
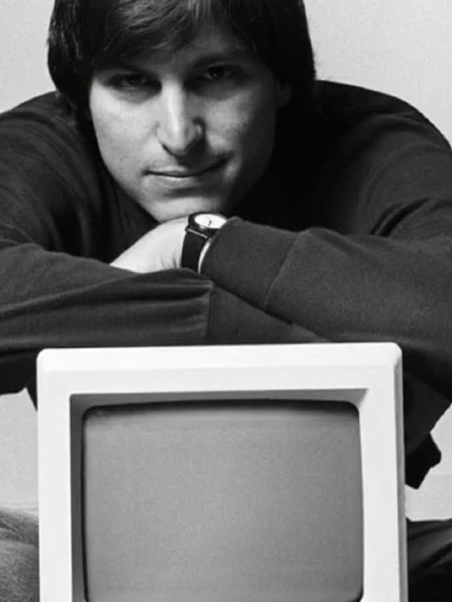
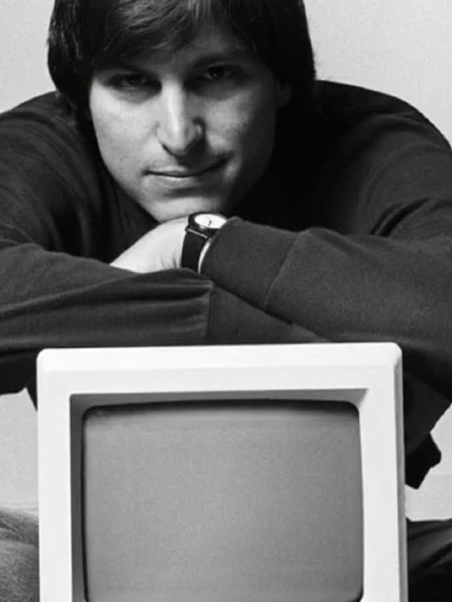
Токсичный инноватор. История Стива Джобса, которая повторяется со всеми
Я люблю инновации, мне нравится творить или хотя-бы воспроизводить хорошие идеи за другими, поэтому я…


Я люблю инновации, мне нравится творить или хотя-бы воспроизводить хорошие идеи за другими, поэтому я…

В этом году веб-ресурсы окончательно поделились на 2 типа, те что можно сделать на конструкторе…

Целый год мы следили за изменениями способов защиты прав на доменные имена и если коротко,…

Когда я смотрю на этот блог как разработчик, а не дизайнер, я не знаю о…

На сегодняшний день зарегистрировано 567 дизайн-систем на styleguides.io и перед каждой системой стоит задача сделать…

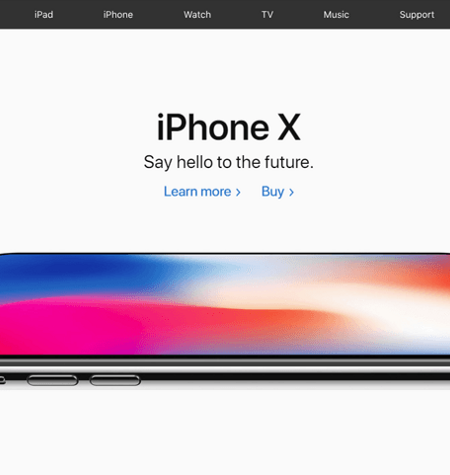
Дизайн сайта напрямую влияет на то, как пользователь ощущает бренд стоящий за сайтом. Использование Hero…

Отзывчивый дизайн радикально изменил то, как мы потребляем контент в Интернете. Это ваше введение ко…

Сравнение одностраничных и многостраничных веб-сайтов то, что вам нужно, чтобы выбрать правильный дизайн для контента…

Оптимизация конверсии идет рука об руку с ростом прибыли. Чтобы сделать онлайн-бизнес прибыльным, как маркетологи,…

UX копирайтинг — это практика написания текста для пользовательского интерфейса, которая помогает пользователям во взаимодействии…

Мы собрали 11 лучших библиотек для анимации в 2018 году, которые вы можете использовать при…

Наше руководство по различным типам веб-сайтов поможет вам определиться с индивидуальностью вашего будущего проекта, и создать…