8 советов для создания интерфейса дашборда
Цифровой век принес с собой огромное количество новой информации, ставшей доступной и актуальной для анализа. Но какой в этом смысл если конечный пользователь не может понять ее, структурировать или осознать, как извлечь из нее выгоду? Это является причиной того, что дизайн дашбордов приобретает все большее значение.

Дашборд, как и любое другое ПО, выполняет свои задачи, и его основная функция — предоставление информации. Исходя из этого мы можем выделить существенные особенности интерфейса дашборда:
- Эффективный дашборд показывает полезную информацию, на которую пользователь может воздействовать, а также упрощает визуальное представление сложных или массивных;
- Дашборд должен помогать пользователям понимать и анализировать основные закономерности или существенные данные;
- Интерфейс дашборда должен быть интуитивно понятным и легко настраевым;
- При ограничениях в пространстве, все важные компоненты данных должны быть на первом экране.
Советы для создания интерфейса дашборда
Поддерживайте согласованность

Когда дело доходит до приборной панели, важно оставаться последовательным с точки зрения визуального дизайна. Последовательный дизайн на всех устройствах — залог позитивного пользовательского опыта. Большинство пользователей владеют несколькими устройствами с различными размерами экрана, такими как смартфоны, планшеты и настольные компьютеры, и, следовательно, чрезвычайно важно обеспечить согласованность дашборда, с точки зрения его внешнего вида и функций, на каждом из этих устройств. Будь то цвета, шрифты, размещение элементов, навигация или даже стиль диаграмм. Желательно следовать золотому правилу дизайна, начиная с самого маленького экрана, так как это помогает в первую очередь в создании визуально привлекательных пространств для наиболее важной информации.
Подчеркивайте приоритетность информации

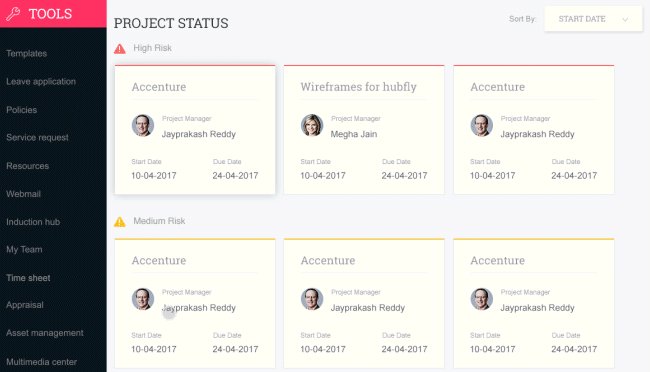
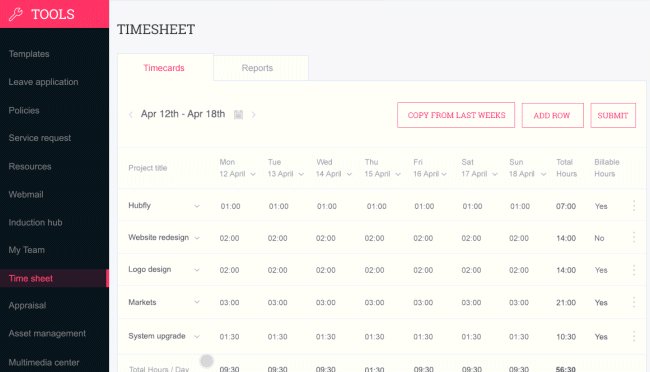
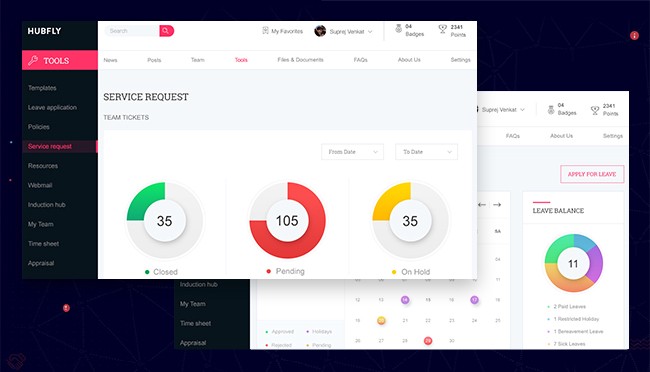
Иерархия контента — это сердце дашборда. Продумывание иерархии — важнейший этап UX проектирования, но только через визуальный дизайн — самая важная информация может быть передана пользователям в доступной форме.
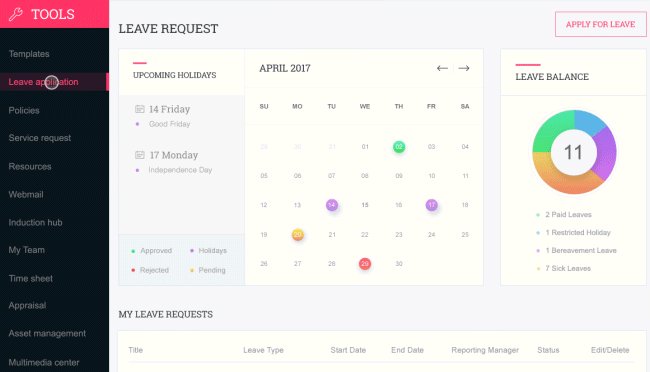
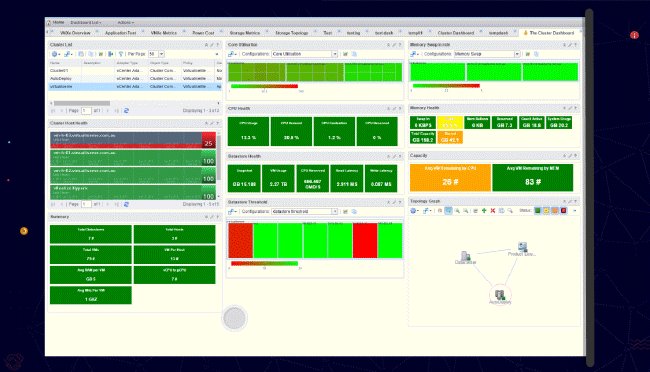
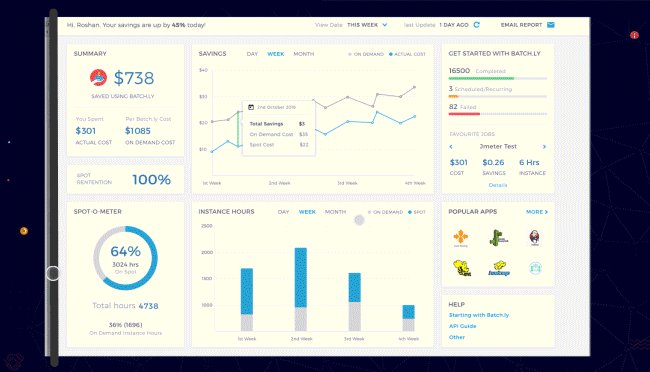
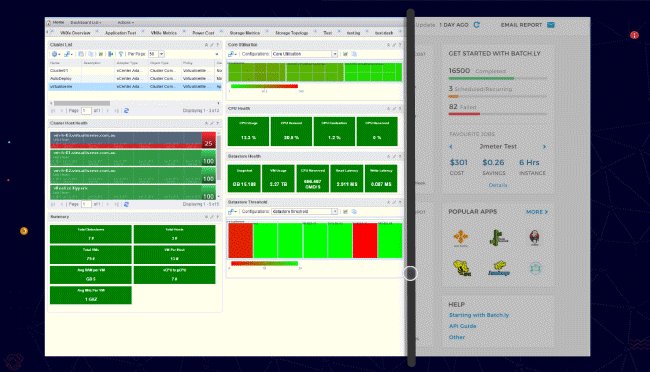
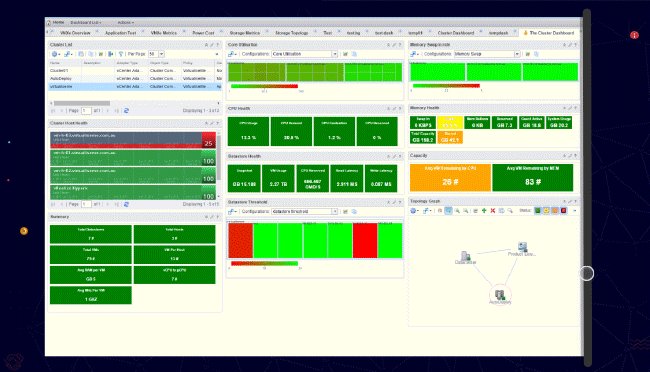
В дашборде предпочтительно применение сетки из карточек, это позволяет группировать данные и упрощает кастомизацию со стороны пользователей. Также для выделения информации ее можно маркировать тематическим цветом.
Упростите кастомизацию

При дизайне дашборда приборной панели важно не использовать подход: «одно решение подходит всем». Это обосновано тем, что у вас, скорее всего, несколько ролей пользователей с различными потребностями и приоритетами, а также сама информация должна быть масштабируемой. Очень важно сосредоточиться на расширении возможностей пользователей с помощью масштабирования, которые они могут настроить в соответствии с их потребностями в информации — это может быть как простое добавление или удаление столбца, или более сложный процесс, как выявление корреляции между разными потоками данных.

Так или иначе, при дизайне интерфейса дашборда следует предусмотреть:
- Перетаскивание карточек данных на экране;
- Легкое добавление / удаление полей;
- Настройка цветов диаграмм;
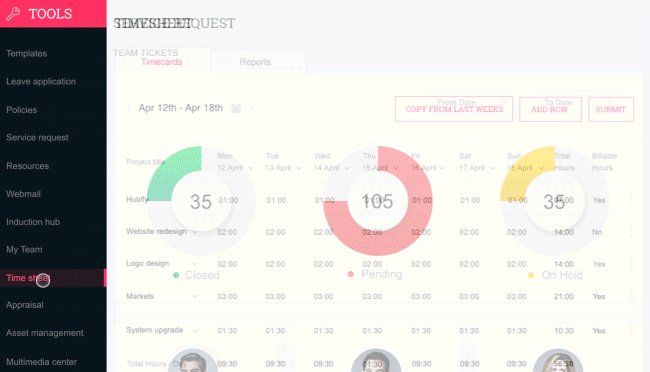
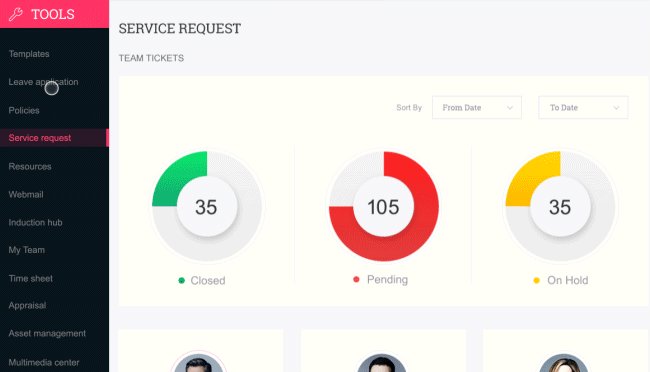
При дизайне гистограмм, круговых диаграммы и линейных диаграммы — избегайте сложных элементов, вместо этого используйте диаграммы с плоским дизайном, поскольку они легче для считывания и, как правило, выглядят более аккуратными.
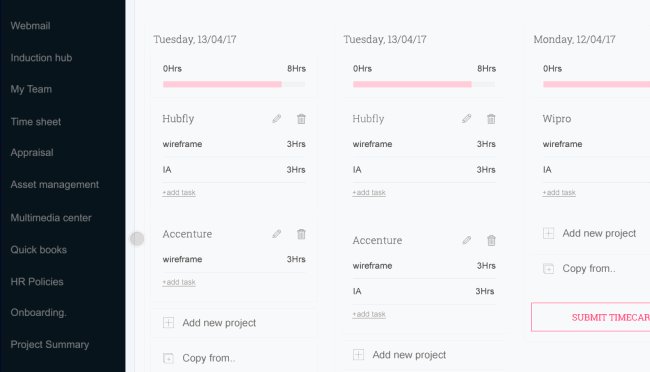
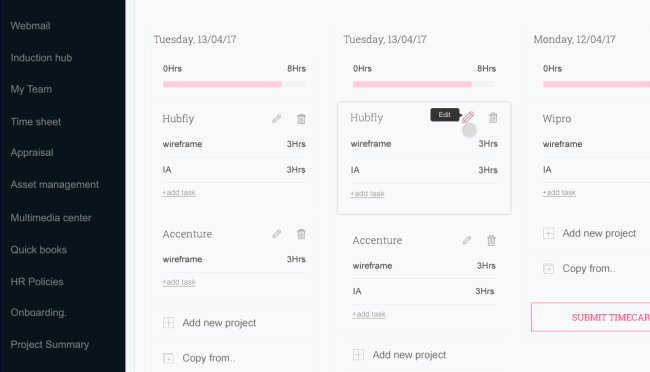
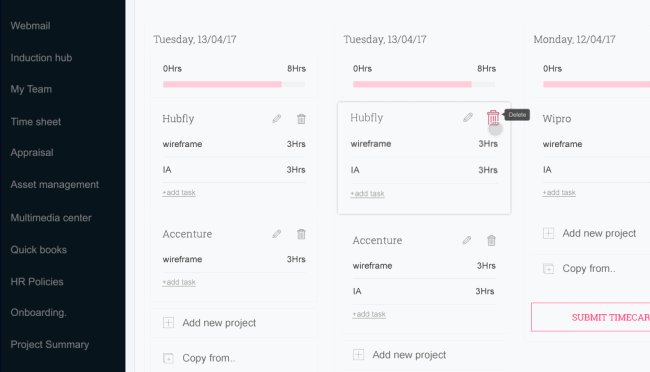
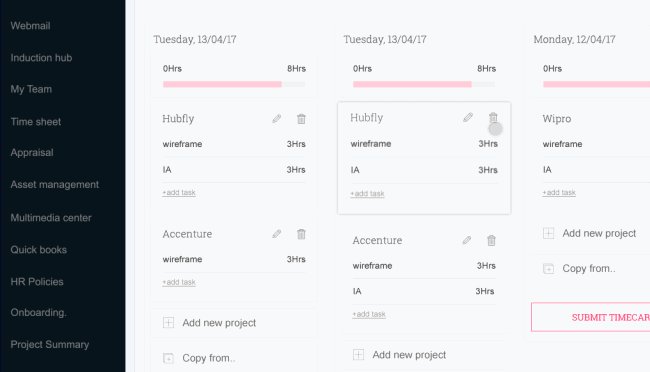
Обратите внимание на иконки

Эти элементы обычно не получает должно внимания, но являются очень важным компонентом пользовательского интерфейса дашборда. Применяйте иконки, которые знакомы. Например, мусорный бак символизирует «удаление», и каждый может легко распознать его функцию. Панели мониторинга, вероятно, используются несколько раз в день, и должны быть доступны для быстрого взаимодействия или получения информации. Следовательно, очевидные иконки сокращают время обработки и помогают создать отличный UX и UI.
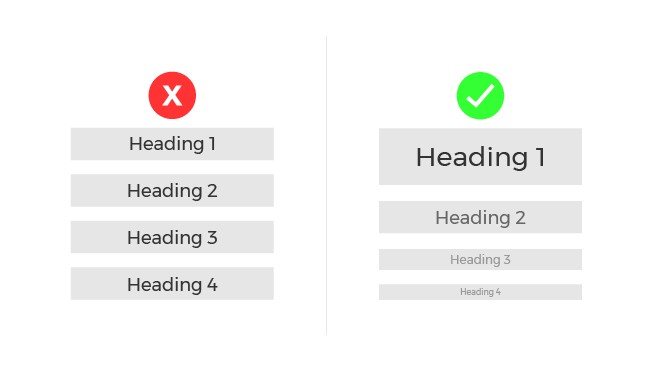
Используйте правильный шрифт

Как стиль шрифта, так и его размер одинаково важны, когда дело доходит до UX и UI. При разработке дашборда используйте не более двух стилей шрифта для более чистого дизайна пользовательского интерфейса.
Создание визуальной иерархии (в стиле перевернутой пирамиды) очень важно. Вы можете сделать это, выделив самую важную информацию наибольшим шрифтом, а не столь важную информацию — меньшим размер шрифта.
Психология цвета важнее, чем вы думаете

Разные цвета обозначают разные вещи. Подумай о светофоре. Красный свет требует, чтобы мы остановились, а зеленый означает, что мы можем продолжать движение. Представьте себе зеленый свет, который требует, чтобы мы остановились, и красный свет, сигнализирующий, что мы можем продолжать движение. Разве это не сбивает с толку? Вот почему для достижения хорошего пользовательского интерфейса дашборда чрезвычайно важно помнить о цветах, используемых в дизайне.Помимо использования правильных цветов, важно иметь в виду, что также важно использовать контраст.
8 советов для создания интерфейса дашборда
Вышеупомянутые советы, безусловно, помогут в создании дизайна интерфейса дашборда, но они бесполезны, если вы не знаете конечных пользователей. В визуальном дизайне, знание пользователя имеет первостепенное значение. Это поможет точно адаптировать проекты в соответствии с конкретными потребностями вашей аудитории, что, в свою очередь, сделает их полезными.

 Kirill Lipovoy
Kirill Lipovoy