5 способов улучшить кнопку призыва к действию
Удивительно, как одна кнопка призыва к действию может влияет на онлайн-бизнес. Следует приложить максимальное количество усилий чтобы оптимизировать этот элемент на вашем сайте. Поэтому мы собрали 5 способов улучшить кнопку призыва к действию, чтобы увеличить вашу конверсию.

Зачем улучшать ваши призывы к действию?
Кнопка призыва к действию — это мост между содержимым вашего сайта и вашим коммерческим предложением. Этот элемент должен быть уместным и убедительным, чтобы побудить пользователя совершить необходимое действие.
Обычно на сайтах призыв к действию — это ссылка, изображенная в виде кнопки или картинки, размещенная в таком месте, чтобы пользователю было легко ее заметить. Иногда, чтобы улучшить кнопку призыва к действию используют менее традиционные средства, экспериментируя с размерами, формами и текстовым содержимом. Все зависит от конкретного случая.
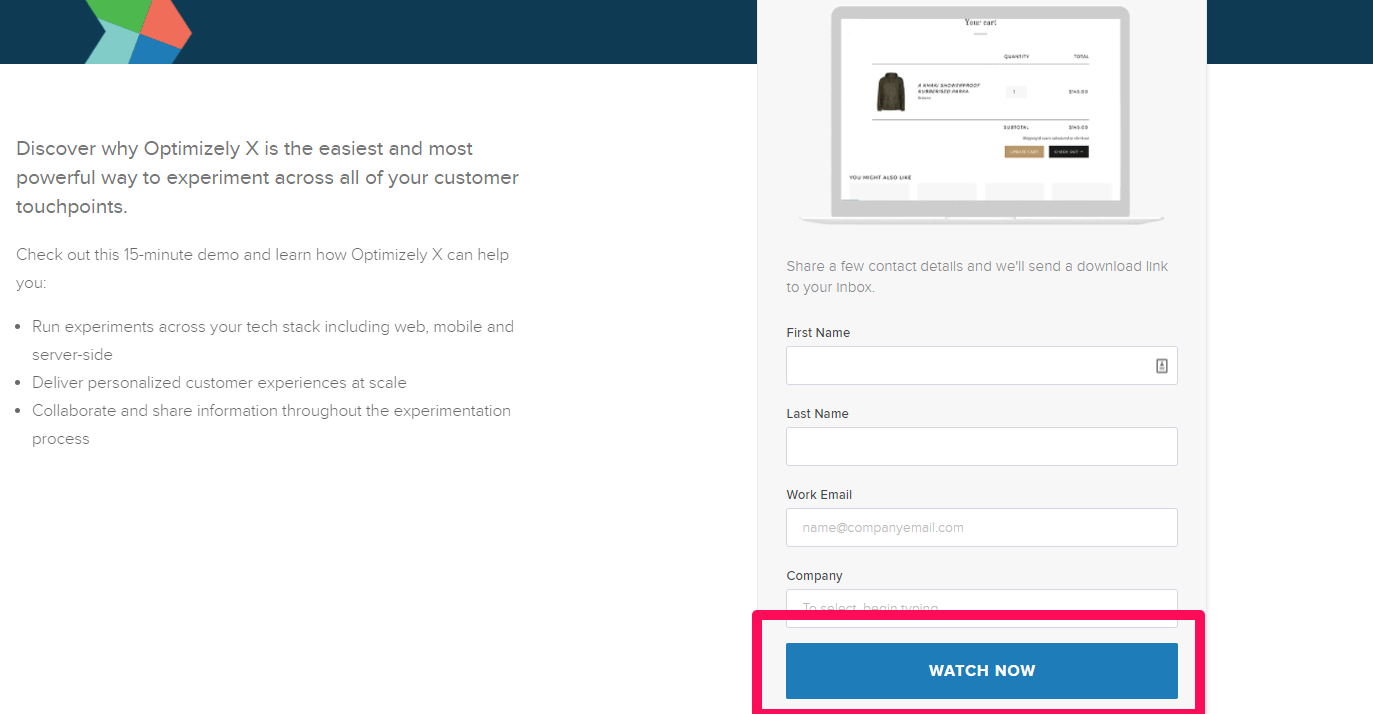
Вот базовый пример того, как призыв к действию реализован на Optimizely.

Как вы можете видеть, выделенная кнопка представляет собой типичный пример кнопки вызова к действию, которую вы увидите на обычной целевой странице. Призыв окружен текстовым описанием и полями ввода чтобы получить необходимую от посетителя информацию. В идеале, этот элемент должен вызывать интерес и эмоции у посетителя, этого можно добиться, как контентом, так и дизайном, но лучше сбалансированным вариантом.
Итак, давайте начнем с рассмотрения того, как простое изменение, например, цвет кнопки, может оказать огромное влияние.
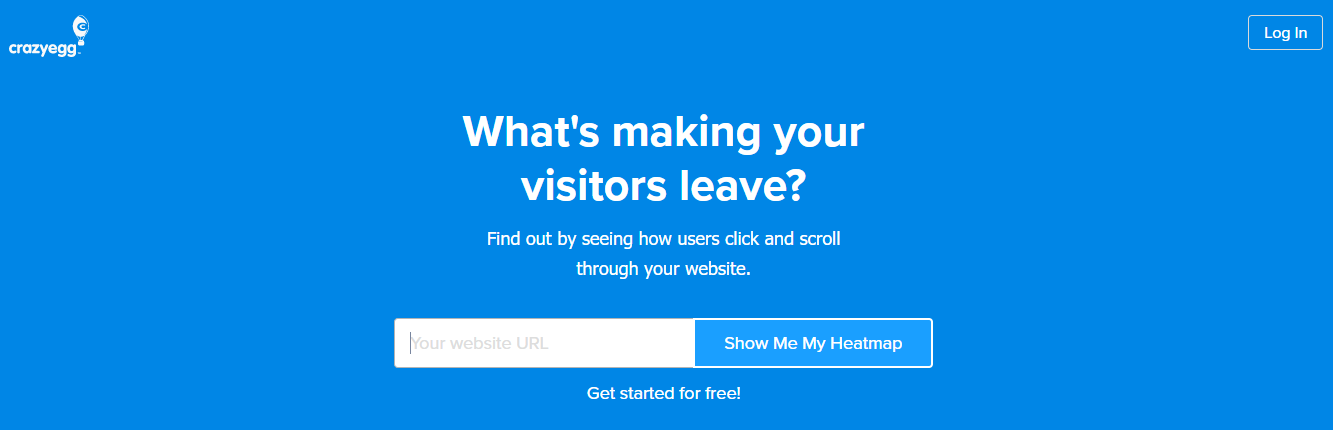
1. Используйте контрастный цвет
Ваша кнопка вызова к действию должна выделять на фоне остального содержимого сайта, так как это интерактивный элемент, от которого напрямую завесит конверсия, и пользователь должен интуитивно понимать, что может с ним взаимодействовать. Кроме того, если посетитель уже заинтересован в вашем предложении, способ связи с вами или приобретения, будет сразу заметен.

Экспериментируйте с цветами кнопки. Меняйте цвет и смотрите, как изменяется конверсия, иногда это может дать хорошие результаты.
2. Не усложняйте дизайн
Современные технологии раскрывают действительно большой простор для дизайнерских решений, но кнопки призыва к действию лучше не перегружать сложными решениями.
Так, Midas Media недавно провели исследование 90 различных кнопок призыва к действию с высоким коэффициентом конверсии, чтобы выявить закономерности. Они обнаружили, что более простые конструкции, имеют лучшие результаты, чем кнопки с относительно более сложным дизайном.
Лучше не использовать кричащий дизайн, чтобы указать на этот элемент вашего сайта, кнопка не должны ломать визуальную концепцию сайта и чрезмерно давить на пользователя.
3. Разумно используйте размер
Так же в визуальную концепцию должен вписываться и размер кнопки призыва к действию. Этот вариант, когда больше не всегда лучше.
Весь смысл кнопки — побуждать людей нажимать на нее. Однако, если вы сделаете её слишком большой, она будет выглядеть странно или неестественно.
Этот момент особенно важен, когда речь идет о мобильных устройствах. Если вы создадите кнопку, которая выглядит навязчиво большой на мобильном устройстве, пользователь, скорее всего, просто ощутит излишнее давление.
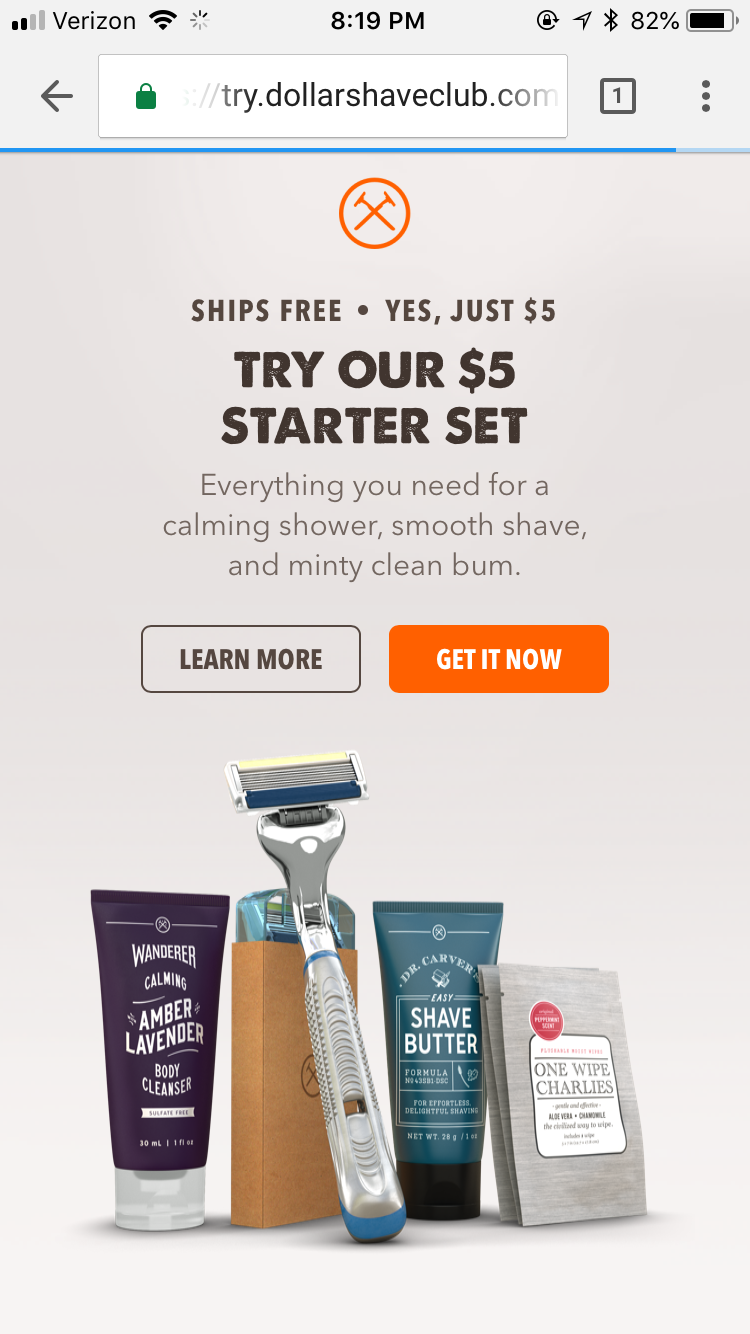
Вот пример разумного размера CTA из мобильного сайта Dollar Shave Club:

Обратите внимание, что кнопки имеют соответствующие размеры относительно используемого текста и изображений. Если бы кнопки были больше, они бы нарушали баланс дизайна.
4. Не предоставляйте вариантов выбора
В маркетинговых исследованиях Айенгар и Леппер сделали следующий вывод:
«Широкий спектр опций может сначала казаться очень привлекательным для потребителей, но может уменьшить их последующую мотивацию для покупки продукта».
При применении к вашей кнопке призыва к действию» это означает, что меньшее количество вариантов улучшит конверсию, со стороны дизайна, это также подтверждается законом Хика. Закон Хика утверждает, что время, необходимое для принятия решения, возрастает по мере увеличения количества альтернатив.
И это означает, что ваша конечная цель — использовать только одну кнопку призыва к действию на целевую страницу.

Здесь могут возникнуть проблемы, если у вас несколько коммерческих предложений на одной странице. С точки зрения, интернет-маркетинга это ошибочное решение. Целевая страница должна создаваться только под одно коммерческое предложение, что сразу решает вопрос о использовании одной кнопки призыва к действию. Сегментируйте ваши страницы по вашим услугам и продумывайте пути привлечения трафика, чтобы сразу предоставлять посетителям сайта только необходимую им информацию.
5. Используйте короткий текст
Чтобы улучшить кнопку призыва к действию используйте прямой, лаконичный текст завещающий общий смысл страниц. Кнопка должно читаться быстром взглядом. Если для чтения требуется более одной секунды, это слишком долго.
Огромной ошибкой будет описывать суть коммерческого предложения в тексте кнопки, это задача всего остального содержимого страницы.
Хорошим примером будет сравнение кнопки призыва к действию с дорожными знаками. Вы с одного взгляда различаете знаки «Стоп» или «Поворот», каждый знак имеет ключи: цвета, размер, форма и места размещения, которые указывают его назначение и сообщение, кнопка призыва к действию аналогична. Вы уже подготовили пользователя текстовым сообщением, дизайном, местом размещения и предлагаемым намерением, основанным на потоке страницы. Теперь им нужно просто взглянуть на кнопку.
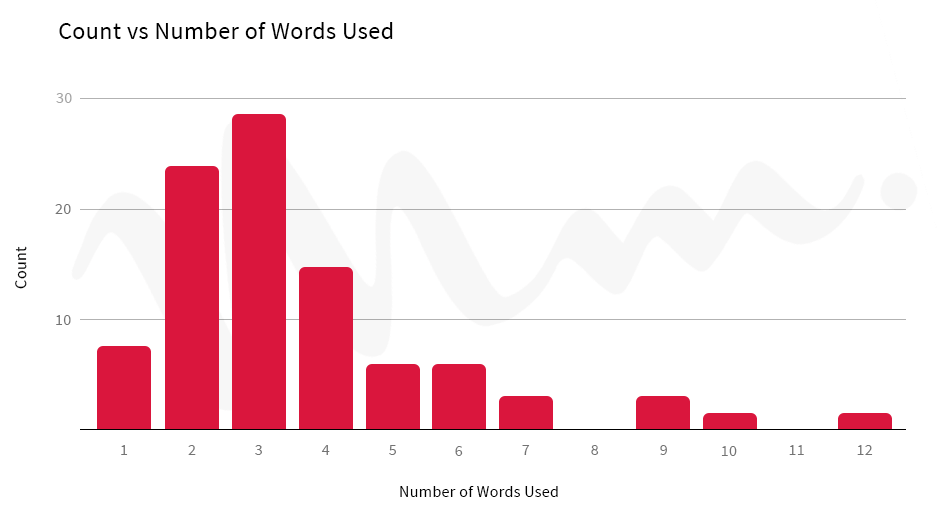
Для примера вернемся к исследованию Midas Media. Это же исследование показало, что высокопроизводительные кнопки CTA обычно используют очень мало слов:

Практикуйте A/B тестирование
В конце концов, единственный способ улучшить кнопку призыва и увеличить количество конверсий — проверить их. Большинство советов выше, предполагают тестирование. A/B тестирование идеально подходит для анализа эффектности изменений отдельных элементов сайта, в том числе, кнопки призыва к действию.
A/B тестирование предназначено для сравнения двух дизайнерских решений. На первом этапе вам необходимо определить, как можно улучшить кнопку призыва к действию, это может включать все аспекты: цвет, размер, форма, текст и так далее.
Для сравнения старого варианта с новым есть два способа. Самый простой — внести изменения и наблюдать как меняется конверсия, но тут есть свои недостатки, изменение коэффициента конверсии может быть вызвано сторонними факторами, например, сезонностью спроса. Более оптимальный — одновременное тестирование двух версии, когда пользователи случайно делятся на две группы, которые видят разные версии сайта, так вы сможете сравнить изменения конверсии, убрав внешние факторы. Подробнее про A/B тестирование вы можете прочитать в отдельном посте.

 Kirill Lipovoy
Kirill Lipovoy