Как спланировать редизайн сайта: этапы, подходы и принципы
Спланировать редизайн сайта может казаться сложной задачей, но благодаря хорошо поставленной стратегии с глобальными и промежуточными целями и эта задача хорошо и эффективно решается.

Джейсон Юань — молодой дизайнер из Род-Айленда, чей проект охватил сеть в прошлом году. Его история под названием «Я отказался от Apple Music … Итак, я его переработал». Он был представлен на TheNextWeb, FastCoDesign и Mic. Джейсон продемонстрировал, что даже гиганты дизайна могут создавать запутаны и неудобные варианты и как легко их можно избежать и устранить.
Конечно, Apple не несет существенных потерь, связанных с их плохими решениями в области дизайна. Пользователи часто даже не замечают, что есть возможности для улучшения. Итак, мы привыкли к менее совершенным и сложным в использовании интерфейсам. Тут и там каждый из нас сталкивается с сложным процессом бронирования рейсов или с местными бизнес-сайтами, которые, очевидно, не могут донести свое сообщение для посетителей. Как повезло, у нас есть на выбор большой выбор услуг. Таким образом, придерживаться неуклюжих, неудобных интерфейсов нам не требуется. Однако, если вы владеете бизнесом, от которого отказываются клиенты, это становится огромной проблемой.
Существуют три основные причины, по которым бренды могут рассмотреть редизайн сайта:
1. Вы не получаете желаемых результатов
Ваш сайт действительно привлекает трафик, но этого недостаточно для успешной конверсии. Возможно, обычные страницы имеют больше трафика, чем страницы ориентированные на продажу. Вы генерируете лиды, но не так быстро, как хотите. Конечно, что-то нужно изменить.
2. Прежние решения не соответствуют вашим целям
Когда вы изменяете свою маркетинговую стратегию, ваш сайт должен отражать это. Если ваш блог был полностью некоммерческим проектом, но теперь вы планируете использовать его для продажи электронных книг и курсов, ваш сайт должен быть обновлен, чтобы отразить это.
3. Вы хотите выделить свой контент
Контент-ориентированный дизайн в последнее время приобрел популярность. Люди приходят на ваш сайт для получения информации, которую они искали. Могут ли они легко найти ваши сообщения в блоге? Оптимизирован ли ваш контент для поисковых систем? Насколько он понятен? При разработке контента следует учитывать множество дизайнерских решений.
Вы нашли свою проблемную ситуацию? Если да, давайте сначала определим, что такое редизайн.
Редизайн:
- Создание нового пользовательского опыта на основе качественных и количественных изменений;
- Создание нового контента и формирование дизайна вокруг него;
- Внедрение изменений для повышения удобства и качества работы с клиентами.
Редизайн не является:
- Ребрендингом;
- Предоставление нового сайта без обновления UX или контента;
- Изменение размещения элементов при игнорировании юзабилити.
Этап 1: анализ вашего текущего сайта и установка новых целей
Если вы планируете перепроектировать свой веб-сайт, возможно, вы уже знаете, какие проблемы нужно решать. Тем не менее, ваш сайт может работать неэффективно по нескольким причинам, а не по одномой. Есть четыре угла, которые вы должны наблюдать за своим текущим сайтом:
Преобразование
Когда посетители впервые посещают вашу домашнюю страницу, что они видят? Понятно, в какой отрасли находится ваш бизнес? Является ли информация легкодоступной? Если вы не можете ответить на эти вопросы, у вас, вероятно, нет портрета пользователей и вы не знаете, к какой целевой аудитории адресован ваш сайт. Каждое из ваших целевых действий должно быть привязано к желаемому результату, который обычно унифицирован под термином конверсии.
Примеры задач, которые для редизайна сайта:
- Увеличение конверсии на веб-сайте;
- Переопределение призыва к действию (CTA);
- Увеличение количества подписчиков;
- Увеличение вовлеченности посетителей.
Также для планирования стратегии редизайна стайта будут полезны следующие вопросы:
- Что произойдет, если у вас не будет этого веб-сайта? Какие функции он выполняет в настоящее время?
- Что отличает вас от конкурентов? Какую специальную нишу занимает ваш бизнес?
- Кто ваш клиент? Это один человек или компания? Какова их предыстория и как они находят вас?
- Какие призывы к действию вы хотите включить и в каком порядке вы хотите, чтобы посетители их видели?


Удобство использования
После формирования концепции сайта необходимо продумать удобство использования. Скорость вашего сайта, удобное меню, безопасность, отзывчивость — все эти факторы формируют пользовательский интерфейс.
Примеры задач, направленных на повышение удобства использования:
- Увеличение времени, проводимого на веб-сайте;
- Оптимизация скорости веб-сайта;
- Создание отзывчивой версии веб-сайта под размеры мобильных устройств;
Определите узкие места использования:
- У вашей страницы четкая визуальная иерархия?
- Все страницы вашего веб-сайта отображаются правильно в разных браузерах?
- Является ли ваша навигация простой в использовании? Насколько структурирована ваша навигация?
- Оптимизирована ли графика и как быстро она загружается?
- Доступен ли ваш сайт для всех пользователей? Является ли коэффициент контрастности подходящим для слабовидящих?
Содержание
Если ваша аудитория не получает информацию, за которой она приходит на сайт, вам нужно создать стратегию контента. Контент должен быть кратким, удобным для чтения и релевантным запросам пользователя.
Обнаружение проблемных мест вашего контента:
- Является ли ваш контент релевантным? Следует ли обновлять указанную информацию?
- Является ли ваш контент понятным для целевой аудитории.
- Легко ли читать содержимое? Разделяется ли текст на параграфы и абзацы?


Этап 2. Редизайн информационной архитектуры сайта
Content-first подход является одним из самых популярных в современном мире веб-дизайна. Это означает, что ваш дизайн должен быть только контента, которым вы делитесь со своей аудиторией. Вместо того, чтобы начинать разрабатывать дизайн под который придется подгонять содержимое, начните с информации, которую вы планируете разместить. Это экономит время, затрачиваемое на правки и обеспечивает правильную иерархию и последовательность. Информационной архитектура (IA) предполагает организацию вашего веб-сайта самым удобным и интуитивно понятным способом
Карта сайта
Карта сайта — это навигация вашего нового веб-сайта, список его страниц, их отношения друг к другу. Картра не только организует ваш сайт, но также помогает поисковым роботам находить страницы, недоступные через ссылки на других веб-страницах. Разработка интуитивно понятной карты сайта является одним из основных элементов дизайна UX.

Элементы Sitemap — это в основном категории контента. Поскольку все элементы должны быть организованы иерархически, только привязка их к нужному контенту может предоставить достаточную информацию об их отношениях.
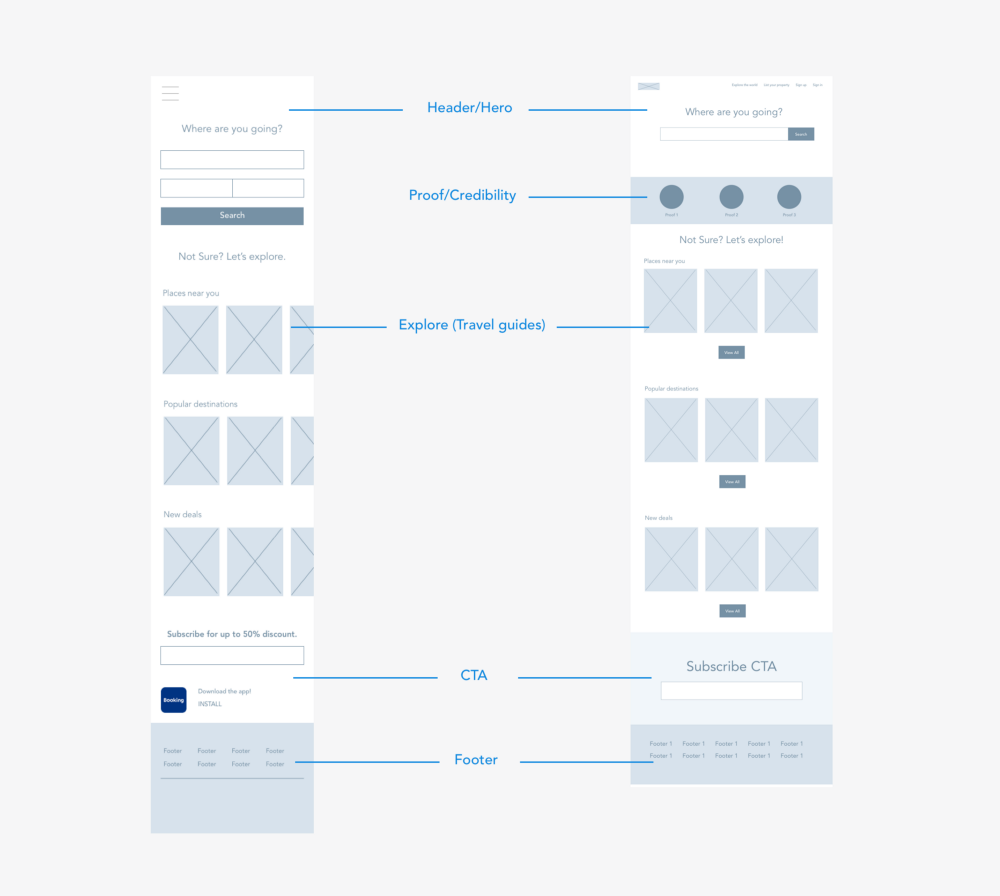
Этап 3: создание макетов
Создав карту сайта, дизайнеры начинают создавать макеты. Макеты — это простые чертежи того, как контент будет организован на каждой странице. Они позволяют включать принципы юзабилити, чтобы обеспечить организацию контента.

Макеты — это контент-инструменты. Поскольку каркасы существуют только для отображения и тестирования вашей информационной архитектуры, они обычно не используют какой-либо цвет, типографику или другие отличительные визуальные элементы. Они должны быть минималистичными и заставлять людей думать о том, что действительно важно для пользователей.
Этап 4: Внедрение пользовательского интерфейса и запуск переработанного веб-сайта
Тестирование вашего дизайна даст вам первую обратную связь с клиентами, которую вы можете улучшить. На этом этапе ваш макет может трансформироваться, чтобы стать полноценным пользовательским интерфейсом.
Пользовательский интерфейс сочетает в себе информационную архитектуру и визуальный дизайн. Создание карты сайта и каркасов — это первые шаги для введения пользовательского интерфейса. Редизайн интерфейса пользователя часто путают с ребрендингом. Хотя обновление пользовательского интерфейса может сыграть важную роль в создании новой идентичности бренда, эти два термина не совпадают. Ребрендинг — это маркетинговый инструмент, направленный на изменение того, как бренд воспринимается внешним миром. Обычно он включает в себя логотип, имя и образ. Поскольку он должен дистанцировать компанию от прошлой идентичности. Визуальная реорганизация, в свою очередь, может происходить чаще и обычно отражает текущие тенденции веб-дизайна.

 Kirill Lipovoy
Kirill Lipovoy