Бесплатные инструменты для работы с цветом для дизайнеров
Мы очень хорошо знаем, как дизайнеры, насколько важен цвет в разработке веб-сайта или айдентики бренда. Выбор правильной цветовой палитры для конкретного проекта дает нам гарантии возможного успеха.

«Цвет не добавляет приятных качеств дизайну — он усиливает их»- Пьер Боннар.
Цвет способен вызывать ощущения, которые могут влиять на людей психологически и эмоционально. В зависимости от цели веб-проекта, который мы разрабатываем, важно выбрать цвета с учетом типа вовлеченных пользователей, категории рекламируемого продукта и идеи, которая будет выражена.
Чтобы найти нужный цвет, мы можем прибегнуть к ряду инструментов, которые облегчают наш выбор. Можно использовать предопределенные цветовые палитры или инструменты проектирования пользовательского интерфейса, которые показывают, как эффективно сочетать цвета.
В этой статье мы выбрали инструменты для работы с цветом.
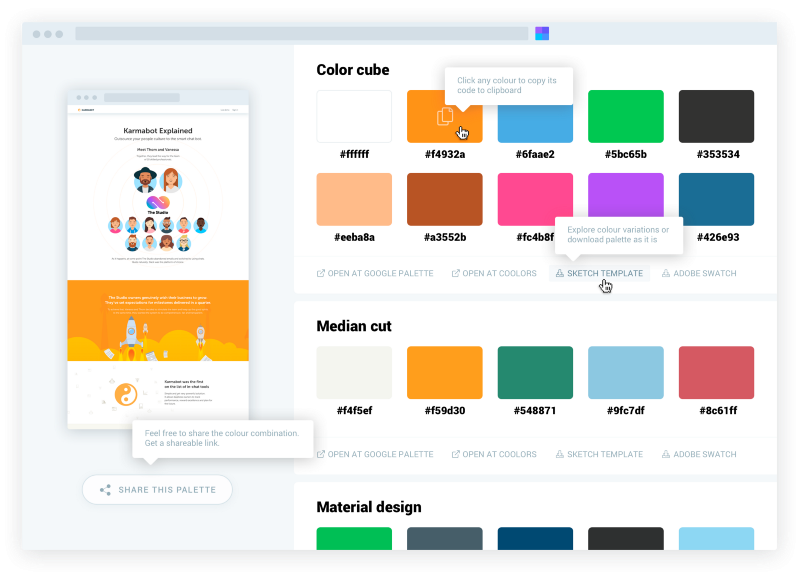
Расширение Chrome – SITE PALETTE

Это новое расширение Chrome позволяет создавать палитры с любого веб-сайта. Можно извлечь цветовую схему из ваших любимых веб-сайтов и затем использовать ее в своем проекте.
Вы также можете поделиться шаблонами по ссылке или загрузить палитру в Sketch и Adobe Swatch.
Я думаю, что это отличное расширение, позволяющее получить вдохновение с лучших веб-сайтов.
Вы можете скачать расширение палитры здесь.
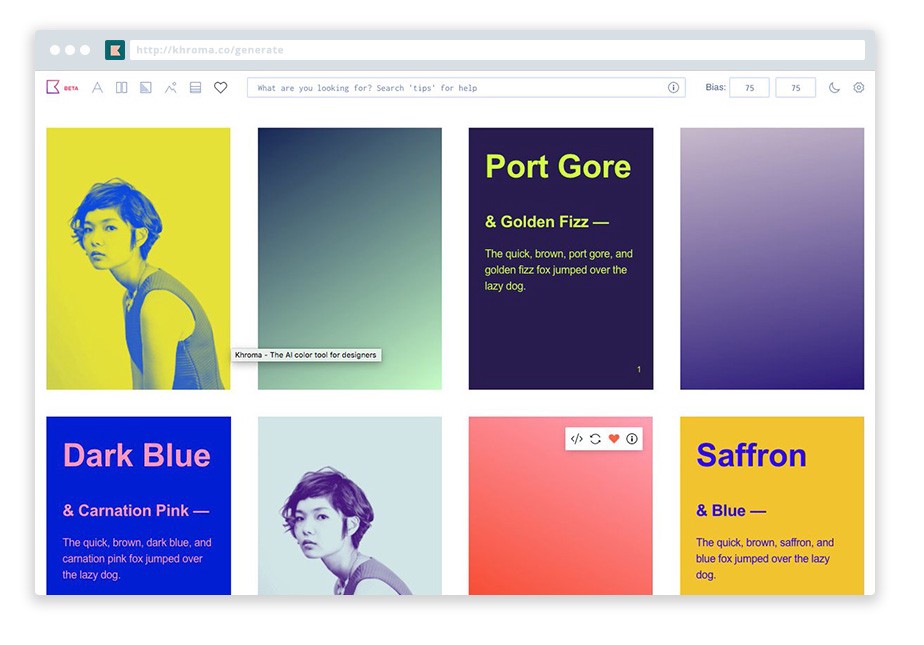
KHROMA COLORS — AI Color Tool

KHROMA COLORS — AI Color Tool предназначенный для создания бесчисленных цветовых комбинаций для дизайн-проектов.
Этот инструмент позволяет выбрать комбинацию из 50 цветов по своему вкусу и комбинирует их благодаря искусственному интеллекту. На практике вы будете обучать нейросетевой алгоритм генерации цветов, отбирая комбинации, которые Вам нравятся, и блокируя те, которые вам не нравятся, прямо в вашем браузере.
Khroma извлекла уроки из тысяч цветовых палитр, хранящихся в интернете,и способна создавать отличные комбинации. Поиск, выполненный этим инструментом AI color, позволяет фильтровать генератор по оттенку, яркости и значениям.
Вы можете создать неограниченный архив с сочетаний из ваших любимейшие цветы как помощь для ваших проектов.
KHROMA, безусловно, заслуживает испытания даже просто для того, чтобы попробовать силу искусственного интеллекта в поиске комбинаций.
Попробуйте KHROMA
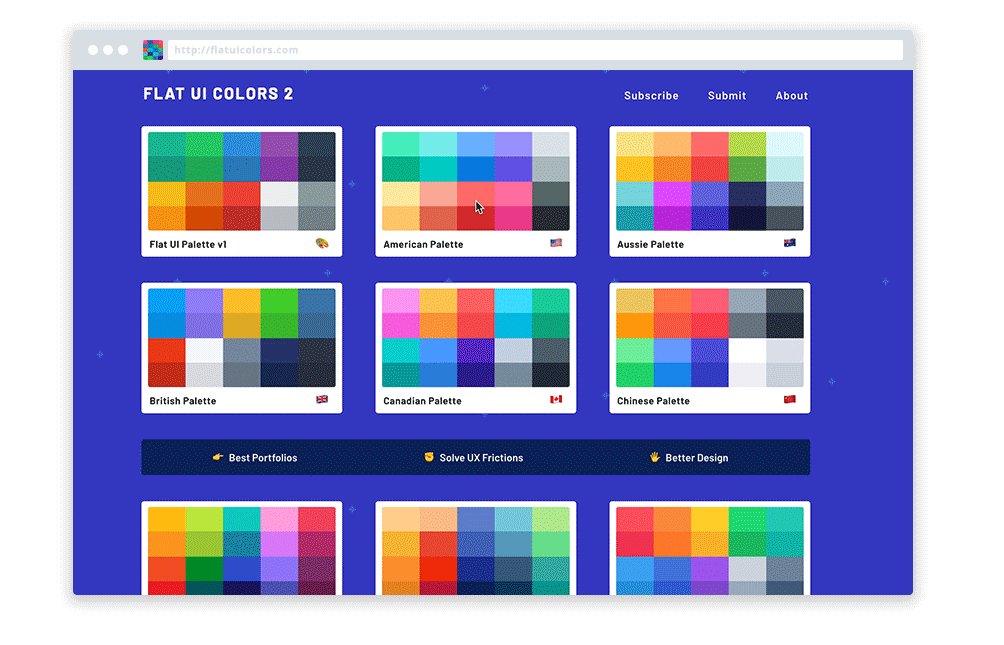
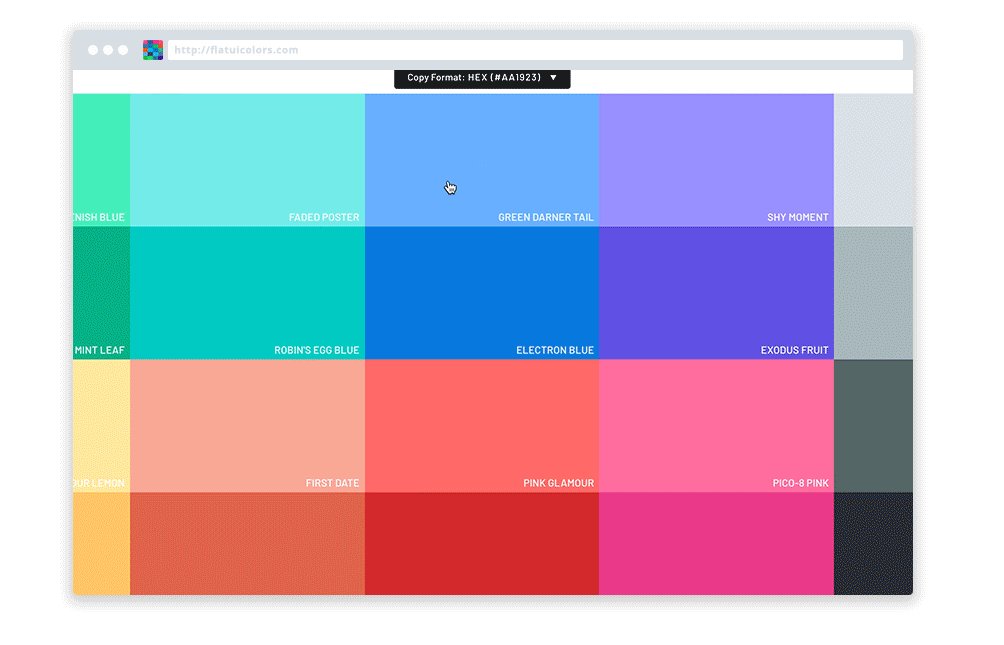
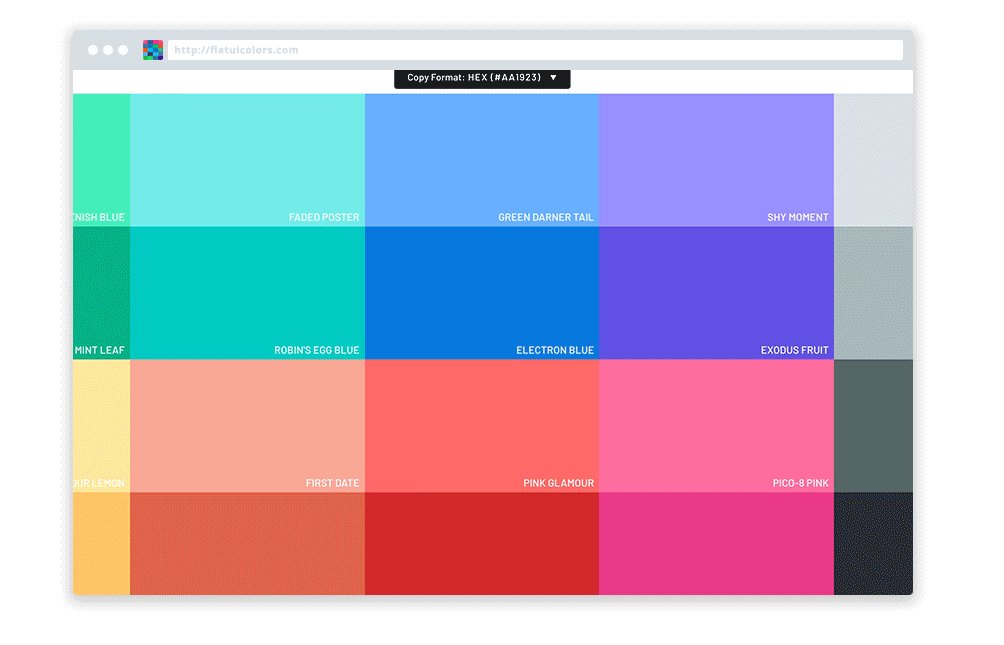
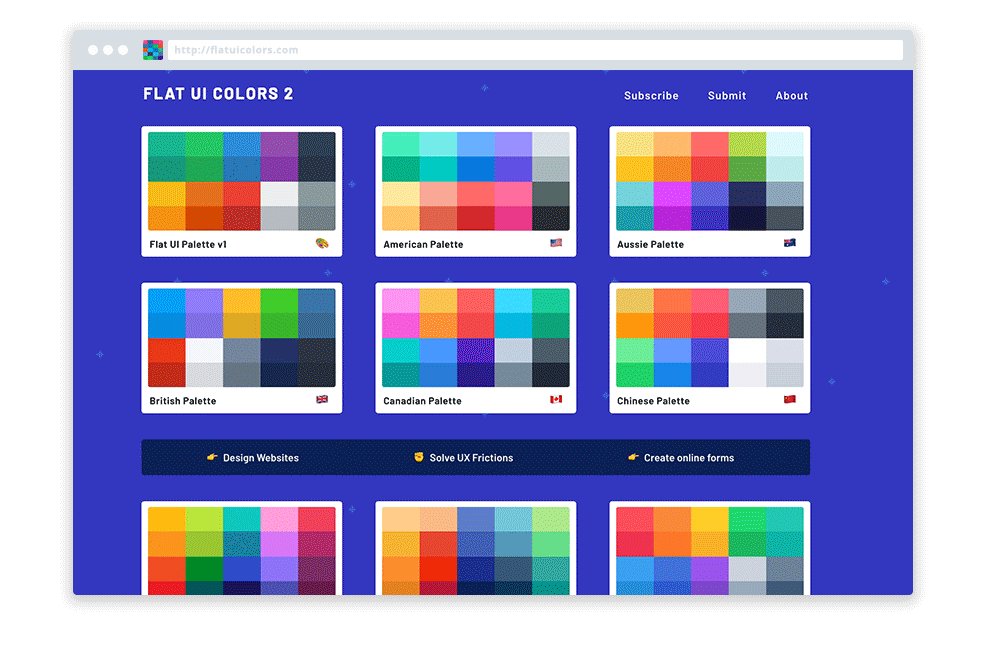
FLAT UI COLORS 2

Проект FLAT UI COLORS родился в 2013 году как коллекция цветовых палитр, чтобы вдохновить дизайнеров в их творческом процессе. С тех пор более 25 миллионов человек скопировали цвета с сайта, чтобы использовать их в своей работе.
Flat UI Colors 2 является продолжением этого проекта, созданного Ahmet Sülek.
Эта коллекция цветовых палитр родилась благодаря сотрудничеству 13 дизайнеров из 13 разных стран и объединяет 14 цветовых палитр и 280 цветов. Цвета могут быть скопированы в формате RGB, RGBA и HEX.
Взгляните, вы обязательно найдете вдохновение
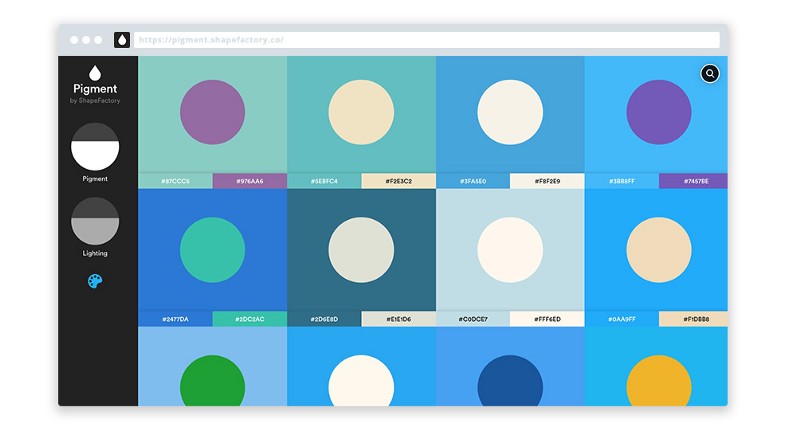
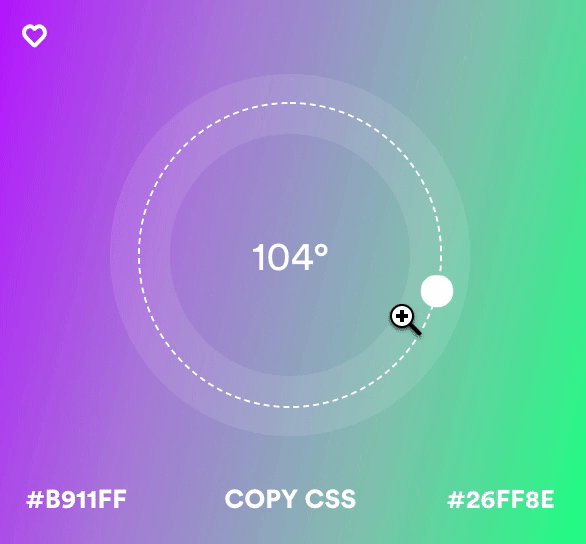
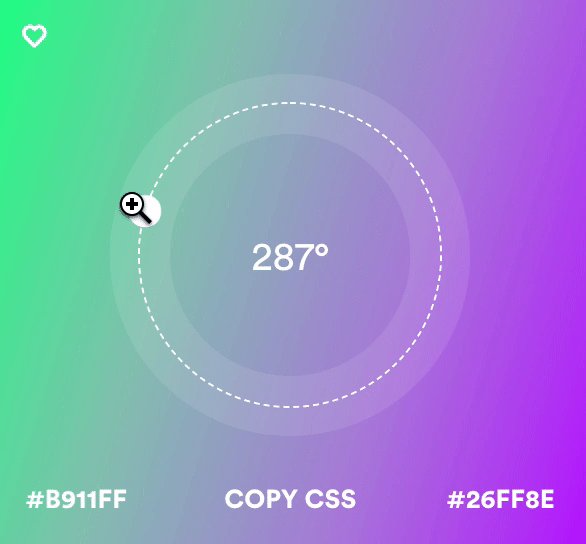
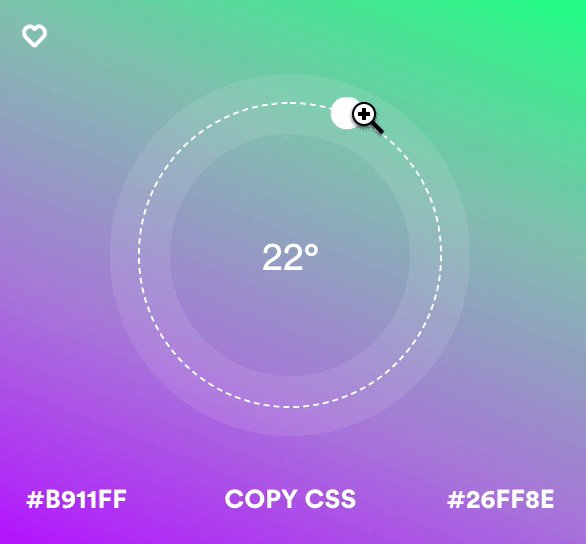
PIGMENT — GRADIENT — DUOTONE

PIGMENT — это инструмент, который позволяет исследовать цветовые сочетания путем изменения интенсивности и яркости цвета.
Это инструмент проектирования, который очень полезен на этапе мозгового штурма, когда разрабатывается идея проекта, давая возможность обнаружить несколько цветовых комбинаций.
Он был разработан Shapefactory, которые, в дополнение к PIGMENT, также разработал другие инструменты, чтобы помочь дизайнерам создавать свои проекты. Эти инструменты GRADIENT и DUOTONE.

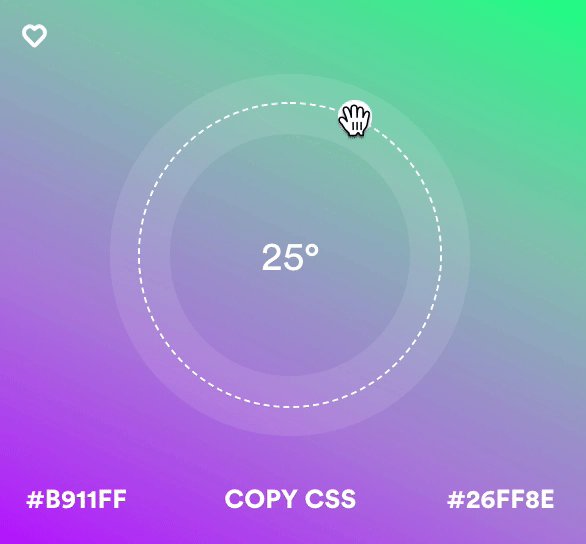
Первый, GRADIENT, создает цветовые градиенты, которые могут быть изменены, модифицируя угол, а также цвет и освещение.
В то время как второй генерирует красивый DUOTONE эффект за секундах на ваших изображениях и уже предоставляет набор готовых цветовых комбинаций для создания этого эффекта.
Чтобы попробовать PIGMENT и другие инструменты Shapefactory, перейдите на их сайт.
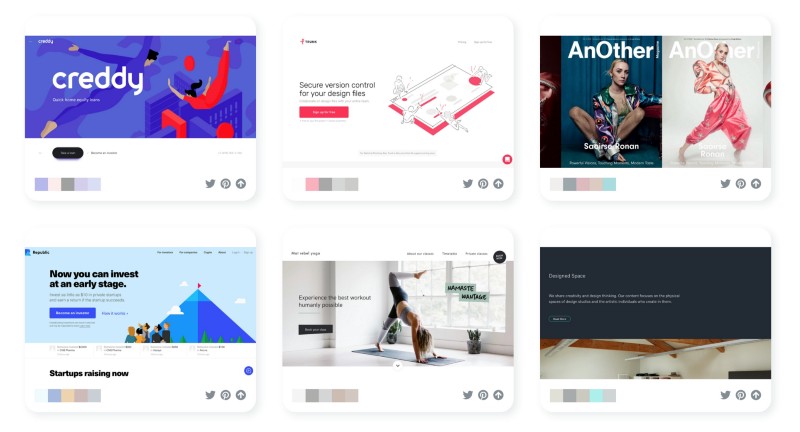
Pixels
Pixels — это модерируемая коллекция цветовых палитр, основанная на отборе красивых дизайнов сайтов.

Куратор этой серии палитр, собранных за год на более чем 800 красивых дизайнов, извлек цвета из скриншотов и решил создать эту коллекцию с отобранными цветовыми комбинациями.
COLORSPARK

Наконец, я хочу поговорить о ColorSpark, инструменте, который генерирует случайные цвета и градиенты. Простой инструмент, который может помочь на начальном этапе разработки проекта. Он предназначен для стимулирования новых идей, помогая вам найти новые цвета и вдохновение.
Создайте свой цвет на ColorSpark
Бесплатные инструменты для работы с цветом для дизайнеров — резюме
Цвета выражают эмоции, способны влиять на людей, они являются частью нашей жизни во всех отношениях. Когда мы создаем проект и разрабатываем нашу цветовую палитру, важно понимать, что мы хотим выразить, цель и пользователя, которому она адресована. Как только этот анализ сделан, мы ищем комбинацию цветов, которая лучше всего представляют это. Бесплатные инструменты для работы с цветом для дизайнеров помогут нам в этом.

 Kirill Lipovoy
Kirill Lipovoy