Типографика для UI дизайна
Люди читают все время. Это не только книги или журналы, но и вся информация в Интернете. Однако, немногие читатели знают, сколько времени и сил могут стоять за одной строчкой. Структура текста и эстетический вид шрифтов входят в число главных приоритетов работы дизайнеров. Типографика для UI дизайна поможет создать эффективный пользовательский интерфейс и способствовать положительному пользовательскому опыту. В сегодняшней статье мы рассмотрим основные моменты в типографике, которые каждый профессиональный дизайнер должен понимать и применять в работе.

Что такое типографика?
Типографика — это нечто большее, чем просто техника дизайна. Канадский типограф Роберт Брингхерст в своей книге «Элементы типографического стиля» определяет типографику как ремесло, наделяющее человеческий язык прочной визуальной формой. Кроме того, типографика преобразует язык в декоративный визуальный элемент.
Типографика имеет гораздо долгую историю, чем дизайн или сам Интернет. Во-первых, она появилась примерно в 11-12 веках, когда люди изобрели первый печатный станок. Реальная революция в типографика началась после Библии Гутенберга, первой крупной книги, напечатанной с помощью подвижного металлического пресса, которая ознаменовала начало эпохи печатной книги на Западе.
В настоящее время типографика — больше, чем просто размещение текста и организация печати. Обычно типографика определяется как искусство и наука о стиле шрифта, внешности и структуре, которая направлена на предоставление эстетической и легкочитаемой формы текста читателям.
Типографика для UI дизайна
Можете ли вы придумать хотя бы один пример веб-дизайна без элементов текста? Это сложно, правда? Тем не менее, просто наличие текста в интерфейсе недостаточно для формирования эффективного пользовательского интерфейса и положительного опыта. Текст и его внешний вид должны быть продуманными, иначе это может испортить дизайн.
Люди привыкли получать большую часть информации в текстовой форме, и дизайнеры должны сделать этот процесс простым и продуктивным. Основные знания типографики могут помочь понять особенности визуального представления шрифта и его влияние на восприятие пользователями.
Эффективный текст является ключом к мощному дизайну. Его эффективность зависит не только от его содержания, но и от того, как он представлен. Размер шрифта, ширина, цвет и структура текста — все это важно. Дизайнеры могут передавать определенное настроение или сообщение, выбирая подходящие шрифты и способы их представления. Таким образом, типографика помогает дизайну общаться с людьми. Визуальная производительность и удобство чтения в цифровых продуктах оказывают большое влияние на пользовательский интерфейс. Если шрифты плохо читаемы, люди могут столкнуться с проблемами в навигации или даже хуже, не смогут использовать ее вообще. Сегодня плохой опыт работы с цифровыми продуктами непростителен, поскольку пользователи могут легко найти лучшую альтернативу.
Кроме того, плохая типографика существенно влияет на первое впечатление, потому что даже когда пользователи не читают текст, они просматривают его. Если шрифты выглядят неуместными, люди могут не захотеть узнать о вашем предложении или использовать ваш продукт.

Основные элементы типографики
Чтобы создать эстетичную и гармоничную типографику, вам необходимо изучить ее анатомию.
Шрифт и гарнитура
В настоящее время многие дизайнеры используют термины «шрифт» и «гарнитура» как синонимы, но это не совсем правильно. Давайте разберемся в этом. Гарнитура — это стиль типового дизайна, который включает в себя полный набор символов всех размеров и веса. С другой стороны, шрифт представляет собой графическое представление текстового символа, которое обычно вводится в одну гарнитуру, размер и вес. Другими словами, гарнитура — это нечто вроде семьи, а шрифты — ее части. Эти два типа являются основными объектами, которые применяются для создания читаемой и эстетической типографики.
Линяя шрифта (baseline) и средняя линия (mean line
Как правило, символы шрифта помещаются в прямую линию, создавая аккуратное визуальное представление. Основными инструментами, помогающими дизайнерам в этом процессе, являются средняя линия (mean line) и линяя шрифта (baseline). Эти линии определяют расположения букв в строчке, таким образом они помогают создавать шрифты. Конечно, такие линии невидимы в интерфейсах после завершения работы дизайнеров.

Размер символов (размер, вес и высота)
Чтобы разделить различные типы информации и выделить важные фрагменты, дизайнеры применяют шрифты различного веса и размера. Вес текста — это измерение того, насколько жирное написание символов. Размеры обычно измеряются в дюймах, миллиметрах или пикселях. Высота символа также называется «x-height», потому что высота каждого символа определяется по букве «x». Такой подход заставляет их выглядеть ровно. Изменяя эти параметры легко выделить элементы текста, такие как заголовок, подзаголовок и основной текст.

Ascender и Descender
Ascender является частью буквы, которая идет выше средней линии, как в букве «b» или «d». Descender противоположен Ascender. Это часть буквы, которая простирается ниже базовой линии, как в «q» или «g».

Белое пространство
Белое пространство, также известное как отрицательное, представляет собой пространство между элементами в составе композиции. Читатели обычно не знают о большой роли пространства, но дизайнеры уделяют этому много внимания. Если пустое пространство не сбалансировано, текст будет трудно читать. Вот почему отрицательное пространство имеет значение как и любой другой элемент типографии.

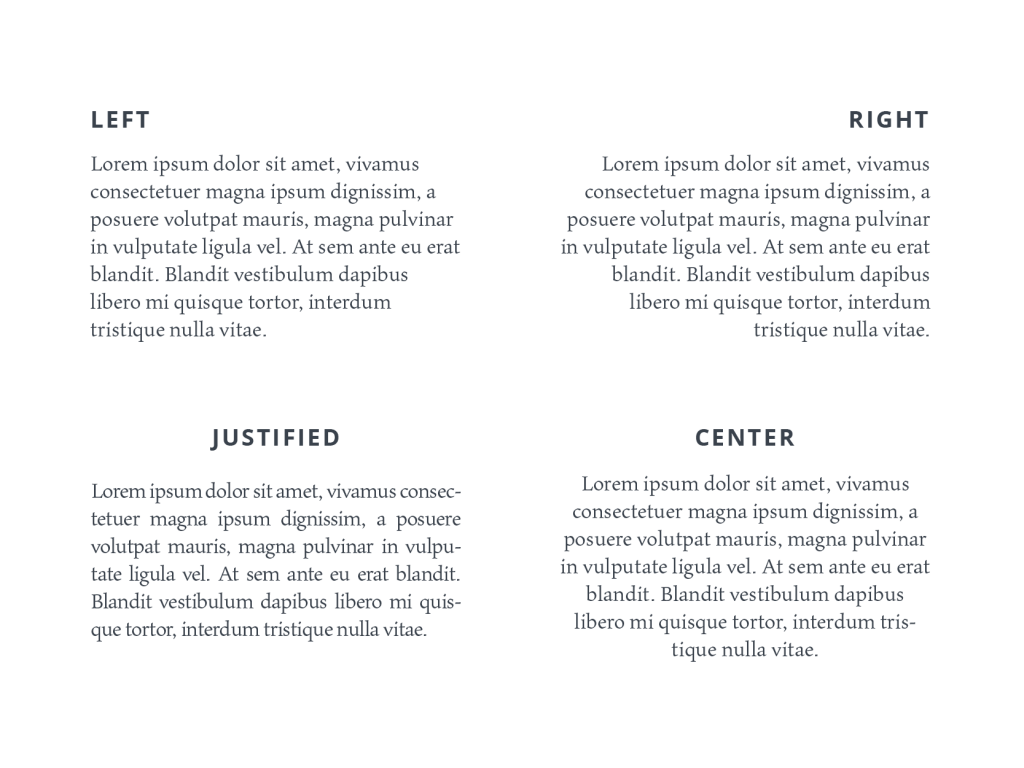
Выравнивание
Создание эффективной типографики включает в себя множество процессов. Например, выравнивание — это размещение и выравнивание текста. На макетах дизайнеры стремятся превратить случайно размещенные фрагменты текста в единую композицию.

Трекинг
Трекинг включает в себя настройку пространства между символами шрифта, которые образуют слово и текстовый блок. Дизайнер устанавливает соответствующие интервалы для всех букв, делая текст удобным для восприятия и приятным для глаз. Эффективный трекинг делает буквы в слове легко читаемыми.
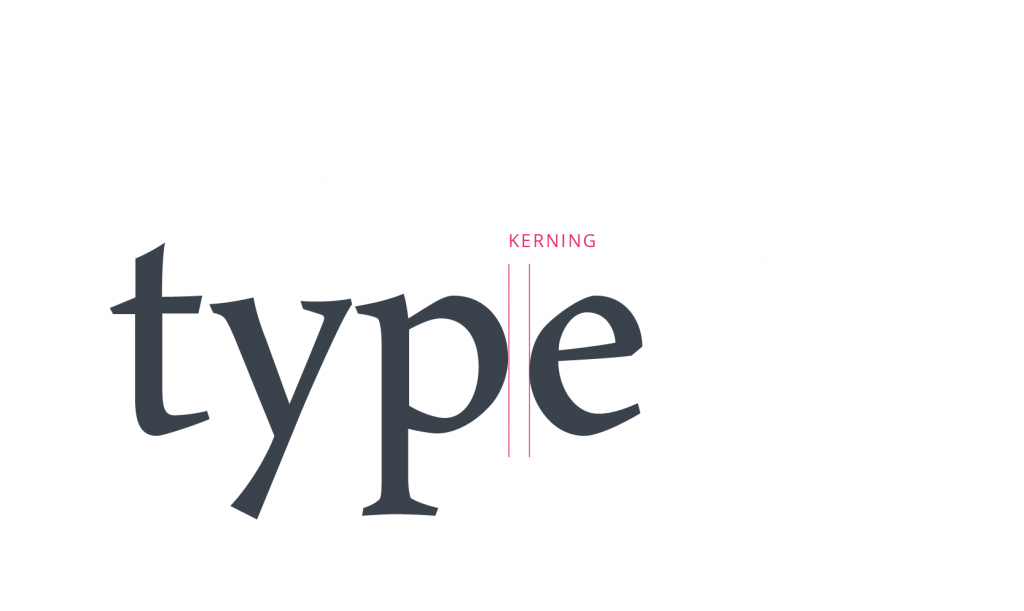
Кернинг
Кернинг немного похож на трекинг , но это не то же самое. Трекинг применяется для изменения расстояния между всеми символами шрифта, а кернинг — это процесс настройки пространства между символами двух типов. Обычно это применяется для отдельных случаев, когда дизайнер решает изменить интервал между двумя конкретными буквами, чтобы сделать его более естественным.

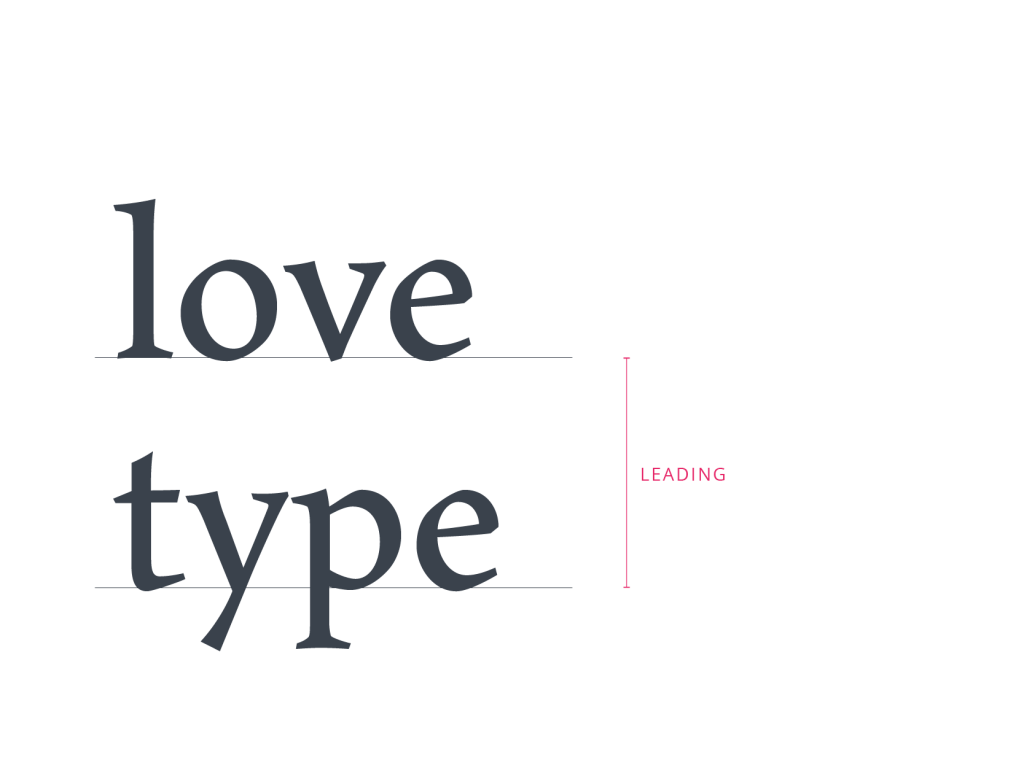
Межстрочный интервал
Межстрочный интервал — это промежуток между базовыми строками текста. Он помогает читателям легко перейти от одной текстовой строки к другой и сделать большие фрагменты текста разборчивыми. В дизайне стандартное значение межстрочного интервал составляет 120%, размер по-прежнему может варьироваться в зависимости от особенностей шрифта.

Типографика для UI дизайна — иерархия текста
Как и любой другой элемент дизайна, типографика должна быть структурирована. Типографическая иерархия — это система, которая упорядочивает текстовый контент для его удобного восприятия, в первую очередь, посредством модификаций и комбинации шрифтов. Типографическая иерархия направлена на создание контраста между наиболее значимыми и второстепенными элементами текста. Контраст создается путем настройки элементов типографики, включая шрифты, их размер, стиль и цвет, а также их выравнивание.

Иерархия представлена общими типами текстового контента, используемого в дизайне. Это заголовки, подзаголовки, абзацы, элементы призыва к действию и пункты навигации. Эти элементы текста создают различные слои в дизайне: первичный, вторичный и третичный.
Основной уровень содержимого занимает большее пространство. Он стремится привлечь внимание пользователя к продукту. Вторичный уровень состоит из элементов текста, которые можно легко прочитать. Это подзаголовки и подписи, которые позволяют пользователям быстро перемещаться по содержимому. И третичный уровень типографии включает основной текст и другую информацию. Он часто представлен небольшим размером шрифта, но он должен быть достаточно удобочитаемым. Слои типографии помогают пользователям без усилий ориентироваться в цифровом продукте.

 Kirill Lipovoy
Kirill Lipovoy