Лучшие бесплатные JavaScript плагины на 2018 год
Быть хорошим разработчиком означает не только создавать хорошие продукты, но и быть в курсе последних изменений в этой области. Знать и применять последние технологии является залогом успеха.

Но это не означает, что вы должны участвовать в каждой конференции, собрании или событии, а также применять все совершенно новые методы и инструменты. Является ли это всего новой концепцией на Codepen или на форке в GitHub, сообщество разработчиков генерирует интересные идем почти каждый день.
Сеть изобилует такими вещами. Генераторы, онлайн-платформы, шаблоны и т. д. Все эти программные компоненты были созданы для содействия рабочим процессам. Но, когда дело доходит до создания сайта, мы, как правило, любим JavaScript плагины, которые дают нам быстрые и эффективные решения наших проблем.
Например, Moon.js. Эта небольшая библиотека, чья минимальная версия весит всего 7 кБ, была создана специально для прототипов интерфейсов. Подобно Vue или React, у нее есть компонентная система, которая позволяет вам создавать пользовательские интерфейсы за короткий промежуток времени.
Moon.js

Или Tippy.js, целью которого является улучшение информационной стороны проекта, предоставляя читателям ненавязчивые подсказки. Он создает и добавляет всплывающие подсказки. Параметры настройки довольно обширны — вы можете указать размещение, стрелки, триггеры, анимации и даже темы.
Tippy.js

Если вам нужно больше, чем просто крошечные подсказки, вы можете использовать всплывающие окна, где вы можете размещать специальные предложения или дополнительные данные. В этом случае Modaal должен быть вашим выбором. Это продуманная комбинация качества, гибкости и доступности. Он применим для любого типа контента, включая изображения, видео и галереи.
Modaal

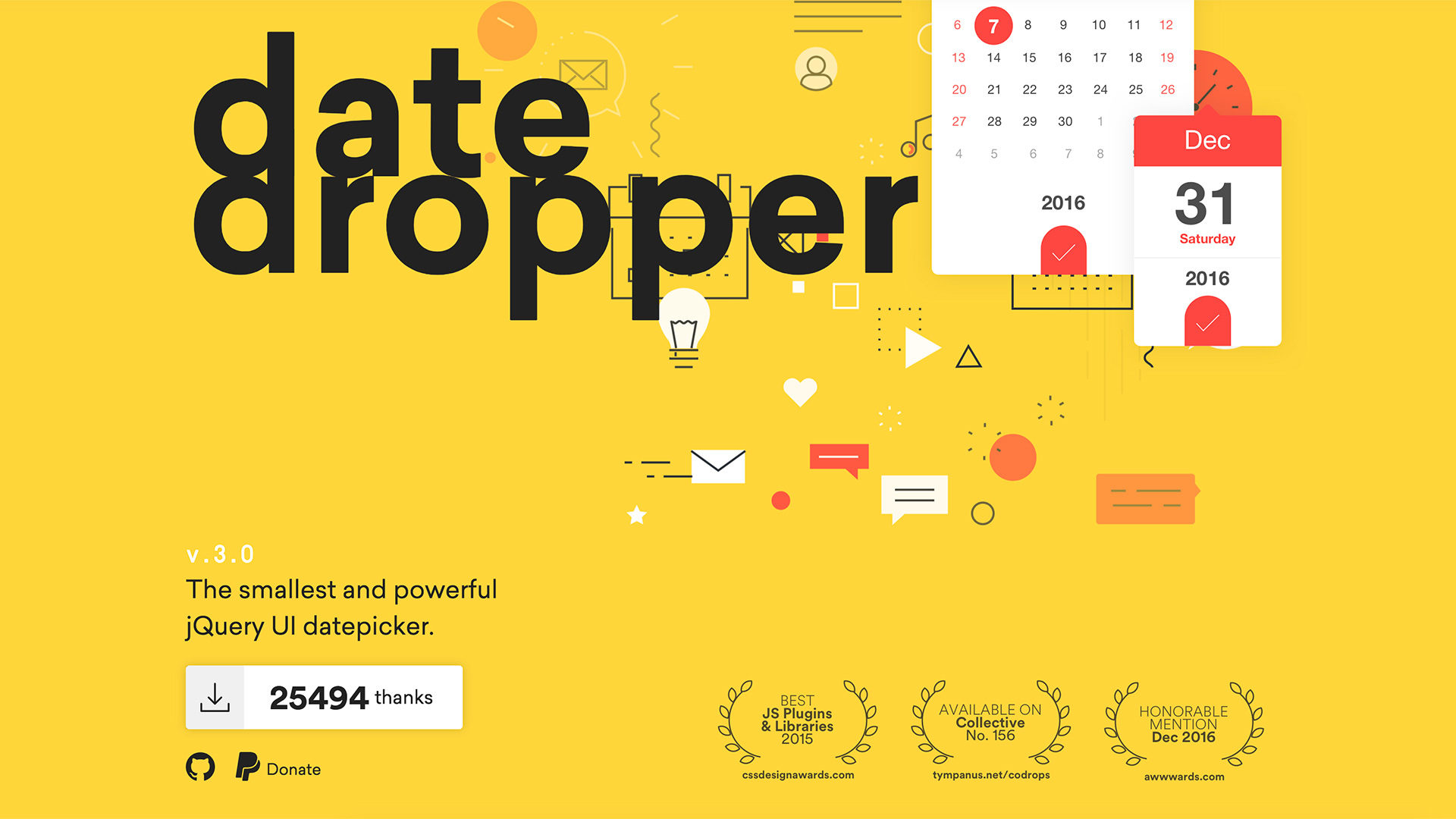
Или, может быть, вы ищете красивый и многофункциональный календарь для своего проекта, тогда вы должны рассмотреть Datedropper.
Datedropper

Хотя он был создан в 2015 году, он приобрел много улучшений, что делает его жизнеспособной библиотекой jQuery для создания датапикеров.
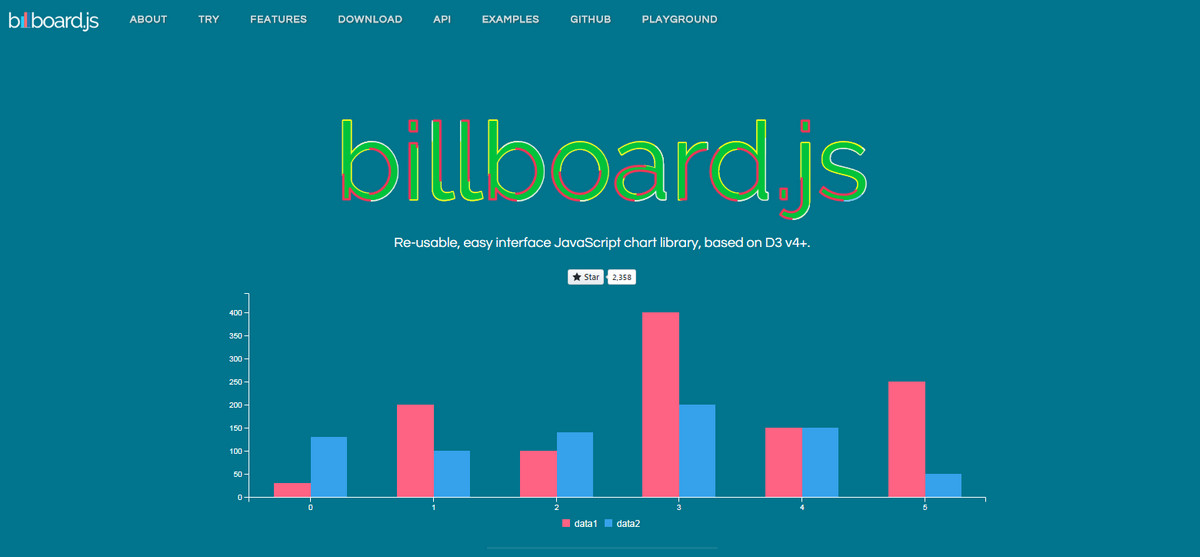
JavaScript плагины помогут реализовать практически любой аспект интерфейса. Будь то банальная слайд-навигация, которую можно легко воссоздать с помощью Canvi или набора диаграмм, которые могут быть построены через фантастический Billboard.js или Markvis, который охватывает все необходимые инструменты для эффективной визуализации данных. Их сфера применения очень обширна.
Billboard.js

Markvis

Наши следующие JavaScript плагины: Fitty и MediumLightbox.
Fitty — это решение для соотношения текста в соответствии с указанным контейнером, тогда как MediumLightbox — это легкая альтернатива известному лайтбокс, который добавляет функции масштабирования изображениям, имитирующим плавные переходы на Medium.
Fitty

MediumLightbox

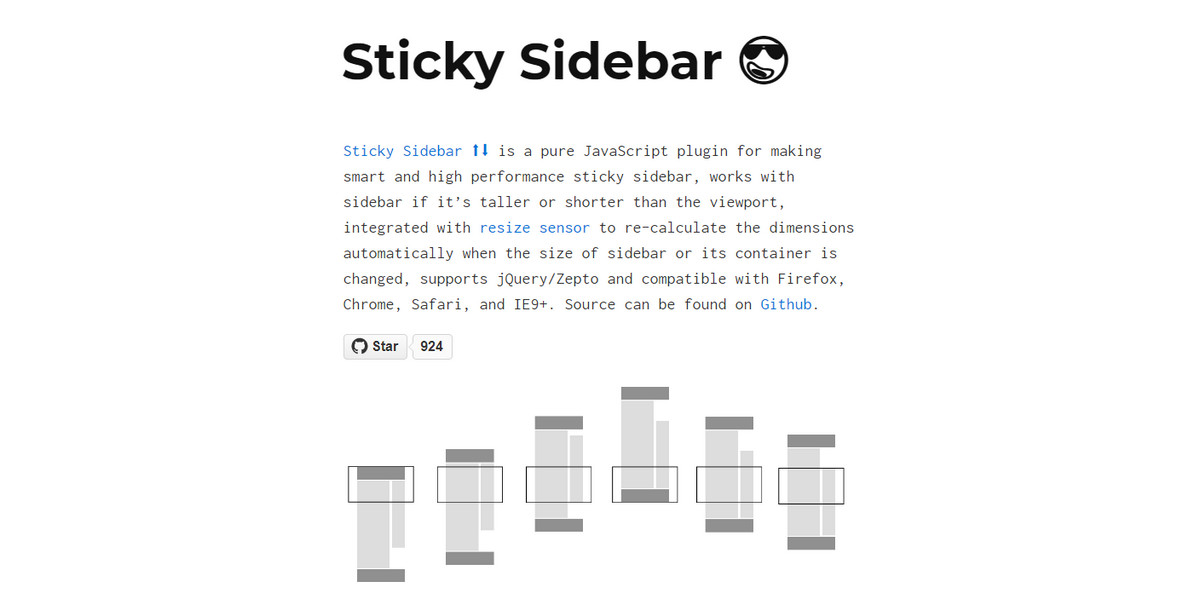
Рассмотрим одну из наиболее распространенных особенностей современных интерфейсов — липкие панели. Почти каждый другой сайт использует липкое позиционирование, чтобы предоставить посетителям дополнительный способ навигации: это может быть кнопка «Вверх» или главное меню. Если вам нужно что-то подобное в своем проекте, вы можете применить StickyBits или Sticky Sidebar.
StickyBits

Sticky Sidebar

Эти плагины JavaScript обеспечивают удобный способ создания липких компонентов. Первый вариант отлично подходит для создания липких заголовков, тогда как второй вариант — для липких боковых панелей.
Добавить немного анимации
Иногда только прагматичной части интерфейса недостаточно, современные веб-приложения требуют какого-то интересного фактора. Дизайн нуждается в том, что обогатит пользовательский опыт и сделает исследование проекта приятным. Первый и самый популярный выбор — это, конечно, микро-взаимодействия, которые улучшают работу пользователей с разных ракурсов. Здесь мы рекомендуем учитывать Micron и AnimatePlus. Микрон именно для таких вещей. Эта библиотека JavaScript включает в себя набор микро-взаимодействий, которые могут быть легко добавлены к элементам DOM с использованием специальных атрибутов.
Micron

AnimatePlus

Если вы просто хотите обогатить пользовательский интерфейс простой и привлекательной функцией, то вам следует попробовать Moving Letters, PixelWave и Blotter.js. Давайте рассмотрим каждый пример подробнее.
Это может звучать как тавтология, но Moving Letters — для перемещения букв. Это небольшая коллекция, созданная талантливым Тобиасом Ахлином, который разработал различные способы воплощения типографии в жизнь. Каждый эффект сопровождается фрагментом кода, который можно легко адаптировать к вашему проекту.
Moving Letters

Как и в предыдущем примере, Blotter.js также предназначен для создания неординарных текстовых эффектов.
Blotter.js

Pixelwave предназначен для ускорения переходов между страницами или слайдами с тонким геометрическим эффектом.
PixelWave
Предыдущие эффекты эстетичные, но они маленькие. Если вы ищете более экстравагантные и обширные способы произвести впечатление на посетителей, то вы можете присмотреться к Draggable и Pts.js.
Draggable — это легкая библиотека для добавления функциональности перетаскивания в ваш проект.
Draggable

В Pts.js точка — это базовый строительный блок, который вы связываете с другими, чтобы создать набор точек. Используйте его для создания уникальных шедевров на основе частиц.
Pts.js

Последним инструментом для рассмотрения является Emergence.js. В отличие от предыдущих плагинов, которые являются готовыми решениями, которые частично диктуют свои правила, Emergence.js — гибкий инструмент, который просто обеспечивает прочную основу для экспериментов. Он идеально подходит для создания рассказов историй при прокрутке. Его цель — выявить видимость определенных элементов в браузере, что дает вам свободу дальнейших манипуляций.
Emergence.js

Лучшие бесплатные JavaScript плагины на 2018 год — резюме
Плагины для JavaScript похожи на персональных помощников. Конечно, все, что делается ими, может быть сделано самим разработчиком; но зачем это делать, когда у вас есть более важные вещи? Используйте плагины, чтобы тратить время на вещи, которые важнее или приятнее.

 Kirill Lipovoy
Kirill Lipovoy