Дизайн дашбордов и аналитических систем
Дашборды, Big Data, визуализация данных, аналитика — произошел взрыв этого направления, становится всё больше людей и компаний, которые хотят делать интересные вещи своими данными. Сегодня мы рассмотрим дизайн дашбордов и аналитических систем, а также интерфейсов заточенных на предоставлении данных.

Различные пользователи, разные данные
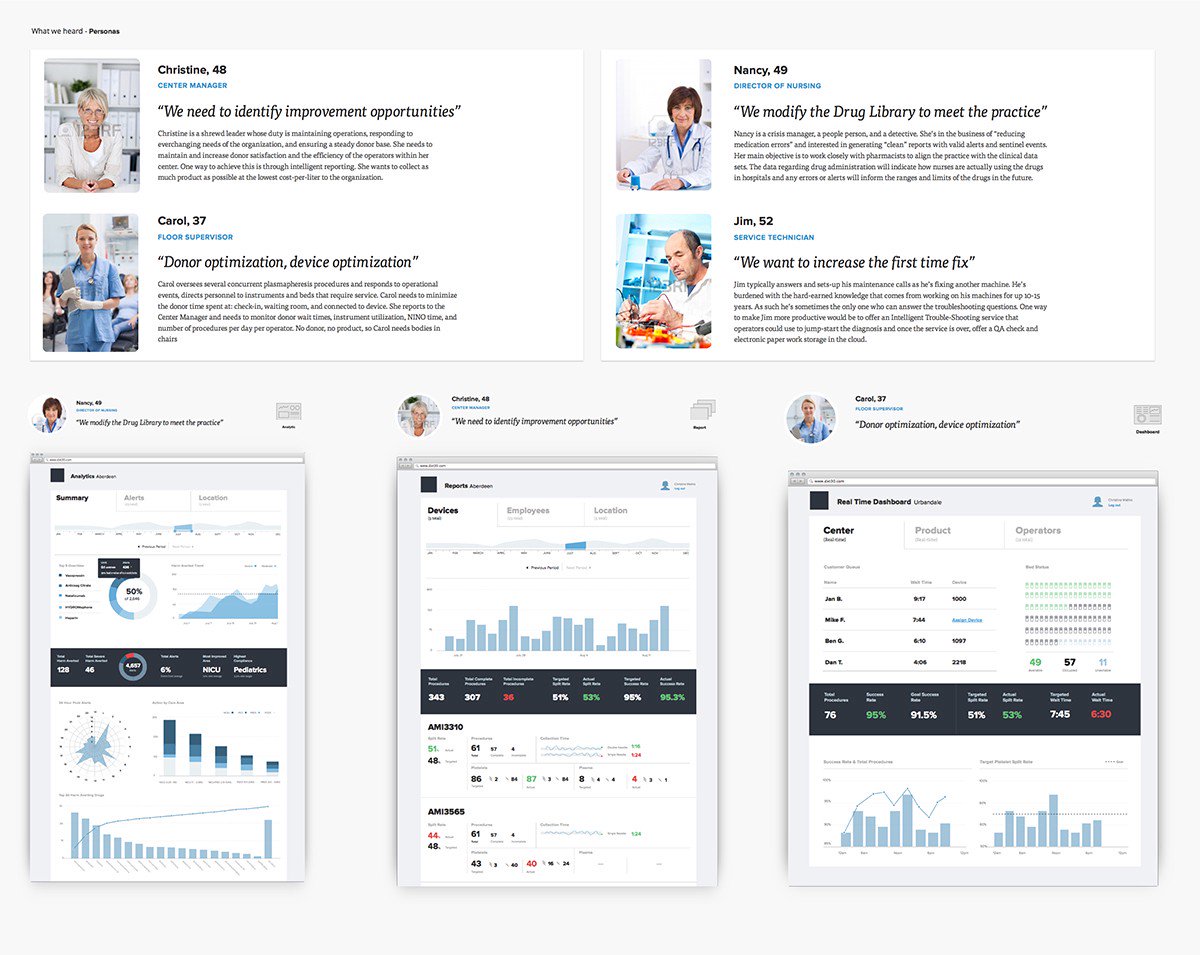
Всякий раз, когда вы разрабатываете сложные системы, неизбежно поднимется вопрос о предоставления данных и прав различным группам пользователей. Руководители, менеджеры и аналитики представляют различные группы пользователей, каждая из которых имеет свои собственные рабочие процессы и потребности в данных.

Выше приведен пример из приложения отчетности в здравоохранении, так у системы есть отдельные пользователи, каждый из которых требует своих собственных рабочих потоков данных. Представление различных данных или виде достаточно тонкий вопрос, от которого во много зависит успешность работы всего приложения.
Формирование страницы
Дизайн дашбордов и аналитических систем должен строится на очень простой и эффективной концепции: «Покажите пользователю, что ему необходимо увидеть в первую очередь, а затем структурируйте оставшуюся часть страницы на основе истории пользователя или иерархии информации».
Когда вы начинаете с отвлекающих факторов, ваша аудитория с трудом улавливает суть страницы, но и каждого элемента. Это полезный принцип, который следует учитывать при проектировании UX. Ниже приведены два общих подхода, которые мы используем для формирования страницы.

Спросите себя: «Что должна донести страница?» — и на основе этого формируйте страницу. Многие из панелей мониторинга и данных имеют множество графических виджетов, размещенных в макете сеткой без иерархии или перенасыщены детальной визуализацией, которая не подходят для типа данных.
Главное — избегать создания видимости визуализации. Разместите информацию на странице, чтобы сначала пользователю была представлена ключевая информация, а затем дополните ее с помощью поддерживающего содержимого.
Выберите правильную визуализацию
Частая проблема дашбордов — не правильное представление данных. Вот несколько советов для правильной визуализации данных:
Начните с данных
Вернитесь к сырой таблице с данными — это лучшее место для начала. Это поможет вам понять какие, переменные доступны для визуализации и как они связаны между собой. Не бойтесь погрузиться в данные и попробуйте сделать базовые диаграммы, смешав и сопоставив разные переменные. Это требует времени, но это того стоит. На этом этапе могут быть полезны сервисы по анализ данных, например: Charted — инструмент, разработанный Medium, который автоматически визуализирует данные или Google Таблицы.
Работа с дискретными и непрерывными данными
Некоторые графики лучше справятся с вашими данными, чем другие. Легко выбрать диаграммы, которые хорошо смотрятся в вашей композиции, и надеяться, что ваши данные будут работать. Один из способов выбрать подходящую диаграмму — это оценить тип данных, которые у вас есть.
Существует два основных типа данных:
Дискретные данные — отдельные значения, которые вы можете подсчитать. Например, количество забитых голов или лайков в Facebook.

Непрерывные данные — любое значение в диапазоне. Например, количество осадков за сезон или рост/вес человека.

Стандартная или кастомная визуализация
Как разработчик или дизайнер информационных систем вы должны решить, каким образом визуализировать данные.
Утилитарные графики, гистограммы и таблицы — рабочие решения, но кастомные визуализации часто могут повысить удобство использования данных и выглядеть уникальными и убедительными.
Например, The New York Times делает удивительную работу по созданию контента для статей с помощью кастомных интерактивных визуализаций.

В этом трехмерном графике изменение перспективы визуально размыто, но также помогает пользователю лучше понять относительность данных.

В проекте CNN, используется цветовое зонирование, чтобы показать предпочтение в выборе политической партии и трехмерную экструзию, чтобы одновременно визуализировать демографическую информацию.

Как правило, кастомные визуализации используются, когда данные и технологии требуют этого, но у нас всегда есть традиционные методы если данные не подойдут или клиенту не требуется столь креативный подход.
Дизайн дашбордов и аналитических систем — резюме
Помните, что пользователям не нежны красивые цвета, которые вы выбрали, они пытаются выполнять свою работу. Посмотрите на каждый график, виджет, таблицу и задумайтесь над тем, что кто-то получит от этого. Иногда, пользователям необходимо предоставить просто текстовую информацию, а не визуализированные данные.

 Kirill Lipovoy
Kirill Lipovoy