Практика применения Hero image
Дизайн сайта напрямую влияет на то, как пользователь ощущает бренд стоящий за сайтом. Использование Hero image на вашем сайте может помочь установить доверие среди новых посетителей и даже преобразовать их в ваших клиентов, передавая им сообщение и создавая соответствующие настроение.

Сегодня мы покажем вам, как максимально использовать Hero image и приведем несколько вдохновляющих примеров.
Что такое Hero image?
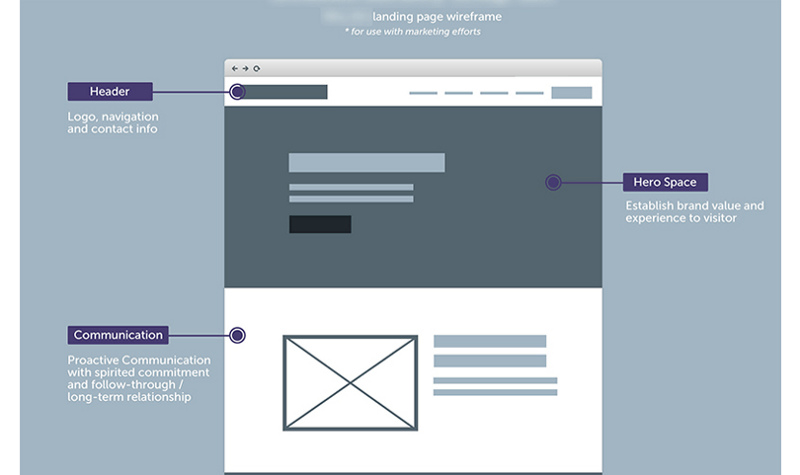
Hero image — это изображение большого размера, которое размещено в заголовке веб-страницы, обычно представляет собой стартовый экран. Из-за своего важного места в визуальной иерархии сайта Hero image часто является первым, что пользователи видят при посещении сайта.

Часто контекст предложения целевой страницы подкрепляется Hero image. Так Hero image находился в непосредственной близости от содержимого, к которому он относится. Обычно он помещается как фоновый слой под текстом заголовка или над блоком содержимого, которому он соответствует.
Преимущества применения Hero image на веб-сайте
Стоит помнить, что пользователям требуется всего 50 миллисекунд, чтобы составить мнение о веб-сайте. Вот почему вам нужно убедиться, что ваш сайт легко читается, чист и эстетически приятен. Использование Hero image — хороший способ обеспечить правильно распознавание вашего сайта со стороны пользователя.
Hero image — крупные, габаритные изображения захватывают внимание пользователя, как только они попадают на страницу. Они также помогают пользователям идентифицировать уникальный торговое предлежание бренда и сразу сформировать мнение о бренде после загрузки страницы. Многие веб-дизайнеры создают Hero image, используя фотографии реальных человеческих лиц. Это помогает дизайнерам персонализировать пользователей.
И, пытаясь создать более персонализированный опыт для веб-пользователей, некоторые дизайнеры выбирают анимированные изображения героев (используя видео, слайдеры или карусели). Это помогает привлечь пользователей, как только они попадут на страницу сайта.
С такими преимуществами веб-сайты с Hero image, стали популярной тенденцией веб-дизайна.
Примеры применения Hero image
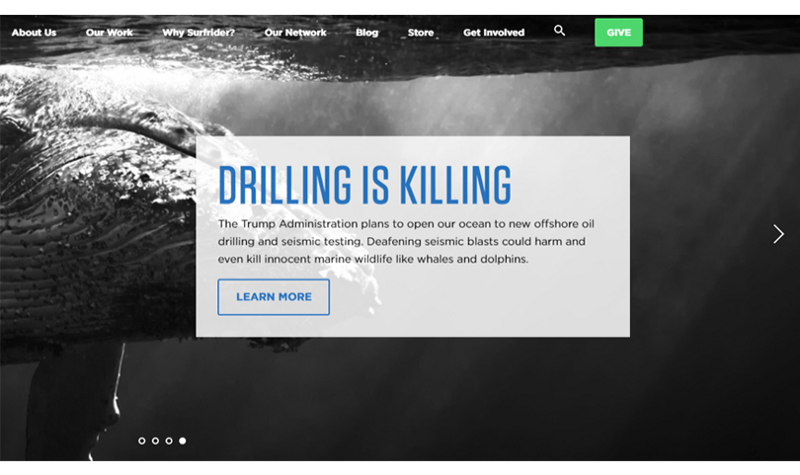
Surfrider Foundation — это сайт, посвященный защите и использованию океанов, волн и пляжей в мире через сеть активистов. Как только вы приземляетесь на главную страницу, вы сразу же видите сведения о миссии, мероприятиях и новостях фонда — все это благодаря интерактивному заголовку.

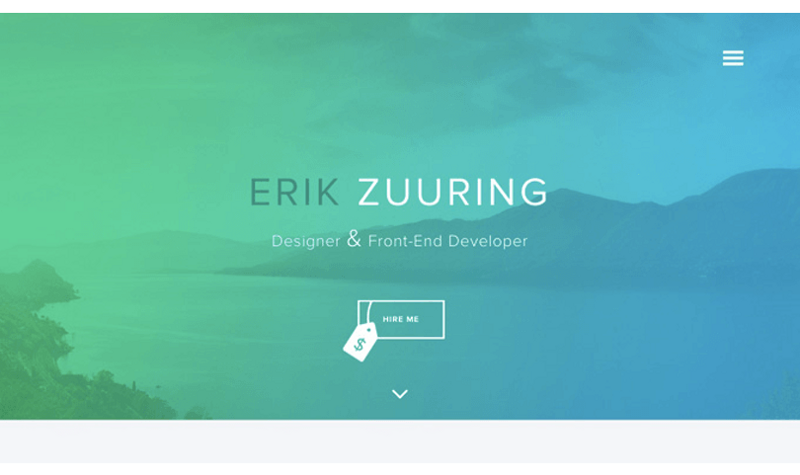
Градиенты набирают все большую популярность. Мы видим все больше и больше многотоновых эффектов на домашних страницах веб-сайтов. Возьмем этот пример:

Создание градиентов предполагает постепенное смешивание или переход между цветами, имитирующее расстояние или близость к источнику света.
Градиенты позволяют веб-дизайнерам применять больше цветовых тонов. Согласно UX Planet, они помогают сделать смелое заявление, создать настроение и настроить пользовательские эмоции, а также сделать экранные элементы более запоминающимися.
Использование видео — отличный способ создать динамические заголовки, которые привлекают и удерживают пользователей. Как говорит Джейсон Бивер из How To Get Online: «Наблюдение за простым моментом в движении может оказать огромное влияние на то, как пользователи будут воспринимать и взаимодействовать с вашим брендом».
Фактически, статистика, предоставленная Forbes, показывает, что внедрение видеоролика может помочь повысить ваши коэффициенты конверсии на 80%.
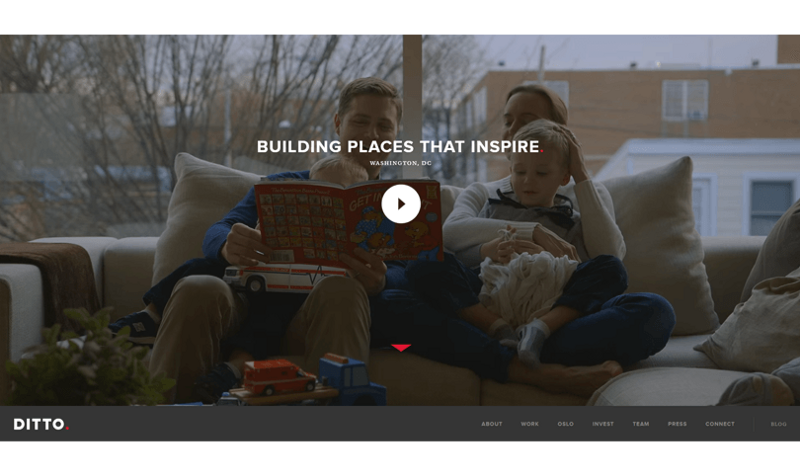
В приведенном ниже примере компания по разработке недвижимости Ditto Residential использует серию полноразмерных видеоклипов в своей области героев. Заголовок гласит: «Создавать места, которые вдохновляют», а в видеороликах представлены примеры дома и офиса. Здесь видео — это способ продемонстрировать продукт, позволяя посетителям визуализировать, каково это — жить или работать в продаваемой недвижимости.

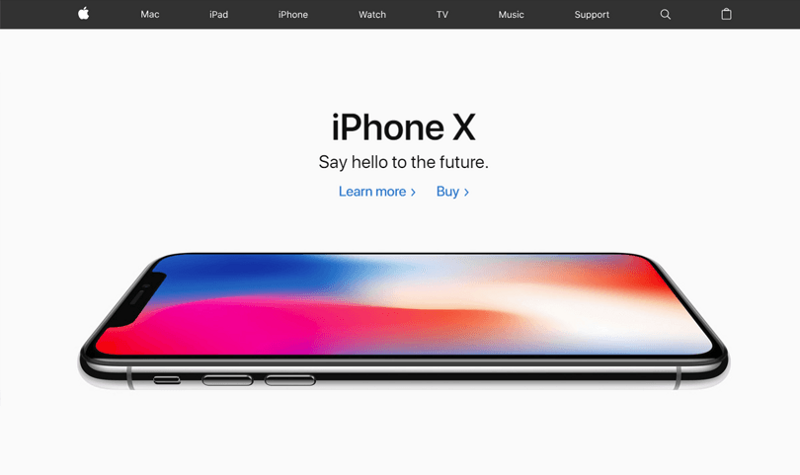
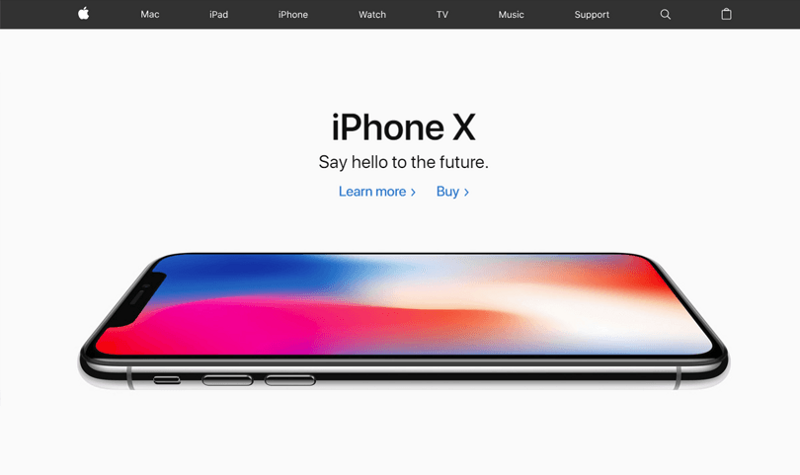
Иногда полезно вывести продукт если пользователи уже заинтересованны в покупке. Так область героев демонстрируют определенную особенность или весь продукт — как и Apple:

Apple, как правило, максимально фокусирует продукт. Эти изображения не являются полноэкранными, но имеют четкий фон. Они либо фиксируются в позиции, либо плавают в определенном месте на странице. Фоны обычно имеют белый цвет, с контрастным заголовком для сопровождения.

 Kirill Lipovoy
Kirill Lipovoy