Как улучшить пользовательский интерфейс с помощью иллюстраций
Функциональность, как утверждается, является основой хорошего UX. Но все ли мы смотрим только на функции? Пользователи — это люди, не только логически решающие проблемы, но и эмоционально, что во многом определяет их решения. Трюк, поддерживающий оба варианта в в веб и мобильных интерфейсах — это применение иллюстраций. Давайте рассмотрим, как улучшить пользовательский интерфейс с помощью иллюстраций.

Что такое иллюстрация?
Иллюстрация визуализирует фрагмент истории. Она представляет собой визуальную интерпретацию процесса, действия, окружающей среды и тому подобного. То, что отличает иллюстрацию от чистого искусства, является коммуникация: иллюстрации являются информативными и передают сообщение. Они обычно создаются с определенной целью и интегрируются в разнообразные средства массовой информации как печатные, так и интерактивные. Иллюстрации также успешно служат для укрепления стилистикой концепции той информационный среды, в которой они применяются.
Преимущества иллюстраций для пользователей
В век быстрого и массового потребления информации возрастает роль визуальных эффектов. Согласно исследованиям S.Thorpe, D.Fize и C. Marlot по скорости визуальной обработки информации людьми, для считывания смысла изображения требуется в среднем 150 мс и более 100 мс для понимания ее значения. Изображения легче запоминать, их сообщения ясны для носителей разных языков и не требуют чтения. Вот почему инфографика, иконки, иллюстрации и другие труды графических дизайнеров используются так широко.
Вкратце, есть пять больших преимуществ использования иллюстраций, которые позволяют улучшить пользовательский интерфейс:
- Они воспринимаются быстрее, чем текст, поэтому пользователи могут быстро воспринимать ключевое сообщение;
- Они поддерживают визуальную иерархию страницы;
- Они усиливают эстетическую и эмоциональную привлекательность интерфейса;
- Они активируют психологию цвета, форм и визуальных метафор;
- Они привлекают внимание пользователей к необходимым деталям.
Применительно к веб-сайтам и мобильным приложениям, прежде всего, иллюстрация является еще одним функциональным элементом и только после этого украшением. Чтобы выявить все преимущества, упомянутые выше, очень важно проанализировать целевую аудиторию и найти идеи и метафоры, которые помогут пользователям ориентироваться и достигать своих целей. Другое дело, что иллюстрации пользовательского интерфейса должны быть краткими и использоваться в умеренных количествах: слишком высокая интенсивность графики увеличивает риск визуальной перегрузки интерфейса.

Типы иллюстраций пользовательского интерфейса
В современных интерфейсах мы можем найти все разнообразие стилей и направлений, выраженных в иллюстрациях, от векторных изображений и значков до настоящих цифровых произведений. Будучи функциональным элементом компоновки, они могут удовлетворять разнообразные потребности и функции.
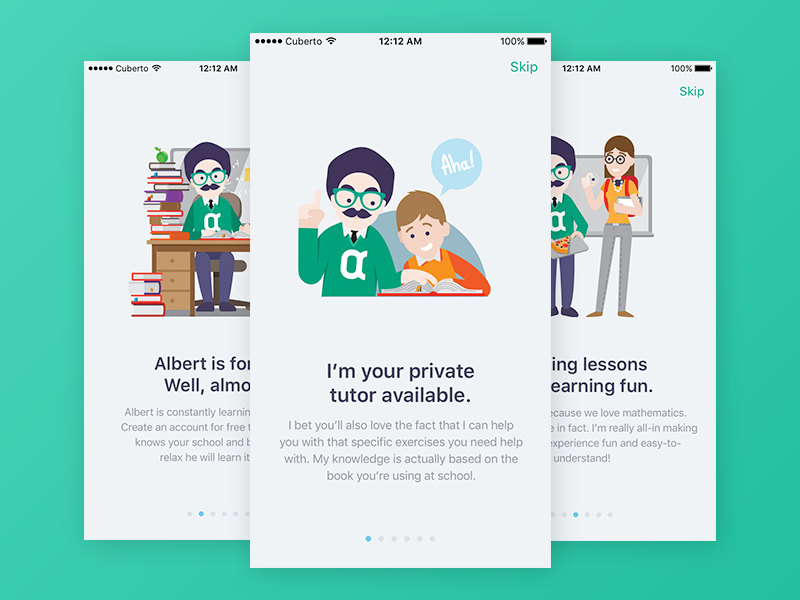
Вводная иллюстрация
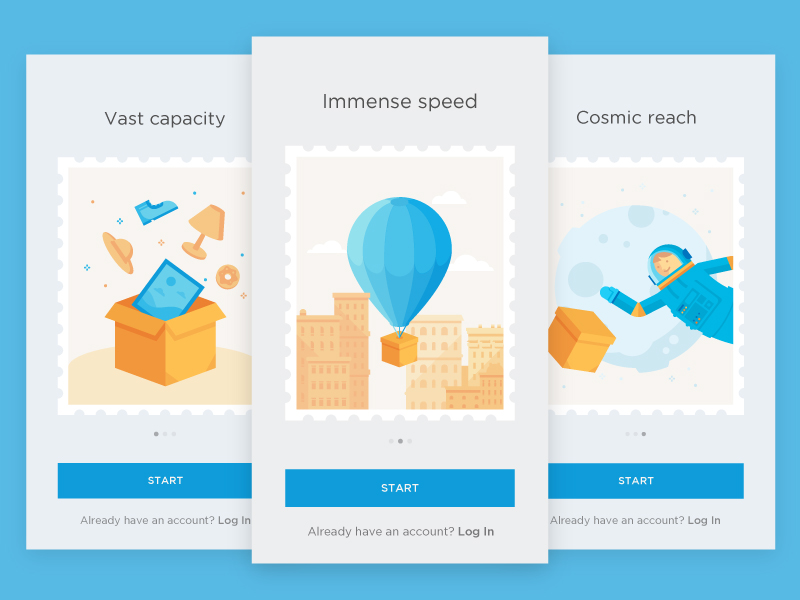
Вводная иллюстрация помогают пользователям иллюстрируя некоторые шаги и методы, чтобы новым пользователям было легче ориентироваться в интерфейсе. Кроме того, они применяются при введении новых функций и обновлений.
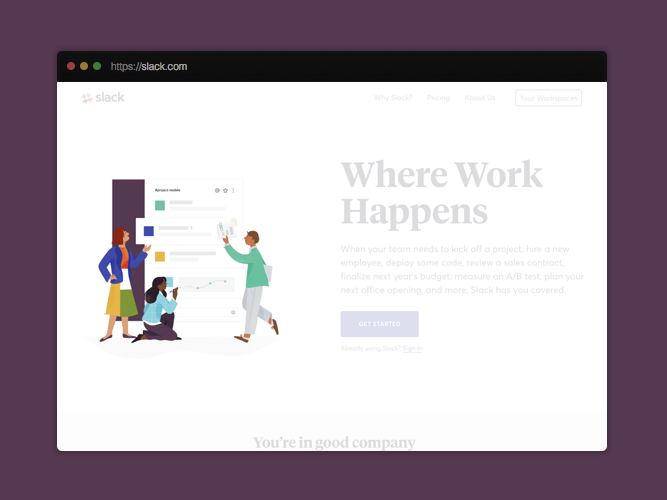
Множество цифровых продуктов, включая таких крупных игроков, как Dropbox и Slack, эффективно применяют иллюстрации для этой цели. Вводная иллюстрация, позволяет быстрее объяснять функции и сделать оживить интерфейс.


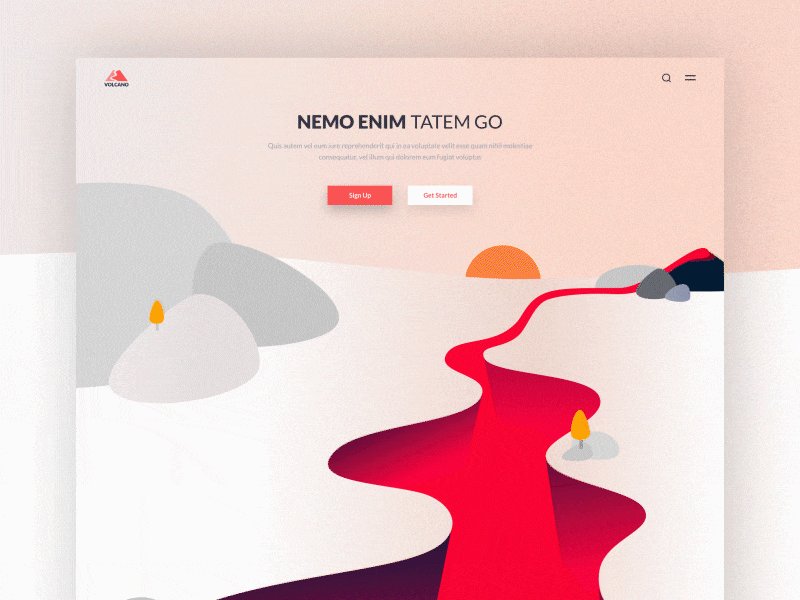
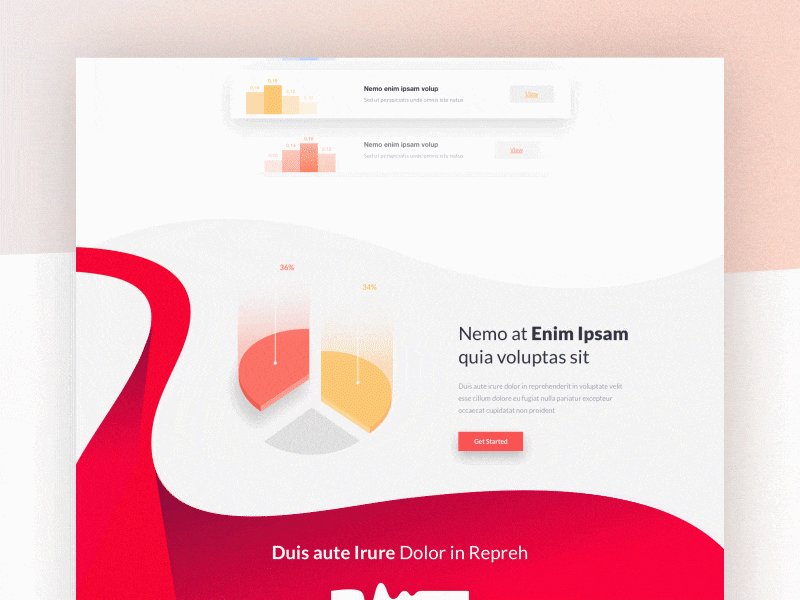
Тематическая
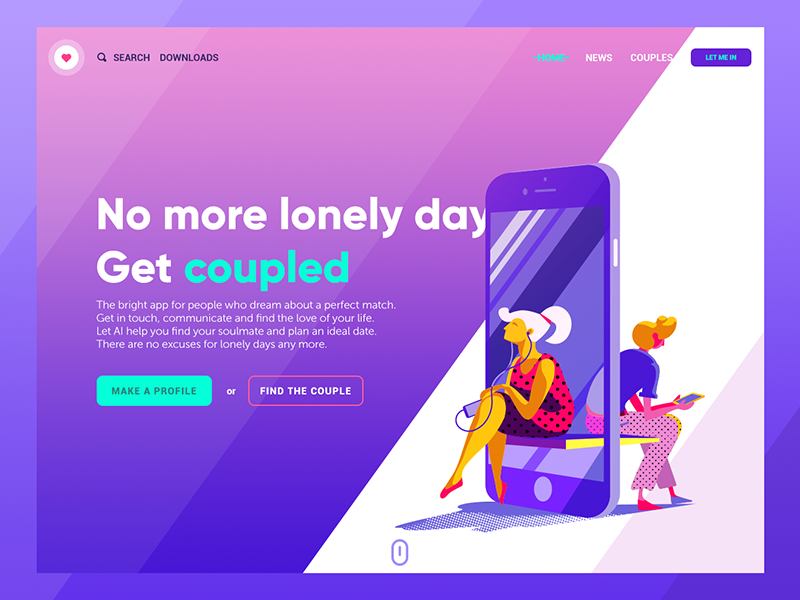
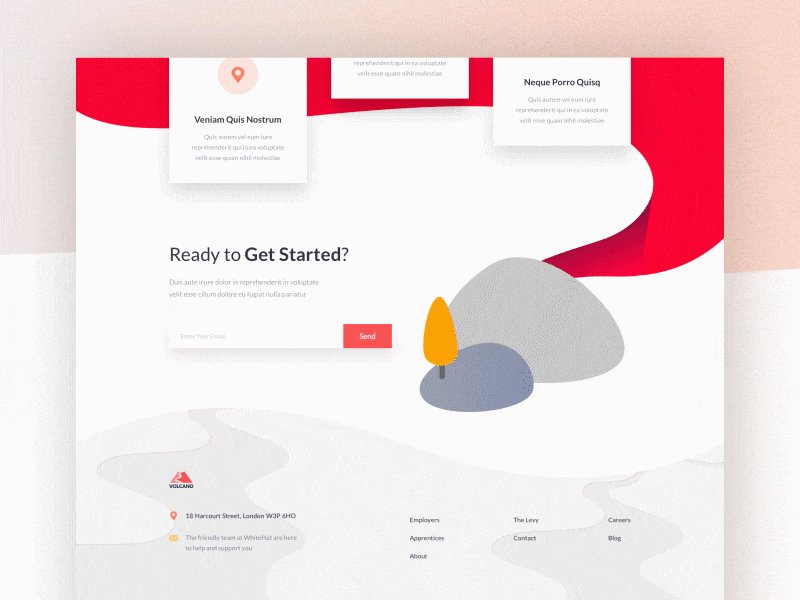
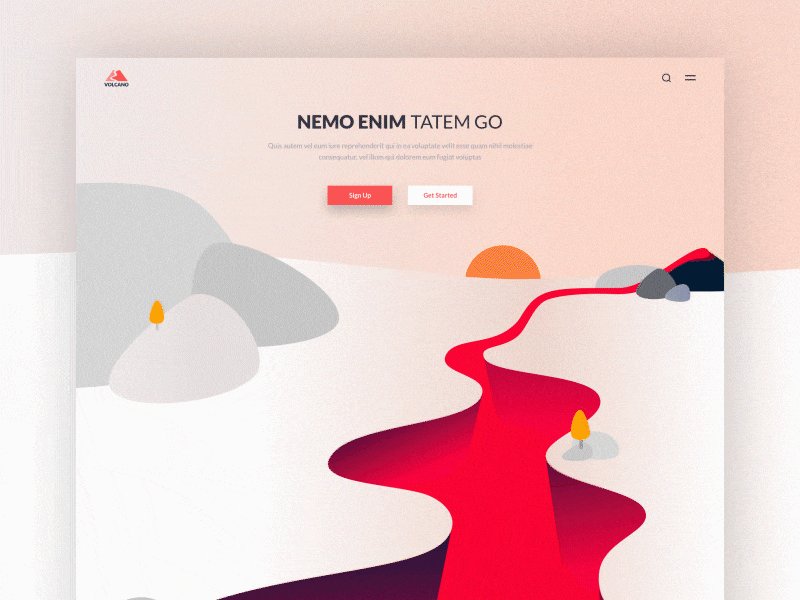
Еще один вид иллюстраций — это те, которые сразу же задают общую тему и настроение веб-сайта или приложения. Они представляют сильные визуальные метафоры и ассоциации, чтобы установить эмоциональную привлекательность с первых секунд взаимодействия. Это экономит время и усилия пользователя, поддерживая положительный пользовательский интерфейс и создавая необходимую атмосферу.


Подсказки
На таких изображениях представлены визуальные подсказки. Этот тип активирует объяснительный потенциал, и его основная цель — прояснить или стимулировать конкретные действия. Изображения этого типа делают UI намного более дружественным для людей, которые не любят или не могут читать текст. Он особенно хорошо работает в мобильных интерфейсах, связанных с ограниченным пространством экрана. С другой стороны, это означает, что даже малейшие детали картины должны быть продуманными, чтобы не спровоцировать непонимание. Очевидно, что учебные иллюстрации — хорошая идея для приложений, ориентированных на подростков и детей.

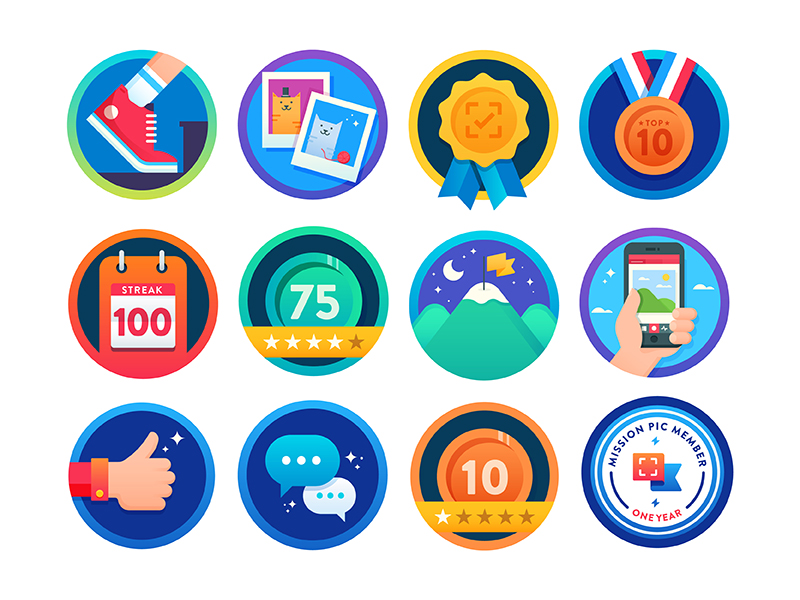
Награды
Вознаграждения образуют еще один популярный тип иллюстраций интерфейса. Значки, наклейки, медали, звезды, кубки и все другие вещи такого рода добавляют геймизацию к пользовательскому опыту и отмечает прогресс пользователя. Что может быть лучше, чем чувствовать себя победителем?

Талисманы
Талисманы — персонифицированные персонажи, которые легко добавляют индивидуальности интерфейсу и продукту в целом. Они становятся своего рода коммуникаторами между интерфейсом и пользователем. Талисманы вносят большой вклад в голос веб-сайта или приложения и даже могут стать метафорическим лицом продукта. Символическая природа этих образов делает их запоминающимися: они вдыхают жизнь во взаимодействие.

Развлекательные
Иногда иллюстрации пользовательского интерфейса имеют главную цель развлекать пользователей. Вы можете сказать, что это не имеет ничего общего с функциональностью — и это может быть правильно. Но это касается непосредственно эмоций и эстетического удовлетворения. Кто сказал, что красота, стиль или просто развлечение не могут быть надежным фактором, удерживающим пользователей?


Как улучшить пользовательский интерфейс с помощью иллюстраций — резюме
В своей книге «Designing for Emotion» Ааррон Уолтер говорит: «Мы разрабатываем удобные интерфейсы также, как шеф-повар готовит свои блюда. Конечно, мы все хотим есть съедобные продукты с питательной ценностью, но мы также жаждем вкуса. Так почему бы не сделать интерфейсы полезными и приятными?». Иллюстрации обладают сильной способностью добавлять эстетику, эмоции и даже рассказывать истории и это заставляет рассматривать их как мощный способ усиления пользовательских интерфейсов.

 Kirill Lipovoy
Kirill Lipovoy