Психологические принципы в UI/UX дизайне
Психологические принципы в UI/UX дизайне играют большую роль в опыте пользователя при взаимодействии с приложением или сайтом. Понимая, как воспринимаются наши проекты, мы можем вносить коррективы, чтобы сделать их более эффективны для достижения целей пользователей.

Чтобы помочь Вам понять восприятие пользователя, я представлю некоторые принципы проектирования, которые, по моему мнению, являются самыми важными, а также приведу примеры этих принципов из практики. Начнем с эффекта Ресторфф:
Эффект Ресторфф в дизайне
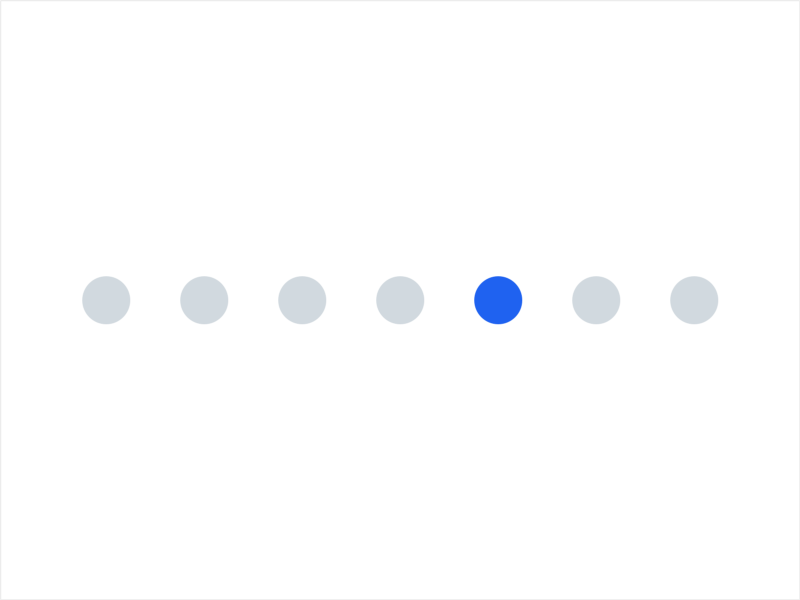
Эффект Ресторфф (также известный как эффект изоляции) работает при присутствии нескольких схожих объектов, и обращает внимание пользователя на объект отличающийся от остальных. Когда присутствует несколько похожих объектов, наиболее вероятно, что запомнится тот, который отличается от остальных.
Это основная причина, по которой все элименты call-to-actions отличаются от остальных кнопок действия на сайте или в приложениях.

Пример эффекта Ресторфф
Эффекта Ресторфф используется в дизайне, чтобы пользователи могли легко отличить простую кнопку и call-to-actions, понимали, что она выполняет и легко ею находили.
Эффект последовательных позиций
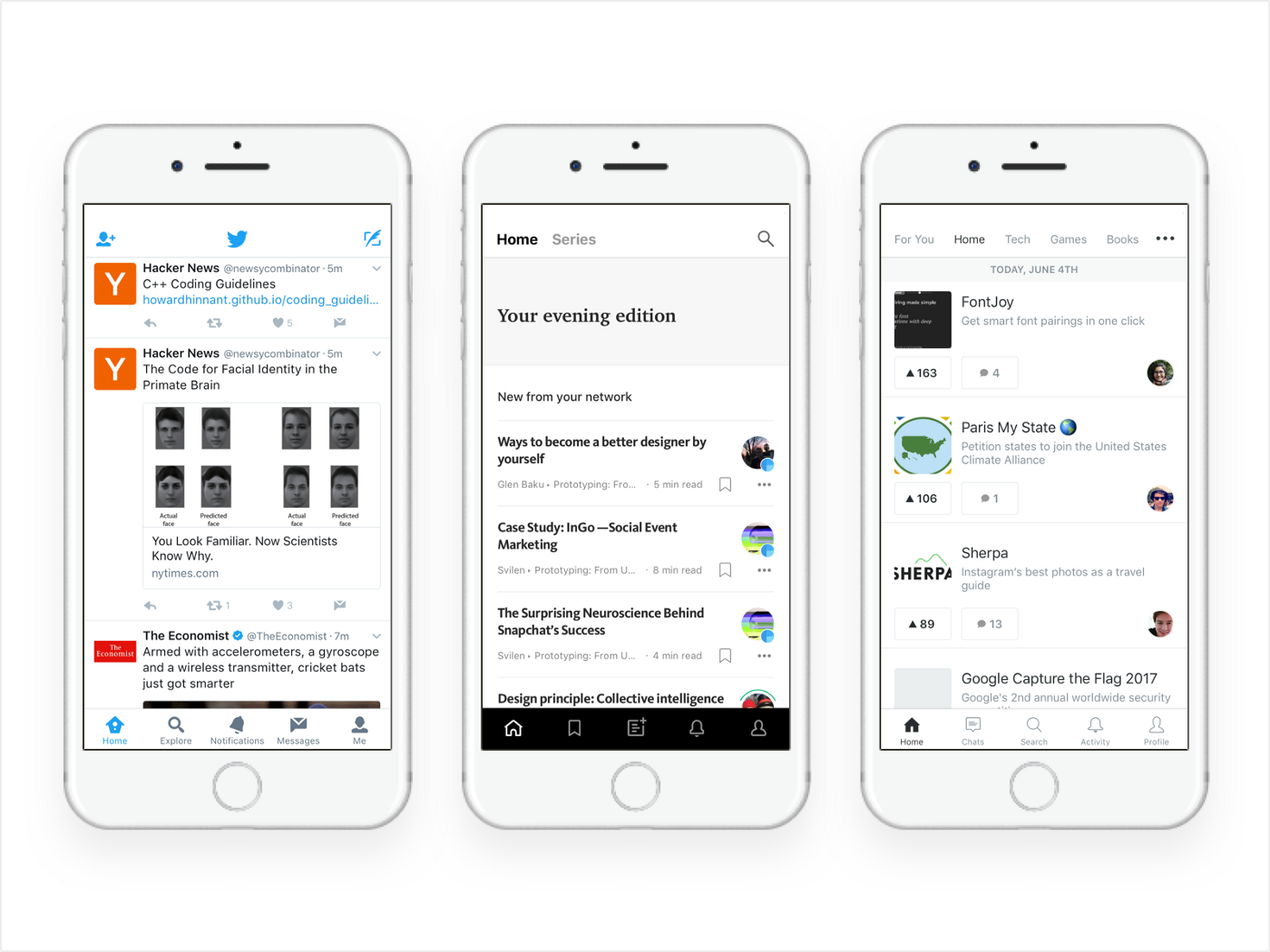
Эффект последовательных позиций проявляется в склонности пользователей лучше всего запоминать первый и последний элемент в серии.

Психологические принципы в UI/UX дизайне учитывают это. Вот почему большинство приложений в настоящее время оказываются от меню гамбургеров и размещают навигацию горизонтально, по нижней или верхней панели, позиционируя элементы наиболее важные действия пользователя по правому и левому краю. На изображении выше вы можете увидеть некоторые примеры популярных приложений для iOS. Каждый из них помещает элементы «Главная» и «Профиль» целиком влево и вправо, используя эффект последовательного позиционирования.
Когнитивная нагрузки
Когнитивная нагрузка относится к общему количеству умственных усилий, используемых в рабочей памяти человека. Проще говоря, это объем когнитивной нагрузки, необходимый для выполнения конкретной задачи.
Когнитивная нагрузка делится на три типа:
- Внутренняя когнитивная нагрузка;
- Посторонняя когнитивная нагрузка;
- Немецкая когнитивная нагрузка;
Психологические принципы в UI/UX дизайне в основном прибегают к внутренней и немецкой. Их мы рассмотрим ниже.
Внутренняя когнитивная нагрузка
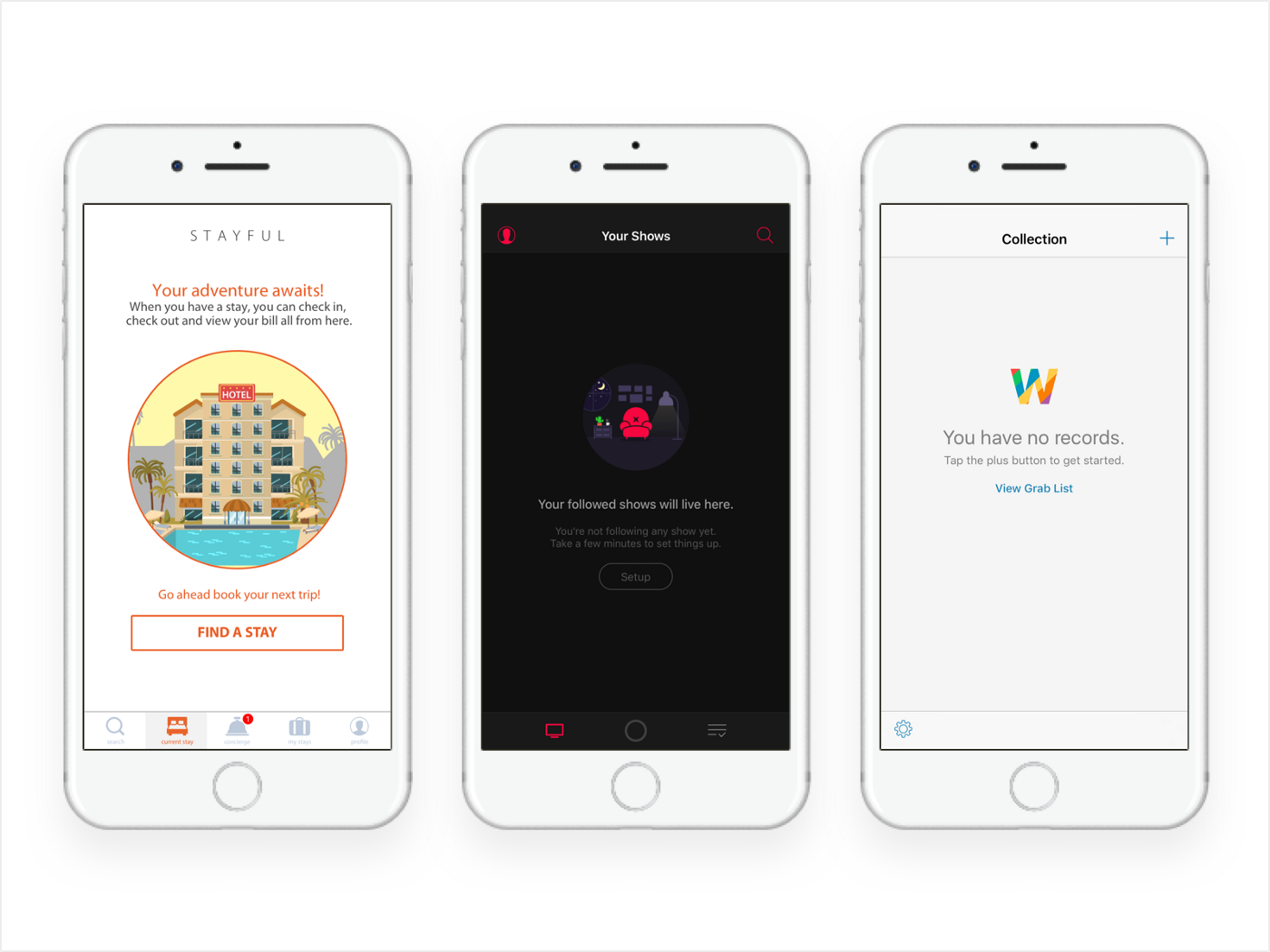
Внутренняя когнитивная нагрузка — это трудность, связанная со специфичной проблемой обучения. Это основная причина, по которой микро-копии и копии играют огромную роль в хорошем пользовательском опыте. Копии — это небольшие элементы дизайна взаимодействия и оповещения пользователей. Психологические принципы в UI/UX дизайне играют огромную роль, потому что в зависимости от того, насколько ясны инструкции / метки содержащиеся в копиях, тем легче пользователям обрабатывать информацию, которая уменьшает (внутреннюю когнитивную) нагрузку.
Например ,при запуске приложений мы чаще всего предлагаем пользователю выполнить задачу. Здесь копия должна быть краткой, простой и с соответствующими словами, чтобы пользователь мог легко следовать инструкциям.

Немецкая когнитивная нагрузка
Немецкая когнитивная нагрузка — это познавательная нагрузка, предназначенная для обработки информации и построения схем. Схемы описывают структуру мысли, которая организует категории информации и любые отношения между ними.
Одна из причин, по которой мы используем шаблоны проектирования, — это то, что мы задаем по умолчанию, так что пользователям было легче распознавать и изучать что-то новое, если они уже сталкивались с сайтом или приложением до этого. Пользователям легче это сделать, если они уже сталкивались с подобным шаблоном.
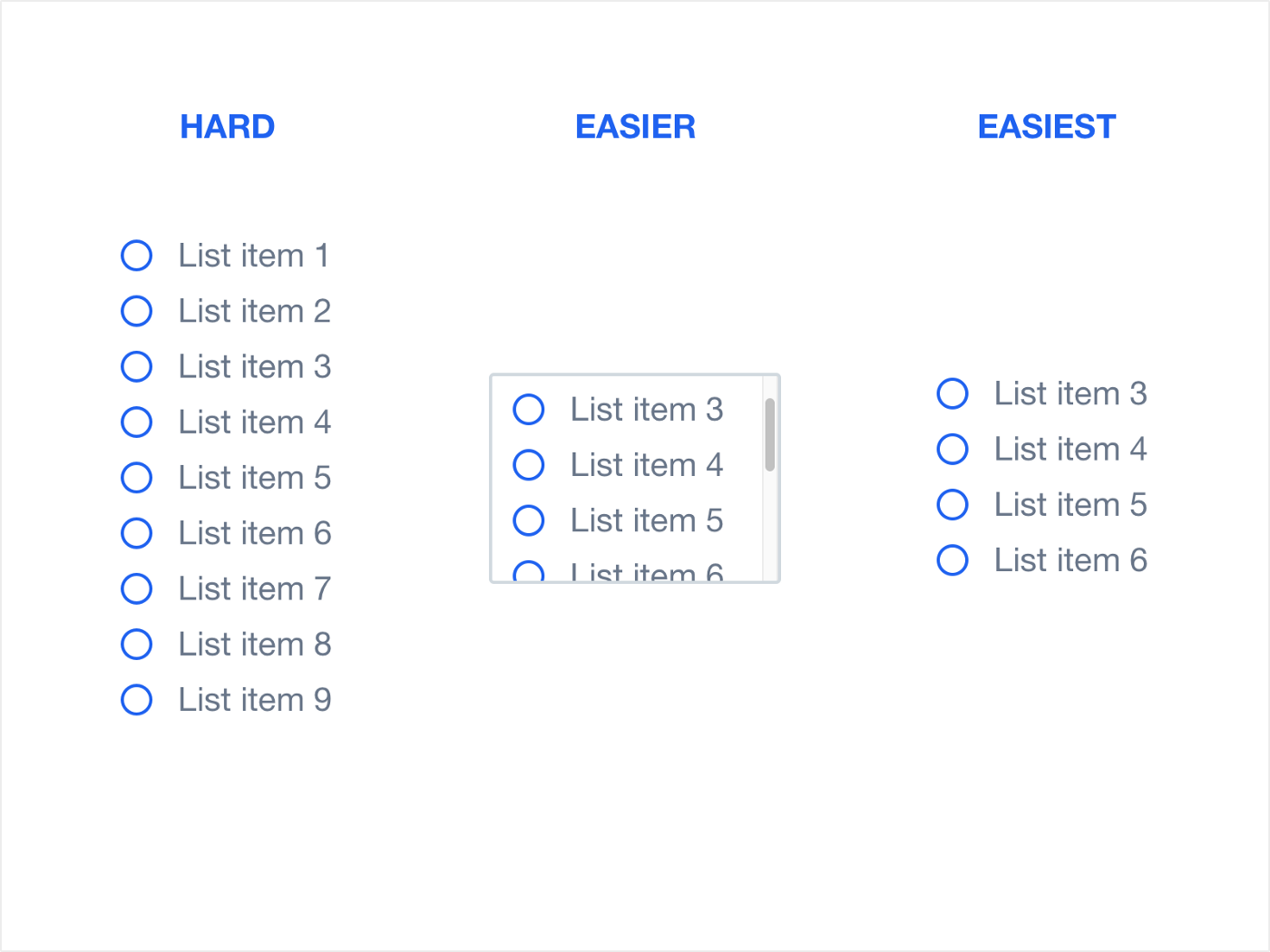
Психологические принципы в UI/UX дизайне — Закон Хика
Психологические принципы в UI/UX дизайне чаще всего прибегают к закону Хика из всех других Гештальт законов.
Это также очень просто понять и использовать при проектировании. Закон Хика предполагает, что время, необходимое человеку для принятия решения, зависит от выбора, доступного ему. Поэтому, при увеличении количества доступных вариантов выбора, время для принятия решения логарифмически растет.
Очень хороший пример закона Хика из дизайна пользовательского опыта:

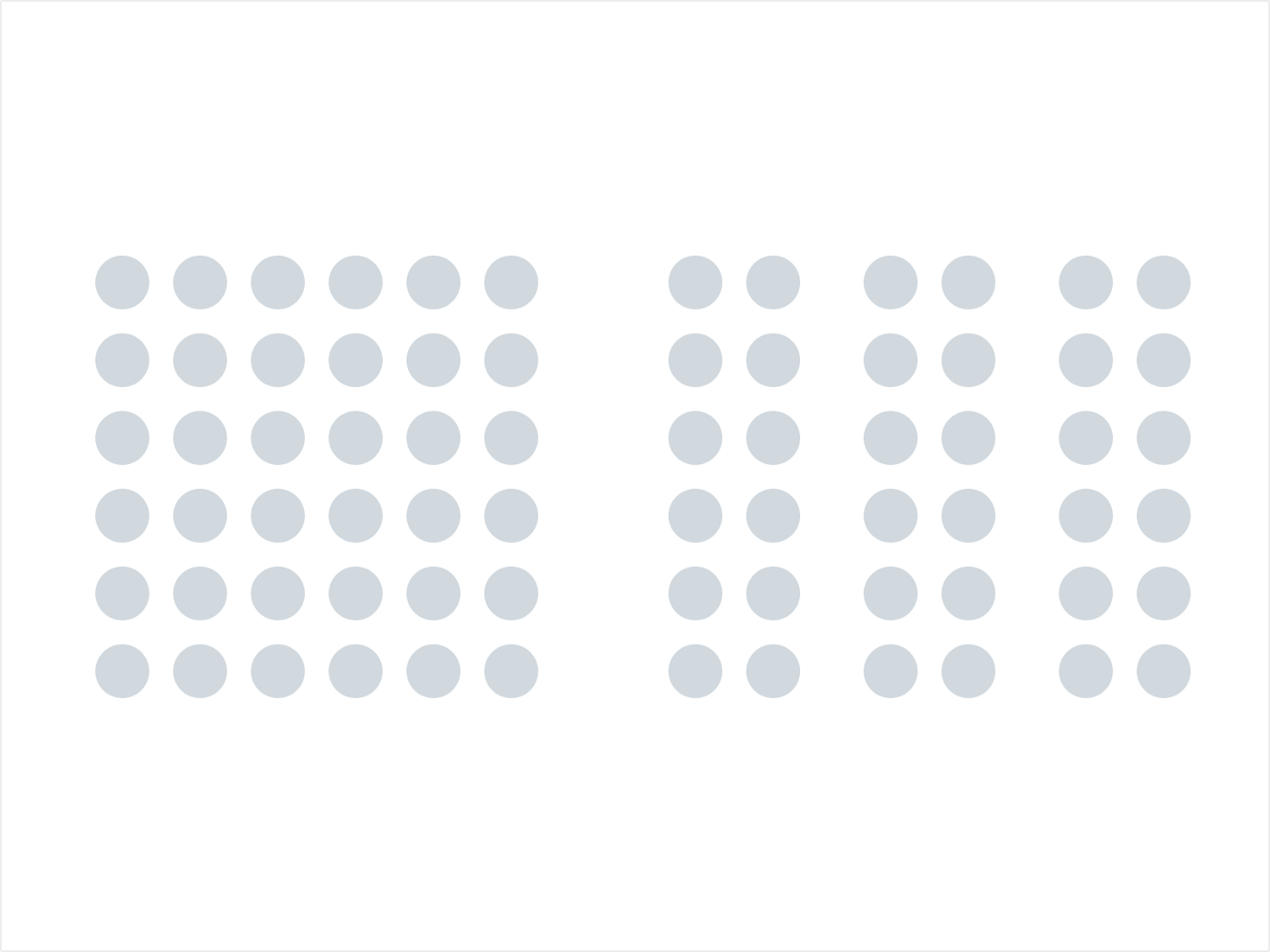
Закон близости
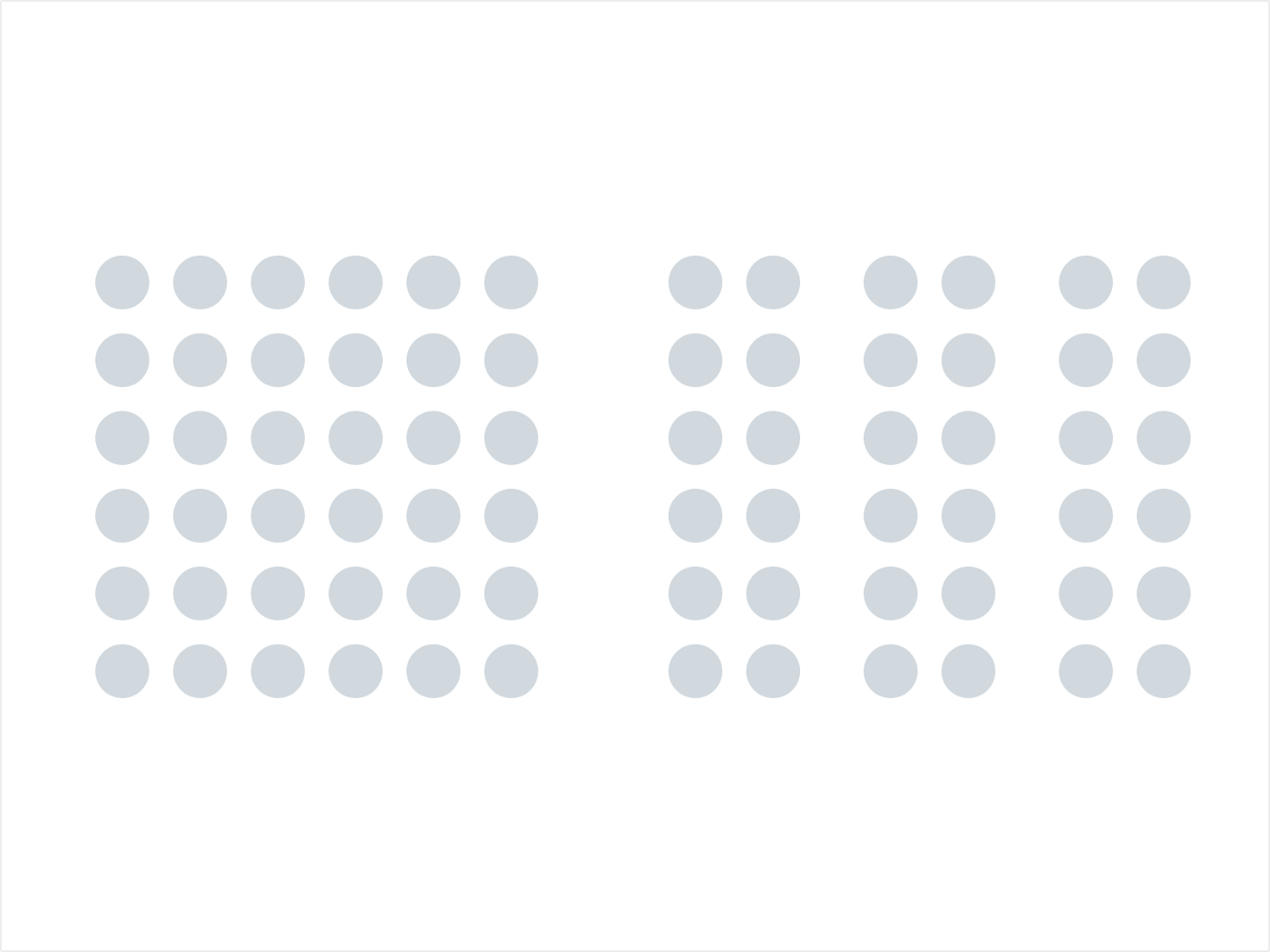
Закон близости является частью гештальт-законов организации восприятия, и в нем говорится, что объекты, близкие или расположенные рядом, имеют тенденцию группироваться в восприятии. Говоря проще, наш мозг легче связывать объекты, близкие друг к другу, чем объекты, расположенные далеко друг от друга. Эта кластеризация происходит потому, что люди имеют естественную тенденцию к организации и группировке объектов.

В приведенном выше примере имеется 72 круга. Мы связываем круги в группы, исходя из расстояния между ними. Так, мы мы видим, что в левой части изображения есть группа из 36 кругов и 3 группы из 12 кругов в правой части изображения.
Это необходимо учитывать при разработке пользовательского интерфейса. И необходимо объединить тематически связанные объекты вместе, а остальные группировать с осторожностью, чтобы не создавать путаницу в восприятии.

 Kirill Lipovoy
Kirill Lipovoy