Гештальт, теория близости в web дизайне
Человеческий мозг — удивительный процессор по обработке данных, чьи возможности до сих пор полностью не изучены. Знание когнитивных способностей и механизмов для дизайнеров, имеющих дело с любым пользовательским опытом, очень полезно для создания удобного для пользователя продукта. Сегодня мы предлагаем вам рассмотреть тему «Гештальт, теория близости в web дизайне».

Одна из предыдущих статей «Психологические принципы в UI/UX дизайне» уже касалась это темы. Для краткого напоминания, теория Гештальта основана на следующей идее: когда люди воспринимают сложные объекты, состоящие из многих элементов, они подсознательно организуют части этого объекта в единую систему. Таким образом объекты воспринимаются как единое целое, а не разрозненные элементы. Это работает на разных уровнях восприятия, но гештальт теория близости в web дизайне ориентирована только на визуальную часть. Для примера давайте рассмотрим принцип близости в UX дизайне.
Принцип близости
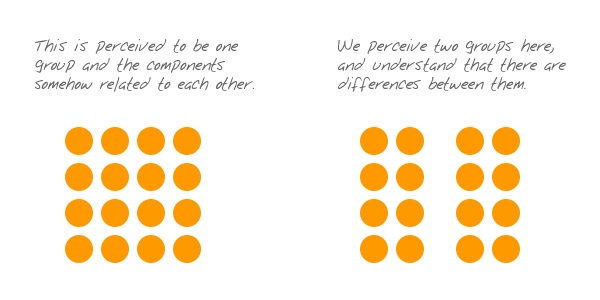
Этот принцип основан на когнитивной тенденции воспринимать объекты, расположенные близко друг к другу как связанные, особенно по сравнению с теми, которые расположены дальше. Люди гораздо быстрее группируют объекты автоматически чем осознано. Поэтому для дизайнеров это является хорошей подсказкой, как организовать интерфейс естественным способом, чтобы было легче считывать и классифицировать данные. Простая схема Энди Рутледжа, приведенная ниже, визуализирует принцип близости.

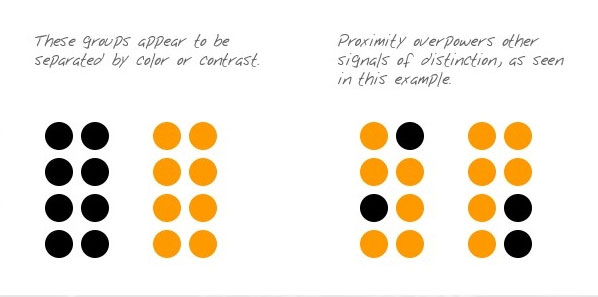
Важно иметь в виду, что благодаря исследованиям и экспериментам выяснилось, что близость оказывает большее влияние чем другие отличительные особенности, такие как цвет или форма. Люди склонны видеть элементы как общие, если они близки друг к другу по сравнению с другими объектами, даже если другие характеристики отличаются друг от друга, как показывает еще одна простая схема ниже.

В пользовательских интерфейсах, которые наполнены разным контентом, принцип близости помогает дизайнеру организовать макет, чтобы сделать его легко воспринимаемым для пользователей. Не секрет, что пользователи не готовы тратить много времени на изучение того, как работает сложный интерфейс, поэтому интуитивно понятный экран, который можно быстро считать, имеет гораздо больше шансов сохранить пользователей и дать им лучшие возможности для использования веб-сайта или приложения.
Далее, мы рассмотрим два направления применения принципа близости в пользовательских интерфейсах: для элементов типографики и текстового контента, а также для блоков различного контента и элементов управления.
Принцип близости для типографики и текстового контента
Считывание текстовых блоков в макете имеет жизненно важное значение, поскольку читатели обычно не остаются на страницах, которые выглядят как длинный однородный поток текста. Так большинство пользователей просматривают страницу и обращают внимание на важные элементы, такие как заголовки, подзаголовки, основные моменты и ключевые слова, и только затем читают остальной текст, если он показался интересным. Именно поэтому текст должен быть организован в соответствии с законами как быстрого восприятия, так и эстетического вида.
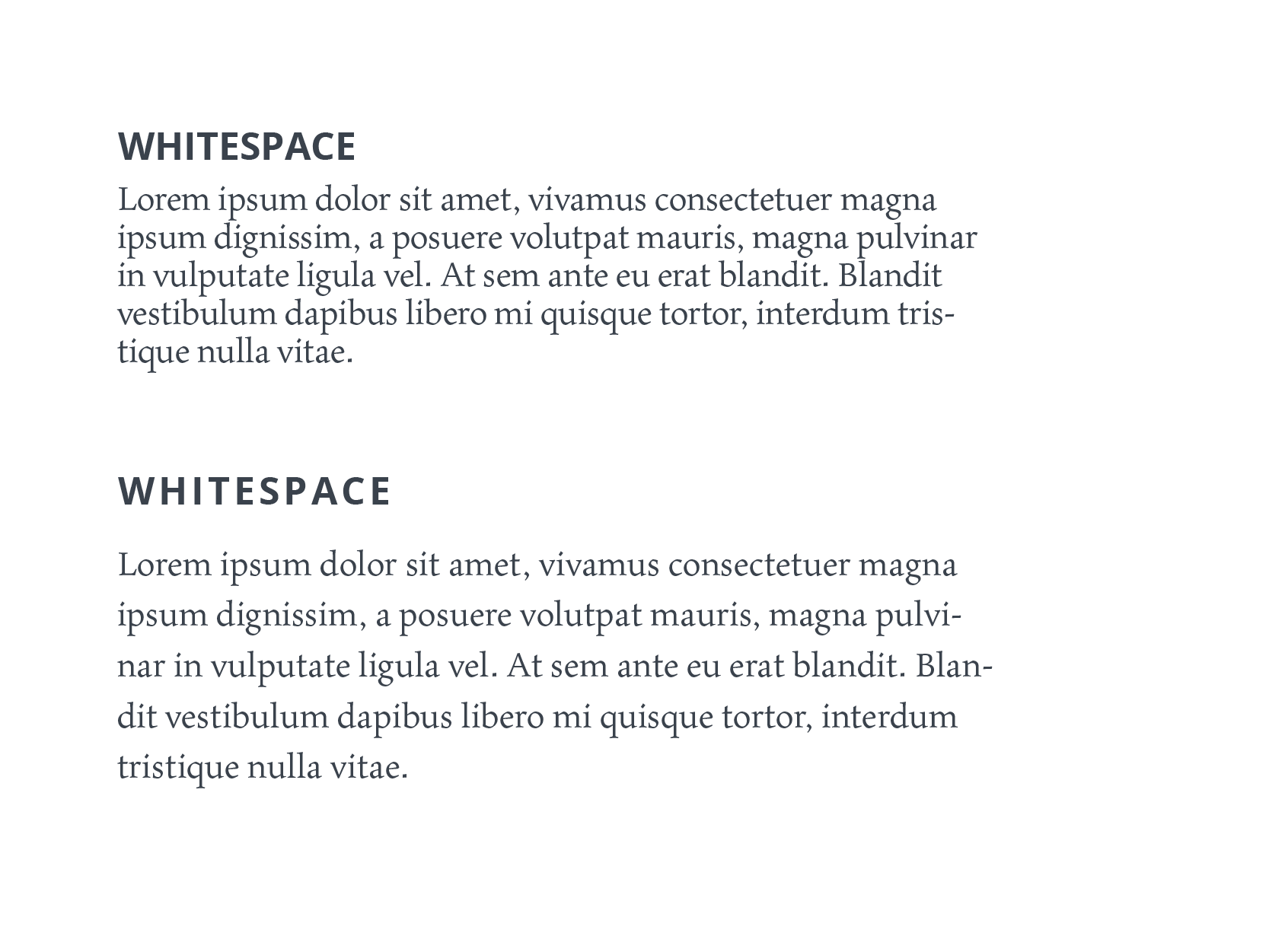
Большую роль в этом процессе играет белое пространство, также известное как отрицательное. Это позволяет дизайнеру использовать пространство без какого-либо контента, что не только добавляет воздух в общий макет, но также может использоваться для организации его элементов в группы и единства, где это необходимо.

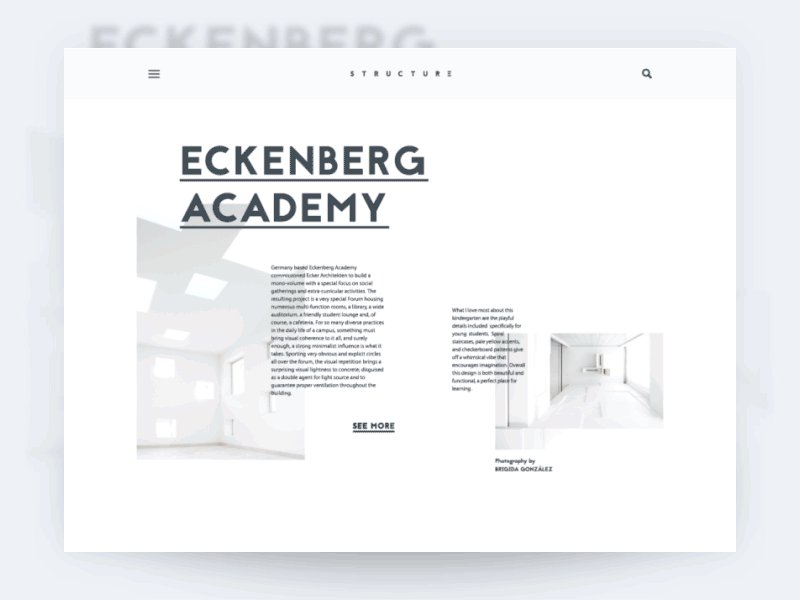
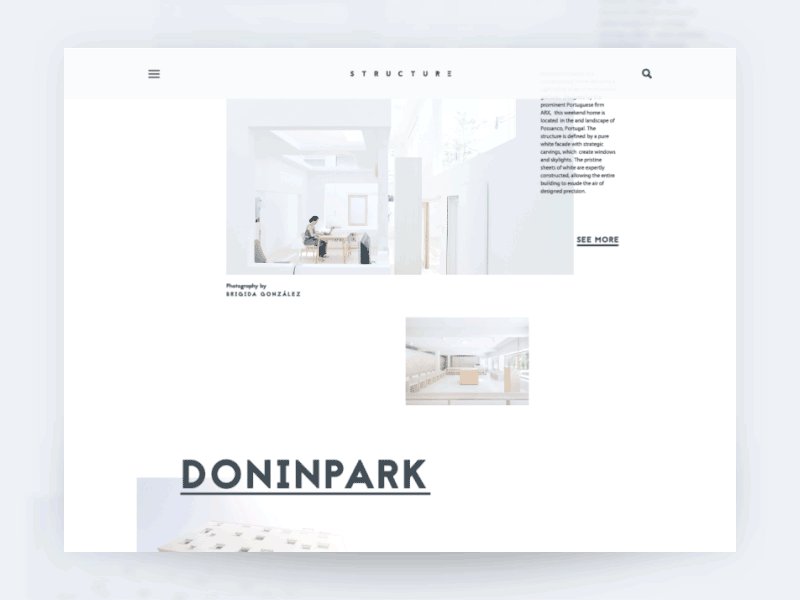
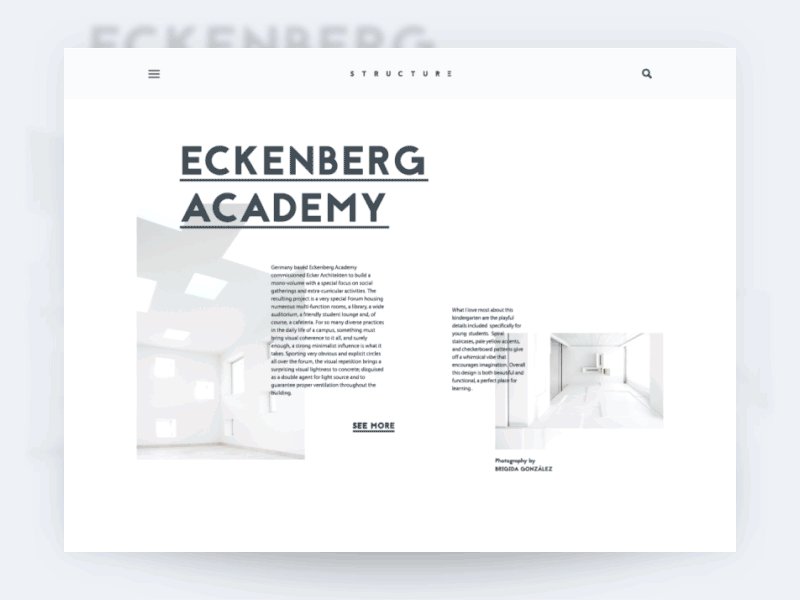
Для текстового содержимого его можно использовать по-разному. Например, дизайнер может гармонично разделять абзацы в большой части текста, чтобы сделать его более визуально понятным для читателей: этот подход часто применяется в статьях блога и больших текстовых блонках на веб-сайтах. В этом случае принцип близости позволяет воспринимать строки, которые находятся ближе друг к другу, как единое целое или часть информации, что таким образом делает весь текст структурированным.

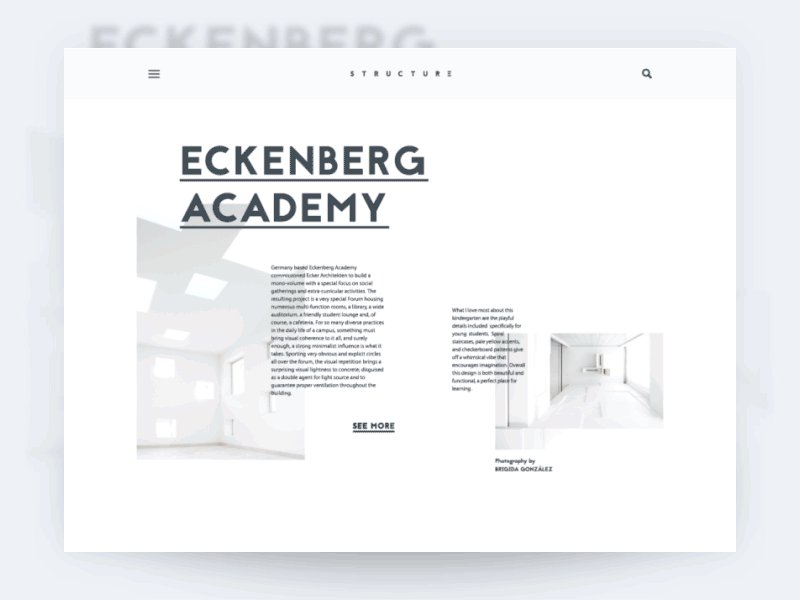
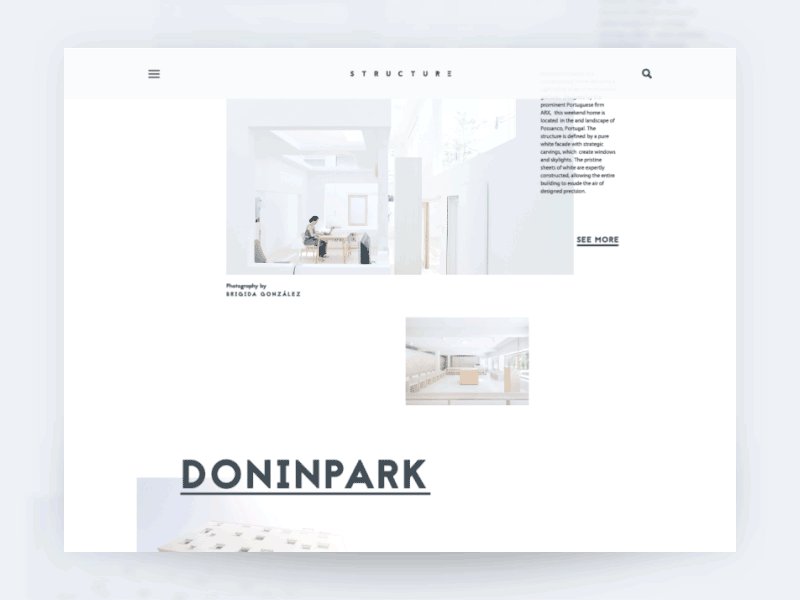
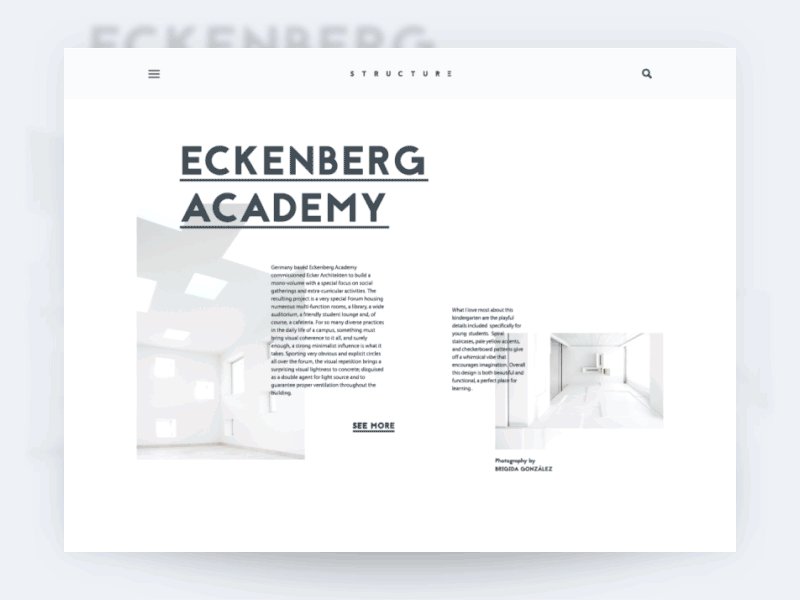
Сверху — концепция интерфейса блога по архитектуре. В этом интерфейсе принцип близости работает на нескольких уровнях. Во-первых, он объединяет строки одного текстового блока, которые должны быть восприняты как связанная информация. Во-вторых, каждый блок текста размещается рядом с изображением, которое он описывает, поэтому даже быстрый просмотр позволяет посетителю понять, что они связаны друг с другом и представляют единый фрагмент контента в общем макете. Элемент call-to-action — ссылка «See more» — также работает в соответствии с принципом близости, размещенным немного дальше, чем основной текст, но достаточно близко, чтобы показать, что она включена в этот конкретный блок контента. Итак, мы видим, что в этом случае дизайнер активировал близость как внутри, так и снаружи каждого конкретного блока контента, что делает их гармонично организованными.
Этот подход также хорошо подходит для расширенных списков, таких как меню и каталоги. Гештальт теория близости в web дизайне становится эффективным инструментом для организации всех элементов и эффективного группирования.

Блоки контента и элементы управления
Еще один аспект, где близость может оказать положительное влияние на пользовательский опыт, заключается в организации различных блоков контента в макете: кроме текста, это могут быть изображения, ссылки, иконки, элементы управления, элементы CTA, карточки продуктов и множество других вещей. Гештальт теория близости в web дизайне позволяет дизайнерам упорядочить эти блоки таким образом, который наиболее естественно соответствует человеческим особенностям зрительного восприятия.

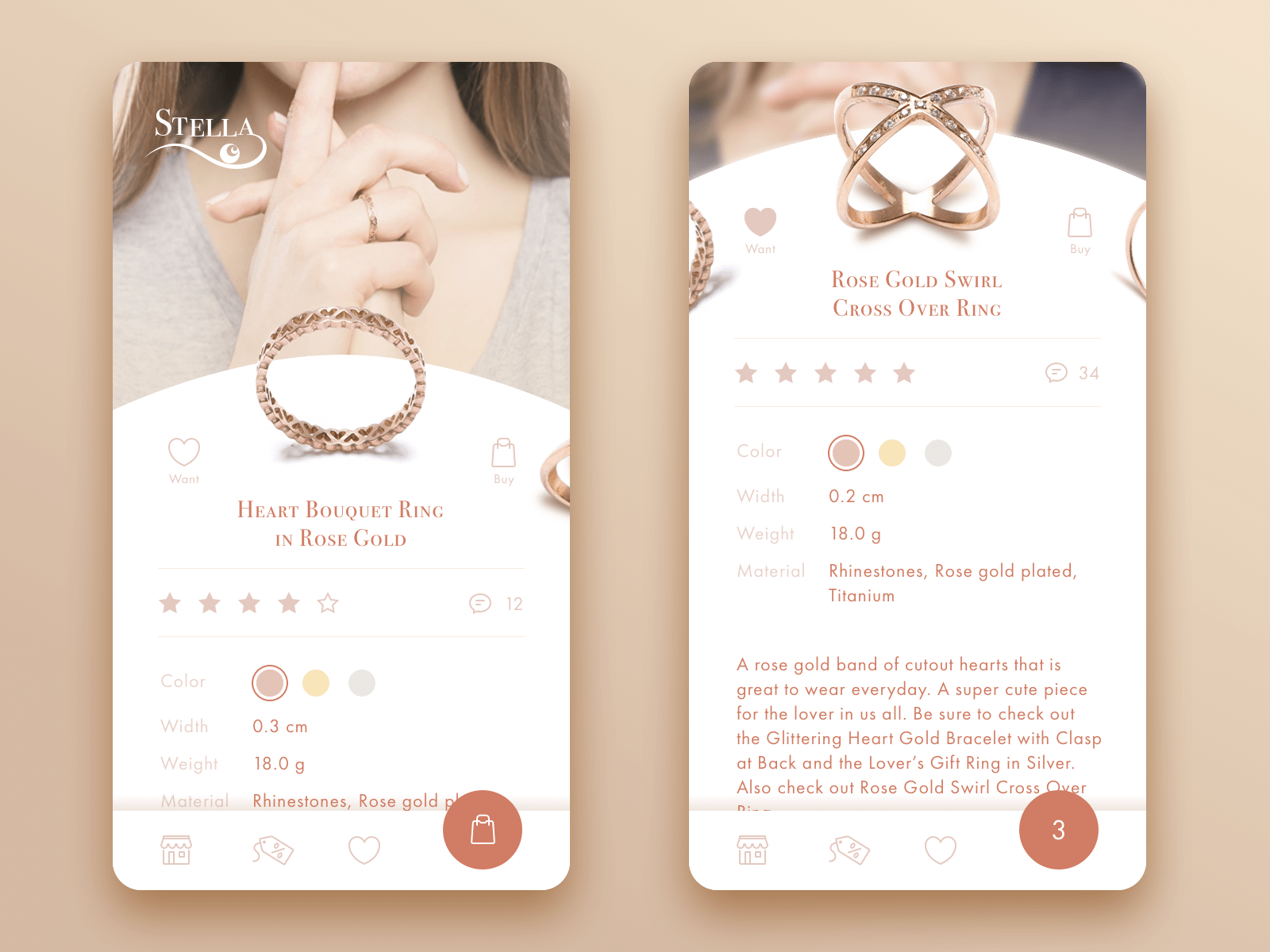
Например, приложение электронной коммерции для ювелирного магазина. На правом экране отображается карточка продукта: мы можем видеть, что общие данные о товаре — цвет, ширина, вес и материал — указаны в нескольких строках, которые близки друг к другу и поэтому естественно воспринимаются как единый фрагмент контента. В то же время подробное описание товара, занимающий довольно значительную часть контента, помещается дальше и таким образом визуально отделяется. Таким образом, эти блоки контента не сливаются, и пользователи могут легко отличать ключевые данные от подробного описания.

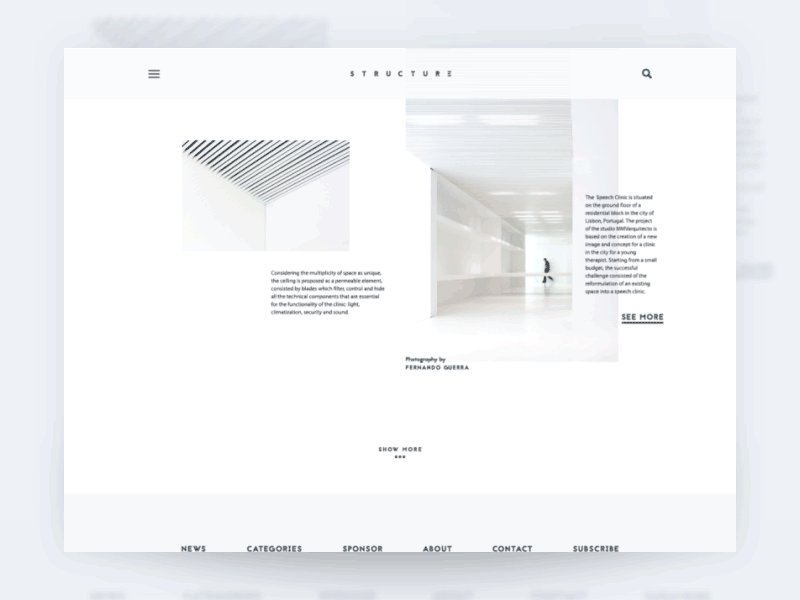
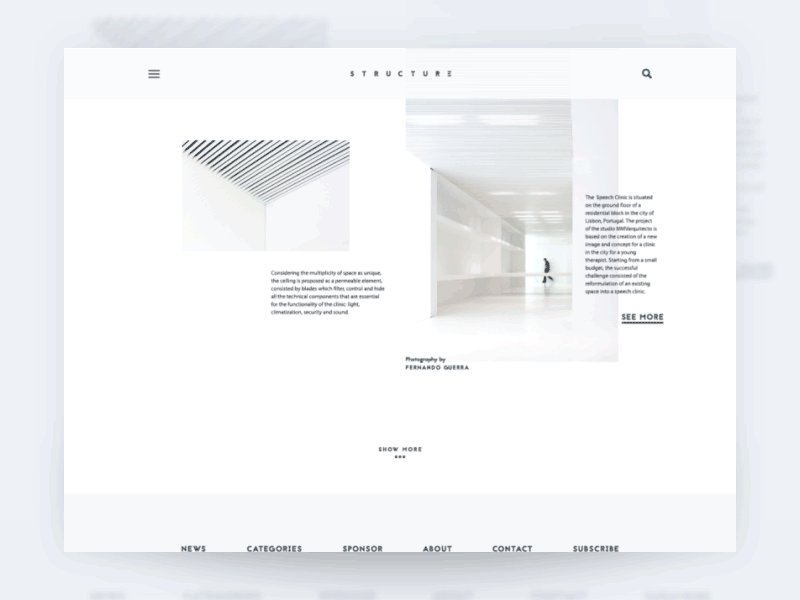
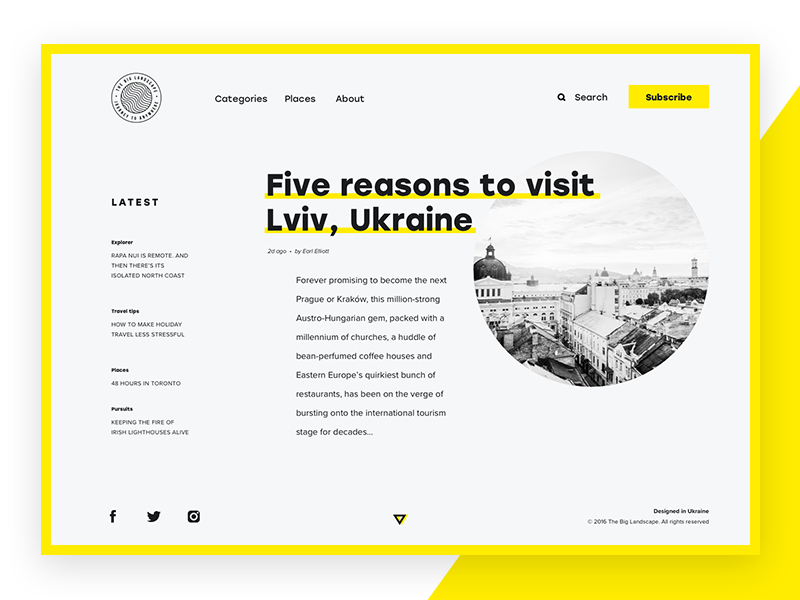
Вот еще один пример, основанный на принципе близости — макет онлайн-журнала. Все блоки контента и управления расположены на основе разбитой сетки и без каких-либо фреймов, разделяющих их друг от друга. Близость элементов позволяет пользователям быстро определять основные области контента: набор ссылок в заголовке, список последних публикаций, поле предварительного просмотра для новой статьи и блок ссылок социальной сети в нижнем колонтитуле. Этот подход не только делает изящный и понятный макет, но и укрепляет интуитивную навигацию для большего удобства использования.
Знание этих простых, но эффективных принципов может сэкономить много усилий для пользователей и поддерживать дружественные интерфейсы, которые работают в соответствии с человеческими когнитивными способностями.
Источник

 Kirill Lipovoy
Kirill Lipovoy