Сила минимализма в UI дизайне
Проста не означает примитивность. Сегодня мы говорим о минимализме. В книге «The More of Less» Джошуа Беккер сказал: «Вам не нужно больше места. Вам нужно меньше материала ». В настоящее время минимализм часто обсуждается в разных сферах жизни и не стали исключением разнообразные направления дизайна. Посмотрим, как сила минимализма в UI дизайне поможет создавать качественные интерфейсы.


Что такое минимализм
На самом деле, минимализм — это слово охватывающее множество значений, и применяемое в различных сферах человеческой деятельности. Словарь Merriam-Webster определяет его как «стиль или метод (как в музыке, литературе или дизайне), который характеризуется крайней легкостью и простотой». Будучи примененным к все большему количеству вещей и направлений, он сохраняет основные черты: значимость и проста.
Минимализм как направление визуального дизайна был особенно популярен в 1960-х годах в Нью-Йорке, когда новые и старые художники перешли к геометрической абстракции в живописи и скульптуре. Движение нашло свое впечатление в произведениях, связанных с Баухаусом, Де Стилем, Конструктивизмом и так далее. В различных сферах изобразительного искусства ключевой принцип минимализма оставлял только существенную часть функций, чтобы сосредоточить внимание зрителя, а также поддерживать общую элегантность. Линии, фигуры, точки, цвета, пустое пространство, композиция — все должно служить своей функции, организованной в общую концепцию. Сегодня мы можем встретить минимализм в самых разных сферах жизни: архитектура, искусство, фотография, все виды дизайна, литература и музыка.
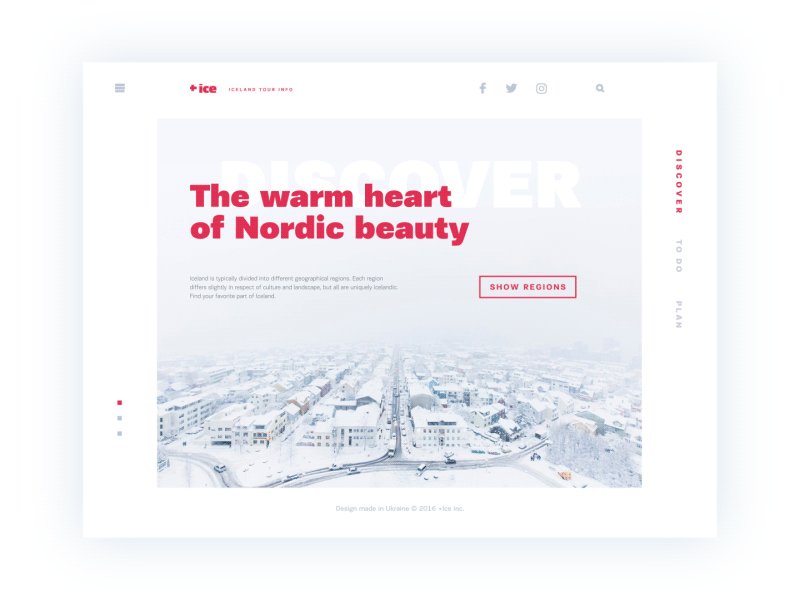
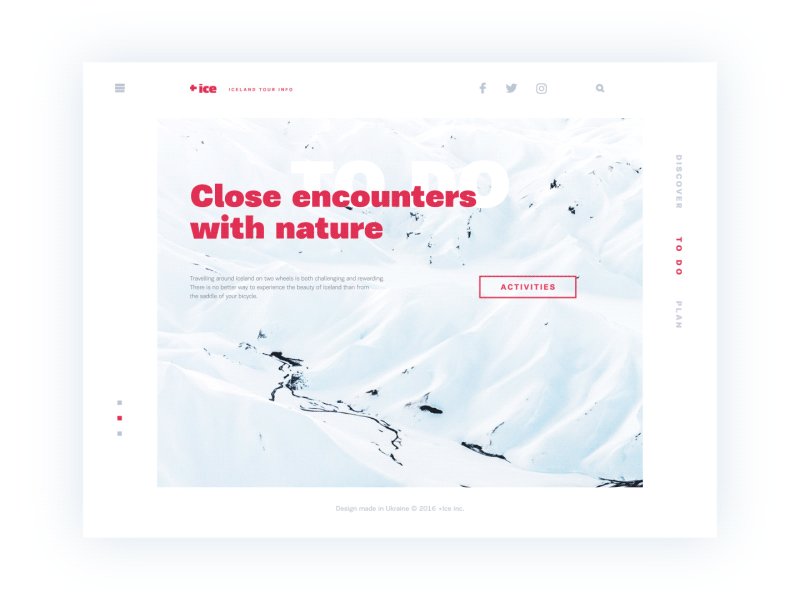
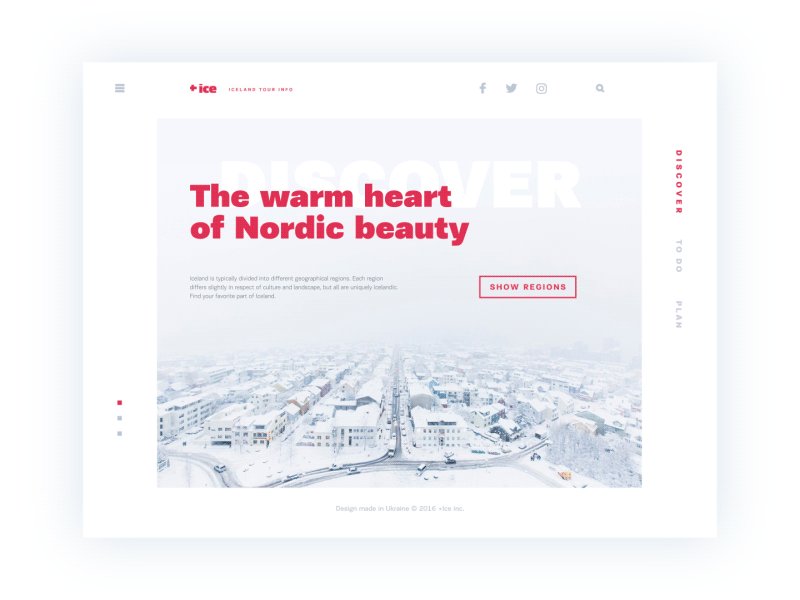
Работая в этом стиле, дизайнеры стремятся сделать интерфейсы простыми, но не пустыми, стильными, но не перегруженными. Они имеют тенденцию использовать отрицательное пространство, яркие цвета и комбинации шрифтов, а также многофункциональные детали, упрощающие простоту. Линия, отделяющая простые от примитивного, очень тонка. Вот почему не все дизайнеры рискуют попробовать это направление: кто-то может подумать, что он выглядит слишком упорядоченным, а другие не найдут способ найти достаточно способов показать многого с меньшим количеством элементов.

Характеристики минимализма
Основные особенности минимализма, часто упоминаемые дизайнерами, включают:
- Простоту;
- Ясность;
- Выразительную визуальную иерархию;
- Внимание к пропорциям;
- Функциональность каждого элемента;
- Типографию как важный элемент дизайна;
- Устранение нефункциональных декоративных элементов.
Конечно, список можно продолжить, но даже данные позиции показывают, сила минимализма в UI дизайне — удобный для пользователя тренд. Примененный разумно, он помогает пользователям видеть основные элементы интерфейса и делает взаимодействие пользователя интуитивно понятным и целенаправленным. Более того, минималистские интерфейсы обычно выглядят свободными и незагроможденными, что приносит эстетическое удовлетворение.

Сила минимализма в UI дизайне — различные направления
Сегодня минимализм является одной из широко распространенных тенденций в дизайне веб-сайтов и мобильных приложений, охватывающей различные направления
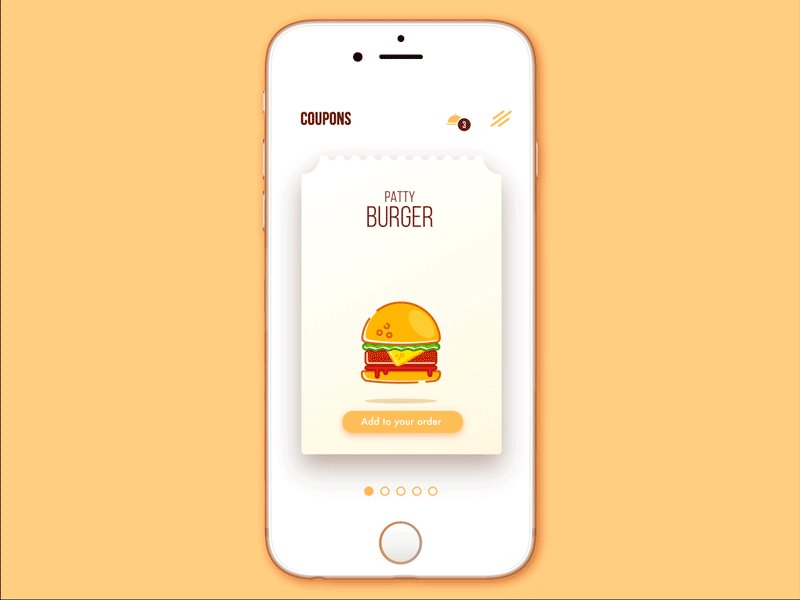
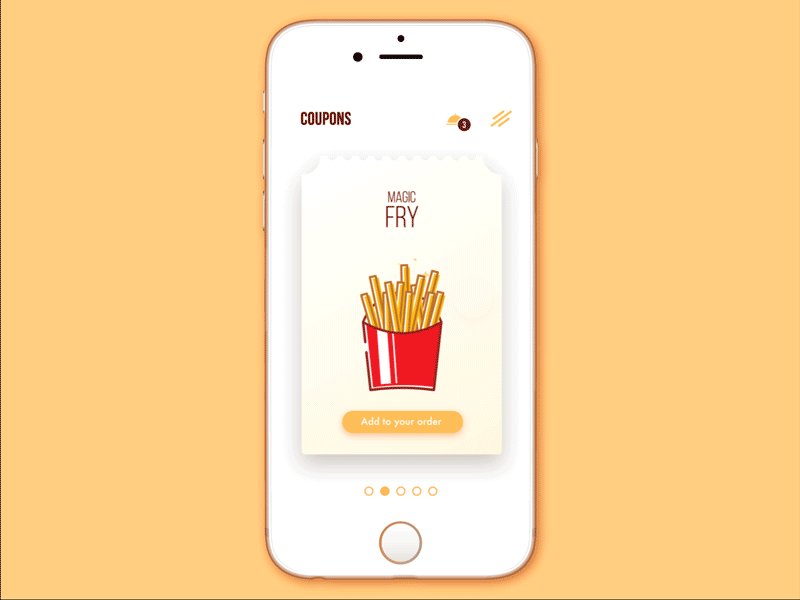
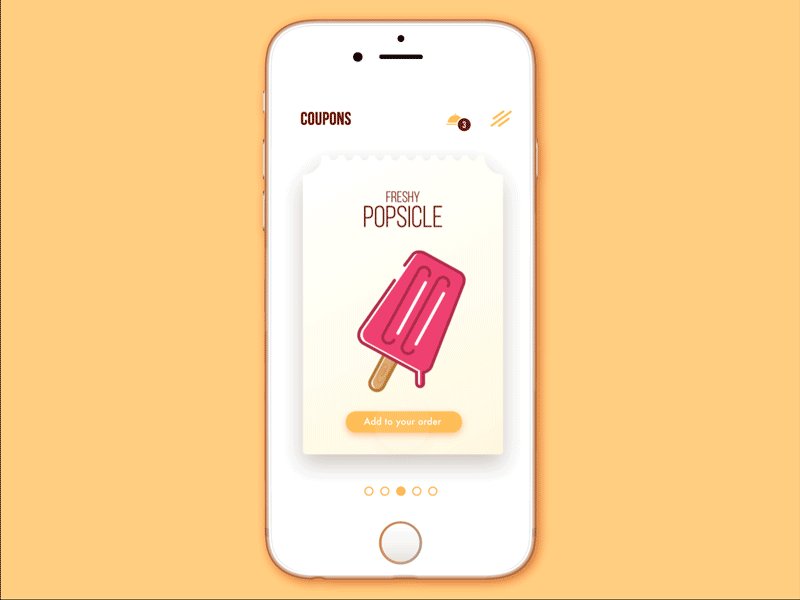
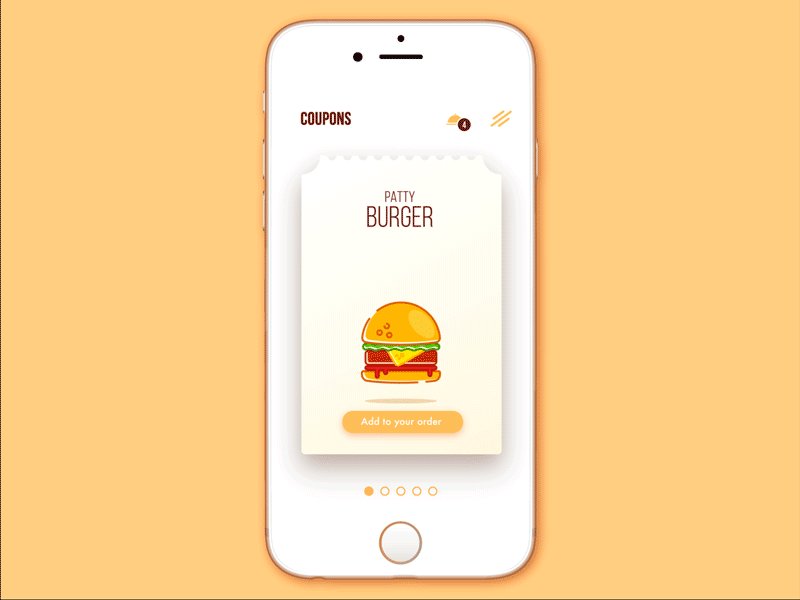
Flat дизайн
Плоский (или Flat) дизайн стал ярким сторонником минимализма в современных цифровых продуктах. Наиболее заметной особенностью этого направления является применение плоских двумерных визуальных деталей в противоположность высокореалистичным и скевоморфным изображениям. Плоские изображения обычно используют меньшее количество элементов, избегают бликов, теней, градиентов или текстур. Этот подход позволяет создавать изображения, кнопки, иконки и иллюстрации, которые выглядят аккуратно в разных разрешениях и размерах. Это позволяет дизайнерам повысить удобство использования и визуальную гармонию пользовательских интерфейсов.
Однако термины «плоский» и «минималистский» не идентичны. Flat дизайн относится к стилям иконок, иллюстрацией, кнопками и другими визуальными элементами интерфейса в аспекте градиентов, текстур, теней и т. д. Минималистичный дизайн имеет гораздо более широкий охват и имеет дело с макетом в целом, его композицией, цветовой палитрой, контрастностью и всем применяемым методам визуальной работы. Таким образом, плоскость может быть описана как один из методов проектирования, применяемых в минималистском подходе к созданию интерфейсов.

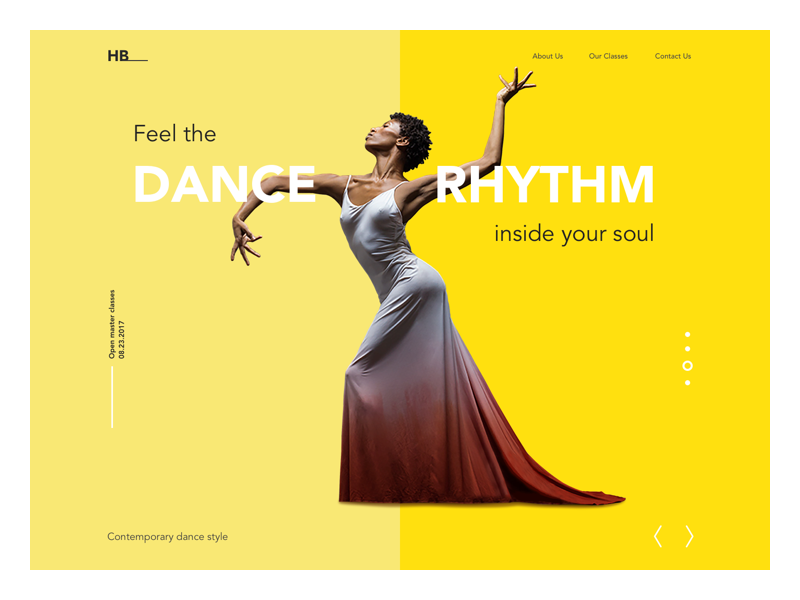
Монохромная или ограниченная цветовая палитра
Цвет имеет большое значение в дизайне интерфейсов, поскольку он может устанавливать как информационные, так и эмоциональные связи между продуктом и пользователем. Дизайнеры, работающие в минимализме, как правило, ограничивают цветовую палитру монохромным или минимальным набором цветов. Это укрепляет выбранные цвета и не отвлекает пользователей от слишком большого разнообразия. Такой подход эффективен в интерфейсах, концентрируя внимание пользователей на конкретных действиях, таких как покупка, подписка, пожертвование и т. д. Кроме того, в психологической перспективе цвета обычно передают определенные ассоциации и эмоции, воспринимаемые пользователями, поэтому ограниченная палитра выбирает цвета исходя из их значения.

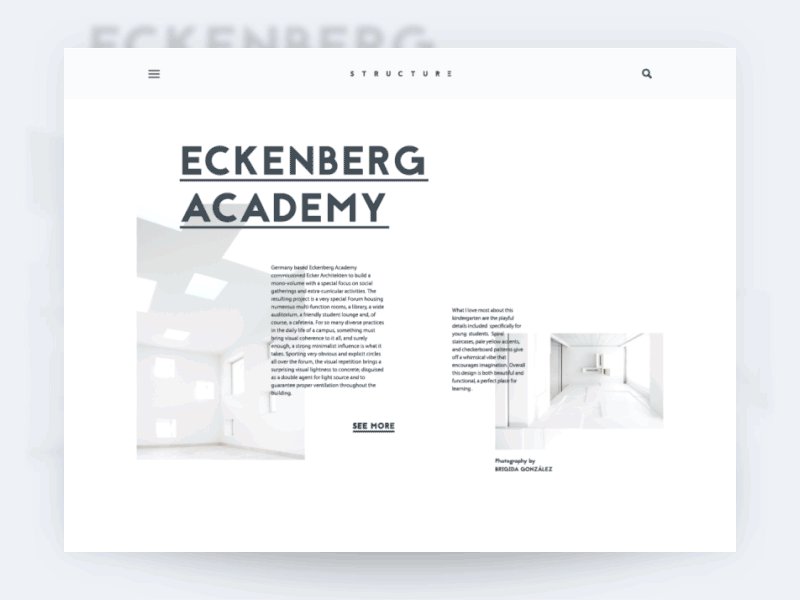
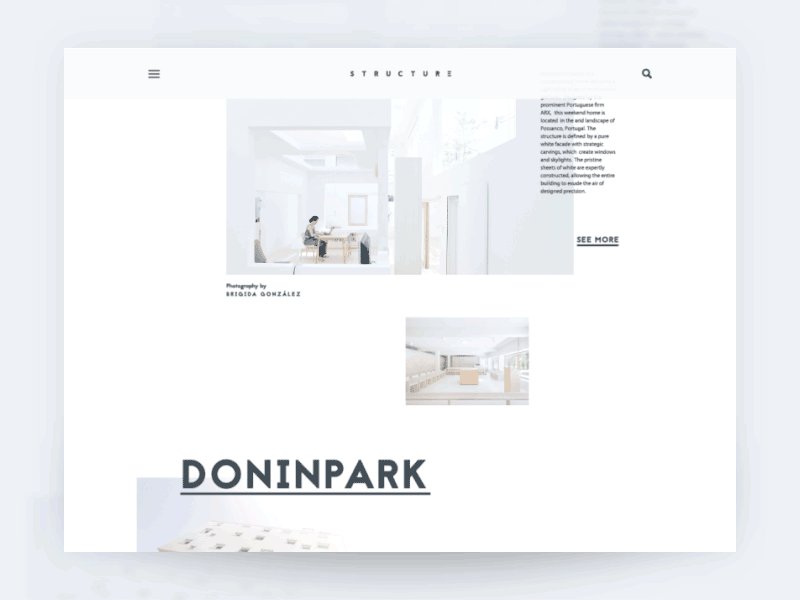
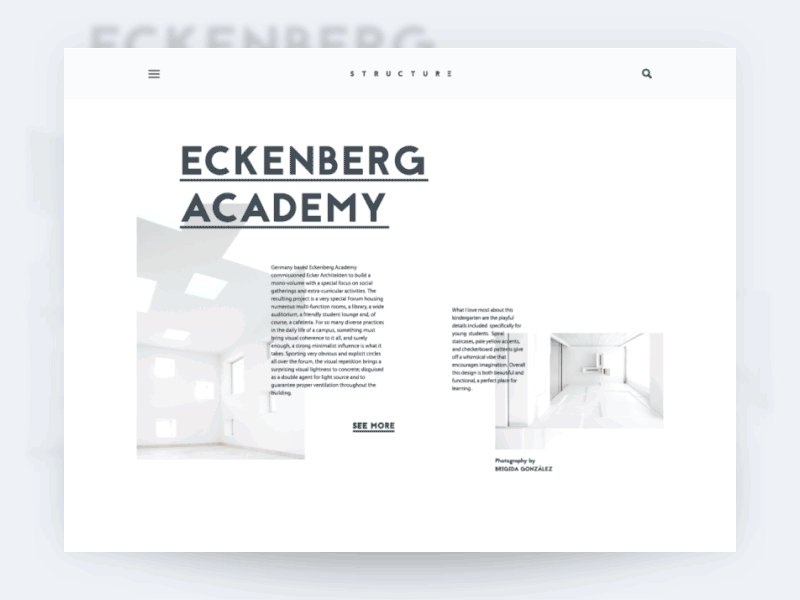
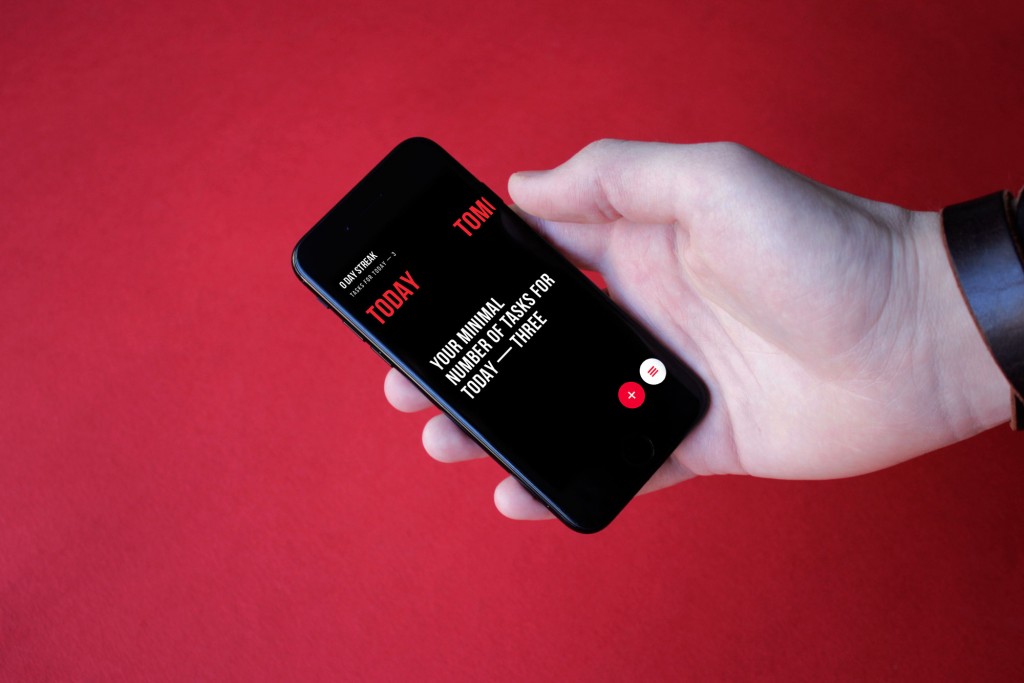
Экспрессивная типография
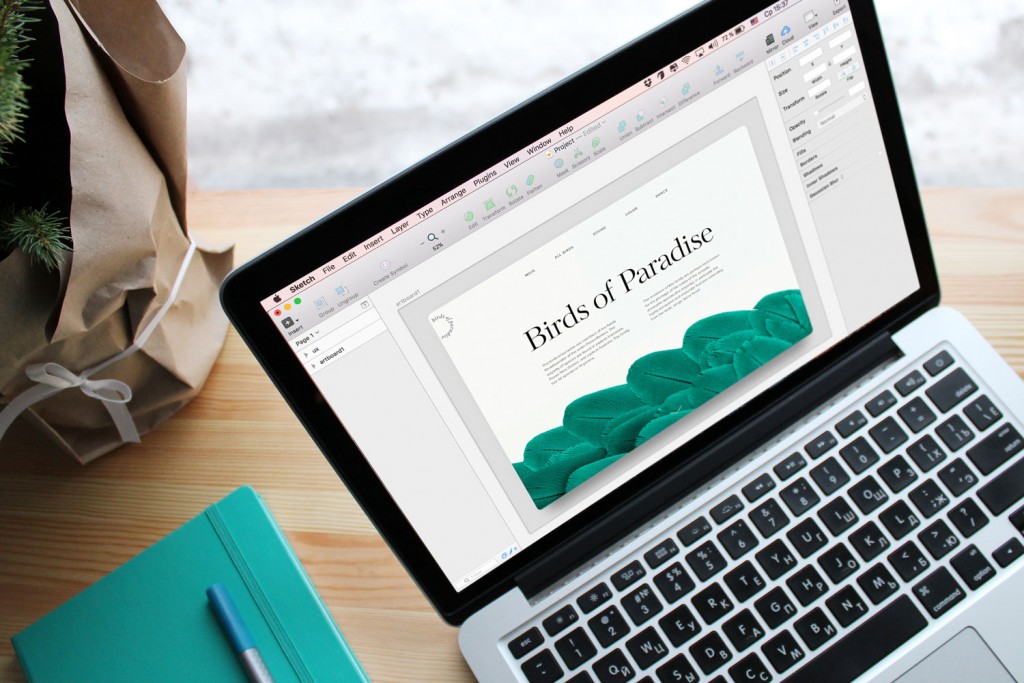
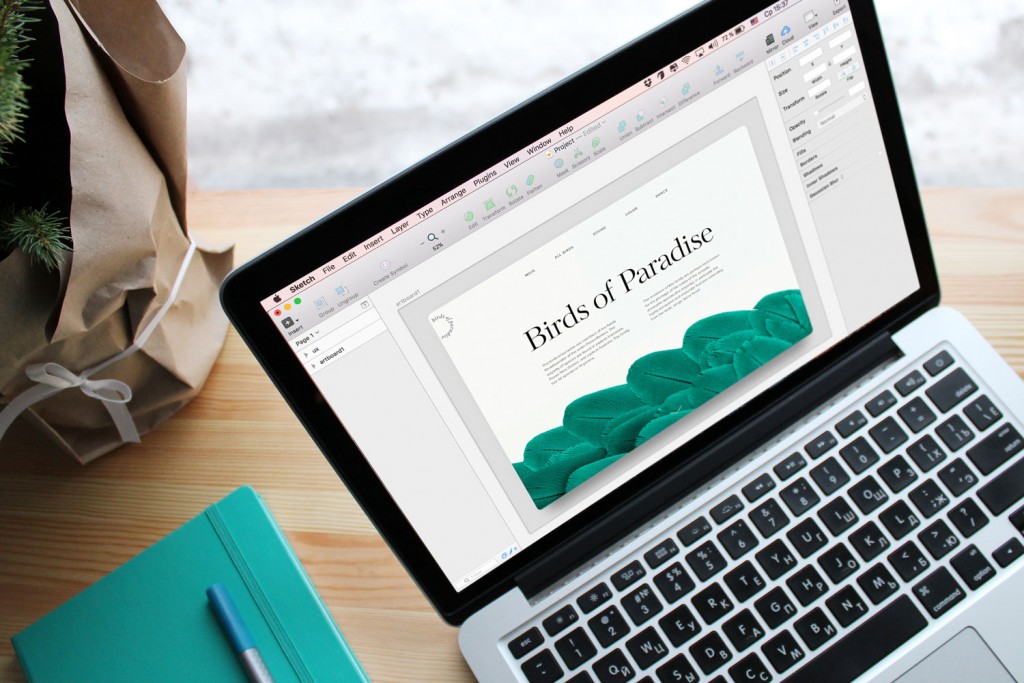
Типография в минималистском дизайне рассматривается как один из основных визуальных элементов не только для информирования пользователей о содержании, но и для определения стиля и повышения визуальной производительности. Как и цвет, шрифты рассматриваются как сильный графический элемент, способствующий общей элегантности и эмоциональному сообщению, которое он посылает. С другой стороны, читаемость и разборчивость не теряет своей значимости.

Ограничение выбора
Одной из сильных сторон минимализма в интерфейсах является повышенная концентрация пользователей. Ориентируясь на функциональность и простоту, страницы и экраны такого типа обычно не перегружают внимание пользователей декоративными элементами, оттенками, цветами, деталями, поэтому они поддерживают высокое отношение внимания и позволяют пользователям быстро решать свои проблемы и перемещаться по веб-сайту или приложению.

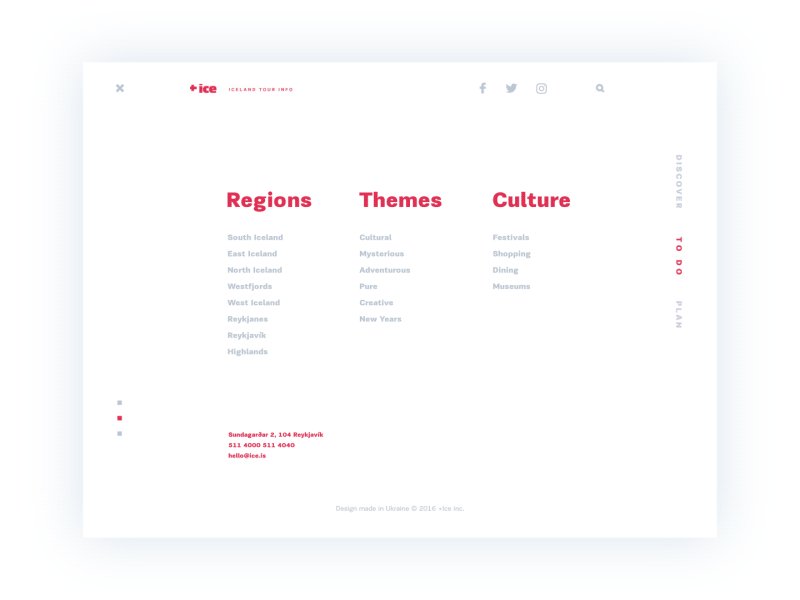
Краткая и интуитивная навигация
Навигация в минималичных интерфейсах представляет собой еще одну проблему: дизайнеры должны строго определять приоритеты элементов, чтобы показать только элементы с наивысшей важностью. Существуют различные методы, позволяющие скрыть часть навигации, но при этом важно обеспечить, чтобы пользователи находили то, что им было нужно. Это одна из причин, по которой минималистический подход может быть подвергнут критике: не будучи представленными надлежащим образом решения, такие как гамбургер меню и скрытые элементы макета, могут затруднить навигацию по сайту.
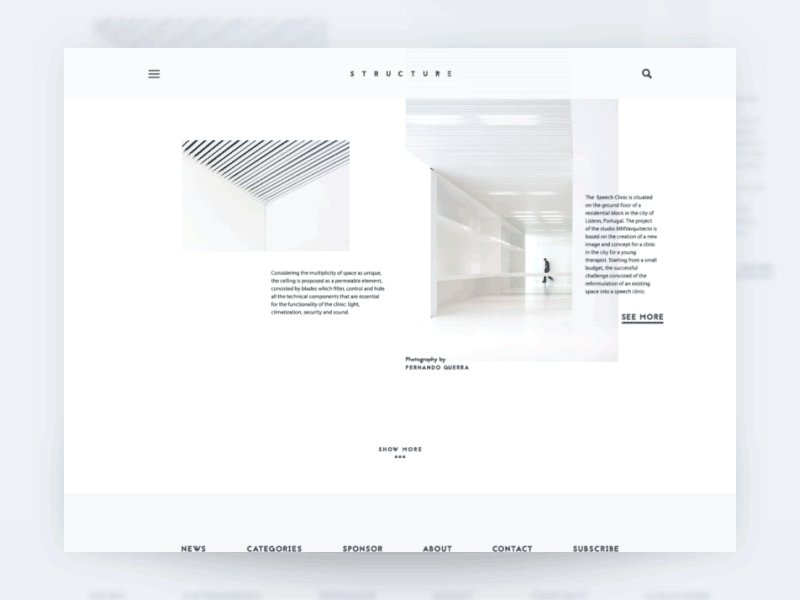
Добавление воздуха и использование отрицательного пространства
Белое пространство (или отрицательное) в цифровом дизайне — это термин, который скорее касается пространства, а не цвета. В минимализме это еще один эффективный способ добавления элегантности и выделения основных элементов. Кроме того, с точки зрения монохромной или ограниченной цветовой палитры белое или отрицательное пространство играет большую роль в создании достаточного контраста и поддержки четкости.

Минимализм имеет множество преимуществ и представляет собой хороший подход к созданию удобных для пользователя интерфейсов. Однако это не означает, что минимализм должен применяться повсеместно: каждая цель должна быть достигнута надлежащими средствами. Одно можно сказать наверняка: чем более минималистичным является интерфейс, тем больше времени и усилий дизайнер должен инвестировать, чтобы сделать его понятным и функциональным. Элегантность и красота минимализма должны поддерживать глобальную цель обеспечения положительного пользовательского опыта.

 Kirill Lipovoy
Kirill Lipovoy