11 Javascript библиотек для анимации в 2018 году
Мы собрали 11 лучших библиотек для анимации в 2018 году, которые вы можете использовать при разработке своего приложения или веб-сайта.

Применение чистого CSS
Прежде чем рассмотреть библиотеки, давайте не будем забывать об использовании чистого CSS. Ведь чистый CSS отличается хорошей стандартизированностью, он может повысить производительность (GPU), обеспечить обратную и прямую совместимость, и это может быть самый эффективный способ создания анимаций. Вот пример десяти прекрасных анимаций созданных на CSS.
See the Pen Pure CSS Saturn Hula Hooping by Jamie Coulter (@jcoulterdesign) on CodePen.
Three.js

Эта популярная библиотека — отличный способ создать 3D-анимацию в браузере, используя WebGL интуитивно понятным способом. Используя <canvas>, <svg>, CSS3D и WebGL-рендереры, эта библиотека позволяет нам создавать богатый интерактивный опыт для всех устройств и браузеров. Впервые представленная в апреле 2010 года, библиотека по-прежнему разрабатывается и развивается.
Anime.js

Anime.js представляет собой библиотеку анимации JavaScript, которая работает с CSS-свойствами, отдельными CSS-преобразованиями, SVG или любыми атрибутами DOM и объектами JavaScript. Эта библиотека позволяет вам связывать несколько свойств анимации, создавать временные рамки и многое другое.
Mo.js

Эта библиотека представляет собой набор инструментов для создания видеороликов с простыми декларативными API-интерфейсами, совместимостью между устройствами и более 1500 модульных тестов. Вы можете перемещать вещи вокруг DOME или SVG DOME или создавать уникальные объекты mo.js.
Velocity
See the Pen CSS Cube — Velocity JS Animation by Luca Dimola (@hone) on CodePen.
Velocity — это быстрый механизм анимации Javascript с тем же API, что jQuery $.animate(). Он включает в себя цветную анимацию, преобразования, смягчения, поддержку SVG и анимацию прокрутки.
Popmotion

Эта функциональная библиотека реанимаций весит всего 11kb. Popmotion позволяет разработчикам создавать анимации и взаимодействия с действиями, которые представляют собой потоки значений, которые можно запускать и останавливать, и создаются с помощью CSS, SVG, React и three.js.
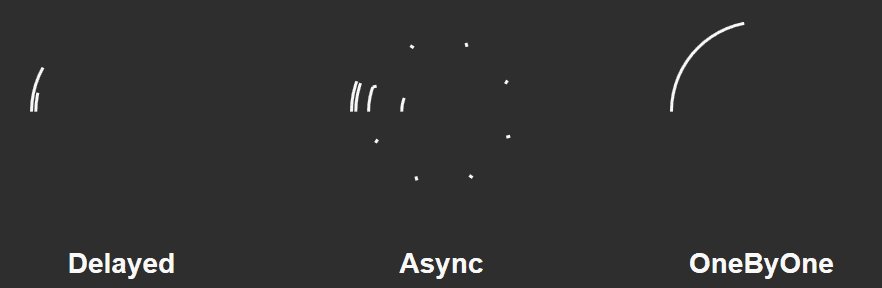
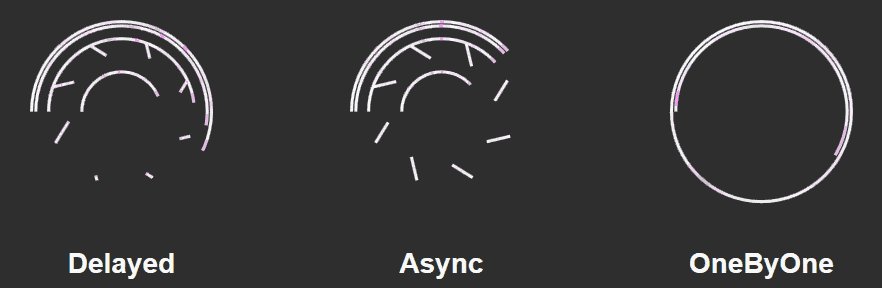
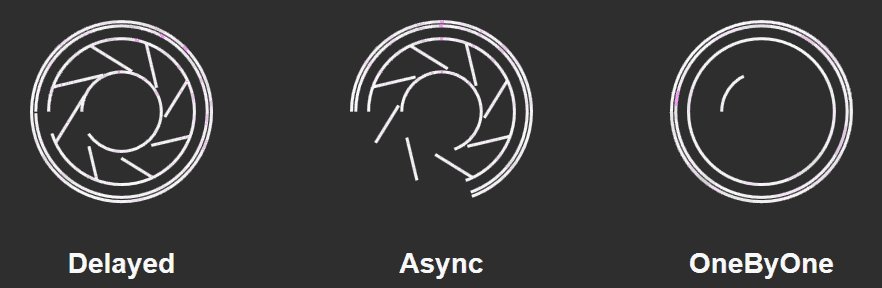
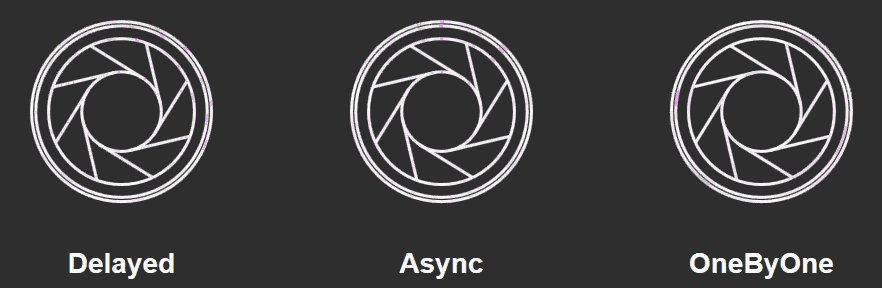
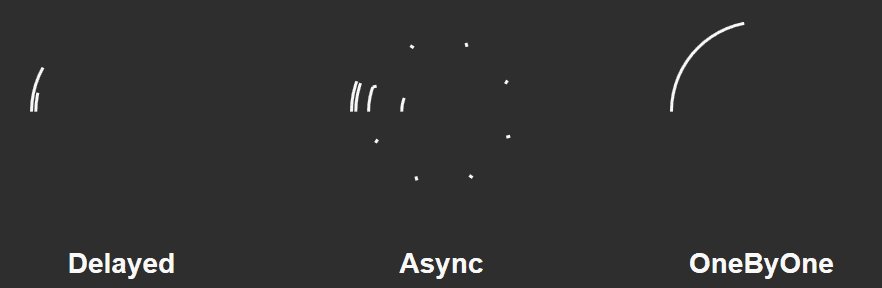
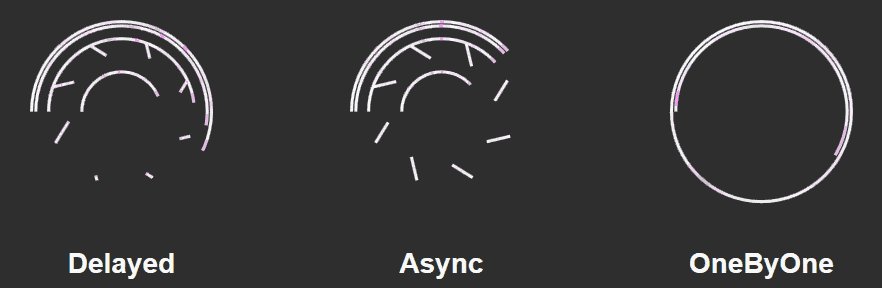
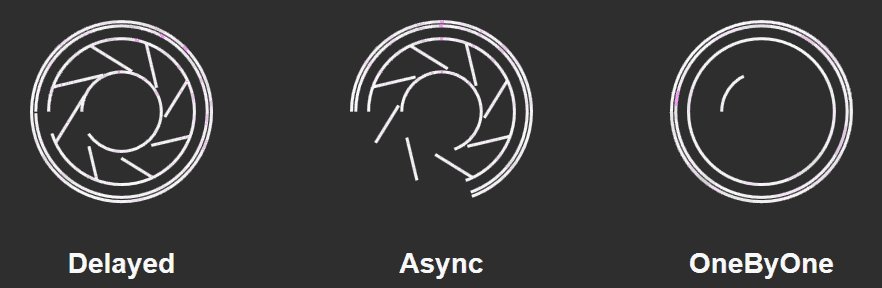
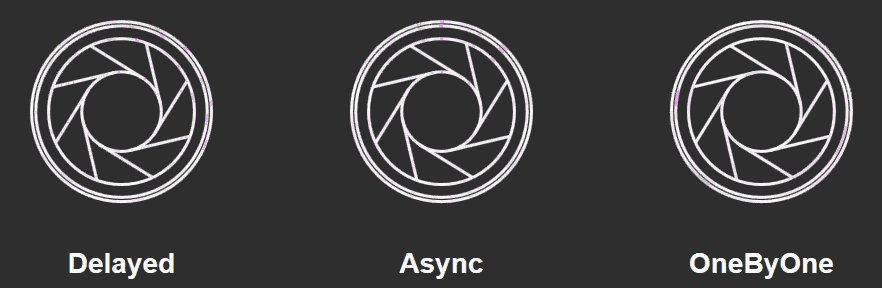
Vivus

Vivus — это класс JavaScript с нулевыми зависимостями, который позволяет вам анимировать SVG, придавая им вид живой отрисовки. Вы можете использовать одну из многих доступных анимаций или создать собственный скрипт для рисования SVG.
GreenSock JS

GSAP — это библиотека JavaScript для создания высокопроизводительных нулевых зависимостей, кросс-браузерных анимаций, которые, как утверждается, используются на более чем 4 миллионах веб-сайтов. GSAP является гибким и работает с React, Vue, Angular и Vanilla JS.
Scroll Reveal

Эта библиотека обеспечивает легкую анимацию прокрутки для веб-браузеров и мобильных браузеров, а также анимирует элементы во время прокрутки. Scroll Reveal поддерживает множество аккуратных типов анимация и позволяет создавать собственные.
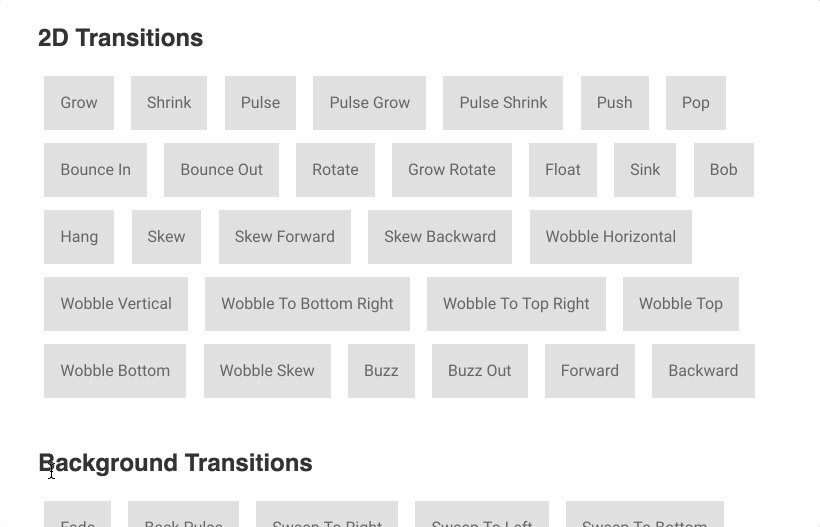
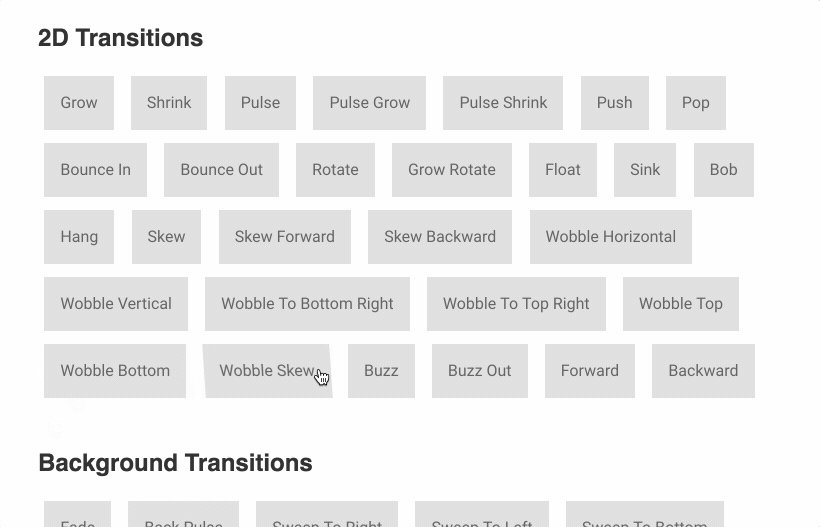
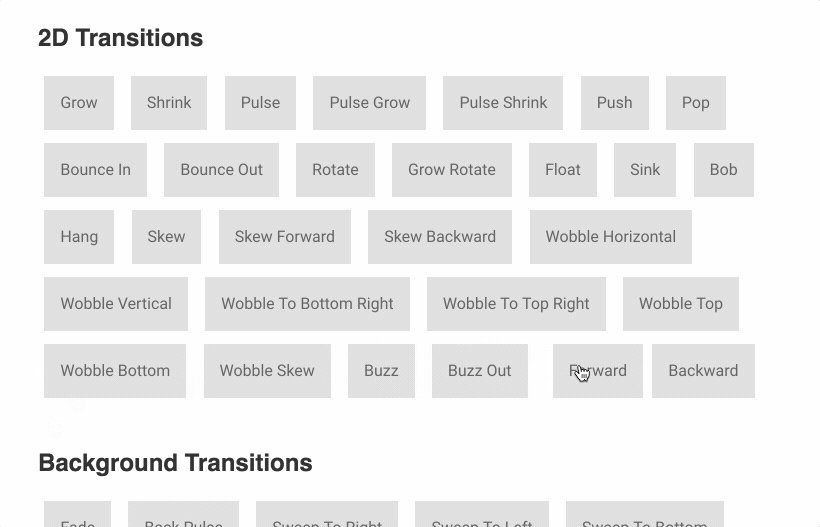
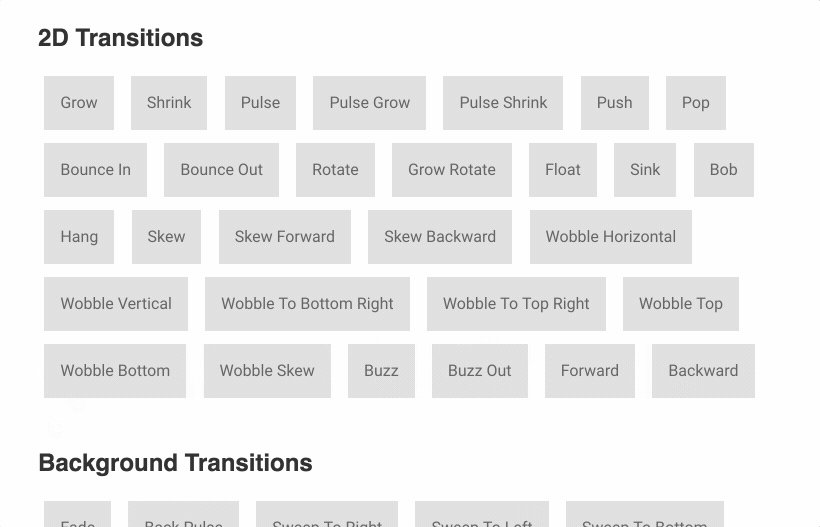
Hover (CSS)

Это CSS-библиотека. Hover — сборка эффектов наведения на CSS3, которые будут применяться к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Эффекты доступны на CSS, Sass и LESS. Вы можете копировать и вставлять эффект, который вы хотите использовать в своей таблице стилей, или ссылаться на таблицу стилей библиотеки.
Typed.js

Эта библиотека позволяет создавать анимации набора текста на различной скорости. Эта библиотека пользуется популярностью и на удивление полезна.

 Kirill Lipovoy
Kirill Lipovoy