Дизайн кнопки призыва к действию CTA
Эффективная система взаимодействия цифрового продукта состоит из небольших элементов, которые имеют свои задачи и функции. Чтобы создать полноценную и функциональную систему, важно обратить внимание на все детали. Так дизайн кнопки призыва к действию играет роль в создании интуитивной навигации и достижении бизнес-целей.

Кнопки являются основными интерактивными компонентами пользовательских интерфейсов, которые играют значительную роль в UX качестве, а также создании благоприятных коэффициентов конверсии веб-сайтов и приложений. Кнопки пользовательского интерфейса меняются в зависимости от их возможностей и могут быть разделены на разные типы. Давайте рассмотрим дизайн кнопки призыва к действию, чтобы добиться лучших показателей.

Что такое кнопка призыва к действию CTA и почему она важна?
Кнопка «призыв к действию» (CTA) является интерактивным элементом любого пользовательского интерфейса, как веб-сайта, так и мобильного: его основная цель — побудить людей совершить определенные действия, которые представляют собой, например, совершение покупки, обращение за консультацией, подписка на обновления и т. д.
Традиционно кнопки CTA легко заметить, тем более, дизайнеры намеренно создают их таким образом, чтобы люди не удержались от нажатия на нее. Вот почему они обычно представляют собой жирные кнопки, содержащие текст с конкретным призывом к действию (например, «Узнать больше» или «Купить сейчас»), что подталкивает нас на совершение действия.
Рост обращение и рост продаж являются основными бизнес-целями, под которые могут быть созданы призывы к действию. Когда дизайн кнопок достаточно убедителен, чтобы сразу привлечь внимание потенциальных клиентов, он может побудить их щелкнуть и перейти на следующий этап, например, заполнить короткую контактную форму или сделать предварительный заказ продукта.

Таким образом, посетители веб-сайта и пользователи приложений могут последовательно проходить через этапы совершения покупки с одной страницы на другую, все больше узнавая о товаре или услуги. Даже профессионально разработанный контент не может гарантировать высокий уровень взаимодействия с пользователем. Без кнопок CTA люди с большей вероятностью быстро просматривают контент и просто покидают страницу.
Некоторые могут подумать, что дизайн кнопки призыва к действию затрагивает только размер и цвет для достижения всех своих целей. Тем не менее, существует гораздо больше аспектов, обеспечивающих эффективность CTA.

Дизайн кнопки призыва к действию — правила эффективности
Размер
Манипуляции с размером является одним из наиболее распространенных инструментов, помогающих разделить компоненты пользовательского интерфейса в зависимости от их важности (смотри Визуальная иерархия в дизайне сайтов). Чем больше элемент, тем заметнее он становится. Поскольку целью кнопки призыва к действию является привлечение внимания пользователей, дизайнеры обычно стараются сделать их выделяющимися среди других кнопок на экране, особенно размером.
Большие кнопки имеют большие шансы быть замеченными и нажатыми, но вы должны соблюдать некоторые ограничения. Привлекательная кнопка призыва к действию обычно достаточно велика, чтобы ее можно было быстро найти, но не слишком большая, чтобы визуальная композиция и иерархия макета были испорчены. Лидеры рынка часто дают рекомендации по эффективным размерам кнопок в своих гайдлайнах Например, Apple говорит, что CTA в мобильном интерфейсе должны быть не менее 44Х44 пикселей, тогда как Microsoft рекомендует 34Х26 пикселей.

Цвет и форма
Визуально привлекательный размер — это только один аспект эффективной CTA. Чтобы сделать кнопки еще более заметными, важно выбрать правильные цвет и форму. Дело в том, что человеческое настроение и поведение очень связаны с визуальным окружением (смотри Правила применения цвета в UX дизайне). Наш ум реагирует на цвета и формы, в то время как мы обычно этого не замечаем (Использование цвета, психология и дизайн).
В тот момент, когда наши глаза воспринимают цвет, они передают сигналы мозгу, который через эндокринную систему, регулируют наши настроение и эмоций. Психологическая наука имеет конкретные отрасли, посвященные влиянию разных цветов и форм на наше сознание. Ниже приведены краткие руководства по общему смыслу, которые имеют цвета и формы.
Влияние цвета:
- Красный. Уверенность, молодость и власть.
- Оранжевый. Дружелюбность, тепло и энергичность.
- Желтый. Счастье, оптимизм и тепло.
- Зеленый. Мир, рост и здоровье.
- Синий. Доверие, безопасность и стабильность.
- Пурпурный. Роскошь, креативность и мудрость.
- Черный. Надежность, утонченность и опытность.
- Белый. Простота, спокойствие и чистота.
Влияние формы:
- Квадраты и прямоугольники: дисциплина, сила, храбрость, безопасность, надежность.
- Треугольники: волнение, риск, опасность, равновесие, стабильность.
- Окружности и эллипсы: вечность, феминность, вселенная, магия, тайна.
- Спирали: рост, творчество, спокойствие, интеллект.
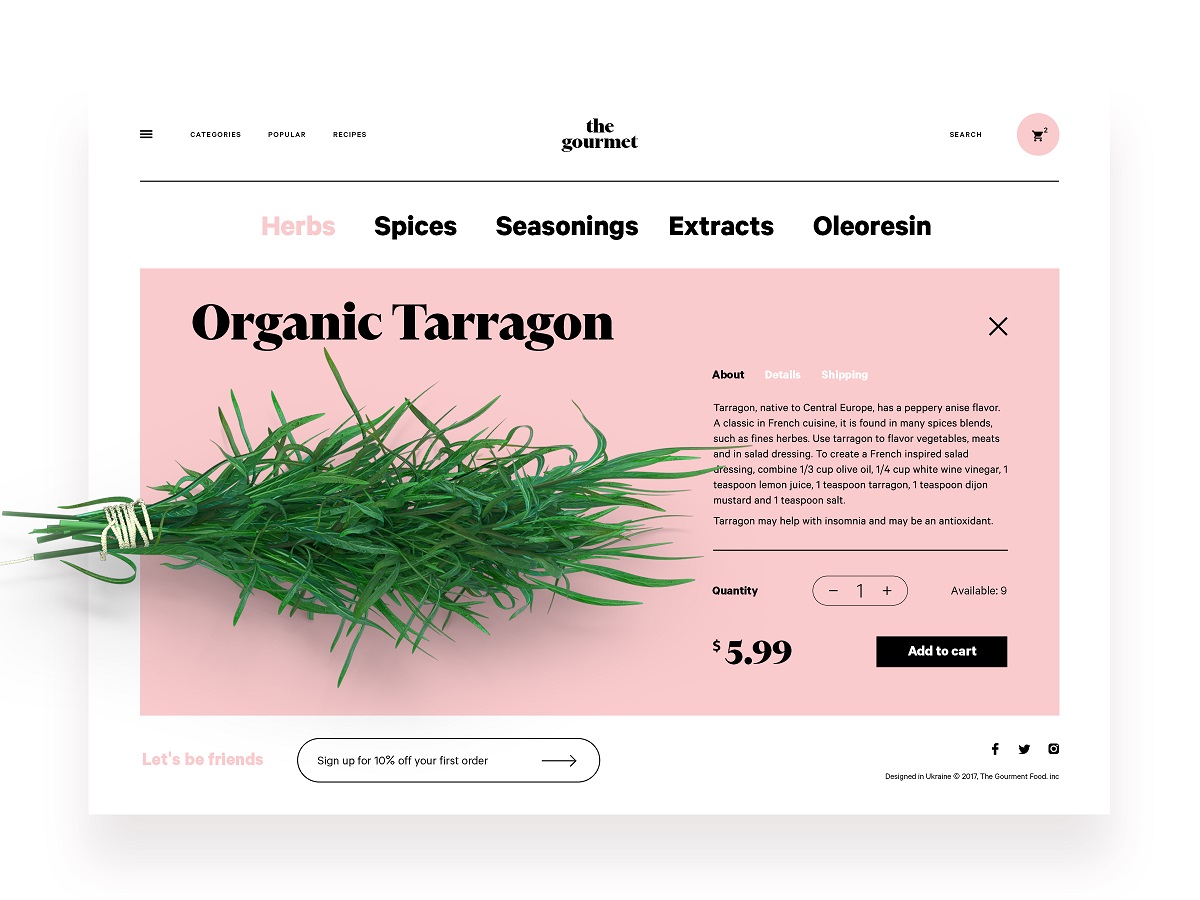
- Природные формы: оригинальность, органичность, баланс, свежесть.
- Абстрактные формы: двойственность значения, уникальность, сложность.
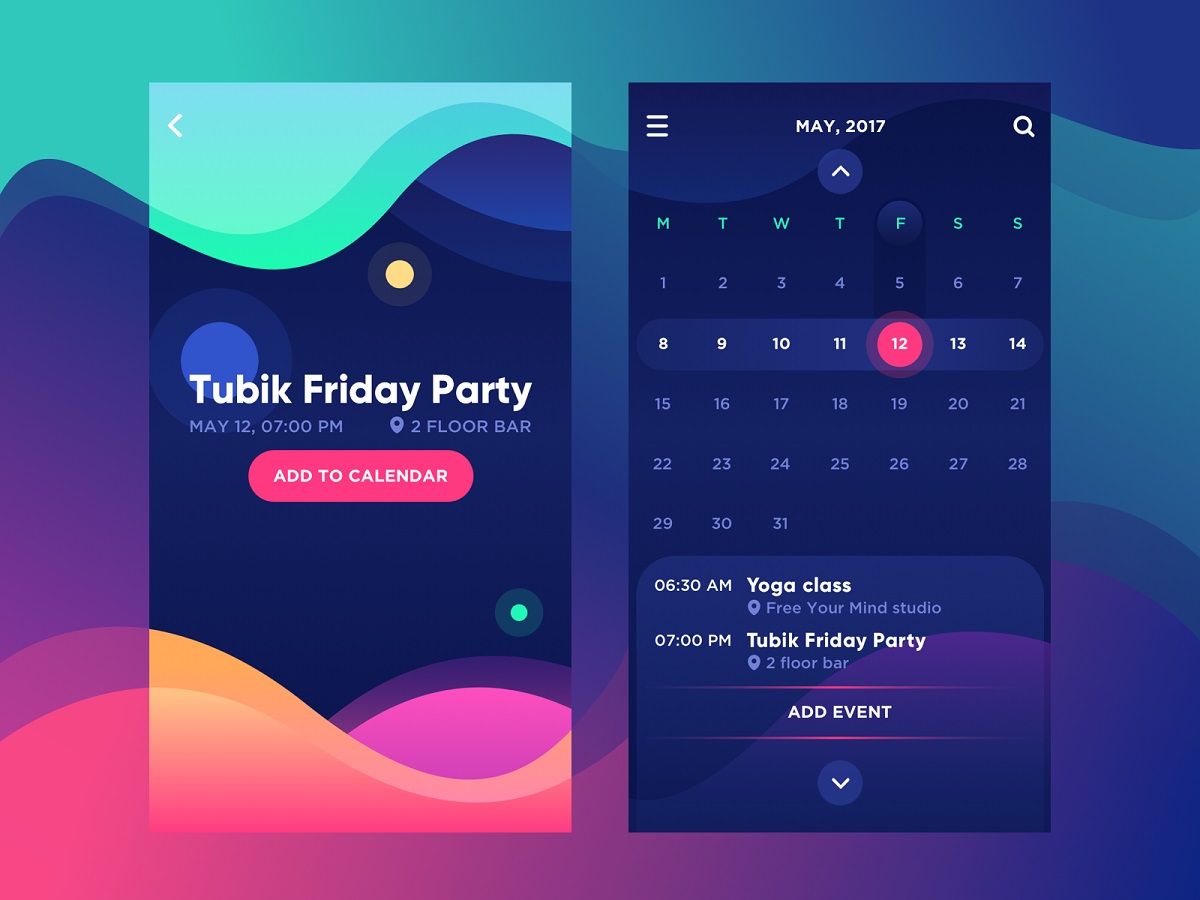
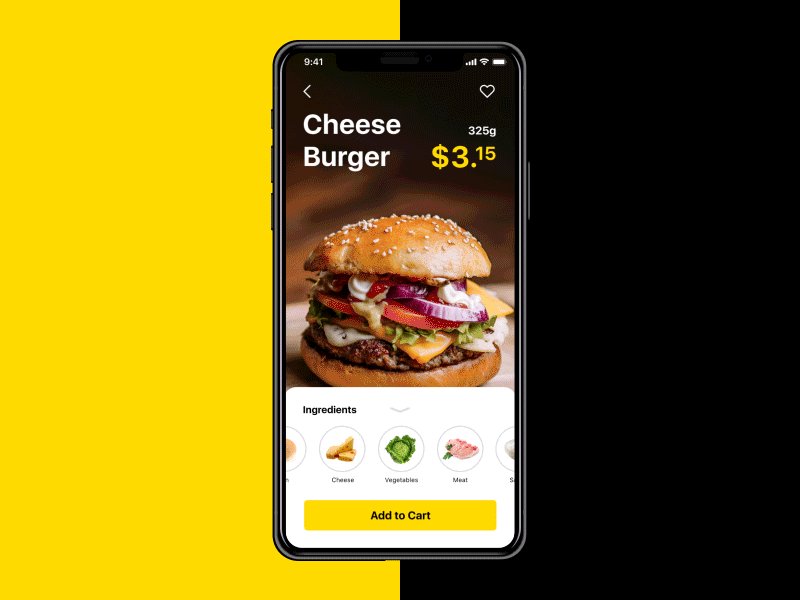
Традиционно дизайн кнопки призыва к действию CTA использует горизонтальные прямоугольники, так как люди привыкли воспринимать эту фигуру как кнопку. Кроме того, рекомендуется создавать CTA с закругленными углами, потому что так легче считывается содержащийся в ней текст.
Выбор цвета зависит от различных аспектов, которые усложняют процесс. Дизайнеры должны учитывать такие факторы, как основной цвет композиции, а также возможные предпочтения и психологические особенности целевой аудитории. Существует одно условие, которое необходимо учитывать при выборе цветов для призыва к действию: цвета фона должны быть достаточно контрастирующими, чтобы CTA выделялись из других компонентов пользовательского интерфейса.

Размещение кнопок CTA в макете
Размещение кнопок CTA имеет решающее значение для их эффективности. Если они расположены в областях, где взгляд пользователей не может сразу их уловить, другие визуальные аспекты, такие как цвет и размер, не могут работать эффективно. Но как понять, какое место размещения наиболее подходящее?
Многие исследования показали, что перед чтением веб-страницы люди просматривают ее, чтобы понять, интересна ли она им. Учитывая этот факт, дизайнеры могут изучать наиболее часты области просмотра и размещать призывы к действию по пути взгляда пользователя.
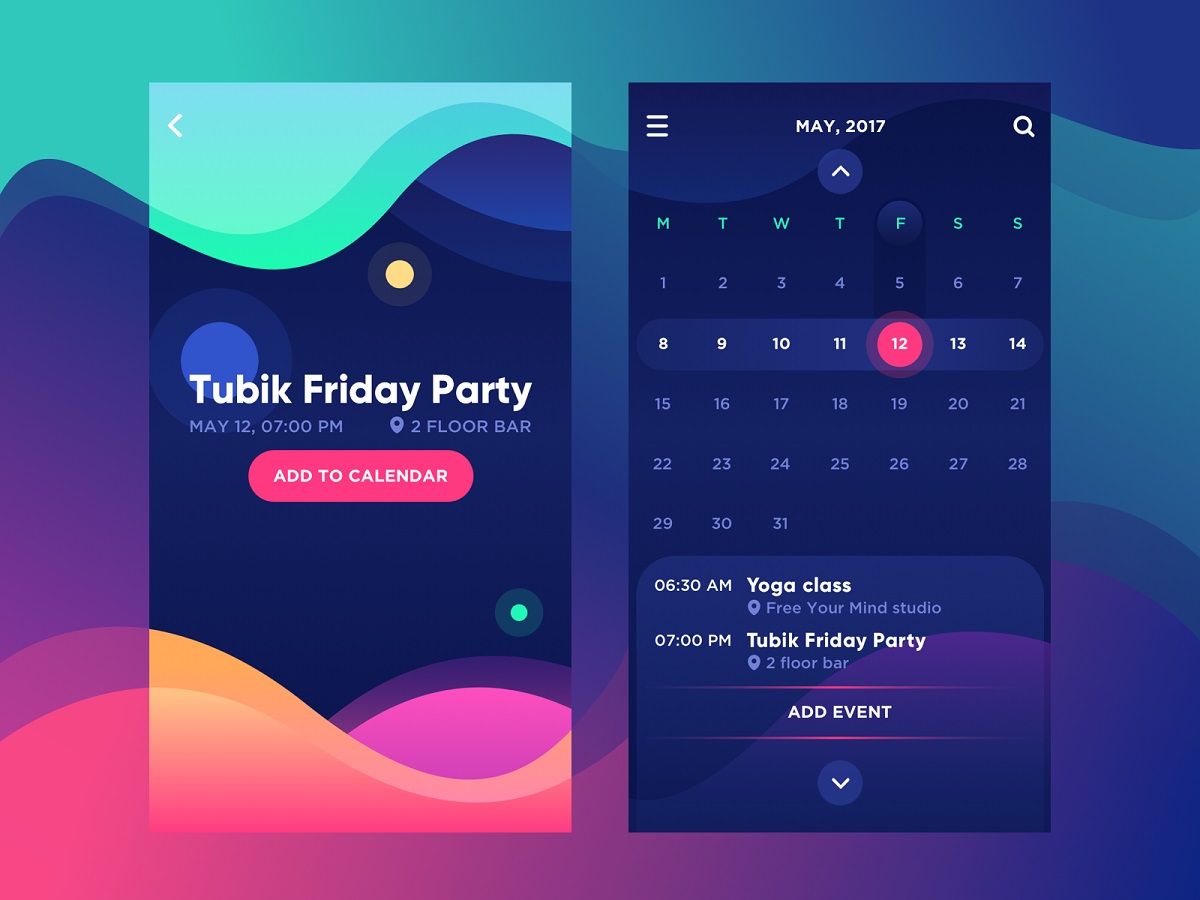
Согласно различным исследованиям, в том числе публикациям Nielsen Norman Group, UXPin team и других, существует несколько популярных шаблонов сканирования для веб-страниц, среди которых «F» и «Z».
F-шаблон является наиболее распространенным для веб-страниц с большим количеством контента, таким как блоги, новостные платформы. Сначала пользователь просматривает горизонтальную линию в верхней части экрана, затем перемещается по странице и читают горизонтальными линиями, которые обычно покрывают более короткую область.
Z-шаблон является типичной моделью сканирования целевых страниц или веб-сайтов, не загруженных текстовой информацией и не требующих прокрутки страницы, что означает, что все основные данные видны в области первого взлгляда. Сначала пользователь просматривает верхнюю часть страницы, начиная с левого верхнего угла, ищет важную информацию, а затем переходит в противоположный угол по диагонали, заканчивая горизонтальной линией внизу страницы.
Эти шаблоны позволяют дизайнерам размещать CTA в точках наибольшего внимания, таких как верхние углы, и ставить другие элементы, требующие внимания вдоль верхней и нижней линий. Кроме того, рекомендуется размещать кнопки призыва к действию в центре макета, особенно если он не перегружен другими элементами интерфейса.

Текст кнопки призыва к действию
Тест играет значительную роль в эффективности призыва к действию. Это фактически вызов, который сообщает пользователям, какое действие они предпримут, если они нажмут кнопку. Хороший текст для CTA обычно короткий, но конкретный, чтобы кнопка могла быстро привлечь внимание пользователей.

Кнопки вызова к действию — один из самых мощных инструментов продаж в электронной коммерции. Дизайнеры должны понимать важность CTA и уделять большое внимание всем деталям, влияющим на их эффективность.

 Kirill Lipovoy
Kirill Lipovoy