Как сделать веб-дизайн гайдлайн?
Создание веб-сайтов становится все более сложным. Важно обеспечить согласованность и оптимизацию дизайна для достижения бизнес-целей и создания приятного опыта для пользователей. Одним из способов обеспечения того, чтобы команды работали над созданием согласованных продуктов или отдельных частей веб-сайта, является создание проектной документации или веб-дизайн гайдлайна.

Полезно иметь руководство по стилю, чтобы создать сплоченный вид среди разных страниц. Также это помогает гарантировать, что будущее развитие или производство новых продуктов будет следовать принципам бренда и будут восприниматься как его часть.
Что такое веб-дизайн гайдлайн?
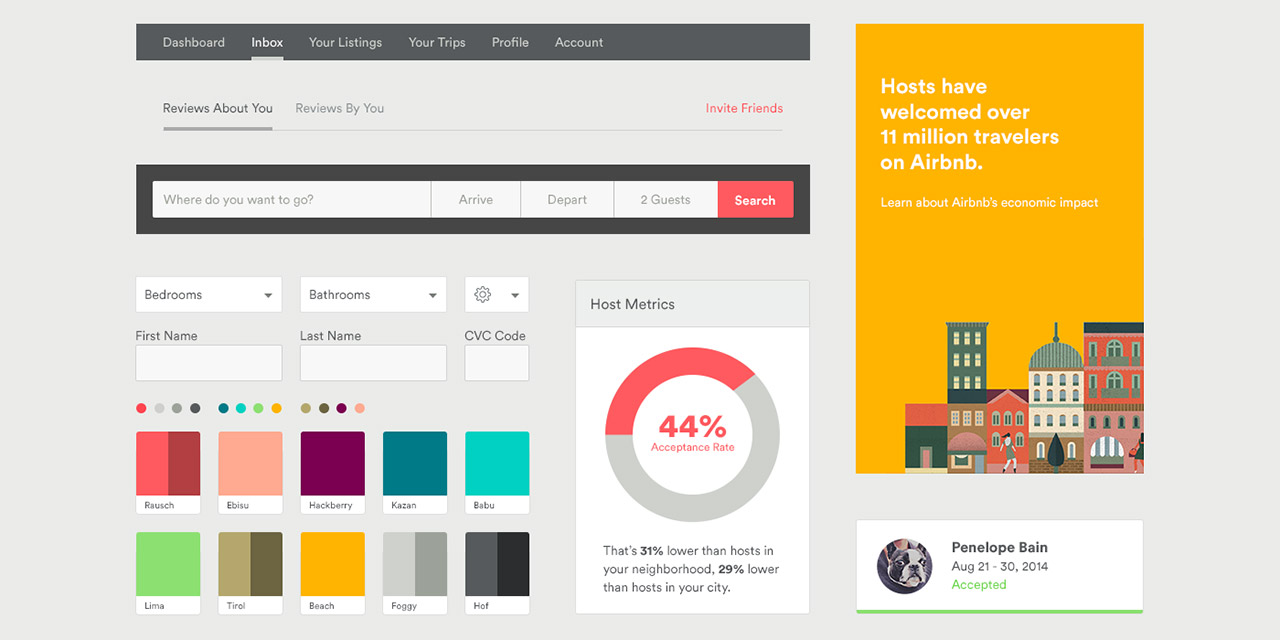
веб-дизайн гайдлайн представляет собой сборник предварительно разработанных элементов, графики и правил, которым должны следовать дизайнеры, чтобы гарантировать, что отдельные части сайта будут согласованными и создадут сплоченный пользовательский опыт.
Почему это важно?
Это чрезвычайно важно, когда несколько дизайнеров работают над большим веб-сайтом или в веб-приложением, чтобы убедиться, что они не интерпретируют слишком много на основе личных предпочтений. В процессе разработки веб-дизайн гайдлайн упрощает применение определенных элементов веб-сайта, а также их повторное использование.
Веб-дизайн гайдлайн — разработка
1. Изучите бренд
Во-первых, вам нужно изучить бренд, чтобы вы понимали, какое послание он несет. Познакомьтесь с историей бренда, наблюдайте за командой и выясните видение, миссию и ценности компании. Важно углубиться в бренд, чтобы созданный вами стиль руководства визуально и эмоционально представлял организацию.
2. Определите типографику
По словам Оливера Райхенштейна, типографика составляет 95 процентов веб-дизайна.
Вы должны правильно подобрать типографику, потому что это один из самых важных инструментов общения между посетителями и вашим сайтом.

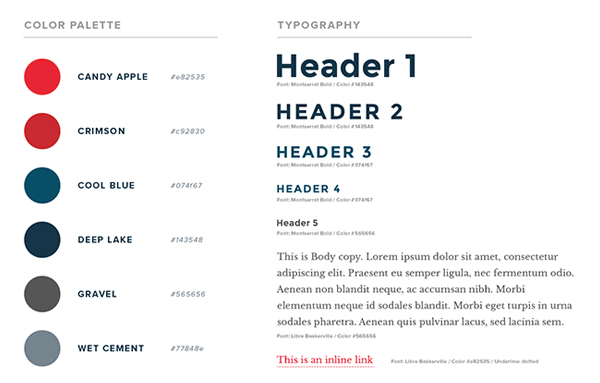
Установите иерархию и определите ее. Существуют типы заголовков: h1, h2, h3, h4, h5 и h6. Затем основной текст, жирный и курсивный варианты. Подумайте о пользовательском тексте, который будет использоваться для небольших ссылок, вводного текста и т. д. Предоставьте семейство шрифтов, вес и цвет.
3. Цветовая палитра
Невероятно, как люди воспринимают цвет и ассоциируют оттенки с известными брендами. Подумайте о Coca-Cola, готовы поспорить, вы сразу же представите красный.

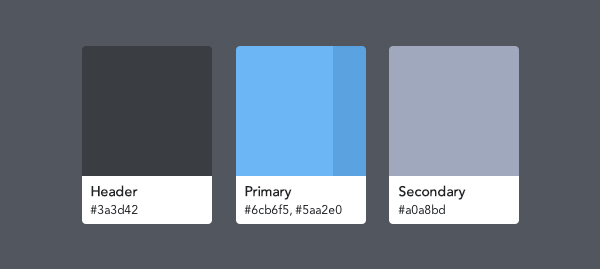
Начните с подбора основных цветов для вашего веб-дизайн гайдлайна, которые будет доминировать на вашем веб-сайте, доминирующие цвета должны включать не более трех оттенков. Однако в некоторых случаях вам понадобятся вторичные и даже третичные цвета для иллюстрации вашего пользовательского интерфейса, убедитесь, что вы также определили их. Также выделяются нейтральные цвета, такие как белый, серый и черный цвета.
4. Голос
Голос, который мы имеем в виду, фактически является текстом. Вы изучили бренд перед началом разработки гайдлайна и узнали, что представляет из себя бренд. Если нет указаний на голос копании, вы должны сами определить его. Это может быть простой пример, показывающий, что голос должен быть профессиональным, но смешным и приветливым.
5. Иконографика
Иконки и значки существуют в течение тысяч лет и старше текста и слов. Воспользуйтесь ими в ваших проектах, потому что они мгновенно передать посетителям суть интерактивных элементов. Выбор правильных значков придаст больше контекста для контента, чем цветовая палитра или графика. При использовании значков обязательно подумайте о целевой аудитории, чтобы избежать ошибочных представлений и недоразумений.
6. Изображения

Не забудьте включить в гайдлайн образ, который определяет стиль и направление изображений, которые должны использоваться на веб-сайте. Еще раз подумайте о ценности бренда и его миссии.
7. Формы
Формы — это то, что делает ваш веб-сайт или веб-приложение интерактивным и динамичным, чтобы пользователи могли вводить данные.
Убедитесь, что вы создали иерархию и проработали все состояния форм — активные, с сообщения об ошибках и комментариями.
8. Кнопки
Кнопки представляют собой смесь цветовой палитры, форм и голоса. Положитесь на эти ранее созданные элементы, чтобы создать последовательные перспективные и функциональные кнопки с разными заявленными конструкциями.
9. Интервал
Очень важно затронуть расстояния. Это можно реализовать в виде сетки, используемой для макета; это может быть интервал между заголовками, кнопками, изображениями, формами и другими элементами.
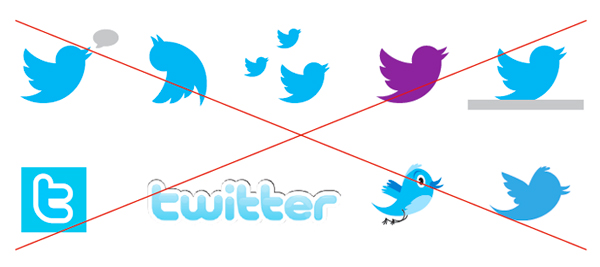
10. Распространенные ошибки

И последнее, но не менее важное: сделать раздел «Распространенные ошибки», это очень похожими на часто задаваемые вопросы, на которых показаны наиболее распространенные ошибки, и привести примеры того, как все должно выглядеть и работать.

 Kirill Lipovoy
Kirill Lipovoy