О чем настоящий дизайн?
Дизайн — это творческая и визуальная среда, поэтому по своей природе она должна быть субъективной, верно?

Не обязательно
У не-дизайнеров обычно возникают проблемы с выражением того, почему им нравится или не нравится дизайн, будь то выполненный заказ от наемного дизайнера, баннер на рекламном щите или недавно загруженное приложение. Между тем, есть моменты, когда дизайнеры заливаются неуверенностью в своей работе; их внутренний голос спрашивает, готов или нет дизайн для критики. Вот почему важно взглянуть на дизайн как целостный механизм с определенными элементами, которые должны поддерживать целостную структуру.
Обратите внимание, что тип дизайна, о котором я говорю здесь, — это дизайн с целью: дизайн UX / UI, веб-дизайн, дизайн рекламы и т. д. Это не о высоком концептуальном искусстве или творческих начинаниях. Это касается дизайна, ориентированного на потребителя. Теперь, без лишних слов, вот несколько советов о том, как сказать, объективен ли дизайн.
Сообщение очевидно
Посмотрите на дизайн. Спроси себя:
Выполнят ли он назначение? Является ли информация понятной для пользователя? Или это может понять только дизайнер, стоящий за проектом?
Дизайн не должен заставлять пользователя думать. Также не следует пытаться обучать пользователя.
Фактически, нет необходимости обучать или объяснять пользователю и аудитории, что означает проект. Все должно быть прозрачным и простым. Независимо от того, является ли это дизайном для печати, Интернета или мобильного устройства, первый пользователь должен иметь возможность получать предполагаемое сообщение, не испытывая неловкости или путаницы.
Совет для дизайнеров: если вы некоторое время работаете над чем-то, ваше восприятие проекта искажается. Вот почему полезно получить разные взгляды на проект. Спросите других дизайнеров, друзей и коллег, есть ли у проекта очевидное сообщение, и понятна ли информация.
Контент как приоритет
Дизайн не украшение. Он должен передавать сообщение.
Я не говорю, что каждый дизайн должен быть насыщенным содержанием с огромным количеством текста. Однако, если дизайн не передает или не подчеркивает предполагаемое сообщение, то он неэффективен.
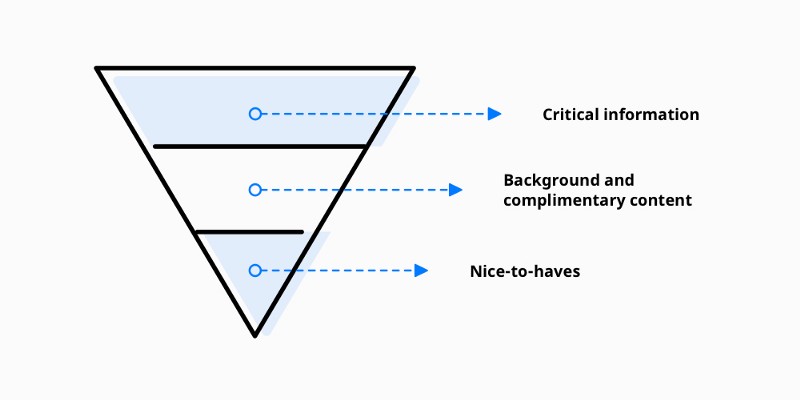
Рассмотрим приведенную ниже перевернутую пирамиду, которая иллюстрирует, какие элементы должны иметь наибольший вес в дизайне. Вверху — важная информация: функции, необходимые для того, чтобы дизайн имел смысл и передавал сообщение. Во-вторых, это фон и дополнительный контент: части, которые добавляют значение важной информации. Последнее на пирамиде — это приятный материал: детали, которые дополняют дизайн, но не добавляют никакой реальной ценности.
Иерархия существует потому, что важная информация должна быть приоритетной — дизайн работает только тогда, когда содержимое становится ясным. Если дизайн, очевидно, соответствует принципам пирамиды, вы можете быть уверены в его объективном качестве.

Цель дизайна — конечный пользователь
Кто аудитория?
Подумайте о человеке, который будет взаимодействовать с дизайном, и посмотрите на что ориентированы их ценности и образ жизни. Подумайте о конкретных потребностях и о том, что решает их проблемы.
Например, если вы создаете приложение для детей, вам нужно подумать о том, какие изображения, слова и типография подходят. Вместо кнопки CTA, которая говорит «Отправить», она должна сказать что-то более игривое и дружелюбное, как «Поехали!». Необходимо думать о том, что дети ожидают увидеть или услышать. Используйте язык и терминологию, которые им знакомы, и не забывайте поддерживать соответствующий тон голоса.
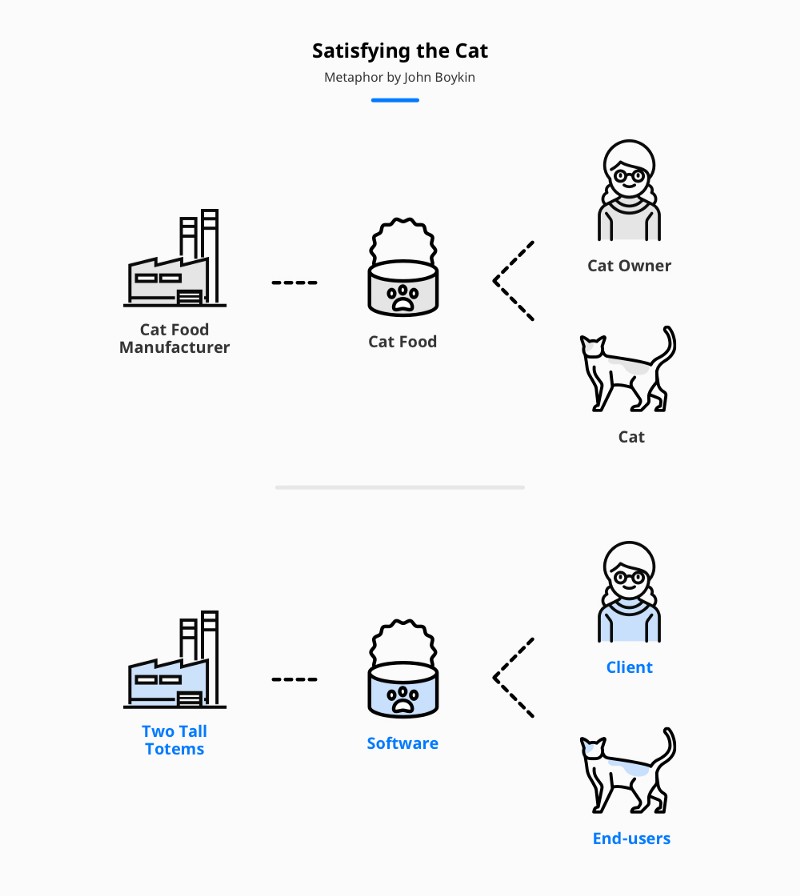
Этот мыслительный процесс является частью ориентированного на пользователя дизайна, где характеристики и поведение пользователей уделяется внимание на каждом этапе разработки. Ниже представлена метафора «Удовлетворение кошки» Джона Бойкина, которая иллюстрирует взаимосвязь между клиентом и конечным пользователем. Если дизайн ориентирован на пользователя, то это продуманная и, вероятно, успешная работа.

Дизайн поддерживается психологией
Хотя понимание поведения потребителей важно для хорошего дизайна, одинаково важно думать о человеческом поведении.
Как работает человеческий мозг? В то время как я пытался понять, как лучше работать в качестве дизайнера, я все больше интересовался психологией, стоящей за пользовательским опытом и дизайном взаимодействия. Мне нравится, что есть много психологических причин для дизайна, особенно в программном обеспечении. Странно думать, что я могу предсказать, как конечные пользователи будут взаимодействовать с продуктом, который я разрабатываю.
Тем временем я расскажу еще несколько очевидных примеров психологических элементов, которые нужно искать в дизайне.
Цвет
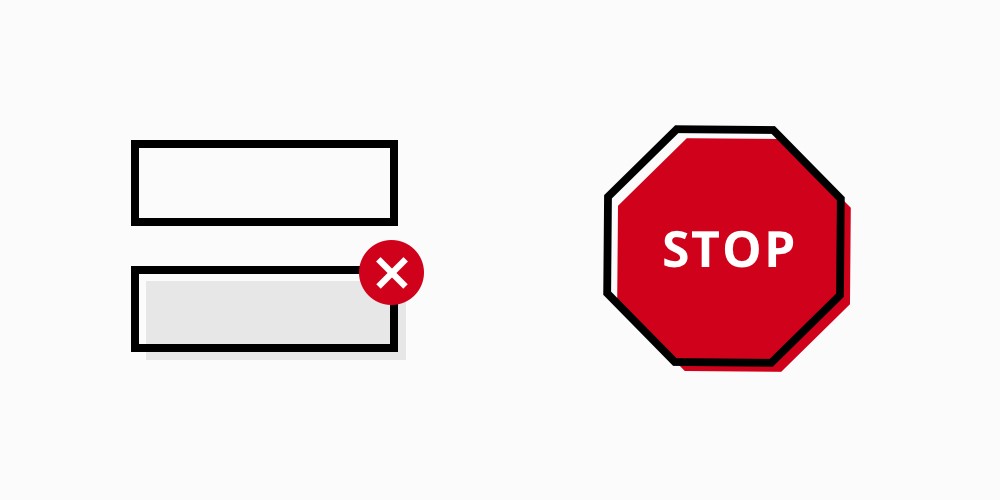
Цвета — большая часть дизайна. Например, красный означает чувство срочности или предупреждения. Даже не читая красный знак остановки или всплывающее окно, люди автоматически становятся осторожными. Красный обладает уникальной способностью влиять на эмоции и настроение пользователя, делая его сложным цветом для работы.
Я сотрудничал с клиентами, которые использовали ярко-красный как цвет бренда. Хотя цвет был частью их стратегии, доминирующее использование красного на веб-сайте или в приложении может быть обескураживающим и неудобным для глаз. Пользователь не чувствует себя в безопасности, нажимая красную кнопку или перемещаясь по красному экрану, учитывая реакцию, которую вызывает этот цвет. Вот почему я решил использовать красный цвет как цвет акцента и избегал его для фона и кнопок «Призыва к действию».

Форма
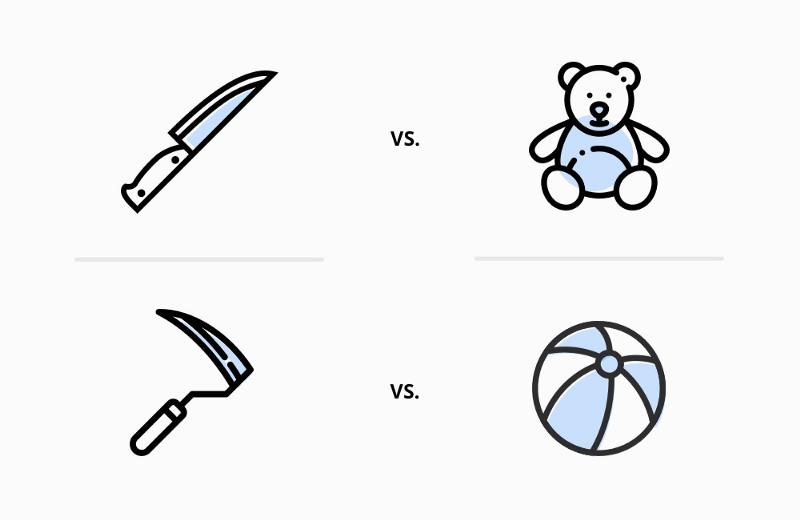
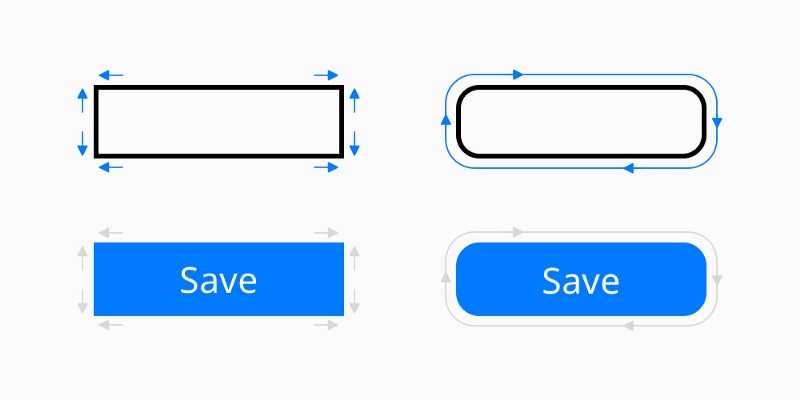
Что-то маленькое, как форма кнопки, также важно иметь в виду при построении или оценке дизайна.
С кнопками CTA вся форма кнопки и текст интерактивы. Однако, когда кнопка имеет острые углы, люди склонны избегать щелкать по краям фигуры. Острые края кажутся опасными и заставляют пользователей думать, что они принимают необратимое решение. Альтернативно, кнопка с закругленными углами выглядит гораздо более дружелюбной и легкой на глазах.

Обработка краев требует большей работы от мозга, чем обработка круглых объектов.

Закругленные фигуры фокусируются на том, что находится внутри объекта, а не на его окружении.
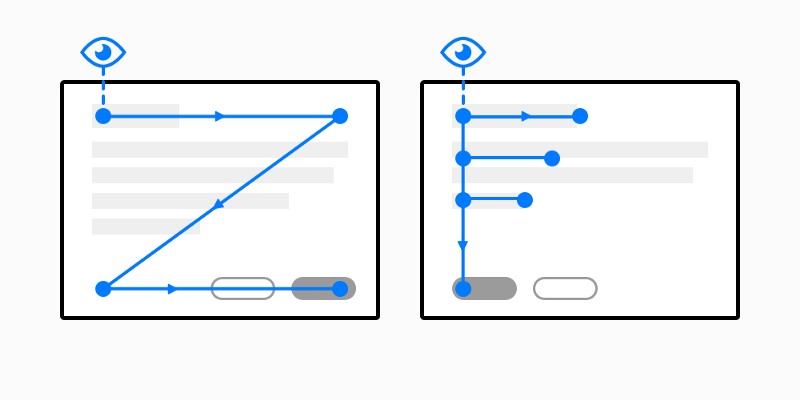
Сканирование
Это также ключ к рассмотрению того, как наши глаза перемещаются по странице. Исследования показали, что люди просто просматривают страницу, следуя определенным шаблонам. Например, F-шаблон использует два горизонтальных движения глаз слева направо, а затем левое вертикальное движение. Z-шаблон включает в себя просмотр с верхнего левого на верхний правый, вниз в нижний левый, а затем на нижний правый.

Если дизайн не учитывает ни один из этих шаблонов (или другие хорошо исследованные шаблоны движения глаз), пользователи могут тратить время на то, чтобы найти то, что им нужно.
О чем настоящий дизайн — резюме
Иногда хороший дизайн просто означает, что пользователи так много взаимодействуют с ним, что могут смотреть на него часами. Это всегда может быть субъективным, и это нормально. Хотя существует множество психологических и бизнес-обоснований, которые приводят к объективно хорошему дизайну, я действительно считаю, что личные предпочтения ценны. Они помогают мне оставаться на правильном пути, когда я работаю над проектами, будь то UX, UI или маркетинговые материалы. Когда я слышу, что мой клиент говорит «Мне нравится», это всегда отличный знак.
Я должен сказать, что влияние личных предпочтений часто неизбежно. Тем не менее объективность может существовать, если вы понимаете своего пользователя, ваше сообщение и принципы хорошего дизайна. Знание принципов передачи сообщения может помочь разработчикам получить уверенность при представлении своих дизайнерских решений. Что касается не-дизайнеров и клиентов, то понимание того, что входит в каждую часть работы, может привести к более эффективной оценке. В любом случае, соблюдение этих советов может привести к лучшему пониманию и измерению процесса проекта и обратной связи.
В следующий раз, когда вы проверяете дизайн, постарайтесь не допустить, чтобы личные предпочтения вели ваши суждения — всегда есть смысл смотреть на вещи с объективной точки зрения.

 Kirill Lipovoy
Kirill Lipovoy