Как сделать модульную сетку для веб-дизайна
Хотите сделать удобные, приятные и эстетические веб-сайты? Используйте модульную сетку. Модульная сетка является инструментом для организации зрительного пространства.

Давайте посмотрим, почему модульная сетка настолько популярна и как ее использовать.
Зачем использовать модульную сетку
Модульные сетки вошли в веб-дизайн из типографики. Они используются во всех печатных материалах для организации информации на странице. В начале 21-го века модульные сетки стали использоваться в веб-дизайне.

Модульные сетки в веб-дизайне дают следующие преимущества:
- Модульная сетка уменьшает вероятность ошибок при перемещении элементов между страницами.
- Модульная сетка помогает выравнивать элементы. Это упрощает добавление новых и поддержку старых.
- Веб-сайты, построенные с использованием модульной сетки, выглядят более эстетично.
- На веб-сайтах, построенных с использованием модульной сетки, проще ориентироваться.
- Легче сделать адаптивный дизайн сайта с сайтами, построенными с модульной сеткой.
Как использовать модульную сетку
Модульная сетка — это инструмент, а не метод проектирования. Таким образом, перед использованием сетки вам понадобится концепция будущего сайта.
Когда концепция будет готова, опишите все блоки страниц веб-сайта и разместите элементы.
Откройте или создайте модульную сетку в редакторе изображений.

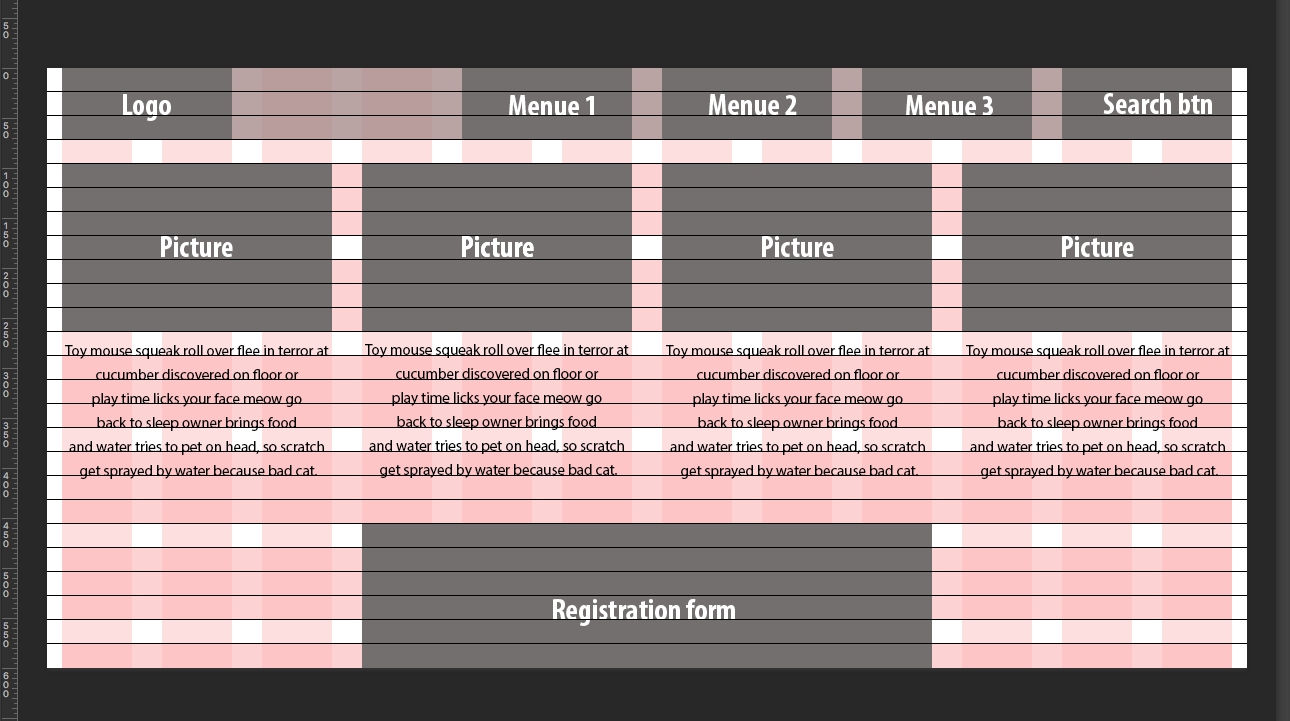
Разместите блоки на модульной сетке.

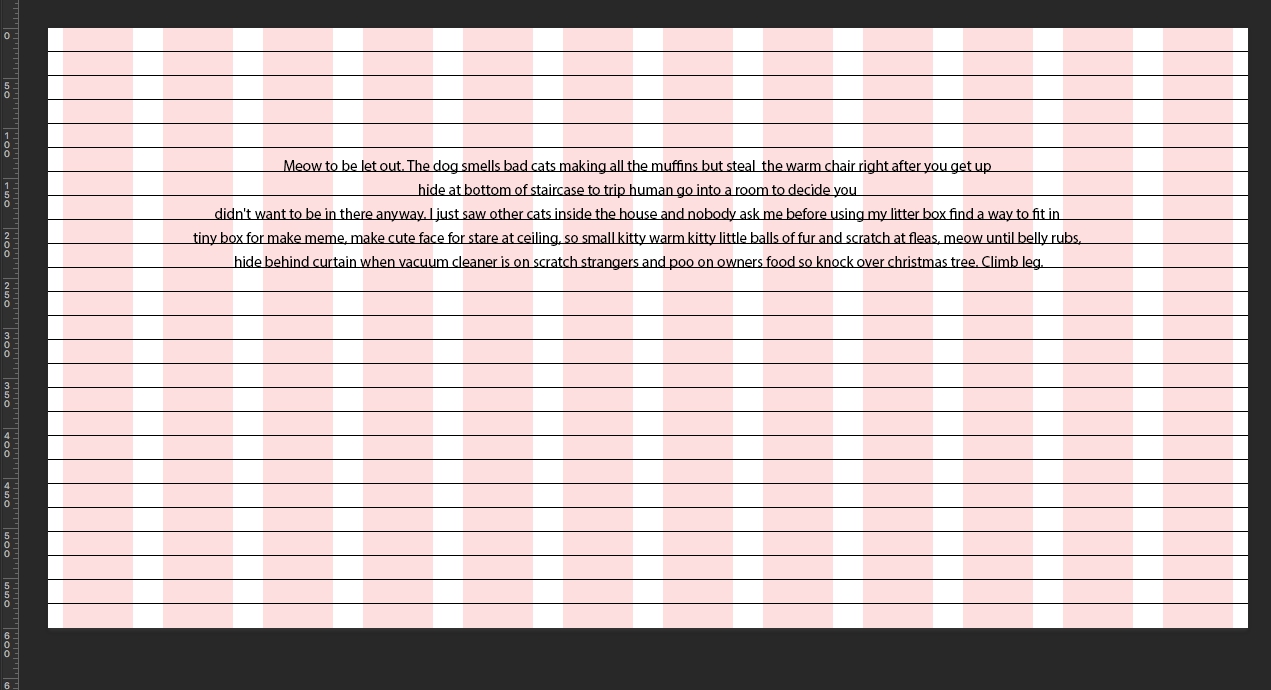
Левая и правая границы блоков всегда начинаются и заканчиваются на столбцах. Границы всегда совпадают с границами столбцов, как показано выше.
Верхний и нижний края блоков всегда совпадают со строками сетки шрифтов, поэтому горизонтальный ритм будет однородным и эстетичным.
Как сделать модульную сетку
Определите ширину рабочей области

Подсказка: общая ширина рабочей области составляет 960 пикселей. Но в настоящее время существует множество пользователей широкоэкранного монитора, пользователей планшетов и пользователей смартфонов. Таким образом, команда, создавшая front-end framework Bootstrap, рекомендует увеличить общую ширину рабочей области:
- 1200 пикселей и для широкоэкранного монитора;
- 970px для монитора по умолчанию;
- 768 пикселей для экрана планшета;
- 480px и ниже для экрана телефона;
Помните, что ваш сайт всегда должен иметь адаптивный дизайн. Таким образом, вы всегда должны рисовать несколько модульных сеток для устройств с разными размерами экрана.
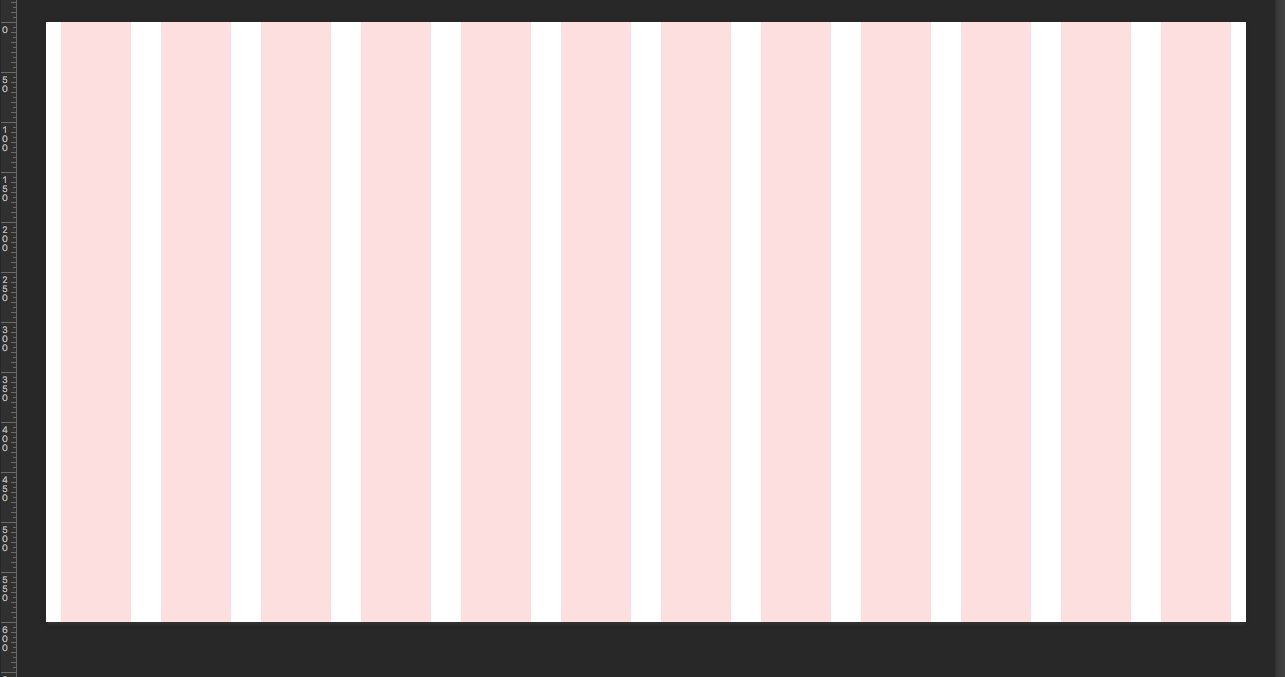
Выберите количество столбцов, в веб-дизайне обычно используется модульная сетка с 12 столбцами. В других возможных модульных сетках используются 16 и 24 столбца.
Вычислите ширину столбцов и отступы между ними.

Столбцы представляют собой вертикальные прямоугольники, которые разделяют страницу на части. Отступы — это расстояние между стобцами.
Пример. У вас рабочая область 1200px и вы решили использовать 12 столбцов.
1200px / 12 = 100px для каждого столбца
Добавить 30px для отсупов. Теперь это 12 колонок с шириной 70 пикселей и 11 оступов с шириной 30 пикселей.
100px = 70px + 30px
Крайние левый и правый отступ равны 15px.
1200px = (70px * 12) + (30px * 11) + (15px * 2)
Нарисуйте сетку шрифтов

Сетка шрифта — это горизонтальные строки, которые определяют вертикальный ритм и местоположение шрифта. Расстояние между строками сетки шрифтов равно высоте строки основного шрифта.
Пример. Если вы используете шрифт 15px для основного текста, высота линии и расстояние между линиями будут 24px.
Подсказка. Чтобы рассчитать высоту линии, используйте Калькулятор типовой шкалы Golden Ratio.
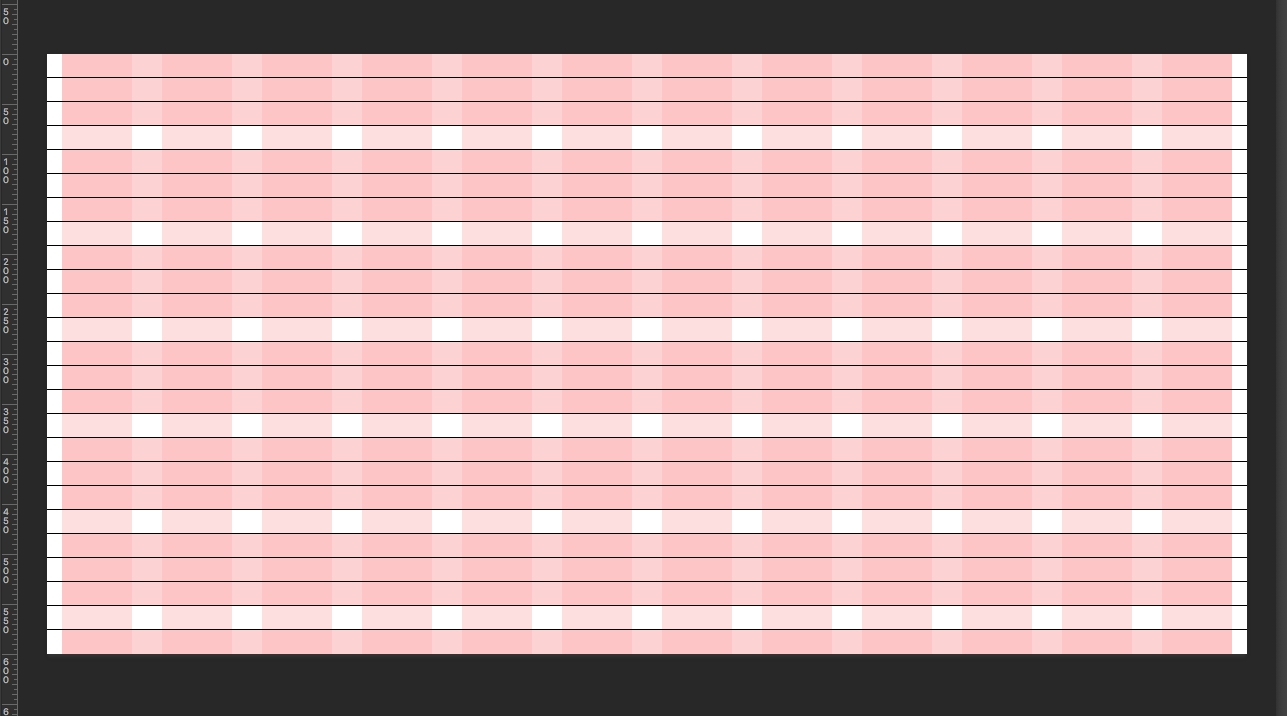
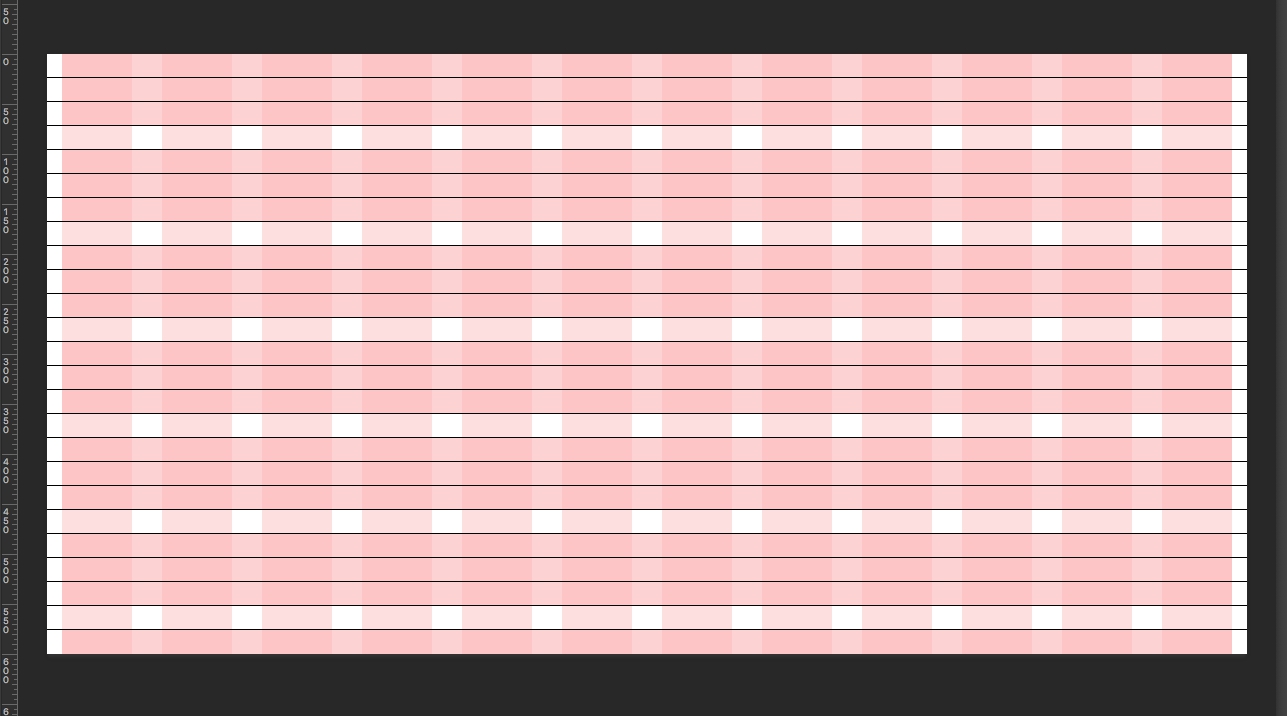
Объединить строки сетки шрифтов в группы

Объедините строки сетки шрифтов в группы из 3 или более строк. Теперь у вас есть горизонтальные столбцы с расстоянием между ними, равным одной строке. Эти столбцы добавляют горизонтальный ритм к модульной сетке.
С этого момента у вас есть полная модульная сетка и вы можете ее использовать.

 Kirill Lipovoy
Kirill Lipovoy