Способы улучшения мобильного взаимодействия
Качество мобильного дизайна измерить достаточно просто. Когда процесс взаимодействия пользователей с приложением настолько плавный и легкий, что люди даже не думают об этом, это признак профессиональной дизайнерской работы. С другой стороны, если в системе взаимодействия есть некоторые проблемы, пользователи обязательно заметят их и не будут рады этому.

Ожидается, что мобильные приложения будут простыми и удобными в работе, чтобы их можно было эффективно использовать в любое время и в любом месте. Задача дизайнеров — создать интуитивно понятный интерфейс, который поможет пользователям без проблем работать с функциями приложения. В этой статье мы описываем основные способы улучшения мобильного взаимодействия вместе с советами, помогающими разработчикам создавать интуитивно понятный дизайн.

Облегчаем обучение
Каждый дизайнер стремится создать уникальный продукт с оригинальными взаимодействием и навигационными системами. Такой подход позволяет выделиться из массы приложений и стать заметней на рынке. Однако создание абсолютно новой среды предполагает, рассмотрение того, как пользователи будут приспосабливаться к нему.
Если система взаимодействия мобильного приложения не имеет логики и последовательности или не отвечает потребностям целевой аудитории, это может расстраивать и раздражать пользователей. Это условие имеет решающее значение для UX, поэтому люди просто перестанут пытаться расшифровать приложение и выйдут из него.
Чтобы избежать такого рода результатов, разработчики должны заботиться об обучении использования интерактивных элементов. Обучаемость означает, что простые задачи могут быть достигнуты во время первого использования. Чтобы повысить обучаемость, дизайнерам нужно создавать интерфейс простым и понятным, помогая быстро приспособиться к нему. Кроме того, система должна быть последовательной и логичной, чтобы пользователи могли идентифицировать повторяющиеся шаблоны и интуитивно использовать мобильное приложение.
Определитесь с областью взаимодействия
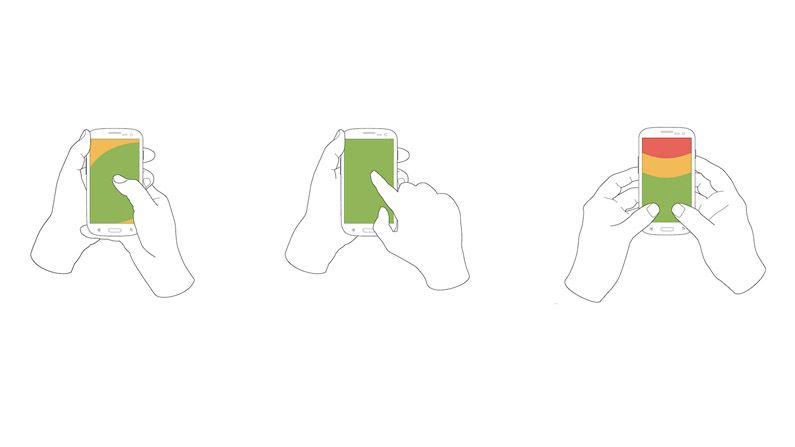
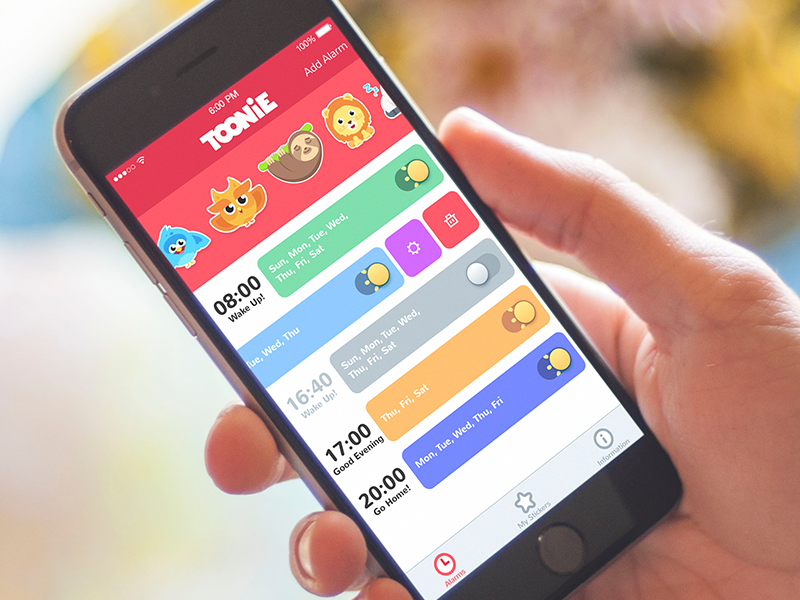
Все пользователи по-разному взаимодействуют со смартфонами. Это зависит от различных факторов, включая ситуацию и условия использования приложения, а также задачу, которую мы должны выполнить.
Существует три распространенных типа взаимодействия с телефоном. Во-первых, когда взаимодействие происходит одной рукой, и нажатия совершаются большим пальцем. Другой способ — держать смартфон в одной руке и взаимодействовать с ним указательным пальцем другой руки. И последний тип, удержание телефона в двух руках и использование двух пальцев для совершения действий. Конечно, существуют и другие типы, но эти три считаются наиболее распространенными.

Учитывая этот факт, дизайнеры должны выяснить, эффективно ли расположены элементы макета для разных типов взаимодействия. Одноручное удержание требует особого внимания, поскольку оно имеет наиболее ограниченное пространство охвата. Чтобы сделать процесс взаимодействия в мобильном приложении требующим лишних усилий, может быть хорошей идеей поставить ключевые компоненты в нижней части экрана, чтобы пользователи могли легко достигать областей доступа. Кроме того, интерактивные элементы должны быть достаточно большими, чтобы не было никаких шансов на ошибку.

Применение шаблонов распознавания
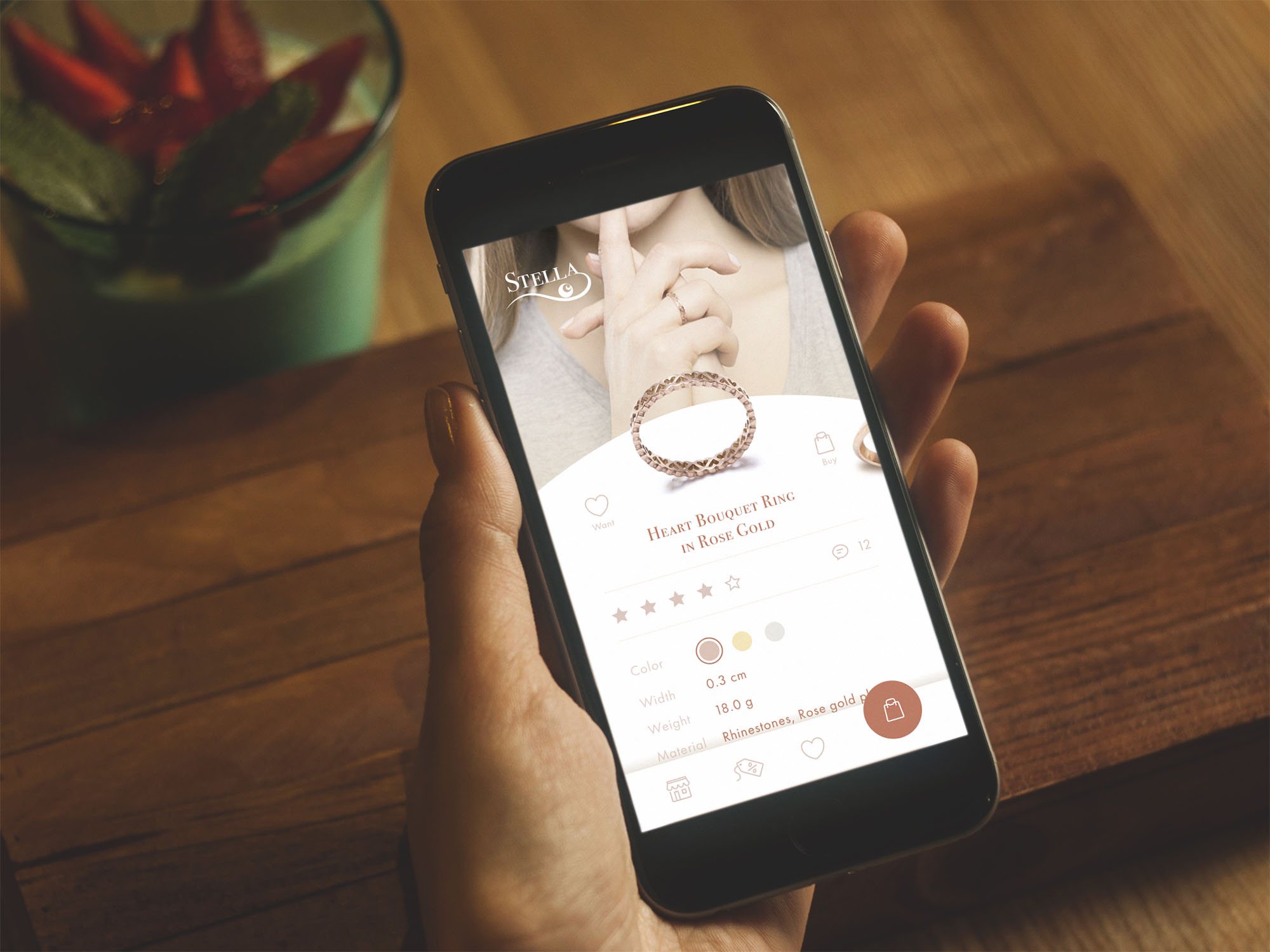
Когда новое приложение можно использовать интуитивно, это означает, что дизайнер сделал хорошую работу. Чтобы обеспечить интуитивное взаимодействие, дизайн пользовательского интерфейса должен содержать шаблоны распознавания. Это те элементы, с которыми пользователи уже знакомы, и те, которые дают небольшие подсказки о том, как работает приложение. Дело в том, что с помощью приложения мы ожидаем увидеть определенные вещи, связанные с определенным видом продукта. Например, работая с приложениями электронной коммерции, мы привыкли видеть значки корзины вместе с кнопками CTA «Купить». Знакомые элементы в новом приложении заставляют людей чувствовать себя более уверенно в своих действиях.
Пользователи быстро привыкают к шаблонам, и их отсутствие заставляет их чувствовать себя не комфортно. Поэтому, если вы планируете использовать интерактивные элементы, не забудьте добавить некоторые стандартные компоненты. Таким образом, новое приложение не будет создавать абсолютно незнакомую среду и поможет быстро учиться.

Сделайте чистый интерфейс
Большой недостаток дизайна мобильного интерфейса — наличие небольших экранов устройств. Дизайнеры должны выяснить, как включить весь контент в сжатое пространство, не превращая пользовательский интерфейс в беспорядок. Чистый дизайн пользовательского интерфейса помогает эффективно взаимодействовать с продуктом, поскольку все основные элементы легко доступны.
Чтобы создать опрятный мобильный интерфейс, рекомендуется использовать значки в качестве интерактивных компонентов. Текстовое описание элементов часто может быть слишком большим для небольшого экрана, поэтому значки являются достаточной альтернативой. Они могут объяснить функцию, визуализируя ее с помощью простых форм, и это помогает сэкономить место на экране. Однако, этот подход во время тестирования юзабилити должен быть тщательно проверен, все ли значки воспринимаются надлежащим образом и передают правильное сообщение.
Уменьшите количество действий
Возможно, у многих из нас есть опыт использования раздражающего мобильного приложения, которое заставило нас пройти долгий путь, прежде чем мы могли бы, наконец, выполнить задачу. Это часто может быть вызвано неэффективной системой взаимодействия, в которой задействовано слишком много действий и ненужная функциональность.
Мобильные приложения обычно служат помощниками по решению проблем, поэтому их важно эргономично спроектировать. Это означает, что дизайнеры должны применять только основные функциональные элементы, которые будут доводить пользователей до нужной точки. Минимум действий не заставит ваш продукт выглядеть примитивным. Это поможет мобильному приложению быть эффективным и приятным в использовании. Помните, что люди в основном оценивают качество приложения не по необычным функциям, а насколько они полезны.

Добавьте игровые механики
Основываясь на приведенных выше фактах, мы можем сказать, что способы улучшения мобильного взаимодействия основываются на простоте и понятности для пользователей.
Однако, упрощая интерфейс, жизненно важно не сделать его скучным. Приложения, которые кажутся обычными, имеют меньше шансов привлечь внимание пользователей. Вот почему важно привносить некоторые эмоциональные аспекты в приложение, которые выглядят стандартно с первого взгляда.
Чтобы сделать процесс интересным и запоминающимся, может быть хорошей идеей использовать игрофикацию. Это технология, в которой игровая механика входит в неигровую среду, такую как мобильные приложения. Различные задачи и рейтинги, наряду с наградами и значками, мотивируют пользователей больше взаимодействовать с продуктом и постоянно возвращаться к нему.
Более того, внедрение игровой механики, например, пользовательского путешествия, является эффективным способом создания четкого макета и переходов. Путешествие — это прогрессирующие стадии пользователя во время использования. Дизайнеры создают UX таким образом, чтобы люди могли шаг за шагом использовать различные функции, которые постепенно меняются в зависимости от потребностей целевой аудитории. Этот подход помогает избежать проблем с непонятными взаимодействиями и функциями.
И последнее, но не менее важное: игрофикация добавляет элемент веселья. Пользователи наслаждаются развлечениями, проблемами и конкурентным духом присущим видеоиграм. Люди всегда нуждаются в какой-то рекреационной деятельности, чтобы немного ускользнуть от повседневной жизни. Добавляя забавный элемент в приложение, вы помогаете уменьшить напряжение и расслабиться на мгновение.

Способы улучшения мобильного взаимодействия — не забывайте про тестирование
Дизайн мобильного взаимодействия направлен на создание удобного для пользователя продукта, который будет приятным в использовании при разных обстоятельствах. Но как дизайнер может определить, достаточно ли понятно приложения и найти возможные проблемы в UX? В этот прибегают к тестированию юзабилити.
Тестирование юзабилити — важный этап в создании мобильных приложений, помогающий оценить его путем тестирования потенциальной аудиторией. Обычно тестирование проводится на стадии проектирования UX до того, как проект переходит к команде разработчиков, так что неэффективные решения могут быть проще и быстрее изменены.
Различные методы тестирования юзабилити позволяют выявлять проблемы и ошибки и быстро устранять их. Таким образом, дизайнеры могут улучшить все аспекты UX, обеспечивающие удовлетворенность пользователей.
Поэтому, прежде чем вы отправляете проект команде разработчиков, не забудьте провести тестирование. Испытайте самостоятельно, на своих коллегах, потенциальных пользователях, и тогда вы получите желаемый результат.

Способы улучшения мобильного взаимодействия позволяют создать простую систему мобильного взаимодействия. Но это требует большой работы, концентрации и много часов практики, прежде чем вы получите желаемые результаты.
Источник

 Kirill Lipovoy
Kirill Lipovoy