11 трендов дизайна веб-сайтов и мобильных приложений в 2018 году
Прошло полгода — так что самое время обсудить горячие тенденции дизайна в этом году. Давайте рассмотрим некоторые популярные тенденции в дизайне пользовательского интерфейса для веб-сайтов и мобильных приложений, которые сейчас наиболее востребованы.

Полноэкранные фоновые изображения
Одной из тенденций, широко применяемой на разных сайтах, является использование полноэкранных фоновых изображений, будь то фотографии или специально визуализированные композиции. Этот подход делает экраны визуально и эмоционально привлекательными. Кроме того, он поддерживает ощущение целостности всех элементов компоновки.

Это главная страница веб-сайта, сделанная для дизайн-студии, специализирующейся на визуализации внешнего вида и интерьера. Высококачественная оригинальная графика, созданная для страницы, занимает всю фоновое пространство: таким образом изображение сразу задает тему и представляет сервисы компании.
Несколько интерактивных слоев
Дизайнеры пользовательских интерфейсов, постоянно экспериментируют, чтобы найти новые, интересные способы визуализации и повышения интерактивности веб-страницы. Одной из растущих тенденций является применение нескольких интерактивных слоев, которые делают опыт прокрутки и взаимодействия оригинальными.

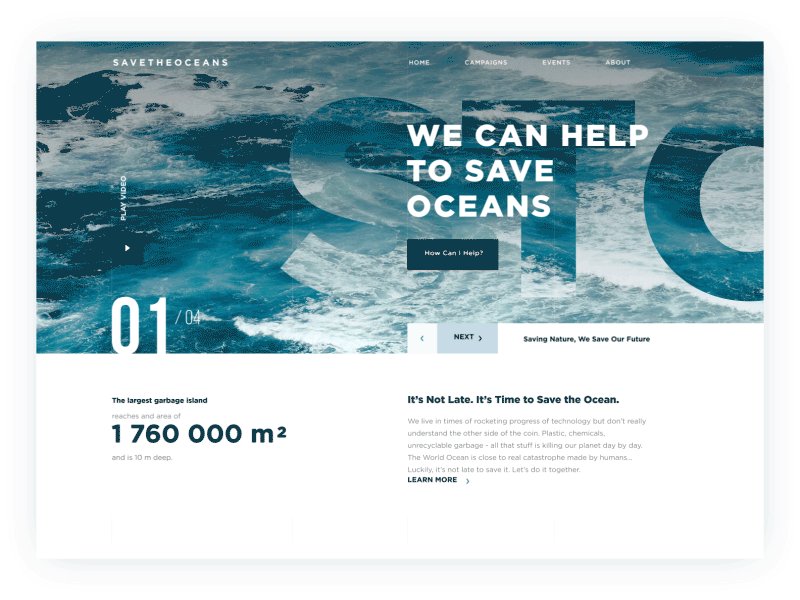
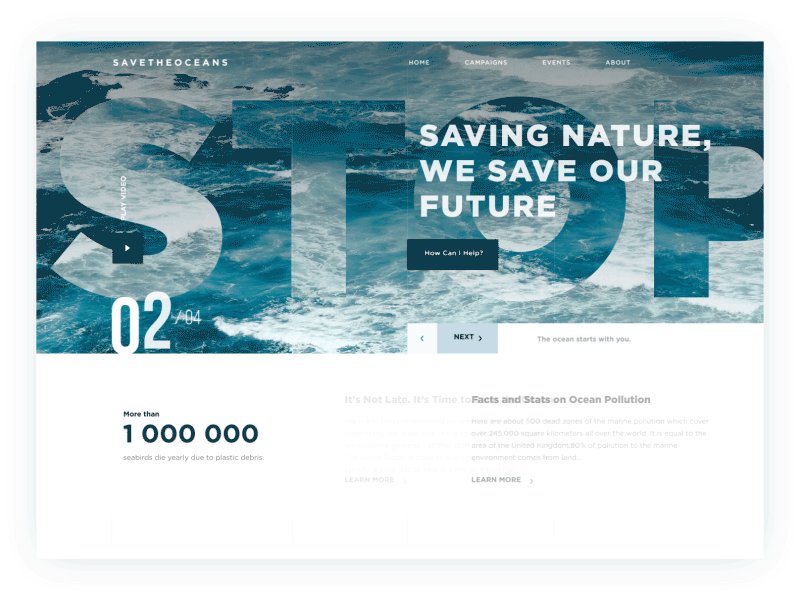
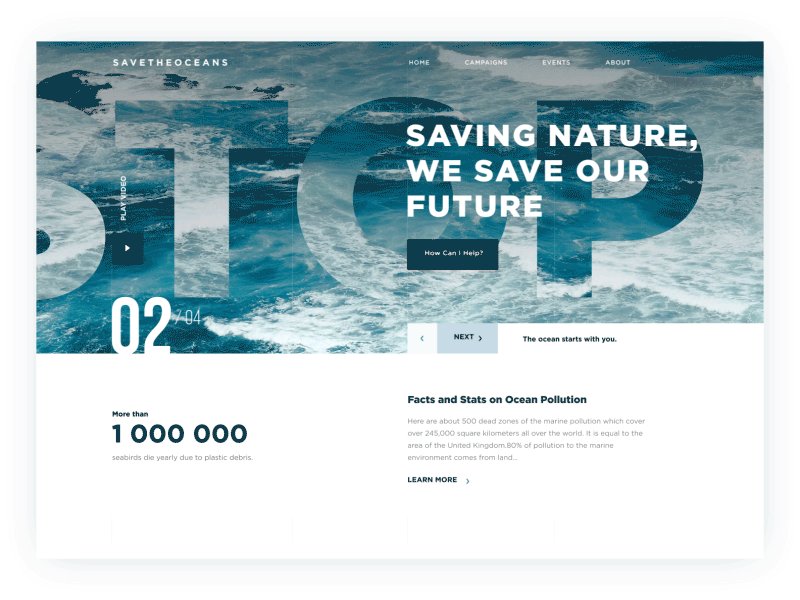
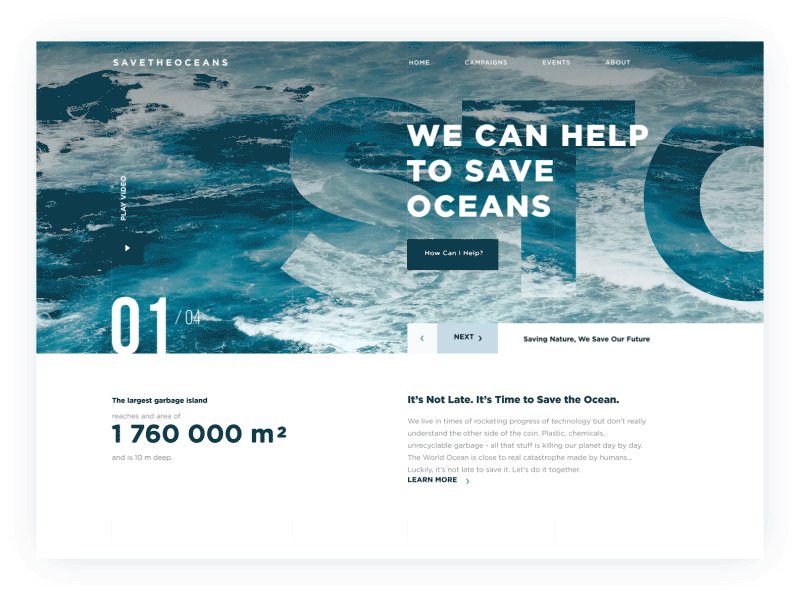
Это анимированный концепт благотворительного веб-сайта, посвященного спасению океанов. Кстати, концепция включает еще одну популярную тенденцию — использования текстур и фотографий в качестве подслоя текстового контента, так называемую типографию с заполнением изображения.
Цифровые иллюстрации
Цифровые иллюстрации не потеряли своих позиций, они все больше и больше присутствуют в веб-интерфейсах. Сделанные в различных стилях, пользовательская графика эффективно поддерживает быстрое восприятие информации на странице или экране.
Веб-сайты и приложения также применяют талисманы, иконки и иллюстрации для улучшения внешнего вида страницы или экрана, а также повышения удобства использования и интуитивной навигации. Кроме того, изображения улучшают доступность дизайна, вызванными ограничениями восприятия для пользователей, у которых есть естественные проблемы с распознаванием текста.
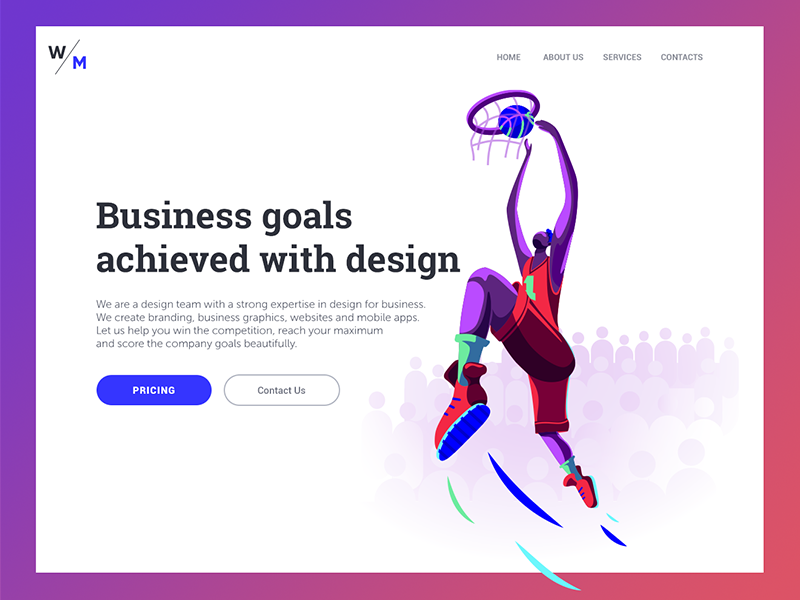
Еще одна растущая тенденция заключается в создании цифровых иллюстраций в качестве заглавных изображений для статей в блогах. Это определенно крутая тенденция, потому что она добавляет эстетику и красоту в блоги и сайты, которые мы часто читаем, а также расширяет творческие горизонты для художников.

Иллюстрация для целевой страницы цифрового агентства была основана на игре с ключевым словом «Цели». Образ баскетболиста был идеальным для темы, поскольку момент попадания в корзину — это реальное отражение достижения цели. Богатые броские цвета добавляют ощущение уверенности и силы в иллюстрацию.
Сторителлинг через дизайн персонажей
Несомненно, тренд применения иллюстраций открыл более широкую перспективу для сторителлинга в интерфейсах. Все больше и больше веб-сайтов и мобильных приложений обращаются к специально разработанным персонажам, показывающих историю, задающих атмосферу, транслирующих сообщение или представляющих преимущества таким образом, который соответствует настроению, тону и голосу платформы. Оригинальные персонажи помогают сделать взаимодействие более человечным, установить сильные визуальные ассоциации с реальным миром и мгновенно передать необходимое настроение. Более того, в зависимости от композиции персонажи могут стать эффективным инструментом, чтобы сделать страницу или экран динамичным и живым.

Эта иллюстрация глубоко социальна: она посвящена Всемирному дню рака, который был отмечен во всем мире 4 февраля. Лозунгом в этом году было «Мы можем. Я могу »- и именно так дизайнер увидел это, показывая весь путь от боли к жизни.
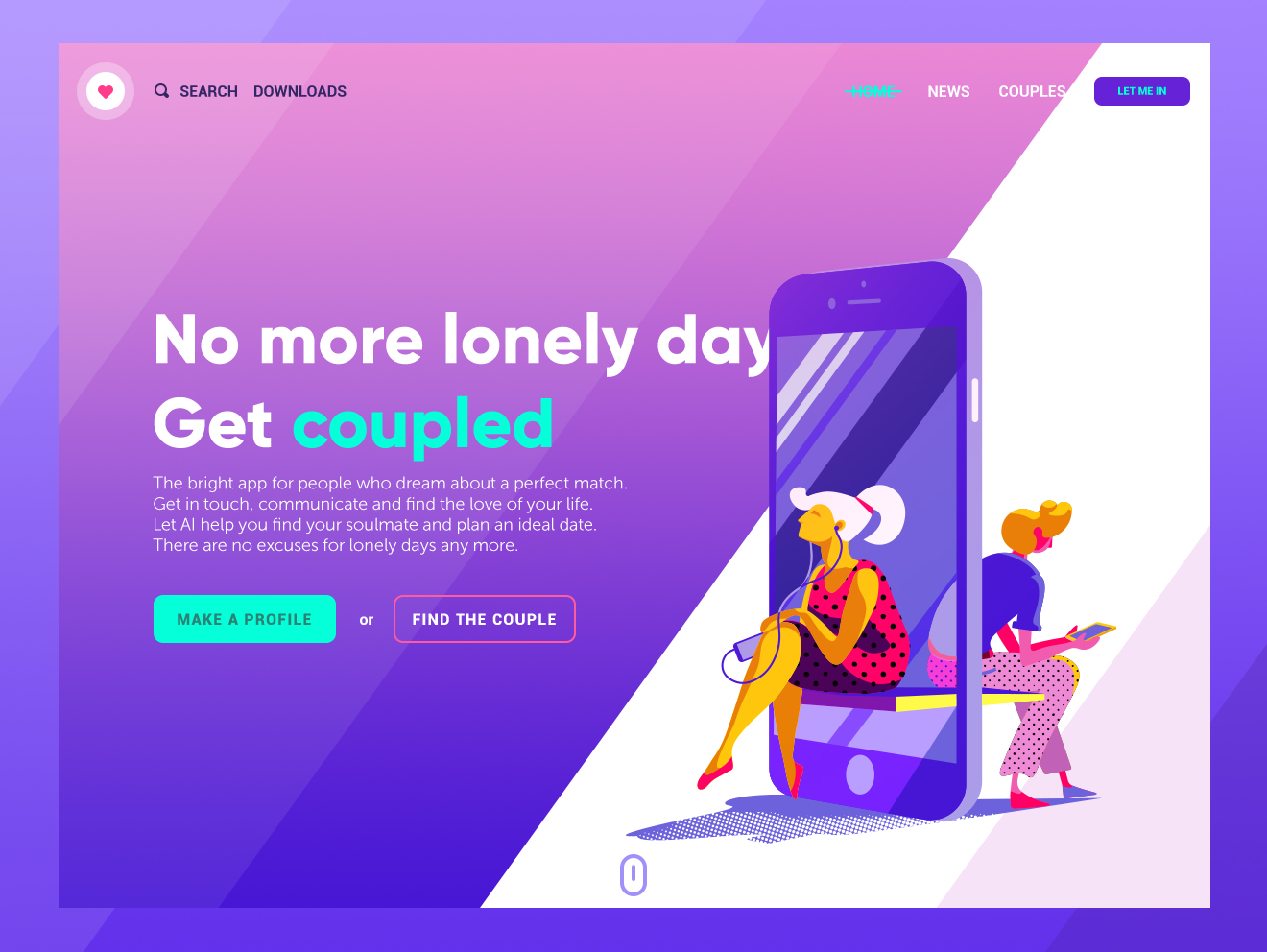
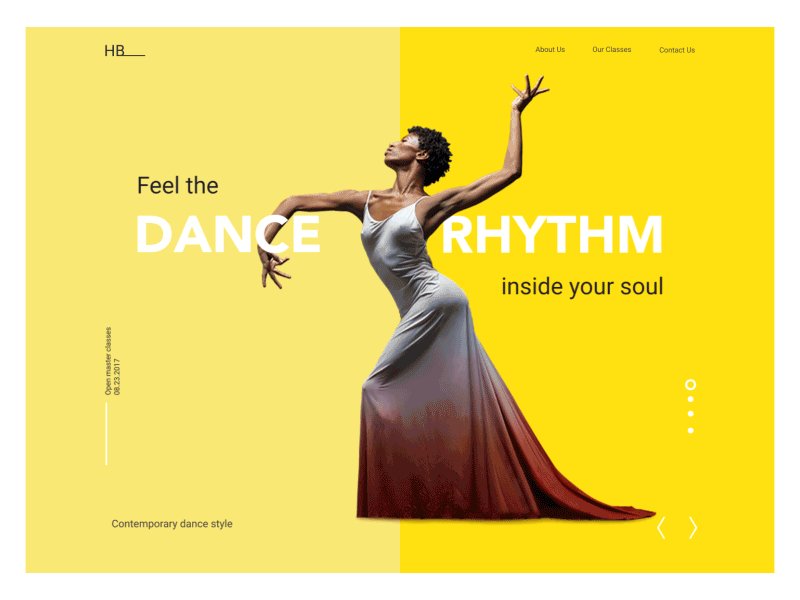
Сплит-экраны
Одним из горячих трендов в этом году является активное использование разделенных экранов в веб- и мобильных интерфейсах. Эта тенденция не является чем-то новым — она уходит и возвращается в различные сферы дизайна. Считается, что этот подход эффективен с точки зрения гибкого дизайна, поскольку вы можете играть с вариациями контента, не теряя согласованности. Более того, он открывает безграничную область для цветовых комбинаций и экспериментов.

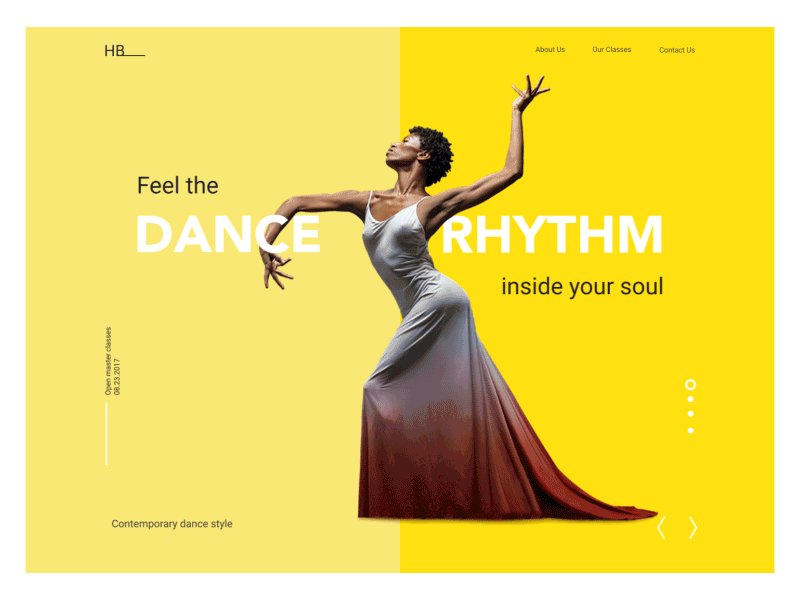
Целевая страница для приложения знакомств применяет диагонально разделенный экран с цветовым контрастом, который создает визуальную гармонию и согласованность с диагональными тенями на иллюстрации . Это делает изображение элегантным и впечатляющим.
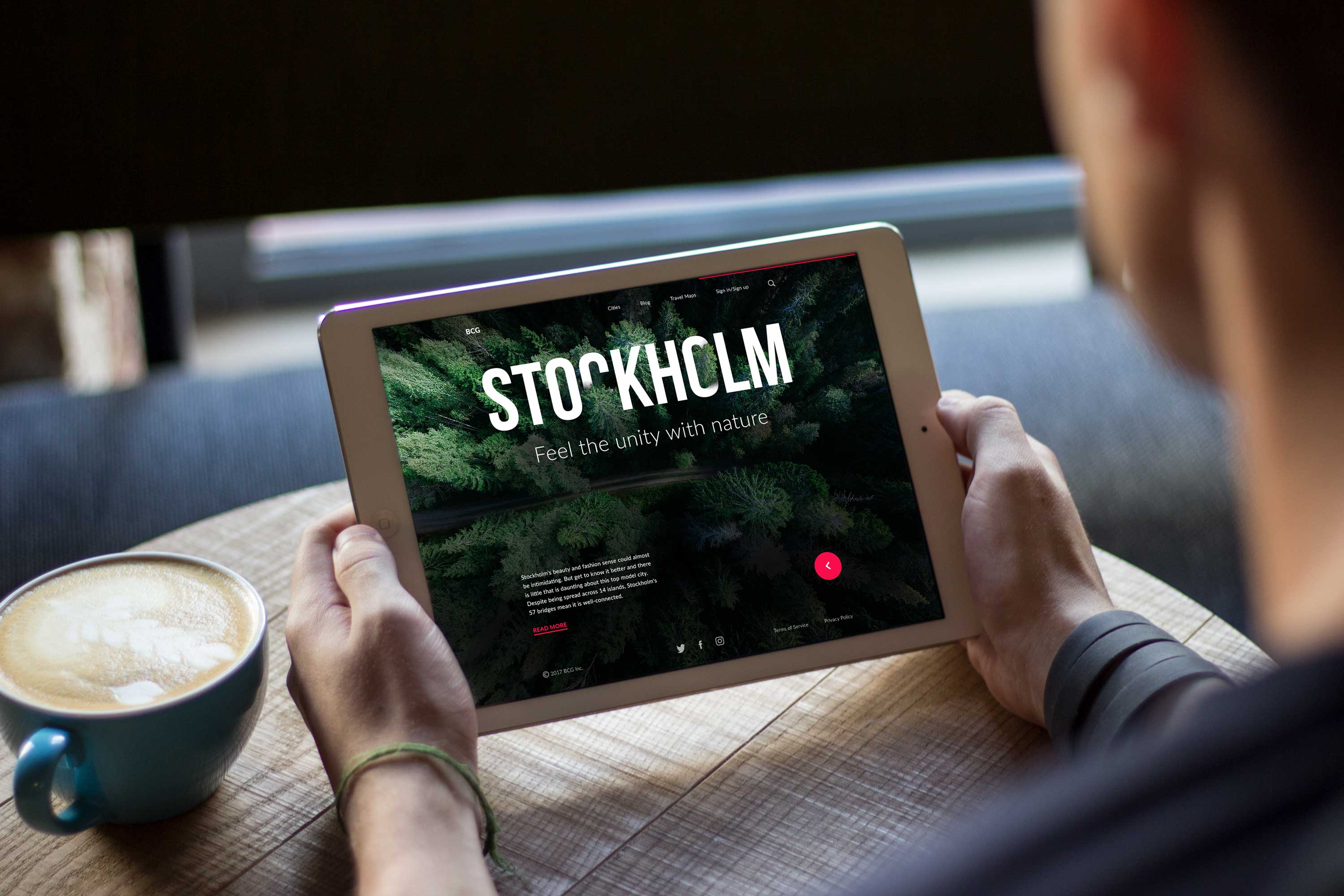
Мощная типографика
Мощная и броская типография продолжает сохранять свое высокое присутствие в веб- и мобильных макетах. В большинстве случаев она становится одним из ключевых элементов дизайна, и дизайнеры уделяют большое внимание сохранению читаемости и простоты сканирования: типографская иерархия и выбор правильных шрифтов являются одними из основных задач каждого проекта дизайна пользовательского интерфейса.

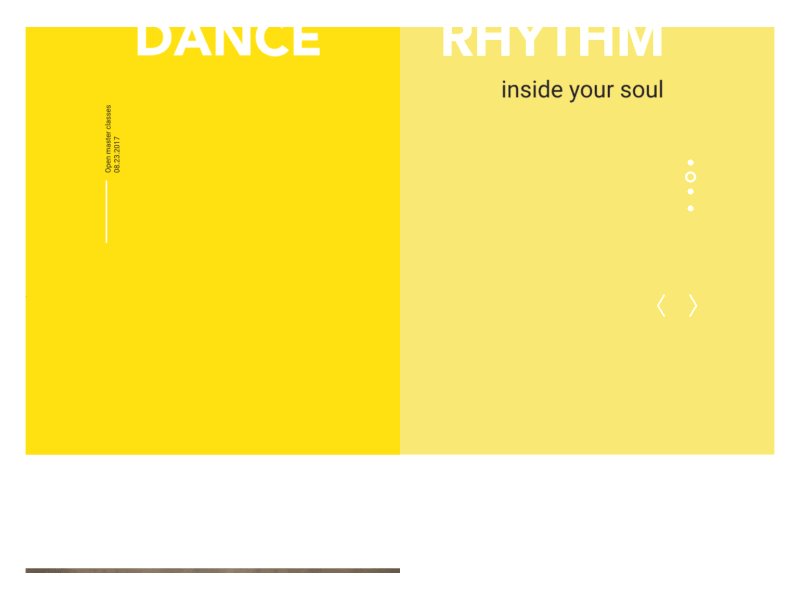
Целевая страница для Big City Guide применяет четкую визуальную иерархию блоков текста и делает название города самым запоминающимся элементом макета. Этот подход усиливает гармоническую целостность элементов макета и делает типографию тесно связанной со всем в интерфейсе.
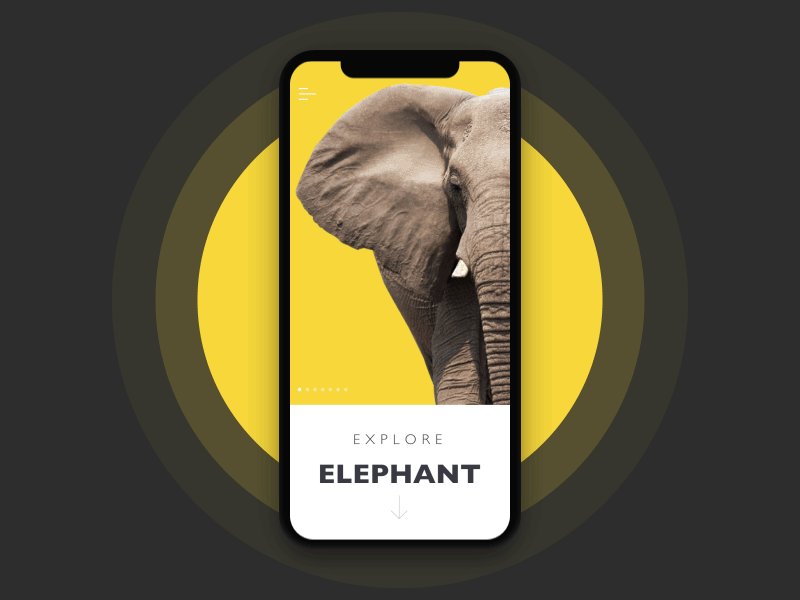
Бесконтактный интерфейс
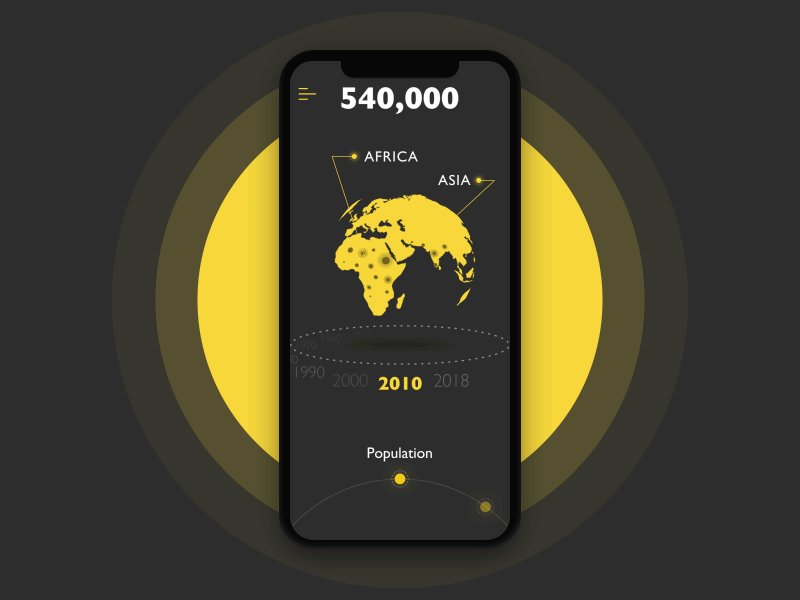
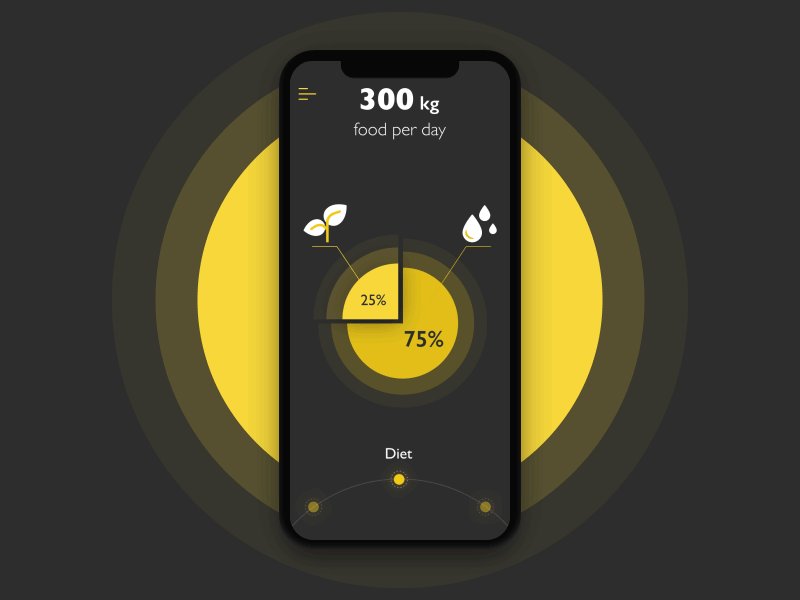
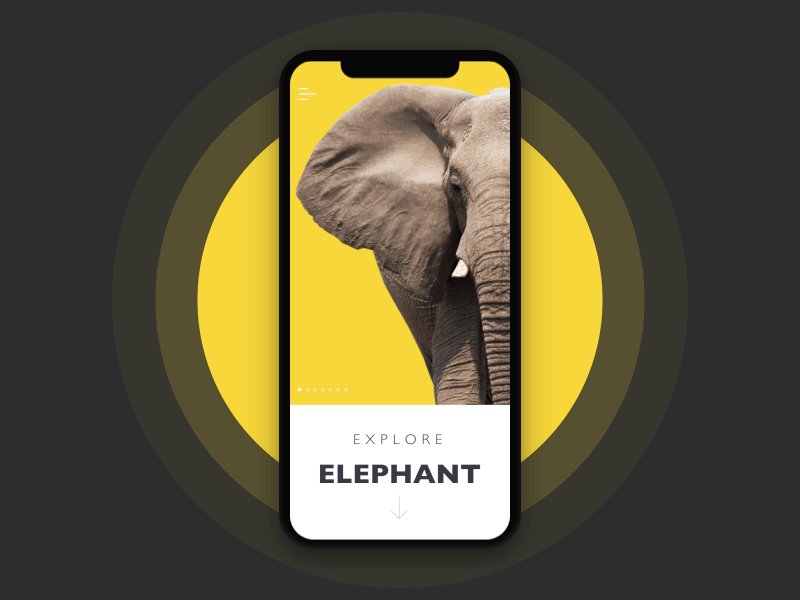
Хотя кнопки по-прежнему являются одним из жизненно важных элементов дизайна пользовательского интерфейса, в этом году мы видим более творческие эксперименты в мобильном взаимодействии, например пользовательский интерфейс без кнопок. Этот подход позволяет сэкономить драгоценное пространство на экране для получения дополнительной информации, и даже считается, что это первый шаг к виртуальным интерфейсам, основанным только на жестах.

Это образовательный концепт — приложение энциклопедия, которое представляет интерактивную инфографику для самых разных тем, на этот раз слонов. Все взаимодействия с данными происходят на основе жестов без каких-либо кнопок, применяемых в макете.
Яркие и Жирные цвета
Еще один тренд в дизайне пользовательского интерфейса — это разнообразие цветовых палитр для приложений и веб-сайтов, в том числе ярких и темных. Разнообразие новых шрифтов, а также исследования удобства использования продолжают подталкивать стандарты. Таким образом, дизайнеры пытаются использовать новые комбинации, которые будут использовать различные цвета, но не будут иметь недостатка в удобстве использования.

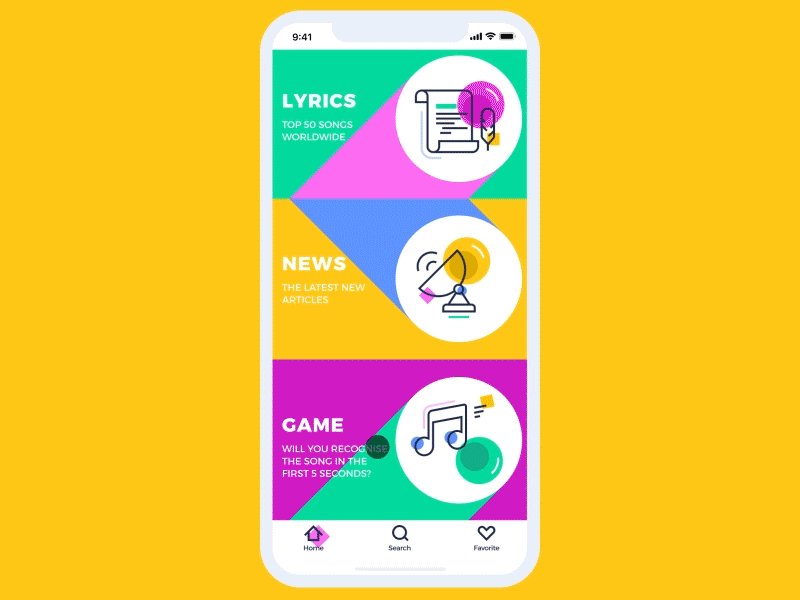
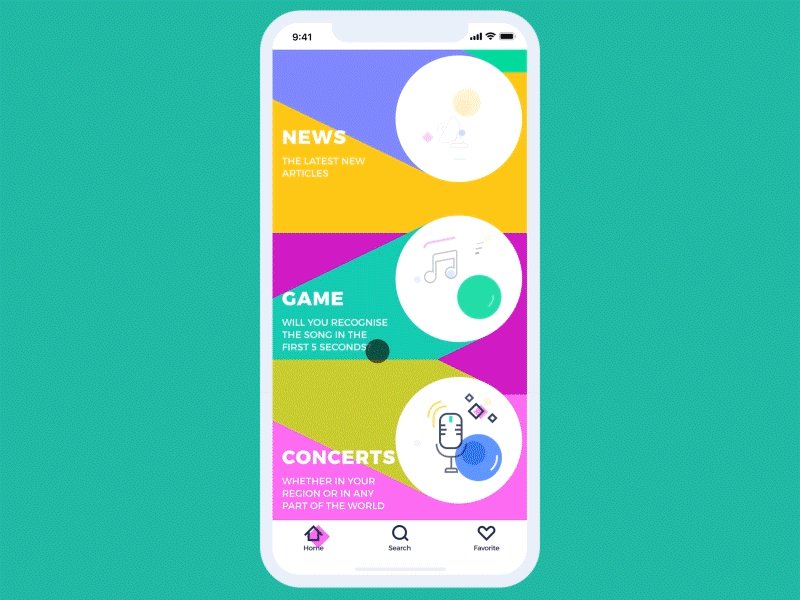
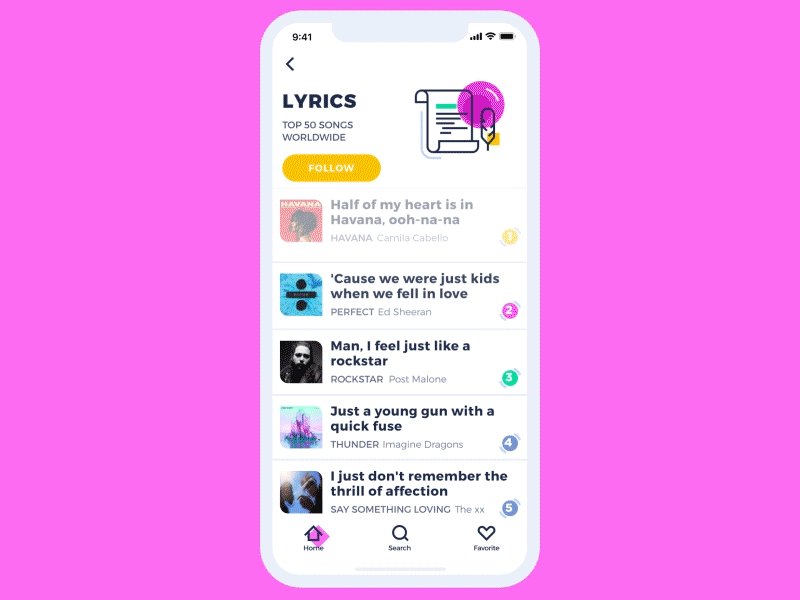
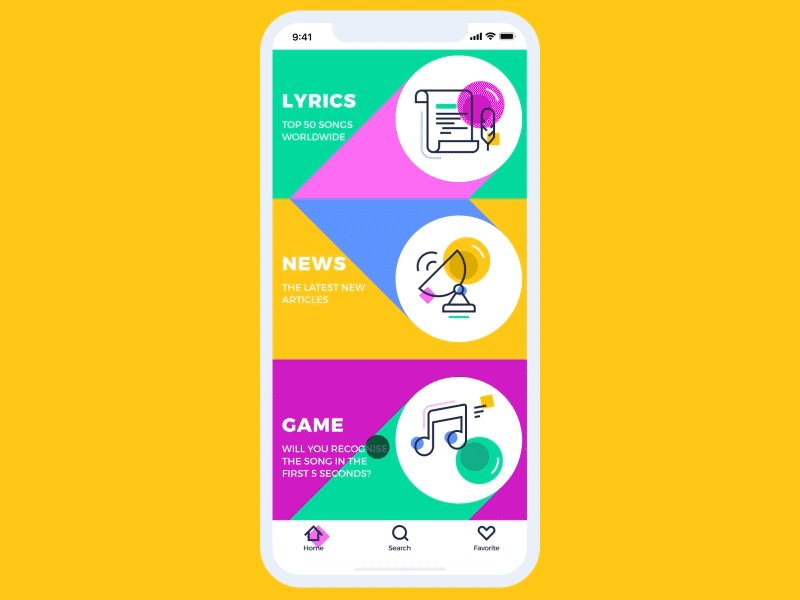
Это креативная концепция для Music News App, которая помогает собирать тексты, новости и викторины о музыке в одном месте. Пользовательский интерфейс представлен с помощью яркой цветовой схемы и пользовательских иллюстраций, которые делают приложение оригинальным. На фоне домашней страницы применяются геометрические фигуры, которые меняют свое место и цвета, когда пользователи прокручивают экран.
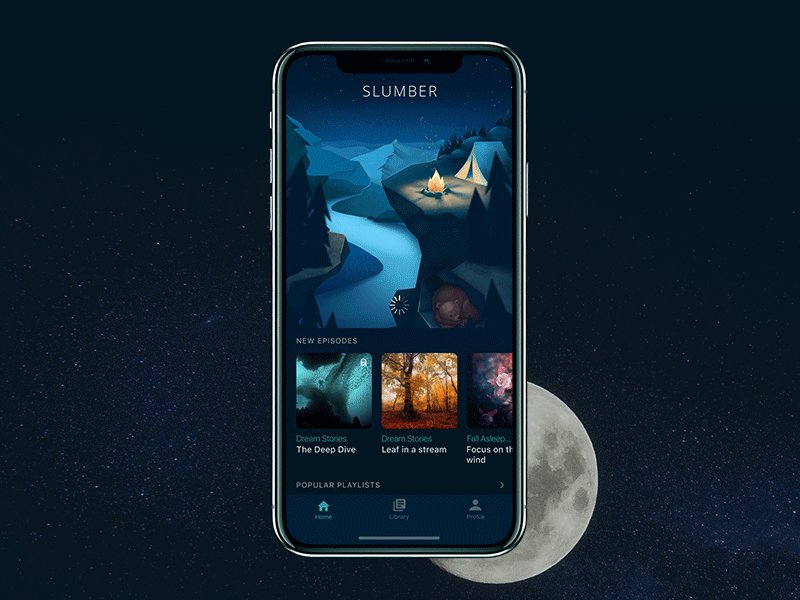
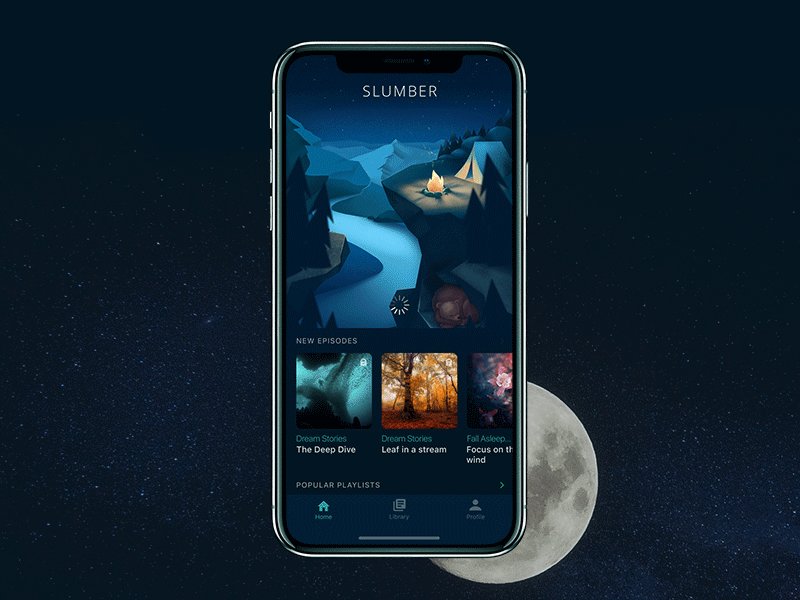
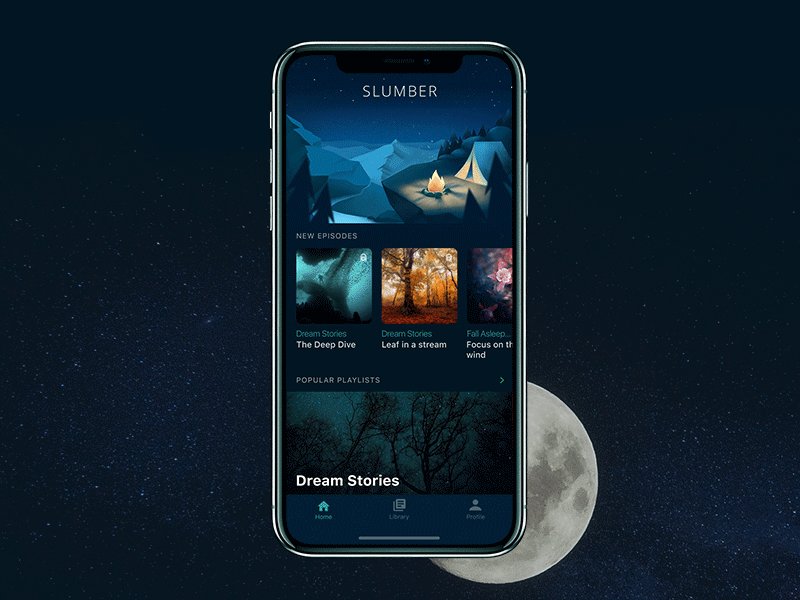
Анимации интерфейса
Анимация интерфейса по прежнему дискуссионная тема. В любом случае, большинство пользователей ожидают, что движение станет неотъемлемой частью взаимодействия. Анимированные кнопки, переключатели и другие интерактивные элементы информируют пользователя, активируя весь потенциал быстрого визуального восприятия.

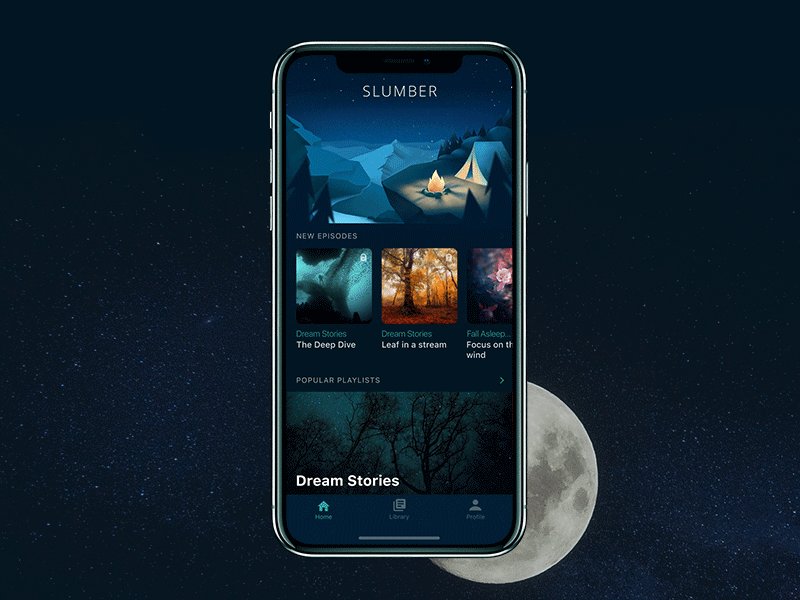
Приложение Slumber имеет приятные и запоминающиеся иллюстрации главного экрана, которые анатомируются вместе с прелоадером и делают процесс ожидания не скучным и эстетичным.
Hero image для целевых страниц
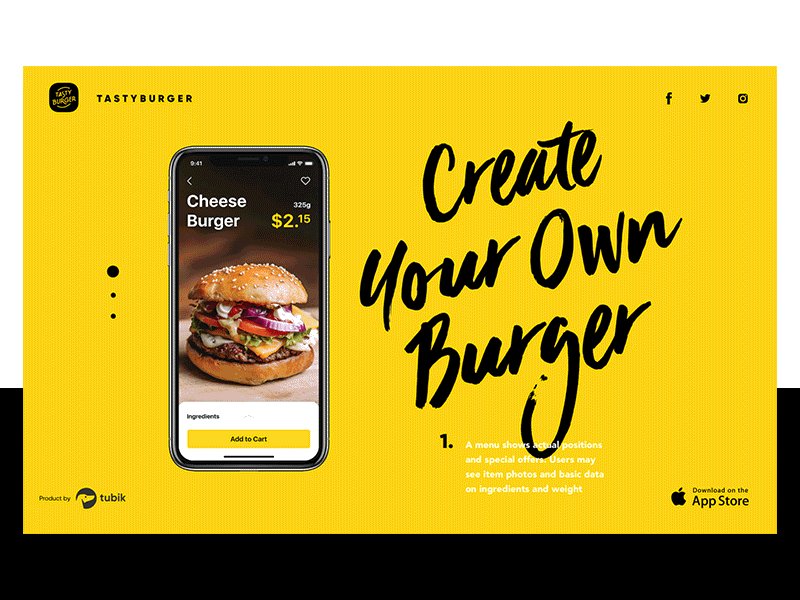
Hero image — это большие изображения, привлекающие внимание пользователя в первые секунды взаимодействия с веб-страницей. Они в значительной степени способствуют привлекательной визуальной презентации основного контента. Hero image зарекомендовали себя как очень эффективные в аспекте настройки настроения или передаче сообщения. Кроме того, как и любая другая поразительная графика на веб-страницах, это своего рода контент, который является информативным и эмоционально привлекательным. Hero image могут решать сразу несколько задач, таких как:
- привлечь внимание пользователей;
- визуально передавать сообщение;
- поддерживать общую стилистическую концепцию;
- установить нужную тему, настроение или атмосферу.

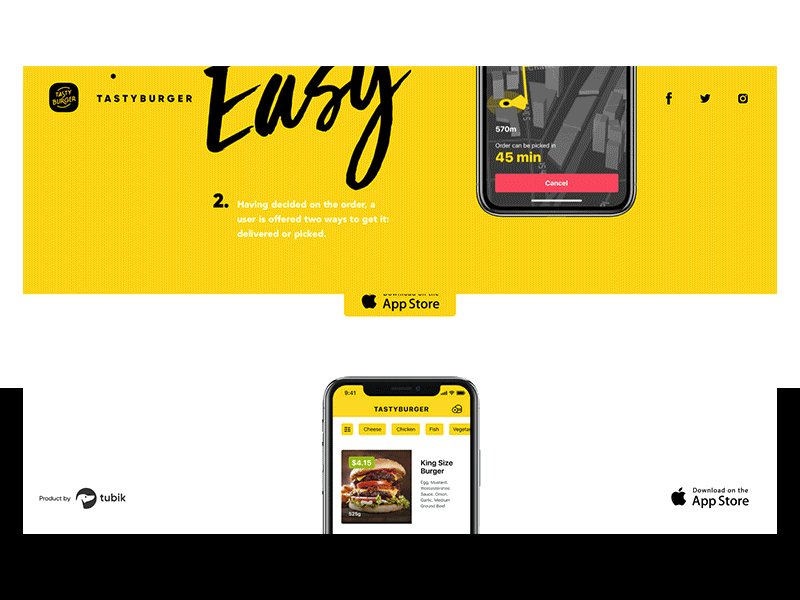
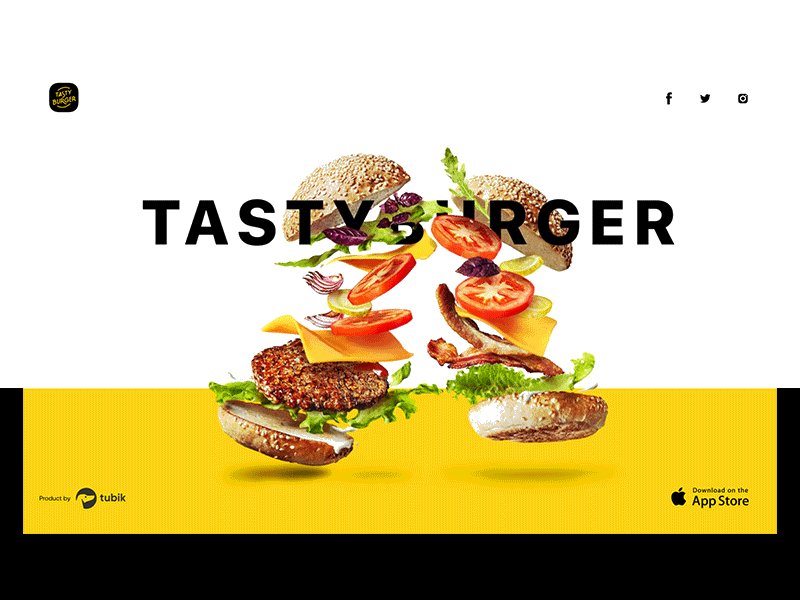
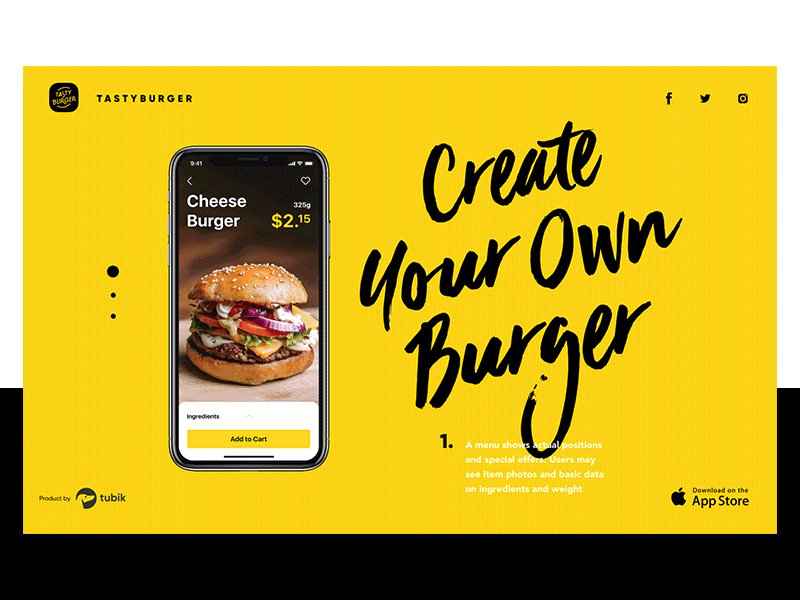
Страницы в плакатном стиле
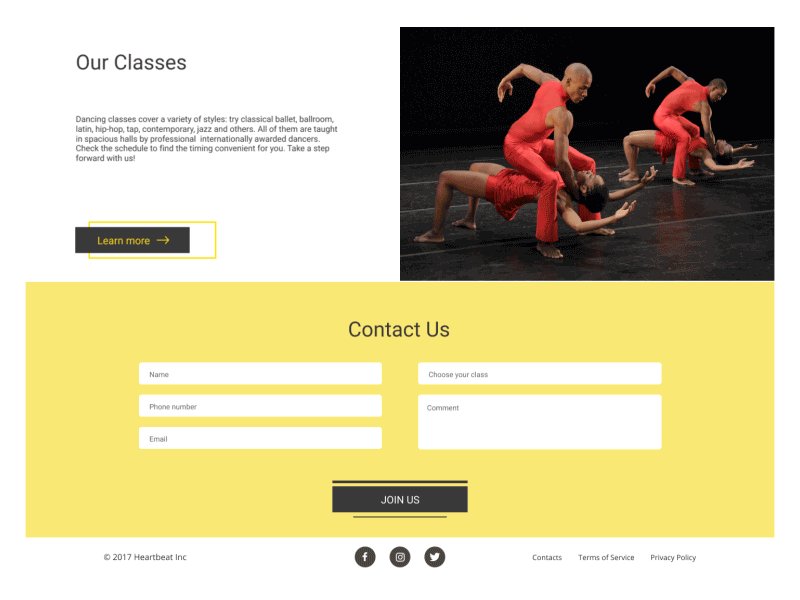
Тренд использования броского визуального контента получил еще одну перспективу на веб-страницах, которые выглядят и чувствуются как плакаты. В случае правильно выбранных изображений и стильной типографики, они позволяет выделить страницу и привлечь внимание пользователя.

11 трендов дизайна веб-сайтов и мобильных приложений в 2018 году — резюме
2018 год продолжает наращивать разнообразие подходов в дизайне интерфейсов. Время покажет, какие тренды станут самыми популярными в конце года.
Источник и иллюстрации

 Kirill Lipovoy
Kirill Lipovoy