Визуальная иерархия в дизайне сайтов
Визуальная иерархия в дизайне сайтов — это основной фактор выстраивания взаимодействия между пользователем и приложением, которое вы создаете. Многие считают, что дизайн — это просто работа художника, но он на самом деле эта работа гораздо важнее. Чтобы создать привлекательный дизайн, дизайнеры должны не только понимать концепцию проектирования, но и иметь знания в различных областях и практические навыки. Как дизайнеры, мы всегда должны смотреть на визуальную иерархию приложения и то, как будет происходить взаимодействие между пользователем и приложением.

Визуальная иерархия в дизайне сайтов

Визуальная иерархия в дизайне сайтов определят, какие элементы будут захватывать внимание пользователей и направлять его на основные элементы сайта. Не существует определенного, универсального шаблона для выстраивания визуальной иерархии. Она зависит от типа приложения и его цели, а также от подхода и решений UX дизайнера для создания лучшего пользовательского опыта.
В применении визуальной иерархии существует 4 основных подхода.
Применение цвета в визуальной иерархии
Цвет играет важную роль при разработке дизайна, так дизайнеры могут правильно его использовать, чтобы показать визуальную иерархию сайта. Цвет играет жизненно важную роль в восприятии приложения. Было проведено много исследований, чтобы показать, как влияние цвета психологические аспекты взаимодействия пользователей с интерфейсом.
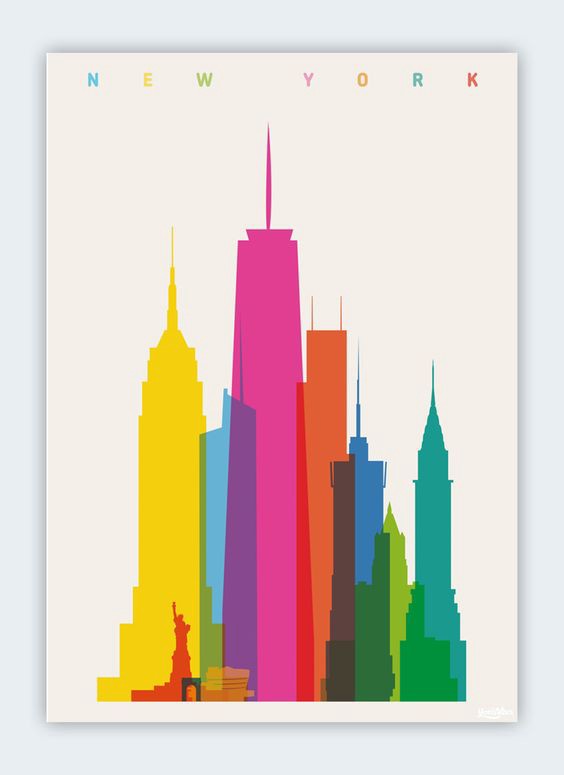
Сами цвета имеют свою иерархию, основанную на том, как они способны акцентировать на себе внимание. Насыщенные, жесткие цвета, такие как красный и черный привлекают больше внимания, а светлые, такие как белый и желтый, делают это в меньшей степени.

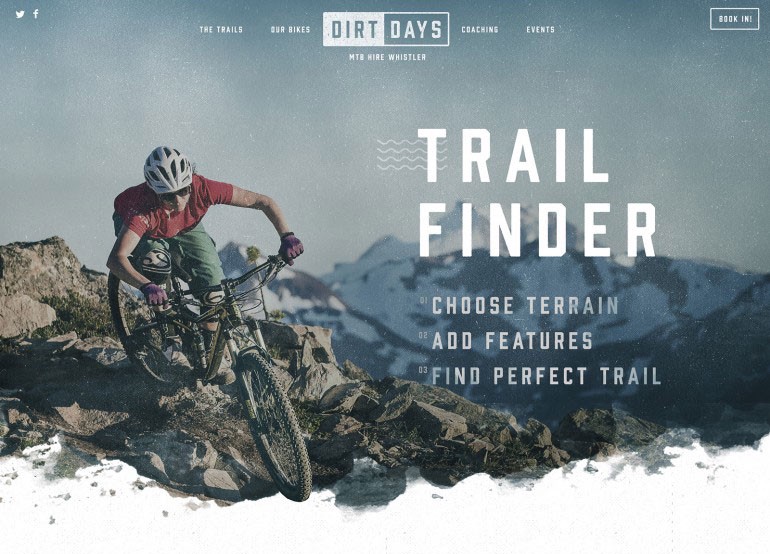
На этом веб-сайте дизайнер использовал цвет в качестве основного метода отображения визуальной иерархии. Идея, которую дизайнер хотел передать на странице, отображена в изображении, покрытое наложением темного цвета. Белый цвет текста более заметен и дал ощущение силы и стабильности для зрителя. Образ всадника дополняет тип шрифта и создает ощущение действия. В таком темном наложении шрифты выделяются от фононного изображения, чтобы привлечь внимание пользователя.
Размер в визуальной иерархии
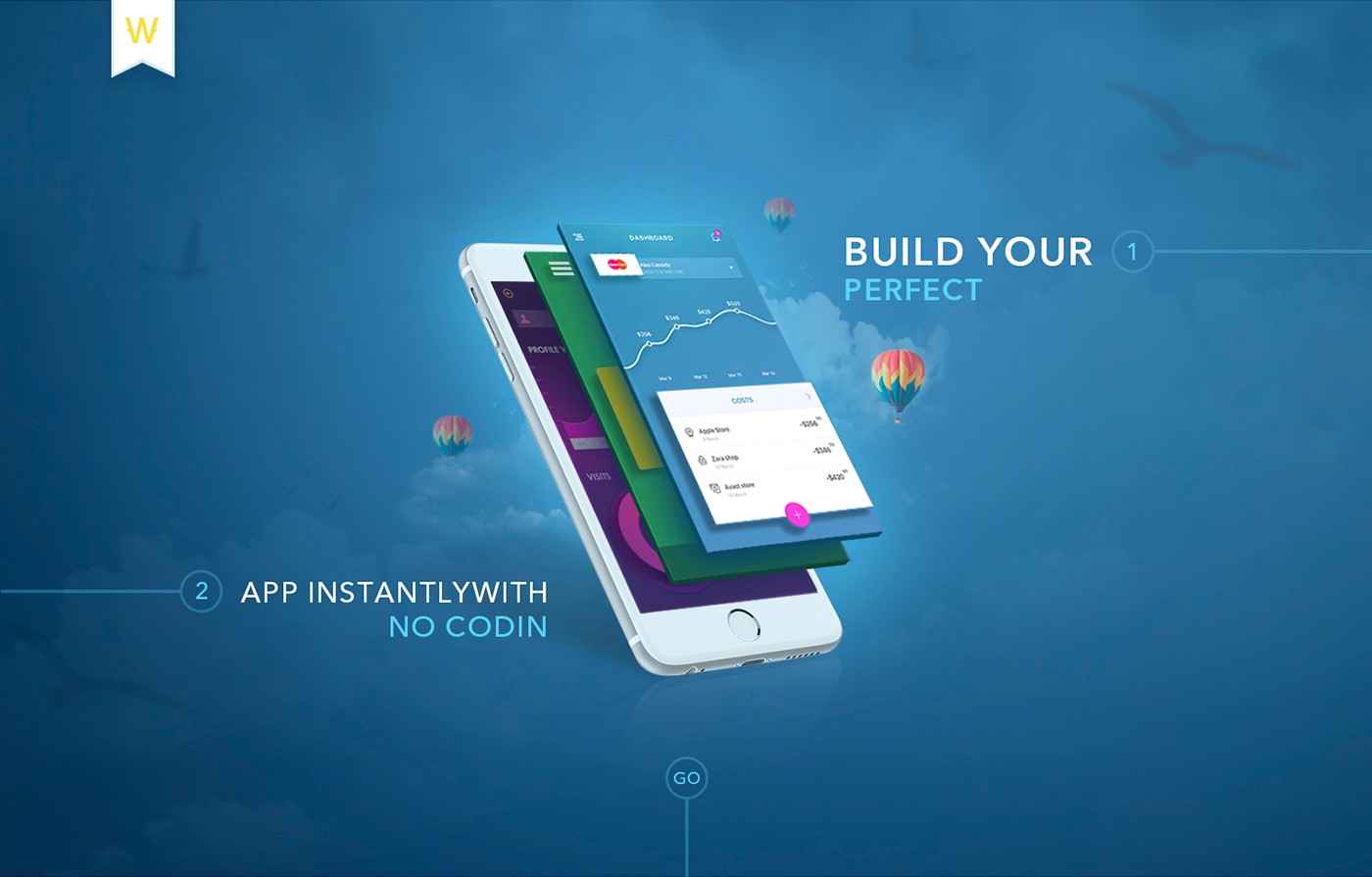
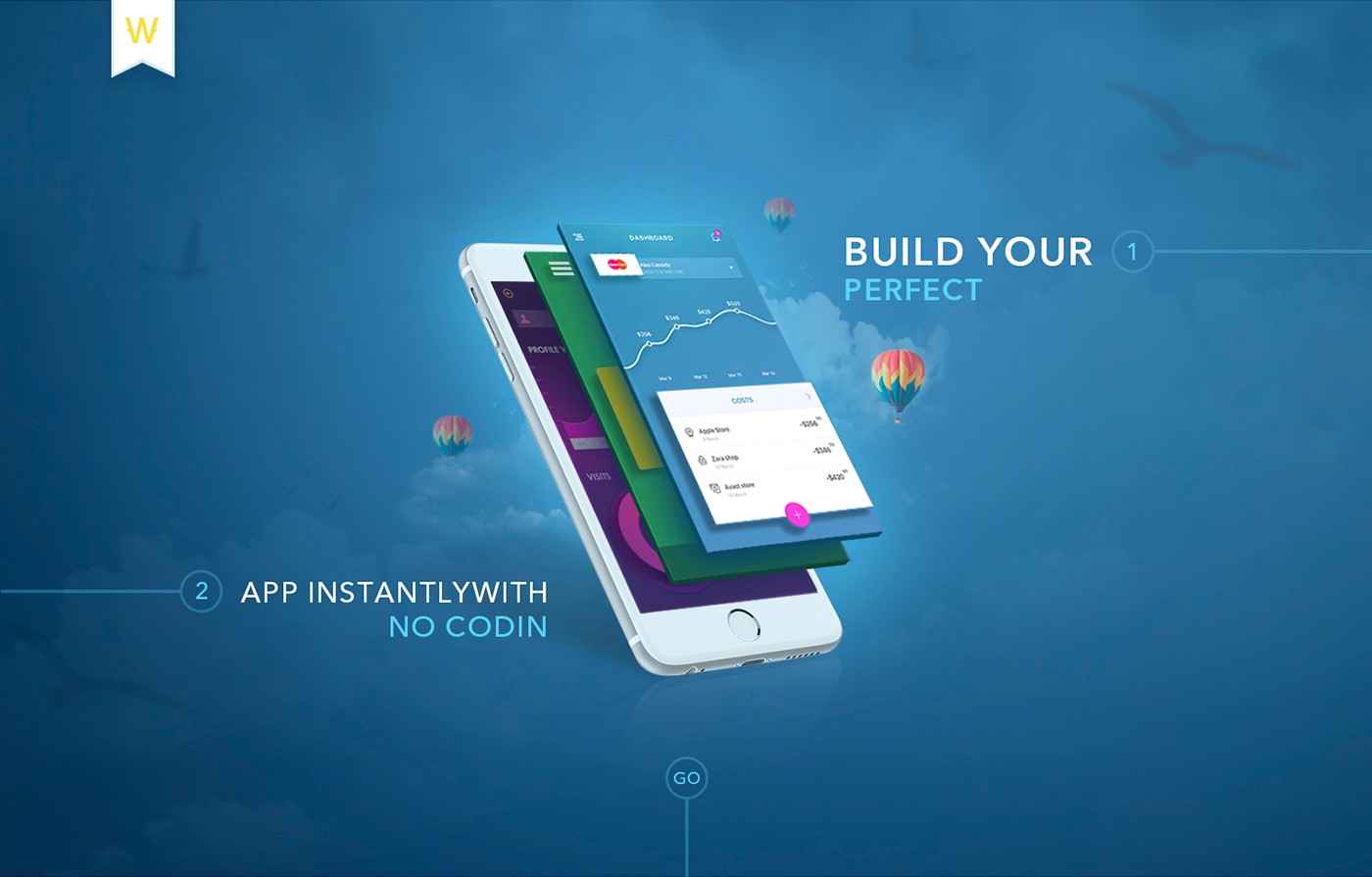
Когда люди говорят о размере, о они обычно думают: «Чем больше, тем лучше». Так в дизайне, применение больших элементов используется для акцентирования внимания пользователей, но это создает определенные трудности для проектирования сайта в целом. Когда элементы больше и легче доступны для взаимодействия — пользователям легче взаимодействовать с ними. Это часто используют для создания кнопок «призыв к действию», направляя пользователей на взаимодействие с ними.

При разработке интерфейса с крупными элементами, необходимо соблюдать баланс и гармонию между ними, это улучшает взаимодействие и визуальный облик. В примере выше, мы видим, что изображение по центру сбалансировано слева направо и сверху вниз, акцентируя основное внимание на изображение, а текст отводя на второстепенный план.
Дизайн выглядит хорошо сбалансированным, но самое главное — это сообщение, которое он несет, и у примера выше с этим есть некоторые не доработки. Надписи «Build your perfect» и “App instantly with no coding” размещенные как два отдельных элемента, и затрудняют понимание пользователей адресованного им сообщения. Наиболее важный элемент на этой странице — призыв к действию, кнопка «GO» в нижней части, она теряется в визуальной иерархии, следовало бы подчеркнуть ее, для создания не просто привлекательного и сбалансированного дизайна, но и функционального.
Раскладка
Раскладке сайта является самым действенным способом создания визуальной иерархии. Так грамотное размещение элементов создает действительно хороший дизайн. Размещение блоков выполняющих аналогичные функции на одном уровне, дает понимание пользователю того, что эти блоки взаимосвязаны, а иные выполняют другие функции.

В примере, веб-сайт о недвижимости, это хорошо реализовано. Дизайнеры концертируют внимание пользователей на использование ключевых элементов. Кнопки призыв к действию, расположена по центру страницы, а панель настройки фильтрации позволяет пользователям изменять результаты без перезагрузки сайта. Подчеркнута доступность объектов для покупки в верхней части блоков, и пользователь сразу может понять текущий статус. После изображения, сразу идут наиболее актуальные для этого сегмента свойства и цена, и тем самым пользователь сразу получает всю необходимую информацию. Это значительно улучшает визуальную иерархию, что сказывается на удобство использования сайта и качестве дизайна.
Отступы
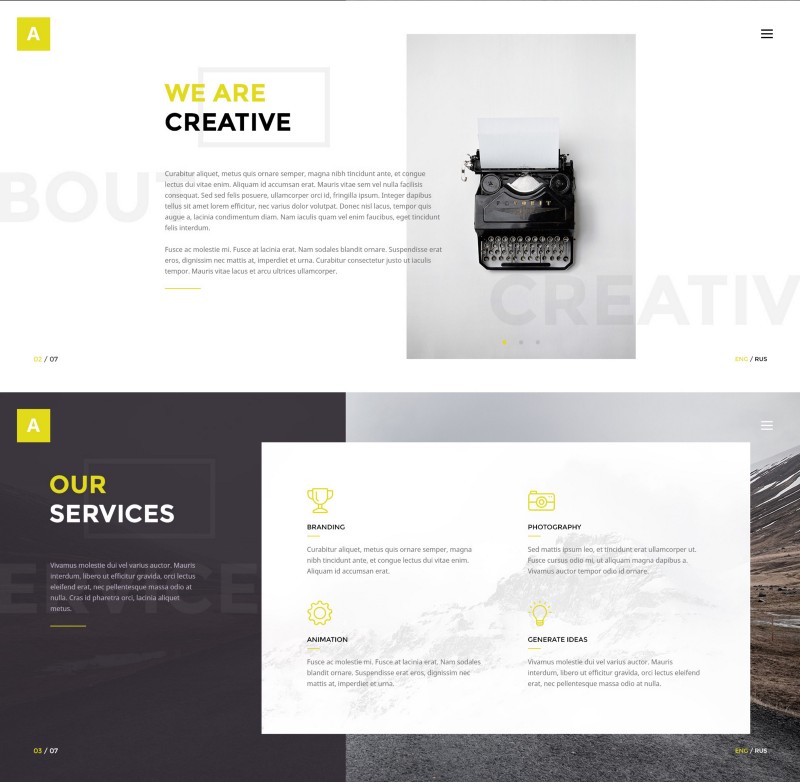
Отступы являются одними из самых важных и ключевых факторов, для создании визуальной иерархии сайта. Отступы позволяют пользователям понимать функциональность объектов и отграничивать информацию друг от друга. Отступы проявляются в близости и отрицательном пространстве.

Близость элементов, как показано на изображении, помогает нам классифицировать элементы,относящиеся к одной группе. Отступы между элементами в разделе «Service» равны, из-за чего пользователь понимает, что они принадлежат к одной и той же категории.
Другим важным фактором является использование отрицательного пространства в дизайне. Большинство дизайнеров боятся отрицательного пространства и пытаются добавить столько элементов, сколько может поместить макет. Необходимо понимаете, как использовать ключевые элементы и пространство, чтобы пользователь мог сосредоточиться на важных деталях, которые помогли бы ему выполнить определенное действие или задачу. Благодаря этому Вы сможете улучшить качество дизайна и создаст лучшее взаимодействие между пользователем и сайтом.

 Kirill Lipovoy
Kirill Lipovoy