Правила дизайна карточек для веб-сайта
Правила дизайна карточек для веб-сайта помогут вам правильно организовывать контент на страницах сайта, в соответствии с визуальной иерархией и их тематикой.

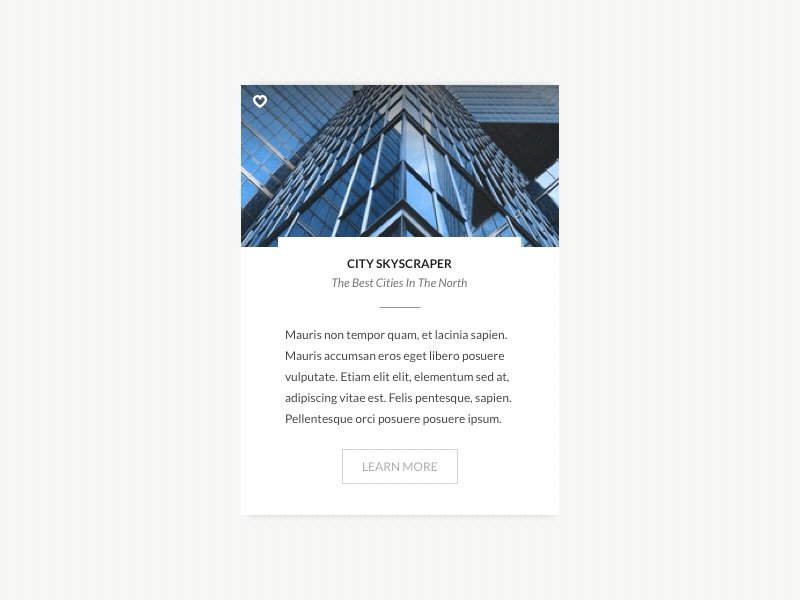
Элемент карточка представляет собой предварительный просмотр более подробного содержимого, которое пользователь увидит при переходе по ней. Элемент включают в себя мультимедиа, текст, ссылки, графики и подписи.
Карточка — компонент пользовательского интерфейса, который выступает в качестве точки входа в более подробную информацию. Различные источники информации объединены вместе и представлены в удобно варьируемой форме.
Распространение различных размеров экрана и выпуск HTML5 / CSS3 в конце десятилетия позволили этому элементу окончательно закрепиться в веб-дизайне. Этот удобный элемент стал очень популярен в социальных медиа и используется на таких популярных платформах, как Facebook, Twitter и Pinterest. Это дало платформам большую персонализацию, агрегацию и социальность, чем когда-либо прежде. И карточки стали своего рода контейнерами для всего содержимого.
Форма карточки
В карточках представлены различные элементы в своей совокупности. Пользователь получает быстрый обзор информации и имеет возможность сразу перейти к полному материалу.
Карточки между собой имеют одинаковую визуальную иерархию. Это позволяет пользователям просматривать содержимое сайта способом, аналогичным просмотру полки магазина. Пользователи оценивают каждую карточку, прежде чем совершить действие.

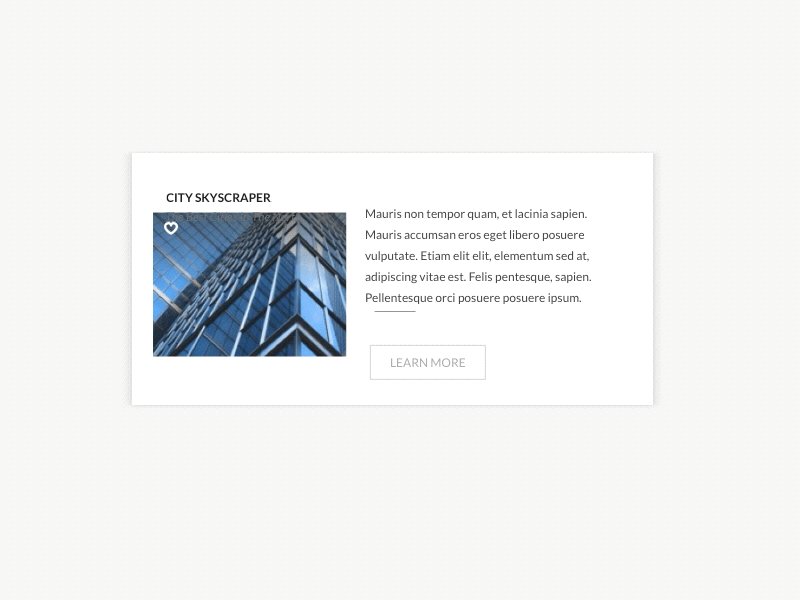
Карточки хорошо работают в адаптивном веб-дизайне из-за их гибкости. Используя медиа-запросы, контент можно переупорядочить в соответствии с любым экраном. Эта податливость позволяет унифицировать визуальный язык и пользовательский интерфейс в различных дизайн системах.
Состав карточки
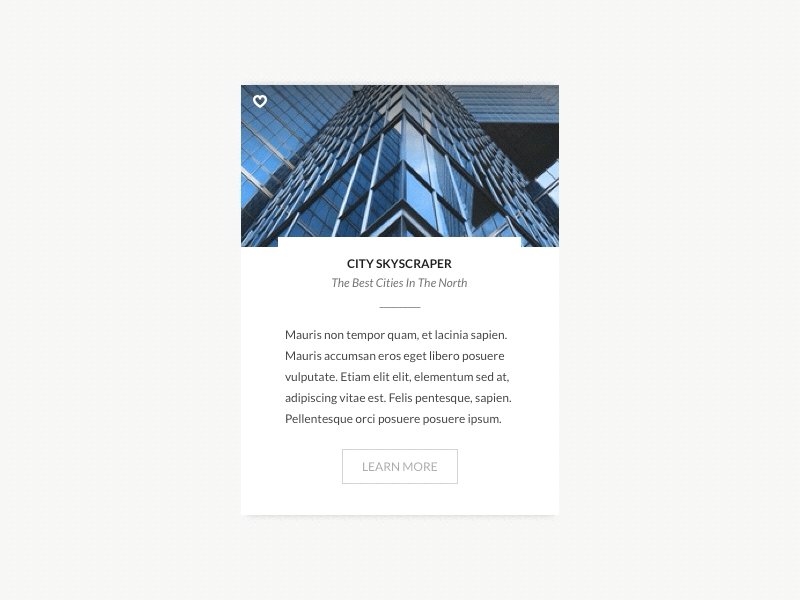
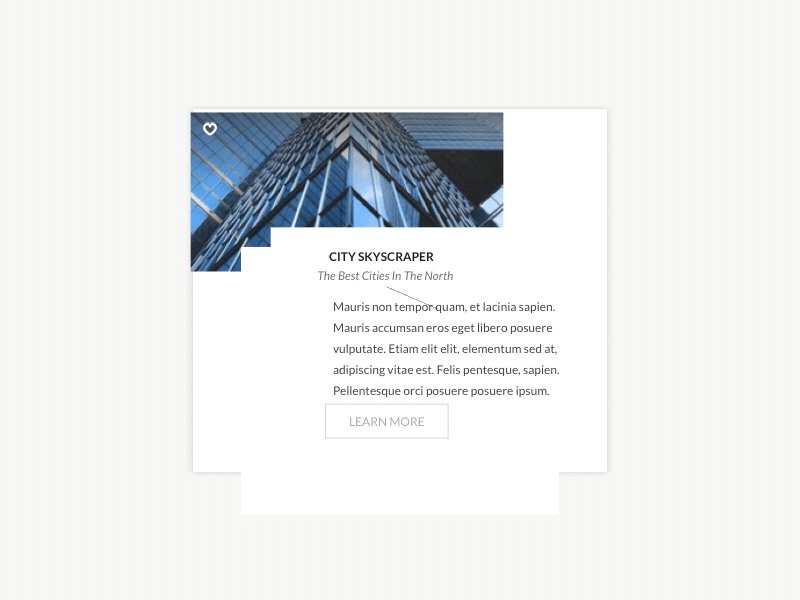
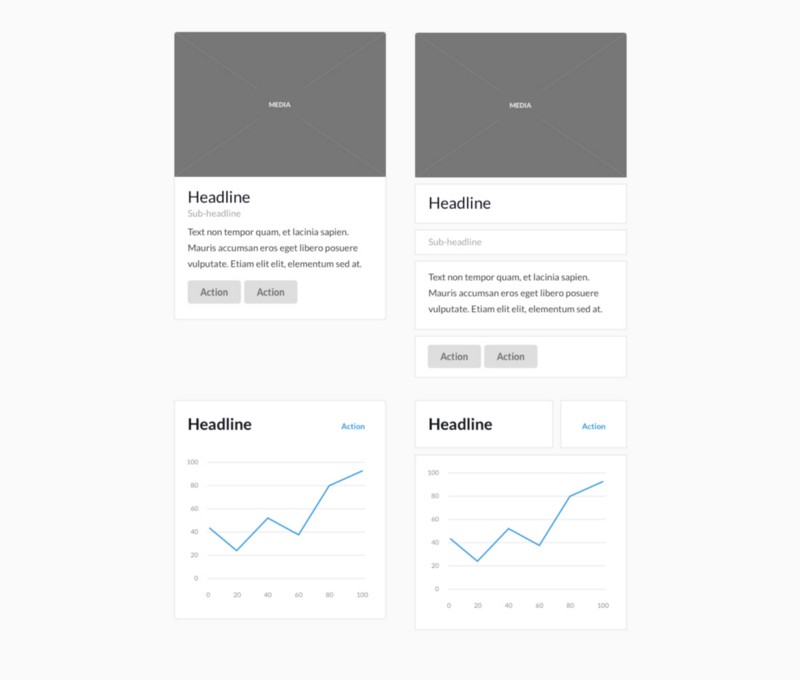
Чтобы лучше применять карточки в своих проектах, вы должны понимать все ее внутренние элементы. Карты обычно могут включать: заголовок, подзаголовок, вводный текст, мультимедиа, изображения, видео, график, комментарии и действия. Действия обычно ограничены, и во многих случаях вся карта выступает в качестве единственной ссылки.

Карточки можно размещать разными способами, в том числе: по отдельности, на шкале времени, в галерее, рядом друг с другом или в виде панели инструментов.
Рекомендации по дизайну карточек

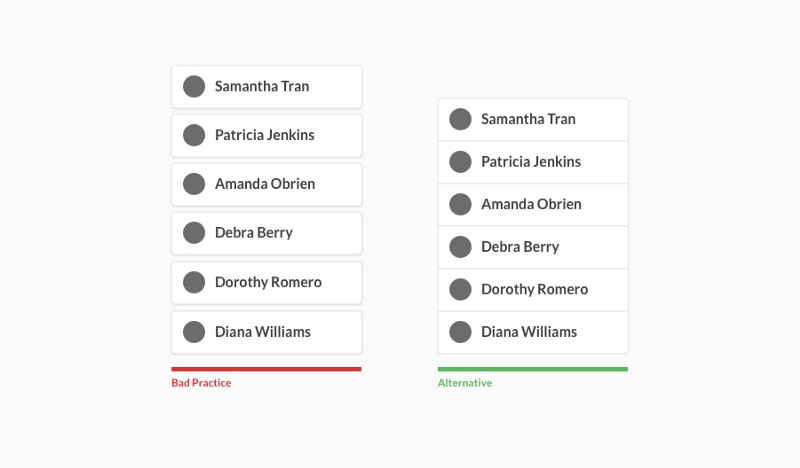
Используйте список, если в дизайне представлен однородный контент. Это позволяет ускорить сканирование визуальное сканирование.

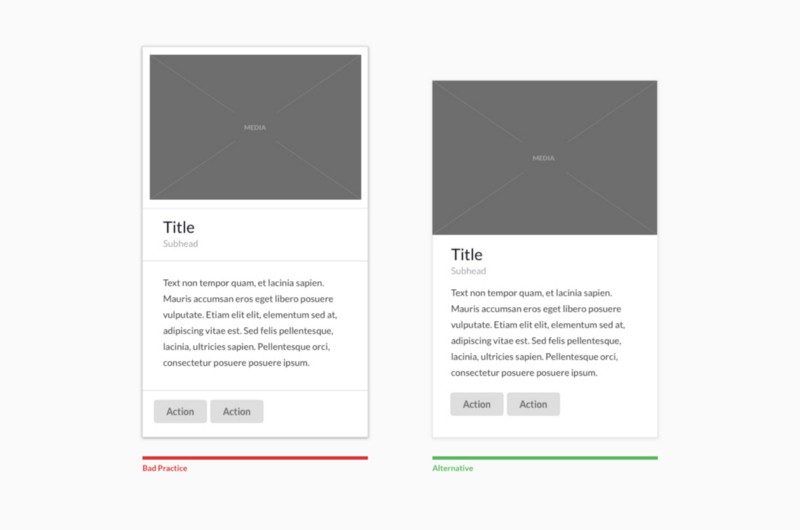
Подкрепление границ тяжелым тенями вызывает отвлекающее визуальное давление и перегружает пользовательский интерфейс.

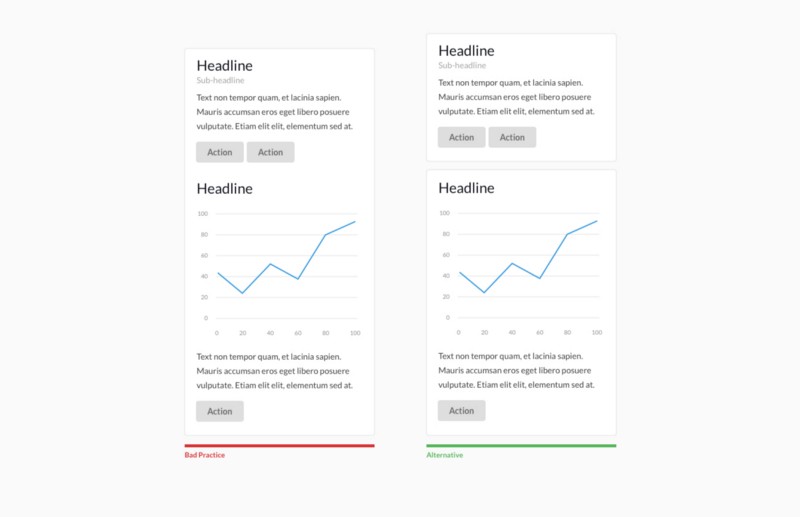
Используйте только одно тематическое содержимое на карточку. Вместо этого разбивайте карточки по отдельным темам, для улучшения навигации.

Обеспечьте визуальную иерархию содержимого, чтобы увеличить читаемость карт.

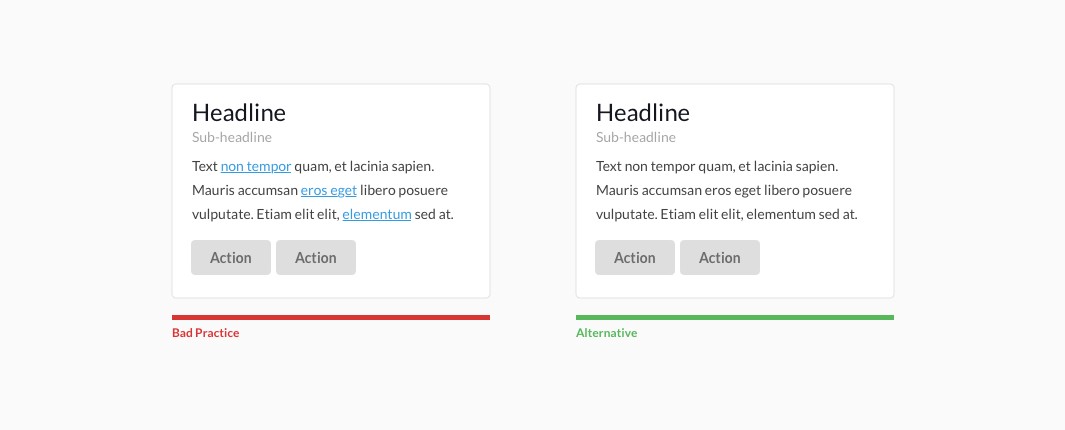
Не включайте встроенные ссылки. Карточка должна быть единичной ссылкой или предусматривать ограниченный набор действий.
Источник
Иллюстрация

 Kirill Lipovoy
Kirill Lipovoy