Правила создания дружелюбного UX дизайна
Простота — залог эффективности, под это выстроены все правила создания дружелюбного UX дизайна. Такой подход в дизайне для веб и мобильных интерфейсов приводит к продуктам, ориентированных на пользователей, которые приятны и легки в использовании. Но не стоит заблуждаться и принимать простое за примитивное или малофункциональное. Вместо этого простота означает четкость, интуитивность и полезность. На самом деле простые продукты не только решают проблемы пользователя, но и делают это оптимальным образом в рамках времени и усилий.

Уважение к времени и усилиям пользователя является одним из важных факторов, которые разработчики должны стремиться реализовать в продукте, над которым работают. Этот подход является залогом к достижению удобства и дружелюбности будущего интерфейса. В этом материале мы хотели бы поделиться некоторыми советами и методами, которые помогли бы достичь этого.

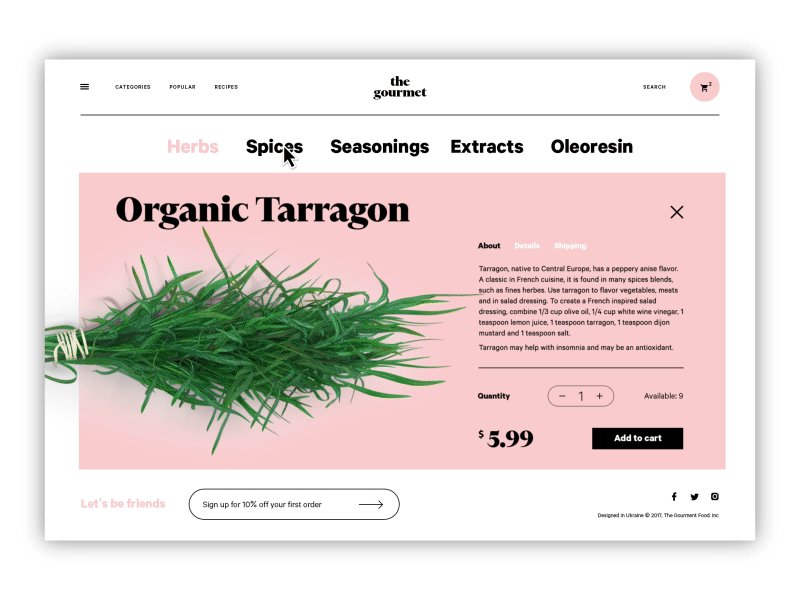
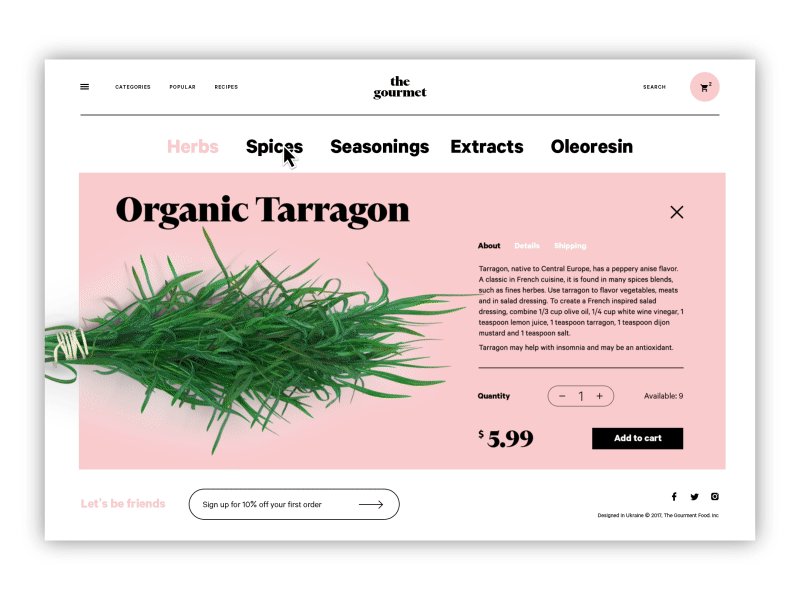
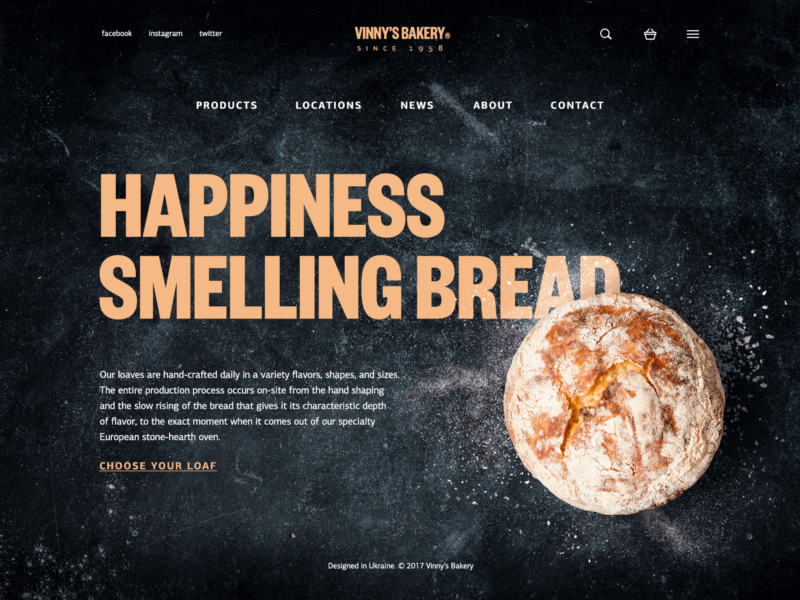
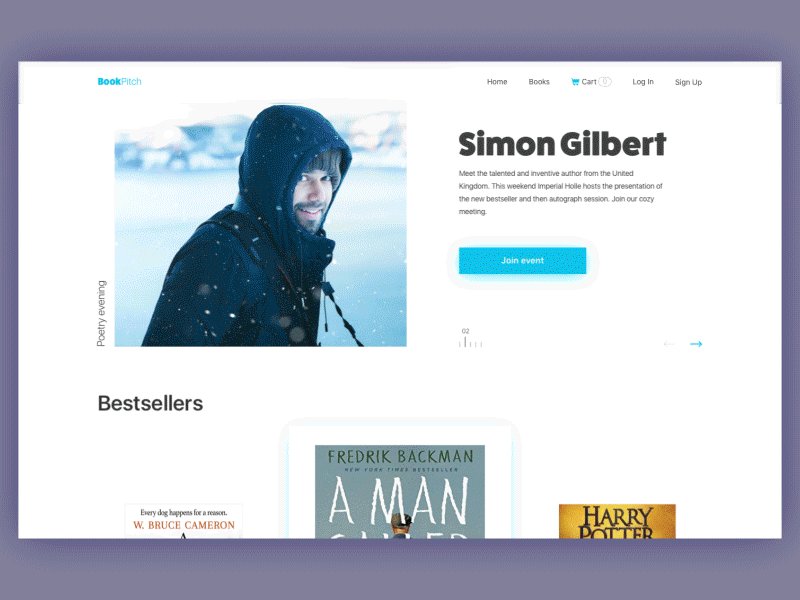
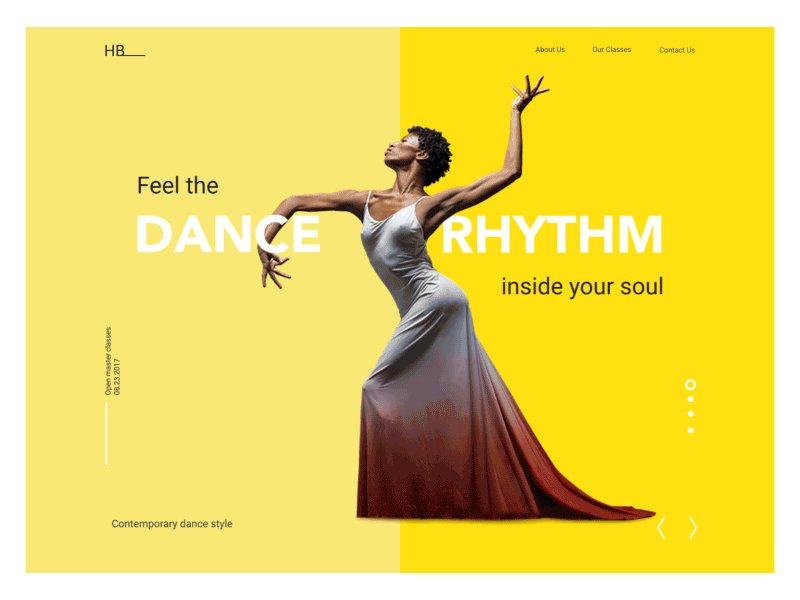
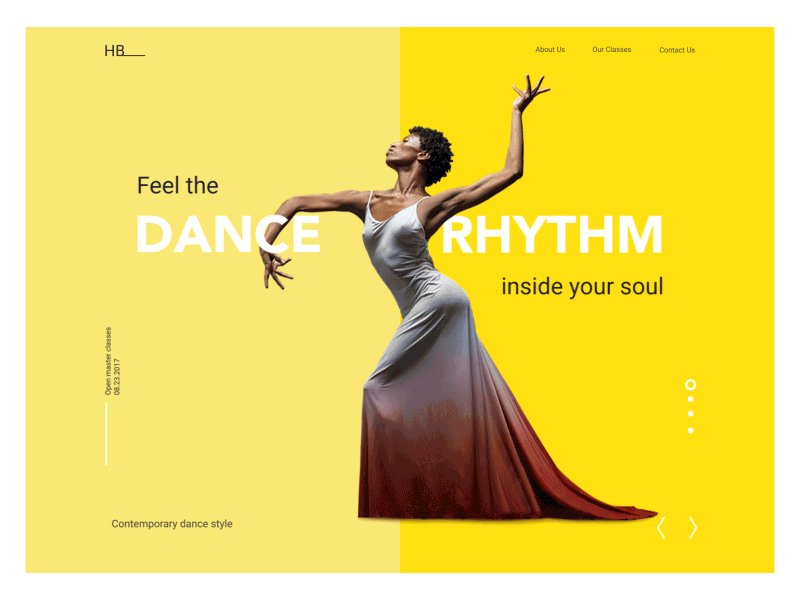
Поместите основную информацию в шапку сайта
Говоря о веб-сайтах, это чрезвычайно полезная идея для быстрой и удобной навигации. Единственная проблема заключается в том, чтобы определить, какая информация является самой важной, особенно это проявляется в сайтах с огромным количеством различных данных, например: крупные сайты электронной коммерции, новостные платформы или многопоточные блоги. Заголовок является стратегической частью, поскольку люди видят ее перед прокруткой страницы, первой при заходе на веб-сайт. Заголовок встречает пользователя и должен предоставить ключевую информацию о цифровом продукте, чтобы пользователи могли считать его в течение нескольких секунд.
Основные виды контента, которые включаются в шапку сайта:
- Основные элементы визуальной идентификации бренда: логотип, название бренда, слоган или цель компании, талисман, фотография, представляющая компанию или ее лидера, фирменные цвета и т. д.;
- Блок определяющий тему представленного продукта или услуги;
- Ссылки на основные категории контента сайта;
- Ссылки на актуальные социальные сети;
- Контактная информация (телефон, электронная почта);
- Переключатель языка для многоязычных сайтов;
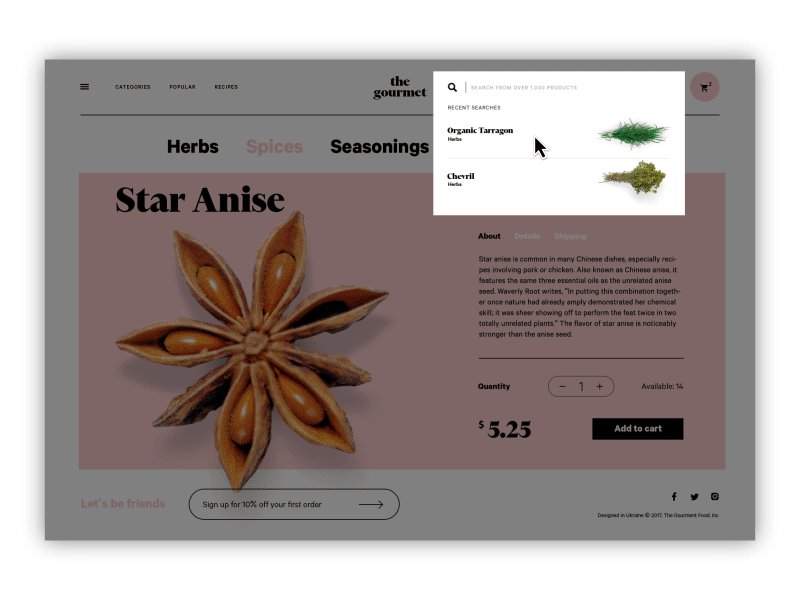
- Поле поиска;
- Поле подписки;
- Ссылки для взаимодействия с продуктом (купить, скачать, и т.д.).
Этот список не означает, что все упомянутые элементы должны быть включены в шапку сайта: в этом случае высок риск, что верхняя часть сайта будет перегружена информацией. Чем больше объектов привлекает внимание пользователя, тем ему сложнее сосредоточиться на важных элементах. Здесь дизайнеры, вместе с специалистами по маркетингу и заинтересованными лицами, должны принять решение о стратегически важных вариантах и выбрать необходимое из списка или добавить что-то новое.
Почему заголовок настолько важен? Исследования отслеживания глаз показывают, что, какая бы ни была схема просмотра у пользователя, процесс чтения информации начинается с верхней горизонтальной области веб-страницы. Использование его для показа основной информации и брендинга — это стратегия, выгодная обеим сторонам: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность предоставить их. Это основная причина, по которой дизайн заголовков является важной задачей для дизайнеров UI и UX, а также для специалистов по контенту и продвижению.

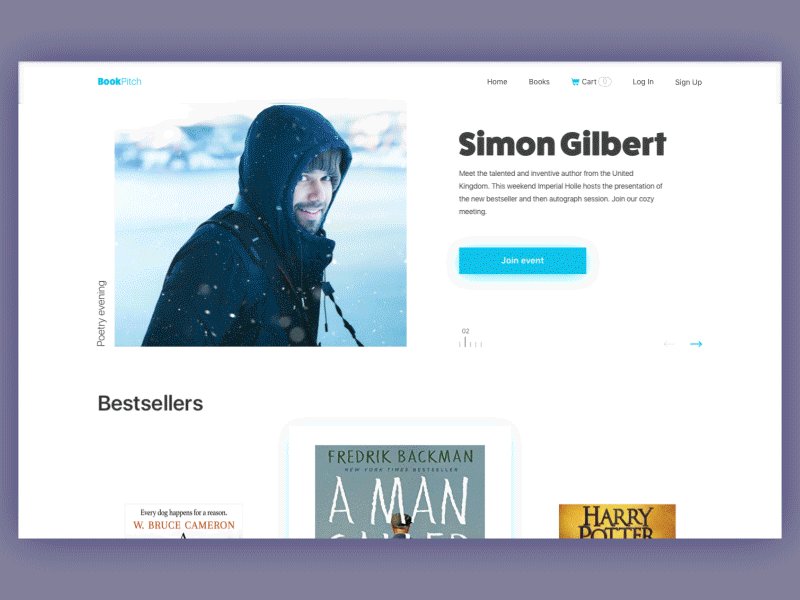
Отдайте больше места элементам брендинга
В интернет-маркетинге под элементами брендинга понимаются образы, созданные с помощью набора отличительных признаков, которые способствуют повышению осведомленности и узнаваемости продукта или услуги на рынке. Эти образы могут быть созданы визуальным или словесным способом. В веб-дизайне и мобильном дизайне брендинг подразумевает набор визуальных элементов, определяющих стиль бренда, который также может применяться в интерфейсах, таких как логотип, типографии, цвета бренда и тому подобное. Все они вместе являются мощным инструментом для создания визуальной узнаваемости продукта, а также его стиля.
Основываясь на анализе целевой аудитории и маркетинге, исследованиях клиентов, брендинг играет жизненно важную роль в продвижении продукта, поскольку визуальное восприятие происходит очень быстро и легко, по сравнению с чтением текста. Более того, если бренд уже хорошо зарекомендовал себя, его признаки, наблюдаемые в первые секунды просмотра веб-сайта или приложения, повышают уровень доверия.

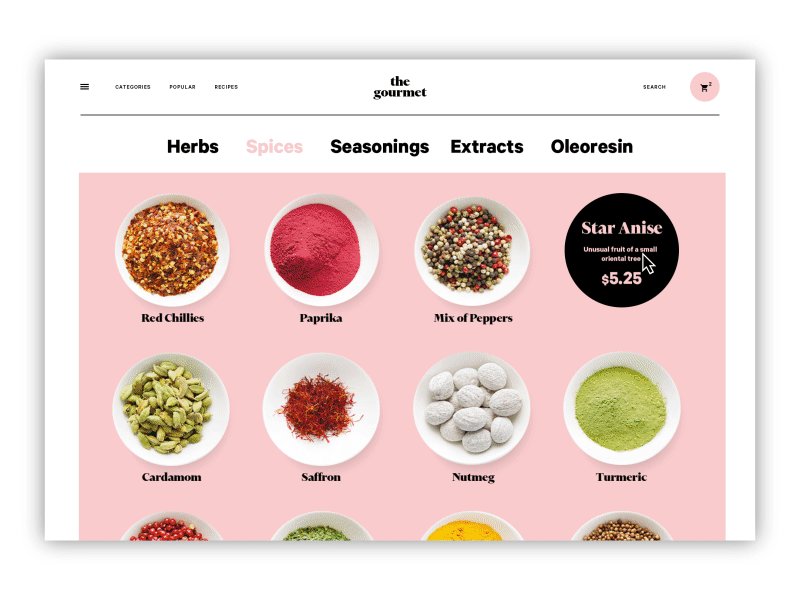
Используйте цифры, а не слова
Одно из исследований поведения пользователей, представленное Nielsen Norman Blog, показало интересные результаты: на основе отслеживания глаз, во время просмотра веб-страницы, цифры часто останавливают блуждающий взгляд и фиксируют его, даже когда они встроены в массу. Люди подсознательно связывают цифры с фактами, статистикой, размерами и расстоянием — чем-то потенциально полезным для них. Правила создания дружелюбного UX дизайна призывают учитывать это, и, кроме того, цифры более компактны, чем их текстовый вариант, что позволяет сделать контент более кратким и экономичным для предоставления данных.
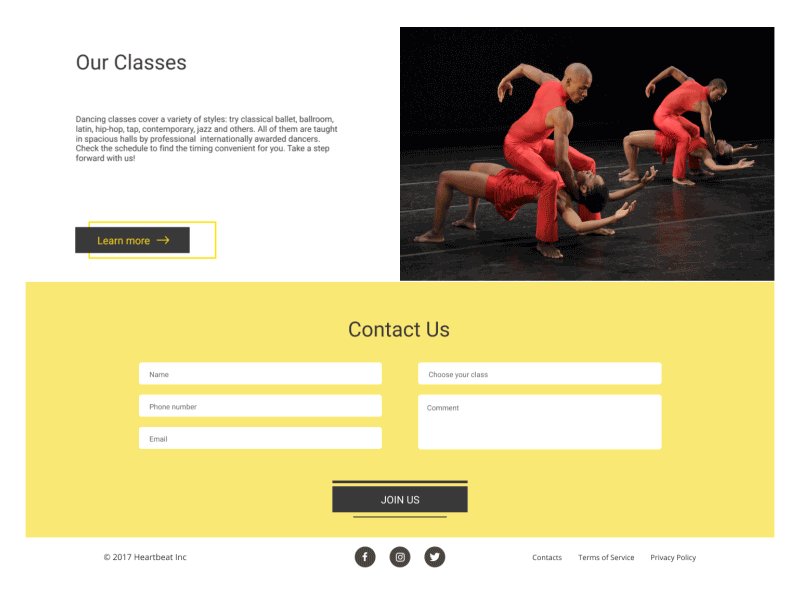
Сделайте элементы призыва к действию (CTA) заметным
Призыв к действию (CTA) является фразой, побуждающей пользователей взаимодействовать с продуктом для цели, для которой он предназначен. Обычно такие интерактивные элементов в макете — это кнопки, вкладки или ссылки. В интерфейсах всех видов элементы CTA являются основным фактором эффективного взаимодействия с продуктом, который играет решающую роль в юзабилити и навигации. Когда все пути взаимодействия и переходы четко определены для пользователей, но элемент CTA не продуман, не размещен или не спроектирован, пользователи могут запутаться и должны будут предпринять дополнительные усилия для достижения своих целей. Это создает высокий риск плохого коэффициента конверсии и общего пользовательского опыта. Вот почему этот навигационный элемент должен привлечь особое внимание дизайнеров. В любом интерфейсе призыв к действию должен быть одной из наиболее заметных частей, чтобы информировать пользователей о том, как продукт может быть им полезен.

Проектирование общей структуры страницы
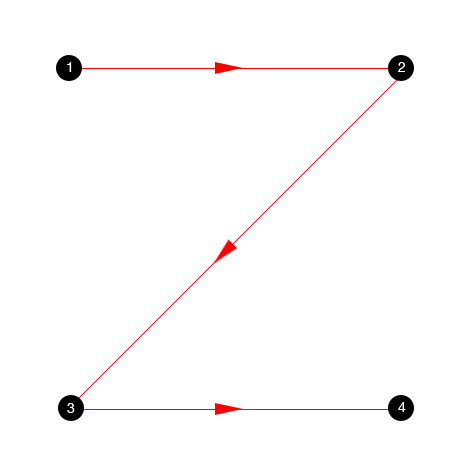
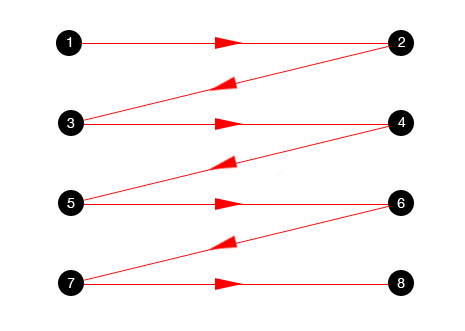
Пользователи обычно не читают и не просматривают весь контент на странице с начальной точки: вместо этого они быстро просматривают всю страницу, чтобы понять, что она содержит. Проводились эксперименты, собирающие данные по отслеживанию глаз, они показали, что существует несколько типичных моделей, по которым посетители обычно просматривают веб-сайт. Существует Z-образную форма и F-образная форма.


Зная эти модели, дизайнеры и информационные архитекторы могут размещать навигацию и важные элементы интрефейса, где у них есть самые высокие шансы быть замеченными пользователями. Хорошо продуманная визуальная иерархия сделает страницу легко понятной, экономя время и энергию пользователей.

Проверьте восприятие иконок
Иконки — это пиктограммы или идеограммы, используемые в веб-интерфейсе или мобильном интерфейсе, для поддержки его удобства использования и обеспечения успешного взаимодействия человека и компьютера. Трудно переоценить их роль в навигации по интерфейсу: они ускоряют этот процесс, поскольку большинство пользователей воспринимают изображения быстрее, чем слова. Использование распознаваемых и понятных значков имеет большой потенциал для повышения удобства использования. Однако даже малейшее неправильное восприятие может стать причиной плохого UX, поэтому решения по выбору иконок должны быть тщательно протестированы.
Правила создания дружелюбного UX дизайна — укрепить сообщение при помощи изображений
Не секрет, во многих случаях изображение стоит тысячи слов. В веб-интерфейсе и мобильном интерфейсе это часто используется: изображения становятся очень полезными и эффективными в настройке настроения или передаче сообщения. Кроме того, изображения представляют собой часть контента, которая является как информативной, так и эмоционально привлекательной составляющей. Оригинальные иллюстрации, hero banners, захватывающие фотографии помогут достичь нескольких целей:
- привлечь внимание пользователей;
- передать сообщение визуально;
- поддерживать общую стилистическую концепцию;
- установить нужную тему, настроение или атмосферу;
- продемонстрировать основные элементы.

Говорите с пользователями на их языке
Размещение содержимого играет важную роль для общения с пользователем. Эффективность визуального представления важна не только для высокой эффективности страницы, но и стиль, структура и текстовое содержимое должны соответствовать ожиданиям пользователя на странице. Использование слишком формального или делового стиля в развлекательном приложении для подростков или, наоборот, слишком неформальный стиль на роскошном веб-сайте, продающем элитную недвижимость — это те примеры, когда текст не соответствует целям бизнеса, а также привычкам и потребностям целевой аудитории. Такая несогласованность контента может вводить в заблуждение и отторгать пользователей от веб-сайта или приложения. Исследование пользователей будет полезным для решения этой проблемы, чтобы узнать, как пользователи хотят общаться, а профессиональный копирайтер поможет укрепить дизайн с помощью слов.

Используйте силу гештальт принципов
Гештальт — это термин обозначающим взаимодействие между формой и фоном. Он используется прежде всего в когнитивной психологии для изучения закономерностей восприятия данных, которые люди постоянно получают от мира, который кажется хаотичным. Он работает на разных уровнях восприятия, но визуальная часть представляется наиболее интересной для дизайнеров, создающих интерфейсы. Это помогает лучше понять психологию пользователей приложения или веб-сайта. Когда дизайнеры знают факторы, влияющие на визуальное восприятие, это делает процесс UX-дизайна более понятным, помогая достигать более высокого уровня успешного взаимодействия.

Например, применяя принципы сходства и близости, дизайнеры могут группировать элементы макета в соответствии с когнитивными способностями человека, чтобы пользователи могли воспринимать их наиболее естественным способом.

Оптимизируйте визуальный контент
Каким бы интересным, привлекательным и информативным был интерфейс, есть невидимый фактор, который может стереть все преимущества — скорость загрузки. Если визуальный контент — изображения, анимация, видео — применяемый к интерфейсу, слишком тяжелый или плохо работает на разных устройствах, риски высоки, чтобы терять пользователей, прежде чем они поймут сильные стороны продукта. С точки зрения высокой конкуренции, со множеством веб-сайтов и приложений, будьте уверены: пользователи не будут ждать, они отправятся на более удобную и быструю альтернативу, даже если она проиграет в нескольких аспектах. Оптимизация и постоянное тестирование визуального контента — это реальный знак уважения к пользователю, который позволяет тратить меньше времени на взаимодействие.

Надеемся, что этот список будет полезен тем, кто нацелен на создание положительного пользовательского опыта.

 Kirill Lipovoy
Kirill Lipovoy