Веб-дизайн: как создать идеальный градиент
Пользовательский опыт является одним из важнейших компонентов современного бизнеса. Каждый клиент хочет беспрепятственно просматривать ваш сайт и наслаждаться эстетически привлекательными видом, что максимизирует важность дизайна и подбора цвета.

Более 90% первых впечатлений о бизнесе связаны с дизайном. В то же время почти 60% пользователей заявляют, что не хотят рекомендовать компанию с плохо спроектированным сайтом.
Это причина, по которой маркетологи вкладывают все больше времени в создание сайтов, пытаясь найти цветовые решения, которые могут вдохновлять посетителей на то, чтобы оставаться дольше и взаимодействовать с брендом. Именно здесь градиенты выступают в качестве основного элемента современного веб-дизайна.

Градиенты медленно заменяют плоские цвета, потому что они выглядят более естественными и привлекательными. Давайте обсудим, как создать идеальный градиент.
Процесс создания красивого градиента
Flat цвета были доминирующими в дизайне в последнее десятилетие, но ситуация сейчас меняется из-за появления градиентных цветовых схем. Причина проста — градиенты дают брендам возможность более свободно выражать идеи, делая тонкие переходы между парами основных цветов.
Марк Гринберг (Mark Greenberg), специалист по UX в Reumes Planet , кратко объясняет это: «После длительного периода проектирования во Flat концепции, градиенты являются естественным выбором, потому что они предлагают множество стилей и возможностей для импровизации. Они вводят другое измерение и приносят столь необходимую глубину, которая становится основой современного веб-дизайна».
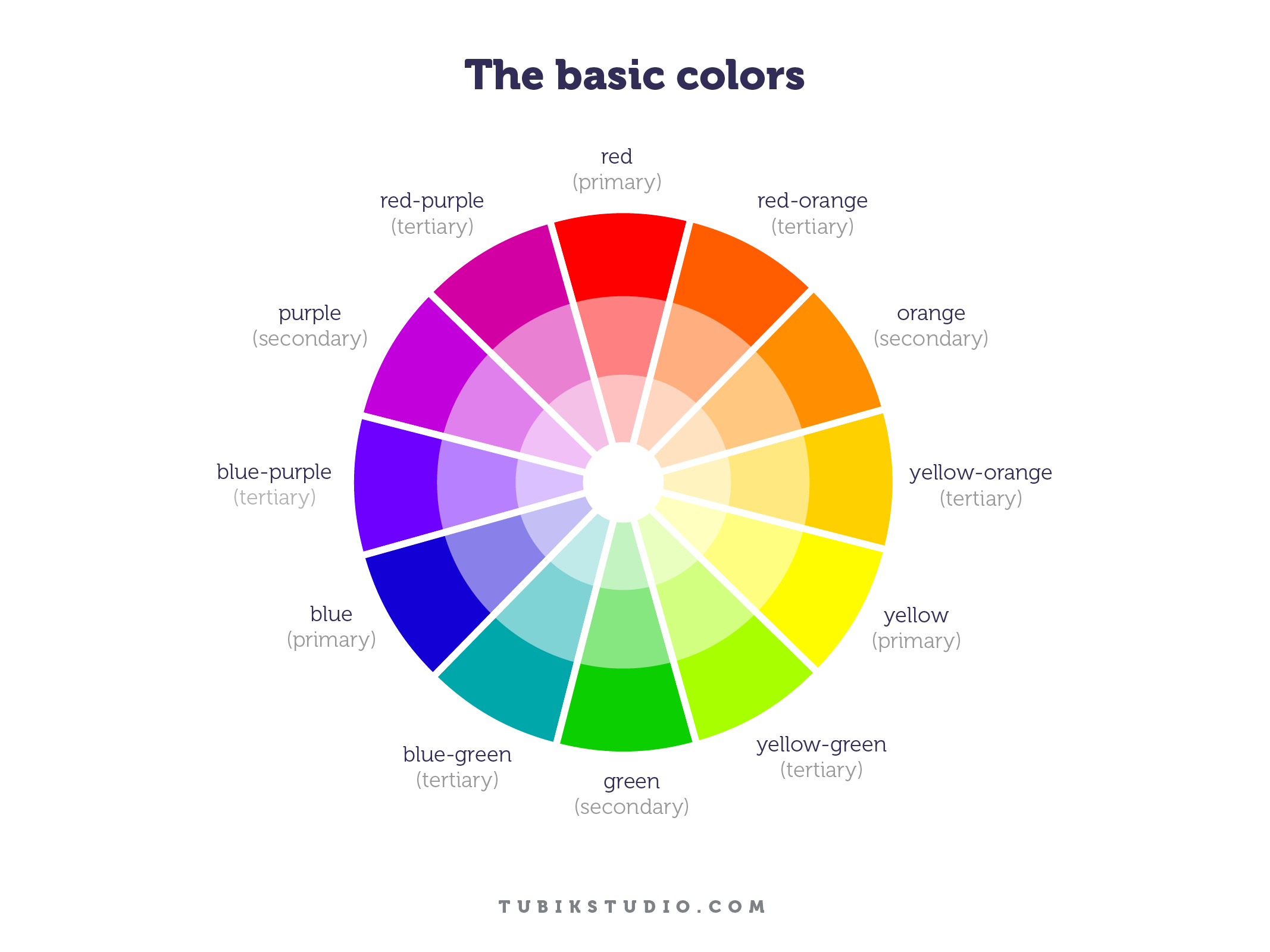
Но как вы можете создать идеальный градиент? Первое, что нужно сделать, это посмотреть на колесо цвета. Это дает вам множество идей, но почти всегда самым эффективным вариантом является сочетание соседних цветов. Когда вы спускаетесь по колесу, вы можете заметить, что цвета, которые стоят рядом друг с другом, представляют собой естественный переход.

Однако, это не универсальный вариант, иногда необходимо следовать конкретным требованиям к брендингу компании. Проще говоря, необходимо смешивать цвета, которые находятся далеко друг от друга на цветном колесе. В этом случае необходимо создать промежуточный элемент для создания красивого градиента.
Это так называемый градиент с тремя точками, который использует промежуточный цвет в качестве точки соединения между двумя исходными цветами. Вы можете поэкспериментировать с прозрачностью, оттенками и насыщенностью, чтобы найти идеальную комбинацию для вашего сайта.
Другой вариант — создать мягкие линейные градиенты, просто регулируя значения RGB основных цветов. Когда вы делаете небольшие изменения в цветовых элементах и приближаете их друг к другу, вы получаете идеально подобранный мягкий линейный градиент.

Вещи, которые следует избегать при создании градиента
Не стесняйтесь возвращаться к цветному колесу и проверять все варианты — вы увидите, что некоторые цвета просто не подходят друг другу.
Также лучше следовать шаблонам, которые уже существуют в природе. Например, вы вряд ли сможете найти переход между красным и зеленым. Эти два цвета просто не подходят друг другу, поэтому в этом случае вы должны стараться действовать разумно.
То же самое касается оранжевого и синего. Каждый из них невероятно приятен для глаз, но они просто не могут нормально работать вместе. Поэтому вам следует избегать противоречивых вариантов и найти комбинацию, которая может гарантировать положительный пользовательский опыт.
Где найти вдохновение для градиентов
Есть два способа найти вдохновение и идеи для градиентов — наблюдать за природой или искать хорошие примеры в Интернете. Первый вариант прост, потому что вы можете найти невероятные примеры каждый день. Мы говорим о небе, облаках, лесах, цветах и т. д.
Всякий раз, когда вы смотрите на восход или закат солнца, вы можете увидеть много цветов и оттенков, которые вы можете легко использовать в практике веб-дизайна.

Веб-дизайн: как создать идеальный градиент — резюме
Веб-сайт — первое, что пользователи видят, когда находят определенную компанию в интернете. В таких обстоятельствах чрезвычайно важно правильно спроектировать ваш сайт и использовать красивые цветовые схемы. Градиенты играют важную роль в этом отношении, потому что они позволяют вам придумывать более привлекательные решения, которые побуждают посетителей зависнуть немного дольше.

 Kirill Lipovoy
Kirill Lipovoy