Правила дизайна форм для веб-сайта
Формы являются одним из важнейших компонентов цифрового дизайна продукта. В этой статье основное внимание уделяется общим подходам к дизайну форм для веб-сайта. Имейте в виду, что это общие рекомендация, и есть исключения для каждого правила.

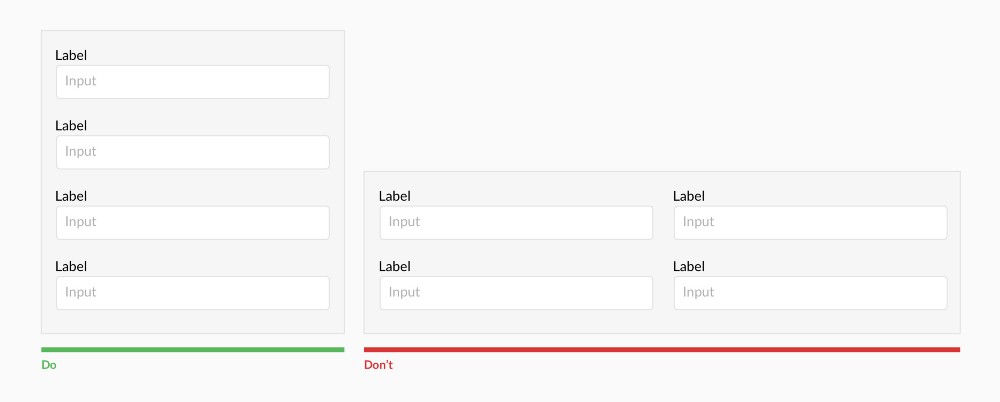
Формы должны быть в одной колонке

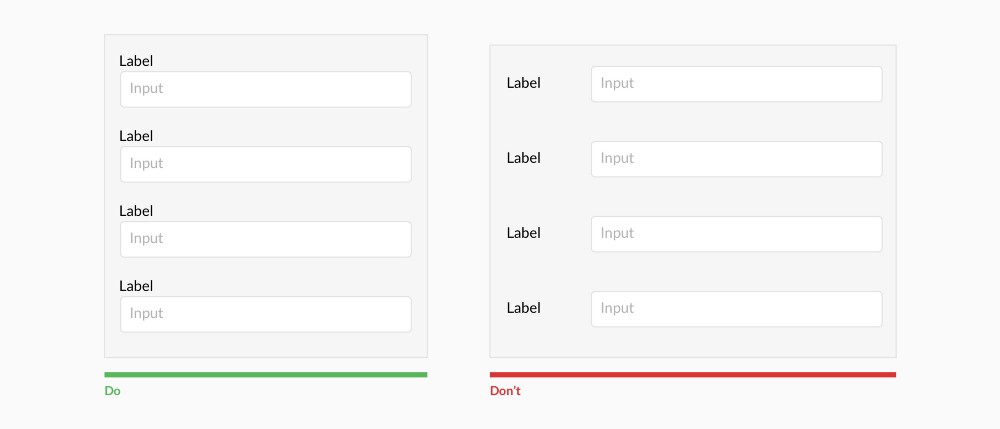
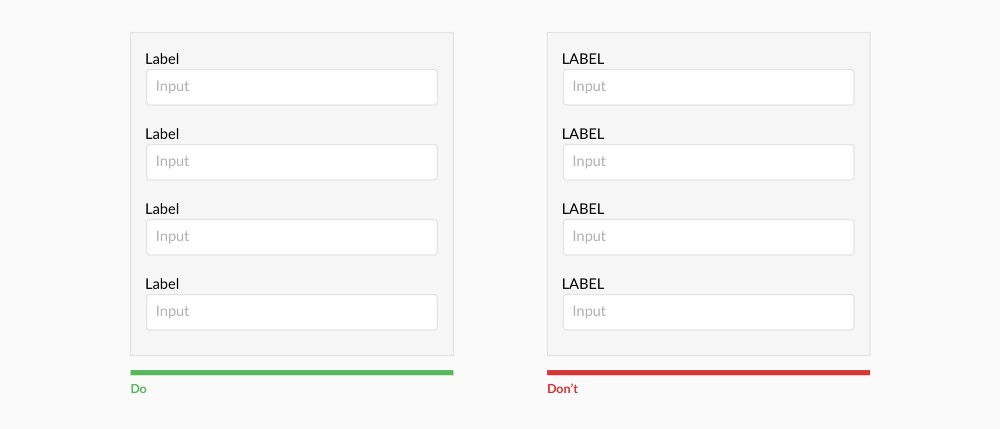
Метки полей должны располагаться над полями ввода

Пользователи заполняют поля с метками над ними с гораздо большей скоростью, чем выровненные по левому краю. Также это хороша работает при адаптации для мобильных устройствах. Однако, метки можно размещать по левому краю, если допускается большое число полевой ввода, так как это упрощает визуальное сканирование и уменьшает высоту.
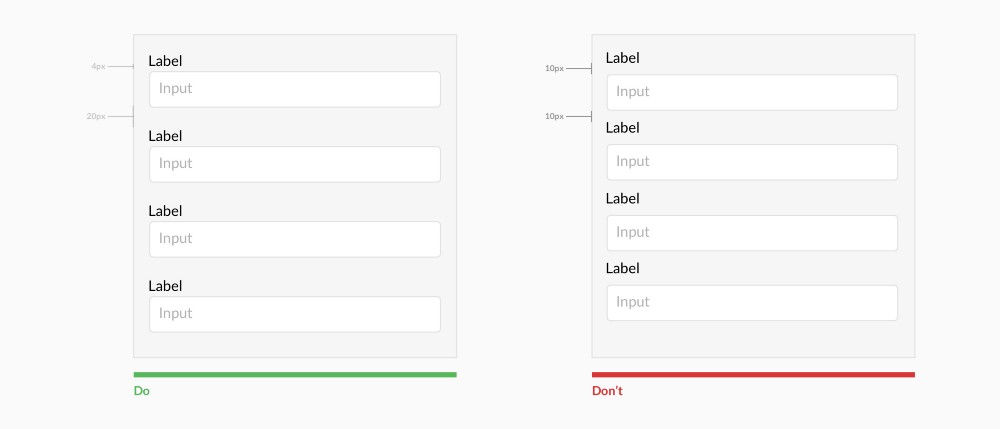
Группируйте метки с полями

Помните о теории близости и группируйте метку и поле меньшим отступом. Убедитесь, что между полями достаточно пространство, чтобы пользователи не путались.
Избегайте капса

Написание всех меток заглавным текстом затрудняет визуальное сканирование формы.
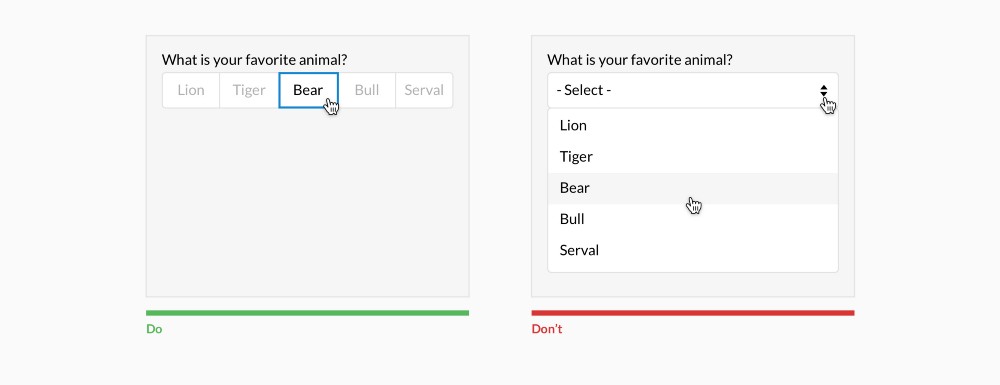
Показывайте все доступные метки, если их меньше шести

Включите контекстный поиск в раскрывающемся списке, если имеется более 25 опций.
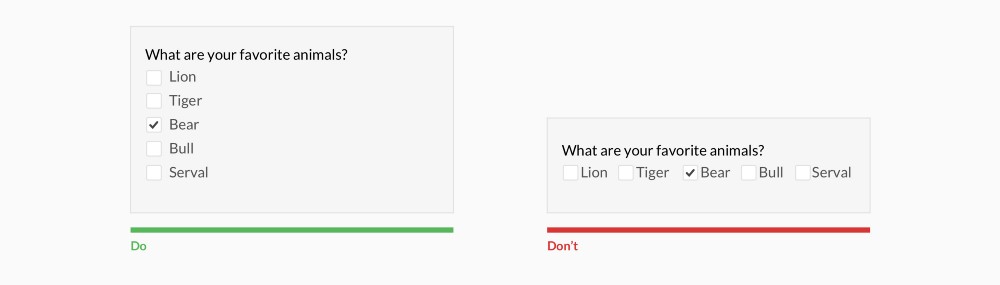
Размещайте чекбоксы только друг под другом

Это упрощает визуальное сканирование и проверку выбранных вариантов.
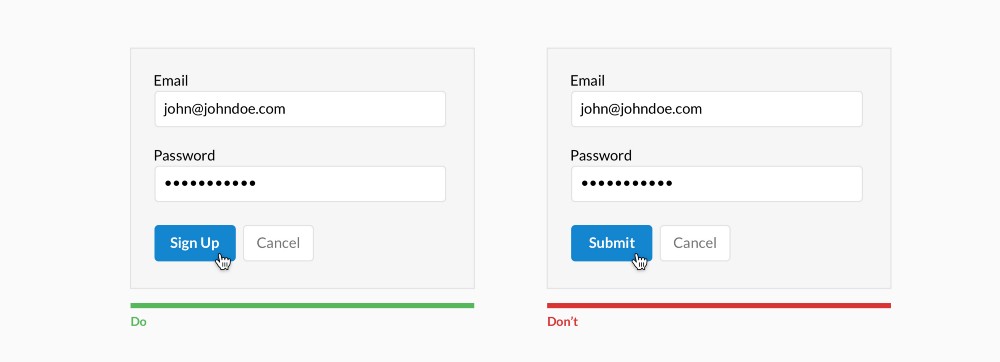
Снабдите кнопки описанием действия

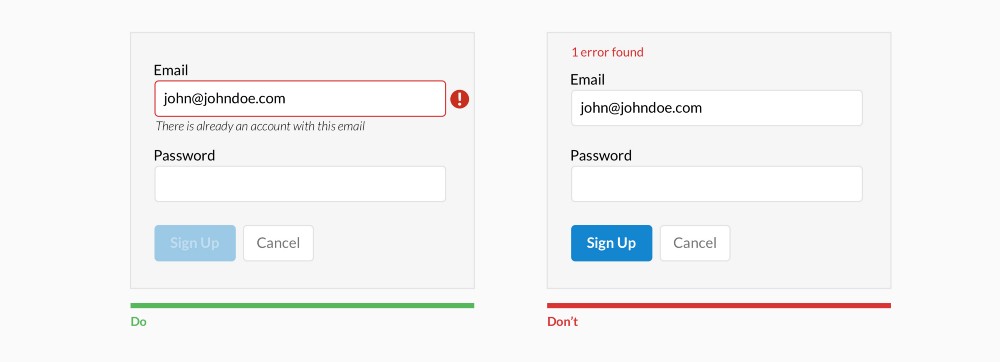
Выделяйте поля с ошибками

Укажите пользователям, в каком поле допущена ошибка и снабдите описанием для решения проблемной ситуации.
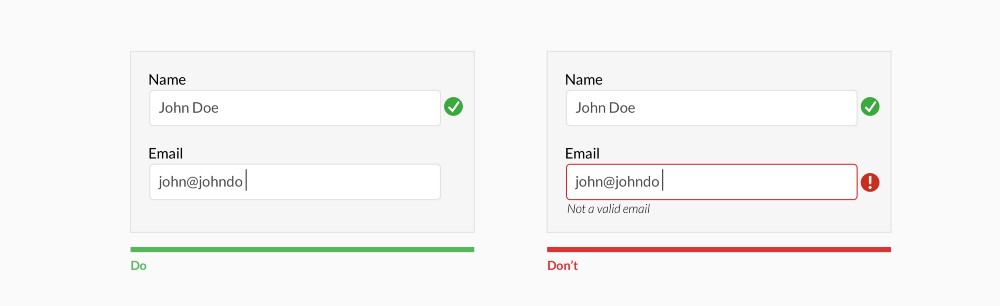
Выделяйте правильное заполнение полей

Не используйте проверку во время ввода пользователем — если это не улучшает взаимодействие.
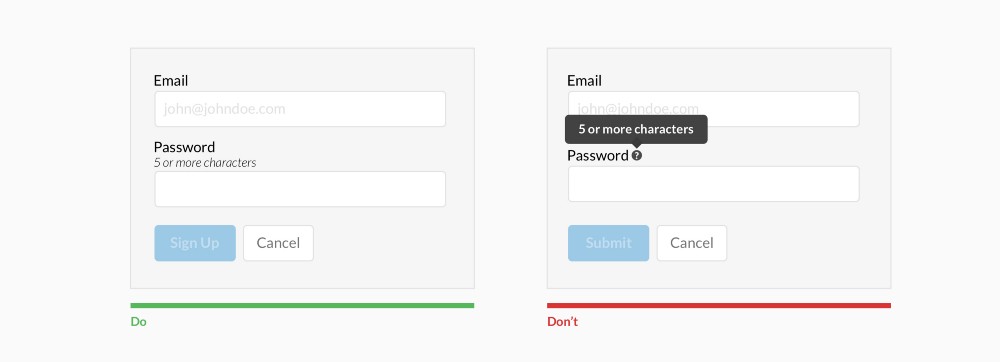
Не скрывайте справочный текст

Предоставляйте вспомогательный текст везде, где это возможно. Для сложного вспомогательного текста продумайте, возможность его размещения рядом с полем вводом во время сфокусированного состояния.
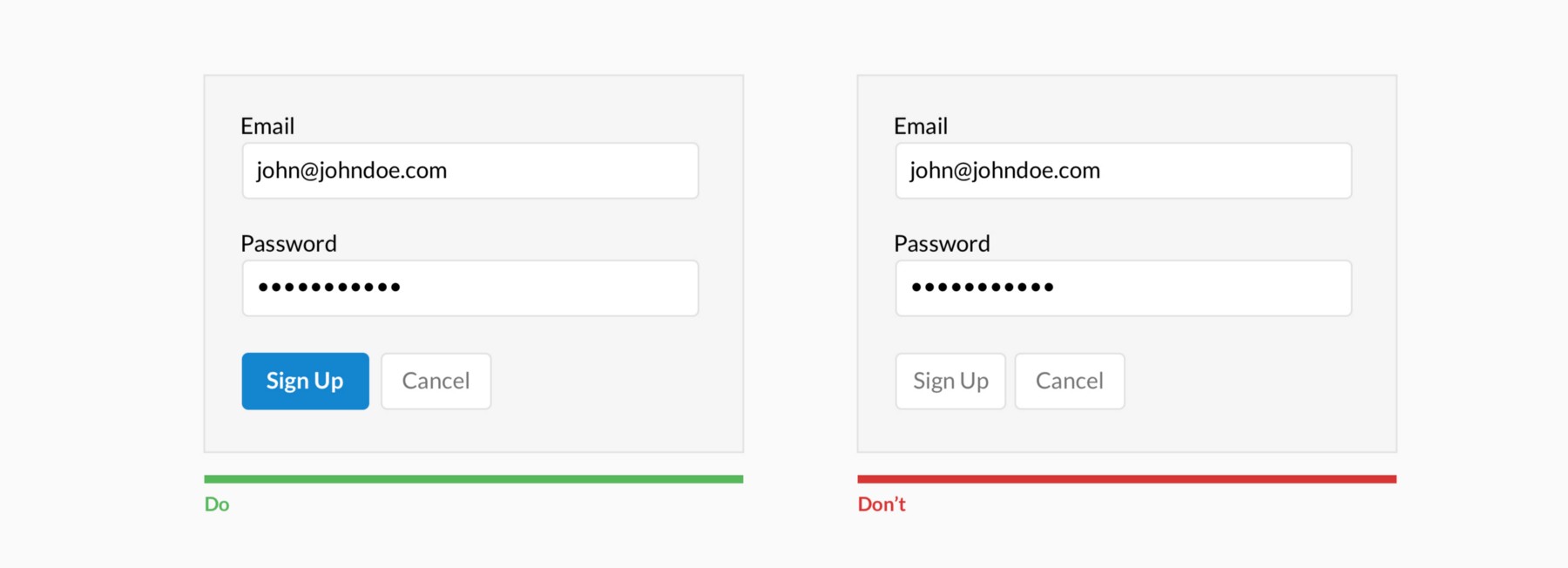
Выделяйте основные и второстепенные действия

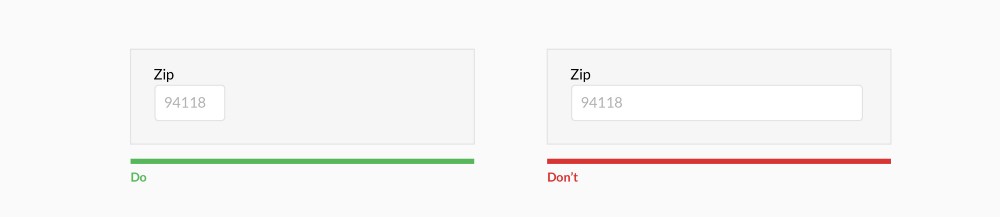
Использовать длину поля равную количеству знаков

Длина поля подсказывает корректный вариант ответа. Используйте это для полей, которые имеют определенное количество символов, таких как номера телефонов, почтовые индексы и т. д.
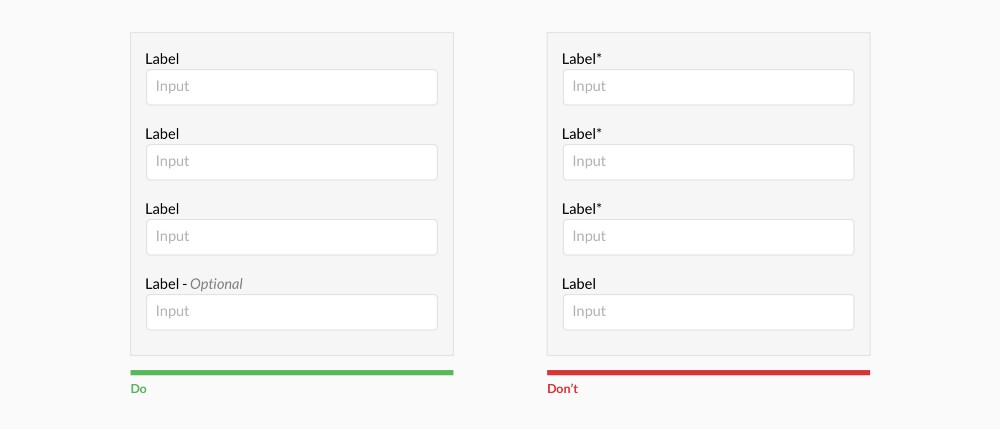
Не помечайте опциональные поля символами

Пользователи не всегда знают, что подразумевается под маркером (*). Вместо этого лучше указать необязательные поля текстовым описанием.
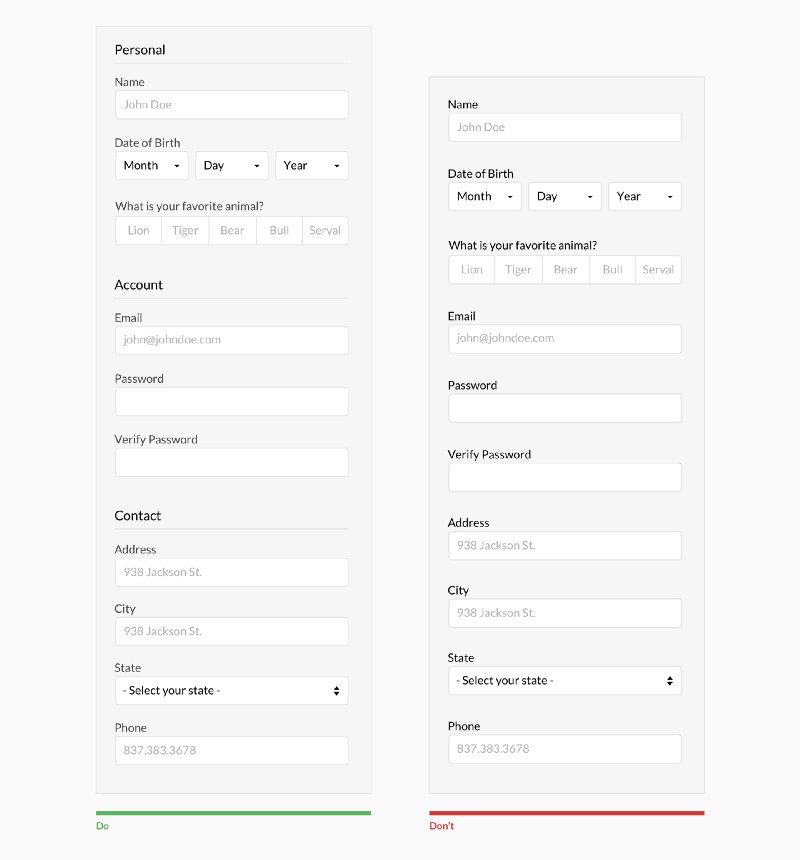
Группируйте схожую информацию

Создавая логические группы, пользователь будет лучше понимать смысл формы, и это упростит заполнение.
Необходимость полей и форм ввода
Опустите необязательные поля и подумайте о других способах сбора данных. Всегда спрашивайте себя, может ли вопрос быть отложен или полностью исключен.
Ввод данных становится все более автоматизированным. Например, мобильные и носимые устройства собирают большие объемы данных без осведомления пользователя. Подумайте о том, как вы можете использовать социальный сервисы, диалоговый интерфейс, SMS, электронную почту, местоположение и другие данные для уменьшения количества полей ввода в вашем продукте.

 Kirill Lipovoy
Kirill Lipovoy