Концептуальная анимация: создание дизайна пользовательского интерфейса
Анимация в пользовательских интерфейсах была острой темой для горячих дебатов в последние несколько лет. Особенно это касалось области концептуальной анимации для пользовательских интерфейсов. Она предлагает творческие эксперименты, в рамках переделенной концепции дизайна, и раздвигает границы традиционного UI.

Мы уже делились статьями об анимации пользовательского интерфейса и ее преимуществах для приложений и веб-сайтов. Сегодня мы рассмотрим тему, как концептуальная анимация влияет на успех и позиционирование продукта.
Что такое концептуальная анимация?
Концептуальная анимация — поле концептуального искусства. Это часть моушн дизайна, созданная для передачи конкретной идеи, прежде чем она будет помещена в настоящий продукт. В дизайне пользовательских интерфейсов концептуальная анимация может проявить себя в различных концепциях взаимодействия, переходов, манипуляций с элементами управления, анимации, маркирующей обратную связь от системы и т. д. Моушн дизайнеры используют множество инструментов, среди которых можно упомянуть Adobe After Effects, Principle, Figma и InVision.

Чем концептуальная анимация полезная для дизайна пользовательского интерфейса?
Сегодня много разногласий по этому поводу. Концептуальная анимация выходит за рамки готовых решений и хорошо проверенных подходов, ломая определенные правила. Анимация такого рода может показаться нереальной, ненужной или невозможной для технической реализации.
Дело в том, что сочетание статического дизайна и анимация пользовательского интерфейса представляют способ выделить цифровой продукт из массы подобных, предоставляя пользователям новый опыт и впечатления.

Есть предубеждение, что большинство разработчиков негативно относятся к концептуальной анимации и с нежеланием берутся за ее реализацию. Такое часто бывает и в других творческих сферах, где некоторые инновации встречаются с недоверием со стороны людей, говорящих, что это невозможно сделать. В то время как другие делают все возможное и находят новые способы и подходы, позволяя людям решать новые проблемы.
Спрос определяет предложение. Как только «рынок» увидит новую концепцию дизайна, в частности анимацию, есть те, кто будет искать способы сделать ее реальной и использовать ее в реальном мире. На данный момент продукт дизайнерской мысли перестает быть просто концепцией. Количество проектов в которых концептуальные интерфейсные анимации, даже довольно сложные, были успешно реализованы разработчиками только растет.
Практика показывает, что с технической стороны проблемы, реализация концептуальной анимации — это вопрос времени, а не существования такой технической возможности.
Примеры концептуальная анимация в UI
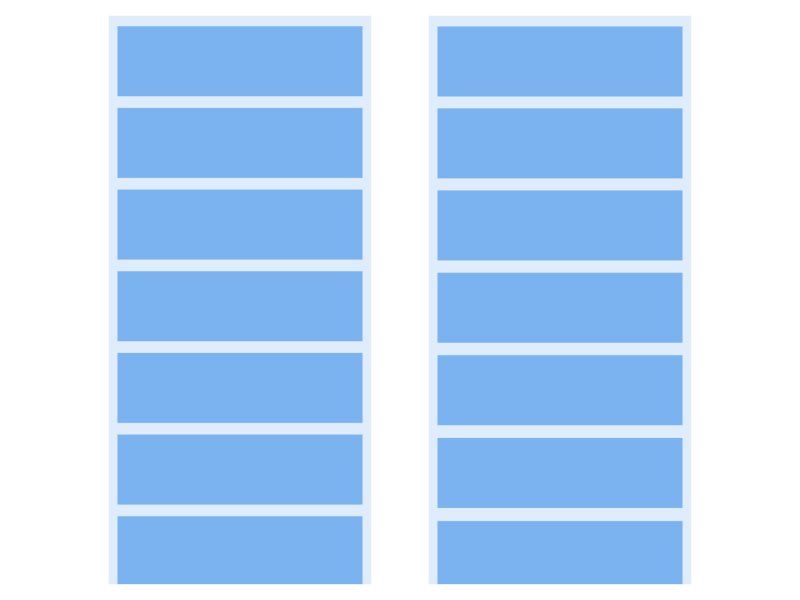
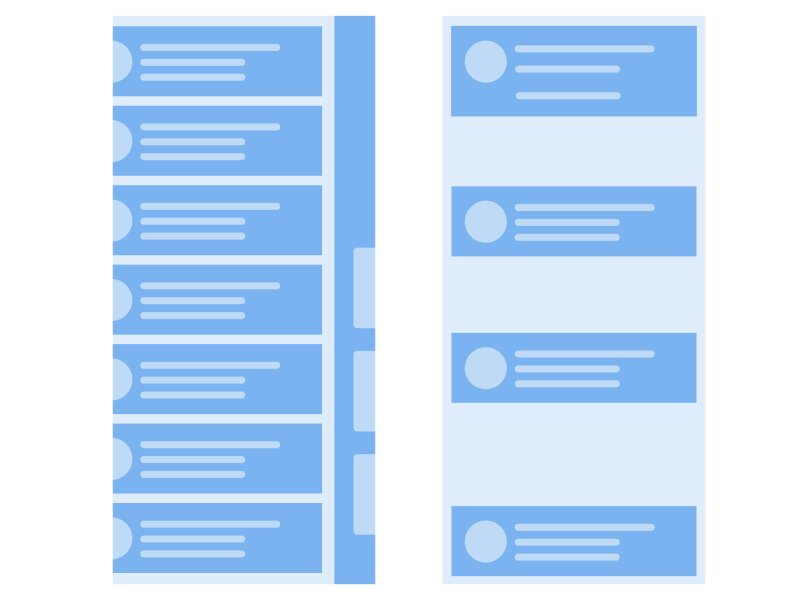
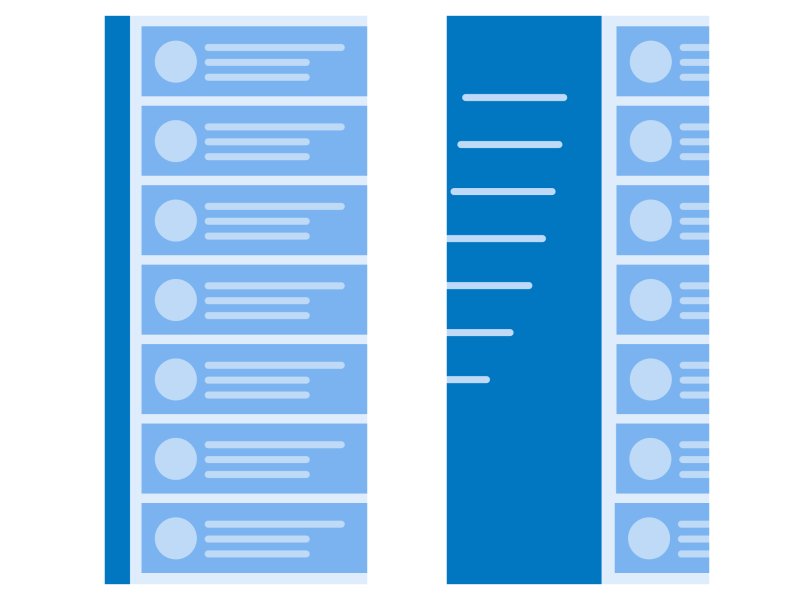
Прокрутка списка элементов

В первом примере показано взаимодействие со списком элементов: в то время как левый вариант просто перемещает весь список вверх, правый имитирует вытягивание элементов с небольшим удержанием. Второй вариант выглядит оживленно и вносит разнообразие в процесс прокрутки. Еще одна интересная вещь заключается в том, что правильная концепция создает визуальную иллюзию большего пространства между элементами, что создает ощущение более просторного интерфейса.
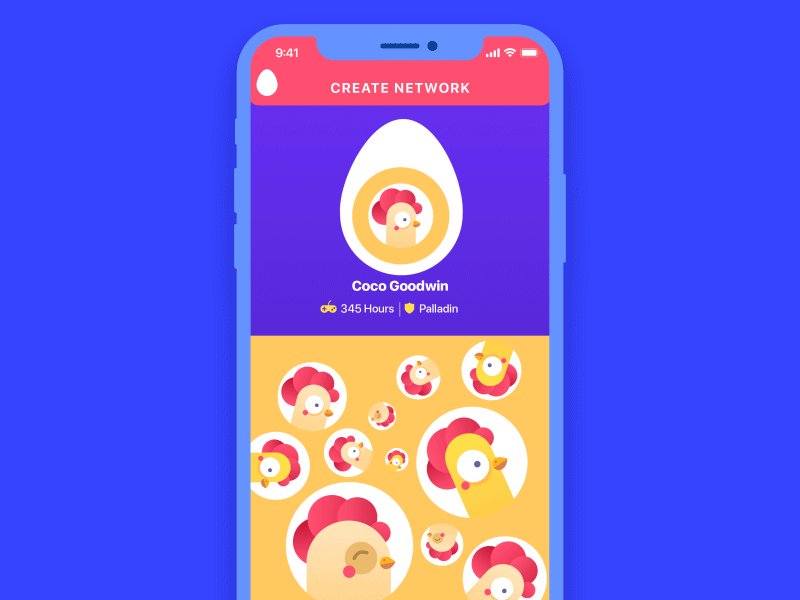
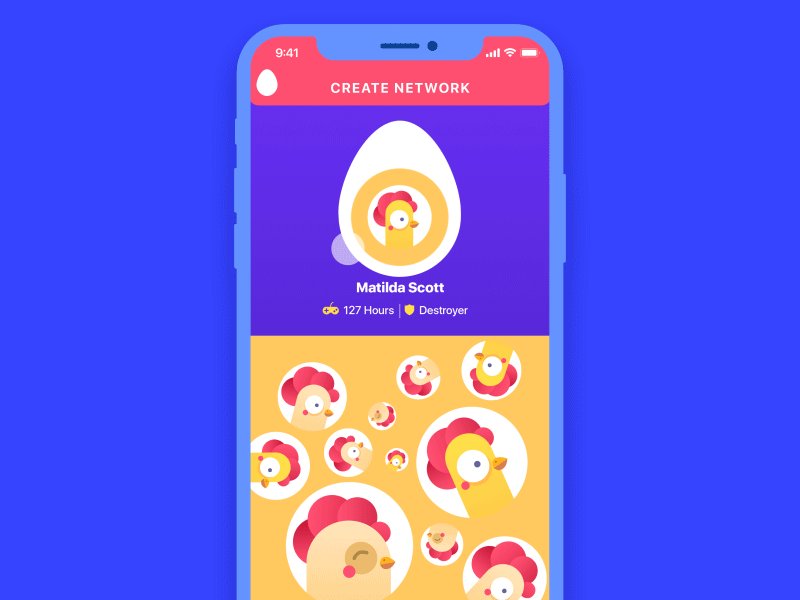
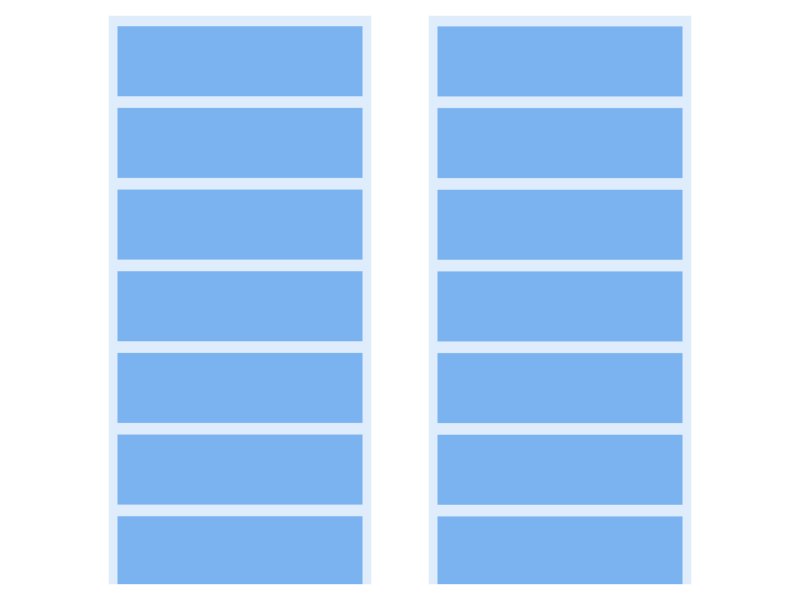
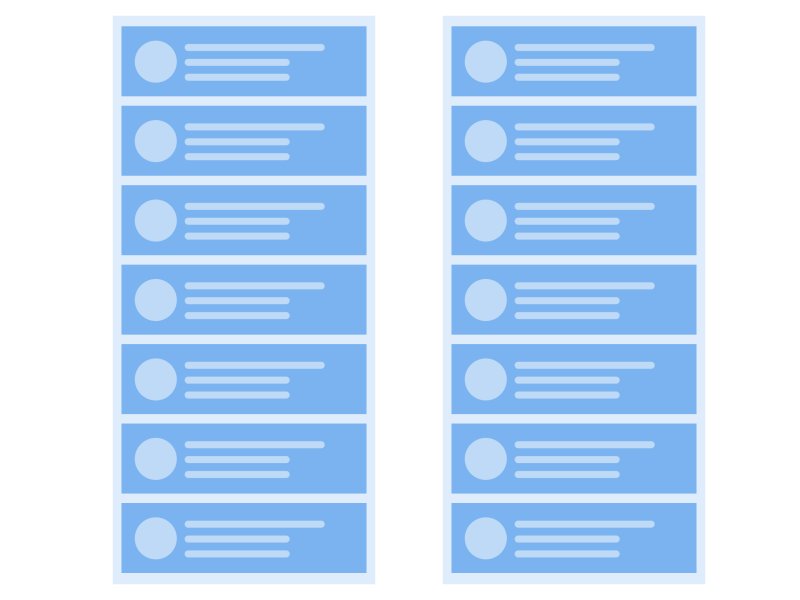
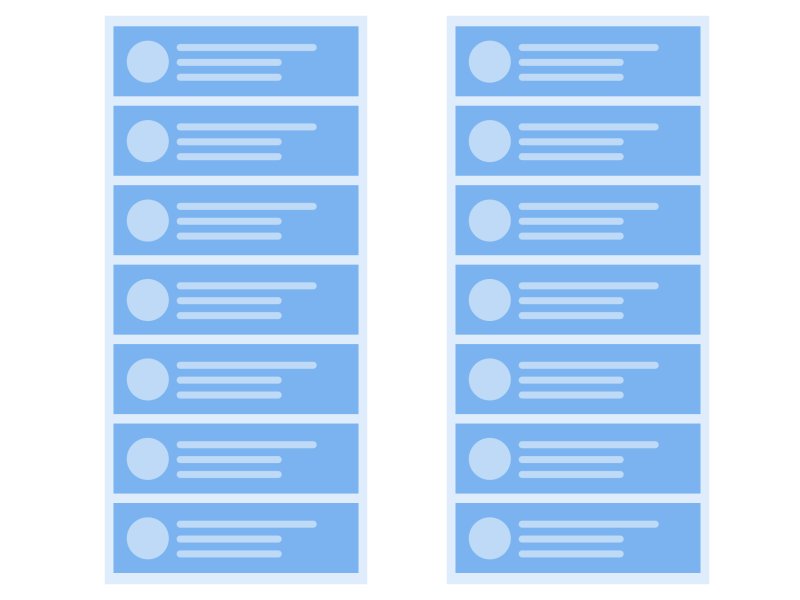
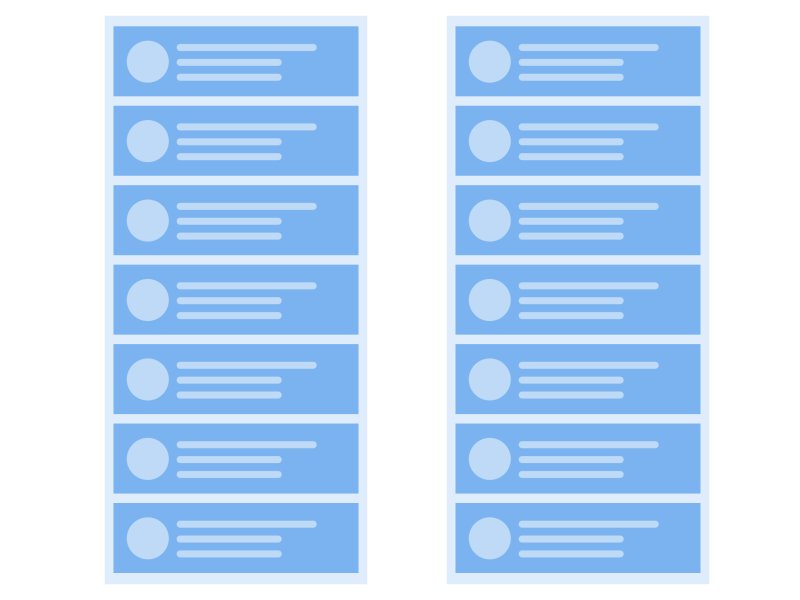
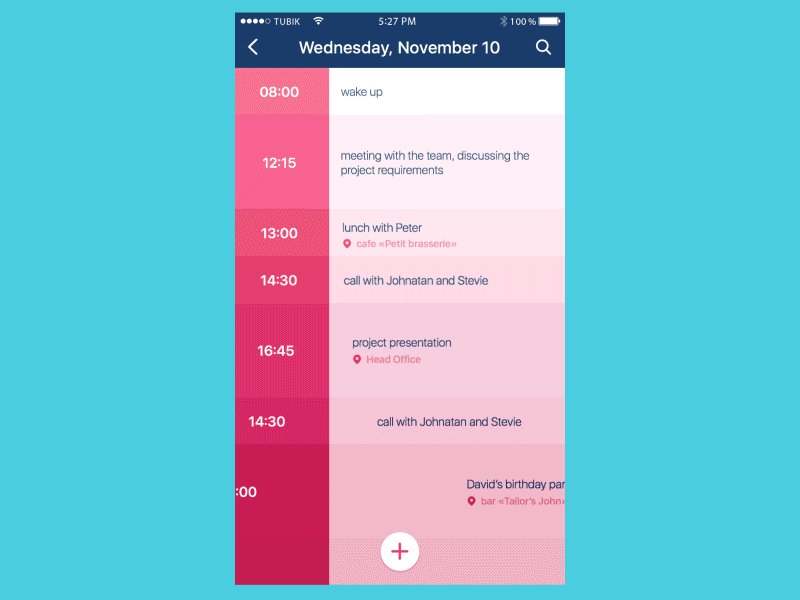
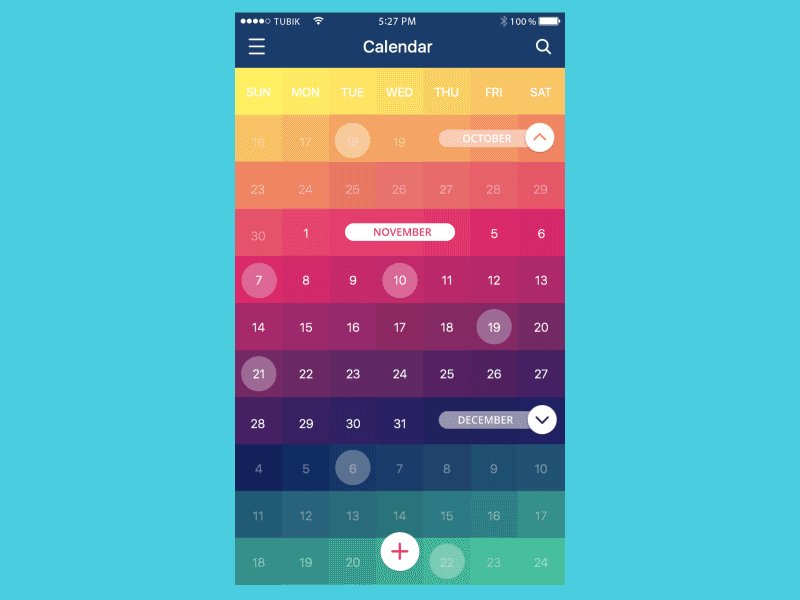
Переход от списка к элементу

Вот еще один пример: левый вариант показывает базовый путь перехода из списка или меню на конкретный экран элемента, в то время как правый добавляет динамику в процесс.
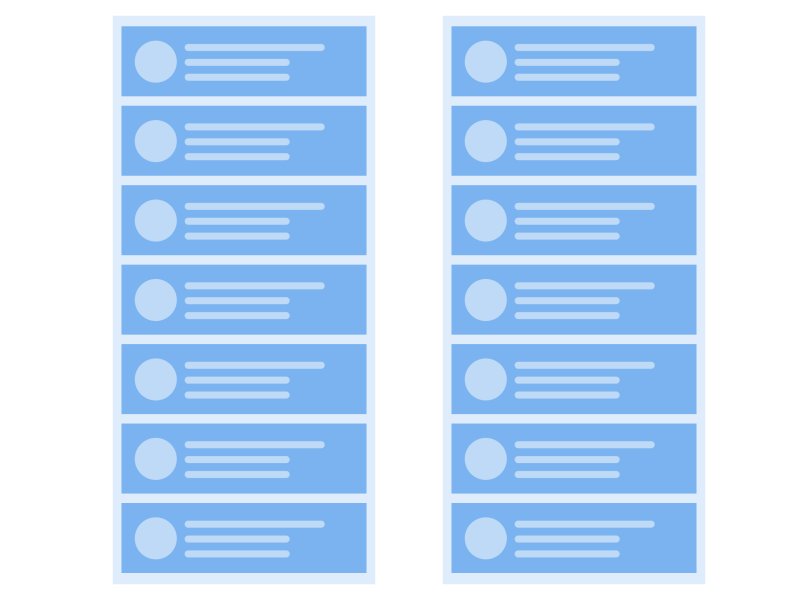
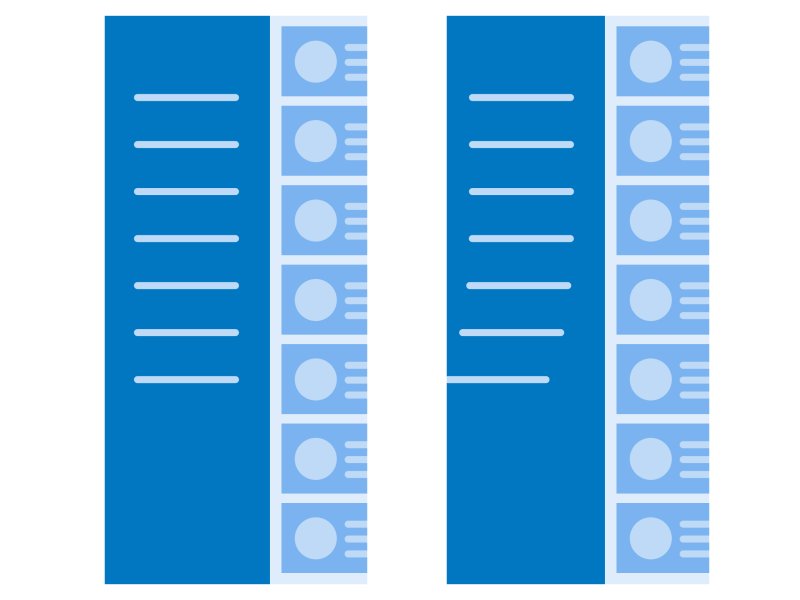
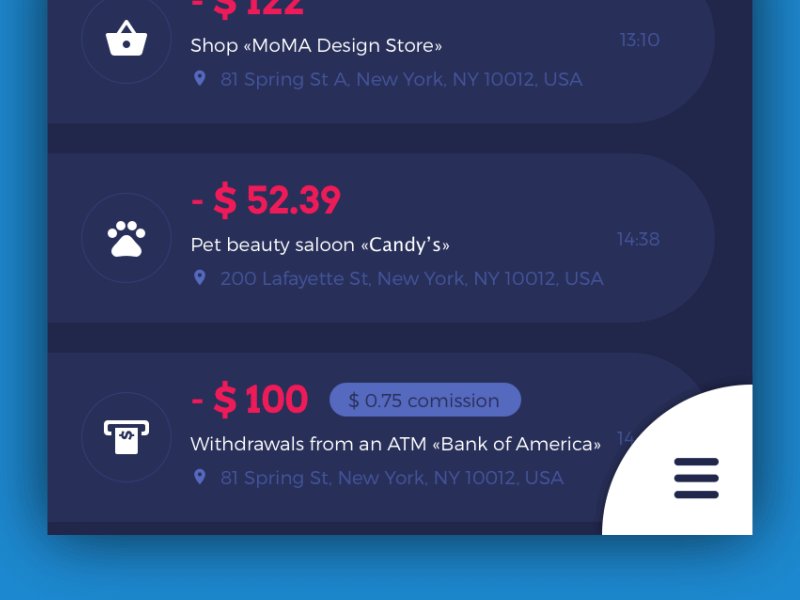
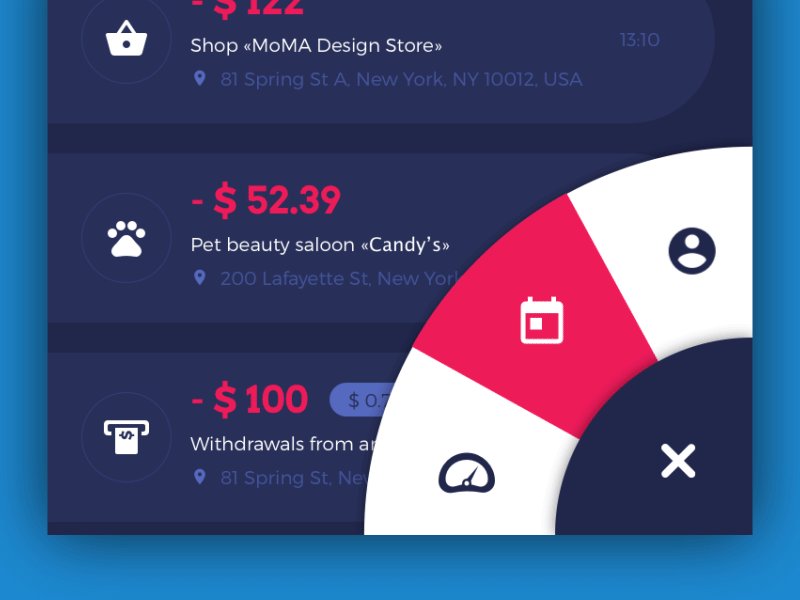
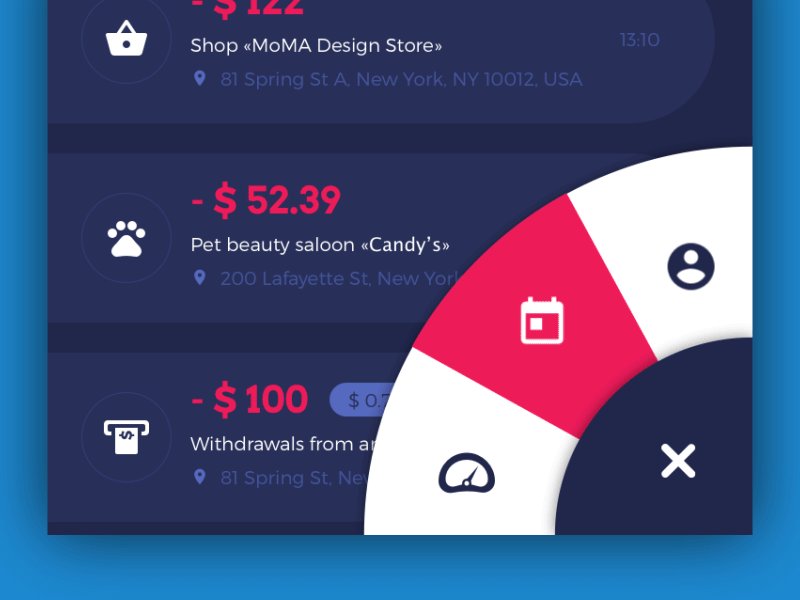
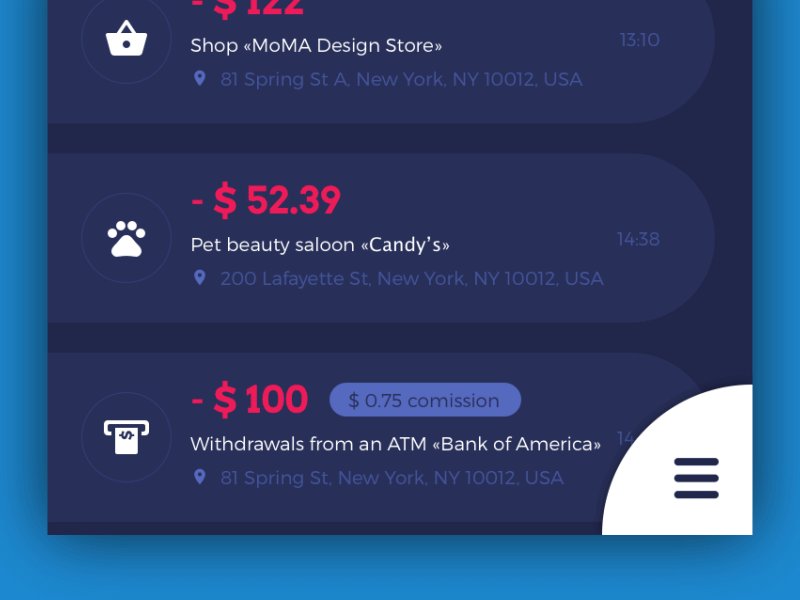
Открытие бокового меню

Концептуальная анимация также может добавить жизнь и динамику в такую базовую операцию, как открытие меню. Используя постепенный поток объектов, дизайнер делает процесс более неординарным.
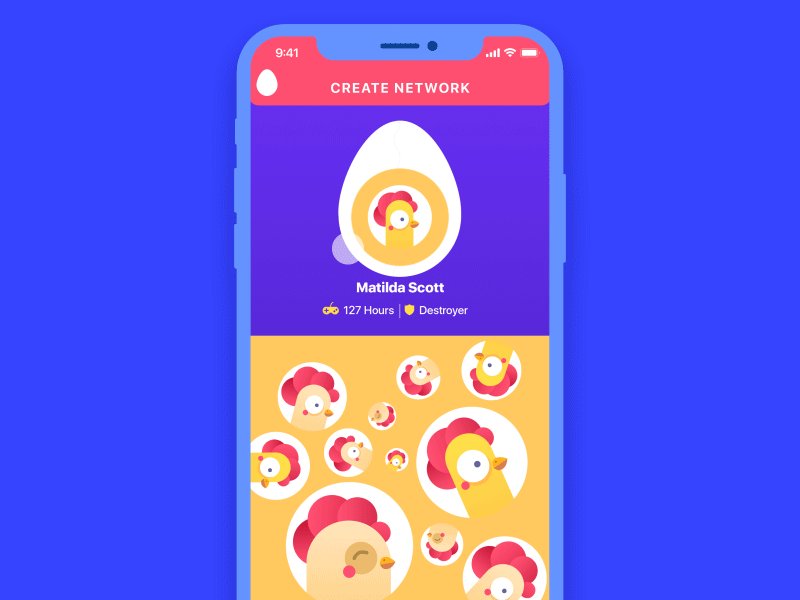
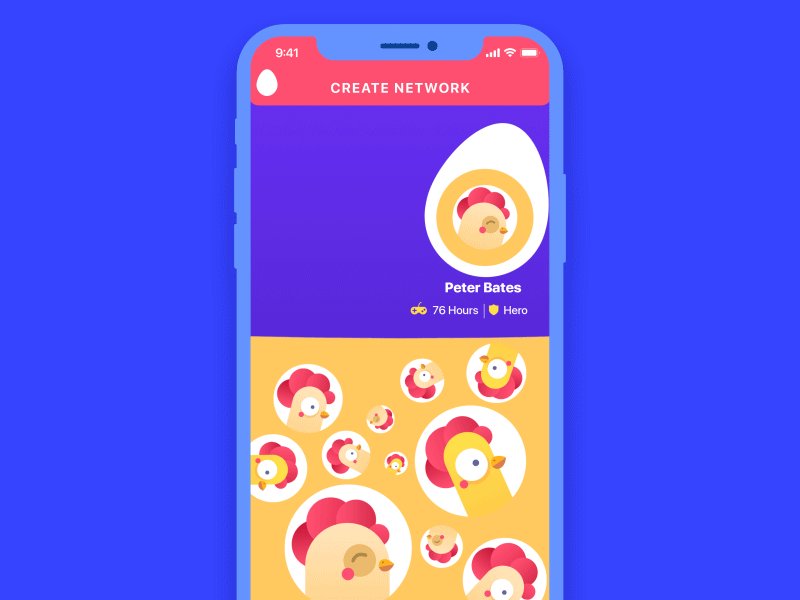
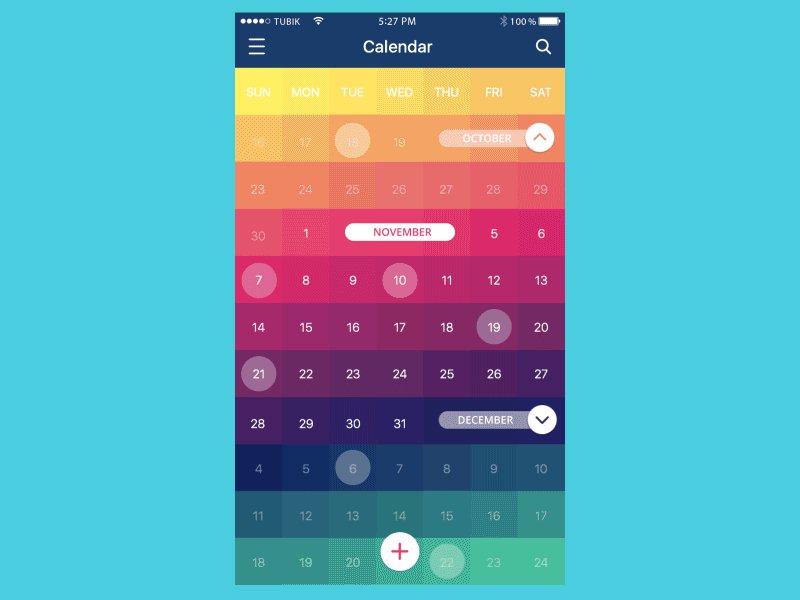
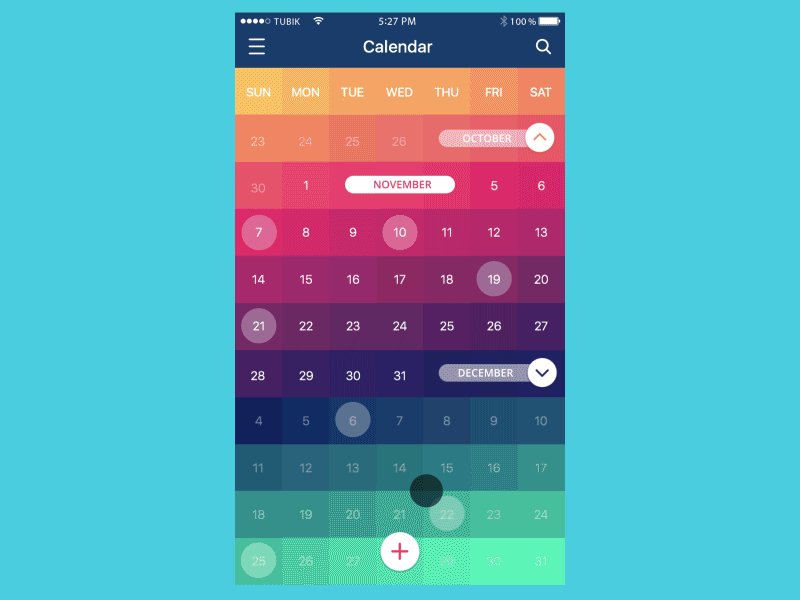
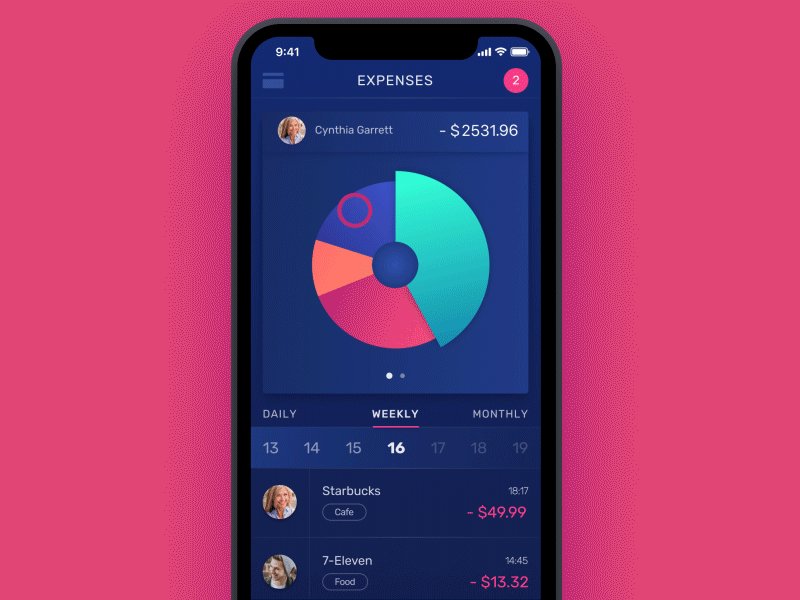
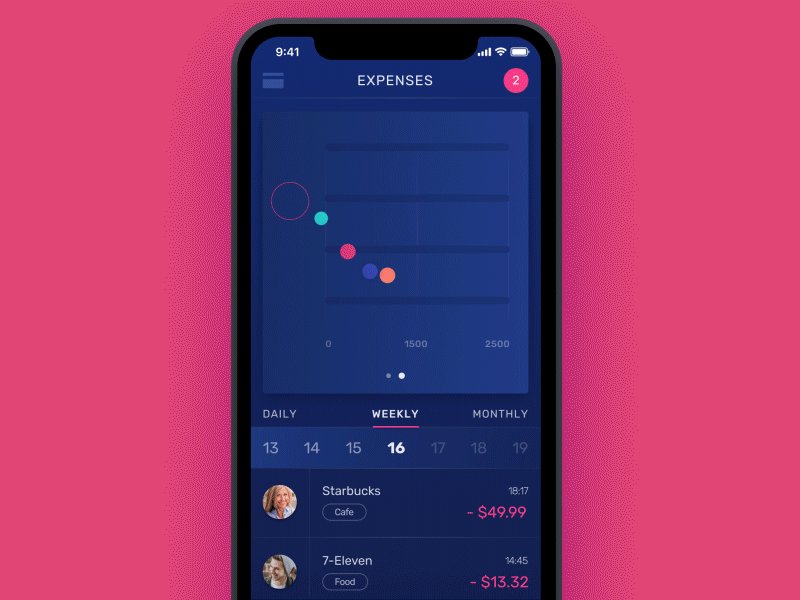
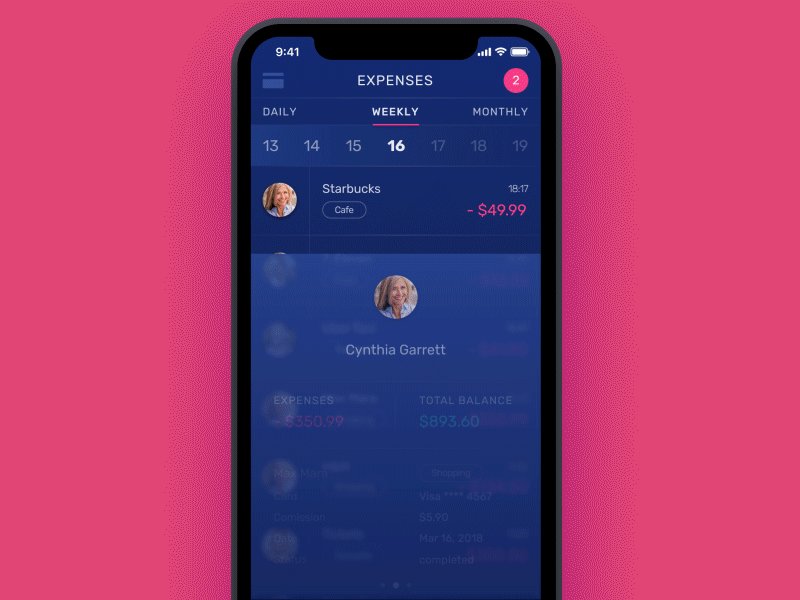
Примеры использования концептуальной анимации в реальных интерфейсах
Концептуальная анимация — один из креативных этапов дизайна пользовательского интерфейса: моушн дизайнер может предлагать различные варианты для обсуждения с клиентами и разработчиками. Вот несколько примеров использования концептуальной анимации в реальных интерфейсах.



Основное преимущество концептуальной анимации в UI дизайне
Фактически, создание и исследование чего-то инновационного начинаются с концепции практически в любой отрасли или сфере творчества. Посмотрите на автомобильную промышленность или архитектуру, вспомните, как в истории появились новые направления искусства. Какова бы ни была сфера, отношение к концепциям разделится на две противоположности: «это просто фантазия, которая не имеет ничего общего с реальной жизнью», «почему бы и нет …» Оба варианта жизнеспособны. Тем не менее, только один вариант делает возможным прогресс.
Такая же ситуация наблюдается и в области анимации пользовательского интерфейса. Большинство анимаций, которые сегодня воспринимаются как само собой разумеющиеся как неотъемлемая часть наших интерфейсов, не так давно были своего рода «нереальными» концепциями. В эпоху flat дизайна, когда формы и цвета стремятся к простоте и чистоте, анимация становится проверенным способом сделать приложение выделяющимся.

 Kirill Lipovoy
Kirill Lipovoy