Когда анимации создают эмоции
Анимационные эффекты, как правило, воспринимаются дизайнерами как нечто, что улучшает пользовательский интерфейс, но в целом не приносит большого значения. Добавление движения к дизайну часто происходит в конце процесса разработки продукта, как заключительное украшение.

Но что, если мы переосмыслим то, как мы реализуем анимацию, и используем ее в качестве основы для наших проектов? В этой статье я расскажу, как и когда применять движение для создания эмоций.
Используйте анимацию, чтобы рассказывать истории
Каждый опыт — это рассказ. Независимо от того, какое приложение или веб-сайт вы разрабатываете, есть конкретное сообщение, которое вы хотите доставить своим пользователям или посетителям. Цель дизайнеров — максимально эффективный рассказ и передача этого сообщения.
Каждый дизайнер — рассказчик
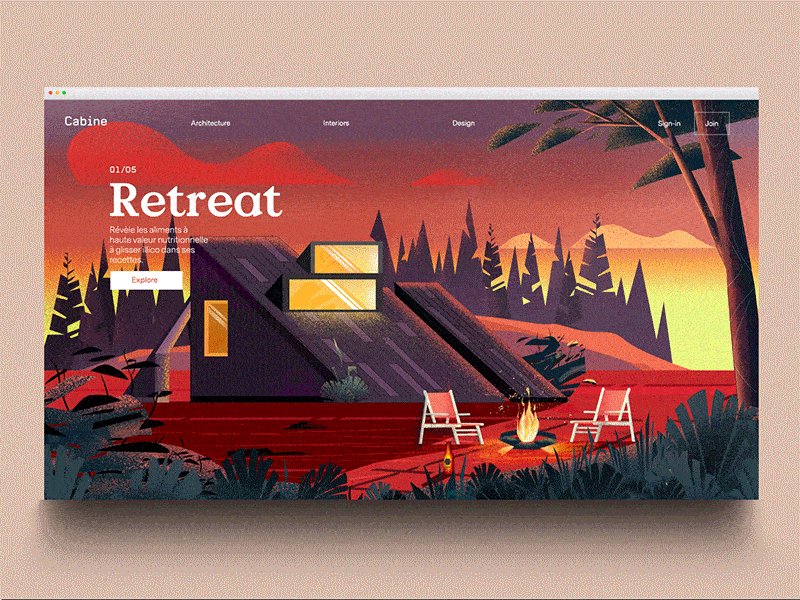
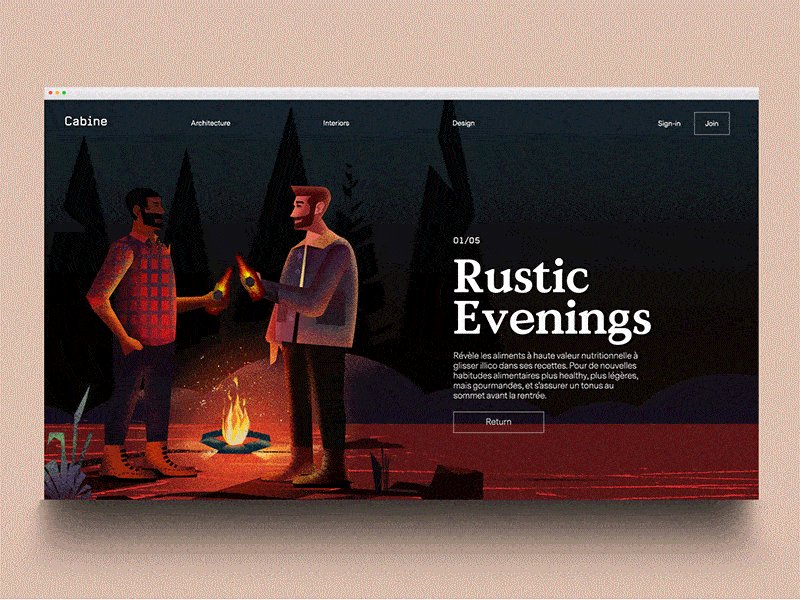
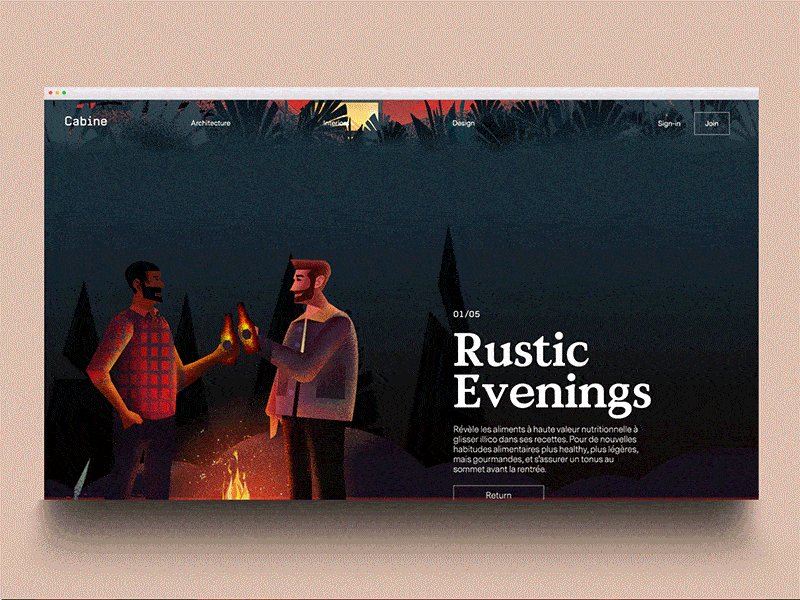
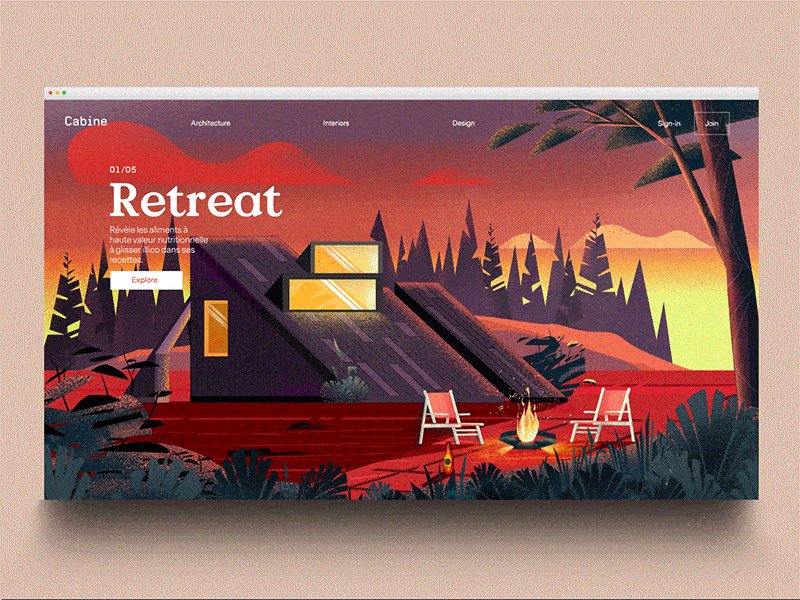
Есть много разных способов, которыми вы можете рассказать свою историю, но некоторые способы более эффективны, чем другие. «Картина стоит тысячи слов», мы все знакомы с этой старой поговоркой. Можно усилить эффект изображения, введя движение на холст. Движение не только помогает дизайнерам более эффективно передавать сообщение, но и делает его более привлекательным. Когда дизайнеры применяют этот принцип к дизайну, они создают поистине незабываемые впечатления.
Опишите сложные концепции анимацией
Анимация превосходна, когда дизайнерам нужно доставлять довольно сложные сообщения своим пользователям или посетителям. Идея использования анимации довольно проста: показывай, а не рассказывай.
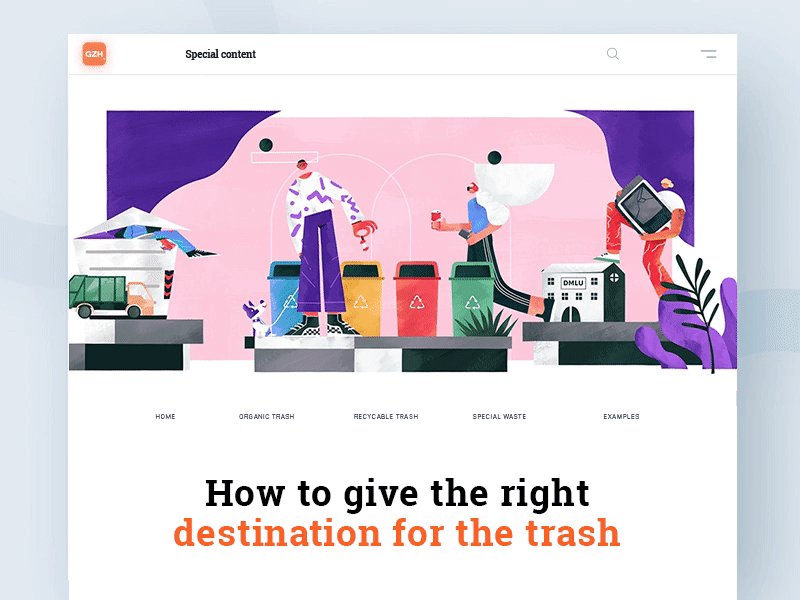
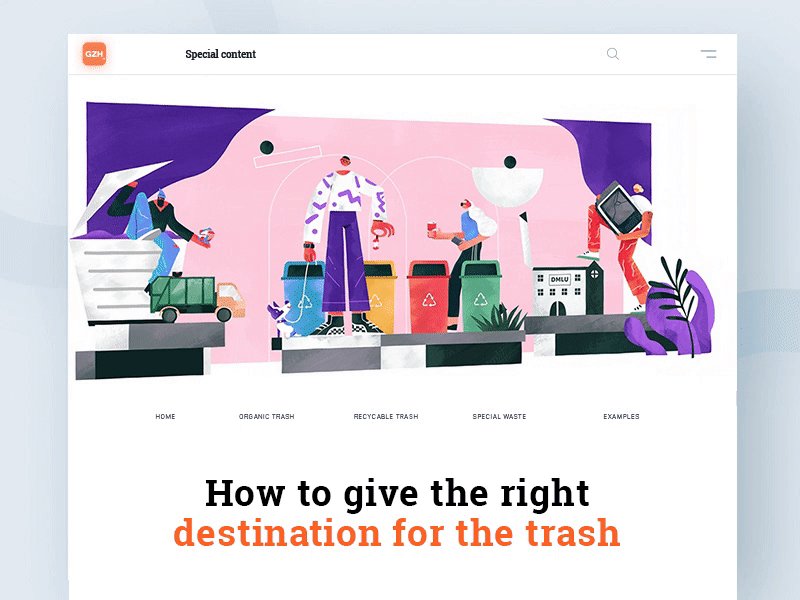
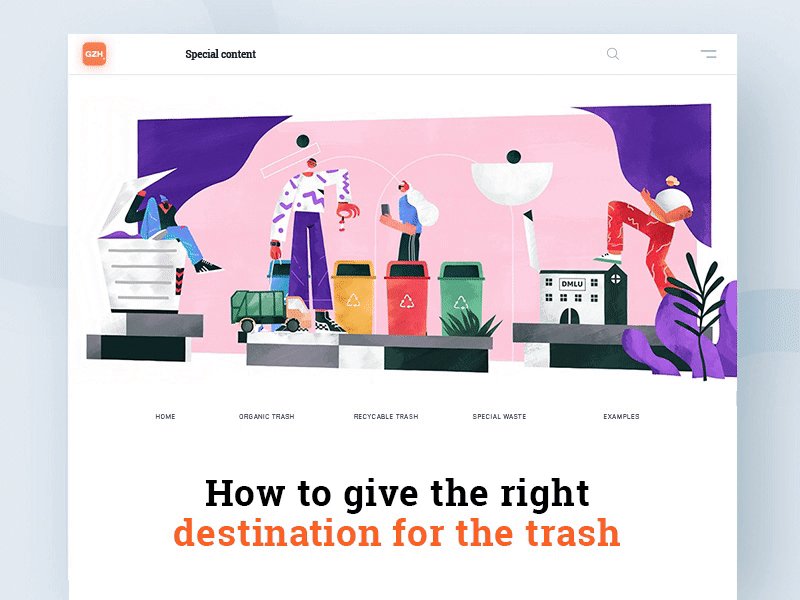
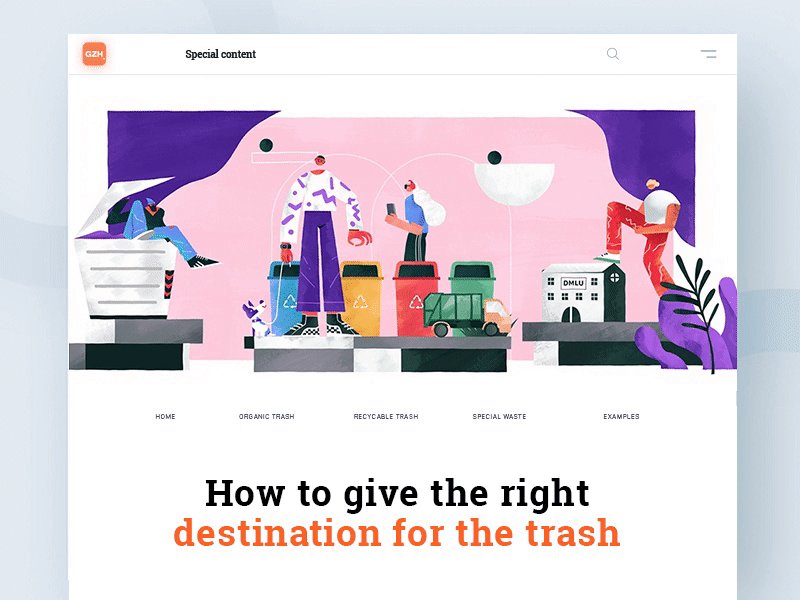
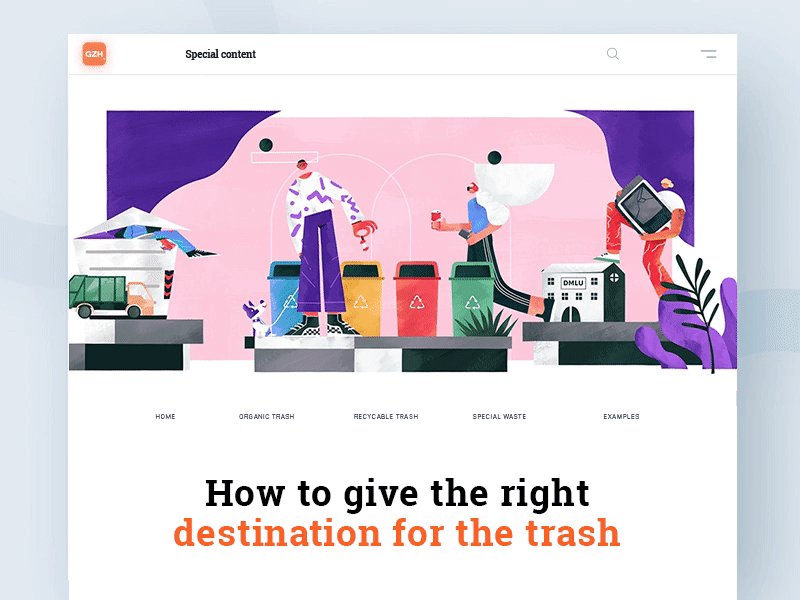
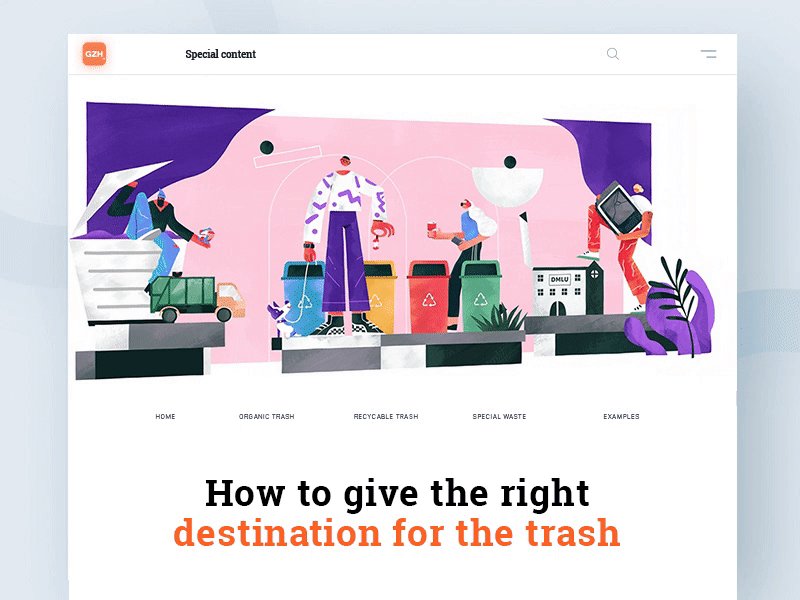
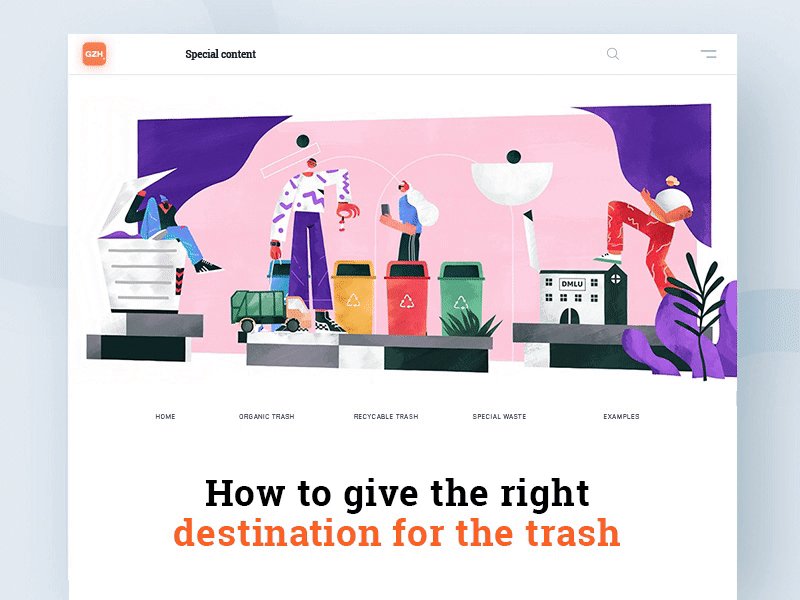
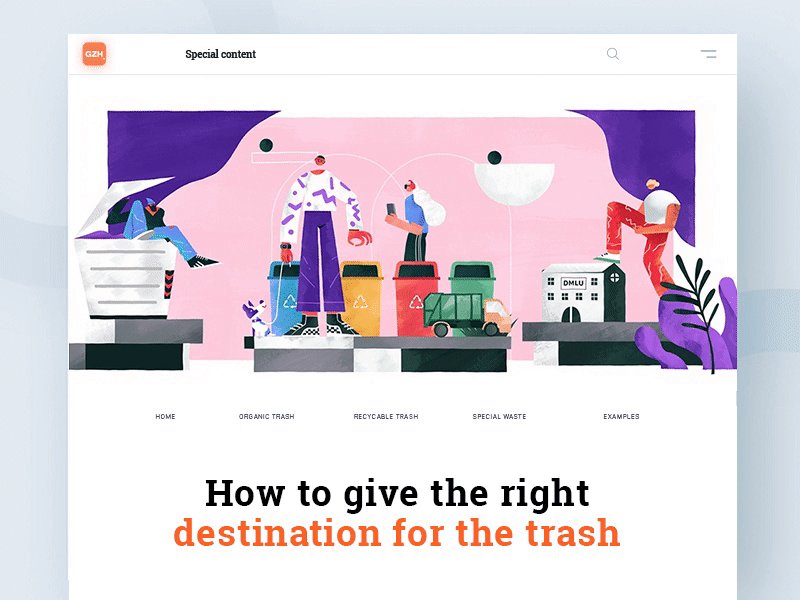
Давайте посмотрим, как концепция «Показывать, а не рассказывать» работает в конкретном случае — веб-сайт, в котором подчеркивается важность переработки. Вместо того, чтобы рассказывать людям о правильном распределении мусора, дизайнеры используют анимацию, чтобы показать как именно это нужно делать.

Анимированное повествование
Повествование представляет собой линейную прогрессию событий, которые соединяются вместе во время работы пользователя. Один из простейших способов, которым дизайнеры могут создать цифровой рассказ, — это использование эффекта параллакса. Параллакс-эффект в дизайне пользовательского интерфейса создает эффект 3D прокрутки , когда пользователь перемещается вниз по странице.
Эффект параллакса имеет четкую функциональную цель. Он поддерживает визуальную непрерывность — помогает посетителям понять, где они находятся.

Переосмысление основных мобильных взаимодействий
С помощью анимации можно взять основное повседневное взаимодействие и сделать его новым и неожиданным. Анимированные эффекты особенно полезны для мобильных приложений — они заставляют пользователей забывать, что они просто нажимают на кусок стекла и вместо этого заставляют их чувствовать, что они взаимодействуют с реальными элементами на экране.
Запоминающийся опыт первого входа в систему
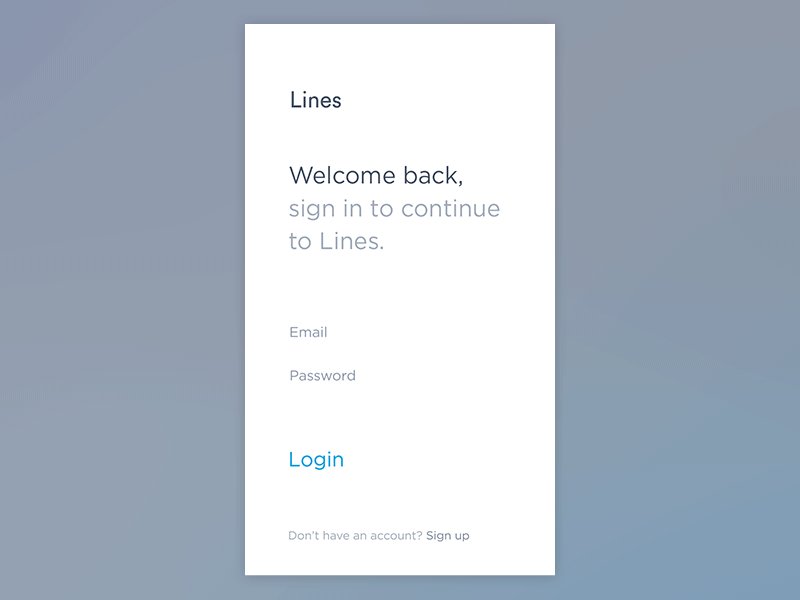
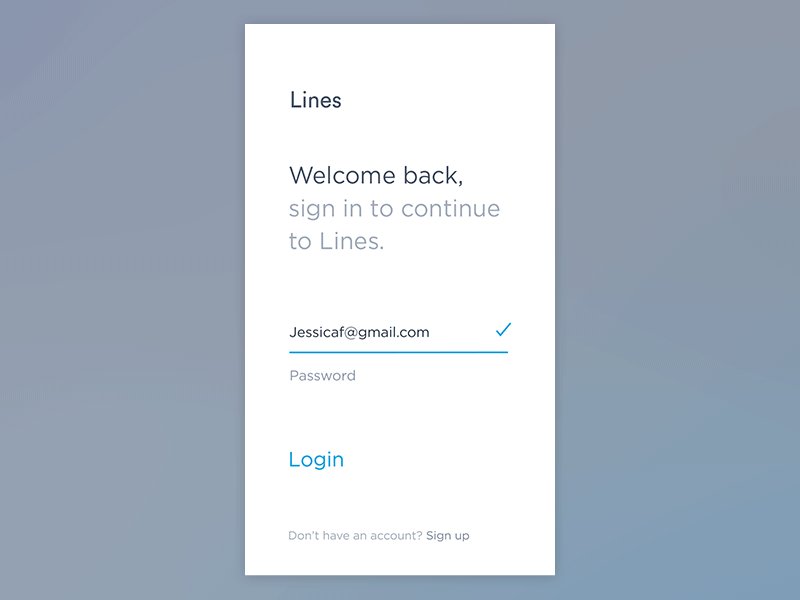
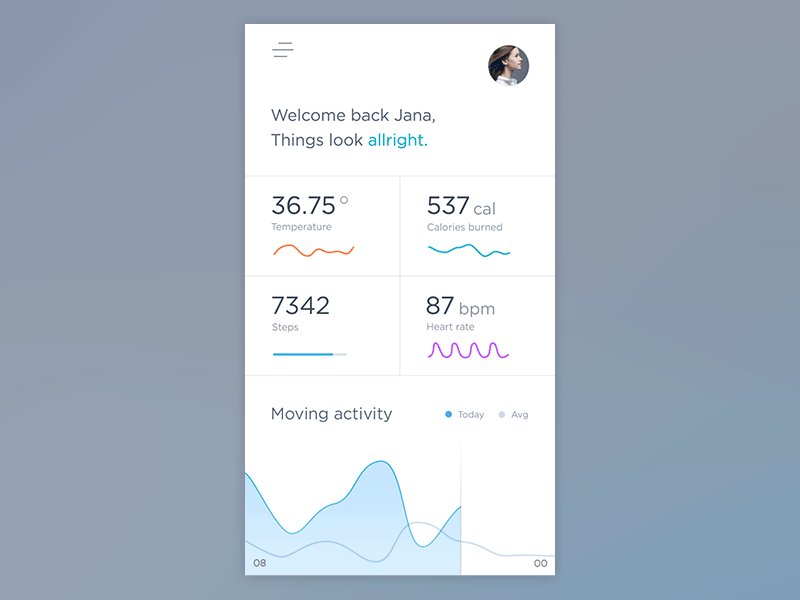
Анимация может помочь пользователям увидеть эффект своих действий. Это свойство особенно хорошо в первый раз — когда пользователи знакомятся с приложением. Очень важно создать отличное первое впечатление.
Посмотрите на пример ниже. Вы можете видеть, как анимированные эффекты направляют пользователей к следующему представлению — поверхность преобразуется, чтобы связывать иерархию.

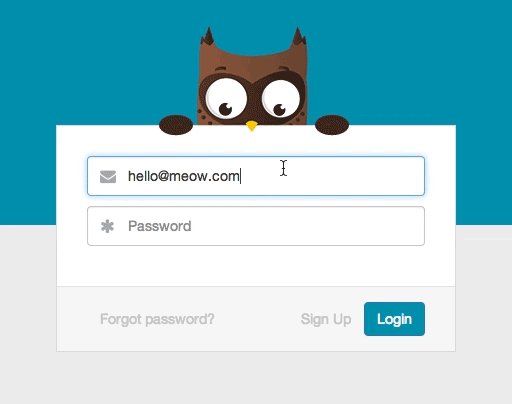
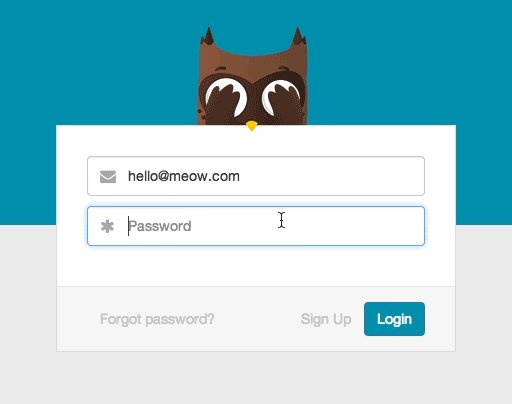
Приложение Readme.io — еще один отличный пример того, как анимация может принести пользу при первом входе в систему. Приложение использует талисман совы. Когда пользователи нажимают на поле пароля, сова закрывает глаза. Этот анимированный эффект действительно забавный, когда вы видите его в первый раз.

Плавные навигационные переходы
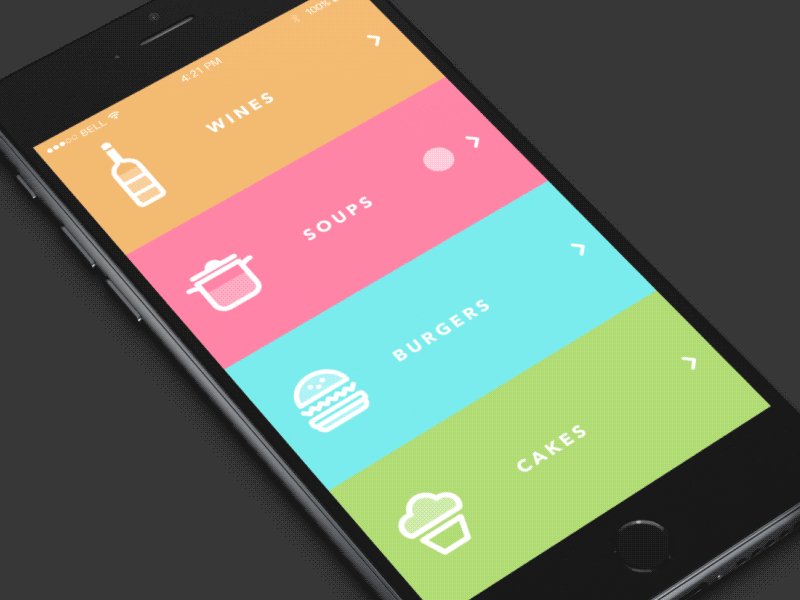
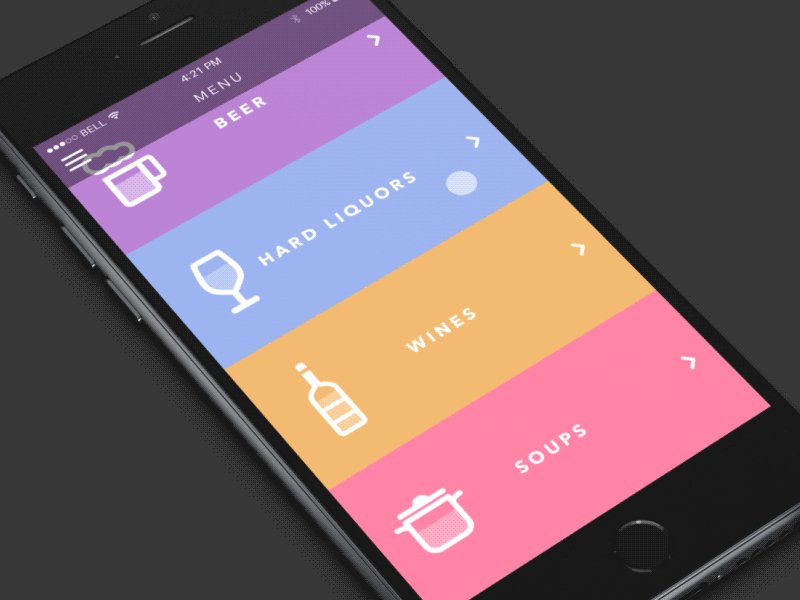
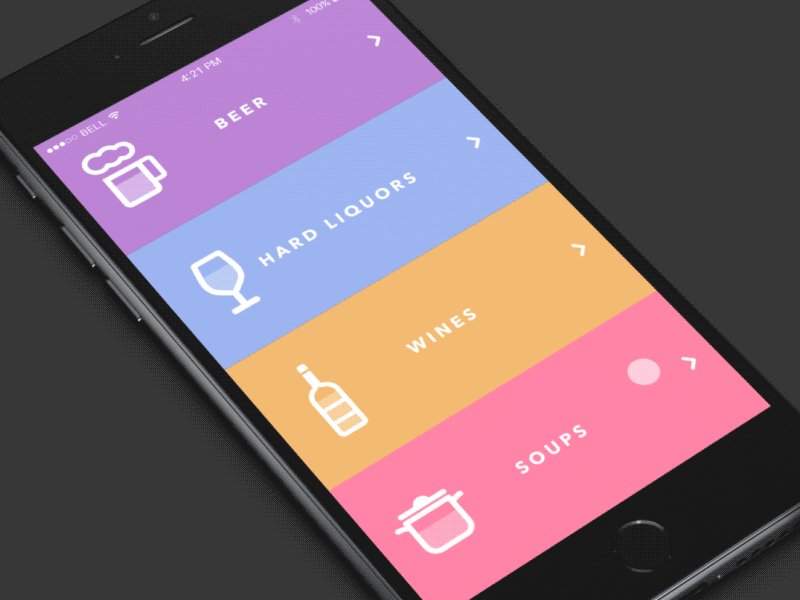
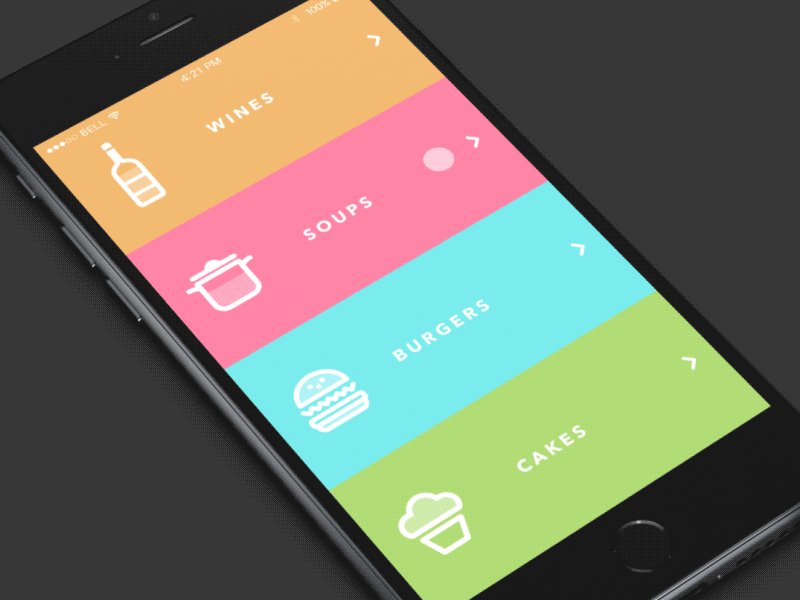
Анимация может быть использована для направления пользователей на то, что их интересует. Анимированный эффект в приведенном ниже примере помогает людям ориентироваться в интерфейсе и устанавливать визуальные отношения между разными объектами.

Интересные эффекты прокрутки
Анимация может учитывать физические свойства объектов. Эффект прокрутки в приведенном ниже примере усиливает чувство материальности, принимая во внимание, как ведут себя объекты.

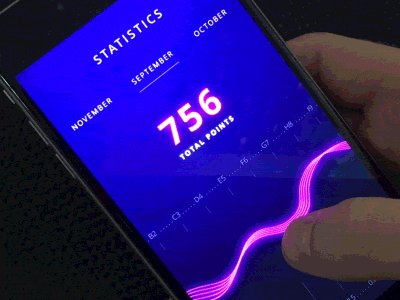
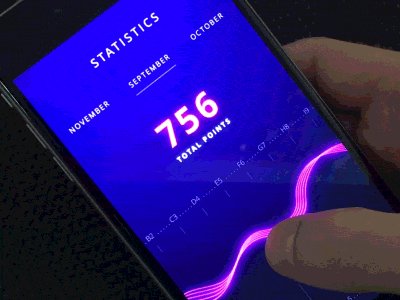
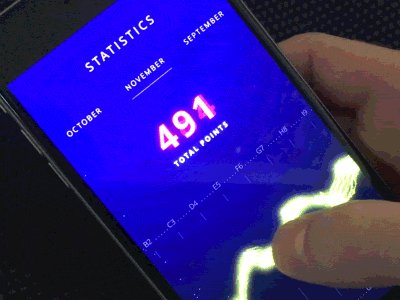
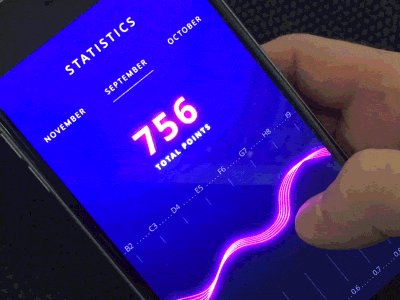
Оживление взаимодействия с данными
Даже широко известные концепции, такие как визуализация данных, становятся свежими и неожиданными, когда дизайнеры используют интересные анимированные эффекты.

Когда анимации создают эмоции — резюме
Когда люди взаимодействуют с цифровыми продуктами, они придают большее значение их человечности, чем рациональности. Дизайнеры должны попрощаться со статичным интерфейсом и создавать интерфейсы, которые будут более живыми.

 Kirill Lipovoy
Kirill Lipovoy