Мобильный UX дизайн: способы вывода сеткой и списком
Несмотря на современную тенденцию к более крупным экранам, то, что делает мобильные телефоны такими удобными и портативными — их небольшие размеры. По сравнению даже с экранами ноутбуков экраны телефонов вмещают гораздо меньше контента. Пользователи могут просматривать только небольшое количество содержимого за раз, до прокрутки.


Сегодня мы хотели бы рассмотреть два основных шаблона для представления контента — вывод списком и сеткой, и предоставить варианты применения каждого из них.
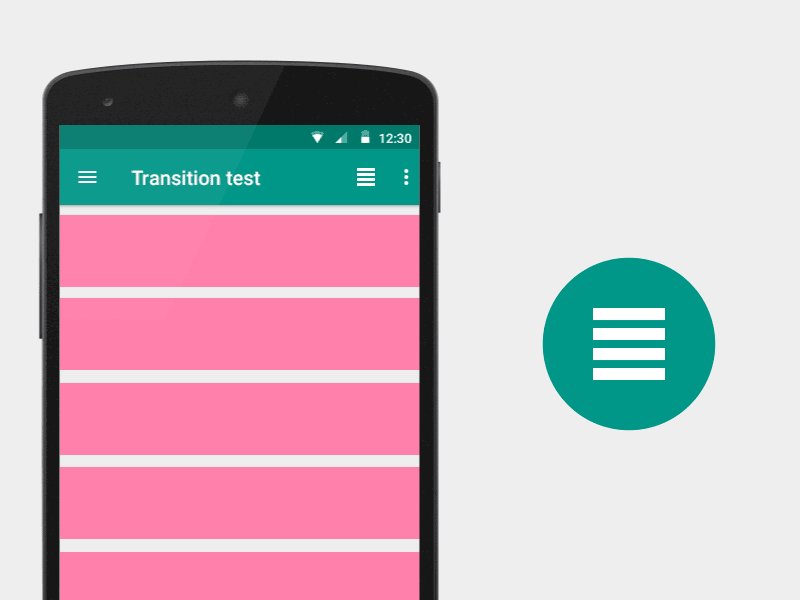
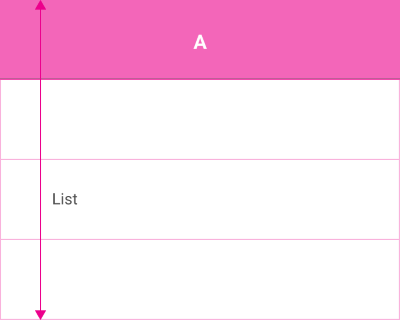
Вывод списком

Список представляют собой несколько вертикальных позиций, которые воспринимаются как один непрерывный элемент. Элементы просмотра списка требуют меньше вертикального пространства, чем изображения, позволяя одновременно отображать множество элементов списка на экране.
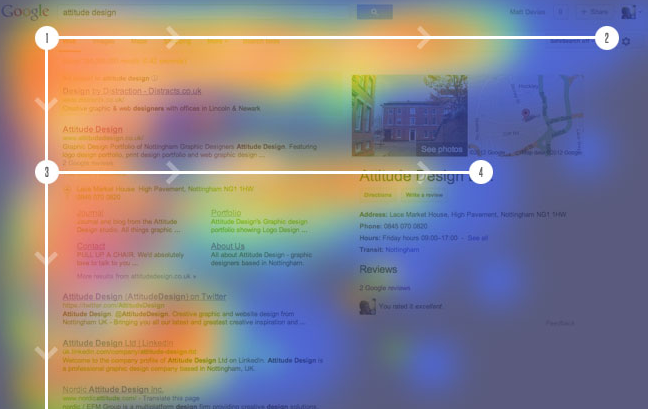
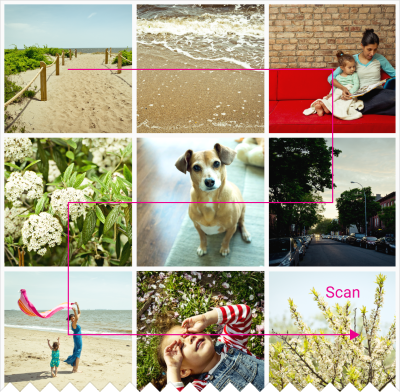
Сканирование содержимого

Вывод содержимого списком предоставляет пользователям формат, который знаком им по чтению и выглядит, как F-образный рисунок
Списки лучше всего подходят для представления однородного типа данных и оптимизированы под осмысливание прочитанного. Вывод списка уменьшает количество скроллов, делая страницы короче.
Последнее, но не менее важное: при просмотре списка внимание пользователей уменьшается от первой позиции к последней.
За и против
В сравнении с сеткой, список имеет ряд преимуществ:
- Соответствует естественным паттернам чтения;
- вывод списком предотвращает чрезмерную прокрутку, предоставляя больше опций в видимой области.
Но у него также есть несколько недостатков:
- Просмотр списка очень скромный в случае визуального внешнего вида.
- При просмотре списка пользователи постепенно теряют внимание.
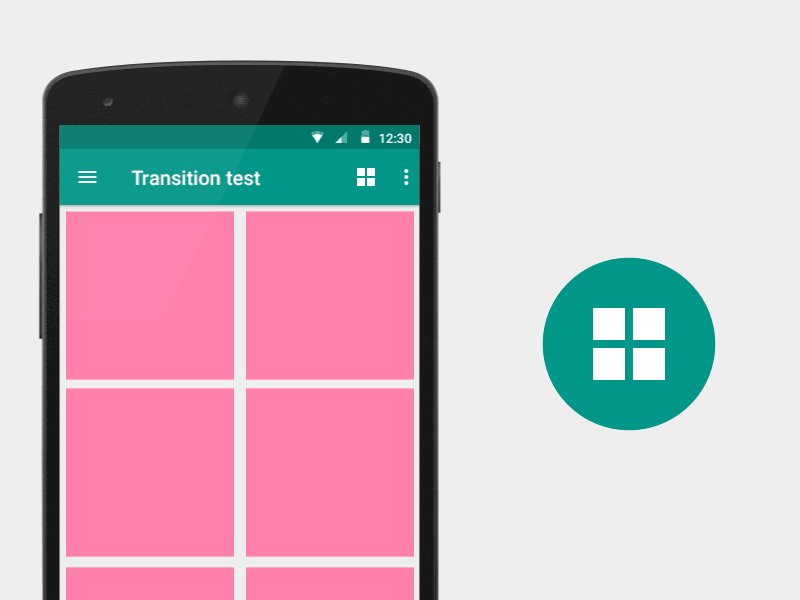
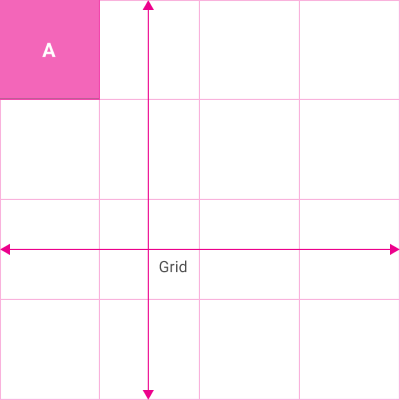
Вывод сеткой

Вывод сеткой отличается от макетных сеток применяемых для группировки контента в визуальных презентациях. Вывод сеткой состоит из повторного шаблона ячеек, размещенных вертикально и горизонтально.
Сканирование содержимого

Вид сетки предоставляет пользователям более хаотичный формат сканирования, что делает его наиболее подходящим для визуального контента. Обычно изображения преобладают в пространстве ячеек.
Внимание пользователей, как правило, распространяется более равномерно между каждой ячейкой сетки. Просмотр сетки оптимизирован для визуального понимания и дифференциации между похожими типами данных. Пользователи в первую очередь полагаются на изображения, чтобы сделать свой выбор. Важный момент здесь, что пользователь часто видит только 4 или 6 элементов сетки за раз.
За и против
Сетка имеет следующие преимущества:
- Вид сетки более привлекателен для глаз;
- Сетка позволяет пользователям просматривать визуальные различия между элементами;
- В представлении сетки внимание пользователя распространяется более равномерно.
Но сетка также имеет следующие основные недостатки:
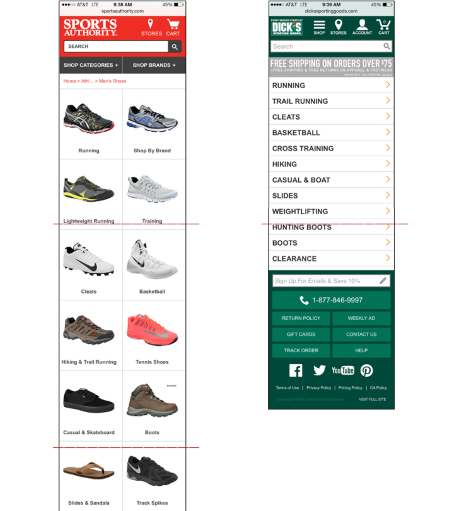
- Сетка создают более длинные страницы и заставляют пользователей больше скроллить. В приведенном ниже примере вы можете увидеть разницу между видом списка и сеткой.

Контент — это все
Ключевым фактором при выборе просмотра списка по сравнению с сеткой является то, сколько информации требуется пользователю для выбора между элементами. Но что это значит? Ну, это все возвращается к основному правилу — контент — это все. И вы должны выбрать макет, который соответствует типу контента, который вы показываете.
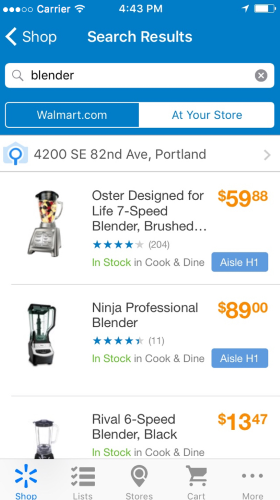
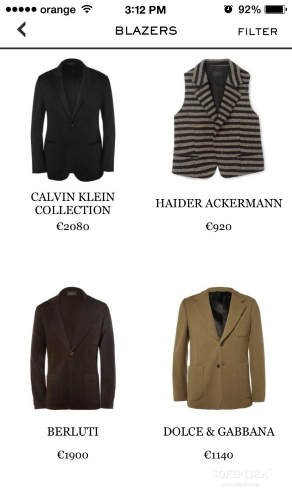
Детали в списках, изображениях в сетках
Страницы продуктов — отличный пример этого правила. Специфика продукта — очень важный момент. Для таких продуктов, как устройства, где важными факторами в процессе выбора являются детали, такие как номера моделей, рейтинги и специфика.

Сетка представляет собой хороший вариант для приложений с продуктами, для которых требуется меньше информации о продукте. Такие продукты, как одежда, где требуется меньше информации на основе текста при выборе между элементами, и вы принимаете решение по внешнему виду. На этом этапе процесса пользователи заботятся о визуальных различиях между элементами и предпочитают прокручивать одну длинную страницу, чем повторно переключаться между страницей списка и страницами деталей продукта.

При разработке этих макетов выберите правильный размер изображений, чтобы они были достаточно большими, чтобы быть узнаваемыми, но достаточно маленькими, чтобы одновременно можно было видеть больше элементов.
Мобильный UX дизайн: способы вывода сеткой и списком — резюме
В конечном итоге решение использовать вывод списком или сеткой должно быть согласовано с тем, что является самым ценным для ваших пользователей. Помните, что пользовательский опыт касается людей, а не шаблонов.

 Kirill Lipovoy
Kirill Lipovoy