UX элементов навигации
Одной из основных особенностей удобства использования продукта является продуманный UX элементов навигации. Не имеет значения, является ли визуальная производительность стильной, оригинальной, запоминающейся, если пользователи не знают, где они находятся, и как они могут достичь своих целей с помощью веб-сайта или приложения. Какая бы причина ни приводила пользователей к вашему цифровому продукту, высокий уровень взаимодействия достигается предоставлением им информации о том, что происходит и куда они идут на каждом этапе работы с приложением. Сегодня мы рассмотрим UX элементов навигации и какие части и элементы интерфейса отвечают за этот жизненно важный аспект.


Навигация и ее элементы
В своем основном значении слово «навигация» означает сферу человеческой деятельности, ответственную за контроль передвижение и перемещения между различными пунктами. Согласно этимологическому словарю, этот термин имеет глубокие корни и исходит от латинского слова navigare «плыть, ходить морем, управлять кораблем», который, в свою очередь, основан на двух словах: navis «ship» и agere « приводить в движение, двигаться». Таким образом, ориентировать — это сделать возможным пройти запланированный маршрут. Это основа, из которой многочисленные значения этого слова взяли начало во многих других сферах.
С точки зрения дизайна пользовательского интерфейса концепция навигации является одним из основных понятий, определяющих удобство использования. UX элементов навигации в этом случае можно определить как набор действий и методов, которыми руководствуются пользователи во всем приложении или на веб-сайте, что позволяет им выполнять свои задачи и успешно взаимодействовать с продуктом. Аспект эффективной навигации имеет большое влияние на создание положительного пользовательского опыта: пользователи начинают использовать приложения или веб-сайты с определенными целями и ожиданиями, и это задача дизайнеров, чтобы установить лучший и самый простой путь к решению проблем пользователей.
Аспект полезной и плавной навигации в пользовательском интерфейсе должен быть продуман с ранних этапов создания интерфейса. Пользователи перемещаются по интерфейсу с помощью ряда интерактивных элементов, таких кнопок, переключателей, ссылок, вкладок, баров, меню, полей и т.п., некоторые из которых будут описаны более подробно ниже.

Меню
Меню является одним из основных элементов навигации. Это графический элемент управления, в котором представлены варианты взаимодействия с интерфейсом. В принципе, это может быть список команд — в этом случае опции будут представлены глаголами, обозначающими возможные действия. Меню также может представлять категории, по которым контент организован в данном интерфейсе.
Меню могут иметь разные местоположения в интерфейсе (боковые меню, меню заголовков, меню нижнего колонтитула и т. д.) И различные способы внешнего вида и взаимодействия (выпадающие меню, выпадающие меню, скользящие меню и т. д.). Любое решение, которое делает дизайнер должно основываться на продуманных исследованиях пользователей, анализируя не только потенциальные ожидания целевой аудитории, но также их технологическую грамотность и возможные условия, в которых может использоваться цифровой продукт. Хорошо продуманное меню может значительно ускорить процесс достижения целей и удовлетворения потребностей, которые закладывают прочную основу для позитивного UX элементов навигации.

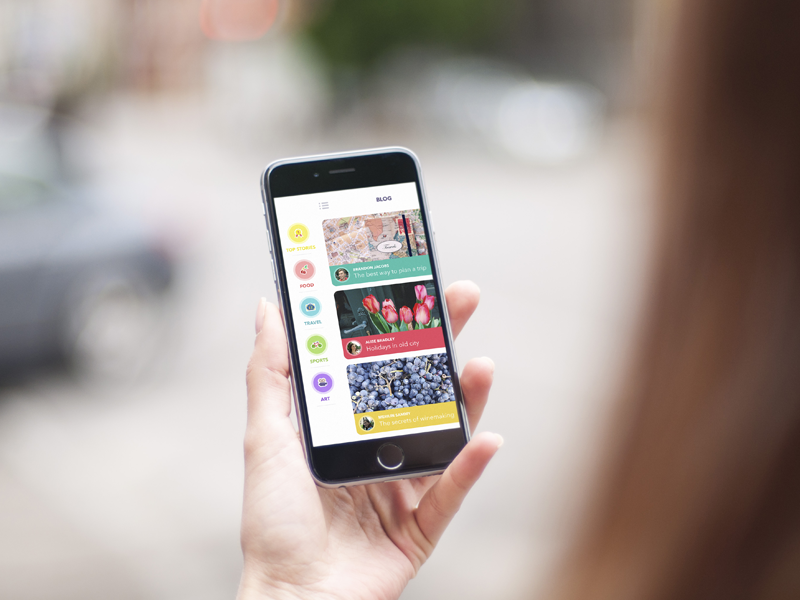
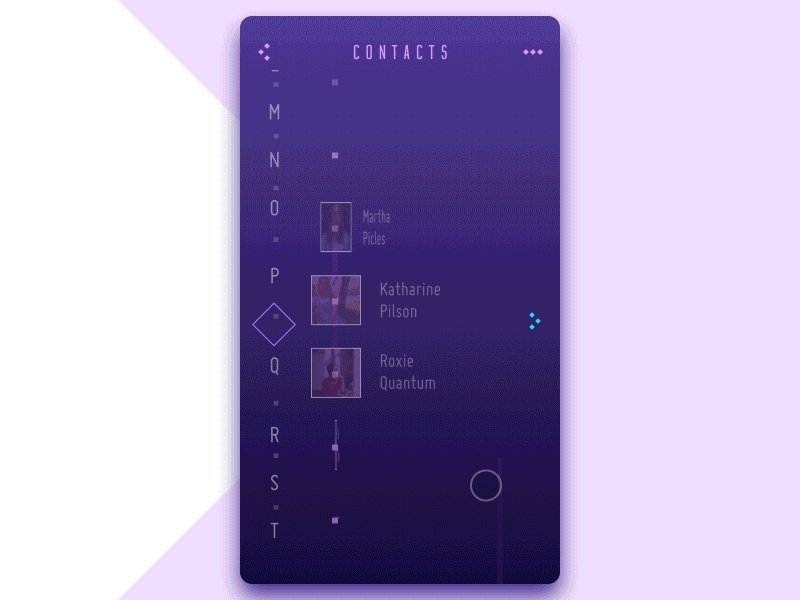
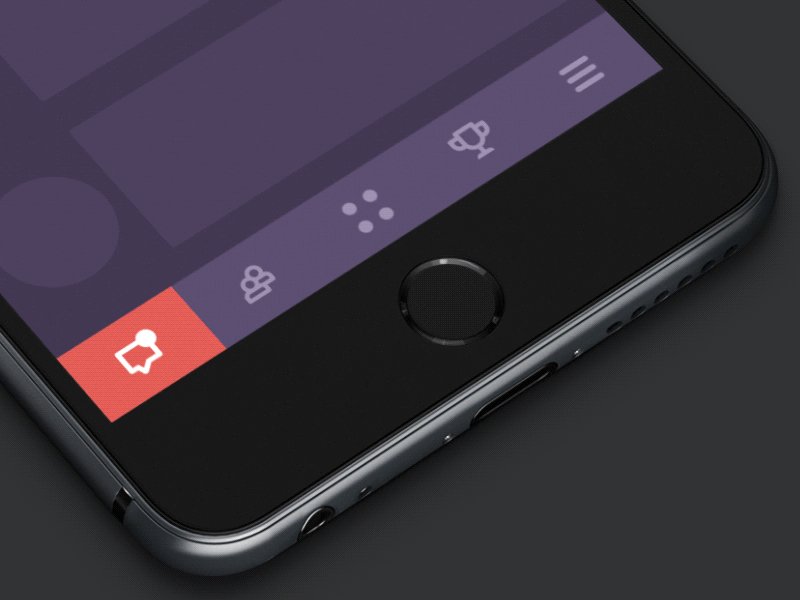
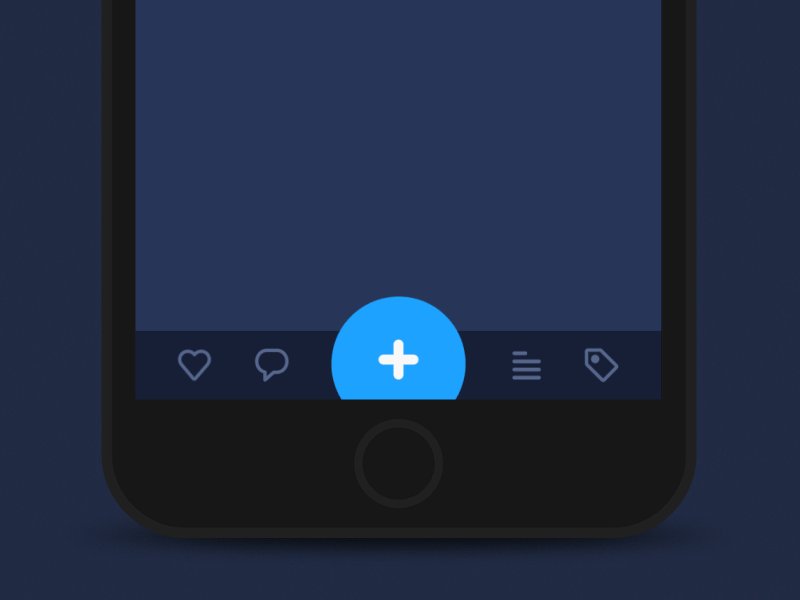
Вот пример интерфейса приложения для мобильного блогинга, в котором есть левое меню, представляющее категории контента. Текст, описывающий позиции в меню, поддерживается значками, отображающими узнаваемый визуальный знак для категории.

Представленная концепция пользовательского интерфейса приложения отображает меню типа, использующего эффективную технику цветовой маркировки: когда пользователи переходят в определенную категорию, конкретный цвет фона используется для всего содержимого в нем, что формирует сильные ассоциации и быстрое восприятие темы данных, которые видит пользователь.
Элементы призыва к действию (CTA)
За широко используемой аббревиатурой CTA дизайнеры подразумевают элементы призыва к действию. Это на самом деле слова или фразы, которое стимулирует пользователей к взаимодействию с продуктом. Элементы CTA — это интерактивные элементы управления, которые позволяют пользователям выполнять действие, к которому они обращаются. Типичными типами таких интерактивных элементов в макете являются кнопки, вкладки или ссылки.
В интерфейсах всех видов элементы CTA являются основным фактором эффективного взаимодействия с продуктом, который играет решающую роль в юзабилити и навигации. Когда все пути взаимодействия и переходы четко определены для пользователей, но элемент CTA не продуман, не размещен или не спроектирован, пользователи могут запутаться и должны будут предпринять дополнительные усилия для достижения своих целей. Это создает высокий риск плохого коэффициента конверсии и общего пользовательского опыта. Вот почему этот навигационный элемент должен привлечь особенно глубокое внимание дизайнеров. В любом интерфейсе он должен быть одной из наиболее заметных и быстро заметных частей, чтобы информировать пользователей о том, как продукт может быть полезным или полезным для них.

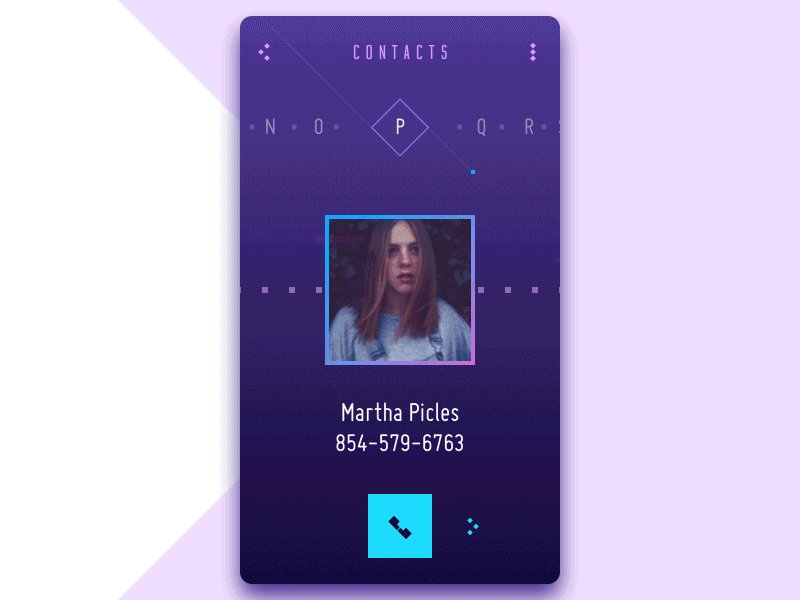
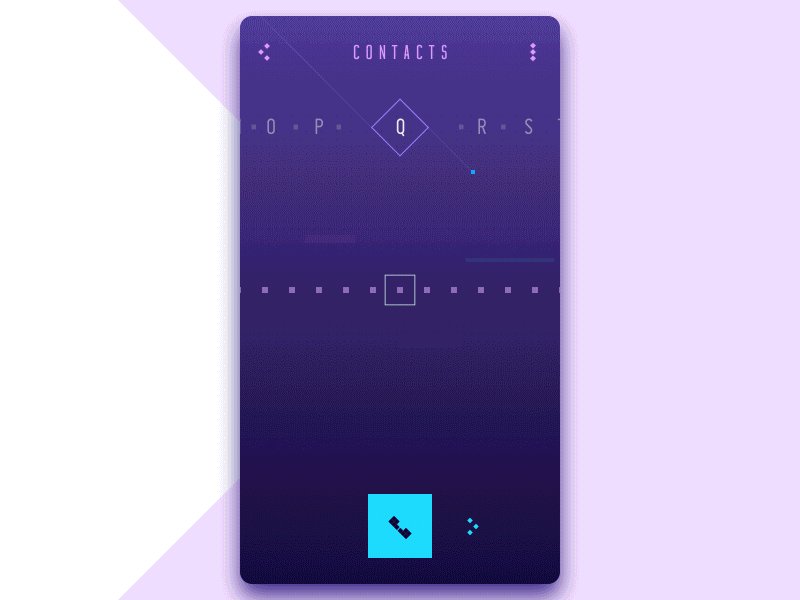
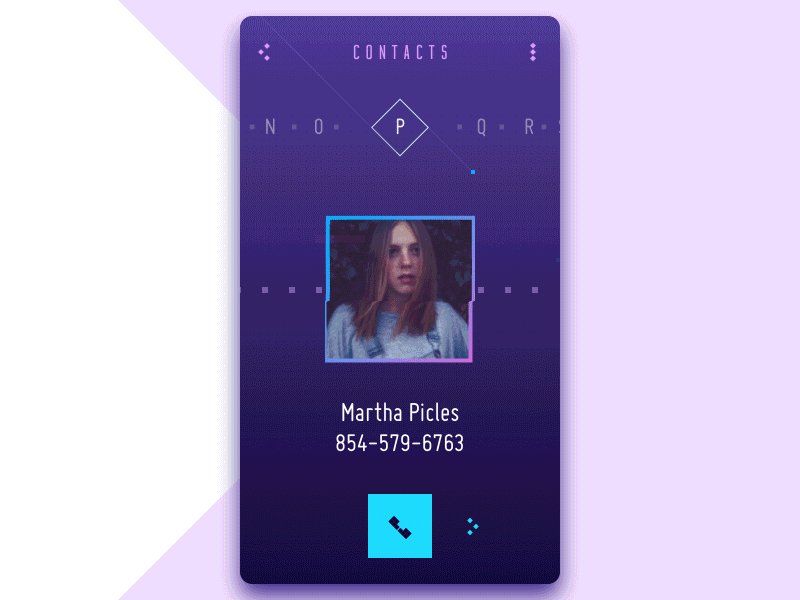
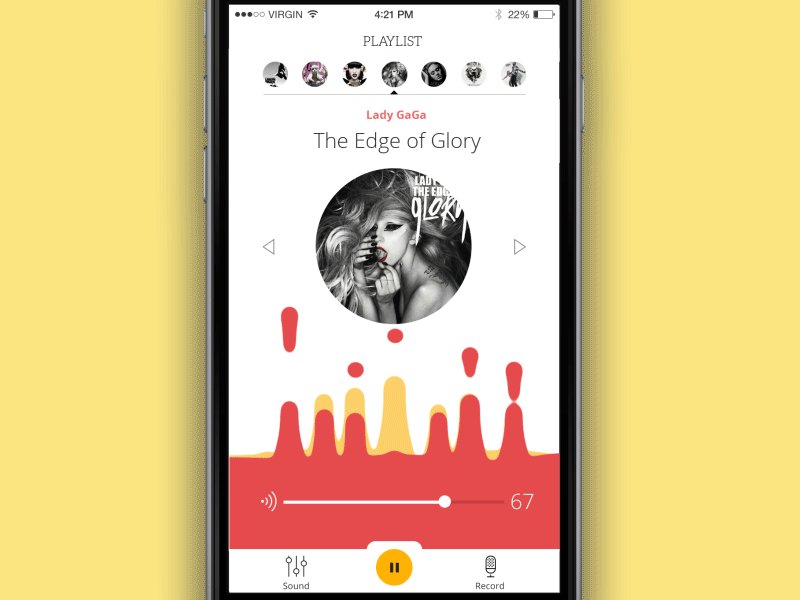
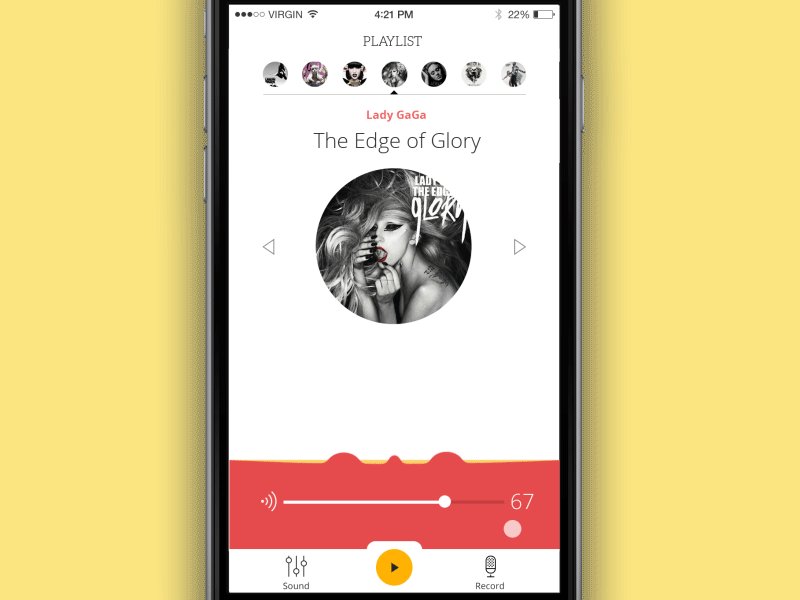
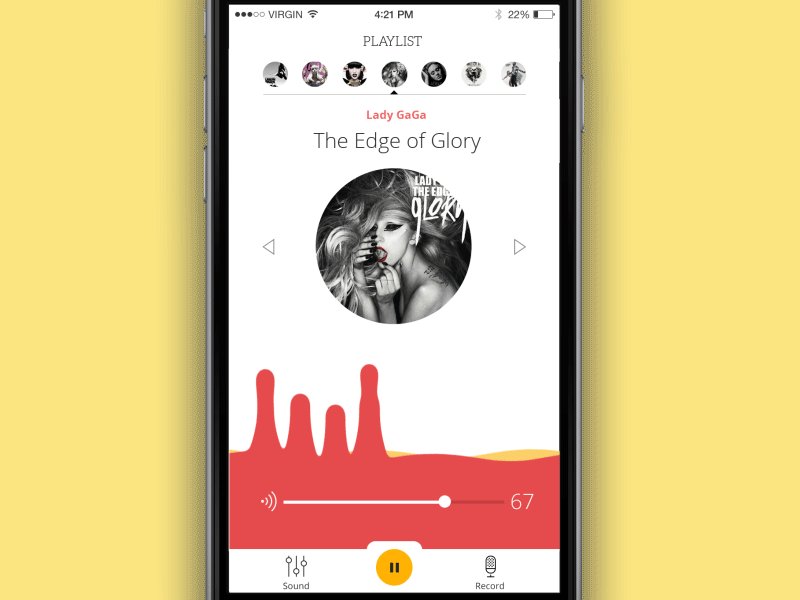
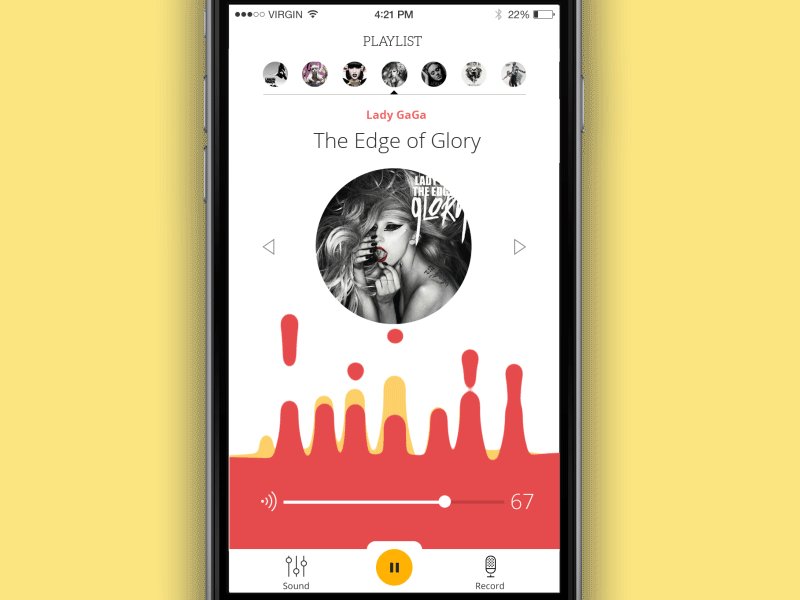
Некоторые элементы призыва к действию могут быть представлены значками, которые не требуют текста, используя изображения, такие как телефонная трубка для совершения телефонного звонка или конверт для открытие почты. Интерфейс приложения, представленный выше, показывает этот случай: кнопка с ресивером — самый видный интерактивный элемент на экране, который позволяет пользователю быстро достичь своих целей с помощью приложения.
Однако, когда изображение значка не так очевидно или может вводить в заблуждение, более эффективно использовать двойную схему, когда значок, кнопка или ссылка поддерживаются текстом.

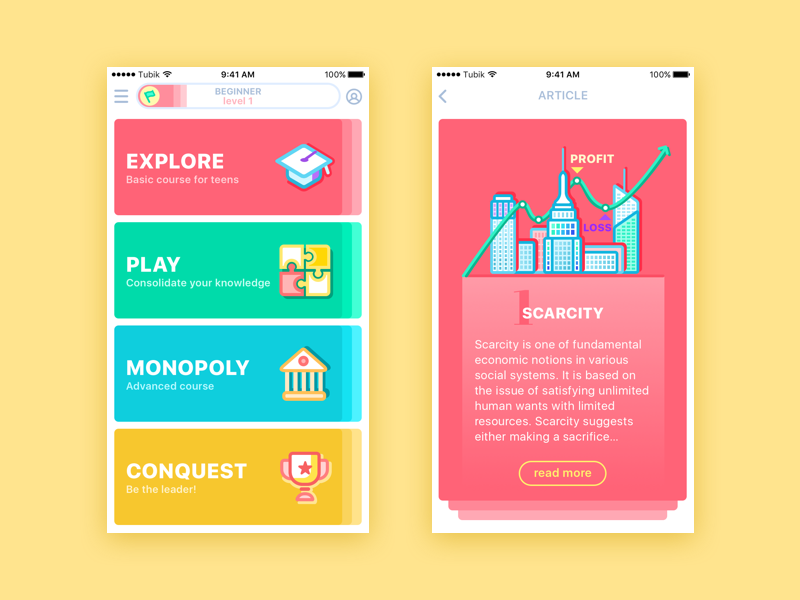
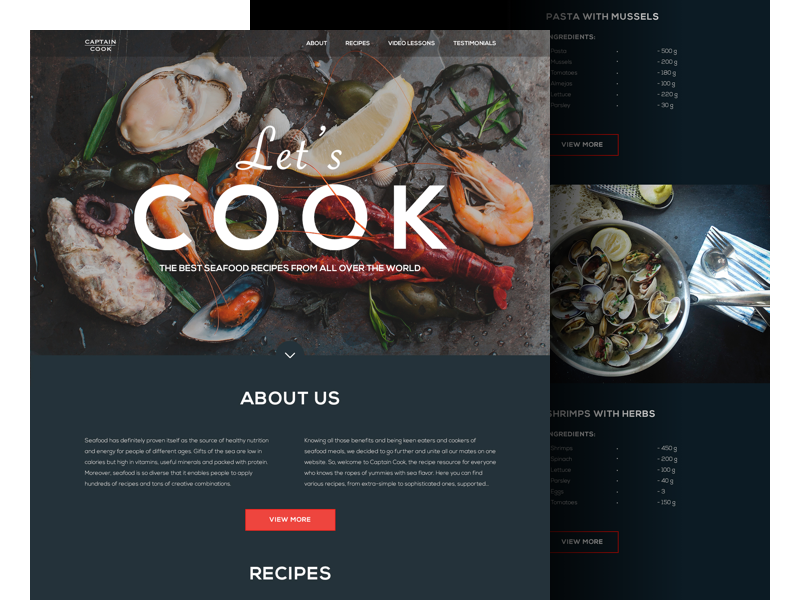
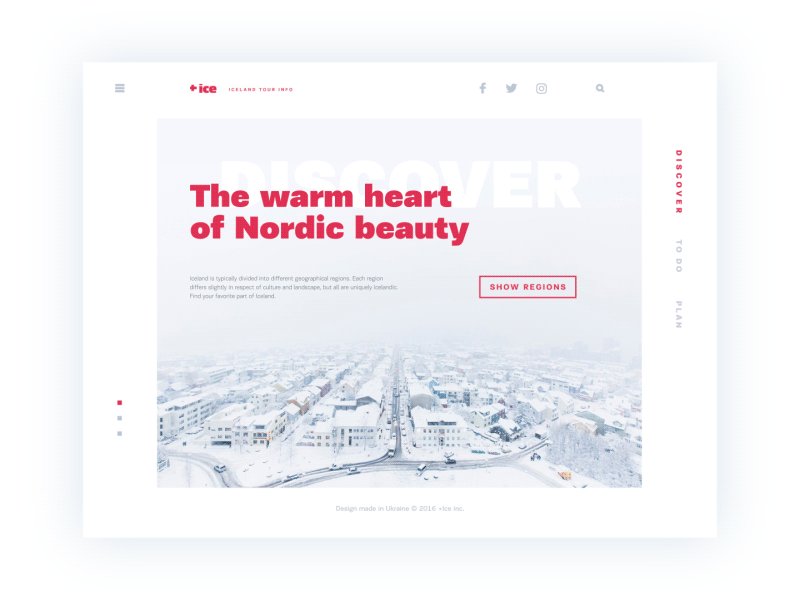
В приведенном выше примере представлена целевая страница для веб-платформы, посвященной приготовлению морепродуктов. Заголовок страницы представляет собой призыв к действию и сразу задает тему как вербальными, так и визуальными средствами. Тем не менее, этот призыв к действию не является интерактивным. Активные элементы CTA — это кнопки, которые можно щелкнуть, информируя пользователей о том, что после нажатия они могут видеть дополнительную информацию по конкретной теме или рецепту. Яркий цвет повышает визуальную иерархию на странице и привлекает внимание пользователей к ключевой интерактивной зоне.
Бар (bar)
Панель (или бар) представляет собой раздел пользовательского интерфейса с интерактивными элементами, позволяющими пользователю быстро выполнить некоторые основные этапы взаимодействия с продуктом, а также информировать пользователя о текущем этапе процесса. Среди основных типов баров можно отметить:
Панель вкладок — в мобильных приложениях, она отображается в нижней части экрана приложения и обеспечивает возможность быстрого переключения между различными разделами приложения.

Загрузочная панель — часть UX элементов навигации, информирующий пользователя о текущем этапе действия, когда процесс находится в активной стадии, и пользователь может увидеть ход выполнения действия.

Индикатор выполнения — обеспечивает обратную связь по результатам текущего процесса, например, показывая, сколько запланированной действий было выполнено.

Кнопки
Кнопки — это, пожалуй, один из самых популярных элементов любого интерфейса. Кнопка — это элемент, который позволяет пользователю получать соответствующую интерактивную обратную связь от системы в рамках определенной команды. Вообще говоря, кнопка — это элемент управления, с помощью которого пользователь напрямую обменивается данными с цифровым продуктом и посылает необходимые команды для достижения определенной цели. Одной из причин, почему кнопки настолько популярны и удобны в использовании, является то, что они эффективно имитируют взаимодействие с объектами в физическом мире.
Современные кнопки пользовательского интерфейса демонстрируют большое разнообразие и могут служить множеством целей. Типичные и часто используемые кнопки, которые представляют интерактивную зону, обычно четко обозначены для видимости и имеют определенную геометрическую форму и часто поддерживаются текстом, объясняющим, какое действие будет выполнено с помощью этой кнопки.

Кроме того, существует несколько типов кнопок с дополнительной функциональностью, широко используемых в мобильных и веб-интерфейсах.
Кнопка Hamburger — кнопка, скрывающая меню: нажатие на нее выводит полное меню. Называние происходит от формы, состоящей из трех горизонтальных линий, выглядящих как обычный бургер. В настоящее время это типичный элемент взаимодействия, который по-прежнему весьма спорный из-за количества плюсов и минусов
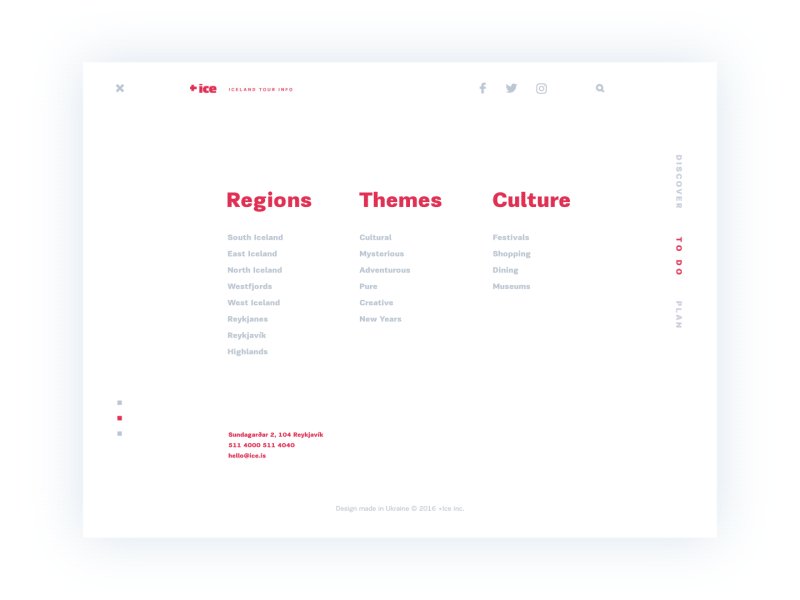
Большинство пользователей, которые регулярно посещают и используют веб-сайты, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не требует дополнительных объяснений и подсказок. Меню Hamburger освобождает пространство, делая интерфейс более минималистичным и полным воздуха, а также позволяет значительно экономить место для других важных элементов макета. Эта технология проектирования также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего навигационные элементы и делая интерфейс гармоничным на разных устройствах. Хотя меню гамбургер по-прежнему относится к весьма спорным вопросам современного дизайна веб-сайтов и приложений, оно широко используются. Аргументы против меню гамбургеров основаны на том факте, что этот элемент дизайна может вводить в заблуждение людей, которые не используют веб-сайты регулярно и могут быть введены в заблуждение знаком, который имеет высокий уровень абстракции. Таким образом, решение о применении кнопки гамбургер должно быть сделано после изучения пользователей и определения возможностей и потребностей целевой аудитории.

Представленная концепции веб-сайта используют кнопку гамбургера, чтобы скрыть меню и поддержать общий минималистский подход к визуальной производительности макета.
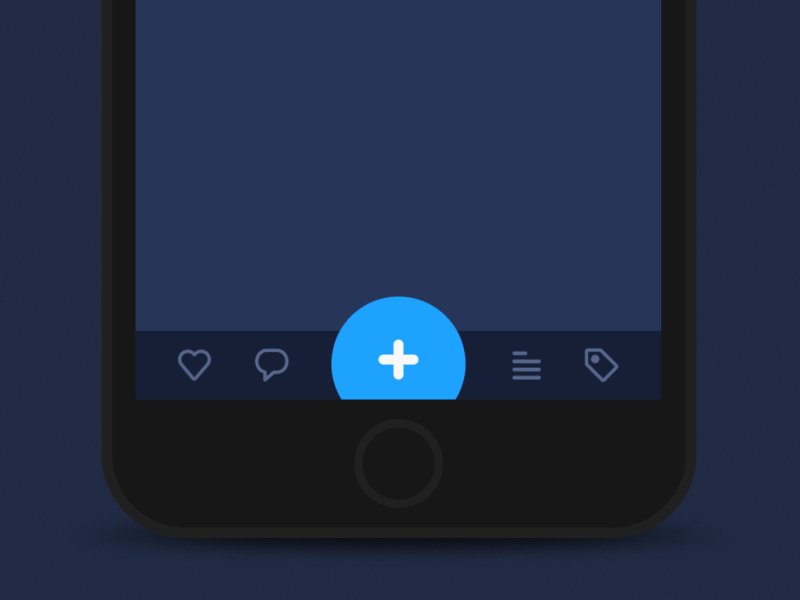
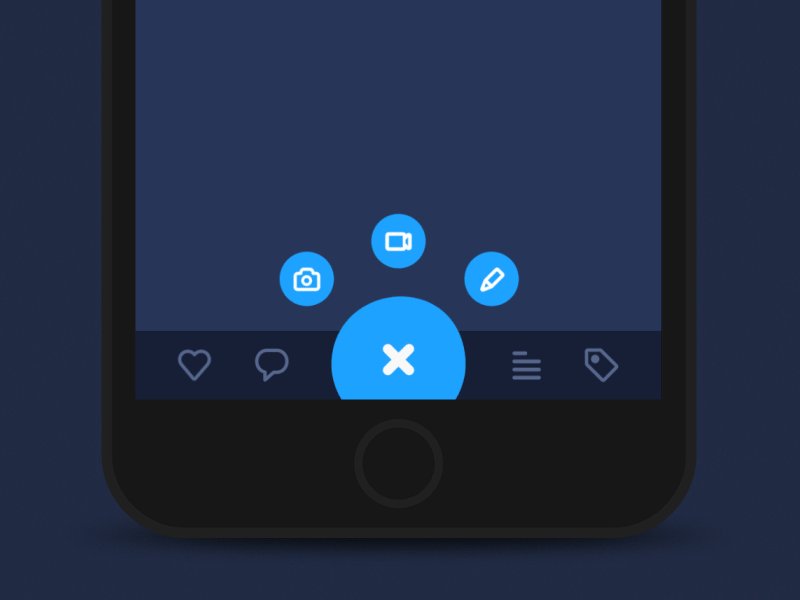
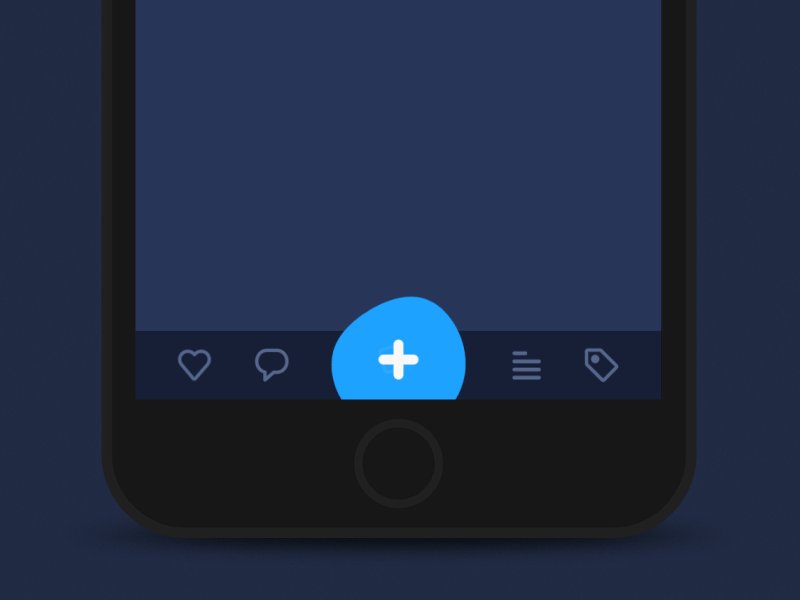
Кнопка «Плюс» — кнопка, нажатая позволяет добавлять новый контент, будь то контакт, сообщение, заметка, позиция в списк. Иногда, нажимая эту кнопку, пользователи напрямую переносятся в модальное окно создания контента, в других случаях также есть средний этап, когда им предоставляется дополнительная возможность выбора и добавление конкретной более целенаправленной части данных.

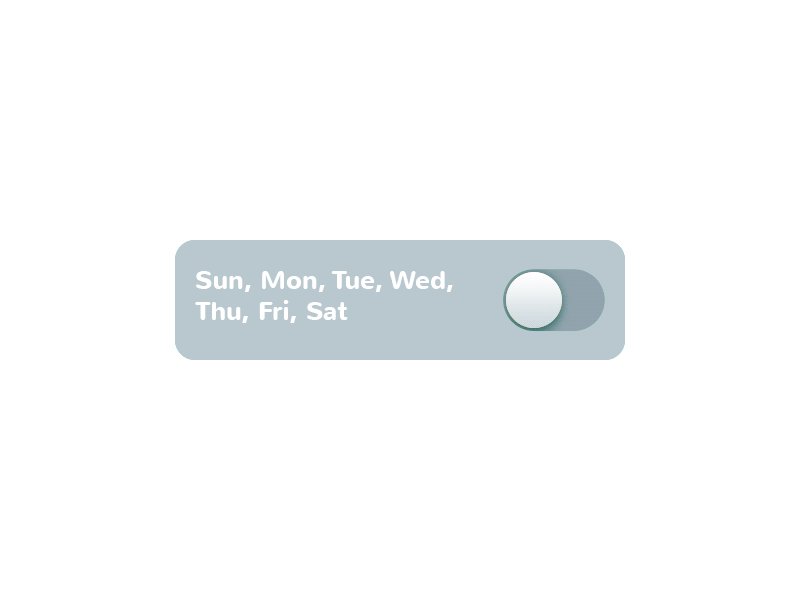
Переключатель
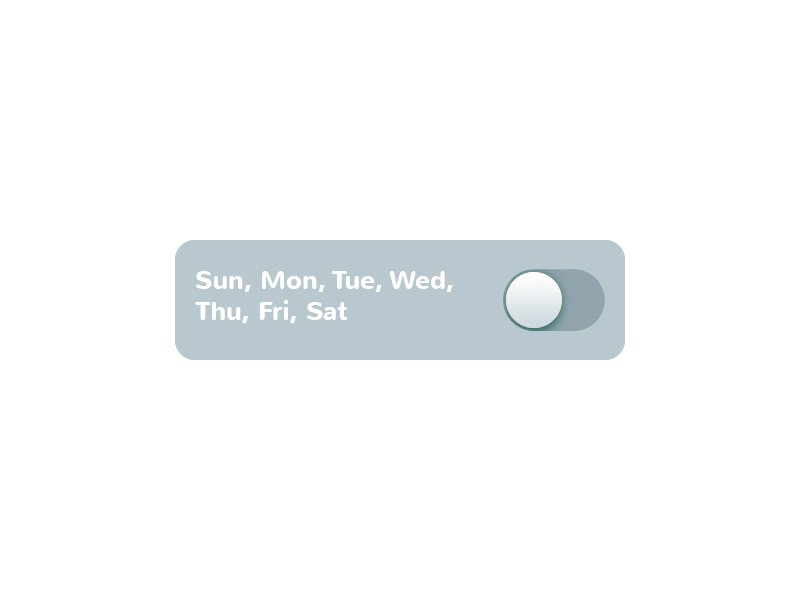
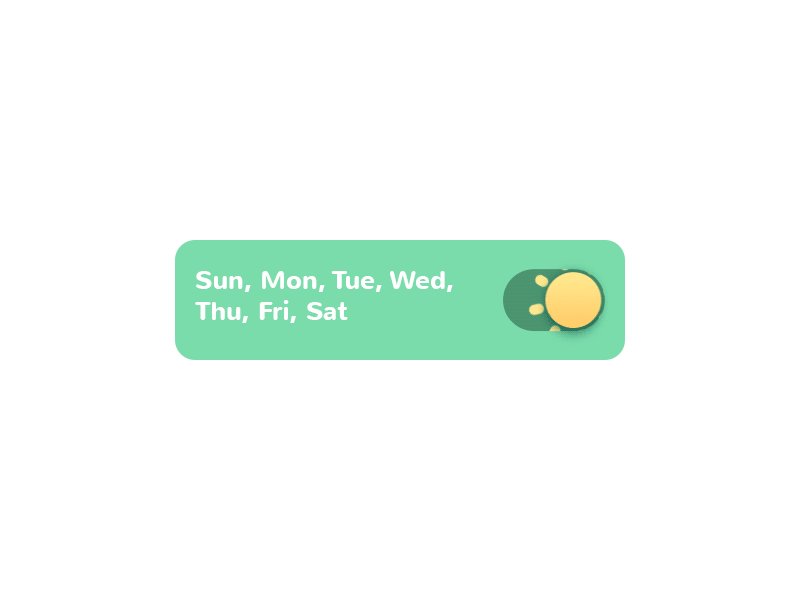
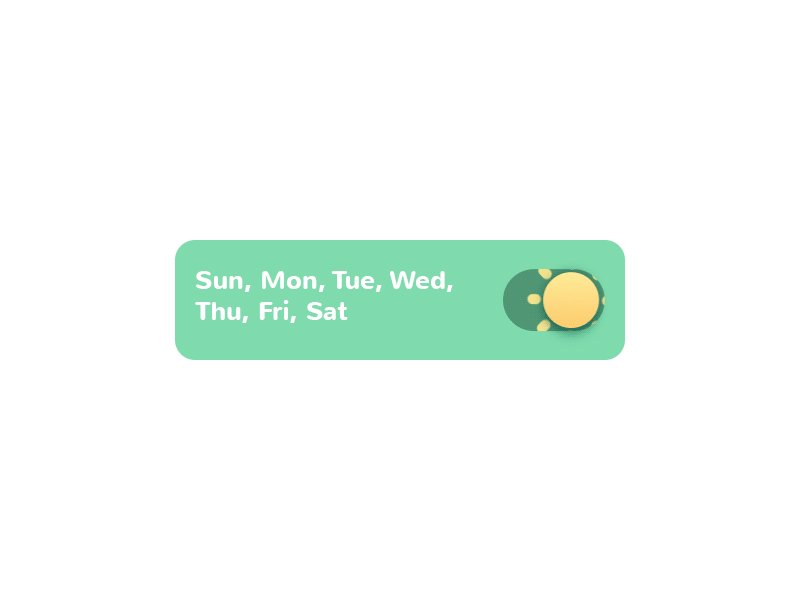
Переключатель (Switch) — это элемент управления, который позволяет пользователям включать или выключать опции. Он представляет собой прямую имитацию переключателей, к которым люди привыкли в реальной жизни. Важным моментом здесь является то, что состояния переключателя должны быть явно заметным, чтобы пользователь мог избежать применения усилий, чтобы понять, активен он или нет. Различные виды контраста и небольшой анимации могут решить проблему, упрощая UX элементов навигации.

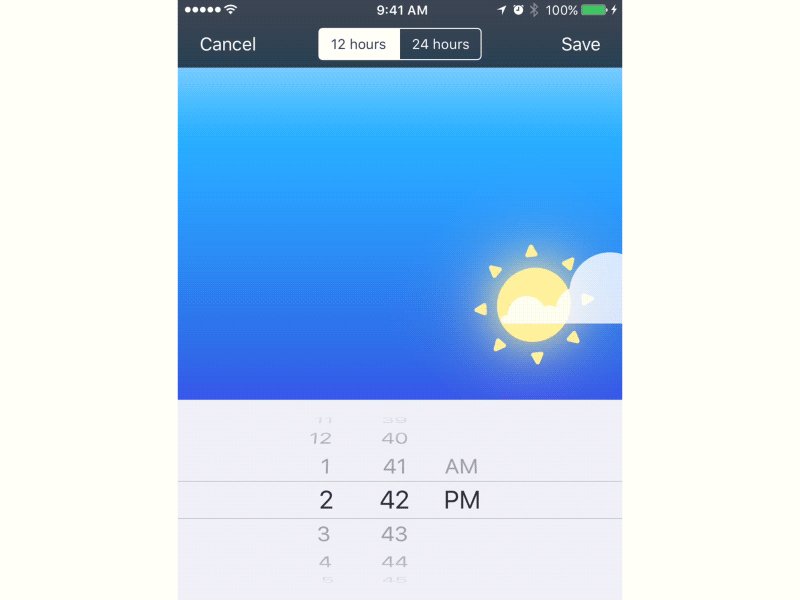
Анимация делает взаимодействие гладким и естественным, в то время как измененный цвет вкладки и переход, превращающийся в вращающееся солнце, позволяют пользователям мгновенно понять, активен ли будильник.
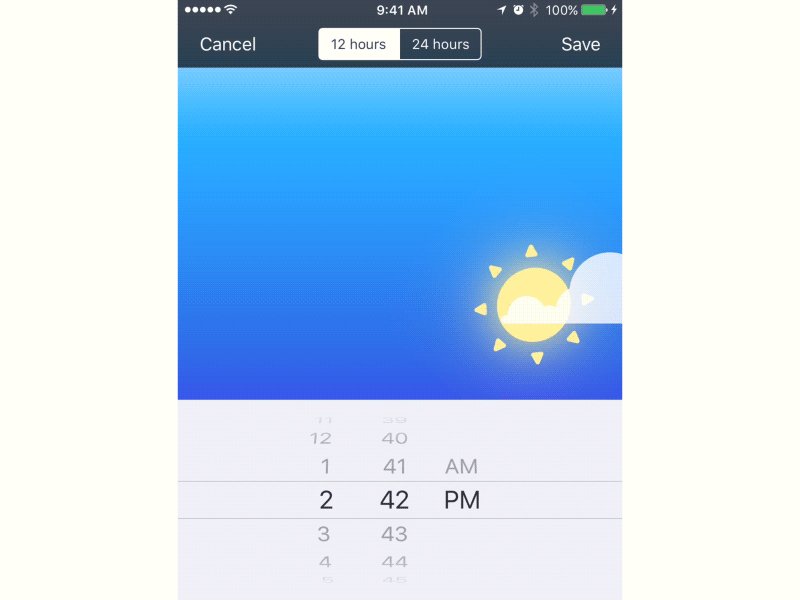
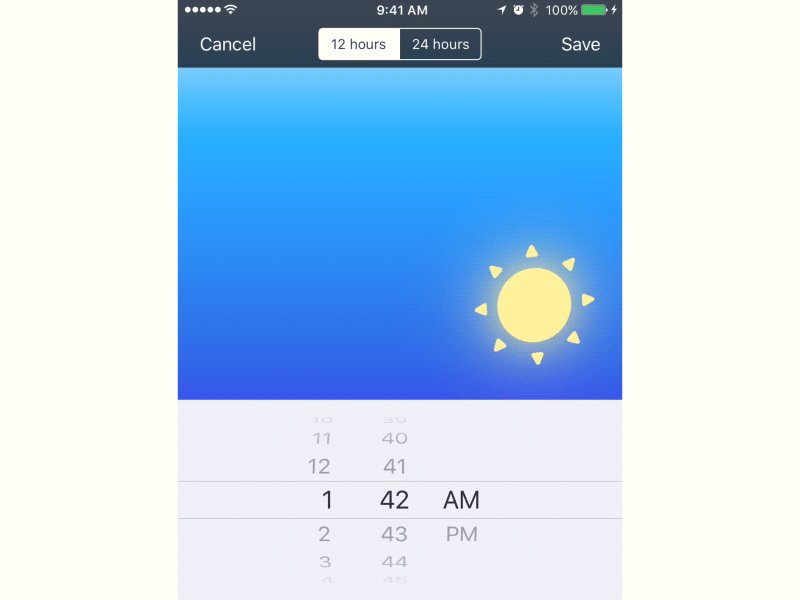
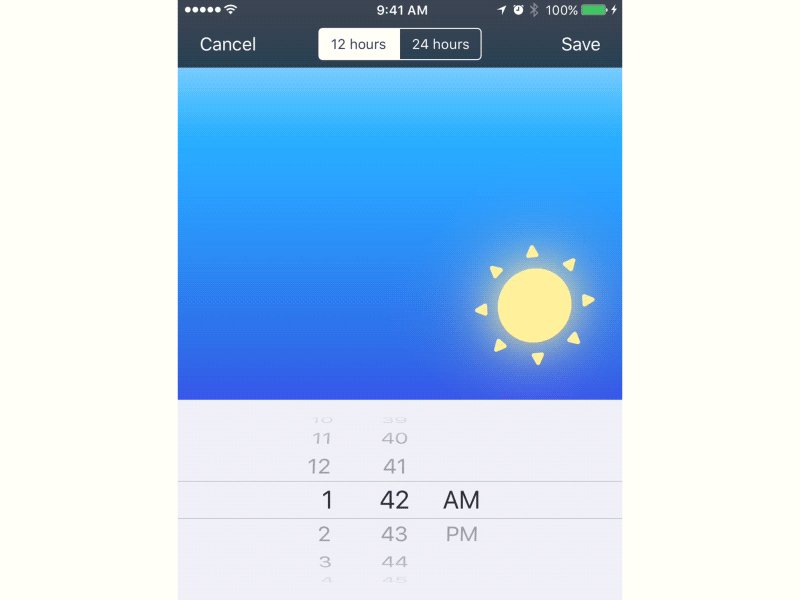
Пикер (Picker)
Как видно из его названия, пикер позволяет пользователям выбирать точку из ряда опций. Он обычно включает один или несколько прокручиваемых списков различных значений, например, часы, минуты, даты, единицы измерения, валюты и т. д. Прокрутка списка, пользователи выбирают и устанавливают необходимое значение. Этот тип интерактивного элемента широко используется в интерфейсах, которые имеют возможность установки времени и дат.

Чекбокс
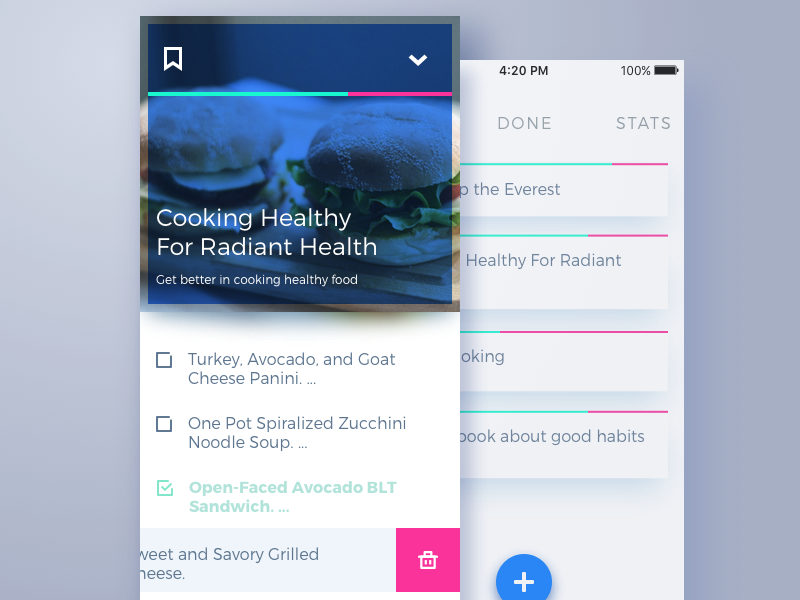
Чекбокс — это графический элемент пользовательского интерфейса, который используется для обозначения определенного фрагмента контента, обычно устанавливающего выбор для опций. Чекбоксы и переключатели можно найти в пользовательских интерфейсах любого типа, особенно в разделах настройки.

Вот пример концепции дизайна для мобильного приложения. Нажав галочку, пользователи отмечают задачу как выполненную, и она автоматически исчезает.

 Kirill Lipovoy
Kirill Lipovoy