Анимация интерфейса — сила в движении
Хорошо продуманная анимация интерфейса, способна поддерживать быстрое и простое взаимодействие и имеет большой потенциал для выполнения функций приложения. Так, сегодня мы хотели бы рассмотреть некоторые аспекты анимации интерфейса, её функции и роль в современном дизайне.


Суть анимации
Термин «анимация» популярен в разных сферах человеческой деятельности. Он происходит от латинского слова anima, означающего «воздух, душа» и в большинстве случаев определяет процесс добавления жизни в объекты, в первую очередь посредством движения. Таким образом, анимация — это процесс создания иллюзии движения. Это началось когда люди пытались показать иллюзию движений в резных скульптурах и картинах, а затем этот термин стал популярным во всем мире благодаря мультипликации. Он открыл новые горизонты для художников и создал новую область работы с изображениями.
В наши дни анимация также завоевала особое место в дизайне интерфейсов, как один из важнейших инструментов успешного взаимодействия. Благодаря быстрому росту популярности мобильных устройств анимация приобрела еще большую значимость и разнообразие, обеспечивая быстрые и легкие переходы и взаимодействие на сенсорных экранах. Таким образом, анимация — очень мощный способ сделать продукт простым, понятным, ярким и ориентированным на пользователя, обеспечивая положительный пользовательский опыт.

Анимация интерфейса — типы
Анимация — очень гибкий и многофункциональный инструмент, удовлетворяющий различные потребностям пользователей. В целом, основываясь на нашем практическом опыте работы с интерфейсами для разных веб-сайтов и мобильных приложений, мы могли бы определить несколько функциональных групп анимации в пользовательском интерфейсе:
- анимация, обеспечивающая микровзаимодействие;
- анимация, показывающая прохождения процесса;
- уточняющая / пояснительная анимация;
- декоративная анимация.
Прежде чем смотреть на них более подробно, следует упомянуть, что это разделение на самом деле очень относительное, потому что в большинстве случаев дизайнеры пытаются использовать несколько функций анимированного элемента одновременно, чтобы максимально использовать его потенциал.
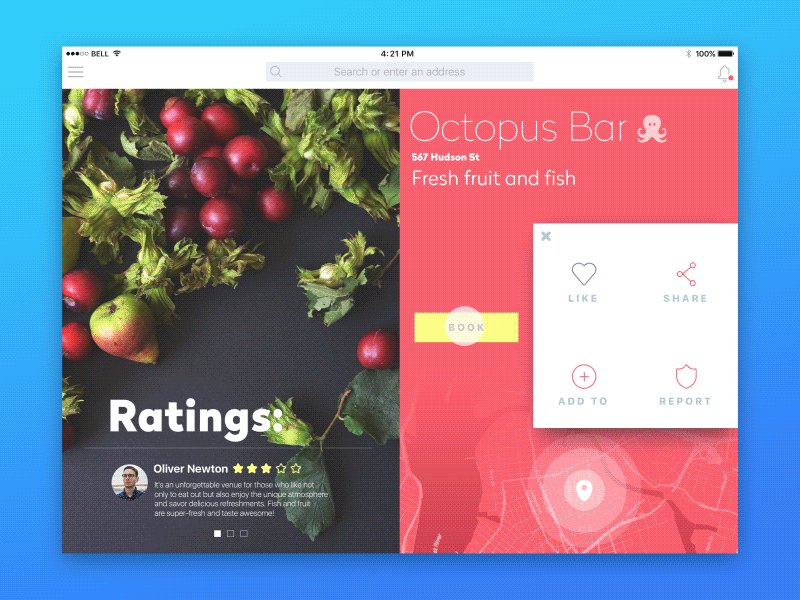
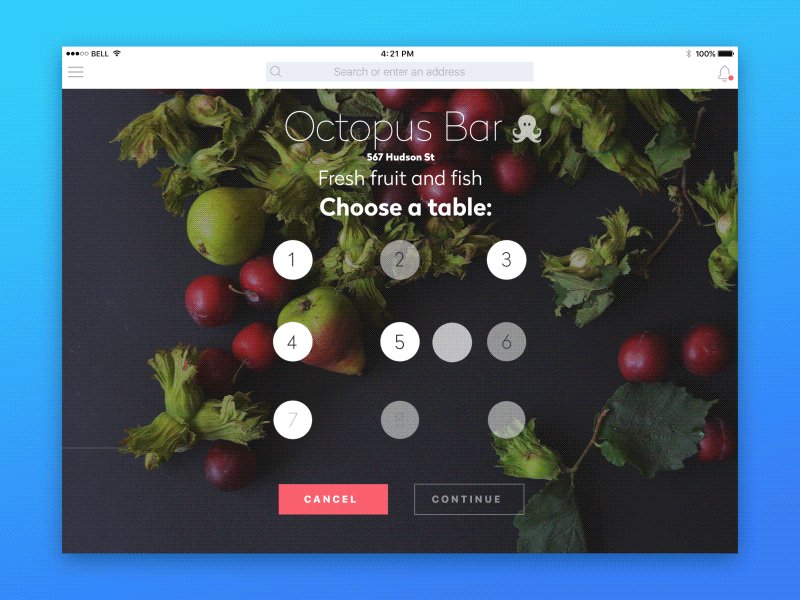
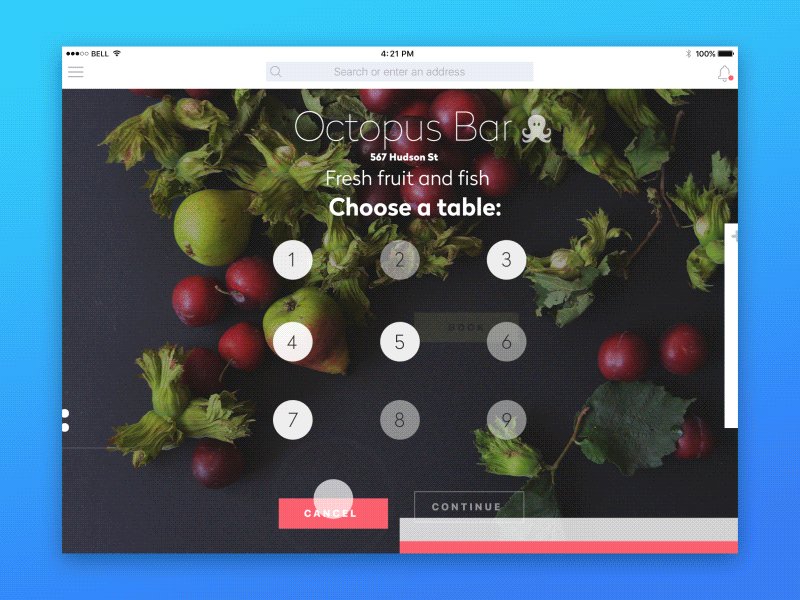
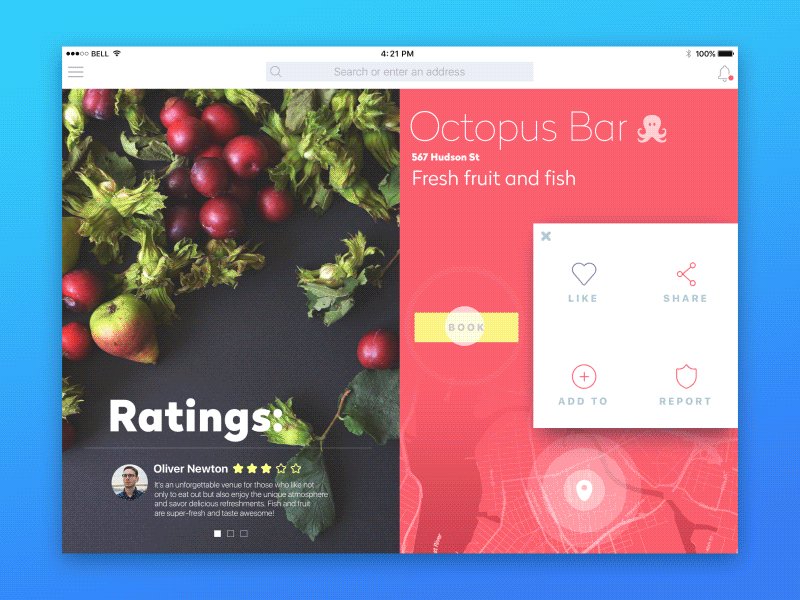
Анимация для микровзаиодествия
Первый тип, включает анимацию, обеспечивающую микровзаимодействие, является, пожалуй, самым полезным типом визуалазации движения в аспекте пользовательских интерфейсов. Это становится способом обеспечения быстрого и понятного взаимодействия для пользователя, часто подражая реальному физическому действию, например, нажатию кнопки, открытия коробки или двери и т. д. Анимация такого типа похожа на здоровье: люди не замечают ее, когда она работает правильно, но понимают ее важность, когда что-то идет не так. Микровзаимодействия, активируемые анимацией интерфейса, также малозначительны для пользователя до момента, когда они сталкиваются с их отсутствием.

Анимация микровзаимодествия информирует пользователей о том, что операции успешно завершены: кнопки нажаты, переключатели перемещаются, заполняются необходимые поля и т. д. И наоборот, они могут сообщать о случаях, когда шаги не выполняются успешно , поэтому пользователь быстро и легко получает информацию об ошибке.

Анимация, показывающая прохождения процесса
Этот тип анимации расширяет возможности предыдущего типа. Он включает в себя различные способы демонстрации прохождения этапа процессов для пользователя, например, различные виды загрузочных полосок, показывающие, как быстро проходит процесс, и формирует ожидания пользователей на возможное время получения результатов.

Уточняющая / пояснительная анимация
Этот тип анимации широко популярен в руководствах и подсказках, но на самом деле их потенциал очень широк. Благодаря перемещению деталей, символов, иллюстрированного элемента или текста они предоставляют разнообразные подсказки пользователям о том, как обращаться с приложением. Также анимация этого типа может побуждать пользователей делать дальнейшие шаги, которые могут быть не столь очевидны с первого взгляда или объяснить некоторые более сложные операции. Особенно важно обеспечить удобство использования продуктов большим количеством информации, благодаря которой пользователь сможет быстро найти то, что необходимо для его цели.

Декоративная анимация
Этот тип анимации часто используется с целью создания оригинального и привлекательного дизайна пользовательского интерфейса, который будет запоминающимся и ярким. Декоративные анимации оживляют интерфейс, могут добавлять интересные детали, не предоставляя действительно жизненно важные функции успешного взаимодействия, но делая общий образ более интересным. Декоративная анимация может стать хорошим способом привлечения внимания пользователей. Однако их следует тщательно проанализировать в перспективе сохранения пользователей в долгосрочной перспективе.

Анимация интерфейса — преимущества и недостатки
Среди основных преимуществ анимации интерфейса мы хотели бы упомянуть:
- повышение удобства использования;
- оригинальность;
- удобное и легкое взаимодействие;
- способность выполнять несколько функций одновременно;
- высокий потенциал ускорения процессов взаимодействия.
Все упомянутое выше может показаться убедительными факторами для использования анимации для приложения или веб-сайта, но на практике мы настаиваем на осмотрительном применении движения в дизайне. Анимация в пользовательском интерфейсе также имеет свои минусы, которые следует учитывать, прежде чем принимать решение о реализации той или иной анимации. Вот некоторые из них:
Увеличение ресурса трафика для загрузки
Если ваша анимация слишком тяжелая, и условия использования продукта не были проанализированы вдумчиво, это может вызвать проблему длительной загрузки и раздражать пользователей вместо создания положительных эмоций.
Перегрузка экрана / страницы
Даже только декоративные анимации должны иметь свою цель, место и функции, которые основаны на общей концепции. Более того, экран, который перегружен анимированными элементами, уменьшает общий потенциал.
Отвлечение
Любая часть анимации должна соответствовать цели страницы или экрана. Поэтому, прежде всего, UI / UX дизайнер должен исследовать и анализировать функции и цели страницы, а также пожелания целевой аудитории, которые будут взаимодействовать с ними. Если анимация не решает каких-либо проблем, не повышает положительный опыт и не поддерживает пользователя, было бы лучше опустить ее, не перегружая общий процесс.
Подводя итог, анимация интерфейса сегодня — отличный способ удержать пользователей, так как делает взаимодействие приятным и позволяет быстрее решать свои проблемы. Однако разработчик должен глубоко проанализировать потенциал для повышения удобства использования, полезности и желательности продукта, прежде чем принимать решение о применении анимации в продукте.

 Kirill Lipovoy
Kirill Lipovoy