UX дизайн: как сделать интерфейс читаемым
День за днем мы переполнены массовым потоком информации, как в автономном режиме, так и в режиме онлайн. Благодаря новым технологиям и быстрому подключению к Интернету люди создают больше контента, чем физически способны потреблять. Работая с многочисленными веб-сайтами и приложениями, пользователи не читают все, что они видят слово за словом — они сначала просматривают страницу, чтобы узнать, что может быть полезного для них. Задача сделать интерфейс читаемым является одним из основных факторов достижения удобства использования.


Что такое читаемость интерфейса?
Читаемость — это способ представления содержимого и элементов навигации в качестве макета, который можно легко отсканировать, и, следовательно, прочитать. Взаимодействуя с веб-сайтом, особенно в первый раз, пользователи быстро просматривают контент для анализа того, что им нужно. Любой фрагмент контента может стать крючком в этом процессе: слова, предложения, изображения или анимации.
Кстати, это поведение не является чем-то новым: на протяжении многих десятилетий люди часто делают то же самое с новым журналом или газетой, просматривая их, прежде чем приступать к внимательному чтению статей. Более того, чтение с экрана намного утомительнее, чем с бумажных носителей, поэтому пользователи более избирательны.
Почему это важно? Около десяти лет назад Яков Нильсен ответил на вопрос о том, как люди читают в Интернете: «Они этого не делают. Люди редко читают веб-страницы слово за словом; вместо этого они просматривают страницу, выбирая отдельные слова и предложения ». С тех пор взаимодействие не сильно изменилось: мы не готовы вкладывать наше время и усилия в изучение веб-сайта, если мы не уверены, что это соответствует нашим потребностям. Итак, если глаз не можем поймать взгляд с первых моментов взаимодействия, риск высок, что пользователь уйдет. Каким бы ни был тип веб-сайта, читаемость является одним из значимых факторов удобного взаимодействия.
Как вы можете проверить, читаема ли веб-страница? Попробуйте взглянуть на нее, с точки зрения нового пользователя и ответить на два вопроса:
- То, что вы видите в первые мгновения взаимодействия, соответствует ожидаемой аудитории на этой странице?
- Можете ли вы понять, какая информация находится на странице в течение первых секунд?
Если вы не уверены, что оба ответа положительны, возможно, пришло время подумать о том, как улучшить веб-сайт. Стоит инвестировать время, потому что хорошо читаемые страницы становятся намного более эффективными в следующих аспектах:
- пользователи выполняют свои задачи и быстрее достигают своих целей;
- пользователи делают меньше ошибок при поиске контента, в котором они нуждаются;
- пользователи быстрее понимают структуру и навигацию веб-сайта;
- снижается показатель отказов;
- веб-сайт выглядит и ощущается более правдоподобным.

Популярные шаблоны чтения
Жизненно важные факторы, которое должен учитывать дизайнер интерфейса, — это шаблоны чтения, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Когда вы понимаете, КАК люди сканируют страницу или экран, вы можете расставить приоритеты по содержимому и направить внимание в наиболее видимые зоны.
Различные эксперименты, собирающие данные по отслеживанию глаз, показали, что существует несколько типичных моделей, по которым посетители обычно просматривают веб-сайт.

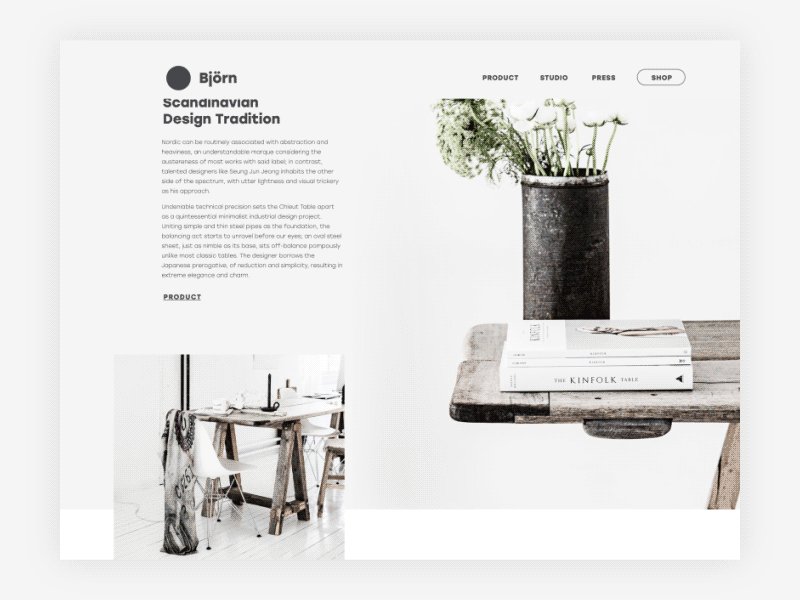
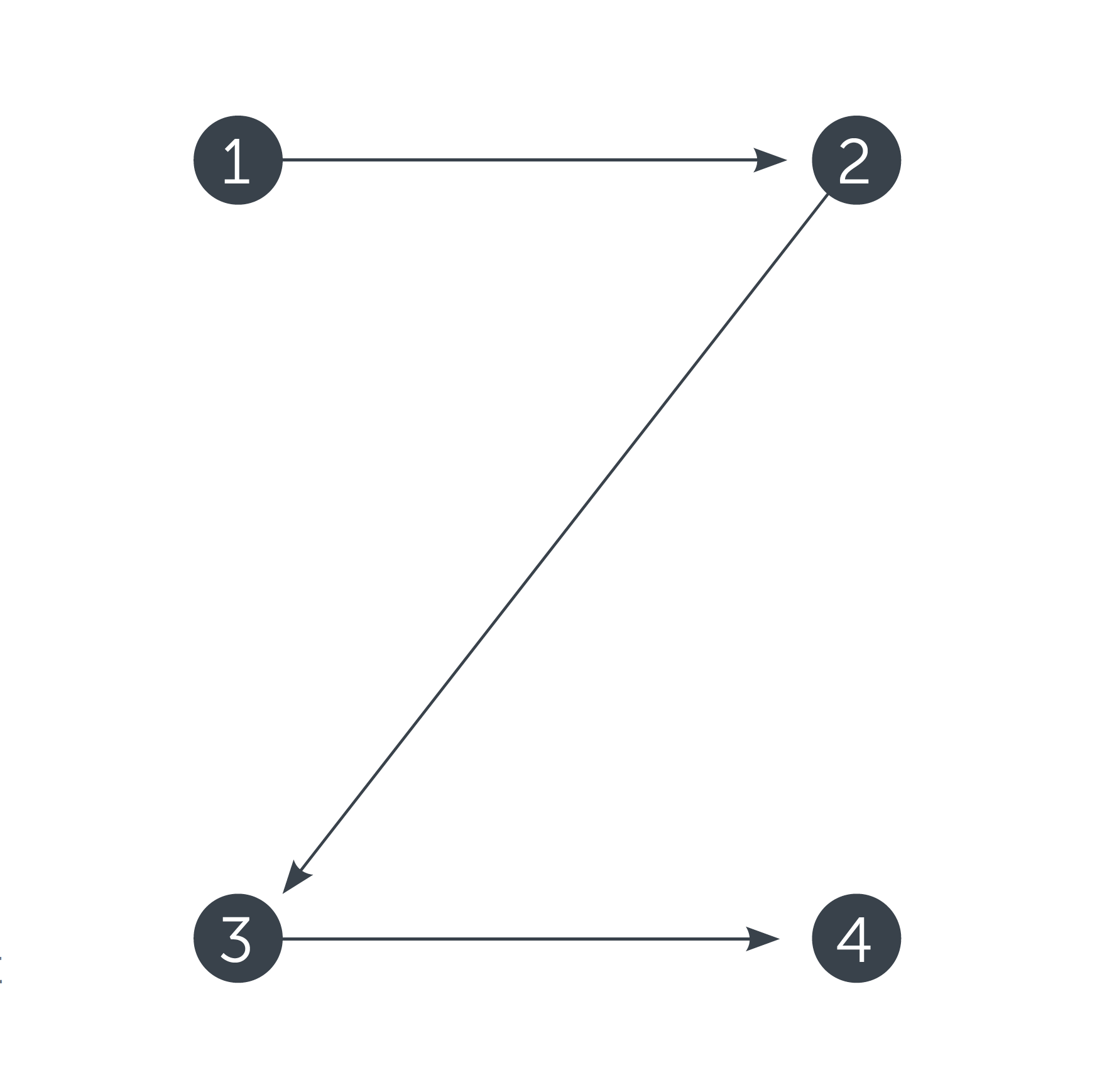
Z-Pattern довольно типичен для веб-страниц с равномерным представлением информации и слабой визуальной иерархией.

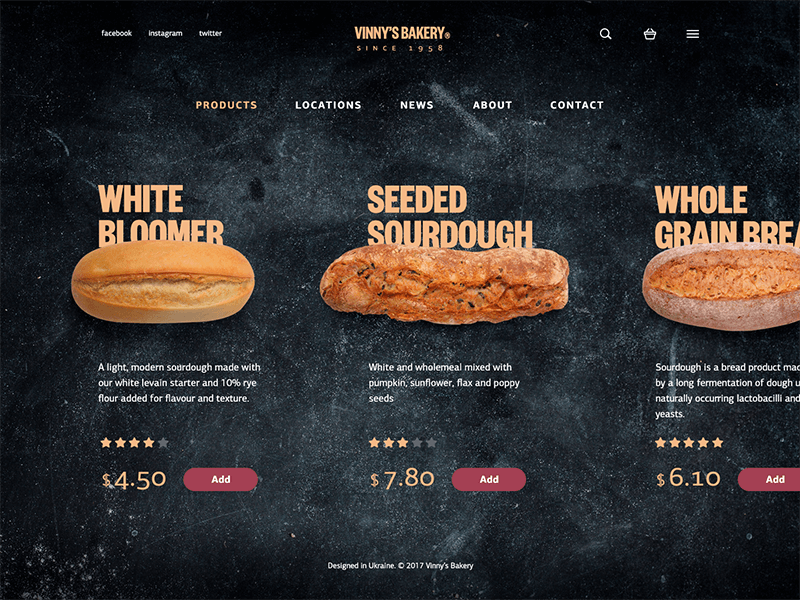
Другая схема имеет шаблон зигзага, типичный для страниц с визуально разделенными блоками контента. Опять же, глаза читателя идут слева направо, начиная с верхнего левого угла, дальше просматривая всю страницу до верхнего правого угла.
Еще одна модель — это F-шаблон, представленный в исследованиях Nielsen Norman Group и показывающий, что пользователи часто используют следующий поток взаимодействия:
- Сначала пользователи читают горизонтальное полосу, обычно через верхнюю часть области содержимого. Этот начальный элемент образует верхнюю планку F.
- Затем пользователи немного перемещаются по странице, и просматривают ее во втором горизонтальном движении, которое обычно покрывает более короткую область, чем предыдущее. Этот дополнительный элемент образует нижнюю планку F.
- Наконец, пользователи просматривают левую сторону содержимого в вертикальном движении. Иногда это довольно медленное и систематическое сканирование, которое выглядит как сплошная полоска на карте отслеживания глаз. В других случаях пользователи двигаются быстрее, создавая тепловую карту. Этот последний элемент образует столб F.
Способы сделать интерфейс читаемым
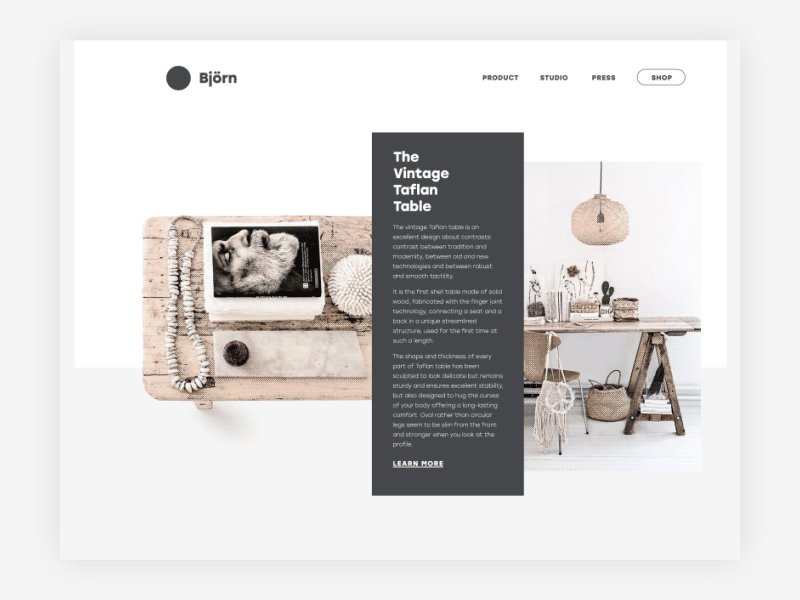
1. Визуальная иерархия
В принципе, визуальная иерархия — это способ упорядочить контент на странице таким образом, который является наиболее естественным для человеческого восприятия. Главная цель заключается в том, чтобы позволить пользователям понять уровень важности каждого фрагмента контента. Итак, если визуальная иерархия применяется, пользователи сначала будут видеть ключевой контент.
Например, когда мы видим статью в блоге, первым видим заголовок, затем подзаголовок и только затем текстовые блоки. Означает ли это, что информация в блоках текста имеет меньший уровень важности? Нет, но таким образом пользователи смогут прочесть заголовок и подзаголовок, чтобы понять, полезна ли эта статья для них, а не пытаться прочитать весь текст. И если заголовок и подзаголовки будут выполнены правильно и смогут проинформировать пользователя о структуре и содержании статьи, это будет фактором, убедительным, чтобы продолжить чтение. С другой стороны, если пользователи видят огромный и длинный лист текста, не разделенный на куски, они не смогут адекватно оценить стоит ли потратить время и силы на его прочтение.
Существует несколько основных факторов, помогающих создать визуальную иерархию:
- размер;
- цвет;
- контраст;
- близость;
- отрицательное пространство;
- повторение.
Все они помогают дизайнерам трансформировать набор элементов, ссылок, изображений и текста в гармоничную и читаемую систему макета страницы.
2. Поместите основную навигацию в шапку сайта
Все упомянутые шаблоны чтения глаз показывают, что процесс чтения начнется в верхней горизонтальной области веб-страницы. Использование его для показа ключевых зон взаимодействия и брендинга — отличная стратегия. Это основная причина, по которой дизайн заголовка веб-сайта рассматривается как важнейшая задача не только UI/UX дизайнеров, но и менеджеров контента и специалистов по маркетингу.
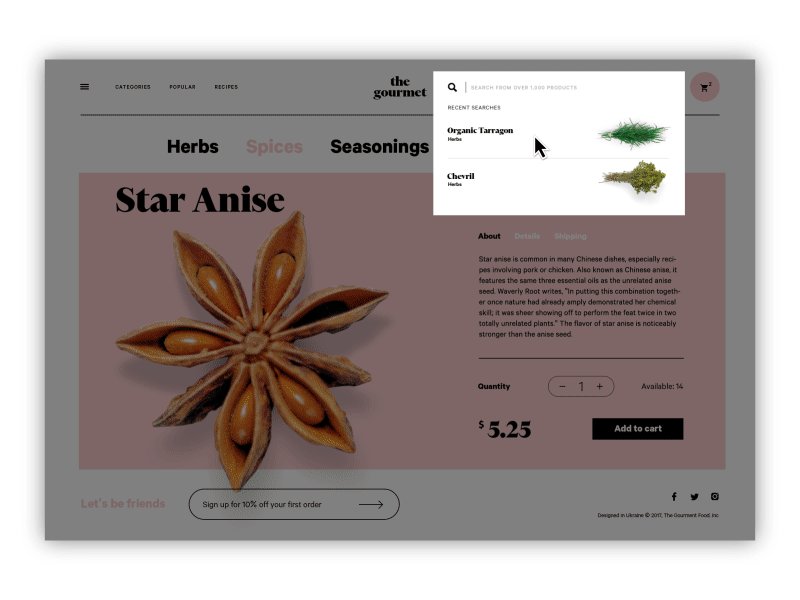
С другой стороны, заголовок не должен быть перегружен: слишком много информации делает невозможным фокус. Попытка поместить все в верхнюю часть страницы может превратить макет в беспорядок. Таким образом, в каждом конкретном случае необходимо проанализировать цели основной целевой аудитории, как они пересекаются с бизнес-целями веб-сайта и на основе этого — какая информация или навигация должны быть включены в заголовки как наиболее важные. Например, если это большой веб-сайт для электронной коммерции, функция поиска должна быть мгновенно видимой и часто находится в заголовке, чтобы быть доступной из любой точки взаимодействия. Принимая во внимание, что для небольшого корпоративного веб-сайта функциональность поиска может быть ненужной вообще, но непосредственная ссылка на портфолио будет иметь решающее значение.

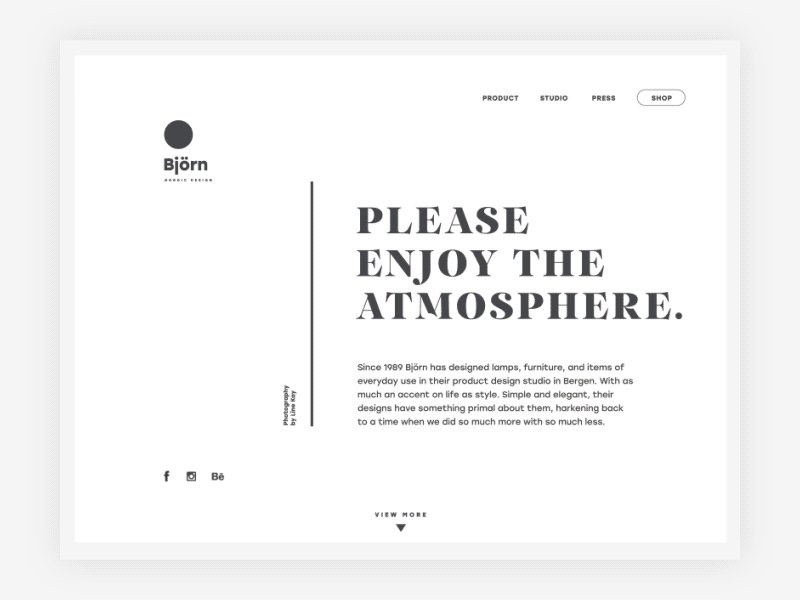
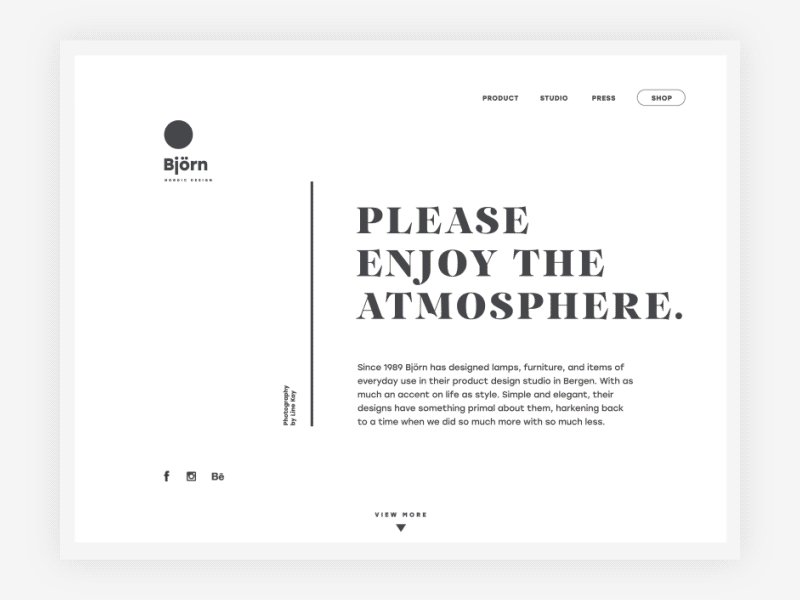
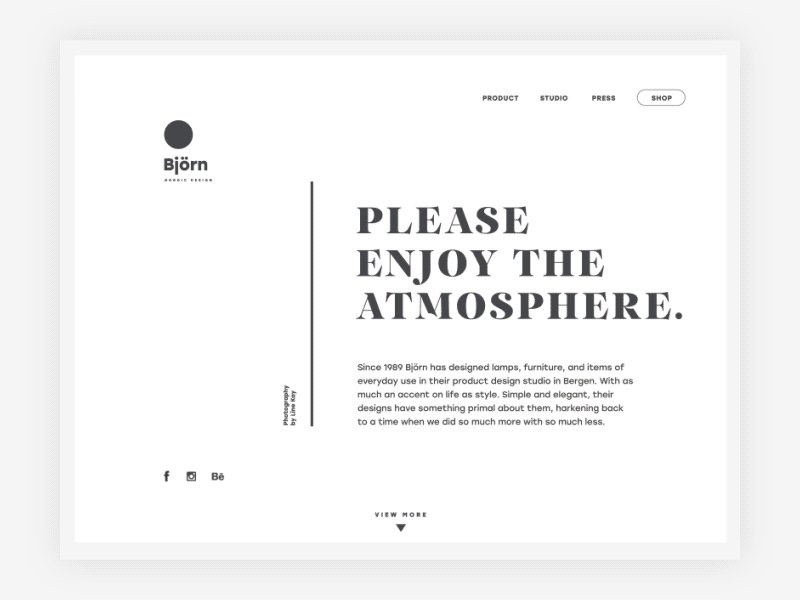
3. Сохраняйте баланс негативного пространства
Негативное пространство — или пустое пространство, как его часто называют, — это область макета, которая остается пустой, а не только вокруг объектов в макете, но и между ними и внутри них. Отрицательное пространство — это своего рода передышка для всех объектов на странице или экране. Оно определяет пределы объектов, создает необходимые связи между ними в соответствии с принципами гештальта и создает эффективные визуальные характеристики. В дизайне пользовательского интерфейса для веб-сайтов и мобильных приложений отрицательное пространство является большим фактором высокой навигационной способности интерфейса: без достаточного количества воздуха элементы макета не отображаются должным образом, поэтому пользователи рискуют потерять то, что им действительно нужно.
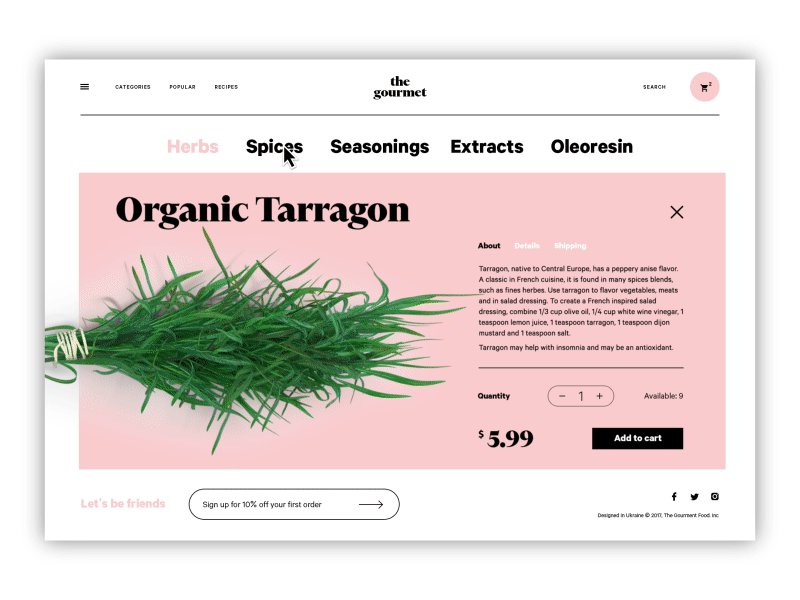
4. Выделите кнопку призыва к действию (CTA)
Очевидно, что подавляющее большинство веб-страниц нацелено на конкретные действия, которые должны выполнить пользователи. Элементы, содержащие призыв к действию (CTA), обычно кнопки, должны отображаться сразу в зоне видимости, чтобы пользователи могли понять, какие действия они могут выполнять на этой странице. Среди хороших тестов — проверка страницы в черно-белых и размытых режимах. Если в обоих случаях вы можете быстро отличить элементы CTA, все хорошо.

5. Проверьте читаемость содержимого текстовых блоков
Читаемость определяет, как легко люди могут читать слова, фразы и блоки текста. Разборчивость измеряет, как быстро и интуитивно пользователи могут различать буквы в определенном шрифте. Эти характеристики следует тщательно учитывать, особенно для интерфейсов, заполненных большим количеством текста. Цвет фона, объем пространства вокруг блоков текста, кернинг, ведущий тип шрифта и сопряжение шрифтов — все эти факторы влияют на способность быстро сканировать текст и понимать контент, убеждая пользователей остаться. Чтобы предотвратить эту проблему, дизайнеры должны проверить, соблюдаются ли правила типографии, и соответствуют ли выбранные шрифты общей визуальной иерархии и читаемости. Пользовательское тестирование поможет проверить, как быстро и легко пользователи могут воспринимать текст.
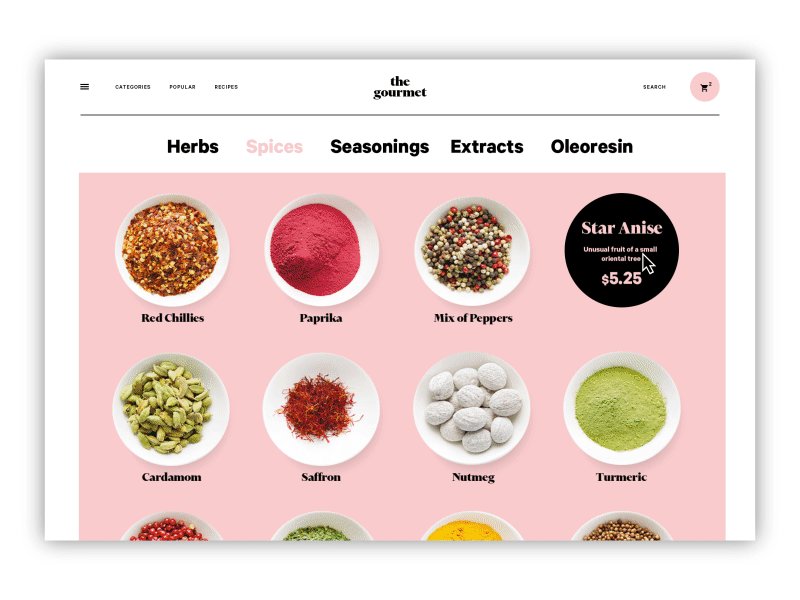
6. Применяйте числа, а не слова
Этот совет основан на другом исследовании блога Nielsen Norman. Они разделили важный вывод: исследования отслеживания глаз показали, что в процессе сканирования веб-страниц цифры часто останавливают блуждающий глаз пользователя и привлекают фиксации, даже встроенные в массу слов, которые будут игнорироваться без цифр. Мы подсознательно связываем числа с фактами, статистикой, размерами и расстоянием — данные, которые потенциально полезны. Таким образом, числа, включаются во внимание читателя, в то время как слова, представляющие цифры, могут быть пропущены в основной части текста. Более того, цифры более компактны, чем текстовые цифры, поэтому они делают контент более кратким и экономят время для сканирования.
7. Помещайте одну идею в один абзац
Обработав содержимое текста в аспекте оформления, старайтесь не создавать большие блоки. Короткие параграфы выглядят более удобоваримыми и могут быть легко пропущены, если информация не является ценной для читателя. Итак, следуйте правилу, помещайте одну идею в один абзац.

8. Используйте пронумерованные и маркированные списки
Еще один хороший трюк, чтобы сделать текст более читаемым, — это использовать списки с номерами или маркерами. Они помогают четко структурировать данные. Кроме того, они попадают во взгляд пользователя, поэтому информация не теряется в общем тексте.
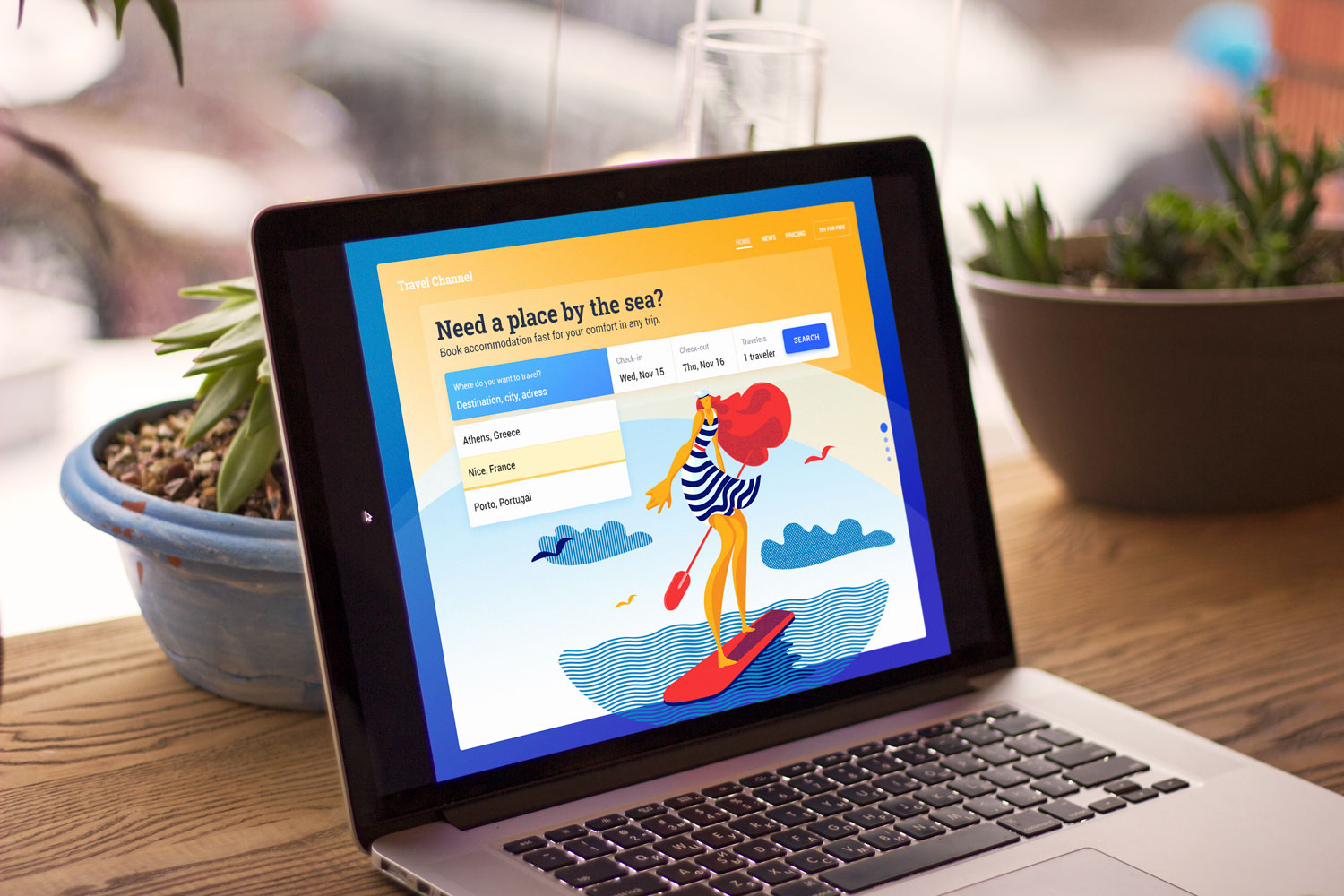
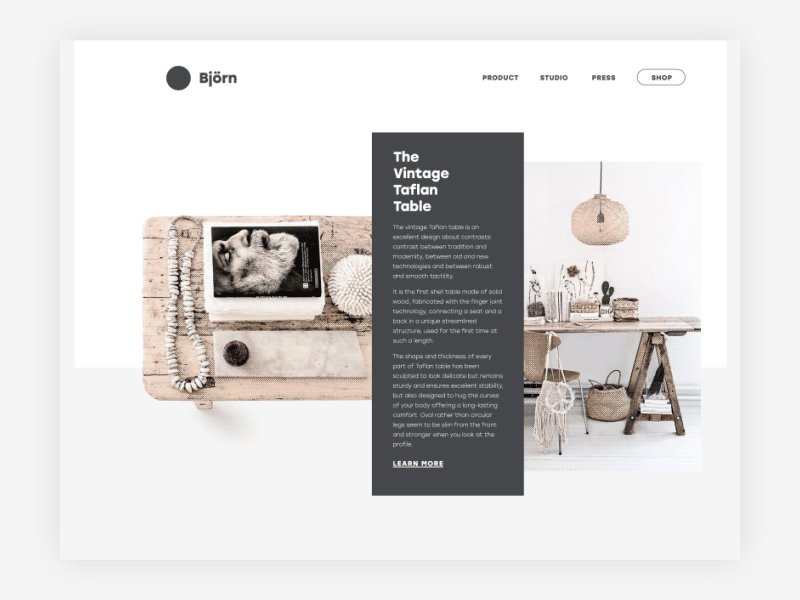
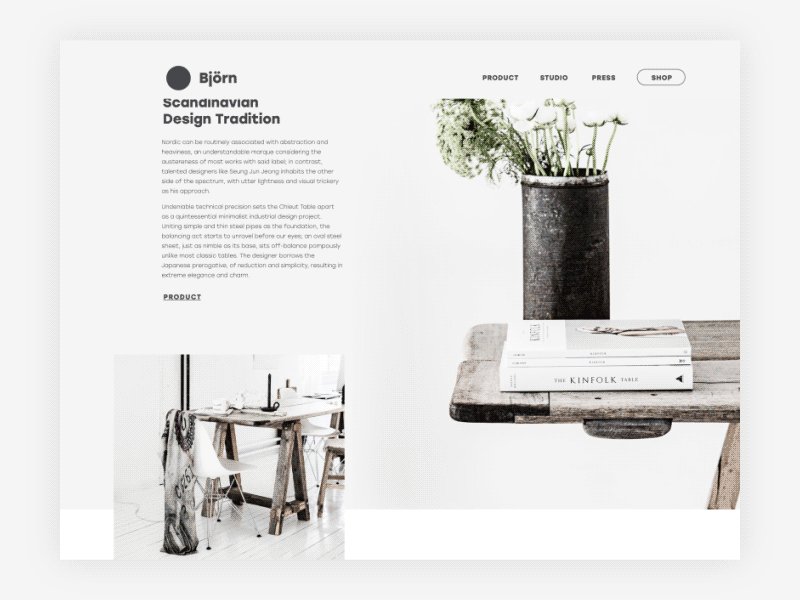
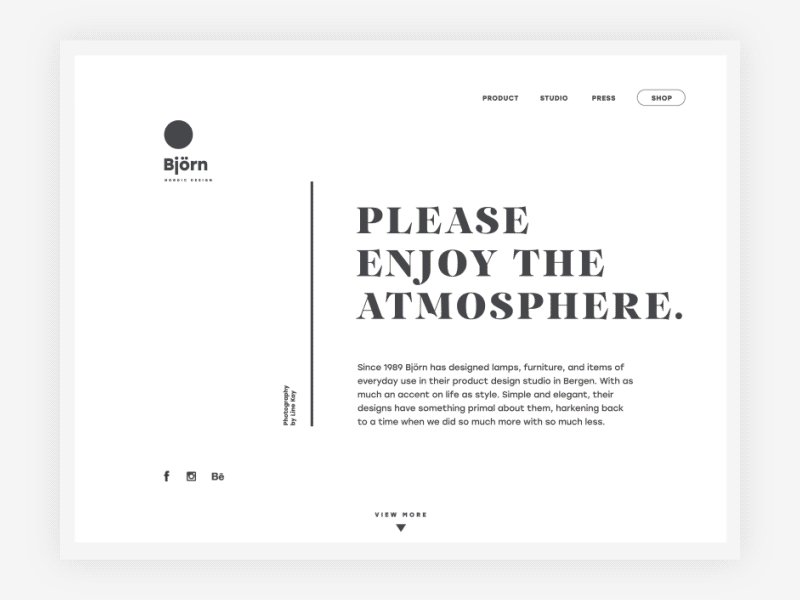
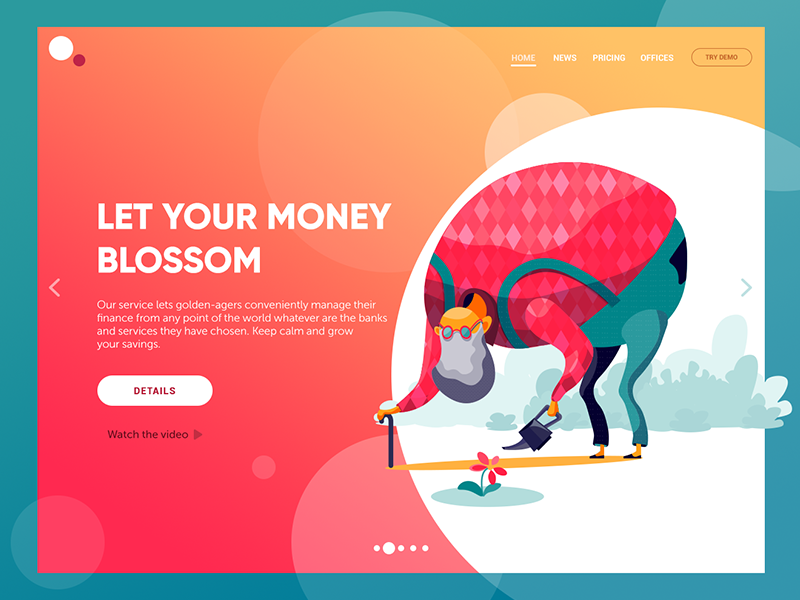
9. Используйте изображения и иллюстрации
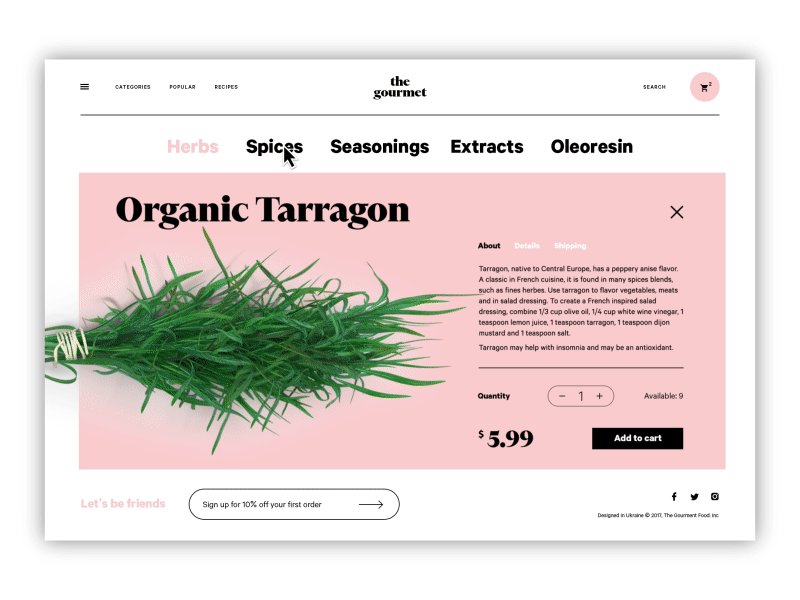
В дизайне веб-интерфейса изображения очень помогают в настройке настроения или передаче сообщения. Это содержание, которое является информативным и эмоционально привлекательным. Оригинальная иллюстрация, знаменитые баннеры героев, привлекательные фотографии могут легко привлечь внимание пользователей и поддержать общую стилистическую концепцию. Более того, они играют большую роль в создании визуальной иерархии и делают содержимое копии более удобоваримым в сочетании с иллюстрациями или фотографиями. Люди воспринимают изображения быстрее, чем слова, что является важным фактором повышенной способности к сканированию.

Улучшение читаемости веб-страниц, со стороны дизайнеров и создателей контента, демонстрирует реальное уважение к пользователям сайта. Таким образом мы экономим время и усилия пользователей, предоставляя им организованный, гармоничный, ценный и привлекательный контент.
Источник и иллюстрации

 Kirill Lipovoy
Kirill Lipovoy