О компонентах. Или как дизайн победил дизайн
На сегодняшний день зарегистрировано 567 дизайн-систем на styleguides.io и перед каждой системой стоит задача сделать подопечные им цифровые продукты лучше. Создать согласованный визуальный стиль, установить системность его развития и подготовить удобную среду для сборки макетов и продуктов.
Но когда в дизайн-системах появляется техническая архитектура и компоненты — они становятся инструментом разработки. В этом процессе их роль далеко не столь очевидна, поэтому мы решили разобраться как с ними работать и какую пользу это принесет.

Стандарты дизайн-системы помогают согласовать стиль и часто оставляют достаточно возможностей для графического творчества, но ситуация быстро меняется, как только появляются готовые компоненты.
Полгода назад я начал разрабатывать крупные проекты на дизайн-системах и походу дела взялся разбирать архитектуру разных систем, в поиске большого смысла и продуктовой истории.

Компоненты, это в первую очередь разработка?
В Google Material дизайн-система делится на два основных раздела: Design и Develop. Раздел Design прост для понимания и разработчиками и дизайнерами, тогда как раздел Develop непонятен для многих и вызывает вопросы. Именно эта деталь и натолкнула меня на написание этого поста.
«Создавайте красивые, полезные продукты с помощью Material компонентов для Android, Flutter, iOS и Web.»
Material.io/develop
К сожалению, описание раздела Google Material Develop около бессмысленное и совершенно не дает понять с чем нам придется работать.
В поисках определения получше мне пришлось изучить другие дизайн-системы и мне удалось его найти у IBM:
Carbon Components Vanilla Library предоставляет разработчикам и инженерам
Carbon Design System
переиспользуемые наборы HTML и SCSS-компонентов для создания веб-сайтов и пользовательских интерфейсов. Внедрение библиотеки позволяет разработчикам использовать непротиворечивую разметку, стили и поведение в прототипе и продакшене.
Лучше, но все еще не понятно. Поэтому я начал искать смысл раздела разработки в дизайн-системах самостоятельно и пришел к следующему пониманию:
Дизайн-система включает в себя Компоненты, но Компоненты это в первую очередь архитектура, проектирование и оптимизация.

Компоненты — откуда они и для чего
Определение выше звучит для дизайнеров ново и запутано — это из-за проблем с термином Компоненты. Изначально это был технический термин для разработчиков и он не имел отношения к дизайну:
Компоненты — это многократно используемые части пользовательского интерфейса.
Компонентный подход создали программисты в 1987 году для повышения качества программного обеспечения. Ведь за 10 компонентами гораздо проще следить, чем за всем приложением сразу.
Компоненты на службе продукта и пользователя
В то время как дизайн-системы рассказывают про компоненты свою историю, зачастую зацикливаясь на синхронизации визуального стиля, совсем забывая про истоки.
Ключ к ответам в нашей работе один — комфорт пользователей. Если людям удобно — они этим пользуются. Чем лучше опыт — тем быстрей сформируется лояльность.
В представлении и дизайнера, и разработчика каждый компонент это отлаженная микросистема, предположим карточка товара, которая идеально справляется со своей функцией.
Если у вас есть цифровой продукт, части которого идеально работают — им будет приятно пользоваться и ваши пользователи приобретут повышенную лояльность.
Как работают компоненты
БЭМ — это одна из первых систем веб-компонентов
Вы могли слышать о методологии БЭМ (блок, элемент, модификатор) — это один из самих ранних способов компонентного подхода, первая его версия появилась в 2005 году для внутреннего использования в Яндексе. В массы же он вышел только в 2014 году. В основе БЭМ лежит принцип разделения интерфейса на независимые блоки с помощью правил наименования блоков в HTML.
Методология БЭМ позволяет создавать расширяемые и повторно используемые компоненты интерфейса.
Яндекс.БЭМ
Постепенно внедрение БЭМ или альтернативной системы нейминга в проекты стало обязательным требованием для разработки веб-интерфейсов, но у данной практики все еще оставался ряд недостатков – эти недостатки призваны решить новые компонентные системы.
Компонентная система – уменьшает общую сложность приложения через изоляцию компонентов, упрощая разработку и поддержку.
Парадигма компонентного подхода направлена прежде всего на повышение надёжности и переиспользуемости компонентов, существенно упрощая процесс разработки и поддержки цифрового продукта в большой команде.
Структура компонентов
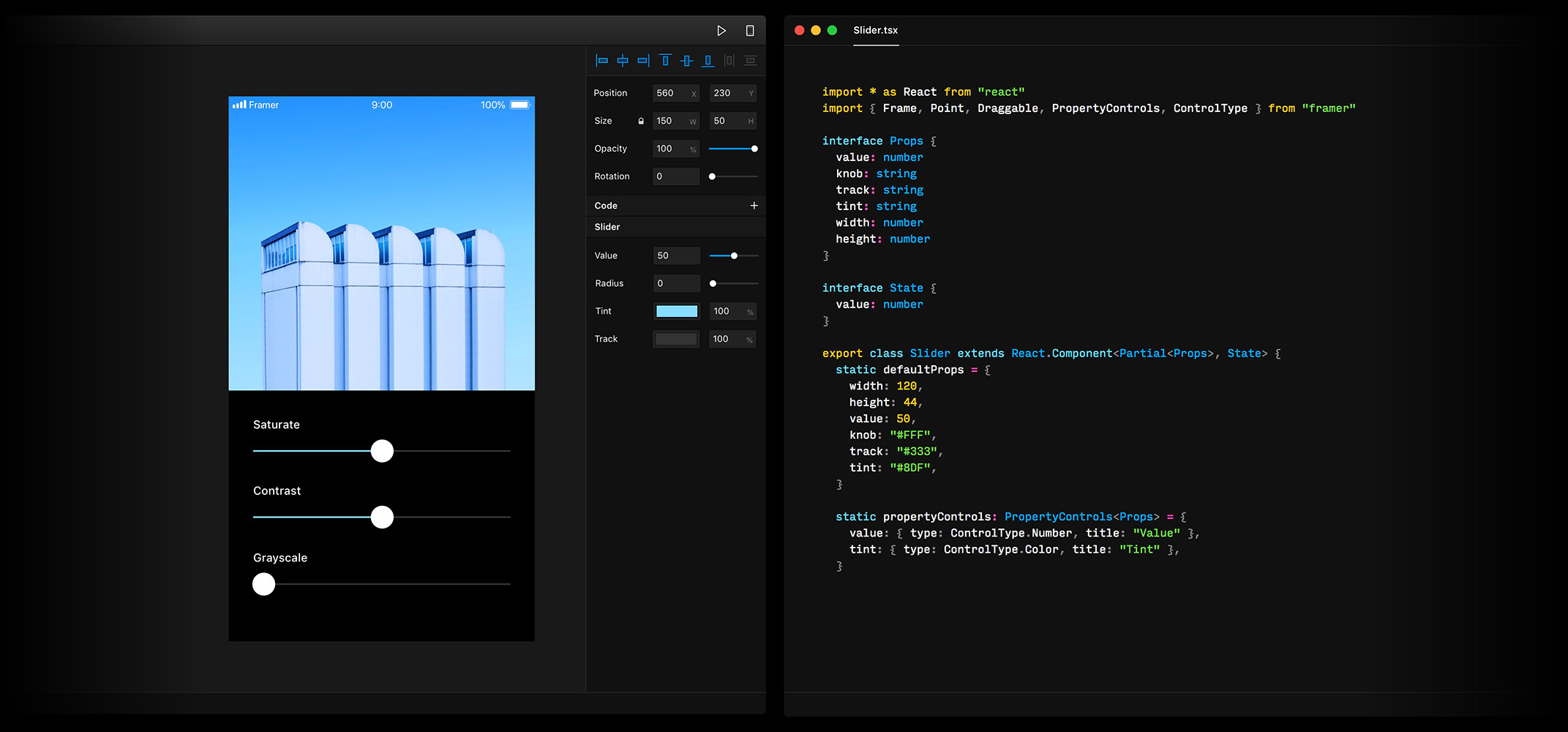
На сегодняшний день наилучшие примеры компонентных систем это React и Angular. Они позволяют создавать оптимизированные интерфейсы для сайтов и приложений из множества изолированных компонентов. Изоляция заключается в том, что каждый компонент аккуратно лежит в своей папке и состоит из 3 файлов:
- HTML (Разметка),
- CSS (Стили),
- JavaScript (Скрипты).
Для разработчиков укажу, что структура компонентов может усложняться за счет расширений функциональности: JSX, PUG, различных директив, препроцессоров CSS, синтаксиса TypeScript и ECMAScript, а также других расширений. Но так или иначе это все сводится к 3 сущностям: Разметке, Стилизации и Скриптам.
Инкапсуляция, упаковка данных и функций в единый объект — это прописная истина для всех разработчиков, но для дизайнера цифровых продуктов или верстальщика без опыта ООП разработки — это не столь очевидно.
Помимо компонентов также обязательно используются Глобальные стили — они помогают стилизовать и поддерживать визуально согласованный интерфейс на протяжении всего жизненного цикла сайта или приложения. Глобальные стили включают в себя:
- Сетка
- Отступы
- Цвета
- Стили шрифтов
Компоненты спасают команду от выстрела себе в ногу
У каждого бывают моменты творческой агонии, когда вам не нравится некоторые фичи или дизайн вашего продукта, когда хочется все снести и отрисовать/переверстать заново…
Такое чувство возникает гораздо реже если у вас есть дизайн-система и отлаженные компоненты — гораздо быстрей приходят отрезвляющие мысли. Ведь каждый компонент строиться исходя из статистики, исследований, принципов вашей команды, общего визуального стиля и технической архитектуры — каждая деталь процесса делает компоненты удобней для пользователя.
Осознание этих деталей спасают команду от работы в холостую, или когда вы решите полностью перерисовать очередную страницу тем самым ухудшив ее дизайн — потому что вы уже вымотаны попытками создать идеал.
Внедрение компонентов: Старая практика проектирования, ставшая новой для веба
@Microsoft Edge Team
Командам с системой гораздо проще развивать продукт:
- Работа дизайнеров все больше сводится к проектированию полезных для пользователя сущностей: паттернов, структуры страниц и шаблонов;
- Разработчики занимаются отладкой программного кода и API, отлаживая интерфейс и улучшая расширяемость цифрового продукта.
В то время как владельцам дизайн-систем при создании компонентов нужно сосредоточится на исследованиях, нейминге, принципах дизайна, качеством кода, REST API, тестировании и дальнейшей поддержке/обновлении. Это позволит минимизировать будущие технические риски и обеспечит возможности для расширяемости.
Рекомендую к прочтению также статью про дизайн-системы от AIC:
Когда нужна дизайн-система: что это такое и где применяется
В ней гораздо глубже описаны нюансы создания дизайн-системы и ее применения в дизайн-процессах.

 Aleksandr Golubev
Aleksandr Golubev