Закон Хика в веб-дизайне
Закон Хика в веб-дизайне помогает создать отличный UX для вашего проекта, чтобы создать легкий пользовательский опыт. UX и UI дизайнеры заинтересованы в эмоциональном состоянии своих пользователей и закон Хика поможет создавать продукты, которые не будут удручать ваших будущих пользователей.

К счастью, у дизайнеров есть наборов принципов, позволяющий создавать хороший пользовательский опыт. Независимо от того, является ли это гештальт-теорией, бритвой Оккама, теорией цвета или основами прототипированием, все это определяет качество продукта.
В этом посте мы расскажем о том, что вам нужно знать о законе Хике, и о том, как вы можете применить его при прототипировании.
Что такое закон Хика?
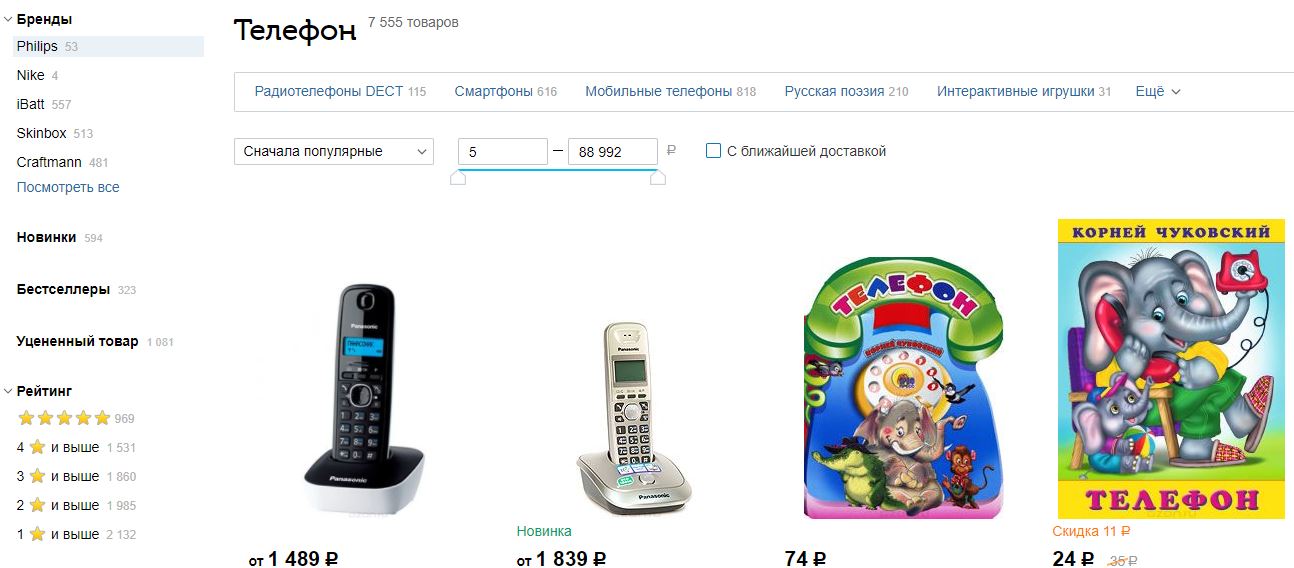
Если вы перейдете на Ozon.ru и введёте в поиск «телефон», вам будет показано 7 555 результата.
Но это хорошо, правда? У нас есть выбор. Независимо от того, какой телефон вы предпочитаете вы сможете его найти среди 7 555.
И так, закон Хика гласит, что чем больше вариантов предоставляется человеку, тем дольше человек примет решение. Такое количество результатов в выдаче просто отпугнет пользователя.
Чтобы сделать выбор вам придется фильтровать результаты поиска, смотреть характеристики и сравнивать результаты, это достаточно сложный и времязатратный процесс.
Барри Шварц, в своей книге «Парадокс выбора», пишет:«Вместо того, чтобы быть фетишистом в отношении свободы выбора, мы должны спросить себя, дает ли он нам что-то или отнимает?».
По сути, закон Хика гласит, что время, необходимое для принятия решения, логарифмически увеличивается с количеством вариантов. Чем больше у вас вариантов, тем дольше мы совершаем выбор, и если вариантом слишком много, то количество необходимой для анализа информации будет слишком велико. Шварц также утверждает, что весь этот выбор фактически заключает нас в тюрьму.

Закон Хика в веб-дизайне и пользовательский опыт
Теперь о том, что может дать закон Хика UX дизайну. Можем ли мы использовать закон Хика, чтобы улучшить взаимодействие между продуктом и пользователем?
Предположим, вы разрабатываете новый веб-сайт для локальной библиотеки.
Представьте себе, что в этой библиотеке есть специализированные книги и информация, следовательно, множество разных, но полезных категорий для просмотра посетителями. Предположим, 50 категорий.
Когда дело доходит до разработки меню навигации вы вряд ли будите выводить все 50, иначе это просто запутает вашего посетителя, и он покинет сайт в поисках более удобного варианта.
Закон Хика помогает дизайнерам проектировать таким образом, чтобы уменьшить количество отказов и увеличить вовлеченность.
Формула закона Хика
В 1952 году два психолога Уильям Хик и Рэй Хайман попытались понять взаимосвязь между количеством стимулов и реакцией на них индивидуума. На основании результатов исследования была выведена следующая формула:
RT = a + b log2 (n)
Это достаточно легкая для понимания формула. RT — это время реакции, «a» — это общее время, не связано с принятием решений, «b» является эмпирически полученной константой, основанной на времени когнитивного процесса для каждого варианта, который для человека равен 0,155, и (n) количество альтернативных стимулов.
Чтобы проиллюстрировать пример: скажем, вы находитесь на веб-сайте, и вам нужно перейти на конкретную страницу. Есть список меню, и вам требуется 2 секунды, чтобы прочитать, понять и решить, какой вариант навигации выбрать, из 5 возможных. Время ответа, согласно Закону Хика, выглядит следующим образом:
RT = (2 секунды) + (0,155 секунды) (log2 (5)) = 2,36 секунды.
Все это сводится к тому, что время, необходимое для принятия решения, возрастает по мере увеличения количества альтернатив.
Если в нашем примере было бы больше вариантов в меню навигации, время принятия решения было бы выше. Так создавая интерфейсы с большим количеством пунктов и опций, вы создаете ситуацию в которой пользователь может просто отказаться от взаимодействия с продуктом.
4 способа применения закона Хика в дизайне пользовательского интерфейса
Если вы сталкиваетесь с ситуации со множеством навигационных пунктов и опций в вашем дизайне пользовательского интерфейса. Например 30 ссылок в меню навигации или 12 изображений в карусели. Закон Хика предполагает сократить количество вариантов, но как? Так существует несколько способов применения закона Хика в дизайне:
Работа с фильтрами контента
Несмотря на то, что Ozon выдает 7555 результатов на запрос «телефон», в дизайне применяется закон Хика для навигационных меню.

Как вы можете видеть, первая строка после заголовка предоставляет нам выбор категории. Так мы можем, даже интуитивно, выбрать подходящую нам категорию из 5 вариантов не затрачивая большие количество времени на поиск. Так перейдя на нужную нам категорию, предположим «смартфоны», мы увидим новый набор категорий и фильтров. Взаимодействия с этими фильтрами будет происходить быстрее, потому что они представлены в ограниченным количестве (4-5), что в сумме сохраняет время, если сравнивать с поиском в 7555 вариантах.
Классифицируя выбор, пользователь не перегружен. Как UX дизайнеры, мы должны группировать пункты меню в категории разного уровня — так пользователь будет более уверенно перемещаться в контенте сайта,.
Ограничение количества вариантов
Один из способов улучшить UX вашего продукта — просто отказаться от всего лишнего в вашем дизайне интерфейса. К примеру, возьмем поля ввода и заполнение форм. Если пользователь переходит к заполнению, то у него уже сформирована на потребность, он уже готов потратить некоторое время на заполнение полей. Но если общая концепция дизайна — эмоциональная, рассчитанная на импульсивные действия от пользователя, то здесь заполнение полей будет отнимать время и пользователь может просто отказаться от заполнения, что приведет к снижению конверсии.
Правильным решением здесь будет — максимально экономить время пользователя и реализовывать все в один клик, например через авторизацию или подписку через социальные сети.
Разделение на этапы
Если не получается упростить процедуры выполняемые пользователями в вашем продукте — создайте иллюзию простоты. Разбейте весь процесс на несколько простых этапов, так чтобы ни в одном из них пользователю не пришлось работать с большим количеством данных.
Разбив процесс на более мелкие этапы с собственными экранами, вы создадите более удобный интерфейс, и пользователь будет более склонен к завершению процесса, чем если бы ему пришлось заполнять всю информацию за один раз. Это решение особенно хорошо зарекомендовало себя в электронной коммерции.
Скрытие второстепенных функции
Если в вашем мобильном приложении или веб-сайте есть сложные второстепенные опции, которые могут перегружать ваших пользователей, просто спрячьте их. Так ваша аудитория будет легче взаимодействовать с основным функционалом вашего продукта, а при необходимости, сможет перейти к более продвинутым.
Закон Хика в веб-дизайне
Закон Хика в веб-дизайне позволяет экономить время ваших пользователей, что уже является хорошим тоном, независимо от типа продукта. Кроме того, он в целом способствует более позитивному опыту, простоте навигации и удобности вашего продукта.

 Kirill Lipovoy
Kirill Lipovoy