Негативное пространство в дизайне: советы и практики
Мы часто думаем, что для нас плохо молчание, пустота или бесцветность. Мы принимаем их как должное, не думая, что они являются прочной основой контраста. Только тишина позволяет нам понять значение звука. Только негативное пространство позволяет нам чувствовать цвета ярче и глубже, когда они появляются на сцене. И только отсутствие воздуха позволяет нам понять, насколько он важен. Сегодня мы говорим о воздухе в дизайне. Давайте обсудим негативное пространство.

Что такое негативное пространство в дизайне?
В принципе, негативное пространство — или пустое пространство, как его часто называют, — это область макета, которая остается пустой. Это может быть область не только вокруг объектов, которые вы размещаете в макете, но и внутри них. Негативное пространство — не только определяет границы объектов, но и создает необходимые связи между ними в соответствии с принципами Гештальта и создает эффективную визуальную композицию. Благодаря этому пустое пространство является законным элементом дизайна, который оказывает большое влияние на восприятие пользовательского интерфейса.
«Негативное пространство похоже на холст: это фон, который объединяет элементы в дизайне, позволяя им выделяться», — говорит Мэдс Согаард из Interaction Design Foundation.
Негативное пространство в графическом дизайне часто встречается в логотипах, на иллюстрациях, плакатах и леттеринге, где оно становится активной частью визуальной презентации, делая ключевые объекты еще более выразительными. Например, в приведенной ниже иллюстрации блога мы можем видеть, как фоновый элемент (луна) играет роль контрастного отрицательного пространства, что делает космонавта более ярким и динамичным.

В дизайне пользовательских интерфейсов для веб-сайтов и мобильных приложений применение негативного пространства является значимым фактором высокого удобства использования и навигационной способности интерфейса. Негативное пространство вокруг элементов макета также называется макропространством, тогда как пространство внутри этих элементов — микропространством.

В чем разница между белым пространством и негативным?
Короткий ответ: никакой разницы. Эти понятия полностью взаимозаменяемы.
Почему это явление отражается в двух разных терминах? Легко ответить, если проследить происхождение. Термин «белое пространство» происходит из дизайна печати, с тех пор, когда страницы были в основном белыми, поэтому белое пространство было вокруг, между буквами и символами, а также вокруг иллюстраций. Сегодня, используемый в дизайне, этот термин не имеет ничего общего с белым цветом: все дело в пустом пространстве, а не в цвете. Термин «негативное пространство» происходит из фотографии: на фотоснимках, положительное пространство — это то, что привлекает внимание (объекты), и, соответственно, фон — негативное пространство.
Важно помнить, что негативное пространство в веб-дизайне не обязательно должно быть только белым — вы можете использовать любой цвет, текстуру, ровный узор или фоновое изображение.
Почему негативное пространство важно?
Представьте себе, что вы вошли в комнату, полностью заполненную различными предметами. Полки, коробки, сумки, груды книг и одежды, стол, забитый различными вещами. Сможете ли вы сконцентрироваться на таких условиях? Вам действительно нужны все эти вещи прямо сейчас? Сможете ли вы найти то, что вам нужно, и сколько времени потребуется? Это то же самое, что испытают пользователи, открывая страницы без свободного воздуха негативного пространства.
Как клиенты, так и некоторые дизайнеры могут захотеть разместить на одной странице или экране как можно больше элементов и функций, думая, что это будет полезно для потребителей. Но это ошибка: на самом деле пользователям не нужно все сразу. Более того, слишком много элементов без достаточного количества воздуха значительно повышают уровень отвлечения: перегруженные информацией и интерактивными элементами, и пользователям приходится прилагать усилия, чтобы найти то, что нужно. Как заметил Ааррон Уолтер: «Если все кричит, то ничего не слышно».
Среди преимуществ продуманного применения негативного пространства в дизайне мы могли бы упомянуть следующее:
- оно поддерживает чтение страницы;
- оно улучшает визуальную иерархию;
- оно поддерживает визуальную связь между элементами;
- оно обеспечивает достаточно воздуха на странице, чтобы она не чувствовалась загроможденной;
- оно фокусирует внимание пользователя на основных элементах и уменьшает уровень отвлеченности;
- оно добавляет стиль и элегантность на страницу.
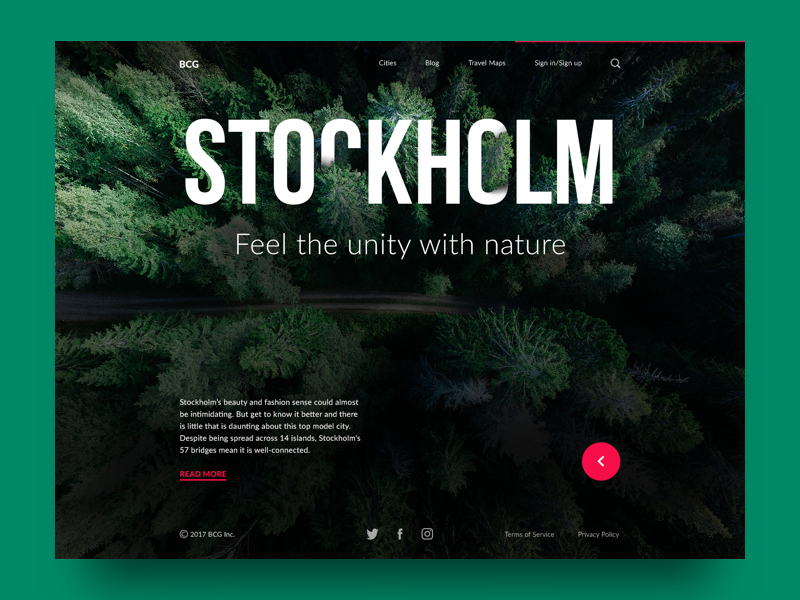
Например, давайте посмотрим на целевую страницу Big City Guide. Здесь дизайнер применяет фоновое фото, и оно играет роль негативного пространства. Более того, элементы фотографии и надписи основного элемента взаимосвязаны: это делает отрицательное пространство активным элементом дизайна и придает странице единый гармонический вид.

Факторы, на которые влияет негативное пространство
Грамотное применение отрицательного пространства может оказать значительное влияние на следующие факторы пользовательского опыта.
Читаемость и удобочитаемость: если между элементами недостаточно места, они становятся трудночитаемыми и их восприятие требуют дополнительных усилий. Балансировка негативного пространства, особенно микропространства, решает эту проблему и делает процесс чтения более естественным. Таким образом, негативное пространство напрямую влияет на эффективность типографики на странице.
Брендинг: если вы рассмотрите какой-либо логотип, вы обнаружите, что дизайнеры определяют соответствующее количество негативного пространства вокруг него, чтобы он воспринимался правильно. Нарушение этих правил портит восприятие логотипа.

Исходя из этого, негативное пространство оказывает влияние на визуальное восприятие в таких аспектах, как:
- текстовое содержимое;
- графический контент;
- навигация;
- идентичность бренда.
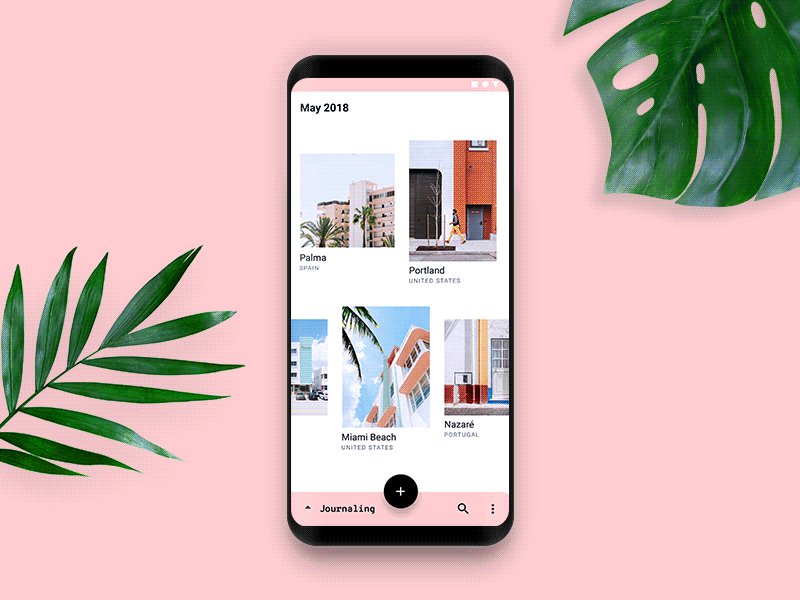
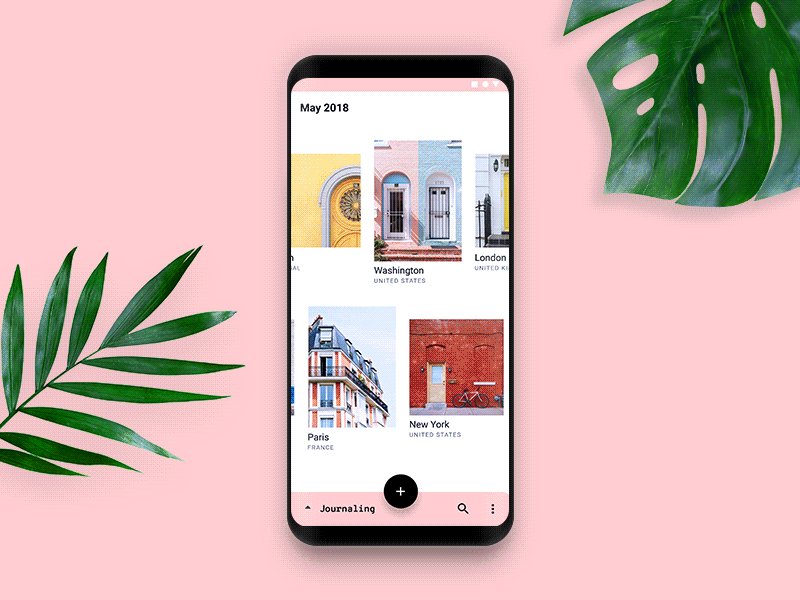
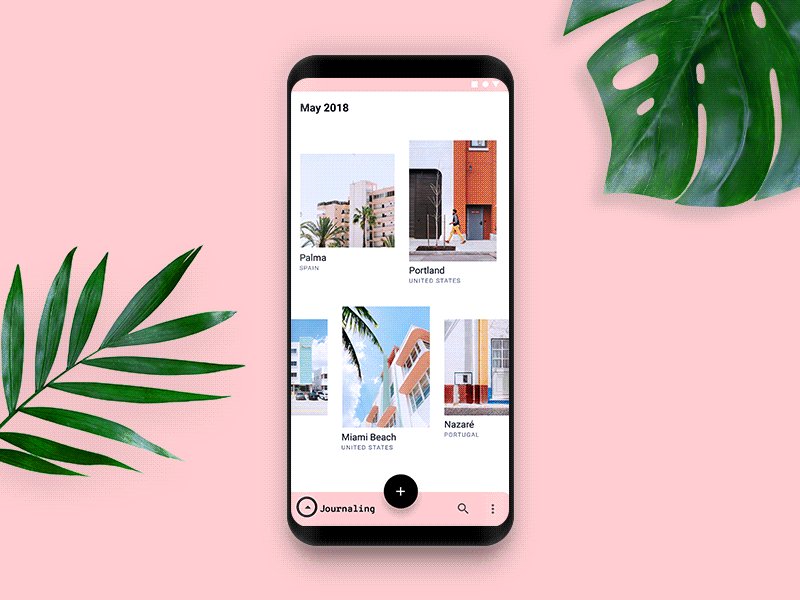
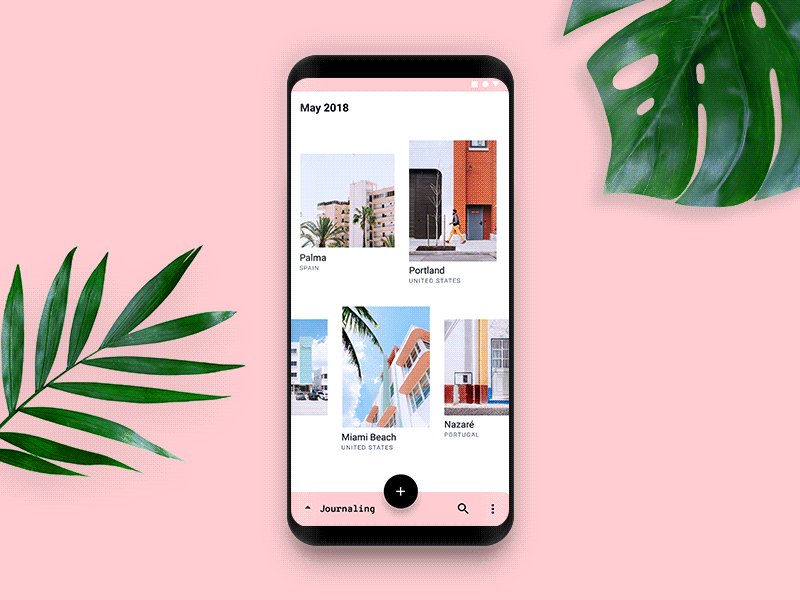
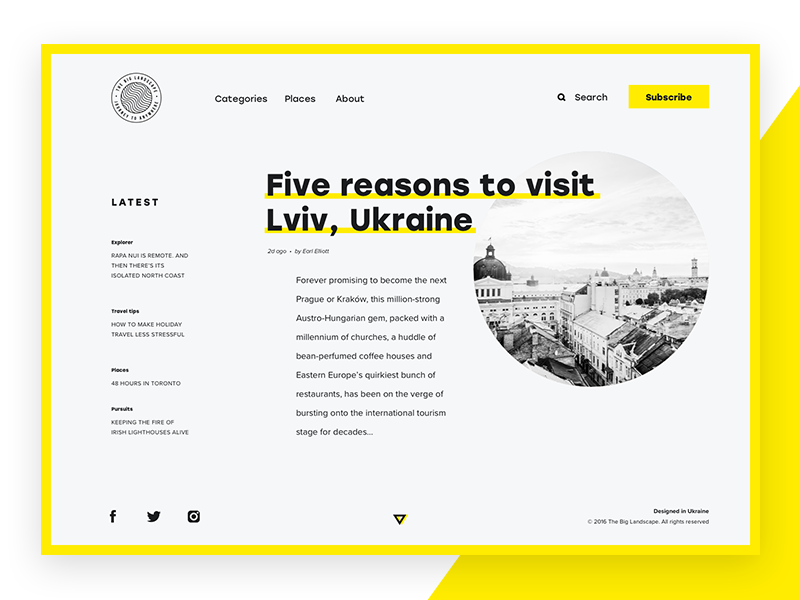
Давайте рассмотрим несколько примеров. Вот главная страница The Big Landscape. Без каких-либо визуальных фреймов и таблиц, из-за сбалансированного использования негативного пространства дизайнер создает сильную визуальную иерархию и позволяет пользователю сканировать различные блоки контента за считанные секунды. Таким образом, дизайн выглядит организованным, но и легким и воздушным. Белый фон и компоновка делают его похожим на страницу журнала, которая гармонично информирует читателя о целях и характере этого сайта.

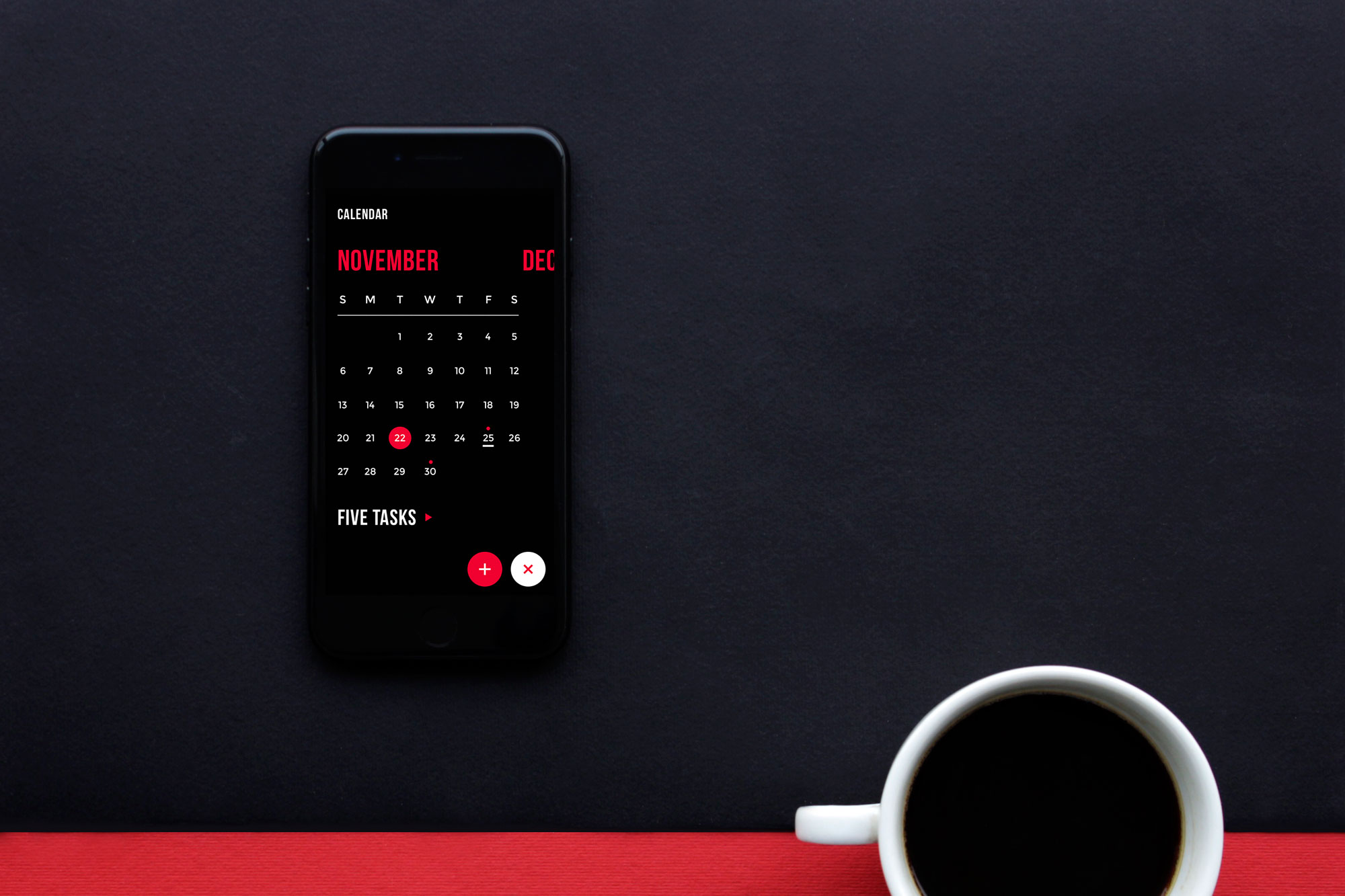
Другим примером является приложение Upper: здесь негативное пространство черное, что создает отличный контраст с основными элементами интерфейса. Для всего экрана используется только одна прямая линия. Тем не менее, все макеты выглядят организованными и хорошо читаемыми из-за достаточного количества воздуха и без отвлекающих факторов. Пространство также поддерживает стилистическую элегантность, чтобы способствовать эстетическому удовлетворению.

Проблемная зона
1. Сложная терминология. Когда вы говорите с клиентами, которые могут быть не знакомы с условиями дизайна, убедитесь, что вы доносите значение негативного пространства, прежде чем описывать дизайн-решения. Для не-дизайнера может быть сложно понять, почему «этот экран нуждается в большом количестве белого пространства».
2. Желание уменьшить негативное пространство, чтобы разместить больше элементов на странице или экране. Это происходит не только в дизайне интерфейсов: вы можете услышать, как дизайнер интерьера рекомендует сохранить некоторое пространство для клиента, который хочет 4 книжных шкафа в одной комнате вместо 2, или архитектор, объясняющий, почему существует необходимость в пустом пространстве вокруг здания.
3. Плохая приоритизация. Негативное пространство не является залогом успеха, если за интерфейсом не стоит продуманная информационная архитектура.

 Kirill Lipovoy
Kirill Lipovoy