Яркие цвета в UI дизайне: сильные и слабые стороны
Яркие цвета и градиенты теперь все чаще видны в пользовательских интерфейсах различных цифровых продуктов: от игровых и развлекательных до бизнес-приложений и веб-сайтов. Тем не менее, есть еще много дискуссий о том, как яркие цвета в UI дизайне влияют на пользовательский интерфейс. В статье дается представление о сильных и слабых сторонах красочного интерфейса.

Умение эффективно применять цвета является обязательным для всех, кто работает с визуальными композициями, включая иллюстраторов и дизайнеров пользовательского интерфейса. Знания теории цвета стали еще более востребованы с ростом популярности flat и material дизайна.

Как яркие цвета в UI дизайне улучшают интерфейс?
Повышенная удобочитаемость
В одной из наших предыдущих статей мы описали факторы, влияющие на выбор цветовой схемы. Удобочитаемость являются основным фактором, из которого дизайнер рассматривает применение цвета. Напомним, удобочитаемость означает, насколько легко люди читают содержимое интерфейсе и ориентируются в нем.
Яркие цвета в UI дизайне обеспечивают достаточный контраст, что повышает удобочитаемость. Из-за контрастных элементов макета становятся легче различать структуру макета. Однако высокий уровень цветового контраста может не всегда хороший выбор. Если текстовое содержимое и цвета фона слишком сильно контрастируют, это затруднит чтение текста. Вот почему дизайнерам рекомендуется создавать мягкий контраст и применять высококонтрастные цвета только для выделения элементов.

Понятная навигации и повышение интуитивного взаимодействия
Визуальная иерархия является основой для понятной навигации и интуитивной системы взаимодействия для любого цифрового продукта. Компоненты пользовательского интерфейса организованы таким образом, чтобы мозг мог различать объекты по своим физическим различиям, включая цвет.
Цвета имеют свою иерархию, которая определяется силой воздействия на сознание пользователей. Есть смелые цвета, такие как красный и оранжевый, а также слабые, такие как белый и кремовый. Яркие цвета легко заметить, поэтому дизайнеры часто используют их как средство выделения или настройки контраста. Более того, применяя один цвет к нескольким элементам, вы можете показать, что они каким-то образом связаны. Например, вы можете выбрать красный цвет для кнопок покупки, чтобы люди могли быстро и интуитивно находить их.

Узнаваемость
Человеческий мозг интенсивно реагирует на смелые цвета из-за того, что яркие цветовые комбинации можно легко заметить и запомнить. Красочный дизайн пользовательского интерфейса имеет большие шансы выделиться из множества многих продуктов со слабыми цветами. Выбор должен основываться как на предпочтениях целевой аудитории, так и исследованиях рынка.
Более того, если компания имеет яркие корпоративные цвета, применяемые к логотипу и фирменным товарам, может быть хорошей идеей использовать эти цвета на веб-сайте или мобильном приложении. Таким образом, дизайн создает согласованность визуальных решений, соединяющих все каналы компании, а также повышает узнаваемость бренда.

Создание настроения и атмосферы
Чтобы передать правильный тон, сообщение и послание пользователям, дизайнеры должны знать, как цвета могут влиять на наше настроение и поведение. Наш ум реагирует на цвета и обычно это происходит не осознано. Исследования в сфере психологии цвета говорят, что в тот момент, когда наши глаза воспринимают цвет, мозг дает сигналы эндокринной системе, высвобождающей гормоны, ответственные за формирование эмоций.
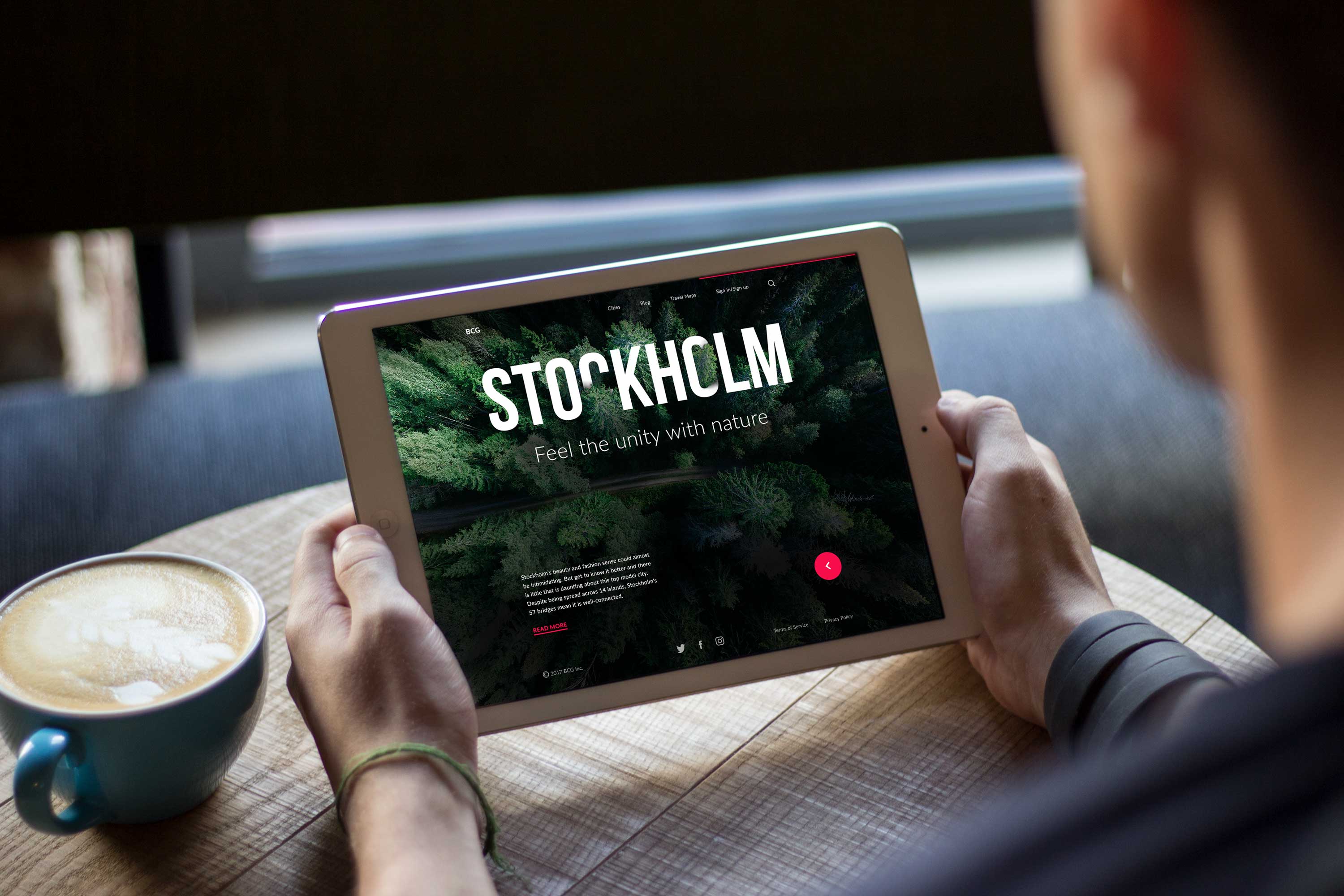
Правильно выбранные цвета помогают создавать настроение, что может сподвигать к совершению целевого действия и передавать сообщение. Например, если дизайнер создает пользовательский интерфейс продукта, связанного с природой или садоводством, есть большие шансы, что вы увидите его в зеленой и синей цветовой палитре. Таким образом, дизайн будет связан с типом продукта или услуг с первого взгляда.

Трендовый дизайн и стиль
Яркие цвета и градиенты завоёвывают популярность в дизайне пользовательских интерфейсов. Теперь их можно найти в различных типах цифровых продуктов, и ограничения строгого бизнес-стиля , похоже, отходят в сторону.
Яркие цвета в UI дизайне могут принести ощущение современных технологии и свежих идей. Мобильное приложение или веб-сайт, разработанный в соответствии с последними тенденциями, часто выглядит броским и может привлечь внимание пользователей, несмотря на высокую конкуренцию.
Яркие цвета в UI дизайне — отрицательные стороны
Сложность в создании гармоничной цветовой схемы
Знания о том, как работают цвета и как они взаимодействуют, необходимы, если вы хотите создавать гармонические визуальные композиции. Чем более яркие цвета вы применяете в пользовательском интерфейсе, тем сложнее становится создавать гармонию между ними. Гармоничные цветовые комбинации способствуют приятному первому впечатлению от веб-сайта или приложения. Теория цвета определяет несколько основных цветовых схем, которые, как доказано, работают эффективно. Посмотрим, что они собой представляют.
- Монохромная. Цветовая гармония основана на одном цвете с различными оттенками.
- Аналогичная. В схеме применяются цвета, расположенные рядом друг с другом на цветном круге.
- Дополненная. Это сочетание цветов, расположенных друг напротив друга на цветном круге, и она нацелена на получение высокой контрастности.
- Сплит-комплементарная. Эта схема работает аналогично предыдущей, но она использует больше цветов. Например, если вы выберете синий цвет, вам нужно взять два других, которые смежны с его противоположным цветом, желтый и красный.
- Триадная. Он основан на трех отдельных цветах, которые равноудалены на цветном круге. Профессионалы рекомендуют использовать один цвет в качестве доминанты, другие — как акценты.
- Двойная комплиментарная. Используются четыре цвета, которые являются комплементарными парами. Если вы соедините точки цветов на цветовом круге — они образуют прямоугольник.
Потеря акцентов
Смелые цвета могут быть инструментом для создания акцентов в пользовательском интерфейсе, но они не всегда работают. Несколько ярких цветов в одной визуальной композиции приносят риск потерять выделенные элементы, потому что они становятся частью яркого беспорядка.
Вот почему дизайнеры рекомендуют применять соотношение 60%, 30%, 10%. Большая часть должна идти на доминирующий оттенок, третья часть композиции занимает вторичный цвет, а 10% — цвет, который помогает делать акценты. Такая пропорция считается приятной для глаз человека, поскольку она позволяет постепенно воспринимать все визуальные элементы.
Яркие цвета не подходят для всех групп пользователей
Одним из основных этапов создания цифрового продукта является исследование пользователей. Это позволяет оценить, что целевая аудитория ожидает от цифрового продукта. Возраст, пол и культура могут влиять на предпочтения потенциального пользователя. Например, дети любят желтый цвет, но с возрастом он становится менее привлекательным. Мужчины и женщины обычно предпочитают холодные цвета, такие как синий, зеленый и их оттенки. В отличие от женщин, мужчины обычно предпочитают ахроматические цвета, включая белый, черный и серый.
То же самое происходит с яркими цветами. Даже если вы создаете дизайн для развлекательного приложения, вам нужно учитывать специфику целевой аудитории. Люди среднего возраста обычно предпочитают легкий пользовательский интерфейс, и им может не нравиться смелый цвет на экране.
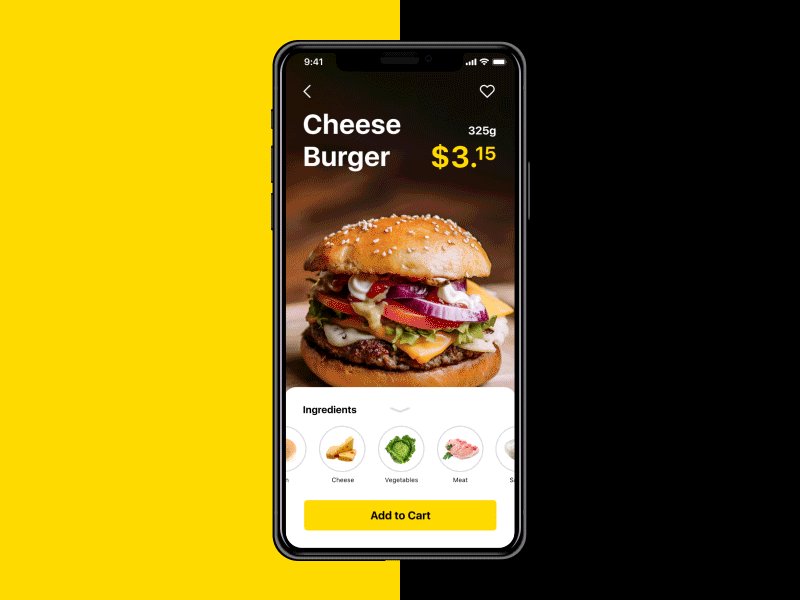
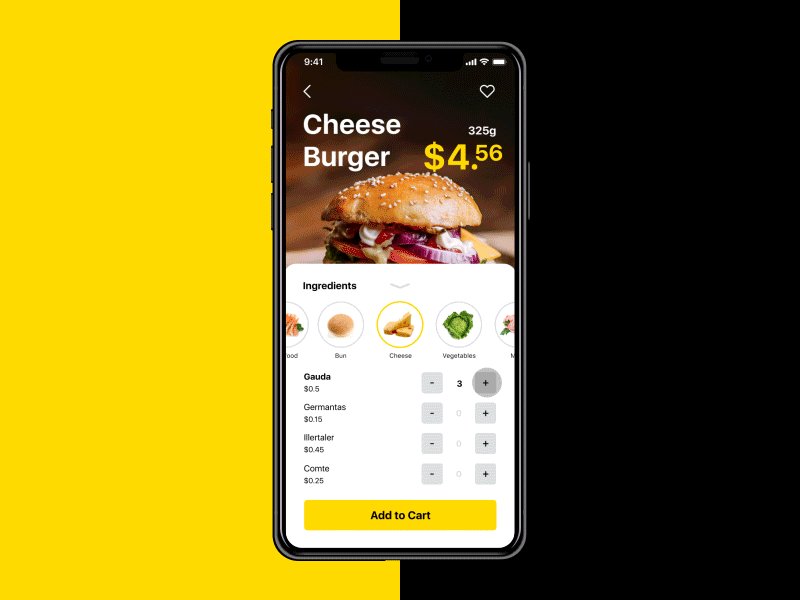
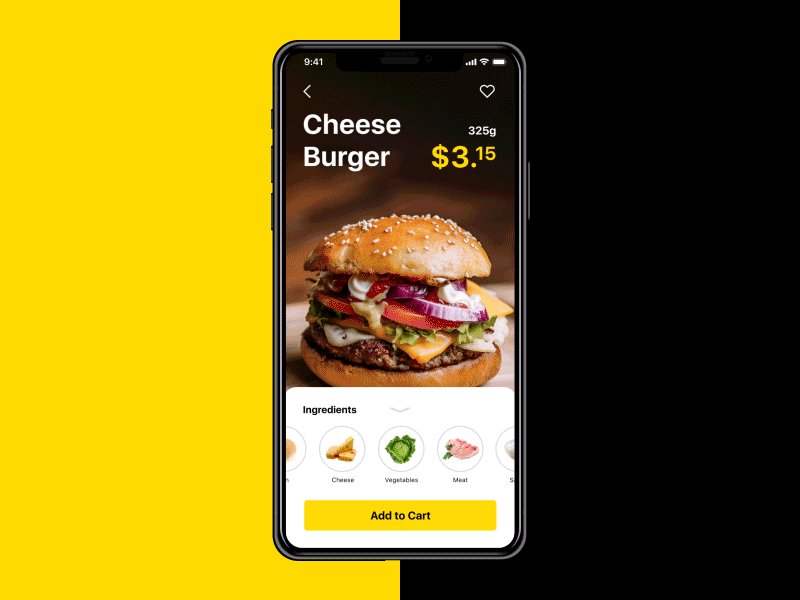
Яркие цвета могут выглядеть слишком контрастно на мобильных экранах
Как мы уже говорили выше, яркие цвета могут создавать большой контраст, помогая выделять жизненно важные элементы пользовательского интерфейса, а также создавать желаемый уровень удобочитаемости. Однако слишком большая контрастность может сыграть плохую шутку, особенно с мобильными интерфейсами, потому что они ограничены в пространстве и могут использоваться в самых разных условиях.
Маленькие экраны, окружающий свет и яркие шрифты делают контрастное изображение неприятным для пользователей. Вот почему применение ярких цветов в дизайне мобильных пользовательских интерфейсов должно учитывать уровень контраста между цветами, чтобы люди чувствовали себя комфортно при чтении текста на мобильном экране.

Цвет — отличный инструмент в руках мастера и, как и любой другой инструмент, имеет свои сильные и слабые стороны. Чтобы эффективно использовать его, вам необходимо рассмотреть все его возможности, чтобы вы могли найти решения, соответствующие целям и задачам проектирования.

 Kirill Lipovoy
Kirill Lipovoy