Темные паттерны взаимодействия на веб-сайтах
Они повсюду. Темные паттерны — трюки на веб-страницах, в приложениях, элемент, всплывающие окна и формы, которые «обманывают» нас в совершаемых действиях.

Эти так называемые темные паттрены оказывают негативное влияние на пользовательский интерфейс и расстраивают посетителей сайта. Эта небольшая, получаемая от неправильного взаимодействия, на самом деле не так хороша.
Что такое темные паттерны?
В то время как темные паттерны появляются в дизайнах сайтов по всему Интернету, эта тема не так хорошо освещена. Один из лучших сайтов на эту тематику — darkpatterns.org, описывает явление как:
«Когда вы используете Интернет, вы не читаете каждое слово на каждой странице — вы просматриваете страницу и выделяете необходимое вам. Если компания хочет обмануть вас в том, чтобы вы сделали какое-то действие, они могут воспользоваться этим, сделав страницу похожей на то, что она выполняет одну функцию, а на самом деле выполняет другую»
Существует настоящая этическая проблема с использованием этой техники дизайна, которая умышленно подталкивает пользователей к тому, что они не хотят делать. Эта практика также искусственно отразится на аналитике, искажая статистку конверсию, действиями, которые пользователи не собирались делать.
Хоа Лорангер (Hoa Loranger), вице-президент консалтинговой фирмы UX Nielsen Norman Group, сказал об этом в статье для журнала Fast Company : «Любые краткосрочные выгоды, которые компания получает от применения темных паттернов, теряются в долгосрочной перспективе».
Типы темных паттренов

Как правило, темные паттрены можно свести к пяти категориям обманчивой тактики дизайна:
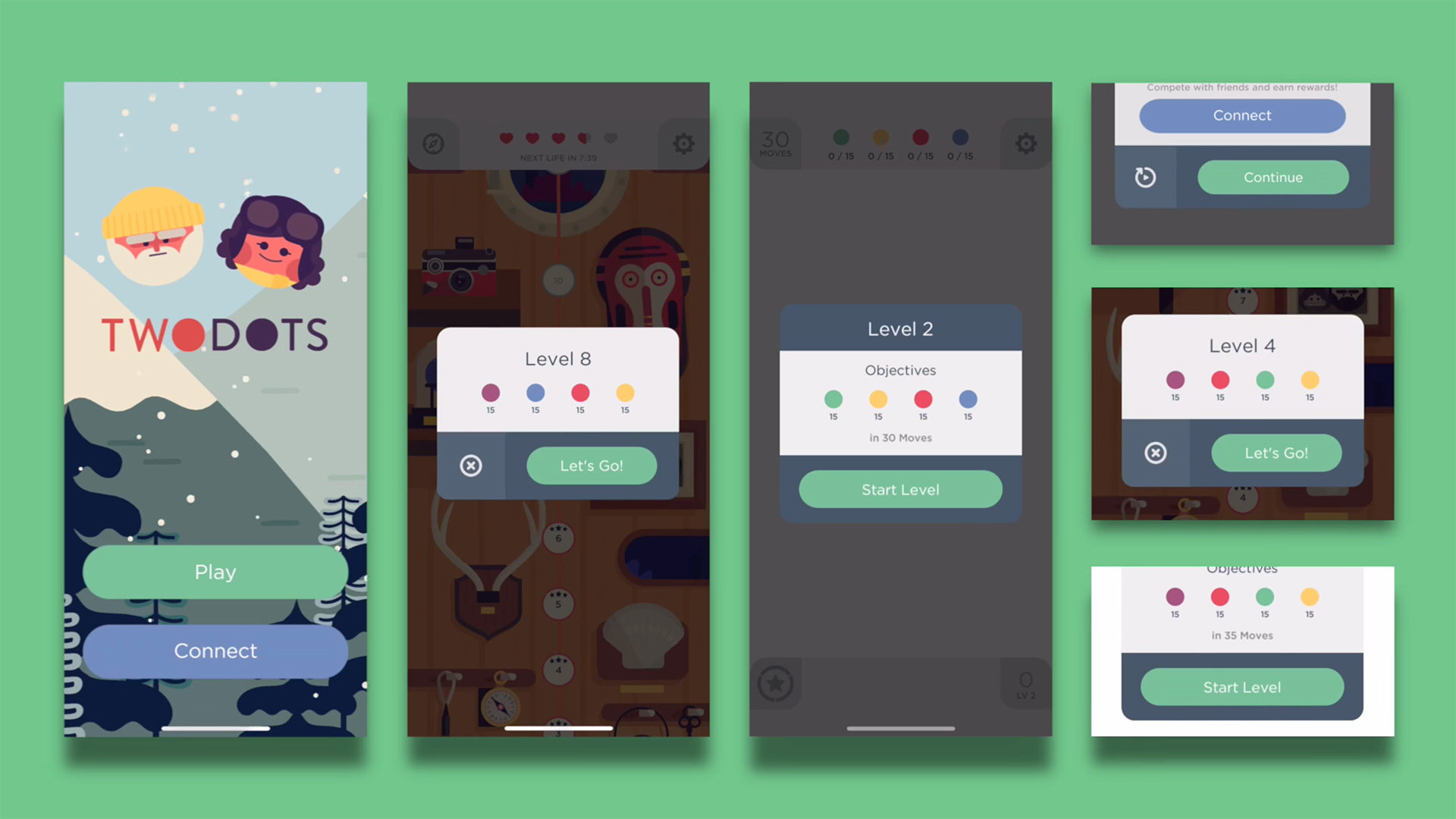
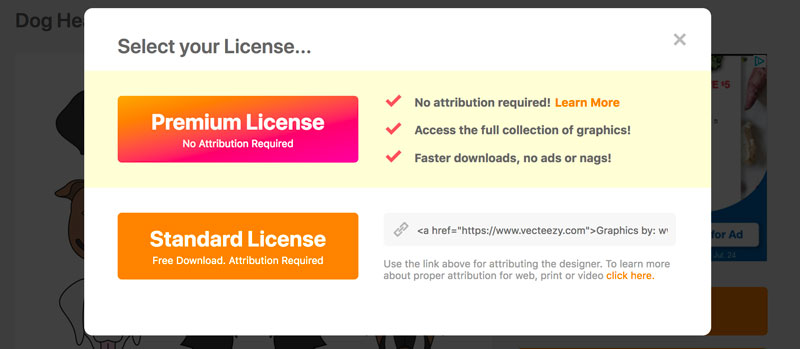
- Преднамеренное неправильное направление: дизайн целенаправленно заставляет пользователей сосредоточиться на одной вещи, для отвлечения от чего-то другого. Обычно это происходит в виде отказа от непреднамеренной информации на веб-сайте. Но наиболее распространенная форма неправильного направления — это сложный дизайн, обычная кнопка «нет» переключается на подтверждение или дизайн выглядит так, как будто есть только один «правильный» ответ. Это обычная техника с приложениями и играми, где опция «купить больше» — большая кнопка, а опция «нет» — небольшая и труднодоступная. (Обратите внимание, что в приведенном выше примере более привлекательная визуализированная кнопка, также первая опция, является кнопкой оплаты. Это всплывающее окно появляется после нажатия кнопки «бесплатной загрузки»);
- Скрытые объявления. Когда объявление отображается как контент или навигация, чтобы пользователи нажимали на него;
- Принудительное продление: многие бесплатные пробные версии, автоматически переходят в платную полную версию ;
- Рост через спам: подключение адреса электронной почты или учетной записи в социальных сетях к веб-сайту, которое затем используется для рассылки спама по вашим контактам.
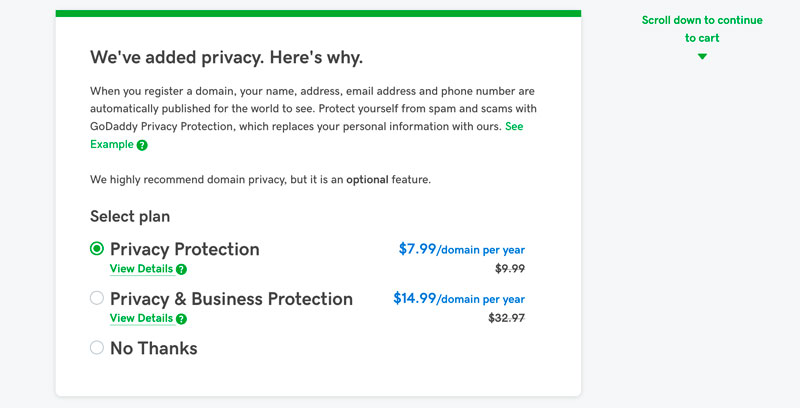
- Скрытые затраты: дополнительные предметы, которые появляются в корзине. Этот паттрен не так распространен, как раньше, но все еще используется.

Этические соображения
При применении темных паттернов, возникает множество этических вопросов.
Вы хотите, чтобы ваш сайт или компания были известны по этой причине? Или вы предпочтете быть впереди, создавая лояльность пользователей с надежным дизайном, который им?
Так ответ может показаться простым, но есть так много крупных компаний, которые использовали (и все еще используют) темные шаблоны.
Подумайте о веб-сайтах, которые вы посещаете все время: сколько раз кнопка, которую вы хотели щелкнуть, была трудно найти. Подумайте о рассылках по электронной почте: вам нужно было искать кнопку отмены подписки. Подумайте о «x», чтобы закрыть объявление или отказаться от всплывающего окна. Как часто эти параметры могут быть крошечными? Эти шаблоны повсюду.
В любом случае этический контекст решается в плане отношения сайта или приложения к его целевой аудитории.
Дружественные альтернативы
Нет причин, по которым дизайн должен использовать темные паттерны. Всегда есть более удобное для пользователя этичное решение.
Избегайте неправильного направления путем проектирования элементов с использованием общих практик. Ссылки должны выглядеть как ссылки. Кнопки должны выглядеть как кнопки. Не смешивайте и не сопоставляйте кнопки и текстовой ссылки для равных действий для одного элемента (например, да и нет). Не меняйте дизайн элемента в середине пути пользователя; согласованный дизайн более прозрачен .
Не скрывайте объявления или ссылки. Каждый элемент должен выглядеть и следовать общепринятым пользовательским шаблонам. Забудьте все мелкие шрифты. Предупреждайте заранее о расходах и условиях.
Некоторым инструментам необходимо подключаться к пользовательским контактам, чтобы они работали так, как ожидают пользователи. Хорошо. Но защищайте эти данные. Не используйте его каким-либо другим способом.
Темные паттерны взаимодействия на веб-сайтах — резюме
Чтобы построить лояльную и ценную пользовательскую или клиентскую базу, проектируйте с доверием и не обманывайте пользователей.
Вы можете присоединиться к обсуждению темных паттернов в Twitter, просматривая и добавляя найденные примеры по хэштегу #darkpattern.

 Kirill Lipovoy
Kirill Lipovoy