Важность web-доступности
1989 год знаменует собой изобретение Всемирной паутины (WWW) Тимом Бернерсом-Ли, ученым Европейской организации ядерных исследований. Интернет был создан, чтобы позволить всем людям глобально получать доступ и обмениваться информацией по всему миру, независимо от нарушений или когнитивных способностей.

«Сила сети в ее универсальности. Важным аспектом является обеспечение доступа для всех, независимо от инвалидности.»- Тим Бернерс-Ли.
При правильном выполнении Web устраняет ограничения, создаваемые инвалидностью, и позволяет людям общаться с другими людьми без бремени барьеров в физическом мире.
Причины, по которым ваш сайт/приложение нуждается в доступности
Сегодня, погоня за красивейшими интерфейсами и ”dribbblisation дизайном» привела к появлению новых шаблонов взаимодействия, к которым часть пользователей не была готова. На что общество отреагировало судебными процессами и, зачастую, низким принятием таких интерфейсов.
1. По данным Всемирной организации здравоохранения, около 15% населения мира живет с той или иной формой инвалидности, из которых 2-4% испытывают значительные трудности в функционировании.Это означает, что колоссальные количество людей в мире борются с нарушениями, которые мешают им беспрепятственно взаимодействовать с технологиями.
2. Их успех — ваш успех. Сделать ваше приложение доступным для такой значительной аудитории означает, что у вас больше шансов на принятие. Это позволяет вам быть на шаг выше конкуренции и обслуживать аудиторию, которая в противном случае была исключена из возможности использовать ваш продукт или услугу. Влияние этого на все отрасли является значительным. Например, электронная коммерция, представьте себе людей, которые слепы и полагаются на других, чтобы помочь им в покупке товаров. Благодаря оптимизированному веб-сайту или приложению целый новый пул пользователей теперь имеет доступ к вашим услугам, что не только делает их успешными в достижении своих целей, но и вы успешно предоставляете им лучшую альтернативу.

3. Важность web-доступности означает, что все ваши пользователи будут иметь лучший опыт. Факторинг для доступности означает, что ваш веб-сайт или приложение будут разработаны в более интуитивном ключе для всех пользователей, открывая возможность для тех, кто менее технически подкован.
Важность web-доступности — рекомендации по дизайну
Есть некоторые инструменты и советы, чтобы убедиться, что вы разрабатываете для оптимально доступного опыта.
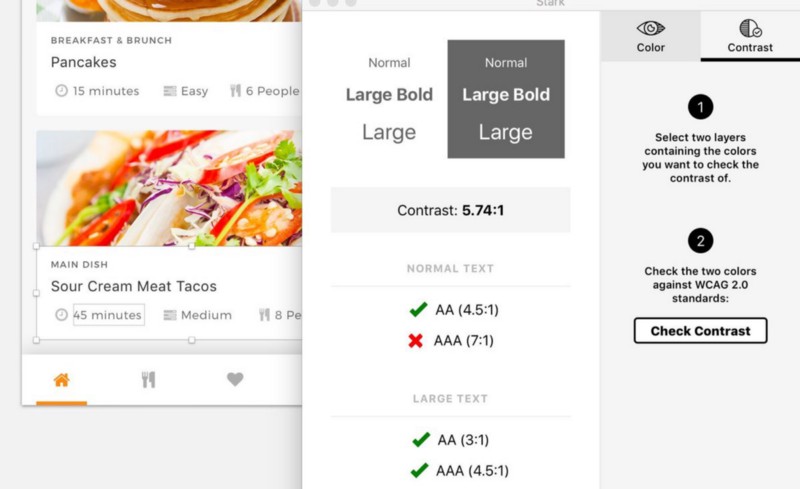
Создайте достаточный размер и контраст между элементами переднего плана и фона
Это позволяет людям с нарушениями зрения, такими как дальтонизм или просто плохим зрением, четко просматривать представленное содержимое.
В руководящих принципах доступности веб-материалов (WCAG) указывается, что уровень контрастности между изображениями/текстом и их фоном (за исключением отключенных состояний) должен составлять не менее 4,5 : 1. При использовании крупномасштабных шрифтов минимальное соотношение уменьшается до 3 : 1.

Некоторые инструменты, которые могут помочь легко проверить, соответствуют ли ваши контрасты стандарту или найти палитры, отвечающие надлежащим критериям, — это Color Safe, Contrast, WebAIM, Axe plugin для Chrome, Stark plugin для Sketch и многое другое.
Используйте правильные семантические теги
В семантическом HTML при использовании тега <h1> вместо тега <p> или <span> вы обозначаете значение элемента, создаете иерархию и формируете структуру содержимого страницы, что позволяет таким инструментам, как программам чтения с экрана, эффективно выполнять табуляцию через Ваш сайт.

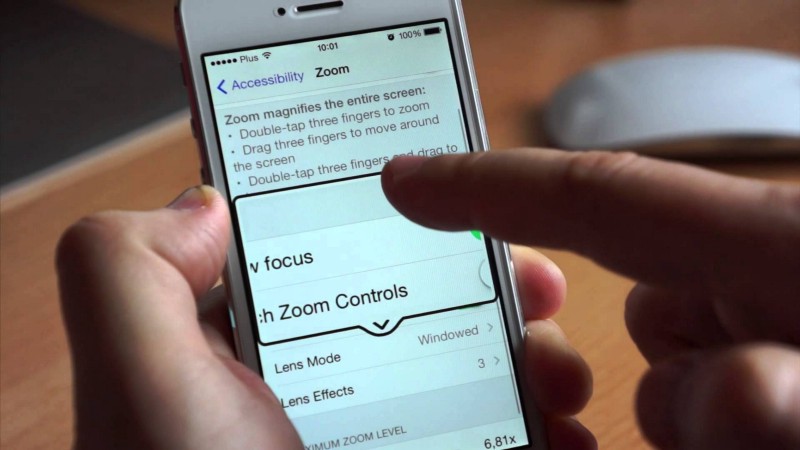
Apple создала встроенные инструменты, такие как Voice Over в операционной системе, чтобы позволить пользователям изначально включить программы чтения с экрана на своих устройствах. Вы даже можете использовать их инспектор доступности, чтобы проверить удобство использования ваших приложений.
Применяйте эффективный интервал для группировки содержимого
Гештальт — это психологический подход, которые основывается на подсознательном стремлении человека группировать и систематизировать объекты. Частью этого восприятия является близость объектов — когда объекты находятся далеко друг от друга, они воспринимаются как отдельные предметы, когда они близки друг к другу, они воспринимаются как группа. Используйте достаточное свободное пространство, чтобы создать разделение между группами информации и уменьшите его, чтобы создать связанные группы — это уменьшает когнитивную нагрузку и делает ваш контент более доступным.
Важность web-доступности — резюме
Создание доступных приложений и веб-интерфейсов — полезный опыт. Давайте все стремиться к образованию и к совместному изменению мира в лучшее сторону, сосредоточив внимание на наиболее важных аспектах интерфейса, а не просто пытаться делать эстетически приятные продукты.

 Kirill Lipovoy
Kirill Lipovoy