Эффективный UX копирайтинг — 15 правил
UX копирайтинг — это практика написания текста для пользовательского интерфейса, которая помогает пользователям во взаимодействии с продуктом. Текст пользовательского интерфейса включает кнопки и метки меню, сообщения об ошибках, примечания по безопасности, условия и положения, а также любые инструкции по использованию продукта.

Основная цель написания UX текста установить прочную связь между пользователями и цифровым продуктом. В этой статье мы приведем несколько практических советов, чтобы ваш UX копирайтинг эффективно справлялся с поставленной целью.
Почему создание текста пользовательского интерфейса должно быть неотъемлемой частью процесса проектирования?
Слишком часто разработчики продукта рассматривают текст пользовательского интерфейса как часть проектной документации. «Сначала мы создадим продукт, а затем наймем кого-нибудь, кто поможет нам написать текст пользовательского интерфейса» — такие предположения часто причиняют много вреда, потому что критическая проблема пользовательского интерфейса может остаться незамеченной до более поздних этапов процесса разработки продукта. Вот почему текст пользовательского интерфейса нежелательно писать на последних этапах разработки.
Старайтесь начинать работу над текстом на ранних этапах разработки, так как это поможет выявить проблемные и слабые места в дизайне.
Профессиональные UX копирайтеры должны работать вместе с разработчиками программного обеспечения и дизайнерами над созданием текста пользовательского интерфейса. В рамках этой деятельности копирайтеры часто просят команду разработчиков объяснить дизайнерские решения. И если у команды есть проблемы с объяснением дизайна, довольно часто именно дизайн, а не контент, нуждается в улучшении.
Советы по написанию текста пользовательского интерфейса
Написание текста, который является частью дизайна пользовательского интерфейса, является одновременно искусством и наукой. Хотя невозможно предоставить универсальные правила для написания текста пользовательского интерфейса, можно предоставить некоторые общие правила, которые помогут вам создать качественный UX.
1. Краткость
Краткость — не значит ограниченность — это ближе к понятию эффективность. Используйте как можно меньше слов, не теряя смысла.
Пример: «Войдите в систему, чтобы оставить комментарий.»
2. Избегайте длинных блоков текста
При использовании продукта пользователи погружаются не в сам пользовательский интерфейс, а в свою работу. Следовательно, пользователи не читают текст пользовательского интерфейса — они просматривают его. Помогите им, написав текст короткими и легко читаемыми блоками. Разделите текст на более короткие предложения и абзацы. Выводите самый важный текст вперед.
3. Избегайте двойных отрицаний
Двойные отрицания увеличивают когнитивную нагрузку — они заставляют пользователей тратить дополнительное время на расшифровку сообщения.
4. Начните с цели
Когда предложение описывает цель и действия, необходимые для ее достижения, начните предложение с цели.
5. Сделайте текст согласованным
Непоследовательность создает путаницу. Типичным примером несоответствия является замена слова синонимом в другой части пользовательского интерфейса. Например, если вы решили назвать «настроить профиль» в одной части пользовательского интерфейса не применяйте «настроить аккаунт» в других частях.
6. Избегайте жаргона
Одной из существенных характеристик эффективного UX текста является ясность и простота. Для ясности вам нужно удалить технические термины и использовать вместо них знакомые, понятные слова и фразы. Особенно важно избегать жаргона в сообщениях об ошибках.
Вместо: «Системная ошибка (код #2234): произошла ошибка проверки подлинности.»
Используйте: «Ошибка входа: введен неверный пароль.»
7. Пишите в настоящем времени
Для описания действия избегайте использования будущего времени.
Пример: «Видео загружается.»
8. Используйте повелительное наклонение
Повелительное наклонение четко указывает на цель действия
Пример: «Нажмите кнопку Поиск, чтобы найти статью.»
9. Используйте цифры
Используйте цифры вместо слов.
Пример: «У вас есть 2 пропущенных вызова.»
10. Избегайте чрезмерных инструкций

Иногда может быть полезно предоставить дополнительную информацию или дополнительные инструкции для пользователей. Слишком много информации может быстро перегрузить пользователя. Раскрывайте детали по мере необходимости. Используйте механизм прогрессивного раскрытия, чтобы показать больше деталей. В самой базовой форме этот механизм может быть реализован как ссылка «Подробнее» на полное содержание.
11. Правильно определяйте интерактивные элементы
Пользователи не любят сюрпризов. Они ненавидят ситуации, когда они ожидают одного, а получают другое. Люди должны быть в состоянии сразу определить, что делает элемент.
Выберите метки, которые четко передают то, что делает объект.
При определении кнопок и других интерактивных элементов используйте команды действий, такие как «Подключить», «Отправить» и «Подписаться».
12. Будьте осторожны при использовании юмора
Многие дизайнеры говорят,что включение юмора в пользовательский интерфейс делает его более человечным. Но, как и любой другой компонент пользовательского интерфейса, юмор должен быть проработан. Люди, вероятно, будут много раз читать текст в вашем интерфейсе, и то, что вначале может показаться остроумным, может со временем начать раздражать (особенно если вы используете юмор в сообщениях об ошибках).
13. Используйте язык, исходя из аудитории
Термины, которые мы используем при описании взаимодействия с настольным приложением, не обязательно применимы к мобильным платформам. Например, если вы создаете приложение для iPhone, мы не можем сказать «кликните», ссылаясь на действие. Вместо этого мы должны использовать «нажмите».
14. Используйте «сегодня», «вчера» или «завтра» вместо даты
Люди не всегда используют даты, когда они ссылаются на ближайшие дни. Тот же принцип может быть применен и к интерфейсам. Вместо того, чтобы давать дату, скажите «сегодня», «вчера» или «завтра». Это позволяет освобождать пользователей от постоянной сверки с календарем, каждый раз, когда они хотят знать, когда произошло событие.
15. Используйте графику, если она улучшит взаимодействие

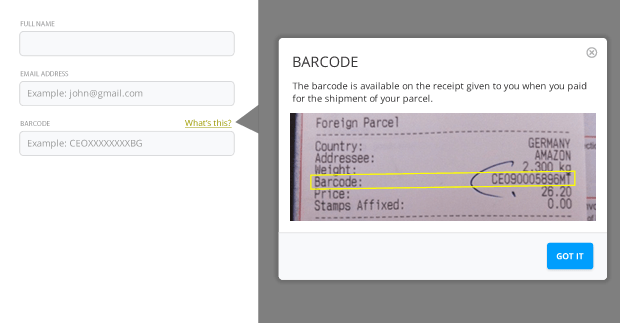
Люди — визуальные существа. Способность интерпретировать визуальную информацию жестко связана с нашим мозгом. В каком-то контексте сказать что-то словами может быть практически невозможно. Вот где образы могут поддержать нас и сделать текст понятным. Ниже приведен пример, где иллюстрация помогает пользователям найти конкретную информацию.
Эффективный UX копирайтинг — резюме
Вы можете быть удивлены тем временем и усилиями, которые требуются для написания эффективного текста пользовательского интерфейса. Но поверьте, оно того стоит. Каждое слово в приложении является частью разговора с пользователями. И это ваша цель как дизайнера, чтобы создать этот разговор наиболее эффективным.

 Kirill Lipovoy
Kirill Lipovoy