Что такое отзывчивый дизайн?
Отзывчивый дизайн радикально изменил то, как мы потребляем контент в Интернете. Это ваше введение ко всему, что вам нужно знать о отзывчивом дизайне.

Итан Маркотт был первым, кто ввел термин отзывчивый дизайн, также он ввел три фундаментальных метода, которые легли в его основу.
Этими методами являются гибкие сетки для гибких макетов, мультимедийные запросы, которые помогут вашему контенту адаптироваться к разным размерам экрана и гибкие изображениям и медиа, которые также отвечают размеру экрана и браузера.
С тех пор Интернет пережил огромные изменения. Отзывчивый дизайн теперь является стандартной практикой и важными знаниями для любого дизайнера в этой области.
В этой статье мы рассмотрим:
- Принципы отзывчивого дизайна;
- Основные компоненты, которые содержат отзывчивый дизайн;
- Инструменты, которые вы можете использовать для гибкого проектирования
Что такое отзывчивый дизайн?
Отзывчивый дизайн — это подход, при котором контент и макет веб-и мобильных приложений изменяется в соответствии с поведением пользователя и средой.
По сути, дизайн реагирует на то, как пользователь взаимодействует с ним. Это означает, что независимо от размера экрана, типа используемого устройства или платформы для чтения содержимого, опыт будет хорошо отображаться на всех носителях.
Если пользователь открывает один и тот же сайт на настольном компьютере и мобильном устройстве, он должен иметь одинаковую возможность просмотра.
Раньше, до рассвета отзывчивого дизайна, если вы изменили размер окна своего интернет-браузера, вы не могли корректно просматривать контент, тогда как с адаптивным дизайном контент будет адаптироваться в зависимости от размера окна браузера.
Зачем нам нужен отзывчивый дизайн?
Поскольку пользователи, как правило, получают доступ к содержимому различными способами на множестве разных устройств, потребность в отзывчивом дизайне больше, чем когда-либо.
Перед широким внедрением отзывчивого дизайн дизайнер пользовательского интерфейса мог бы создать только один макет веб-сайта, и он будет запущен в производство и выпущен в мир для всех пользователей. Были стандартные размеры, такие как 800 x 600 или 1024 x 786, к которым придерживались дизайнеры. Если вы использовали более крупный экран для просмотра содержимого или меньший, дизайн оставался бы того же размера.
« Веб переместился за пределы рабочего стола. Количество устройств, которые мы проектируем, растет так же быстро, как и мобильный трафик ». — Этан Маркотт
Проблема с этим подходом заключается в том, что он предполагает, что один макет подходит для всех.
Принципы отзывчивого дизайна

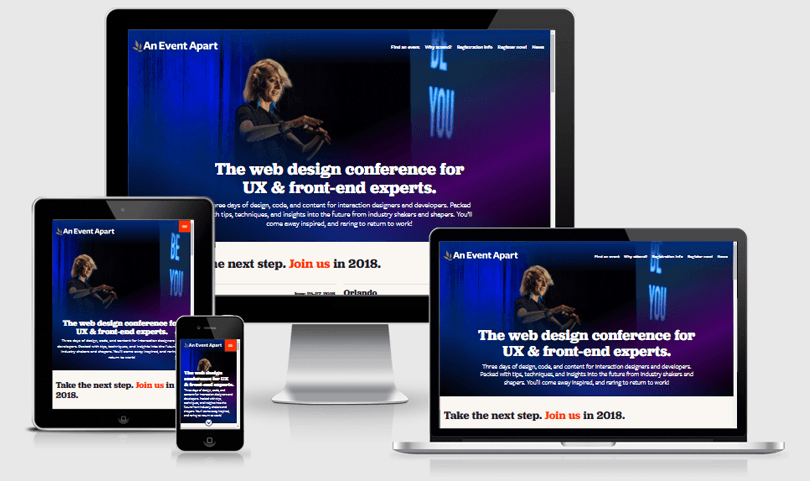
На приведенном выше изображении вы увидите один и тот же сайт на 4 разных устройствах. Все эти устройства имеют свои собственные размеры, но опыт просмотра на всех устройствах одинаковый.
Давайте сосредоточимся на настольной версии веб-сайта .
На ПК версии есть много пространства для дизайна пользовательского интерфейса. Как вы можете видеть выше, контент центрируется в середине страницы с жирным заголовком. Размер заголовка задан REM , что позволяет устанавливать размер шрифта на основе размера шрифта корневого элемента HTML. Это просто упрощает масштабирование по отношению к ширине экрана.
Навигационная панель просторная и читаемая, и есть большое стартовое изображение, которое занимает ширину верхней половины веб-сайта.
Сайт эффективно использует пустое пространство, и контент отображается четким, разумным способом.
Теперь, если мы изменим размер нашего браузера, вы увидите, как изменяется сайт с уменьшением размеров. На маленьком устройстве, как и на планшете, мы начинаем видеть некоторые интересные элементы интерфейса.
Вместо нашего меню навигации на основе текста в верхней части веб-сайта у нас появляется бургер меню . Поскольку пространство ограниченно на небольших устройствах, необходимо изменить способ представления контента. Веб-сайт выглядел бы слишком переполненным, если бы наверху было 5 пунктов навигации.
Вместе с тем, однако, опыт остается прежним. Вы заметите, когда вы измените размер браузера, текст заголовка и изображение также немного изменились по размеру, как если бы они отвечали на размер браузера. Это потому, что они меняются из-за того, что свойство width установлено на 100% в CSS.
По мере того, как вы измените размер браузера на самое маленький, вы увидите, что помимо изменения размера текста, макета, изображений и сетки сохраняется тот же опыт.
Элементы, составляющие отзывчивый дизайн
Есть много элементов, которые составляют отзывчивый веб-сайт, помимо простого изменения размеров. Другие элементы, которые следует учитывать:
- Типографика;
- Навигация;
- Производительность.
Что такое отзывчивая типографика?
Контент составляет большую часть Интернета. То, что вы сейчас читаете, — это контент. Каждый веб-сайт (или, по крайней мере, 99% из них) будет каким-то образом будет представлять текстовый контет.
«Веб-дизайн — это 95% типографики» — Оливер Райхенштейн
Поскольку типографика играет такую важную роль в дизайне веб-сайтов и мобильных приложений, имеет смысл, чтобы ваша типографика также была отзывчивой.
Окно просмотра представляет собой область, которая в настоящее время просматривается. Изменчивая типография будет меняться по размеру относительно размера окна просмотра. Это правило будет записано в CSS сайта.
Отзывчивая навигация
В нашем исследовании выше, мы видели, что опыт поддерживается и согласован между различными устройствами. Основными изменениями являются добавление бургер-меню, в котором находятся ссылки меню навигации.
Мобильные устройства не очень широкие, поэтому для обеспечения хорошего пользовательского интерфейса необходимо использовать другие средства отображения информации, экономящие место.
Отзывчивый дизайн, производительность и пользовательский интерфейс
Хотя многие элементы, которые составляют отзывчивый дизайн, являются наглядными, существуют также back-end элементы, которые повышают производительность адаптивного дизайна.
Например, если вы создали 4 отдельных файла HTML и CSS для каждого из ваших устройств, вы столкнетесь с проблемами производительности. Количество HTTP-запросов от устройства к серверу резко увеличит время загрузки. А медленное время загрузки может привести к тому, что на вашем сайте останется меньше людей.
Чтобы этого не произошло, поместите все свои таблицы стилей и сценарии в один документ и используйте запросы @media .
Лучше иметь большую таблицу стилей с меньшим количеством HTTP-запросов, чем отдельные страницы, которые требуют нескольких запросов.
Использование чистого кода, отвечающего отраслевым стандартам, также является одним из способов повысить производительность вашего веб-сайта.
Аналогично, если вы используете несколько значков, вы можете объединить их в спрайты, чтобы одно и то же изображение использовалось для нескольких значков, что дополнительно уменьшало количество HTTP-запросов.
Общие адаптивные концепции дизайна
Mobile viewport
Mobile viewport — видимая область пользователя на веб-странице. Экран будет зависеть от используемого устройства. Например, iPhone X будет иметь более щедрый Mobile viewport, чем iPhone 5. Это связано с тем, что iPhone X больше.
Mobile viewport, поскольку он используется в HTML и CSS для рендеринга веб-сайта в нужном размере с помощью тега <meta>:
< meta name = «viewport» content = «width = device-width, initial-scale = 1.0»>
Как видно из width = device-width , код устанавливает ширину страницы, чтобы она соответствовала ширине устройства.
Media queries
Медиа-запросы применяются в CSS. Это строка кода, которая позволяет контенту веб-страницы адаптироваться к различным условиям, таким как размер экрана. Это можно использовать для изменения мультимедийных функций, таких как высота устройства, ширина, соотношение сторон, а также разрешение и цвет.
Отзывчивые изображения
Когда дело доходит до изображений, на них приходится более половины веса, необходимого для загрузки веб-сайта.
Отзывчивые изображения означают, что вы можете использовать разные версии изображений для разных сценариев отображения.
Что такое отзывчивый дизайн? — резюме
Дизайнеры не могут игнорировать отзывчивый дизайн. Это необходимо в мире, где наши устройства и потребности постоянно меняются.
Внедряя отзывчивый дизайн, вы предоставляете пользователю единый опыт на всех платформах, и это уменьшит обучение пользователя и предотвратит бесполезную путаницу.

 Kirill Lipovoy
Kirill Lipovoy