Как использовать анимацию в мобильных приложения
В UX дизайне анимация в приложениях представляет собой область для бесконечного творческого поиска, а также один из предметов горячих споров. В сегодняшней статье мы рассмотрим, как использовать анимацию в мобильных приложения, чтобы обеспечить положительный пользовательский опыт и гладкое взаимодействие.

Поскольку, анимация интегрирована в интерфейс приложения, она должна рассматриваться как функциональный элемент, а не декоративный. При проектировании анимаций вам необходимо проанализировать их влияние на удобство использования, и если вы не видите реального положительного эффекта на взаимодействие от нее лучше отказаться. Давайте рассмотрим самые популярные типы анимация, которые применяются для улучшения взаимодействия и пользовательского опыта.
Анимация обратной связи
Анимация обратной связи информирует пользователя о том, что определенное действие выполнено. Такая анимация поддерживает связь между пользователем и приложением даже в основных операциях. Так или иначе, она имитирует взаимодействие с реальными объектами в физическом мире. Например, когда вы нажимаете настоящую кнопку, вы чувствуете сопротивление кнопки. В мобильном приложении это невозможно: вы просто нажимаете экран и не имеете физической обратной связи. Именно поэтому, во взаимодействии с сенсорными экранами применяются визуальные знаки, чтобы обеспечить ответ от приложения. Анимированные кнопки и переключатели быстро сообщают пользователю, если действие выполнено.
Например, в Cinema App переход от экрана демонстрации к выбору места производится посредством анимации плаката фильма: экран трансформируется в изображение кинозала. При выборе желаемых мест пользователь может видеть, как кнопки меняют цвет и понимает, что система приняла данные.

Анимация прогресса
Если пользователи должны ожидать выполнения определенного действия от приложения, необходимо использовать анимацию прогресса, для поддержания взаимодействия. Это обеспечивает положительный пользовательский опыт и обеспечивает хорошую основу для удержания пользователя. Так анимация прогресса выполняет несколько функций:
- информирует пользователя о этапе выполнения;
- обеспечивает развлекательный опыт, нивелируя негативный опыт ожидания;
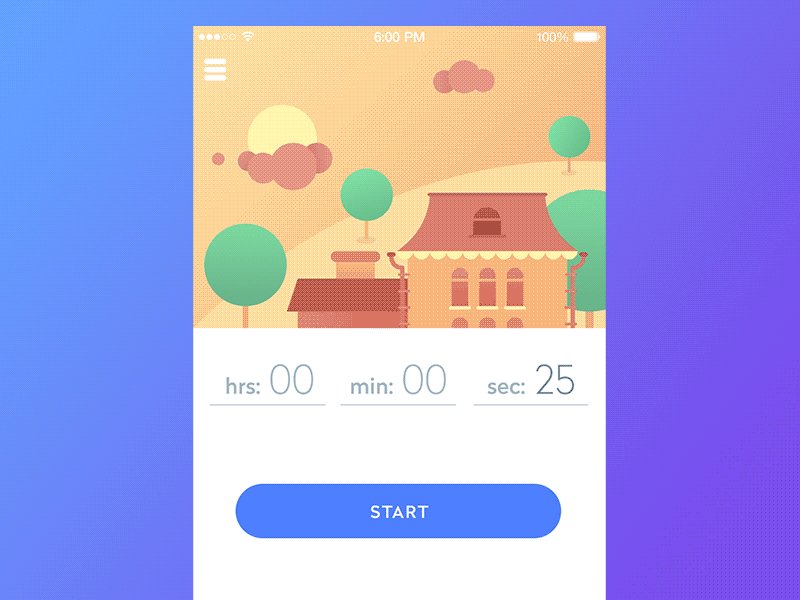
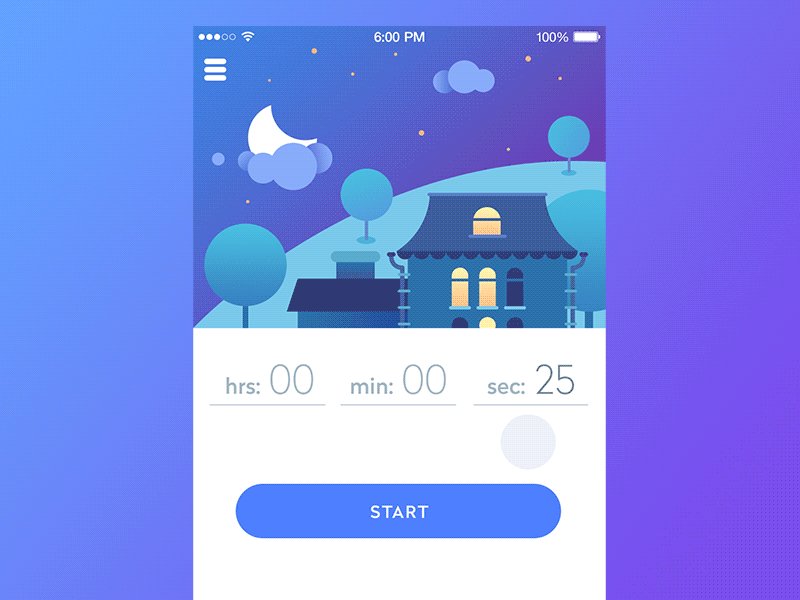
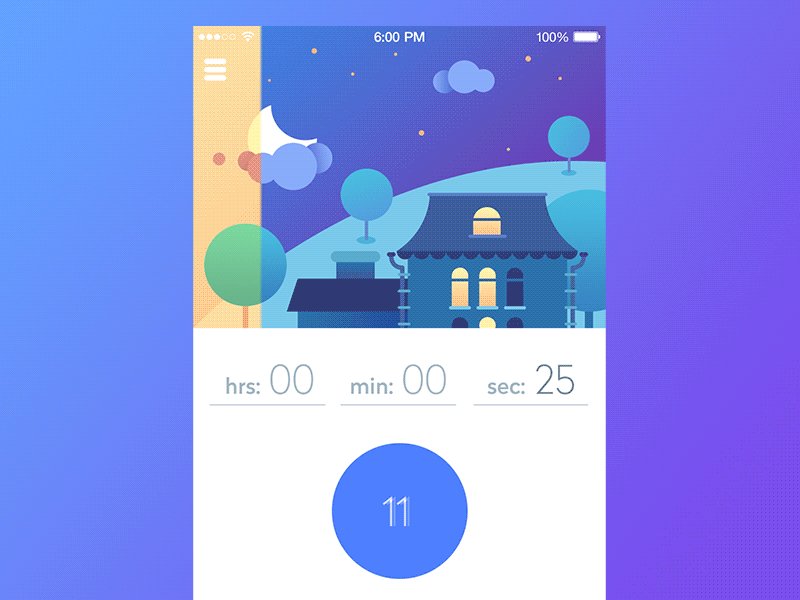
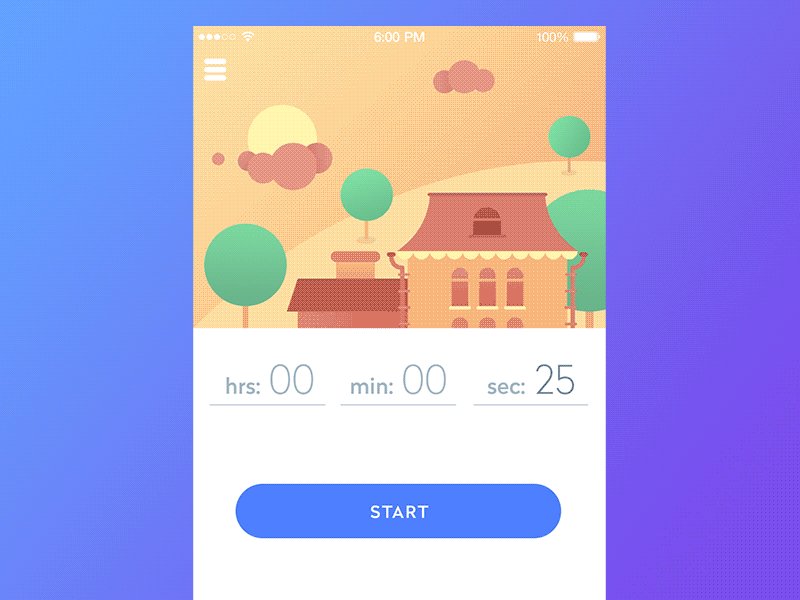
Ниже вы можете увидеть пример: процесс ожидания поддерживается анимированной графикой, показывающей переход со дня на ночь, пока кнопка показывает прогресс в числах.

Анимация загрузки
Это один из самых широко используемых типов мобильной анимации. Он может быть определен как подтип анимации прогресса, поскольку он информирует пользователя о том, что процесс загрузки активен. Существуют различные вариации, такие как loaders, preloaders, pull-to-refresh анимации.
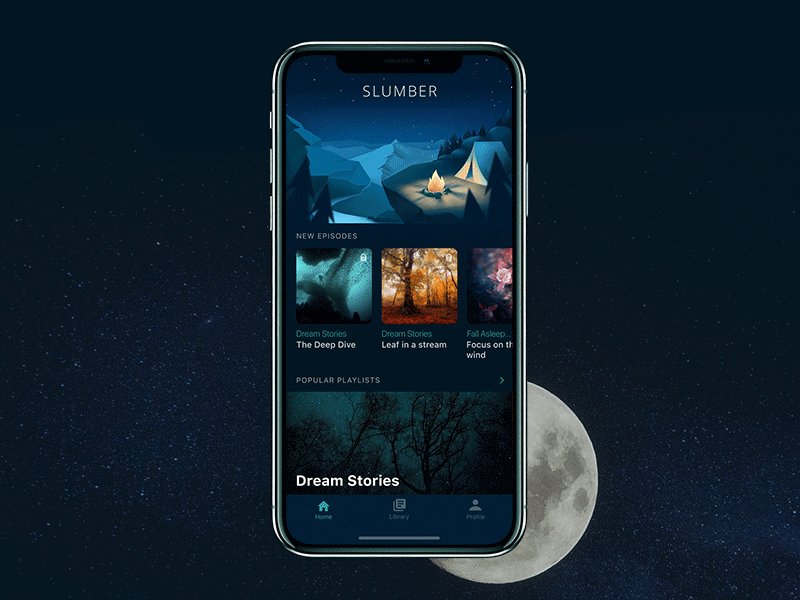
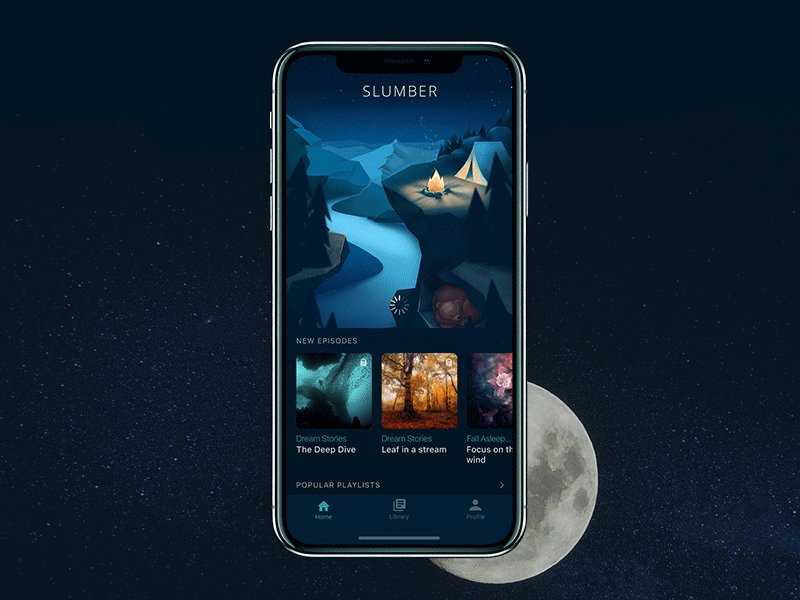
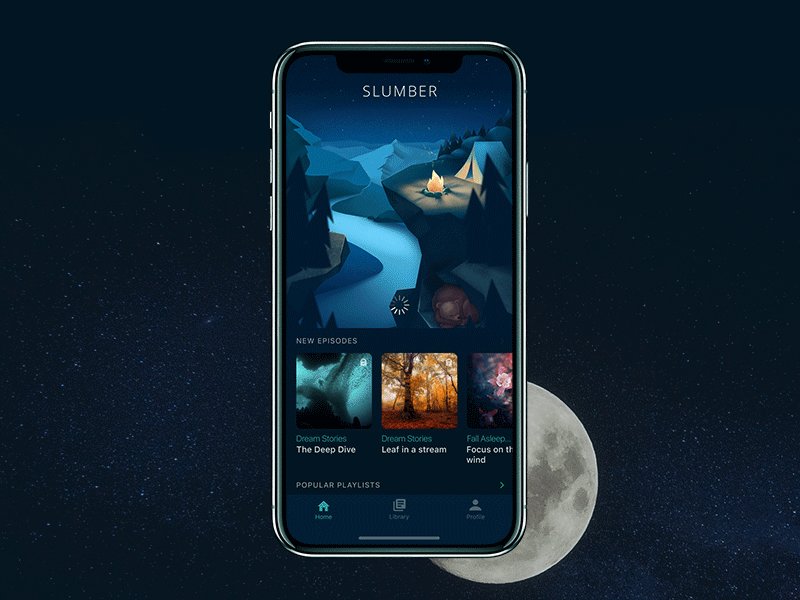
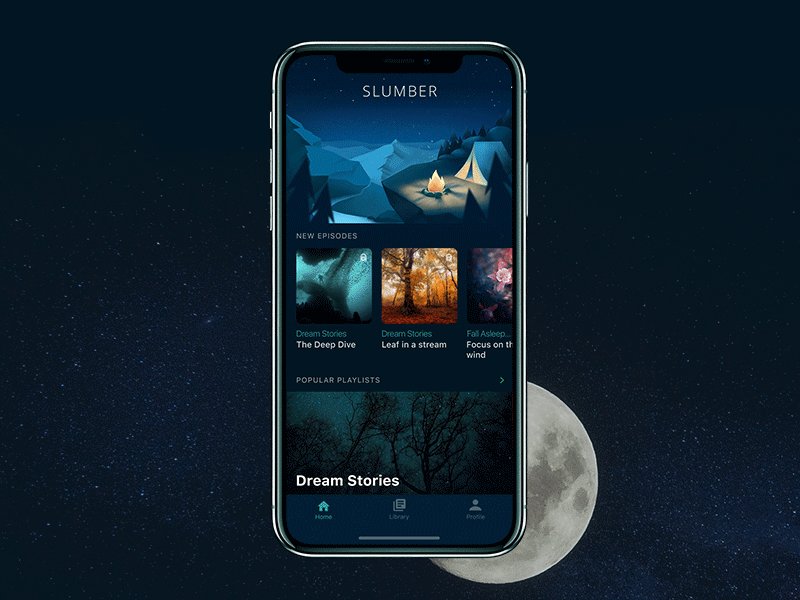
Ниже приведен пример обновления в приложении Slumber вытягивая вкладку новых эпизодов, пользователь ждет и видит небольшую анимацию загрузочного диска, которая показывает, что обновление библиотеки треков продолжается, в то время как анимированная иллюстрация оживляет скучный процесс.

Анимация для привлечения внимания
Такая анимация играет роль доступности в UX, когда пользователи взаимодействуют с вашим приложением. Она поддерживает общую визуальную иерархию с привлечением внимания пользователей и направлением его на необходимые детали. Таким образом, это экономит драгоценное время при просмотре всей компоновки экрана и делает навигацию более интуитивно понятной.
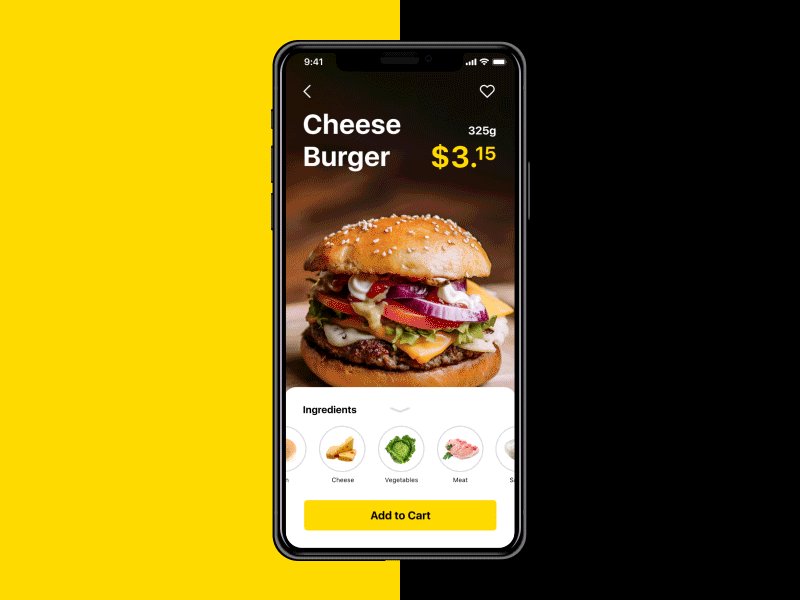
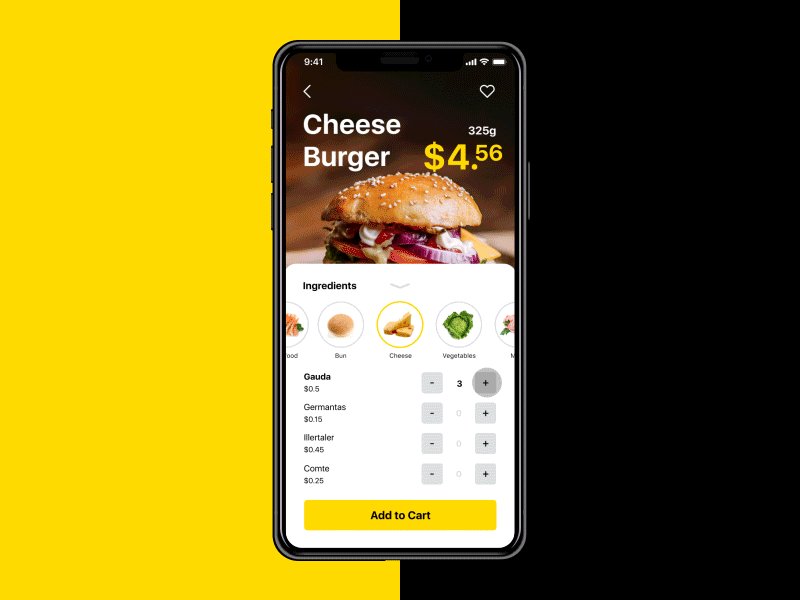
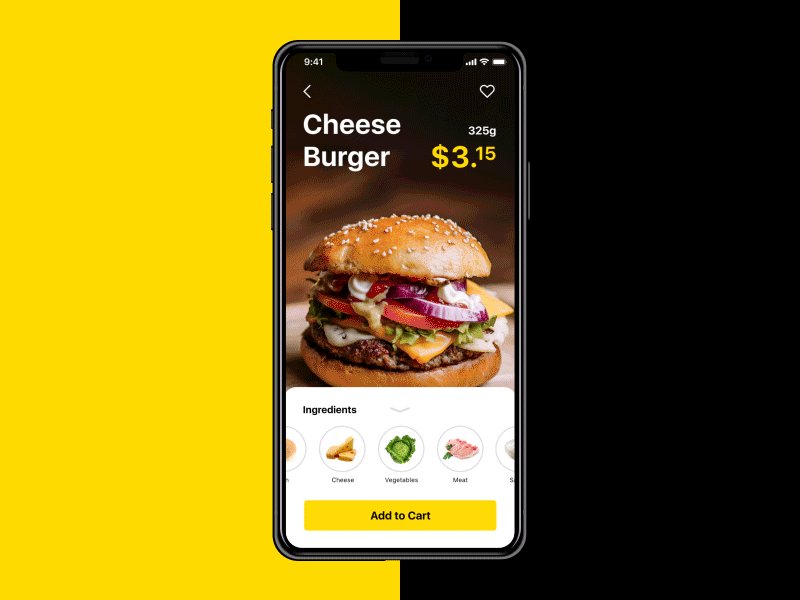
Этот набор взаимодействий для приложения Tasty Burger показывает анимацию изменения цены. Это добавляет жизни в процесс и делает его естественным.

Анимация перехода
Анимация переходов добавляет стиль и плавность в процессе взаимодействия при переходе с одного экрана на другой.
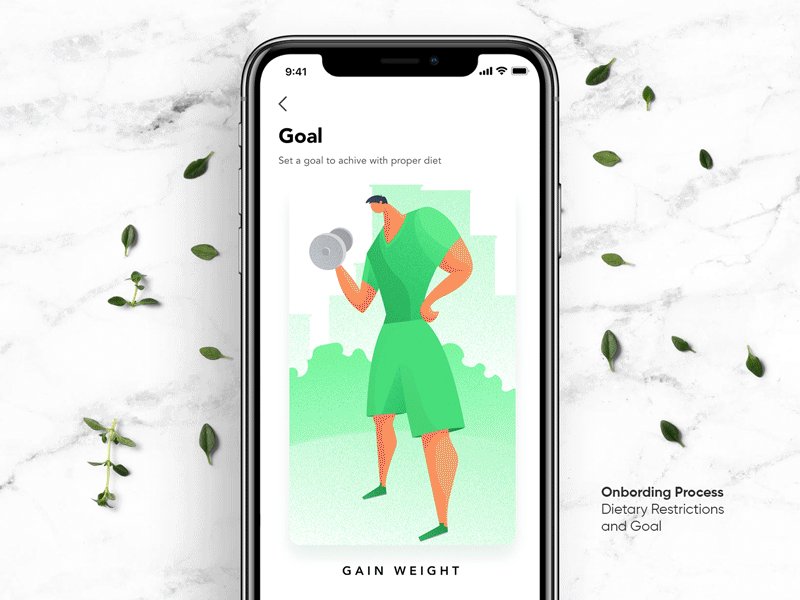
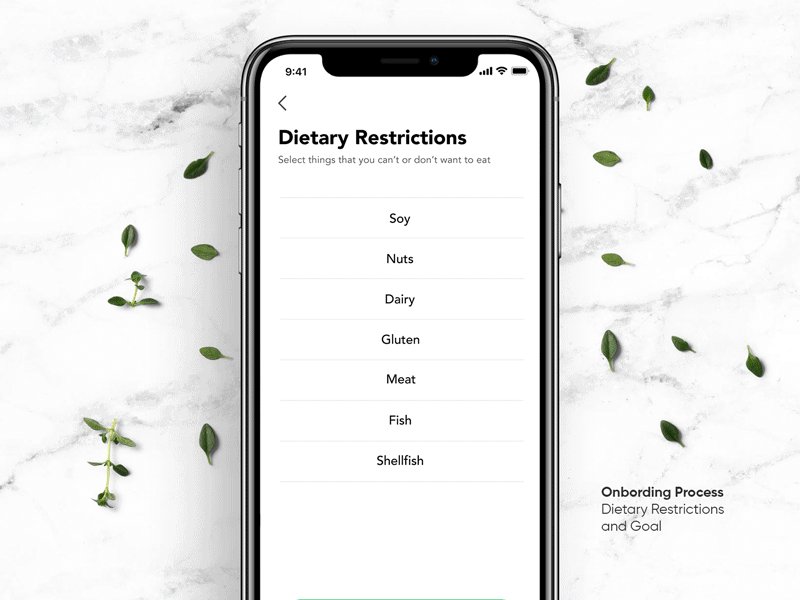
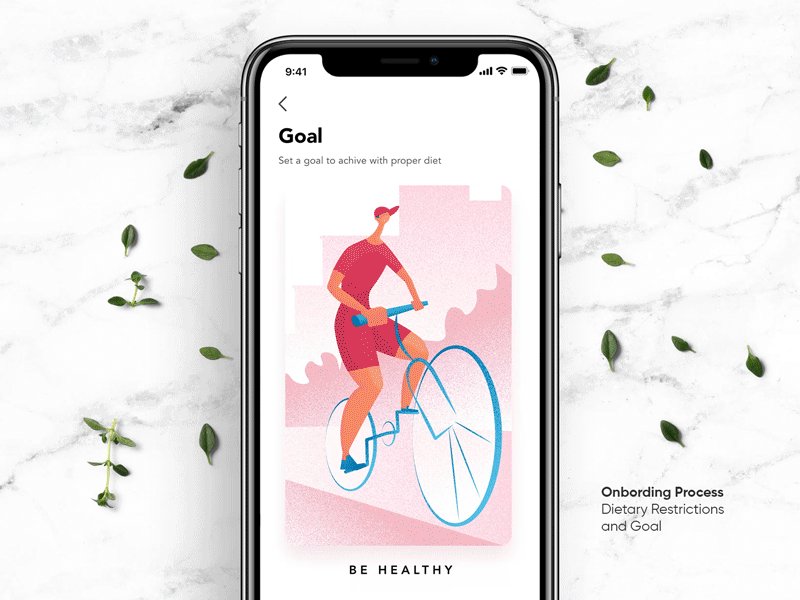
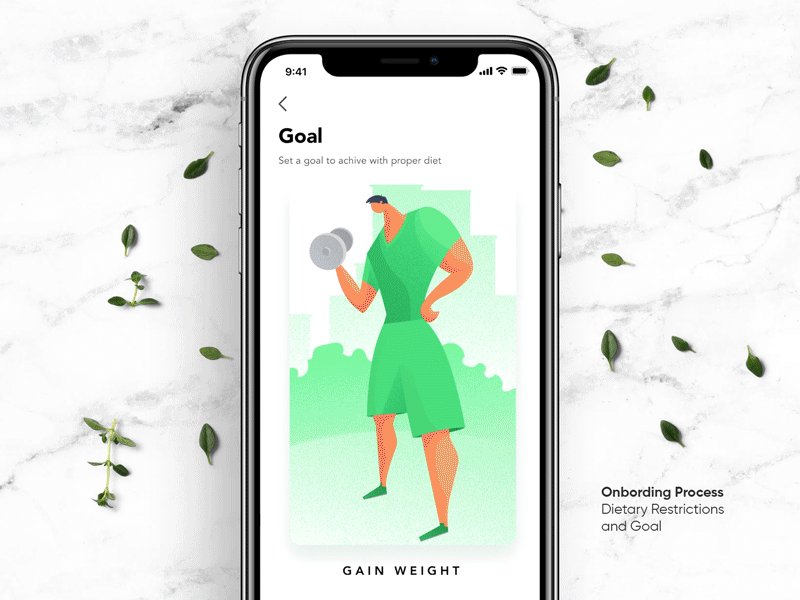
Вот набор переходов в приложении Perfect Recipes: здесь пользователи настраивают свою базу рецептов в соответствии с их целями и диетическими ограничениями. Переход между картами целей поддерживаемых движением.

Тем не менее, речь идет не только о красоте. В нашей недавней статье, посвященной концептуальной анимации пользовательского интерфейса для мобильных приложений, мы показали примеры того, как анимация переходов может добавить иллюзию большего пространства между элементами и таким образом сделать компоновку воздушной и легкой, как на примере ниже.

Маркетинговая анимация
Продуманная интеграция брендинга в дизайн пользовательского интерфейса может сыграть большую роль в повышении узнаваемости бренда. В большинстве случаев это анимация логотипов и талисманов, которые часто эффективно применяются для приветственных экранов. Маркетинговая анимация в приложениях обычно ориентирована на привлечение внимания к визуальным признакам бренда. Вот анимированный логотип для Whizzly, приложение для саморекламы молодых талантливых людей.

Анимированные уведомления
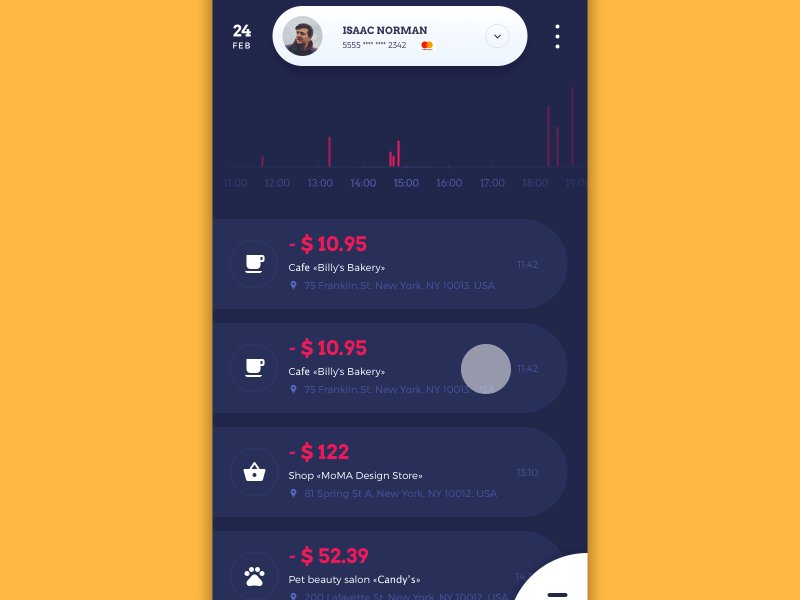
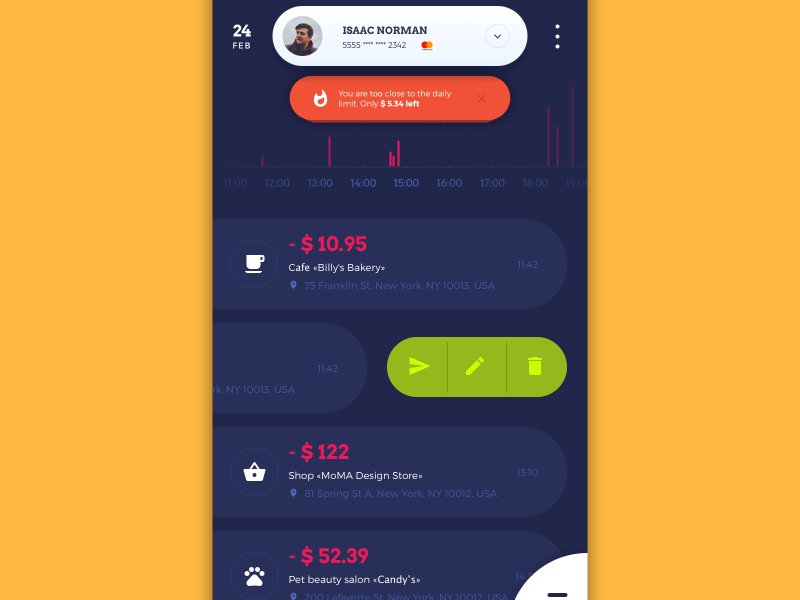
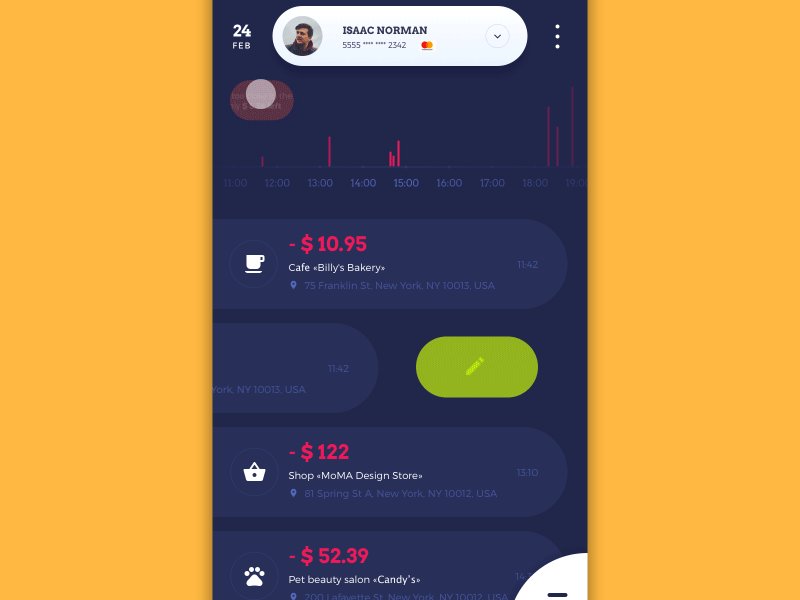
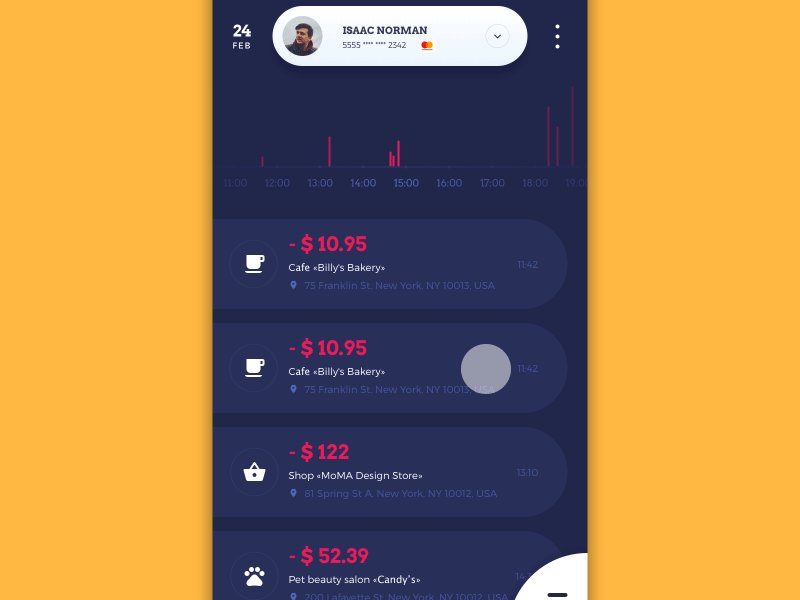
Уведомления привлекают внимания пользователей к обновлениям в приложении. Благодаря ненавязчивой анимации уведомления становятся еще более заметными, так что пользователи не пропустят важную информацию. Ниже вы можете увидеть пример такого элемента пользовательского интерфейса в приложении «Домашний бюджет»: уведомление становится заметным не только с ярким цветом, но и с движением, имитирующим пульсацию.

Анимация прокрутки
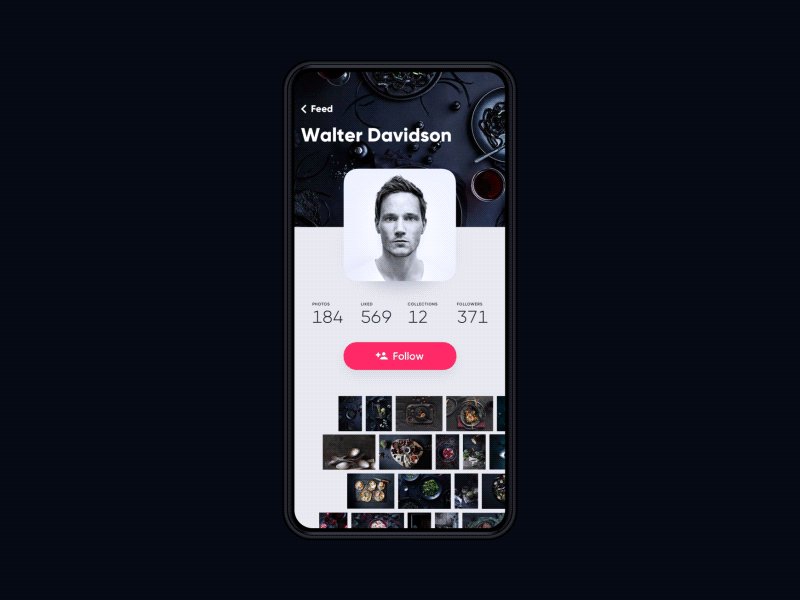
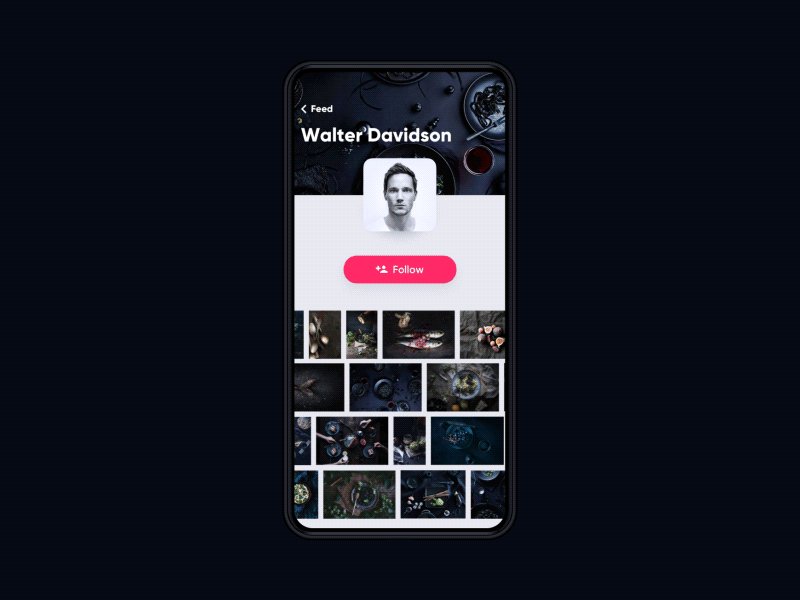
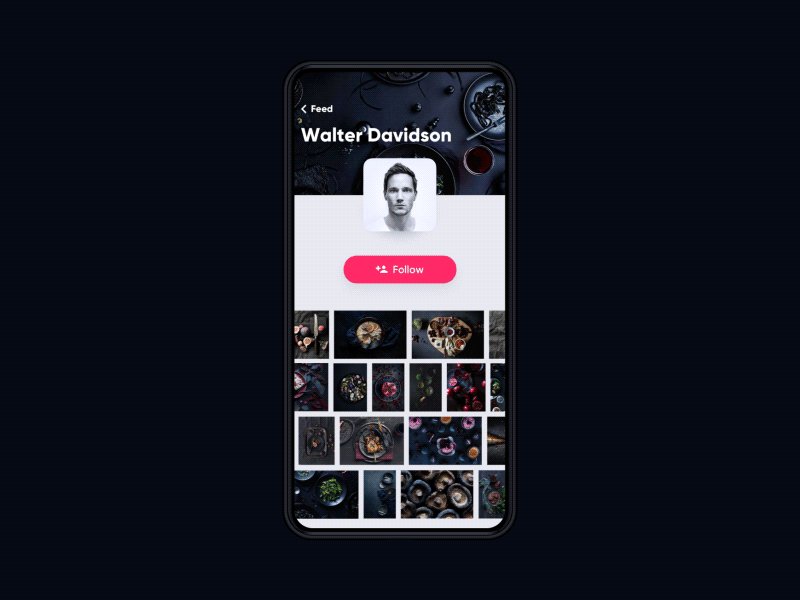
Прокрутка является одним из типичных взаимодействий, к которым мы привыкли как в веб так и в мобильных интерфейсах. Анимация добавляет красоту и элегантность в процесс, делает его стильным, оригинальным и гармоничным. Имейте в виду, что прокрутка может применяться в разных направлениях, а не только по вертикали, но и по горизонтали, как в приложении «Фото», показанном ниже.

Как использовать анимацию в мобильных приложения
Применяя анимацию в мобильном приложении, дизайнеры должны анализировать как положительные, так и отрицательные последствия. Мы подготовили короткий контрольный список, который поможет вам в процессе принятия решений.
Среди преимуществ анимации для мобильных приложений мы хотели бы упомянуть:
- сохранение пространства экрана;
- повышение удобства использования;
- оригинальность;
- удобное и легкое взаимодействие;
- способность выполнять несколько функций одновременно;
- ускорение процессов взаимодействия;
- обеспечение четкой обратной связи с пользователем.
С другой стороны, среди недостатков дизайнеры должны учитывать:
- увеличение времени загрузки;
- отвлекающий фактор;
- трудоемкая техническая реализация.

 Kirill Lipovoy
Kirill Lipovoy