Дизайн формы регистрации
Независимо от того, насколько разными могут странницы формы регистрации, все они служат одной и той же цели. Во многих случаях страница регистрации является последним шагом, на котором пользователи уже оценили и решили использовать сервис. Таким образом, такая страница меньше заточена на конверсию пользователей, а ее первостепенной задачей является сделать процесс простым и быстрым.

Большинство формы регистрации построены таким же образом, как и другие формы: заголовок, несколько полей ввода и кнопка действия. Создание успешной страницы регистрации связано, но не ограничивается устранением отвлекающих факторов и снижением когнитивной нагрузки. Есть много способов, чтобы наилучшим образом использовать эти несколько элементов, чтобы создать хороший пользовательский опыт.
Только необходимые поля
Если есть информация, которую вам действительно не нужно собирать, чтобы предоставлять основные услуги пользователям, не спрашивайте об этом во время регистрации. Поля на странице регистрации должны быть максимально простыми и содержать только необходимую информацию.
Если какая-то информация, такая как профессия, местоположение, пол, не так уж необходимы для регистрации и дальнейшего предоставления услуг просто не включайте их. Аналогично, если пользователь может добавить информацию эту информацию позже в свой профиль — не включайте ее в процесс регистрации. Цель состоит в том, чтобы сделать страницу регистрации максимально простой для более высокого коэффициента конверсии.
Например, можно исключить такие поля, как “имя пользователя” или “подтверждение пароля”. Действительно ли вашим пользователям нужно имя пользователя? Можете ли вы предоставить им автоматически сгенерированное имя пользователя при регистрации? Они могут изменить его в своем профиле? Действительно ли нам нужно маскировать пароль вместе с полем подтверждения пароля?
Много необходимой информации? Разбейте на страницы
Если вам необходимо собирать много информации, которую нужно получить при регистрации от ваших пользователей, вы можете рассмотреть возможность того, чтобы разбить регистрацию на этапы, а этапы на отдельные страницы, и, тем самым, сразу не отпугивать пользователей большим количеством полей.
Когда вы реализуйте поэтапную регистрацию, важно сообщать пользователям, как далеко они продвинулись в процессе регистрации, и группировать тематические поля, а количество этапов ограничить до релевантного количества.
Модальные окна для формы регистрации
Иногда, вместо отдельной страницы регистрации, модальное окно может дать некоторые преимущества. Когда пользователи просматривают веб-сайт, он может чувствовать разрывы взаимодействия, при переходе на другую страницу для регистрации. Особенно это актуально для сайтов электронной коммерции, где пользователи просматривают определенный продукт.
Примени формы регистрации в модальном окне может дать пользователю ощущение, что процесс будет очень быстрым и простым, и что они не потеряют необходимую страницу.
Автоматическая регистрация учетной записи
Добавьте функцию регистрации аккаунтов, через социальные сети (например, аккаунт Google, facebook и т.д.). Это позволяет пользователям проходить регистрацию одним щелчком мыши, чтобы автоматически импортировать соответствующую личную информацию, которую они уже представили серсвису.
Заголовок
Несмотря на то, что в большинстве случаев, когда пользователи переходят на страницу регистрации, они уже решили, что они хотят использовать услуги цифрового продукта, вы все равно должны использовать возможность, предоставить им необходимую информацию. Вместо того, чтобы просто вывести: “Зарегистрироваться, чтобы создать свою учетную запись в XX”, вы можете использовать мотивирующую информацию. Например, вы можете напомнить им о основных услугах и бонусах: «Подпишитесь на неограниченное количество развлечений”, “Подпишитесь на 30 дней trail-версии” и так далее.
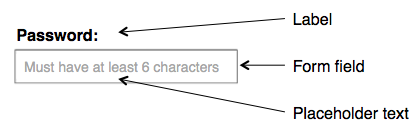
Placeholder и метка поля

Метка поля должна быть четко указана и не исчезать в процессе регистрации, чтобы помочь пользователям, указывая на конкретные поля и их проверку.
Placeholder (замещающий текст) должен быть коротким и однозначным.
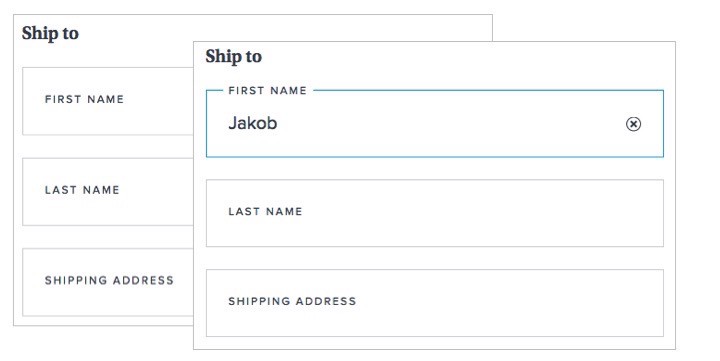
Иногда граница между placeholder и меткой поля размывается. Вот пример такой адаптивной версии:

В этом шаблоне метки поля помещаются в поле в качестве placeholder’a до тех пор, пока поле не станет активным и пользователь не переместит фокус. В этот момент метка перемещается в верхнюю часть.
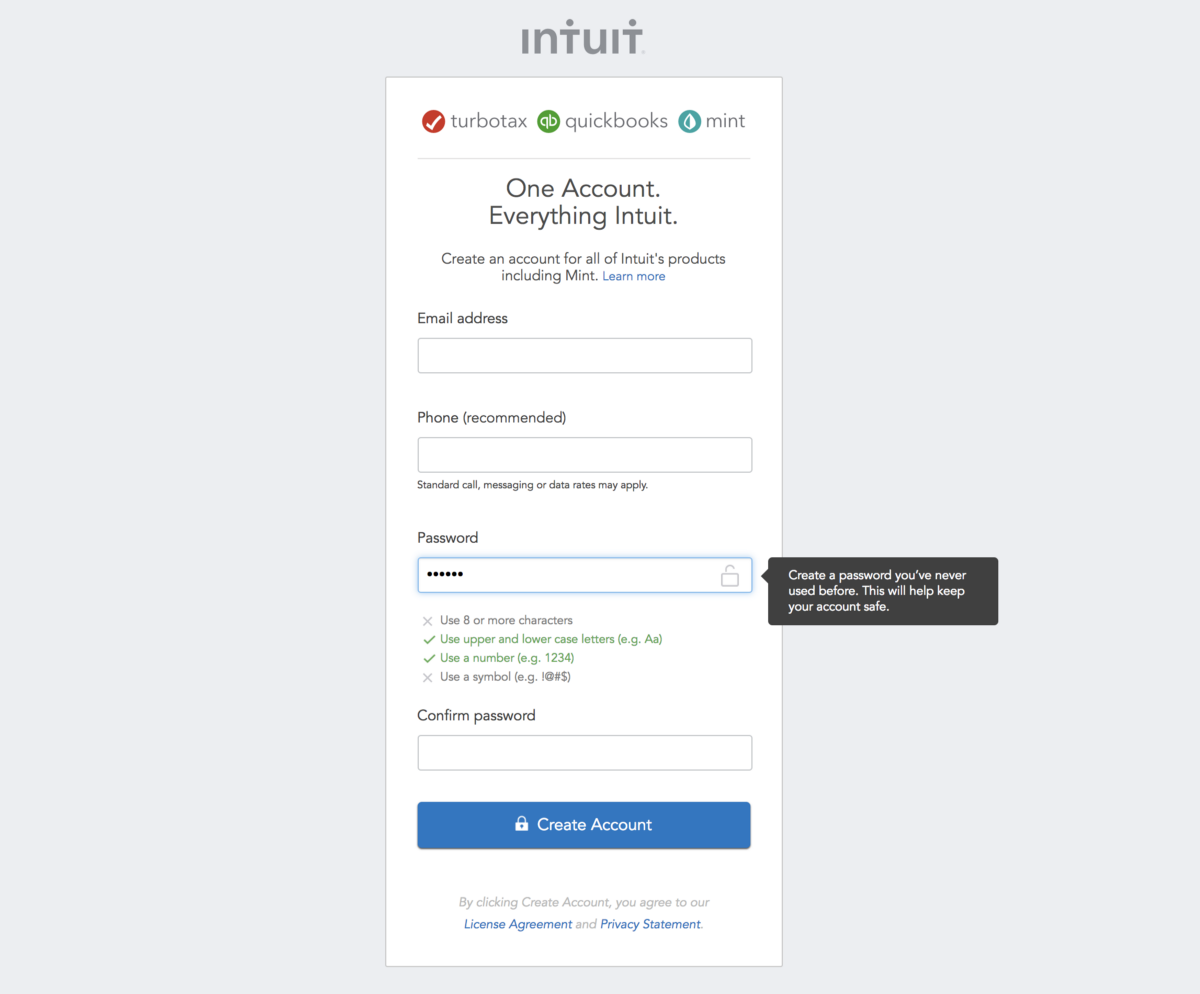
Пароль
Для регистрации в различных службах и сервисах требуется разные уровень безопасности. Например, при регистрации счета в интернет-банке, вам даже нужно настроить вопросы безопасности и ответы к ним. Иногда пользователей просят создать длинный и сложный пароль. Существуют различные конструктивные соображения, когда речь идет о безопасности. Вот несколько полезных правил для обеспечения положительного пользовательского опыта:
- Возможность просматривать / скрывать пароль при его вводе.
- Сопроводительная информация по требованиям к паролю (например, пароль должен быть 8 ~ 12 символов, по крайней мере, 1 верхний регистр, 1 нижний регистр и т.д.).
- Отображение корректности ввода в реальном времени.

Дизайн формы регистрации — резюме
Всегда приятно обращать внимание на маленькие детали и тем самым создавать небольшие восхитительные элементы. Присматривайтесь к нюансам и постоянно спрашивайте себя. Как вы указываете пользователям, что что-то не так с информацией, которую они ввели? Как вы поощряете пользователей за регистрацию? Как цвета, графика и анимация могут быть использованы для улучшения пользовательского опыта?
Как дизайнеры, мы должны обращать внимание на каждую деталь и постоянно думать о конечных пользователях, чтобы увидеть, можем ли мы что-то улучшить.

 Kirill Lipovoy
Kirill Lipovoy