Тенденции применения цвета веб-дизайне
Цвет является основным элементом дизайна. Мы видим их везде в нашей жизни, например, на каждом веб-сайте, который мы посещаем или в приложении, которое используем. Со временем дизайнеры стали использовать цвет более смело и стратегически. Иногда он используется, чтобы придать конкретному элементу больше внимания, иногда рассказать лучшую историю, а иногда и улучшить опыт восприятия бренда. Так сегодня мы рассмотрим тенденции применения цвета в веб-дизайне.

Создайте сильный фон
Несколько лет назад была огромная тенденция смелых фонов. Мы до сих пор видим такие примеры. В хорошем дизайне, красочный и мощный фон может быть хорошим шагом, чтобы задать интерес к определенной странице. Независимо от вашего мнения о трендах, вы можете согласиться, что хороший цвет фона может помочь сделать страницу привлекательнее.

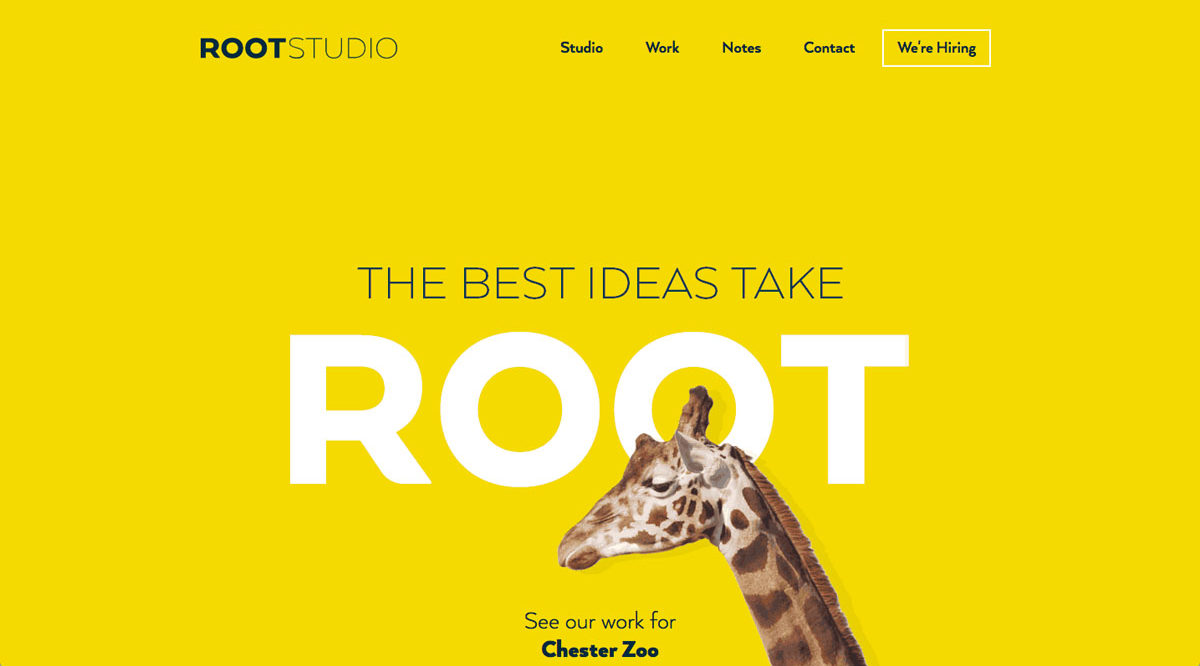
Давайте начнем с Root Studio. Так дизайн использует желтый фон, чтобы подчеркнуть смысловое содержание Честерского зоопарка. Желтый фон помогает задать тон для конкретного пользовательского исследования. В дополнение к минималистичному стилю дизайна, цвет фона является важным элементом дизайна. Не все тематические страницы используют яркие цвета, такие как желтый цвет у Честерского зоопарка, и это нормально – вам не нужно обязательно использовать яркий оттенок, чтобы выделить страницу. Этот дизайн не работал бы так хорошо, если бы тематические разделы сайта не были бы минималистичными.

Затем, Mambo Mambo которые использует цвет для того чтобы выделить различные разделы портфолио. Некоторые разделы применяют неоновый желтый, темно-синий и даже черный. На скриншоте вы можете видеть, что неоновый желтый в паре с зелеными, синими цветами работают в гармонии.
Во всей этой странице именно цвета фона разделов придают им уникальность и интерес. Для агентства это также работает, как хороший брендинг.
Сделайте заявление
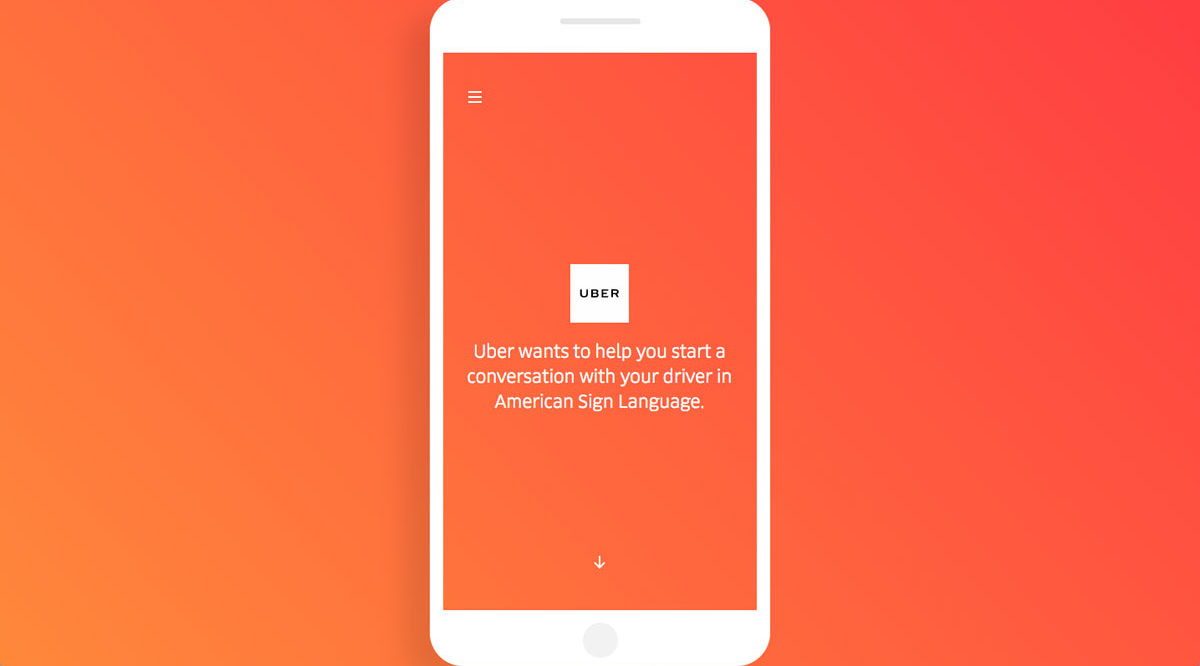
Так цвета можно использовать, чтобы укрепить заявление или лозунг. Начнем с целевой страницы языка жестов Uber. Оранжевый фон градиента определенно привлекает ваше внимание. Это отличная стратегия дизайна, так как цель страницы — научить людей основному языку жестов, опираясь на визуальные подсказки.

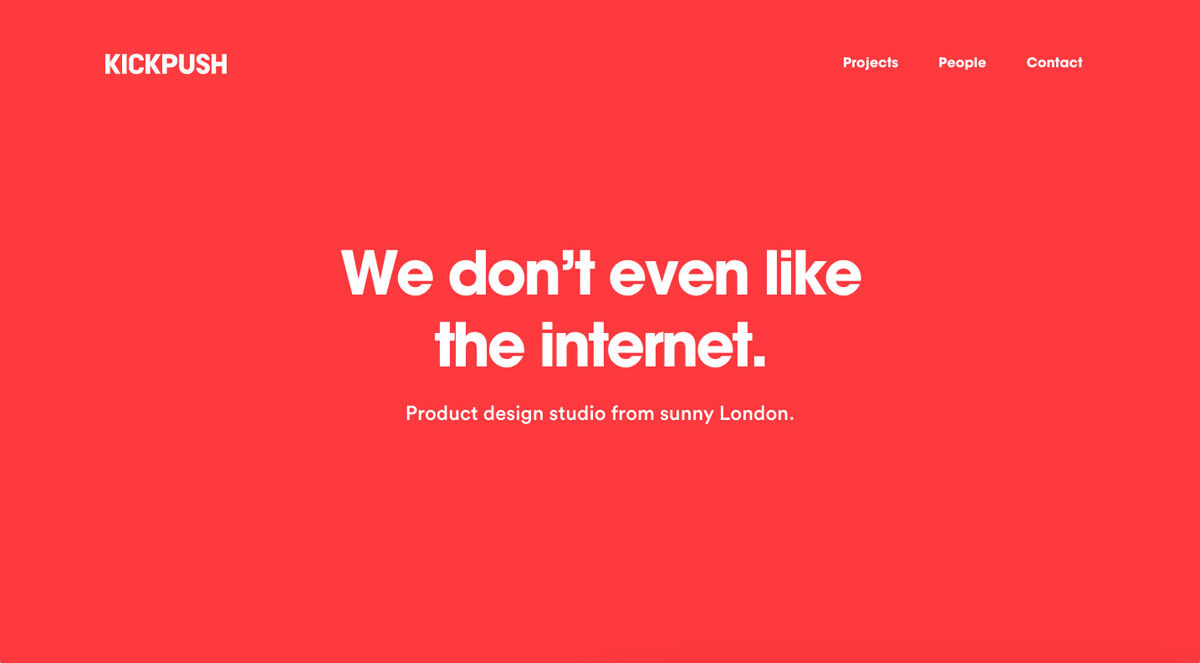
Далее идет портфолио студии дизайна Kickpush. Когда вы читаете текст, обратите внимание, что он передает идентичность. Kickpush хотят показать, что они разные, и выбранная цветовая схема помогает сделать это. Они амбициозны и делают сильное визуальное заявление.

Это также хороший пример брендинга, о котором мы поговорим позже.
Рассказываете истории
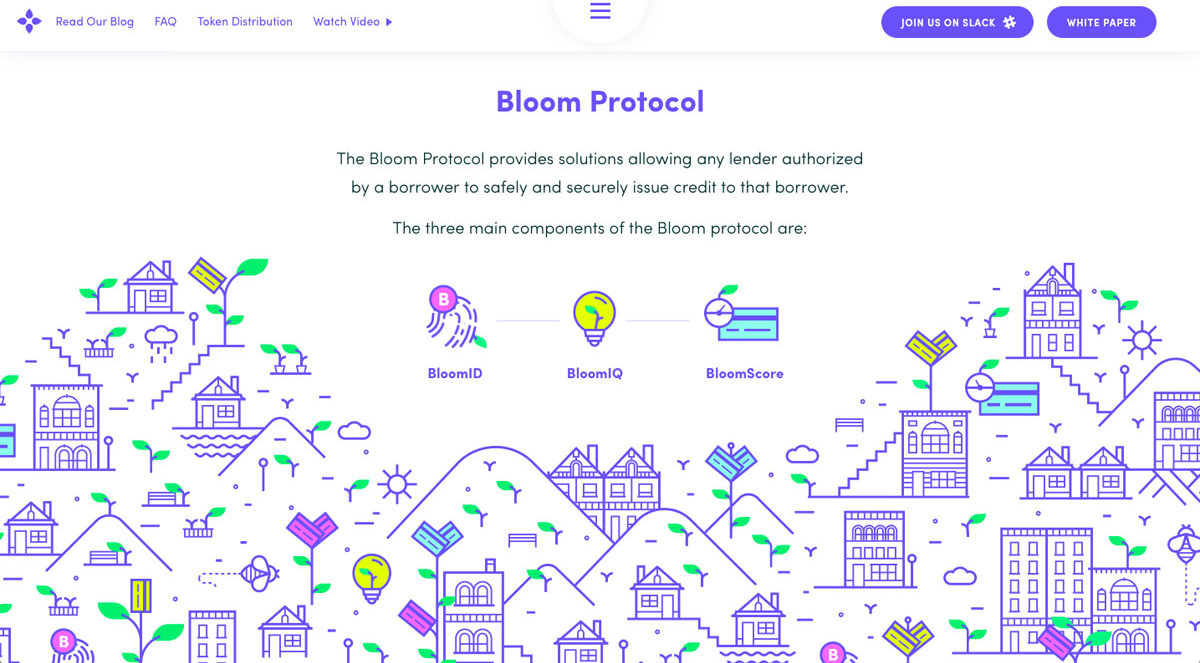
Цвет является хорошим инструментом, чтобы рассказать историю. Хорошим примером этого является домашняя страница Bloom. Они используют яркий фиолетовый цвет. Наряду с другими визуальными элементами, фиолетовый используется, чтобы побудить пользователя прокрутить от заголовка до нижнего колонтитула. Если бы все разные разделы имели различный основной цвет в этом потоке, повествование было бы сломано.

Похожий подход используется для маркетинговой целевой страницы Adobe. Это массивная страница с большими разделами. Каждая секция имеет свою цветовую схему. Цвета отличаются от светло-голубого в верхней части до темно-фиолетового. Это не только сплошной цвет пользовательского интерфейса, цвета также используются в контрасте с фото. Поскольку это длинная страница, цвета помогает рассказать историю каждого раздела.

Пробуждайте интерес и добавляйте индивидуальности
Иногда цвет используется специально, чтобы добавить интерес к дизайну. Яркие и смелые цвета не всегда должны быть фоновыми, чтобы эффективно работать.

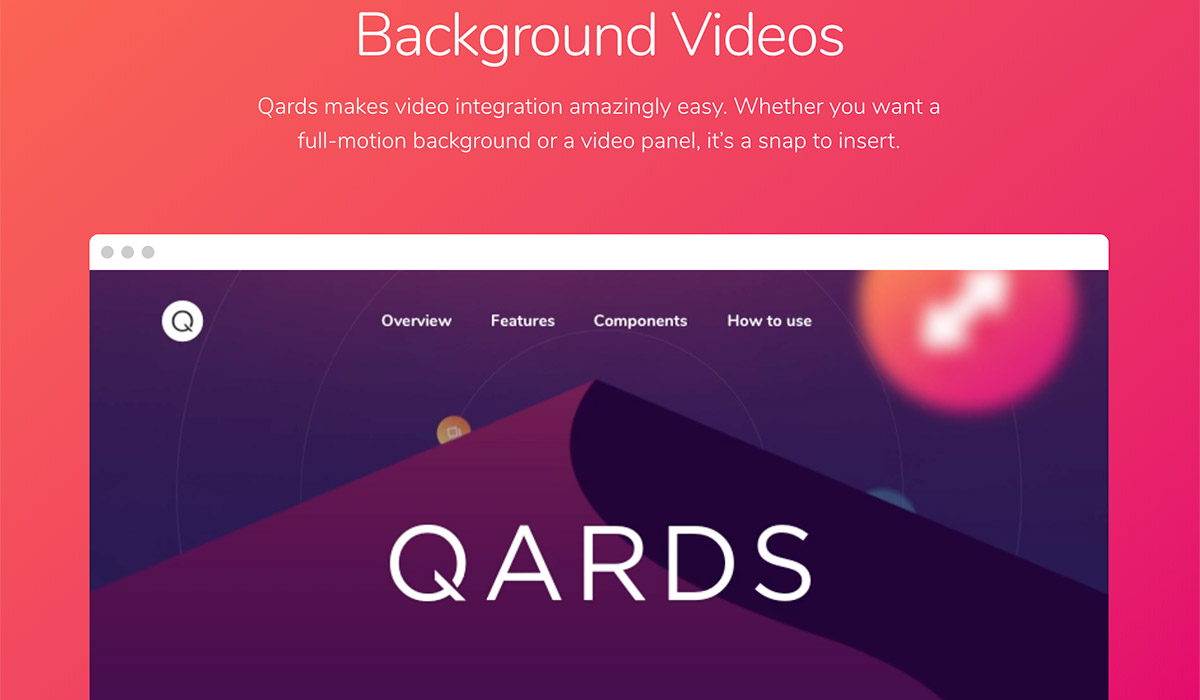
Например, собственный лендинг Qards Designmodo использует яркие небольшие элементы. Это делает целевую страницу более приятной для просмотра и взаимодействия без яркого красного фона или чего-либо еще. Пока это стратегически, использование всплесков цвета может быть хорошим инструментом.
Укрепляйте брендинг
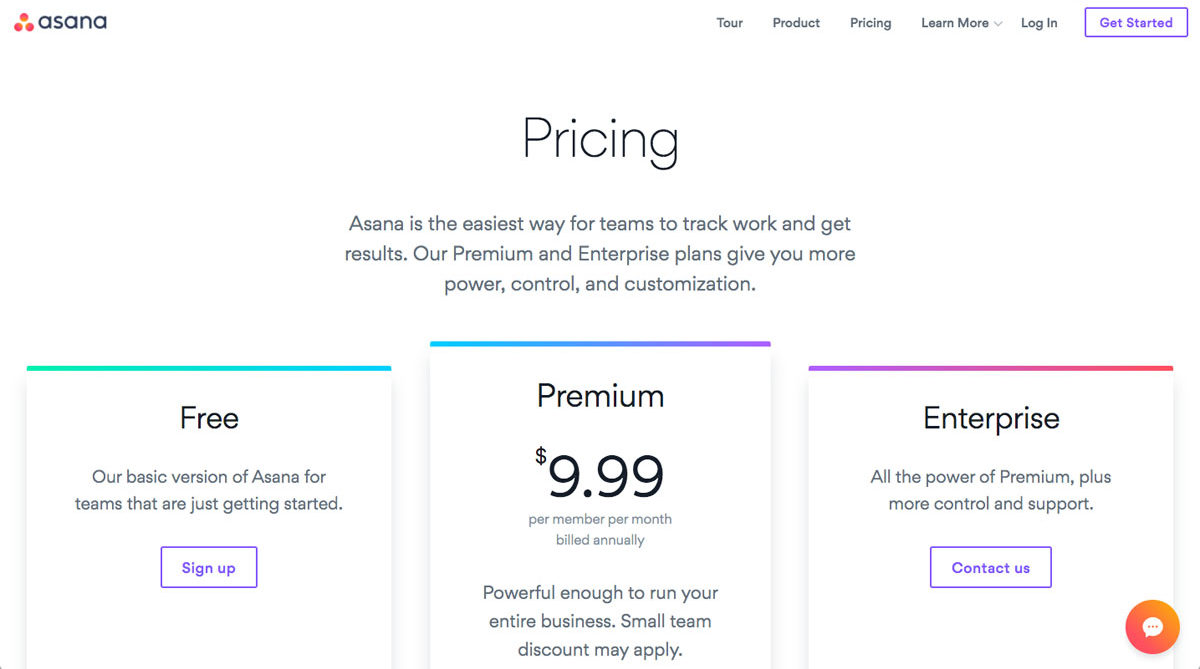
В редизайне Asana, реализованы различные цветовые градиенты как часть новой идентичности. В некоторых разделах веб-сайта цвет широко используется, в то время как в других не так много; это баланс. Цвета яркие и разные. Цвета хорошо работают вместе. Теперь новый бренд Asana является ярким и красочным. Асана теперь ярко-розовая, оранжевая и фиолетовая. Цветовая стратегия, кажется, является ключевым в позиционировании бренда Asana.

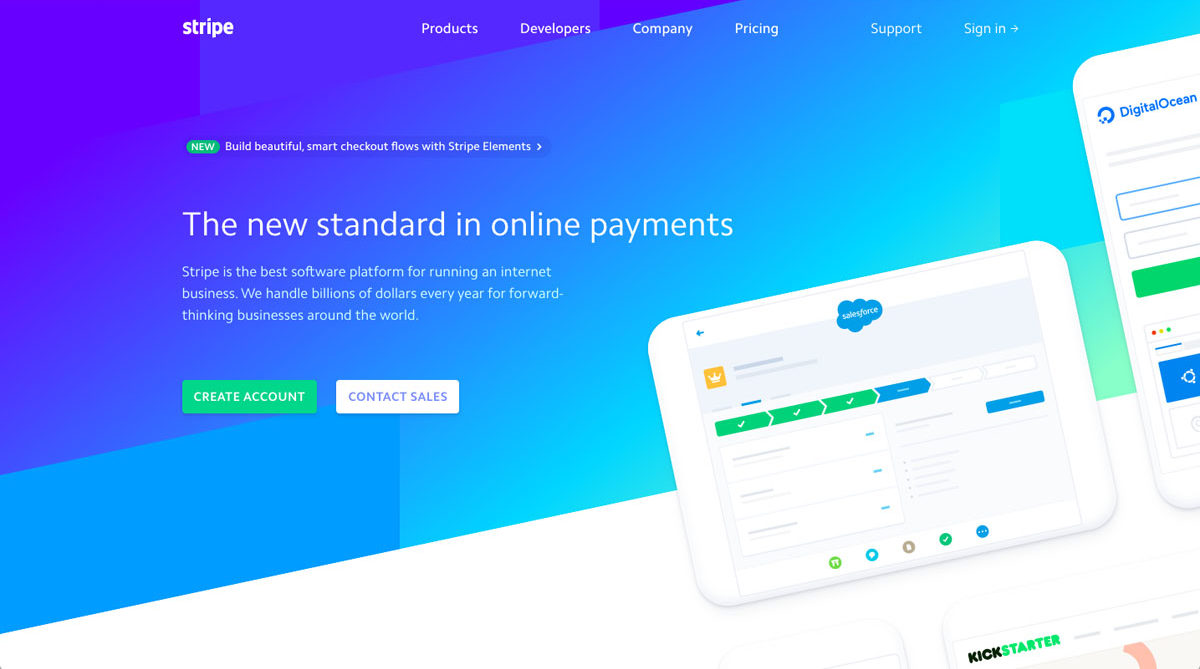
То же самое можно сказать о Stripe, который может быть большим законодателем моды в этом виде использования цвета. Они используют градиенты между соседними цветами, такими как синий и зеленый. Брендинг в основном синий, но проекты не стесняются включать зеленый, розовый, фиолетовый или оранжевый. Выборы цвета работают совместно и мощно укрепляют брендинг.

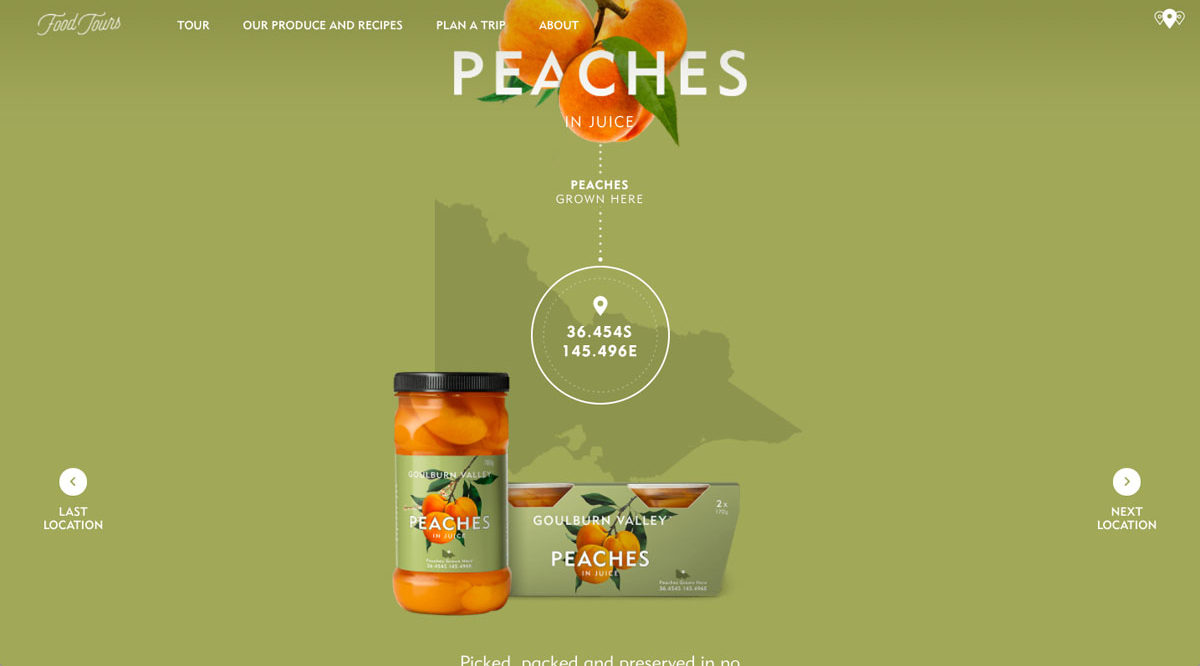
Последний пример-веб-сайт Goulburn Valley. Их брендирование использует немного необычные цвета. Тем не менее, дизайн очень хороший.

На целевой странице используются те же фирменные цвета, что и на снимке экрана. Зеленый с оттенками апельсина. Приятно видеть, что фирменные применяются для элементов пользовательского интерфейса. Вся лендинг-страница хорошо просматривается благодаря координации цветов на фотографиях.
Тенденции применения цвета веб-дизайне — резюме
Мы видим стратегическое использование цвета на веб-сайтах, будь то для создания лучшего брендинга, такого как Asana, или для создания смело заявление с ярко-красным фоном, которое показывает идентичность, как у Kickpush.
Прежде всего, цвет помогает привести к личности и, прежде всего, идентичности бренда.

 Kirill Lipovoy
Kirill Lipovoy