Трендовые градиенты в веб-дизайне
Трендовые градиенты в веб-дизайне быстро завоевали свою популярность, во многом благодаря последней презентации Apple, где этот этот яркий элемент стал основой фирменного цвета флагмана Iphone X. Мы подготовили обзор с примерами использования этого модного элемента графического дизайна.

Градиенты уже давно известны были и популярны в свое время, изначально они использовались для создания приятного и мягкого фона. Но на новой волне популярности они применяются все шире. Так музыкальны сервис Spotify сочетает градиент с duotone, создавая яркие образы артистов и укрепляя собственный брендинг через использование этого прима во всех маркетинговых материалах.

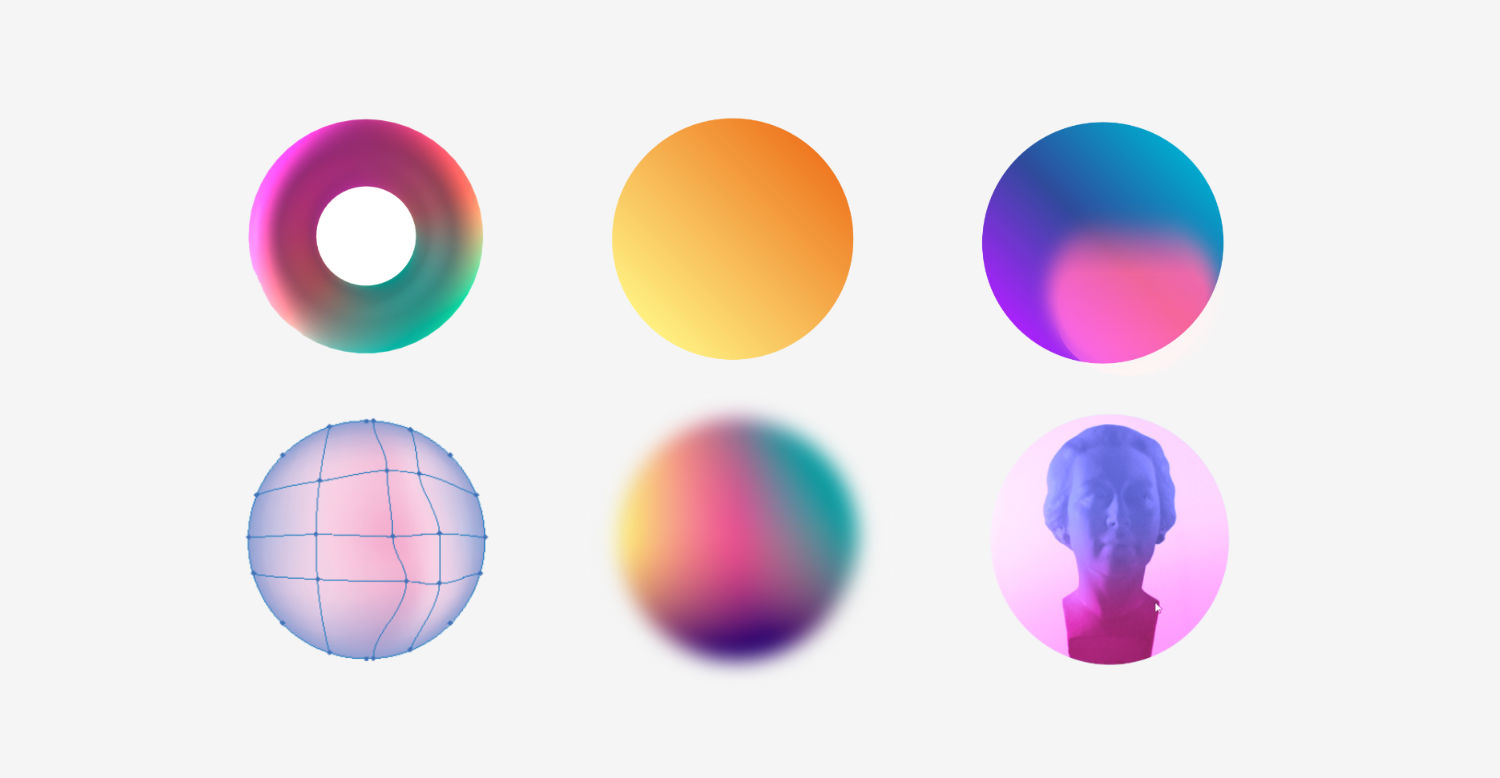
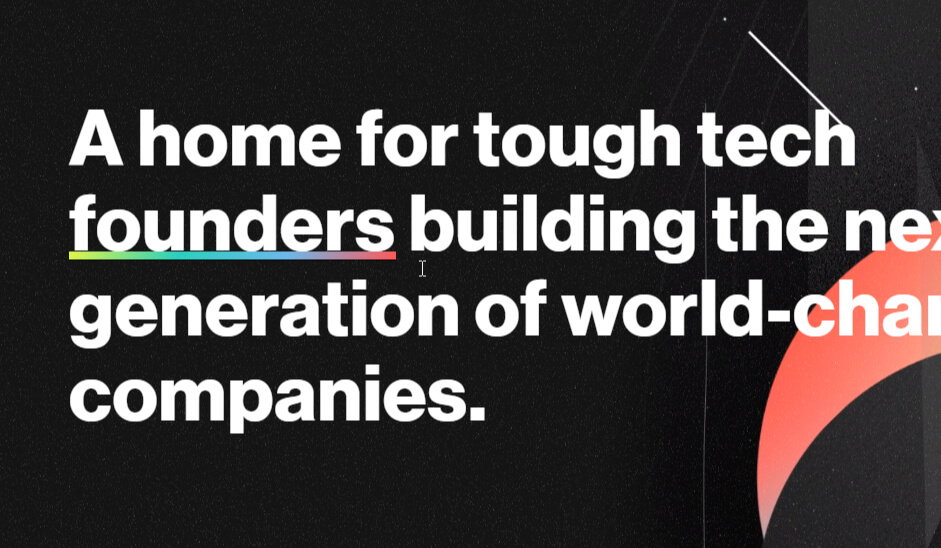
Также в этом году мы видели различные варианты градиентов с яркими цветовыми палитрами, своеобразными формами, с эффектами размытия и искажения. Градиенты в настоящее время используются для решения различных задач, но в нынешнем тренде градиент все чаще применяться для создания акцентов и визуальной иерархии, накладываясь на заголовки, 3D-элементы, интерактивные элементы значк и многое другое.

IPhone X представляет собой парадигму тенденций 2018 года. На своей целевой странице, рекламе и многих элементах своих маркетинговых кампаний Apple использует градиенты различных тонов на заголовках, текстах и даже на логотипах. Интересно, что в дизайне на домашнем экране iPhone X, используются различные типы градиентов, так традиционные линейные применяются для укрепления брендинга самой компании, а разноцветный градиент с неравномерным смешиванием создает, на этом фоне, выделяющуюся упаковку IPhone X.

Трендовые градиенты в веб-дизайне — применение 3D графики
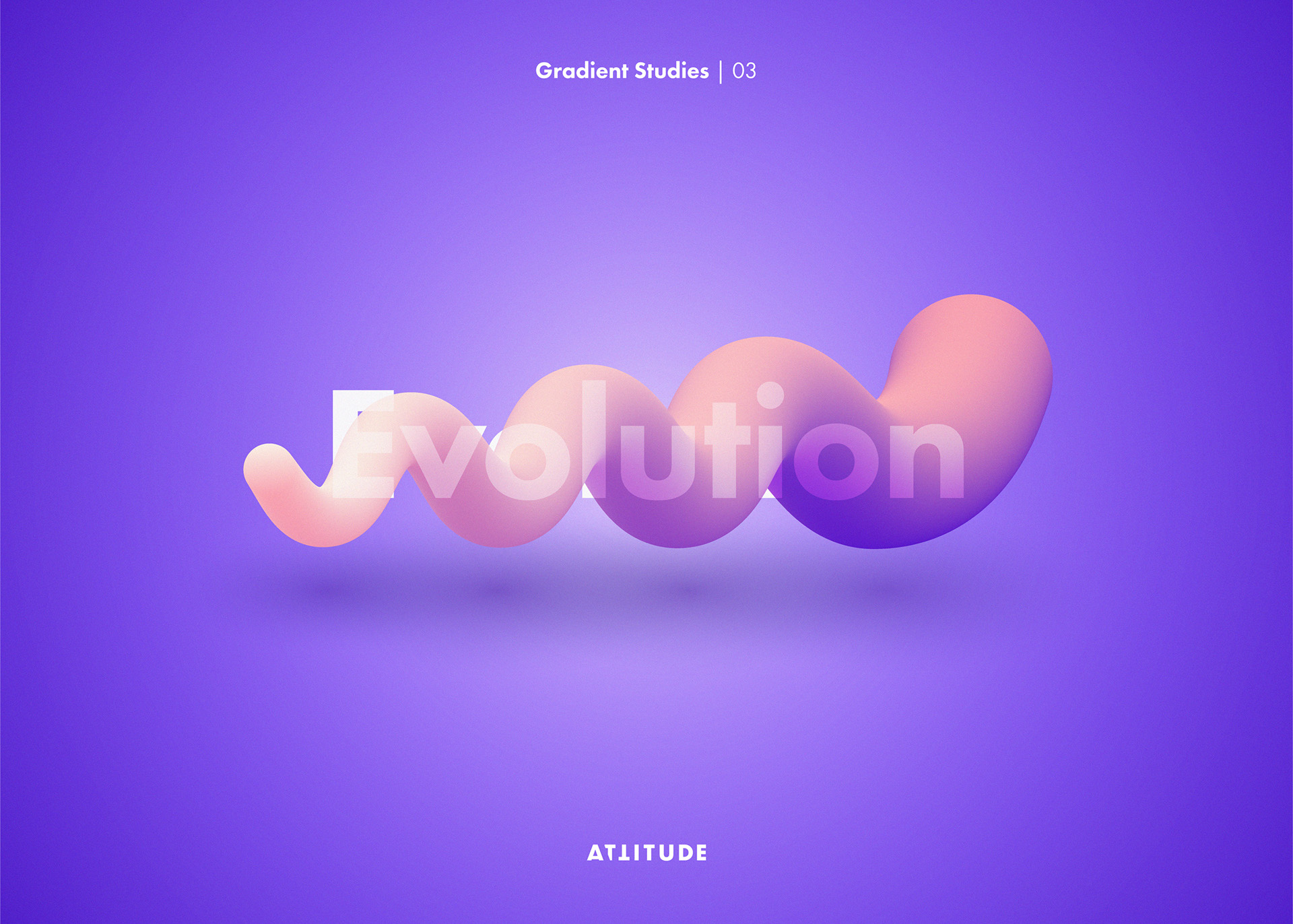
Градиенты позволяют добиться эффекта объемности отдельного изображения, тем самым создавая иллюзию 3D графики. Так, правильно подобранное решение для фона объекта, и осветление у него отдельных участков, в сочетании с тенями, выделяет объект на плоскости и предает объем, что особенно хорошо смотрится с применением анимации. Этот прием очень работает, как декларативная функция, создавая запоминающийся образ страницы.

Типы градиентов
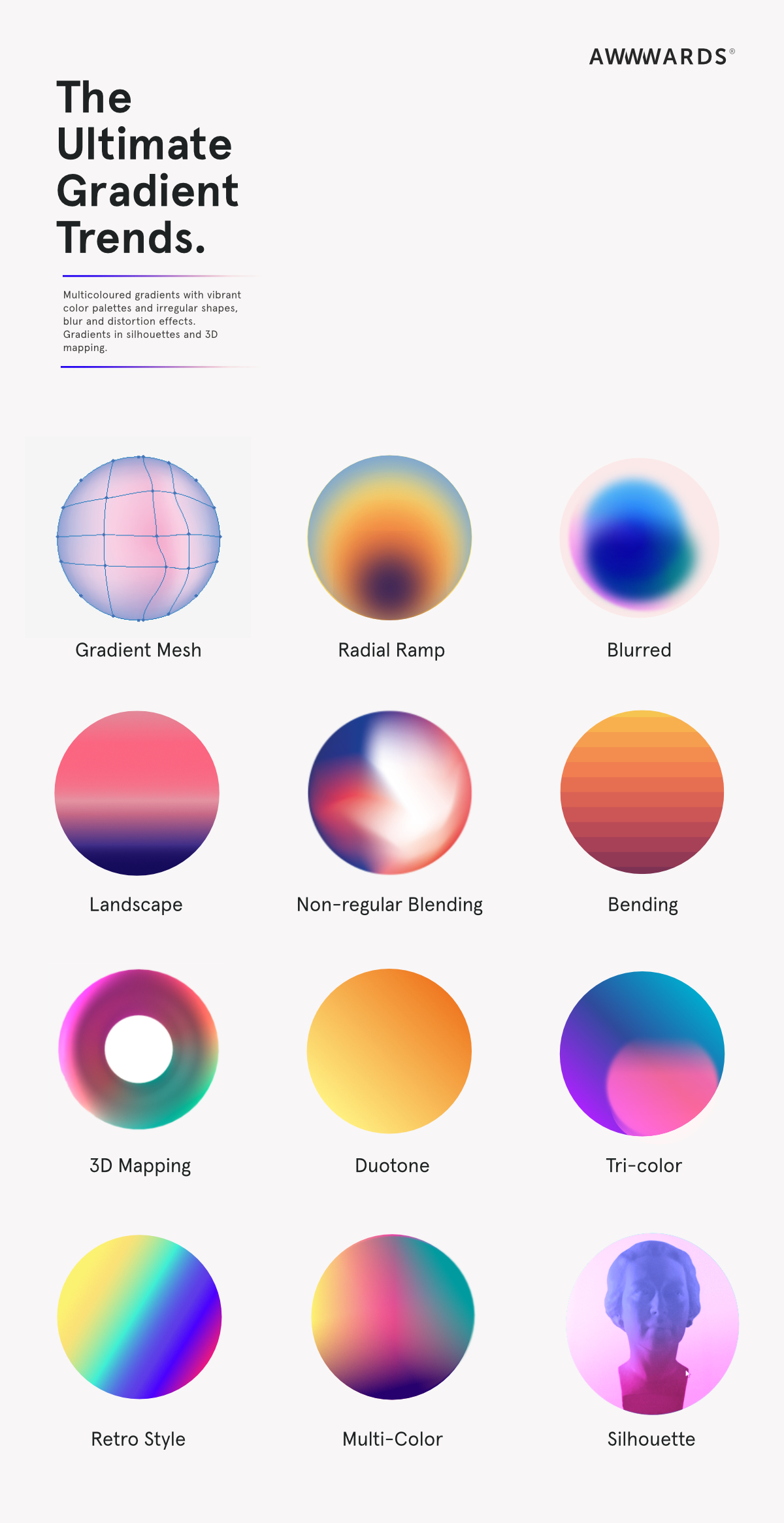
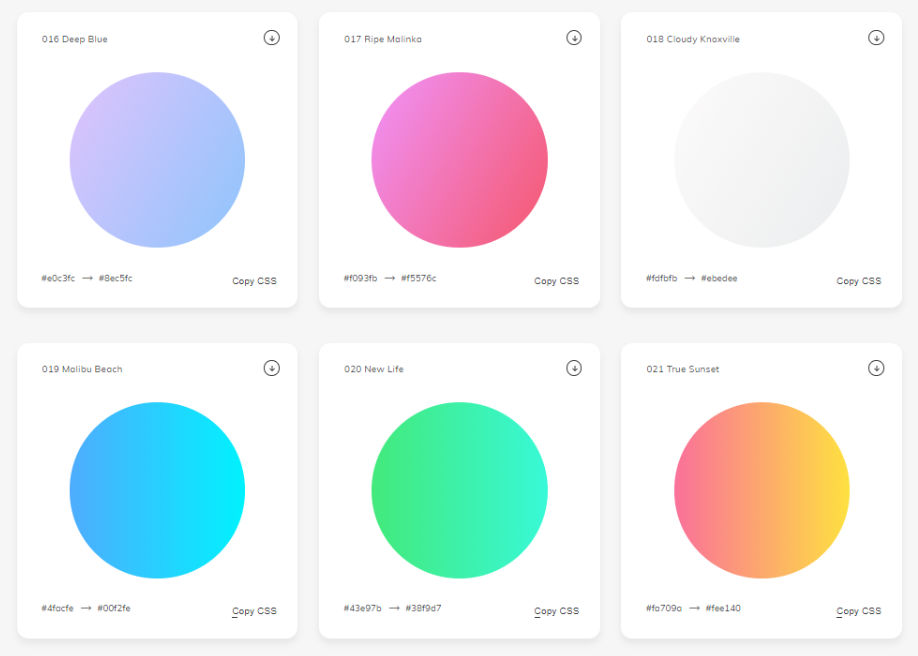
Мы можем сочетать цвета несколькими способами, наиболее распространенными являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или шум. Так, сейчас модно, как мы видим в на примере iPhone X, — это использование неравномерных смесей, которые используют градиентные сетки или другие методы. С градиентной сеткой мы искажаем поверхность градиента для создания свободной формы и неравномерной формы. Мы можем найти множество типов градиентов исходя из количества цветов, таких как монотонные, двухтонные или многоцветные, градиенты, как показано на следующем изображении.

Применение градиентов и их типов должно строиться на конкретных целях. Так непродуманное выделение элементов этим приемом будет нарушать визуальную иерархию, затруднять идентификацию элементов и тем самым путь пользователей.
Полезные инструменты для генерации CSS градиентов
Стандарт CSS3 и возможности современных браузеров позволяют реализовать градиенты кодом избегая тяжелых графических фрагментов. Так на сегодняшний момент воссоздать эти эффекты в CSS, поможет множество доступных инструментов, генерирующих код: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients в CSS.

Коллекция вдохновляющих примеров использования градиентов
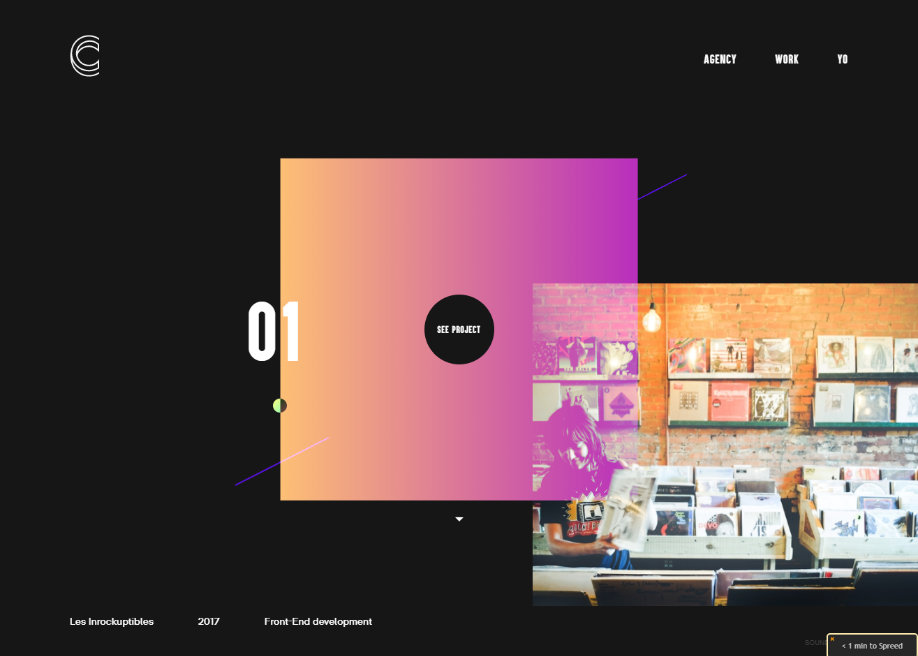
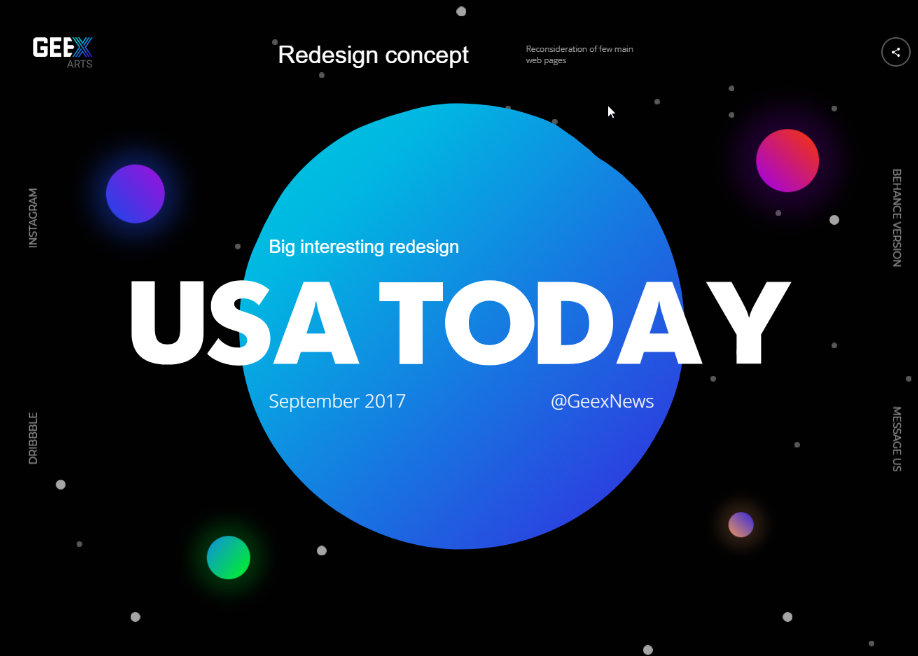
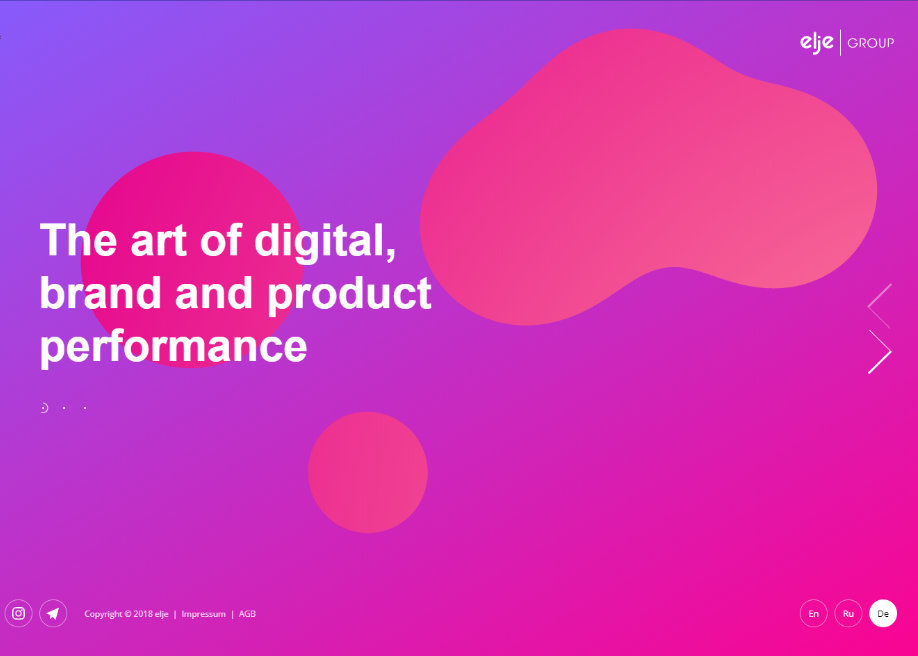
Мы собрали небольшую коллекцию примеров, чтобы вы могли видеть эти эффекты в применении.





 Kirill Lipovoy
Kirill Lipovoy