Информационная архитектура в дизайне сайтов
Всемирная паутина содержит огромное количество информации, которую трудно представить себе неструктурированной. Люди привыкли легко взаимодействовать с цифровыми продуктами, поскольку сейчас многие из них: структурированы и просты в использовании. Дизайнеры и разработчики выполняют эту работу, упорядочивая контент и навигационные системы для удобного восприятия пользователями. Наука, которая помогает специалистам в структурировании контента, называется информационной архитектурой. Сегодня мы посмотрим, как работает информационная архитектура в дизайне сайтов и приложений.

Что такое информационная архитектура?
Информационная архитектура — это наука об организации и структурировании контента в различных информационных системах, например, веб-сайтах, веб- и мобильных приложениях. Американский архитектор и графический дизайнер Ричард Саул Вурман считается основателем этого направления. По мнению экспертов, информационная архитектура — это практика принятия решений о упорядочении частей, для их удобного воприятия.
Информационная архитектура нацелена на организацию контента, чтобы пользователи могли легко адаптироваться к функциональности продукта и могли найти все, что им нужно, с меньшим количеством усилий. Структура контента зависит от различных факторов. Прежде всего, эксперты IA рассматривают специфику потребностей целевой аудитории, поскольку информационная архитектура в дизайне сайтов ставит удовлетворение пользователей в приоритет. Кроме того, структура зависит от типа продукта и предложений компаний. Например, если мы сравним розничный веб-сайт с блогом, мы увидим две абсолютно разные структуры, эффективные для достижения прсиаволенных перед ними целей. Информационная архитектура стала фундаментальным направлением во многих сферах, включая проектирование и разработку программного обеспечения.

Роль информационной архитектуры в дизайне
В настоящее время, когда подход ориентированный на пользователя является главной тенденцией в дизайне , многие дизайнеры изучают принципы информационной архитектуры, которые, по их мнению, являются основой эффективного дизайна. IA формирует скелет любого проекта. Визуальные элементы, функциональность, взаимодействие и навигация выстраиваться в соответствии с принципами информационной архитектуры. Дело в том, что даже значимые элементы контента и мощный дизайн пользовательского интерфейса могут не работать без выстроенной архитектуры. Неорганизованный контент делает навигацию неявной и сложной. Если пользователи сталкиваются с плохим взаимодействием, они могут не дать второй шанс продукту.
Многие компании не видят важности в информационной архитектуре, поскольку считают, что это нецелесообразно. Для создания эффективной структуры контента необходимо время и соответствующие навыки. Однако мощная IA является гарантией высокого качества продукта, поскольку она уменьшает возможность ошибки в общей структуре использования и навигации. Таким образом, продуманная информационная архитектура может сэкономить время и деньги компании, которые в противном случае пошли бы на исправление и доработку.
Информационная архитектура в дизайне сайтов
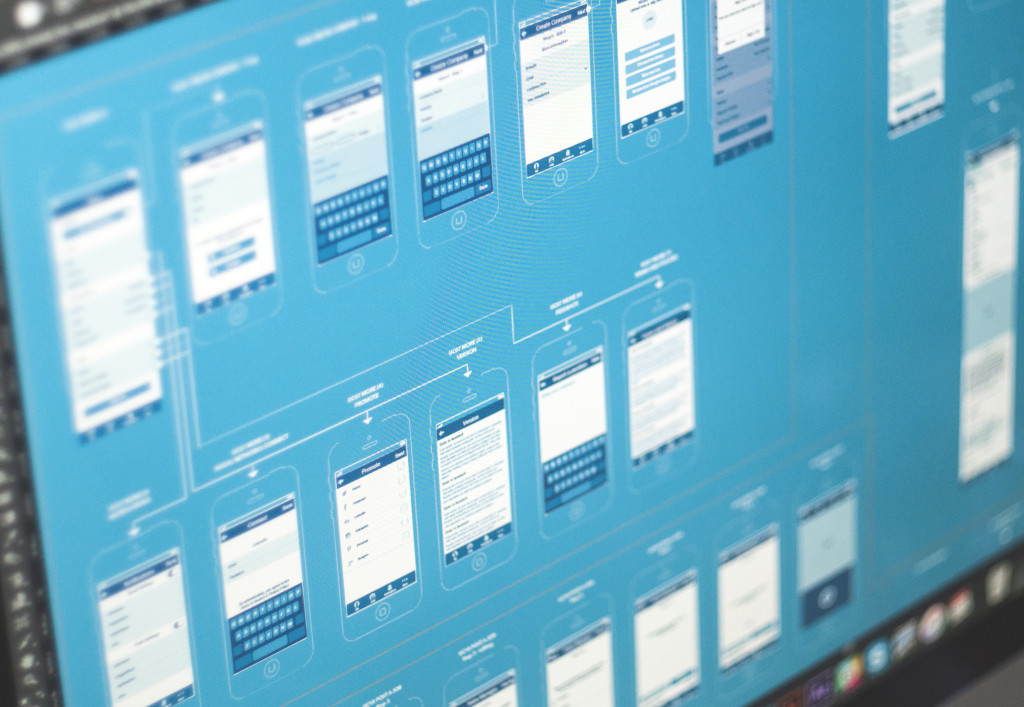
Прочитав все написанное выше, у многих людей может возникнуть вопрос: «Чем информационная архитектура отличается от UX дизайна?». Технически эти термины связаны друг с другом, но они далеко не одинаковы. Информационная архитектура — это проект структуры проекта, который может быть переведен в макеты. Разработчики UX используют их в качестве основных материалов, для планирования навигационной системы.
UX Дизайн означает гораздо больше, чем структурирование контента. Во-первых, дизайнеры UX стремятся создать приятную модель взаимодействия, чтобы пользователи чувствовали себя комфортно с помощью продукта. Они охватывают различные аспекты, влияющие на поведение и действия пользователей, такие как эмоции и психология, когда эксперты информационной архитектуры сосредоточены на целях пользователя.
Хорошая информационная архитектура является основой эффективного пользовательского опыта, поэтому это важно для дизайнеров. Эффективный структура делает продукт легким в использовании, но только в сочетании с дизайнерским мышлением продукт обладает мощным пользовательским интерфейсом.
Компоненты информационной архитектуры
Если вы хотите создать сильную информационную архитектуру для продукта, вам нужно понять, из чего состоит. Пионеры этого направления: Лу Розенфельд и Питер Морвиль в своей книге «Информационная архитектура для всемирной паутины» выделили четыре основных компонента: организационные системы, системы маркировки, навигационные системы и поисковые системы.
Организационные системы
Это группы или категории, в которых для разделения информации. Такая система помогает пользователям предвидеть, где они могут найти определенную информацию. Существуют три основные организационные системы: иерархическая, последовательная и матричная.
Иерархическая. В одной из наших предыдущих статей мы упоминали известную технику организации контента, которая называется визуальной иерархией. Этот подход основан на гештальт теории, и его главная цель — представить контент так, чтобы пользователи могли понять уровень важности каждого элемента. Он активирует способность мозга различать объекты на основе их физических различий, таких как размер, цвет, контраст и выравнивание.

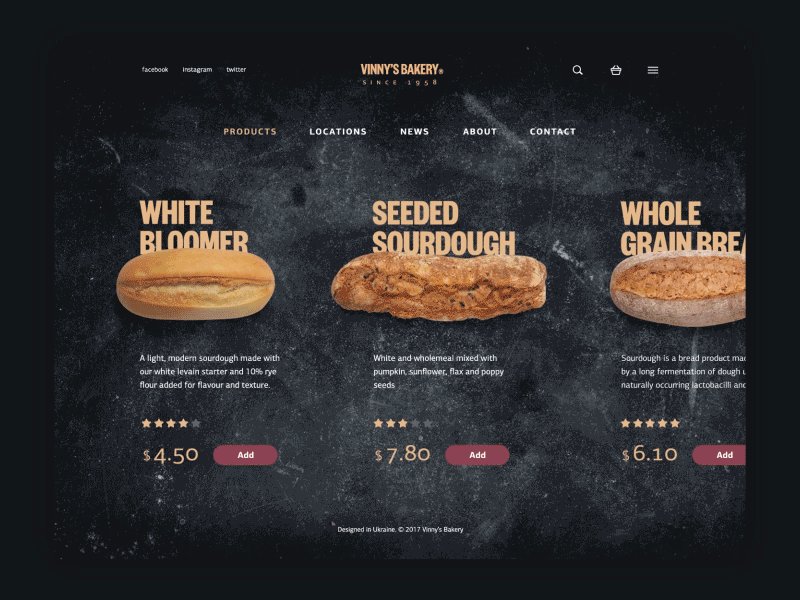
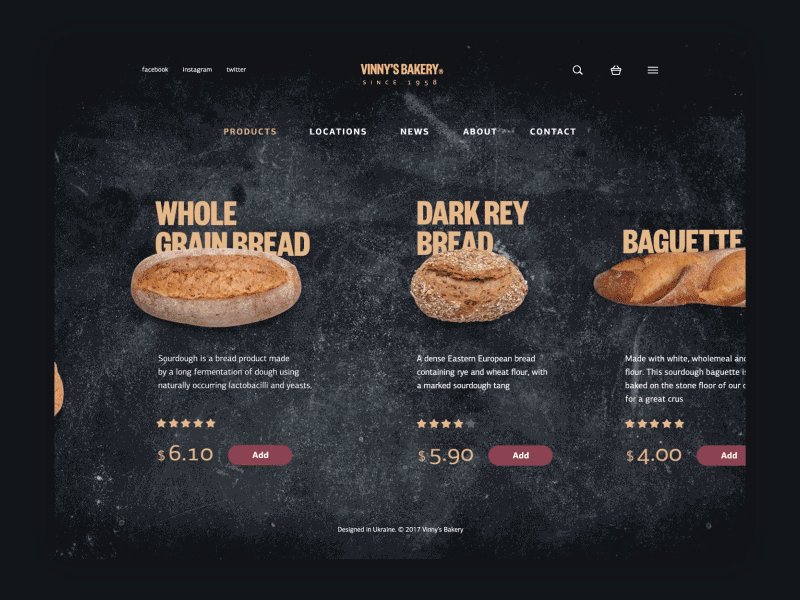
Последовательная. Эта структура структура основана на выстраивании пути для пользователя. Они идут шаг за шагом через контент, чтобы выполнить нужную им задачу. Этот тип часто используется для розничных веб-сайтов или приложений, где люди должны перейти от одной задачи к другой, чтобы совершить покупку.

Матричная. Этот тип немного сложнее для пользователей, так как они сами выбирают способ навигации. Пользователям предоставляется выбор организации контента. Например, они могут перемещаться по содержимому, которое упорядочено в соответствии с датой, или навигацию по теме.

Системы маркировки
Эта система включает способы представления данных. Дизайн продукта требует простоты, поэтому большой объем информации может смутить пользователей. Вот почему дизайнеры создают ярлыки, которые помогают представить множество данных несколькими словами. Например, когда дизайнеры дают контактную информацию компании на веб-сайте, она обычно включает номер телефона, адрес электронной почты и контакты в социальных сетях. Однако дизайнеры не могут представить всю эту информацию на одной странице. Кнопка «Контакты» в заголовке страницы — это метка, которая запускает ассоциации у пользователей, и позволяет не помещать целые данные на страницу. Таким образом, система маркировки нацелена на эффективное объединение данных.

Навигационные системы
Навигационная система — набор действий и методов, которые направляют пользователей по приложению или веб-сайту, позволяя им выполнять свои задачи и успешно взаимодействовать с продуктом. Навигационная система, с точки зрения ИА, включает способы перемещения пользователей через контент.
Поисковые системы
Эта система используется в информационной архитектуре, чтобы помочь пользователям искать данные в цифровом продукте, например, на веб-сайте или в приложении. Поисковая система эффективна только для продуктов с множеством информации, когда пользователи рискуют потеряться. В этом случае дизайнеры должны рассмотреть поисковую систему, фильтры и многие другие инструменты, помогающие пользователям находить контент и планировать, как данные будут выглядеть в результатах поиска.

Подводя итог, мы можем утверждать, что информационная архитектура является основной частью мощного дизайна пользовательского интерфейса. Эффективный IA помогает пользователям быстро и легко перемещаться по контенту и находить все, что им нужно.

 Kirill Lipovoy
Kirill Lipovoy