Правила применения цвета в UX дизайне
Правила применения цвета в UX дизайне являются одним из основополагающих принципов построения удобного интерактивного интерфейса. Это мощный инструмент в руках специалиста, влияющий на многочисленные факторы, которые жизненно важны для удобного визуального восприятия. Цвет оказывает значительное влияние на восприятие. Он помогает отличать и выделять объекты, а также побуждает людей реагировать или действовать определенным образом.

На первый взгляд, наука о цвете может показаться не такой трудной для освоения, как и погружение в детали, но есть много особенностей, которые требуют понимания. Сегодня мы рассмотрим правила применения цвета в UX дизайне и познакомимся с основными терминами теории цвета, которые помогут дизайнерам графических и пользовательских интерфейсов лучше понять, как работает цвет.

Цвет
Прежде чем двигаться дальше, важно выяснить суть самого понятия цвета. Словарь Merriam-Webster определяет его как явление света (например, красного, коричневого, розового или серого) или визуального восприятия, которое позволяет дифференцировать в объекты. Проще говоря, цвет — это качество объекта, вызвано тем, что свет отражается или излучается объектом. Цвет можно проверить визуально путем измерения его свойств, таких как оттенок, насыщенность, и цветность. Чтобы получить правильное понимание цветового значения, давайте определим его характеристики.
Свойства цвета
Оттенок
Термин оттенок часто принимается за цвет, поэтому его нужно различить. Во-первых, мы должны понимать, что «цвет» — это общий термин, который люди используют для обозначения всех оттенков, насыщенности и тонов. С другой стороны, оттенок — это именно то, что мы имеем в виду спрашивая: «Какой цвет?». В принципе, это семейство из двенадцати чистых цветов, представленных на цветном круге.
Оттенок служит основным материалом, который можно трансформировать тремя различными способами: осветлением, затенением и тонированием. В зависимости от применяемой техники оттенок изменяется в этих диапазонах.
Их легко отличить. Осветление создается путем смешивания оттенка с белым, а затемнение — с черным. Тонирование — более деликатный процесс, потому что он требует добавления черных и белых составляющих, по которым результаты могут казаться более естественными, чем осветлении и затемнение.

Яркость
Как мы уже говорили, цвета имеют определенные характеристики, которыми они могут быть распознаны. Яркость — свойство, указывающее, насколько светлый или темный цвет. Характеристика определяется уровнем белизны. Чем больше белых добавлено к оттенку, тем выше его значение.
Цветность
Цветность, показывает чистоту оттенка. Характеристика измеряется присутствием белого, серого или черного цвета. Двенадцать основных оттенков, описанных ниже, имеют самый высокий уровень цветности, поскольку они не содержат никаких дополнительных элементов. Цвета с высокой цветностью обычно выглядят жирными и яркими.
Насыщенность
Эта характеристика имеет много общего с яркостью и цветностью. Тем не менее, важно понимать различия. В отличие от двух предыдущих свойств, насыщенность не применяется для смешивания оттенков с любыми другими цветами. Речь идет о том, как цвет выглядит в разных условиях освещения. Насыщенность описывает, как изменяется цвет в дневном свете и слабом освещении. Свойство также известно как интенсивность цвета.

Цветовое колесо
Если у Вас были уроки, связанные с живописью, Вы должны быть уже знакомы с кругом, состоящим из разных цветов. Он называется цветовым колесом и помогает понять, как разные цвета соотносятся друг с другом и как их можно комбинировать. Цветовой круг обычно построен из первичных, вторичных и третичных цветов, которые также известны как оттенки.
Цветовой круг был создан в 1666 году Исааком Ньютоном, и с тех пор он прошел множество преобразований, но все еще остается основным инструментом цветовой комбинации. Идея заключается в том, что цветовое колесо должно быть сделано таким образом, чтобы цвета плавно смещаться друг в друга.

Типы цвета
Основные цвета
Основные цвета представляют собой три цвета — пигмента, которые не могут образовываться ни в одной из комбинации других цветов. Основные цвета служат основой всей системы. Они варьируются в зависимости от типа цветовой системы. Субтрактивная система основана на голубом, пурпурном и желтом цвете, тогда как красный, зеленый и синий цвета образуют аддитивную систему. А система окраски RYB включает красный, желтый и синий.
Второстепенные цвета
Эти цвета получаются комбинацией двух основных цветов. Так как каждая система имеет разные основные цвета, вторичные цвета тоже изменяются.
Холодные цвета находятся на зеленой стороне цветного колеса. Их называют холодными, так как они передают ощущение холода. Теплые цвета противоположны предыдущим из-за теплых ассоциаций, которыми они обладают. Желтый, оранжевый и красный — это оттенки, связанные с теплым типом. И последнее, но не менее важное: нейтральные цвета отсутствуют на цветном колесе, это серый, коричневый и бежевый.

Цветовые системы
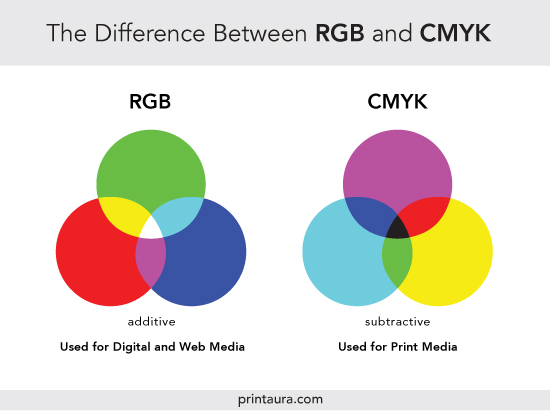
RGB
Система цвета RGB использует красный, синий и зеленый в качестве основных цветов. Система является основой всех цветов, используемых в дисплеях. Сочетание первичных цветов в равных пропорциях этой системы производит вторичные цвета, например: голубой, пурпурный и желтый, но нужно помнить, что чем больше света вы добавляете, тем ярче и светлее становится цвет. Результаты, полученные путем смешивания цветов RGB с системой субтрактивных цветов красок, красителей, чернил и других материальных объектов.
RYB
RYB (красный, желтый, синий) также известен как система окраски цветов, часто используемая в художественном образовании, особенно в живописи. Это послужило основой для современной научной теории цвета, которая определила, что синий, фиолетовый и желтый являются наиболее эффективным набором из трех цветов для объединения. Так сформировалась цветовая модель CMY.
CMYK
Система CMY была изменена с появлением фотомеханической печати. Он получил ключевой компонент, означающий черные чернила, и система получила название CMYK (голубой, фиолетовый, желтый и черный). Без этого дополнительного пигмента оттенок, ближайший к черному, был бы грязно-коричневым. Сегодня эта цветовая система в основном используется в печати.

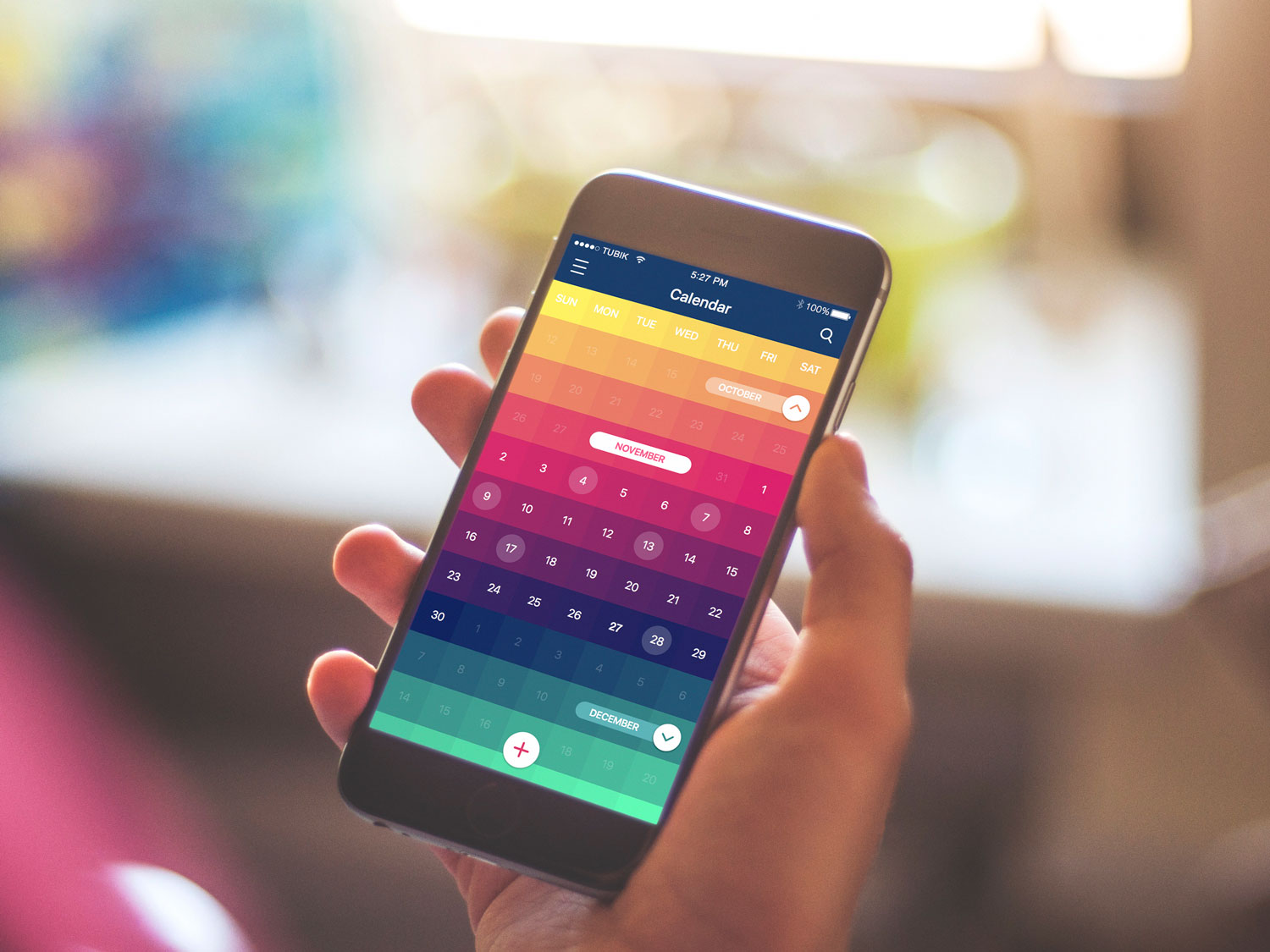
Правила применения цвета в UX дизайне — Цветовые схемы
Цветовой баланс имеет жизненно важное значение в дизайне, так как пользователи основывают первое впечатление от веб-сайта или приложения во многом на цвете. Дизайнеры выделили основные цветовые схемы (они же цветовые гармонии), которые работают эффективно.
Монохроматическая
Монохроматическая цветовая схема основана на одном цвете с различными тонами и оттенками. Монохроматическая гармония всегда является выигрышным выбором, так как трудно совершить ошибку и нарушать баланс.

Аналоговая
Чтобы создать аналоговую гармонию, нужно использовать цвета, расположенные рядом друг с другом на цветном колесе. Этот тип цветовой схемы используется для дизайна, где контраст не требуется, включая фон веб-страниц или баннеров.

Расширенная
Расширенной схемой является сочетание цветов, расположенных друг напротив друга на цветном колесе. Эта схема противоположна аналоговой и монохроматической, поскольку она направлена на достижение высокой контрастности. Например, оранжевую кнопку на синем фоне трудно пропустить в любом интерфейсе.

Сплит-расширенная
Эта схема работает аналогично предыдущей, но она использует больше цветов. Например, если вы выберете синий цвет, нужно взять два других, которые смежны с его противоположным цветом, желтый и красный. Контраст здесь менее резкий, чем в дополнительной схеме, но он позволяет использовать больше цветов.

Триады
Когда дизайн требует большего количества цветов, можете попробовать триадическую схему. Он основан на трех отдельных цветах, которые равноудалены на цветном колесе. Чтобы сохранить баланс в этой схеме, рекомендуется использовать один цвет как доминирующий, другие — как акценты.

Четырехцветная схема
Четырехцветная схема предназначена для опытных дизайнеров, так как ее сложнее сбалансировать. Она использует четыре цвета от колеса, которые являются дополнительными парами. Если вы соединяете точки на выбранных цветах, они образуют прямоугольник. Схема трудно согласовать, но если вы все сделаете правильно, результаты могут быть ошеломляющими.


 Kirill Lipovoy
Kirill Lipovoy