Распространенные ошибки в дизайне веб-страниц
Наша дизайнерская команда отметила самые распространенные ошибки в дизайне веб-страниц. Вот список как следует делать и как не следует.

Ошибки общего дизайна страницы
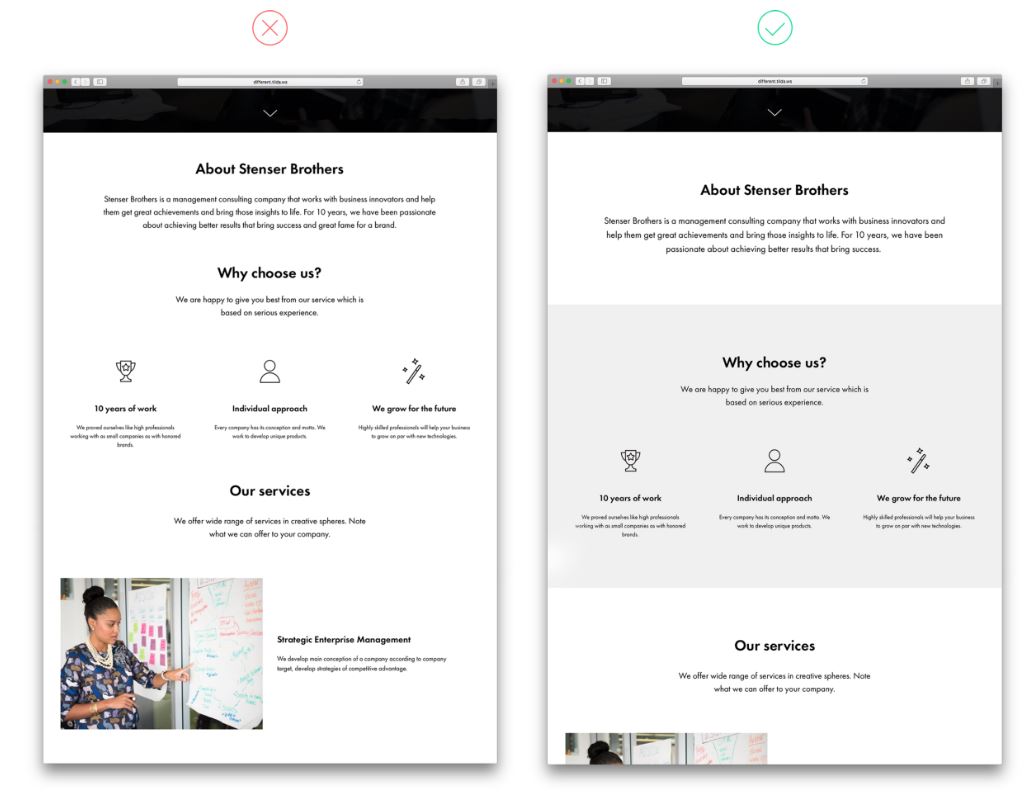
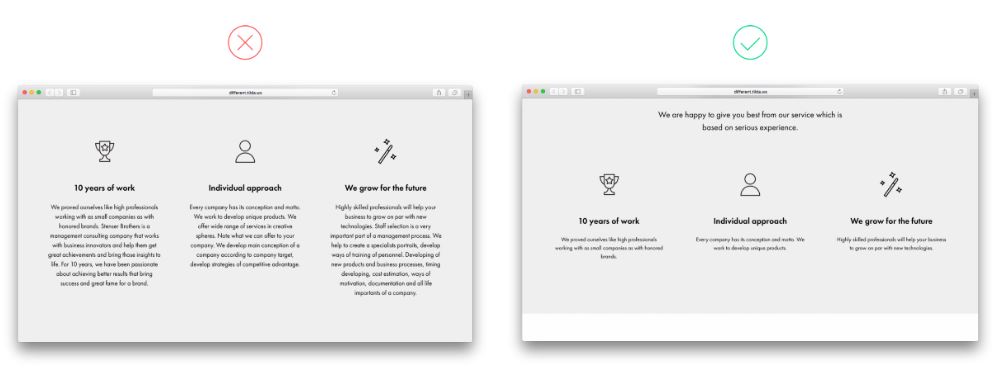
1. Содержание не разбивается на логические блоки
Пользователям легче переваривать информацию, если она сгруппирована в логические блоки. Установите отступы на 120 px-180 px и отдельные блоки текста, используя цвет фона.

Разделите блоки отступами и разными цветами фона, это поможет пользователям определить, что блоки содержат разные типы контента.
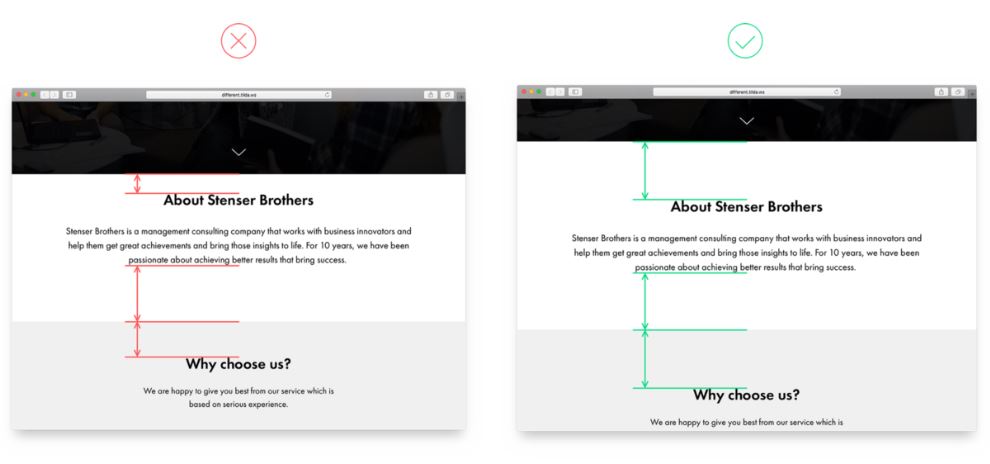
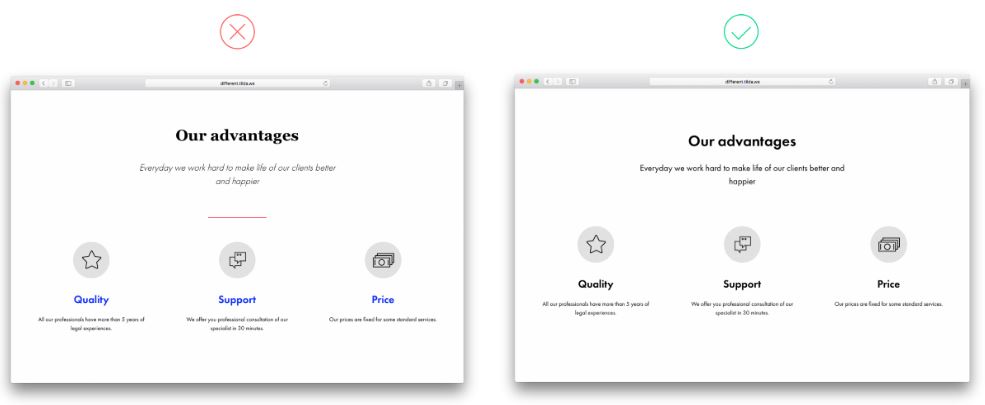
2. Неравномерные отступы между элементами на веб-странице
Отступы должны быть одинакового размера вокруг логических блоков. В противном случае ваша страница будет выглядеть беспорядочно.

Одинаковые пространства вокруг заголовков и текста позволяет воспринимать логические блоки как несущие одинаково важную информацию.
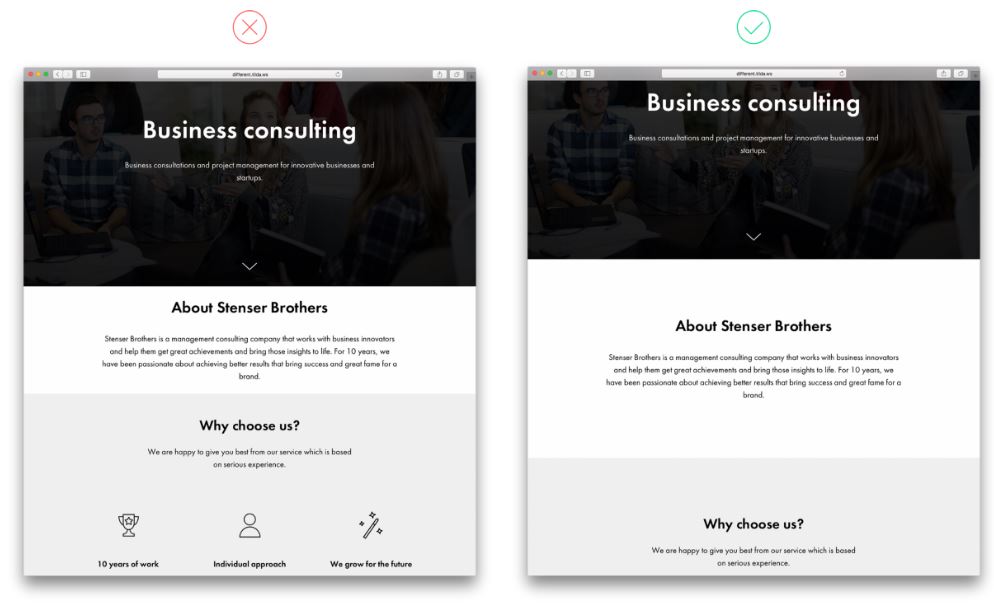
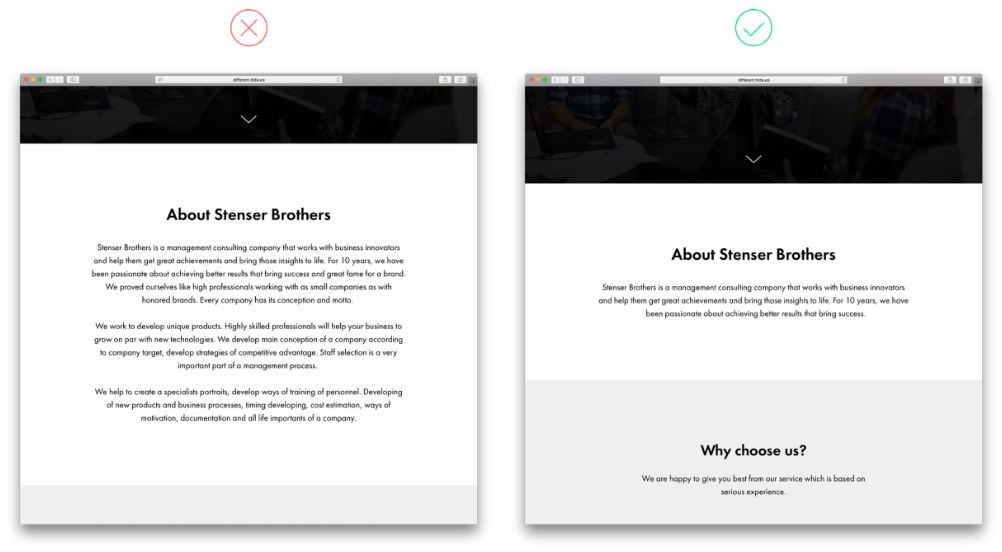
3. Слишком маленькие отступы не позволяют разбивать страницу на логические блоки
Чтобы избежать смещения логических частей, держите их отдельно и вставляйте между ними большое пространство (не менее 120 пикселей).

Пространства достаточно большое, поэтому различие между этими двумя блоками сразу видно.
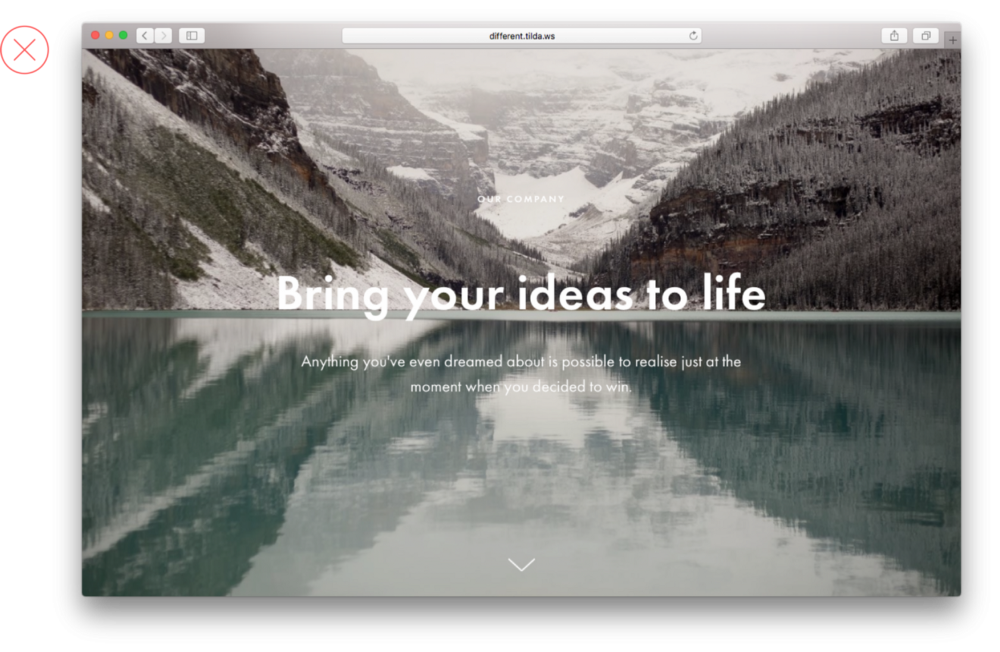
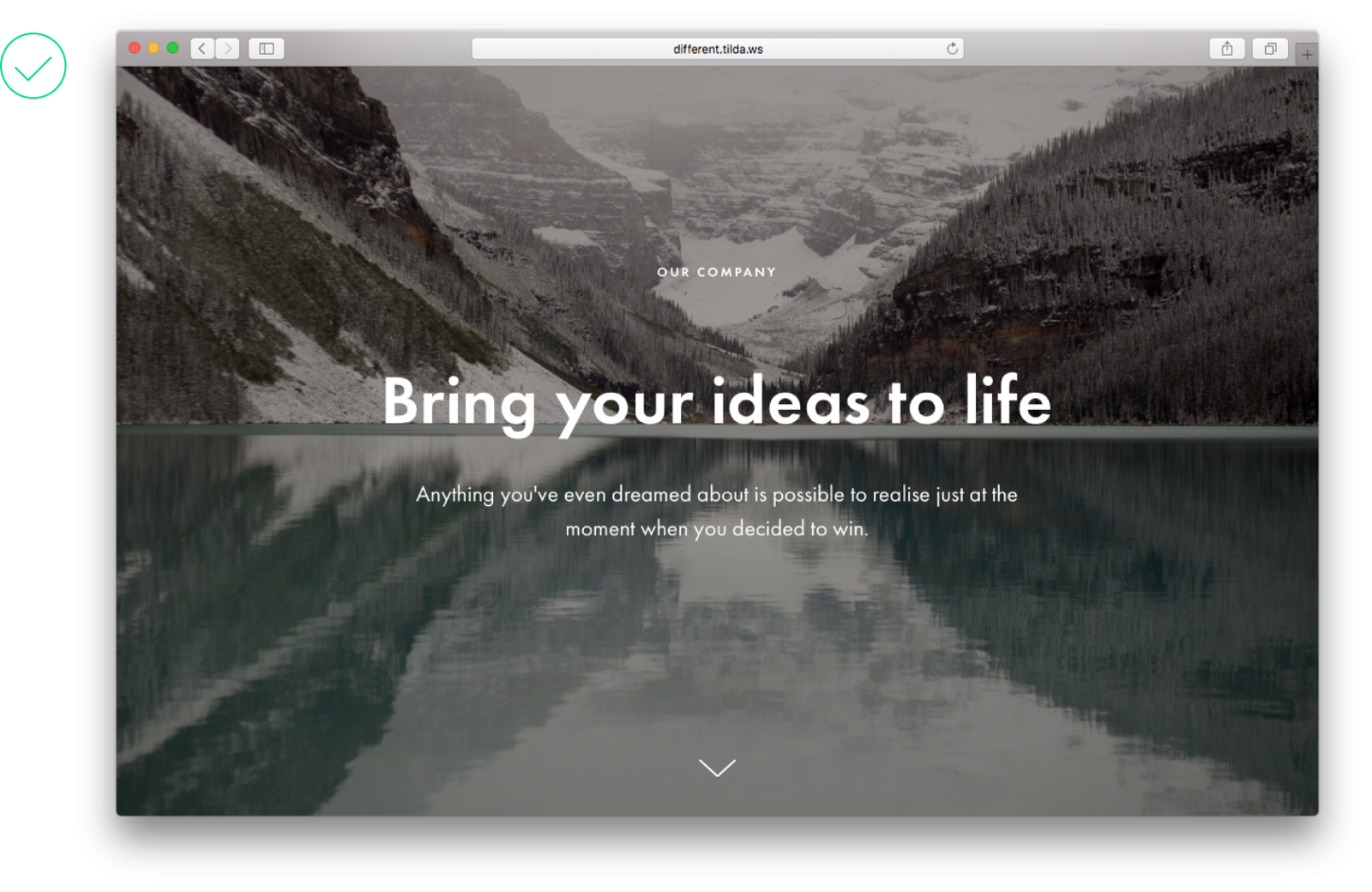
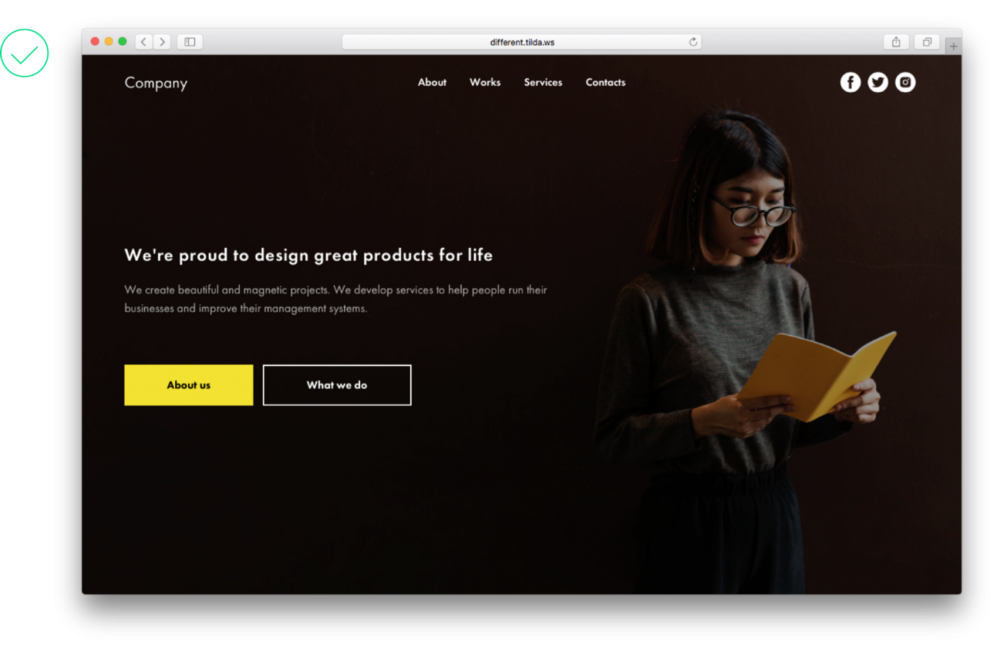
4. Избегайте низкого контраста между текстом и фоновом изображением
Должен быть достаточный контраст между текстом и фоном. Чтобы сделать текст заметным, поместите контрастный фильтр поверх изображения. Другой вариант — использовать контрастное изображение с самого начала и поместить текст поверх темной части фотографии.


5. Слишком много стилей на одной странице
Слишком много стилей на одной странице делают ее непрофессиональной и трудно читаемой. Чтобы этого избежать, ограничьте себя одним шрифтом и двумя вариантами написания, например, нормальными и жирным.

Один шрифт, один цвет и два типа написания. Типография на странице выглядит аккуратно и ясно.
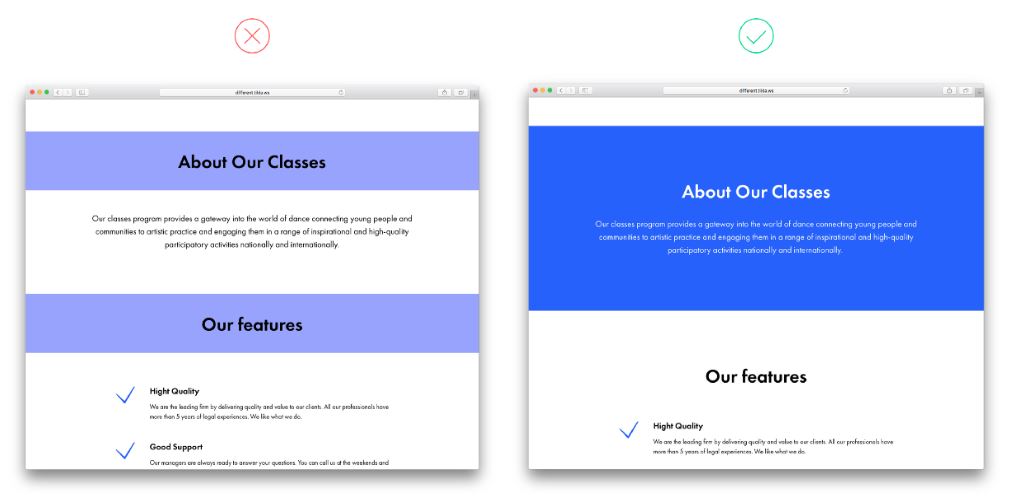
6. Цветовой блок слишком узкий
Избегайте выделения узких элементов страницы цветом. Например, заголовки уже хорошо заметны благодаря их размеру, насыщенности типов и отступам. Вы хотите выделить конкретную точку на странице? Используйте цветной фон для всего блока, включая соответствующий заголовок и текст.

Как заголовок, так и связанный текст имеют одинаковый фон. Это показывает, что они принадлежат к одному логическому блоку.
7. Слишком большой текст внутри узких столбцов
Когда в узких столбцах много текста, его трудно прочитать. Лучше всего сократить количество столбцов и сократить текстовую копию, иначе никто ее не прочтет.

8. Слишком много центрированного текста
Центрирование текста на странице хорошо работает, когда текста мало, в противном случае пользователям сложно ориентироваться в нем. В то же время увеличьте размер шрифта, начиная с 24 пикселей.

9. Текст накладывается поверх важной части изображения
Избегайте покрытия значимых частей или мелких деталей изображения текстом. Таким образом, вы закроете изображение и сделаете текст неразборчивым.

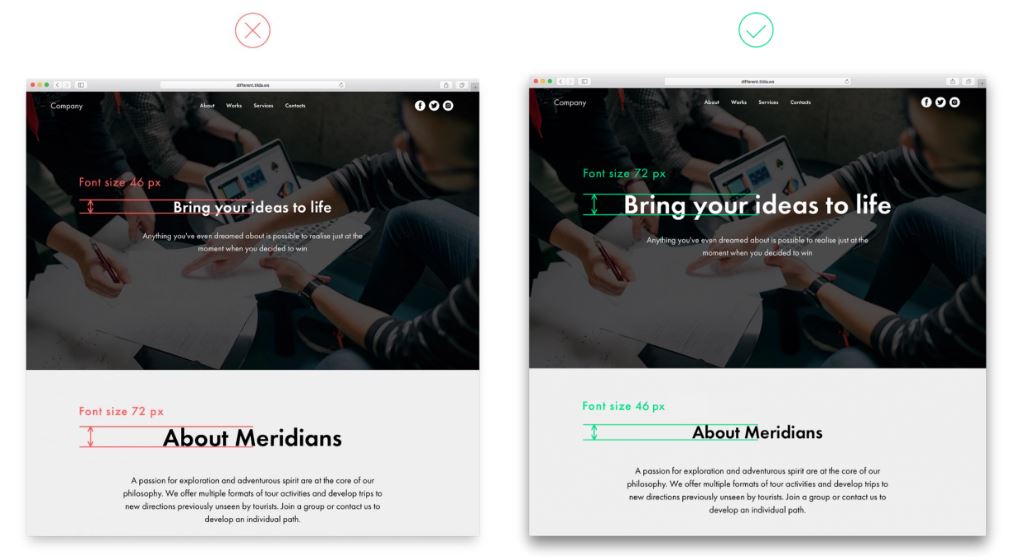
10. Потеря визуальной иерархии
Чтобы иерархия информации была четко видна на странице, H1 заголовок должен быть больше, чем остальные заголовки или, по крайней мере, того же размера, особенно если заголовок длинный, например.

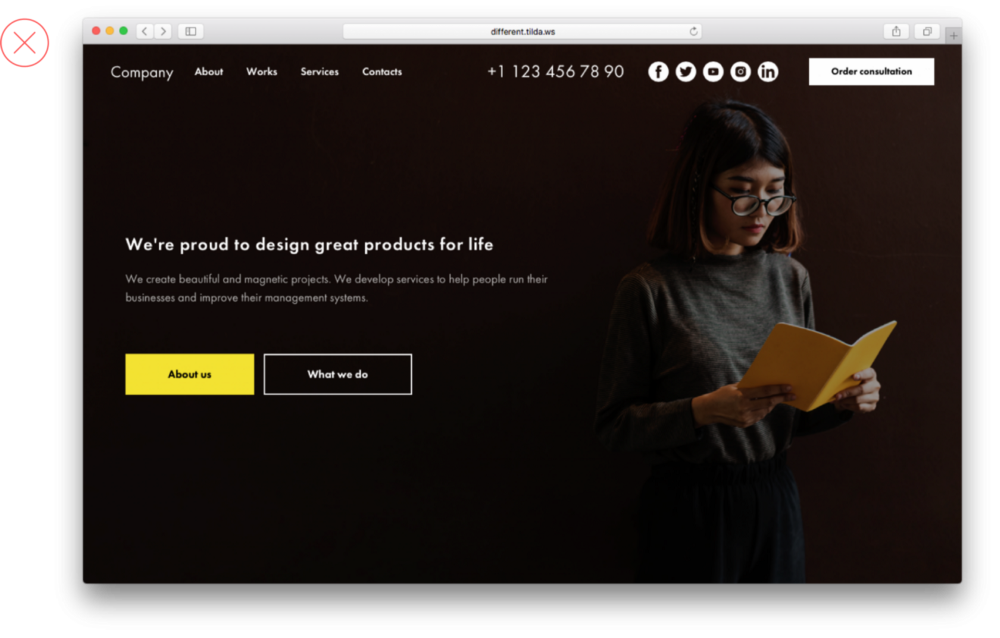
11. Перегруженное меню
Люди посещают веб-сайты, чтобы найти решения своих проблем. Помоги им! Используйте меню, чтобы помочь людям перемещаться по веб-сайту и быстро находить то, что им нужно. Не перегружайте UI чрезмерной информацией. Достаточно иметь 5-7 пунктов меню.



 Kirill Lipovoy
Kirill Lipovoy