11 особых взаимодействий в мобильных приложениях
Сейчас найти людей без мобильного телефона достаточно сложно. Со смартфонами люди выходят в интернет и общаются из любого места Есть много мобильных приложений для почти всего.

Хотя мобильные приложения достигли точки перенасыщения, настоящий дизайнер действительно может создать замечательное приложение. Здесь я перечислю одиннадцать полезных советов, основанных на моем опыте и некоторых рекомендациях Google, которые помогут вам создать практичное и элегантное приложение.
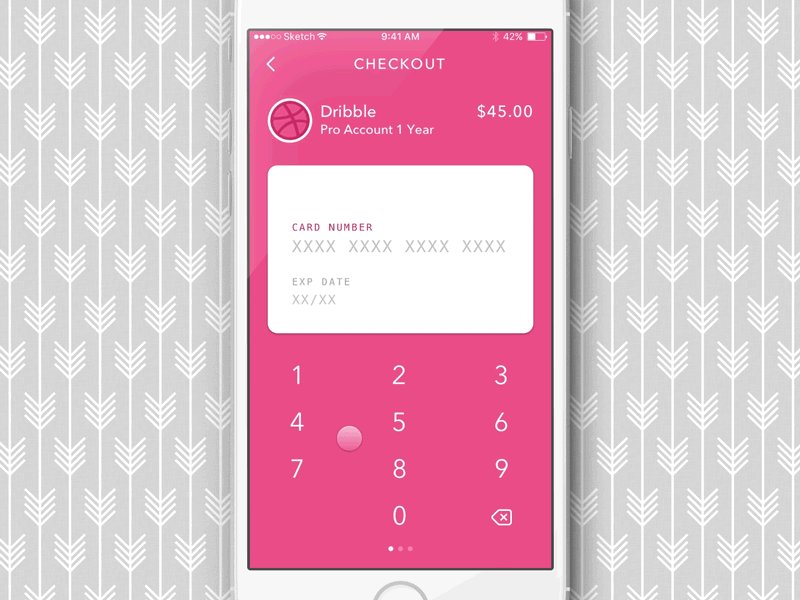
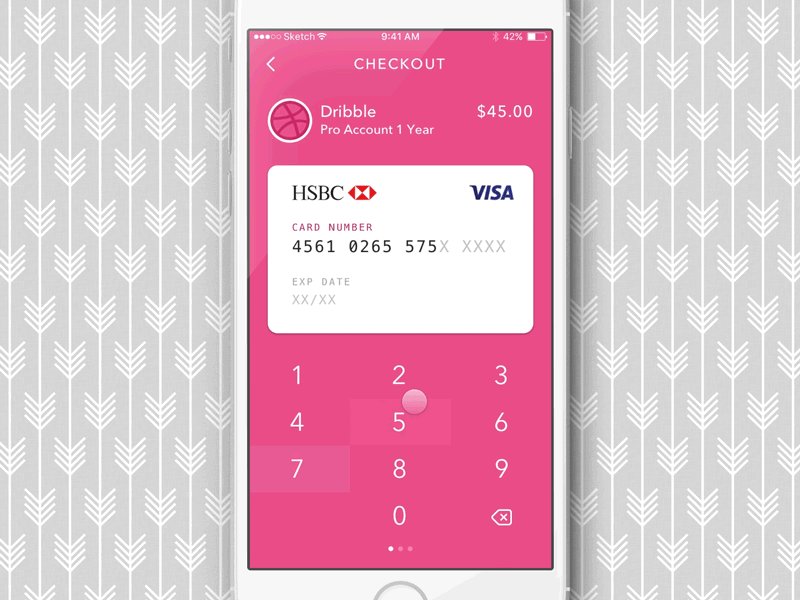
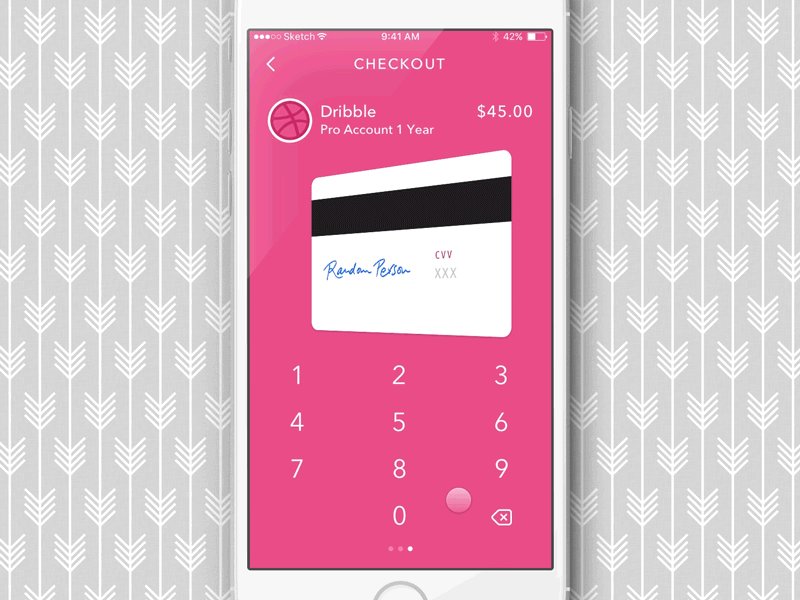
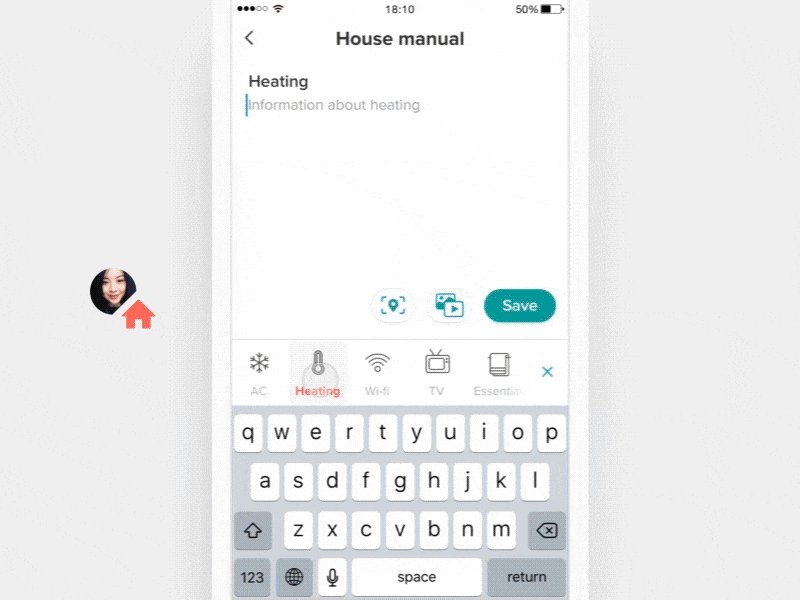
1. Совместите клавиатуру с необходимыми текстовыми вводами
Пользовательские клавиатуры
Людям иногда сложно переключаться между режимами клавиатуры и сенсорным экраном. Это увеличивает когнитивную нагрузку пользователя. Следовательно, разработчик должен сделать пользовательские клавиатуры доступными для пользователя.
Системная клавиатура
Дизайн был настроен так, что шаблон клавиатуры будет автоматически изменяться в зависимости от контекста.

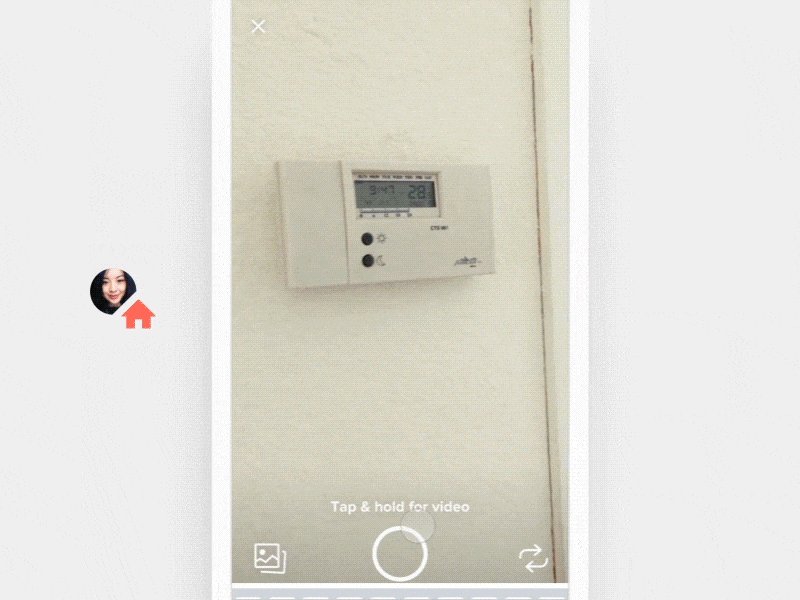
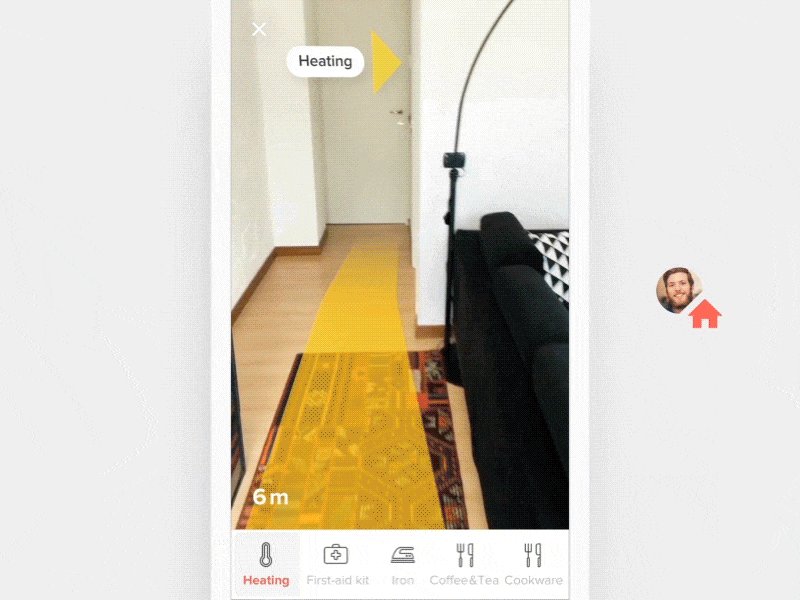
2. Жесты и инструменты
Мобильные телефоны обладают арсеналом различных инструментов, такого как акселерометр, GPS, Bluetooth, распознавание жестов. Поэтому разработчик должен эффективно использовать эти функции.
Вместо того, чтобы заставлять пользователя печатать, следует использовать опции, такие как поворот экрана, свайп, использование отпечатка пальца. Вы можете уменьшить количество полей формы, используя все это.

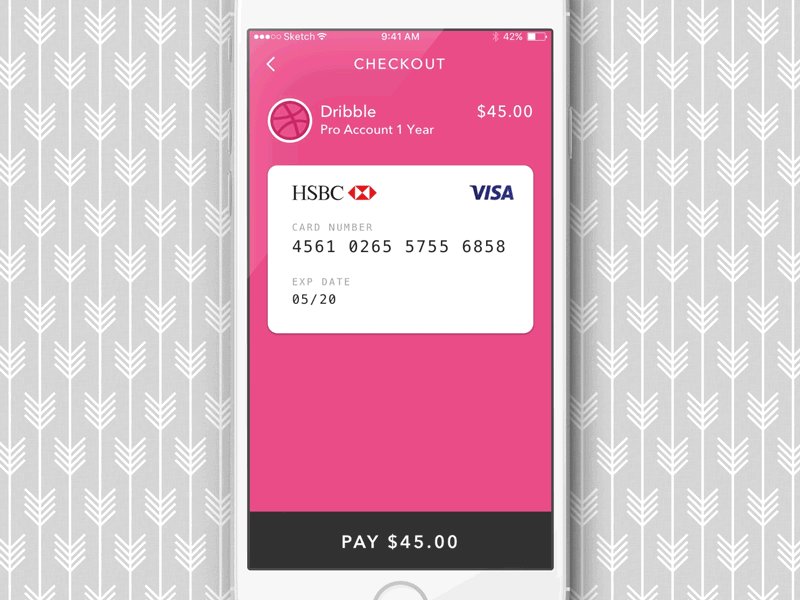
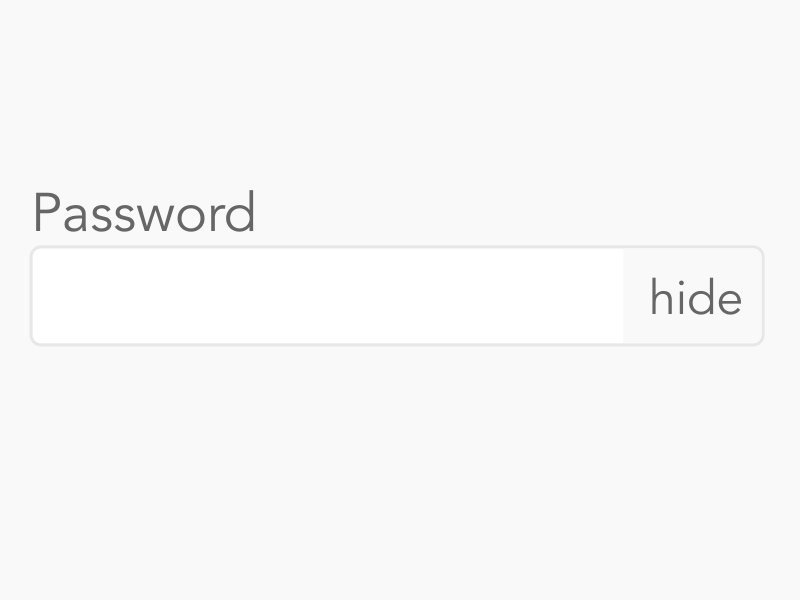
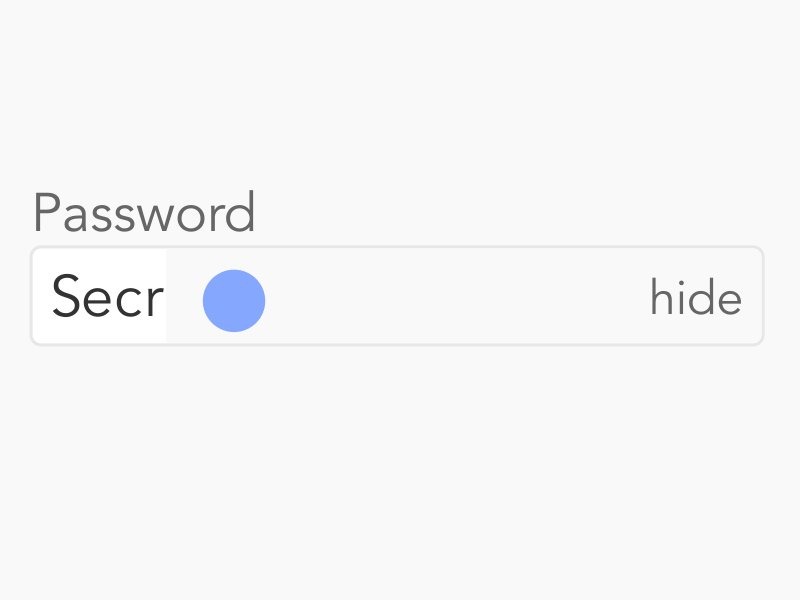
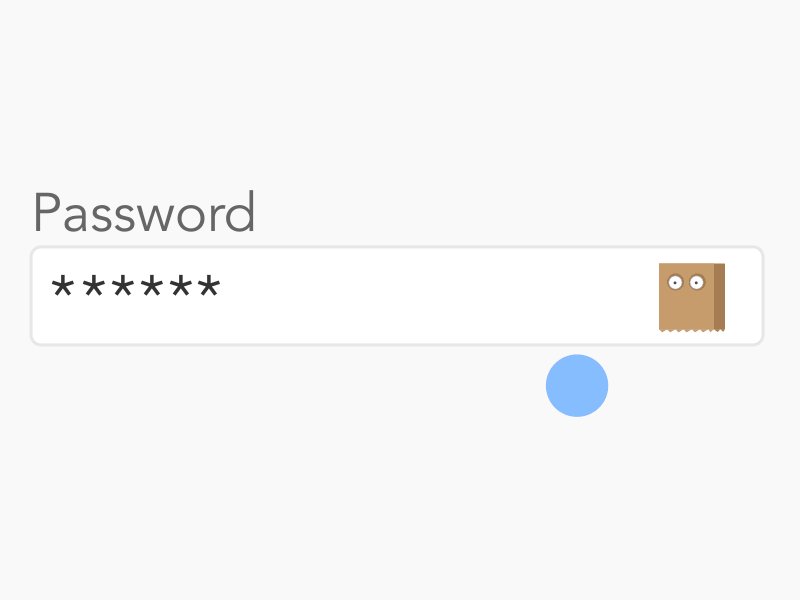
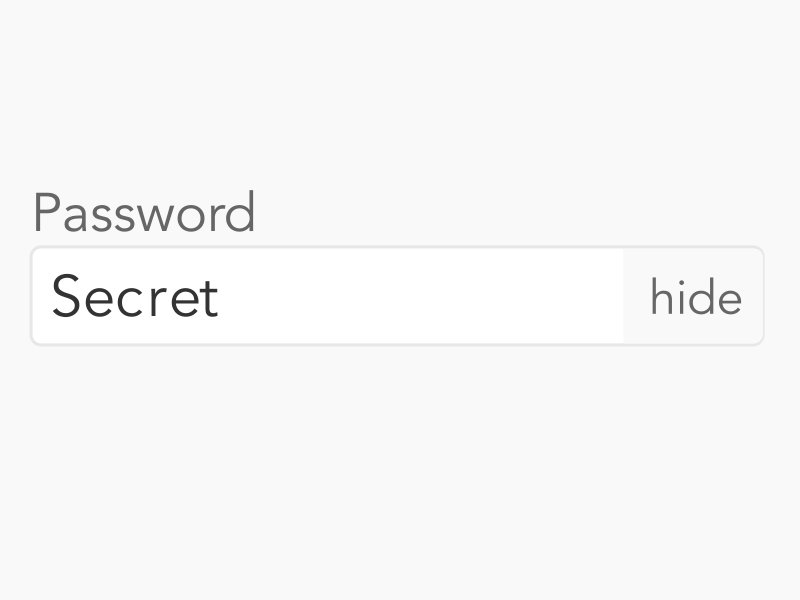
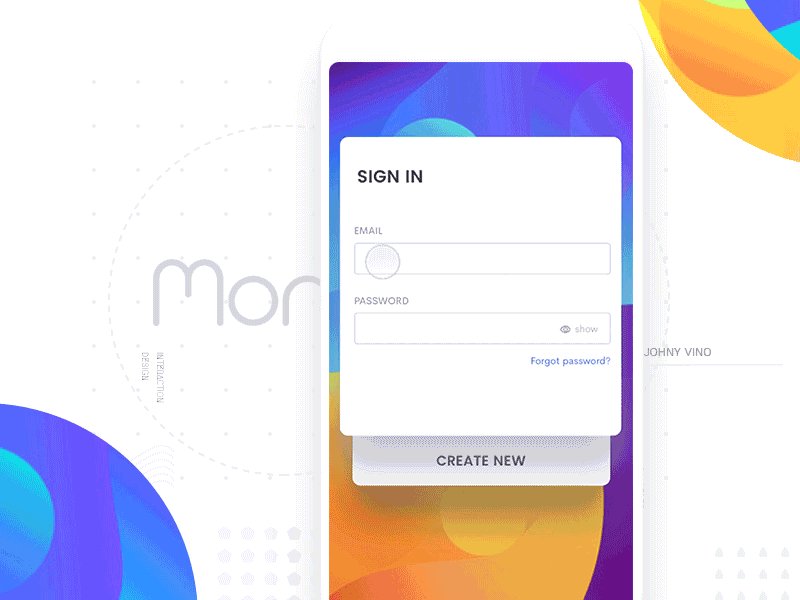
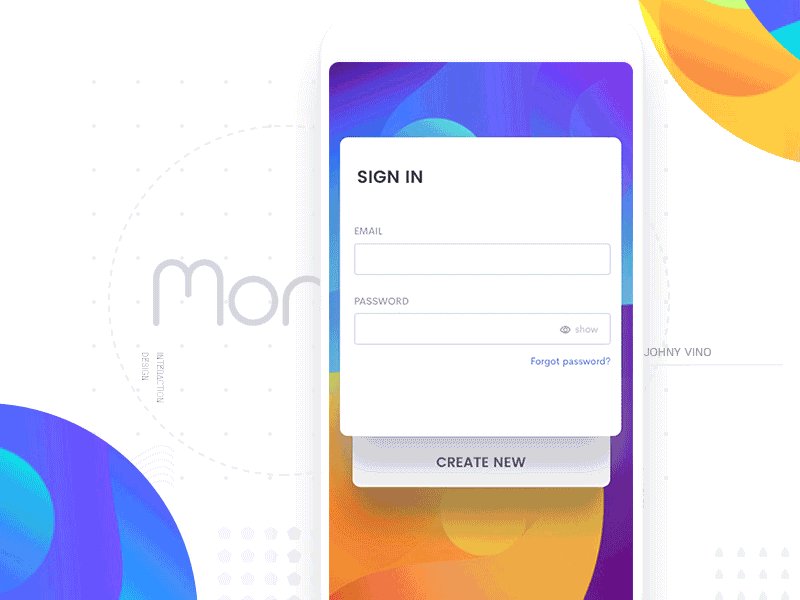
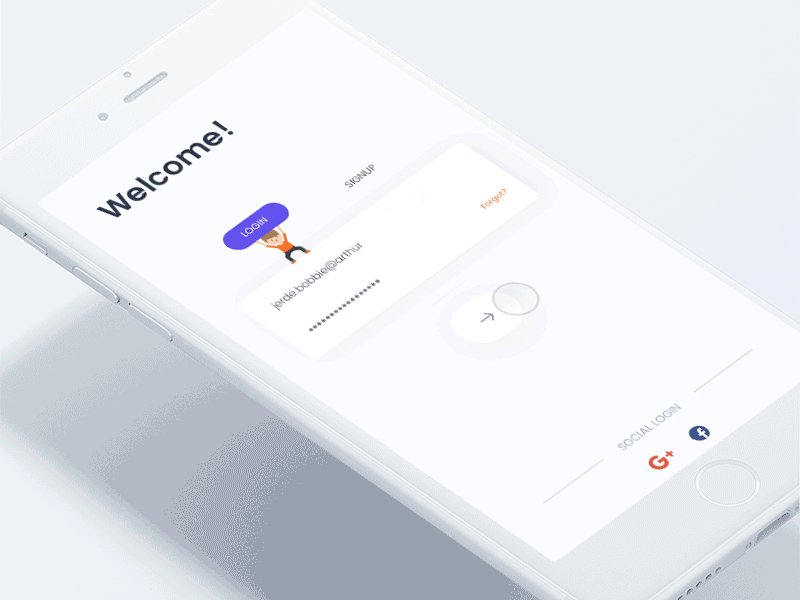
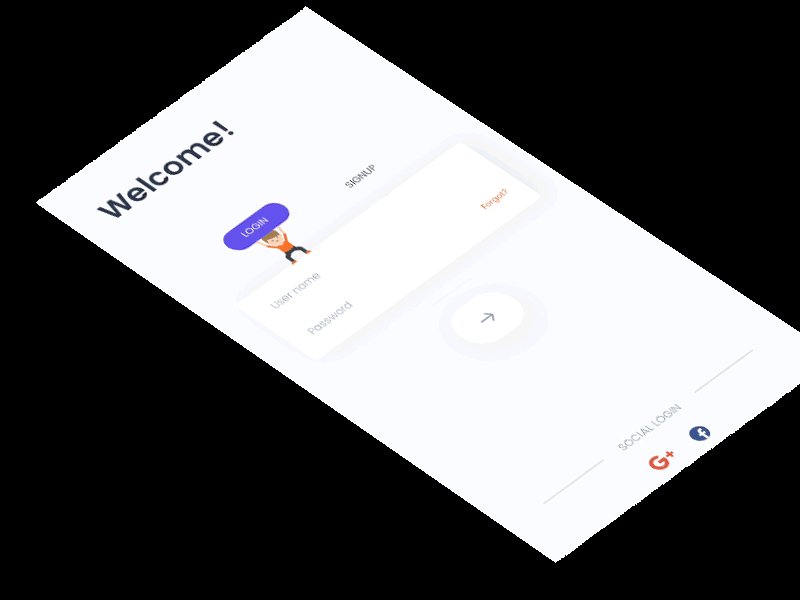
3. Не скрывайте пароль
На мобильном устройстве не требуется скрывать пароль. Поскольку это небольшой экран, и пользователь будет использовать его конфиденциально. Поэтому удаление этой опции уменьшит разочарование пользователя.

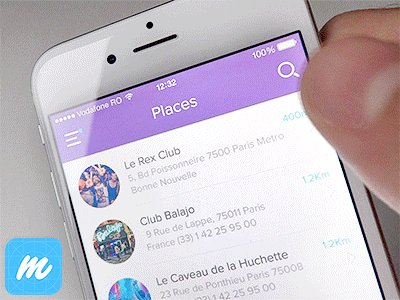
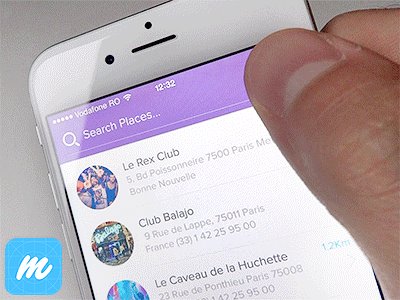
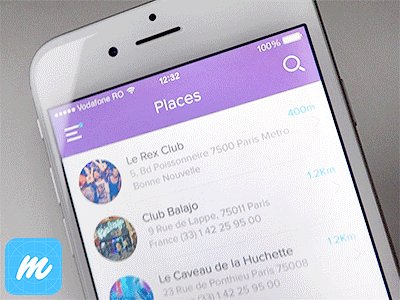
4. Отобразите поле поиска
Если вы сделаете обеспечите идеальное поисковое взаимодействие, вы почти преуспели в UI / UX.
Хотя существует много вариантов, наиболее близка к пользователям традиционная модель для поиска.

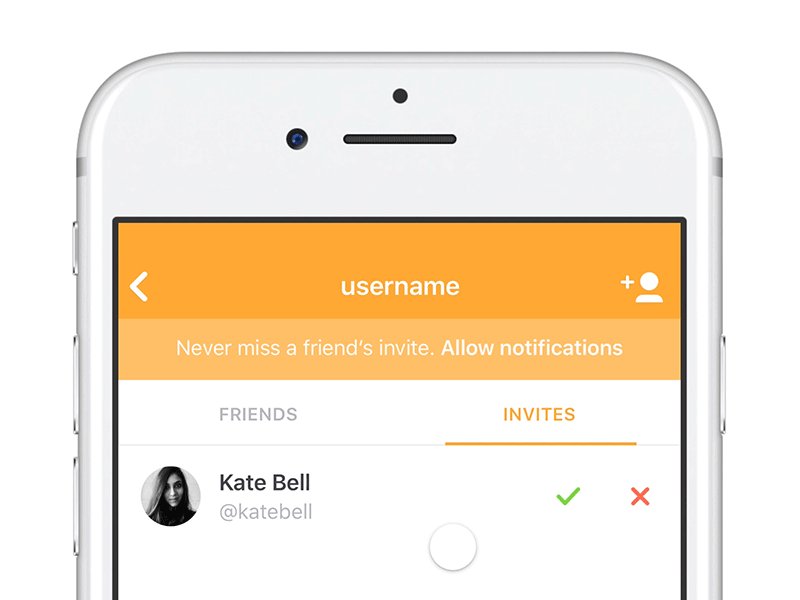
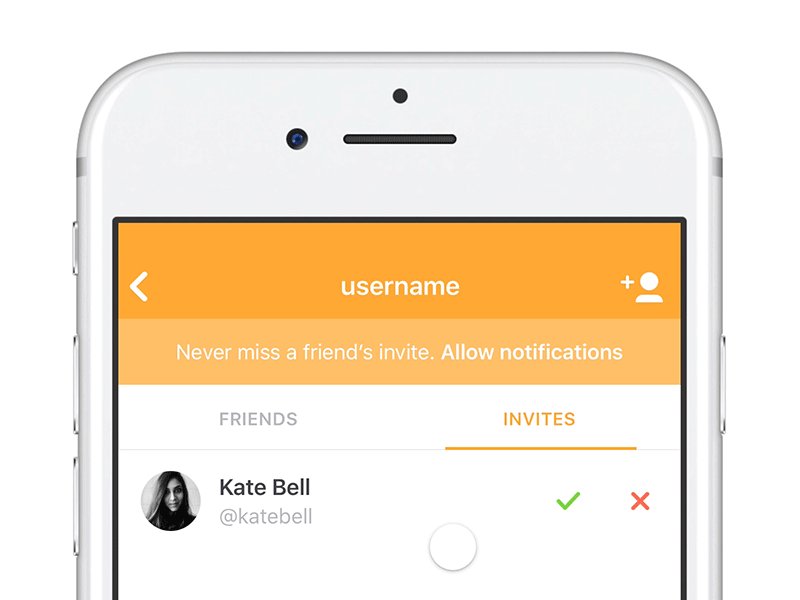
5. Запрашивайте разрешения исходя из контекста
Некоторые люди думают, что получение разрешения на финансовые операции — безобидное предложение. Но поскольку пользователи очень серьезно относятся к своим данным, они не хотят просто предоставлять все полномочия. Поэтому правильный запрос в нужное время заставит пользователя доверять вашему приложению. Кроме того, они будут вашим постоянным пользователем.

6. не используйте Splash Screen
Люди могут запускать до 10 приложений одновременно, поэтому атакуйте их и обеспечьте взаимодействие максимально быстро.
Никто не будет беспокоиться о фантастических заставках. Дайте взаимодействие, чтобы показать ценность приложения. Это лучше чем красивая иллюстрация. Если они откроют приложение, поместите их прямо на главный экран.

7. Ориентация
Если пользователи используют ваше приложение на 30% в горизонтальном режиме, вы должны должны оптимизировать его под этот вид работы. Большинство же дизайнеров тестируют свое приложение только в портретном режиме.

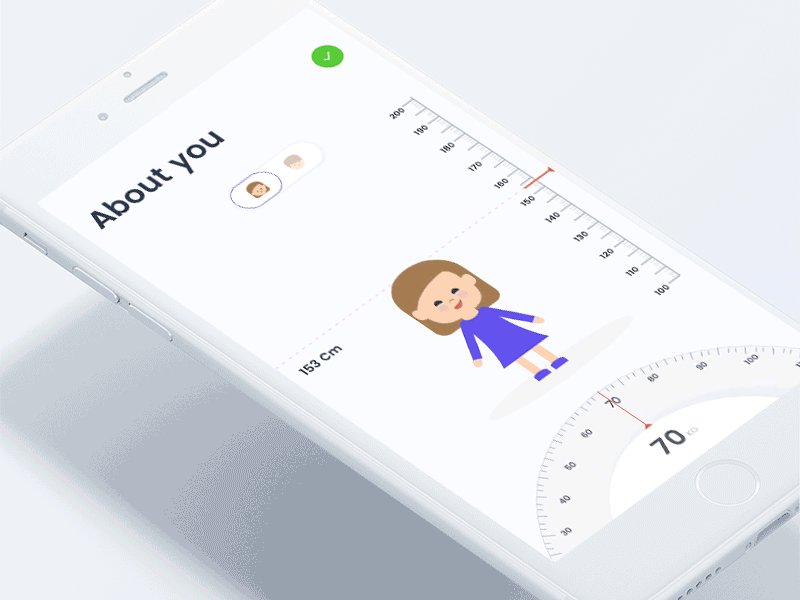
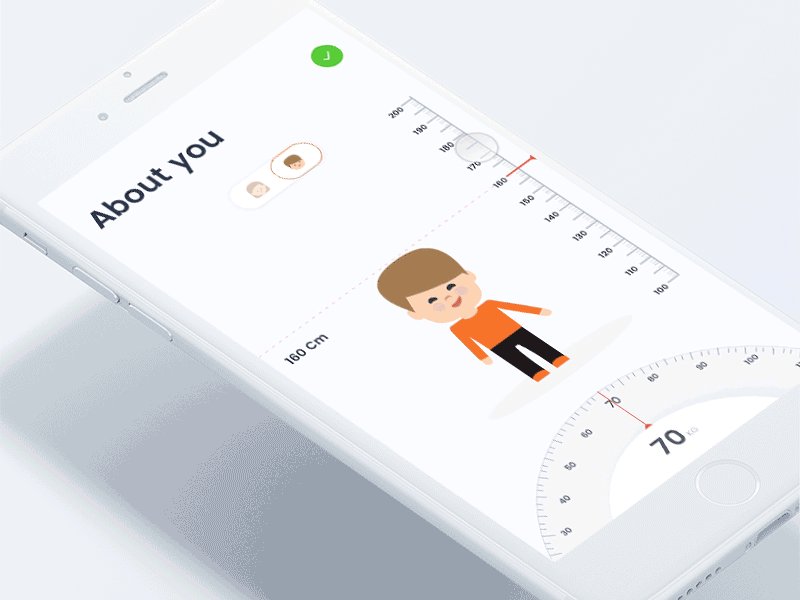
8. Удобные формы
Основное действие на стационарном компьютере — печать, тогда как в случае мобильного устройства основной деятельностью является прокрутка крана, кратковременное нажатие и длительное нажатие.
Пользователи не хотят тратить время на заполнение важной формы. Поэтому попробуйте различные взаимодействия для заполнения формы и сделайте ее краткой и простой.

9. Тестируйте приложение на конечном устройстве
Главный совет, который я даю каждому дизайнеру, тестируете ваш дизайн на конечном устройстве.
Когда вы начинаете проектирование, подключите свой мобильный телефон к ноутбуку, чтобы увидеть качество дизайна.
Вы не делаете приложение только для персональных компьютеров. Поэтому убедитесь, что ваш макет работает отлично для всех типов экранов.
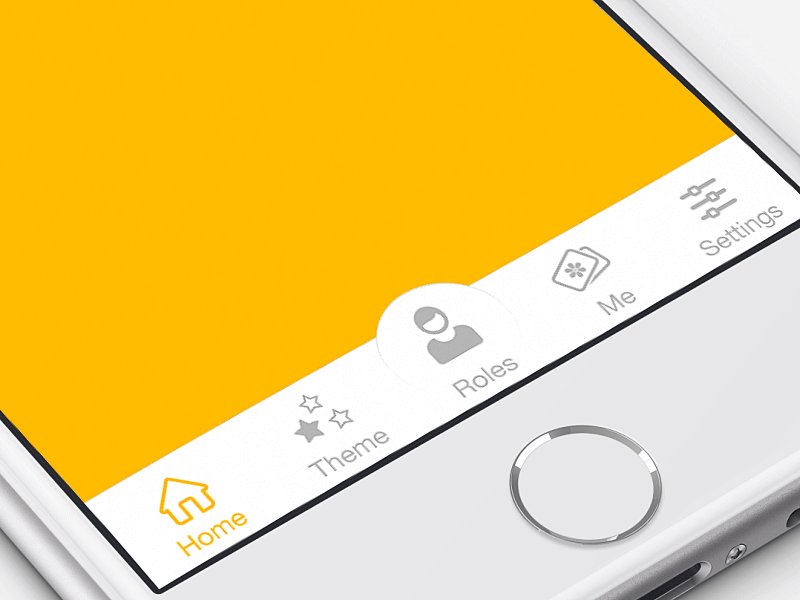
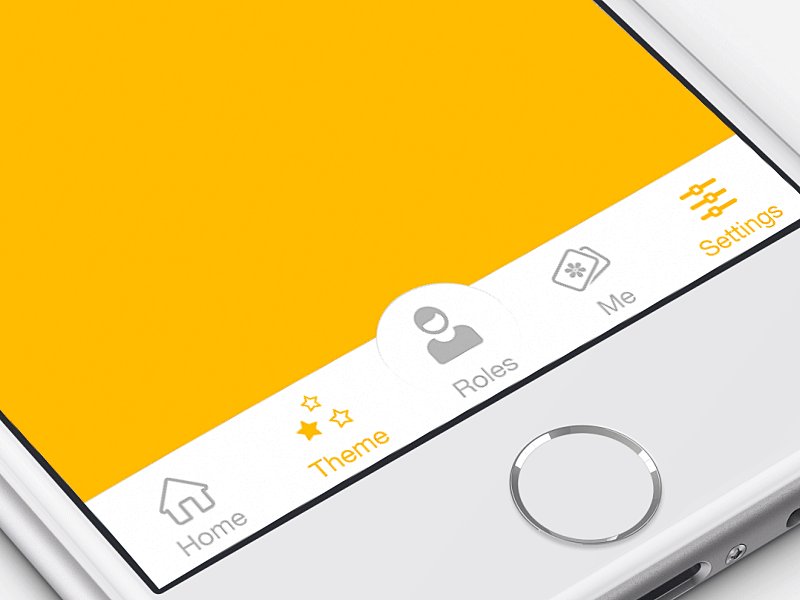
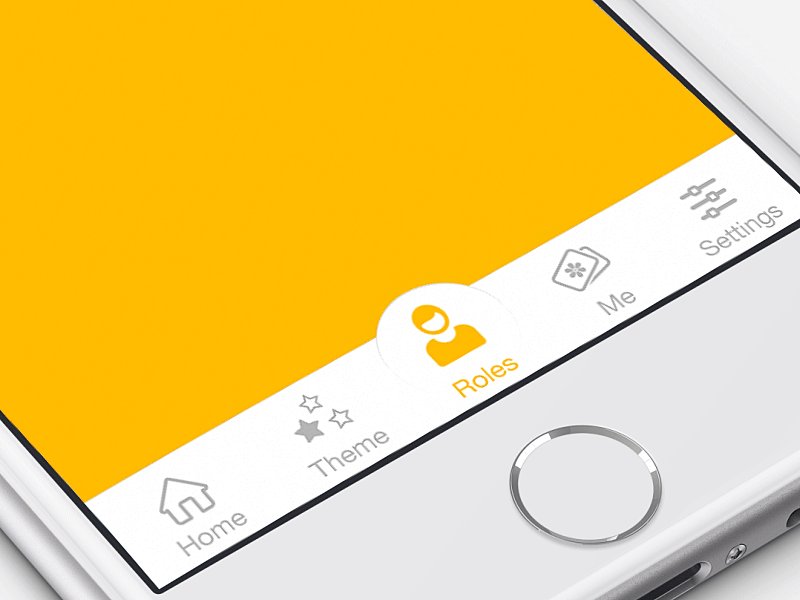
10. Сделайте навигацию интуитивной
Этот совет довольно простой, но иногда люди склонны забывать об этом. 90% времени пользователи используют системный паттерн навигации.
Ваше приложение должно обеспечить интеллектуальное взаимодействие для пользователя, обозначив вкладки заранее. Не заставляйте пользователей искать навигацию в течение 10 минут, так как это приведет к удалению вашего приложения.

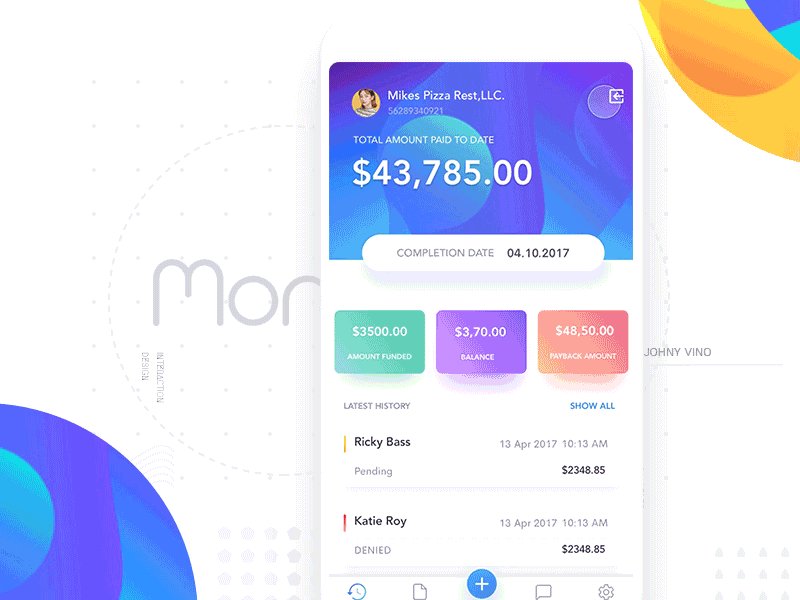
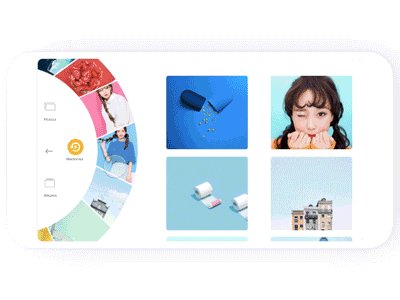
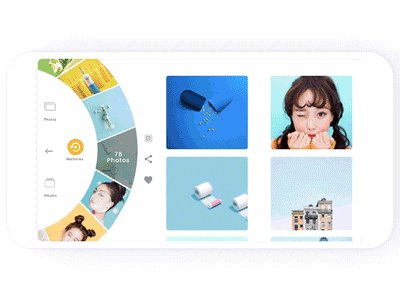
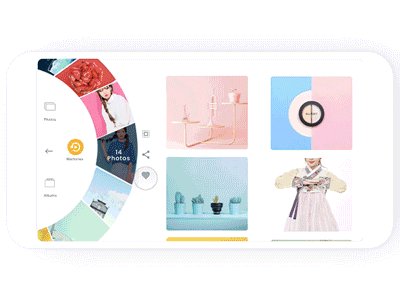
11. Параметры фильтрации и сортировки
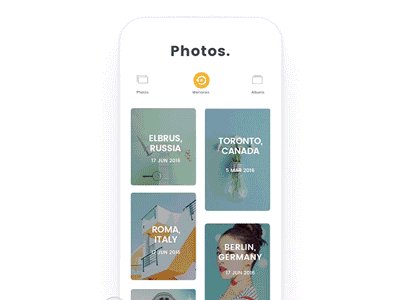
Дизайнер должен обеспечить приятное взаимодействие с приложением для пользователей.
Когда веб-сайт может отображать 14 изображений на одном экране, мобильный экран может отображать только три изображения за раз.
Упуская это, большинство дизайнеров размещает множество функций на одном экране и создает общий фильтр, который сбивает с толку пользователя.

 Kirill Lipovoy
Kirill Lipovoy