Распространенные ошибки в дизайне статей
Вторая часть с разбором распространенных ошибок при создании страниц сайта. В этот раз мы рассмотрим ошибки в дизайне статей.

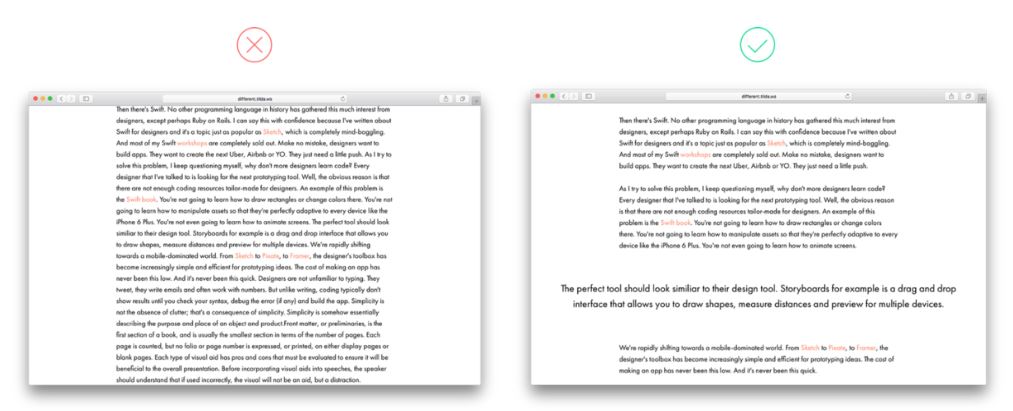
1. Длинный текстовый абзац
Стена текста затрудняет понимание. Для удобной навигации разделите ее на абзацы или введите разделители, такие как ключевая фраза или изображение.

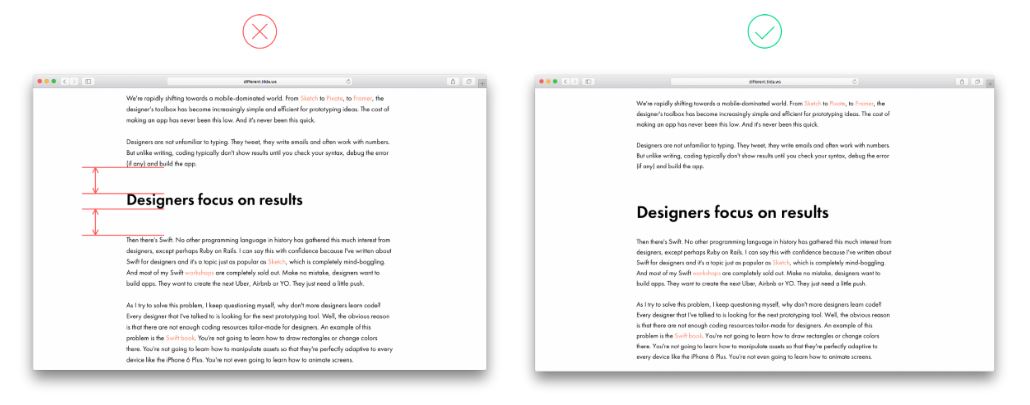
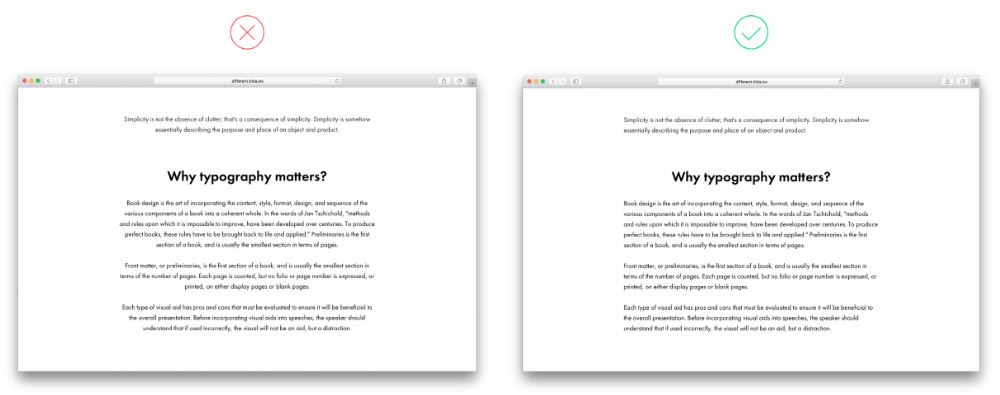
2. Заголовок расположен с одинаковым расстоянием между предыдущим и последующим параграфами
Заголовок не должен «зависать» между параграфами на одинаковом расстоянии, потому что он принадлежит к следующему абзацу. Расстояние над заголовком должно быть в 2-3 раза больше, чем пространство под ним. В то же время расстояние под заголовком должно быть примерно таким же, как пространство между абзацами или немного больше. Таким образом, заголовок будет визуально ссылаться на последующий текст.

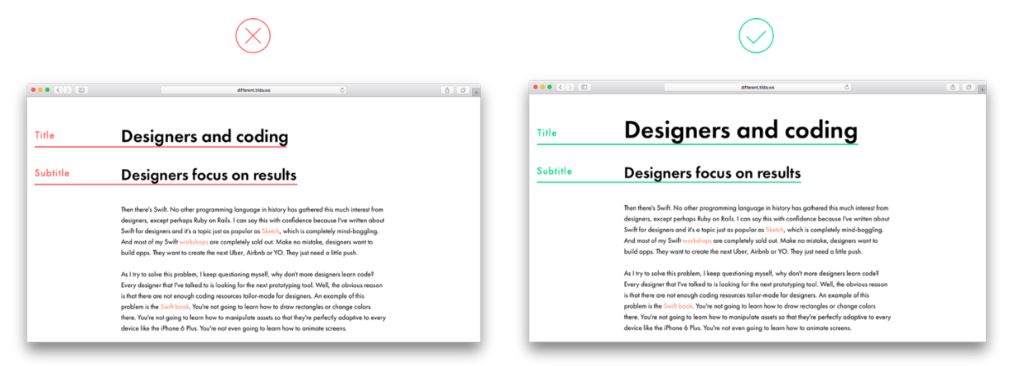
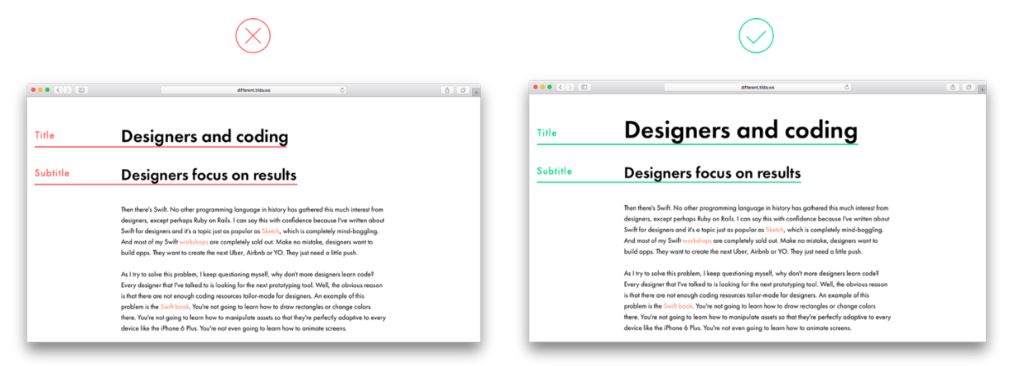
3. Отсутствие логического порядка в дизайне статей
В типографики контрастность используется для визуального разделения разных уровней текста и установления строгой иерархии. Главные заголовки должны быть наиболее заметными на странице, подзаголовки должны быть значительно меньше, но все еще четко видны.

4. Различные отступы между блоками
Если блоки имеют одинаковый смысловой вес, они должны иметь схожий внешний вид и быть расположены на равном расстоянии друг от друга.

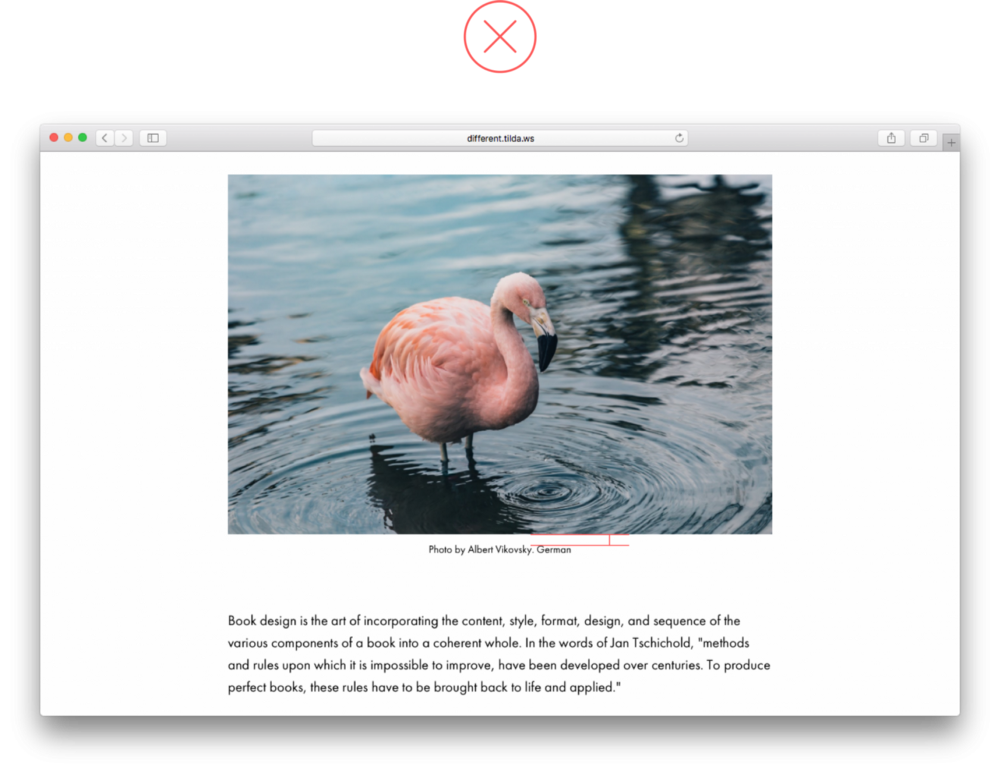
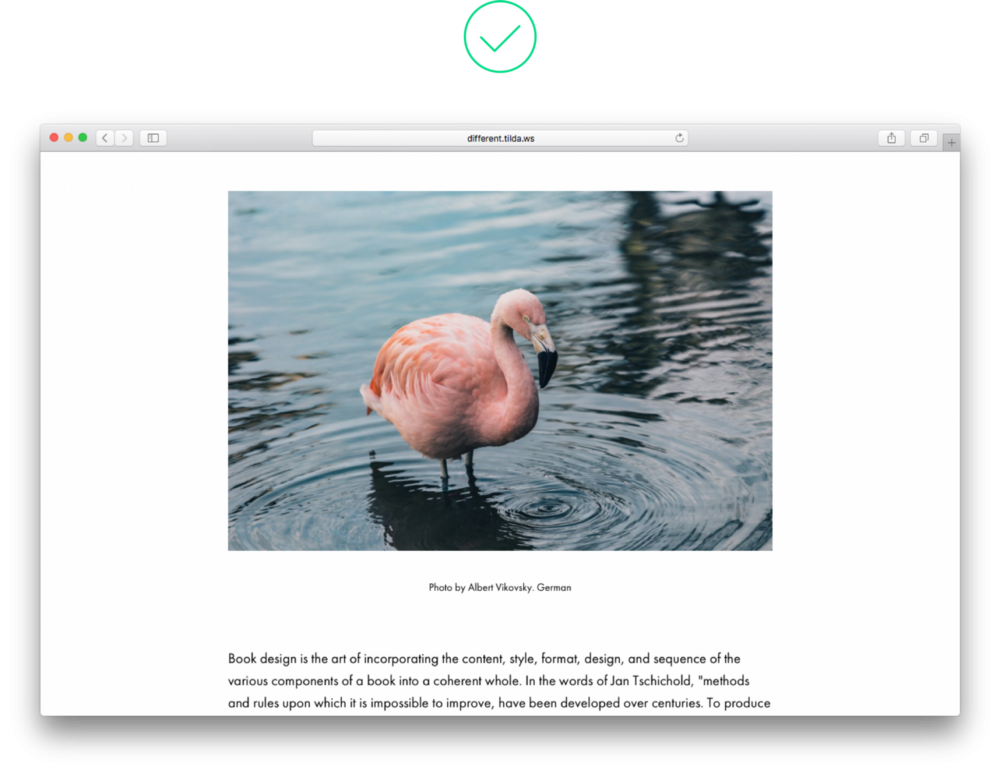
5. Подписи расположены слишком близко к изображениям
С одной стороны, иллюстрация и ее подпись образуют единое целое, но это два отдельных элемента, а подписи не должны мешать изображениям.

Между изображением и его подписью достаточно пустого пространства, но ясно, что подпись относится к изображению:

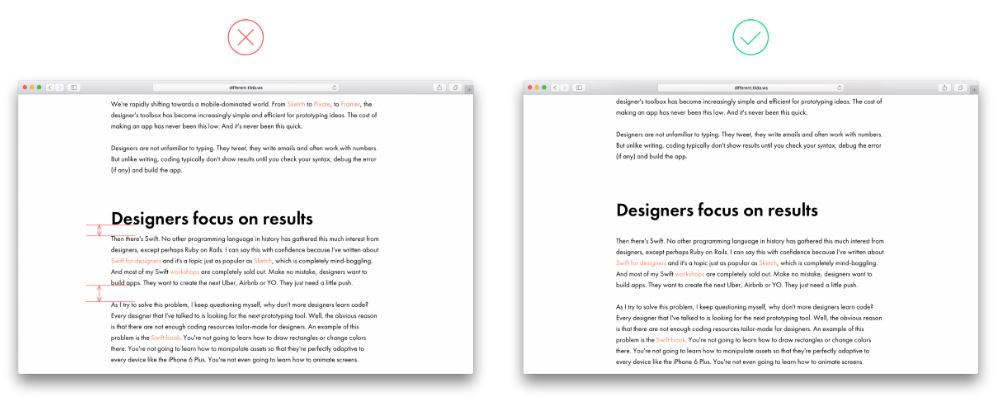
6. Слишком мало пространства между подзаголовком и абзацем
Подзаголовок и последующий текст принадлежат друг другу, но если пространство между абзацами в статье больше пространства между подзаголовком и следующим абзацем, статья выглядит несвязанной.

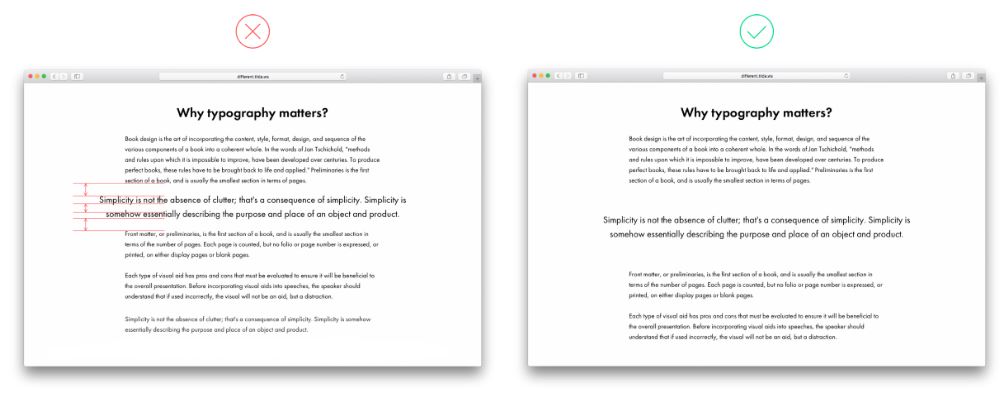
7. Выделенные элементы расположены слишком близко к основному тексту
Элементы, используемые в качестве выражений акцента, таких как ключевые фразы или цитаты, являются независимыми объектами. Для того, чтобы они действительно выделялись, установите их в отступах на 75-120 пикселей от основного тела текста.

8. Низкоконтрастные элементы
Если вы хотите подчеркнуть определенную фразу, будьте смелыми, сделайте ключевую фразу, большей, чем основной текст, на 10-15 px. Пусть ключевая фраза действительно выделяется из остальной части текста.

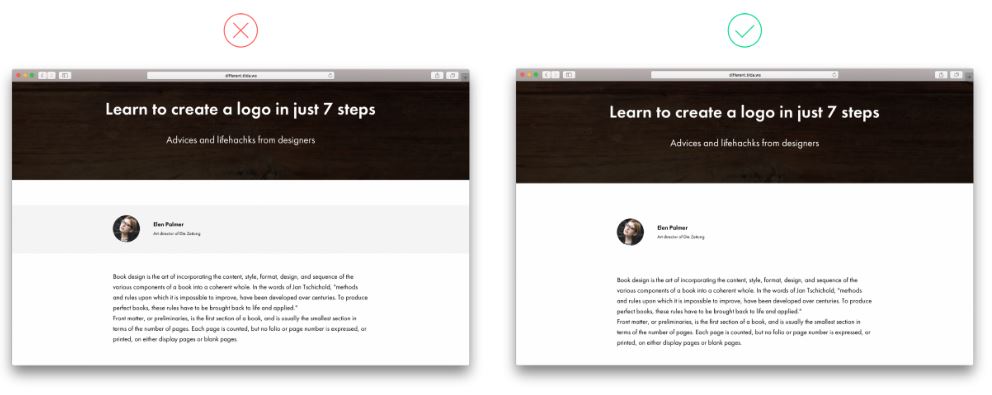
9. Цветовой фон для узкого текстового блока
Если вы хотите выделить небольшой раздел страницы, такой как информация об авторе, достаточно установить подходящие отступы вокруг этого элементы, что создаст впечатление пространства. Не размещайте этот раздел на цветном фоне, это будет выглядеть неуместно.

Также не используйте цветовой фон для подзаголовка. Использование большего шрифта и отступов должно быть достаточным для того, создания иерархии.

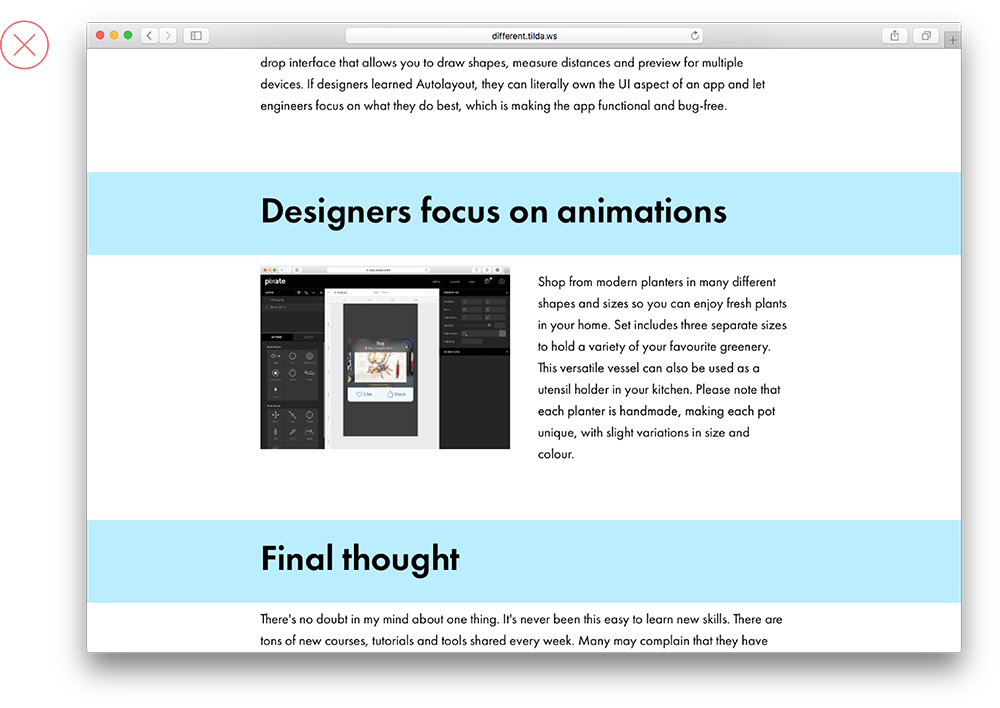
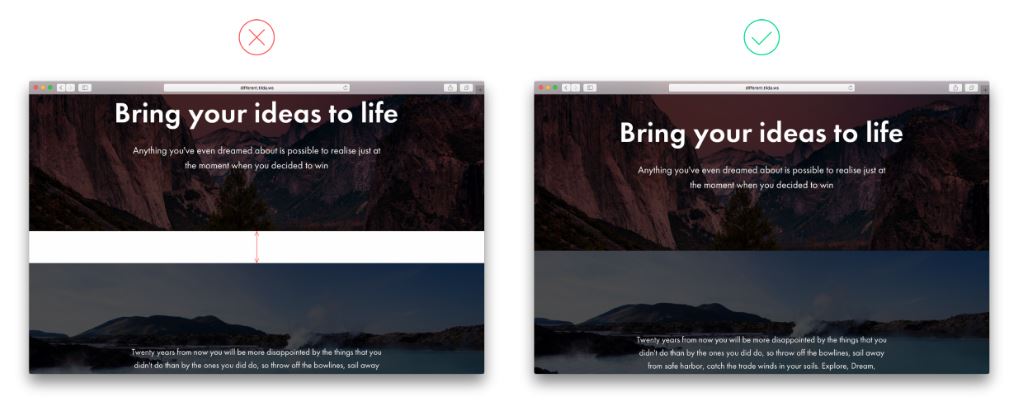
10. Между двумя полноэкранными изображениями существует пустое пространство
Когда вы используете несколько полноэкранных изображений друг за другом, избегайте оставлять пустое пространство между ними. Граница все еще будет видна, и нет необходимости добавлять дополнительный элемент.

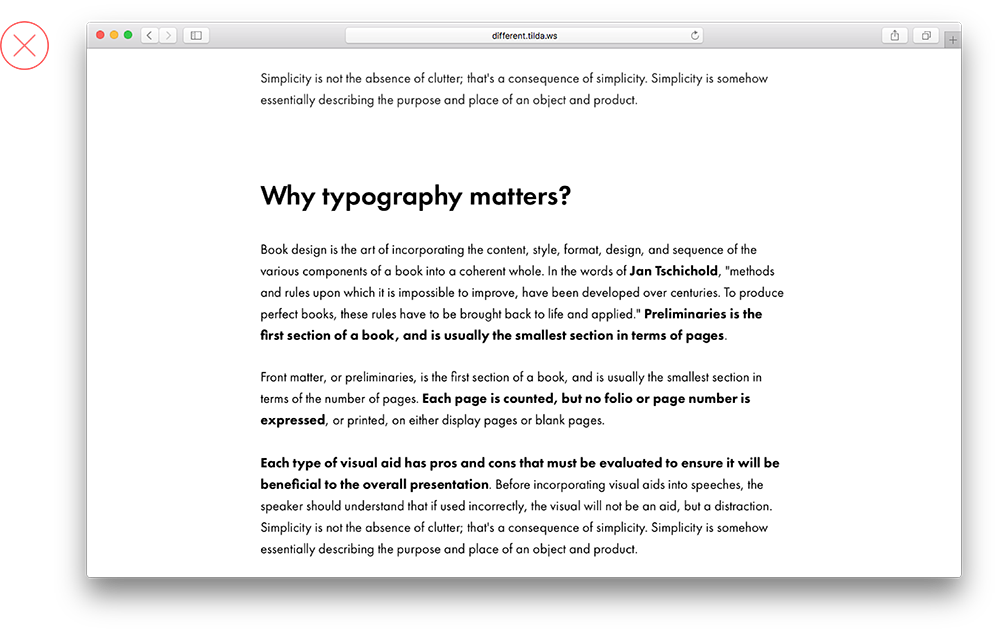
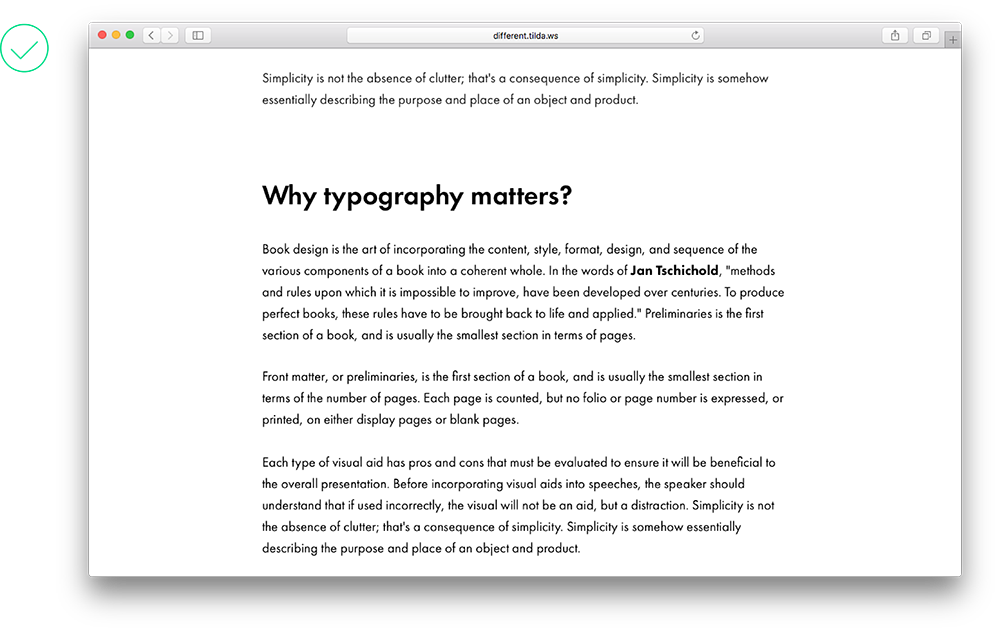
11. Слишком много акцентов в дизайне статей
Дизайн-акценты (например, жирный шрифт) хорошо работают, когда их мало. Поместите слишком много, и это затруднит чтение страницы.

Многие слова выделены жирным шрифтом, поэтому текстов выглядит загрязненным.

Несколько отмеченных слов привлекают внимание к себе и не мешают остальной части текста.
12. Слишком много типографических стилей
Дизайн не должен мешать читаемости. Чем меньше стилей типографики, тем более заметны важные элементы. Достаточно подчеркнуть заголовки и подзаголовки, а также использовать контрастность для ключевых фраз.


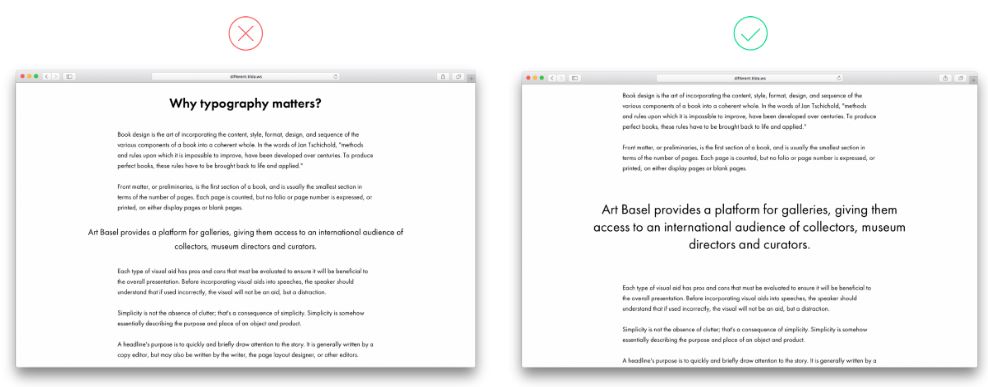
13. Центрирование текста в длинной статье
Центрирование обычно применяется к заголовкам, выделенным фразам и цитатам , чтобы отличить их от остальной части текста. Сцентрированный длинный текст трудно читать.

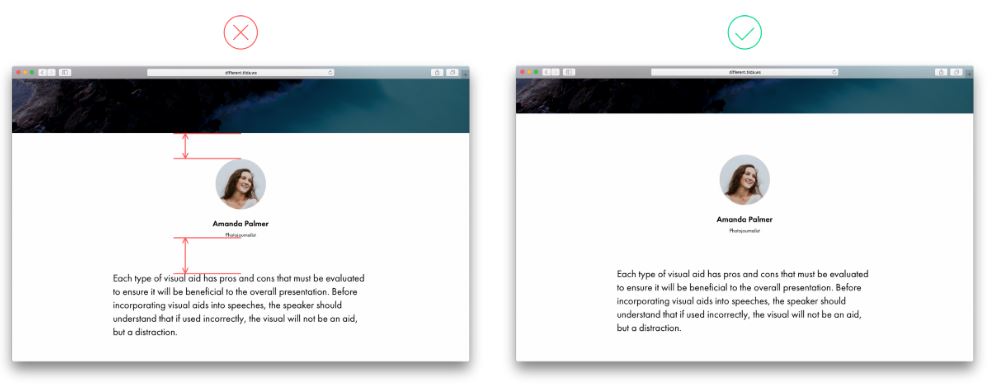
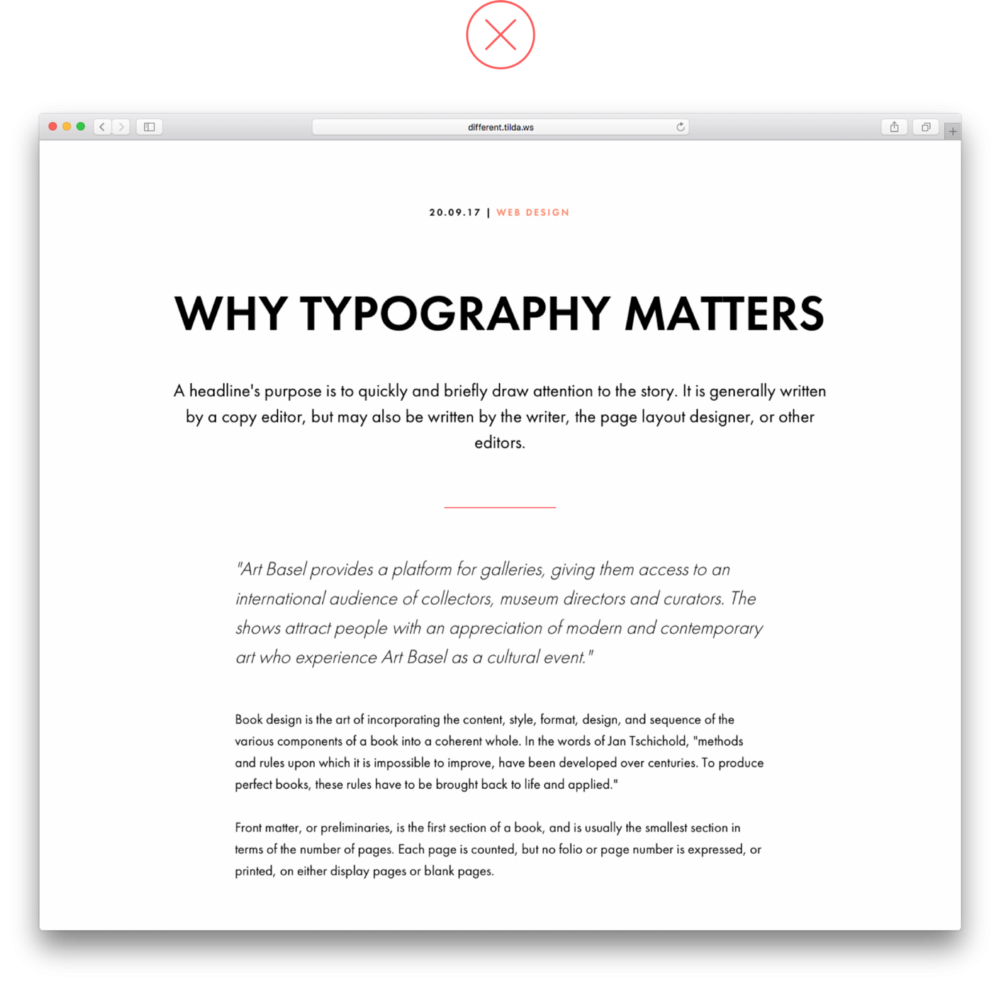
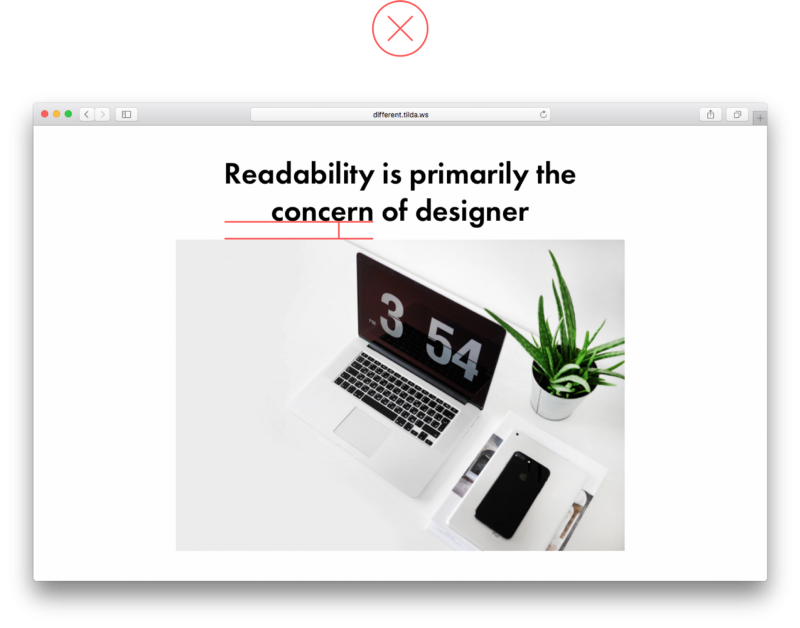
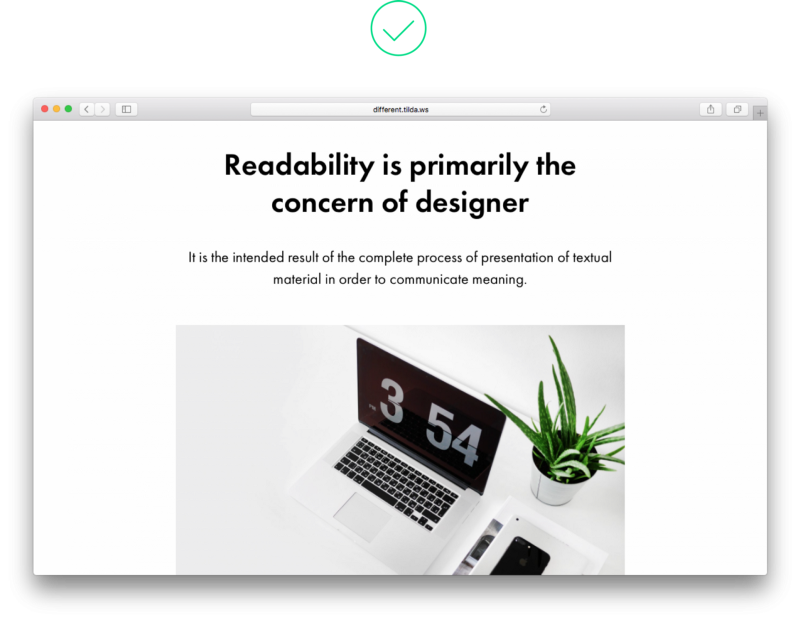
14. Заголовок слишком близок к изображению
Заголовок — это отдельный элемент дизайна. Он не должен быть слишком близко к изображению, которое следует за ним. Для выигрышной комбинации установите отступ на уровне не менее 60 пикселей и добавьте подзаголовок — он разворачивает содержимое страницы и размещает правильный акцент там, где вам это нужно.



 Kirill Lipovoy
Kirill Lipovoy