Маленькие, но важные: иконки в графических интерфейсах
В дизайне пользовательского интерфейса мельчайшие детали могут существенно повлиять на конверсию, удобство использования и визуальную гармонию. Давайте окунемся в некоторые сведения об их истории, классификации и функциях.

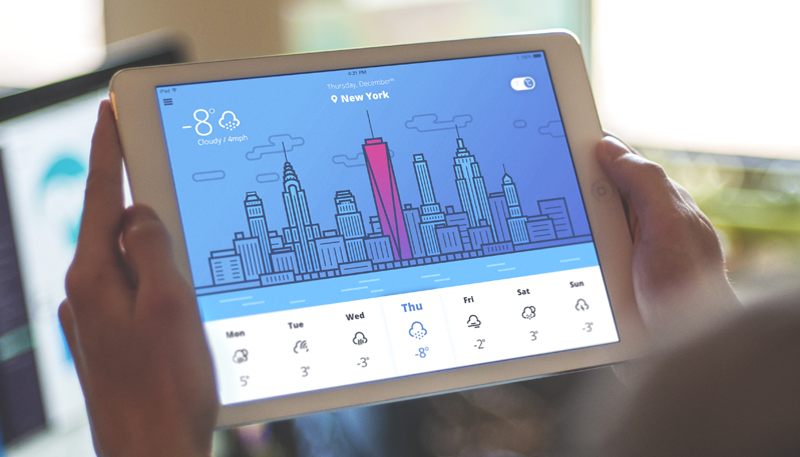
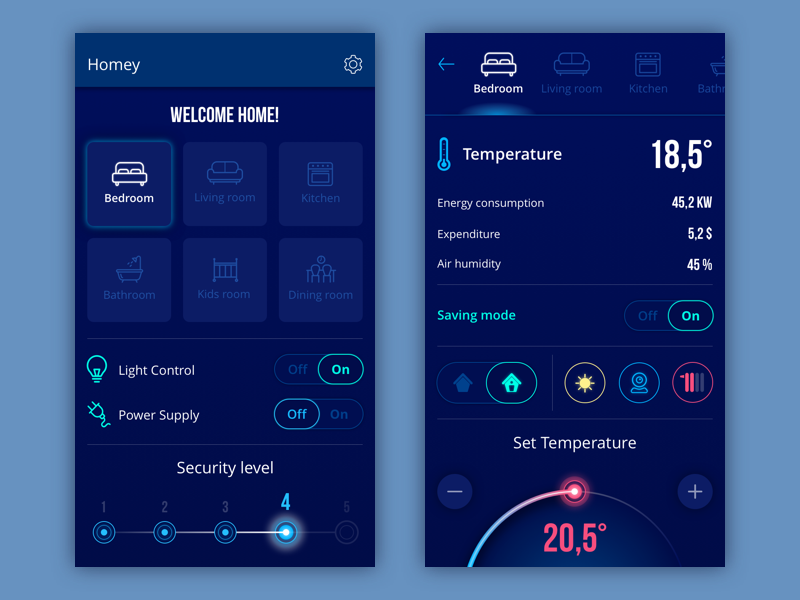
И дизайнеры, и конечные пользователи графических интерфейсов знают всю мощь деталей. Среди них иконки — это те элементы, которые нельзя недооценивать. Они лежат в основе интуитивно понятной навигации, создающей продукты, близкие к их пользователям. Иконки всегда присутствуют, чтобы помочь нам сканировать интерфейс, найти необходимые параметры, улучшить визуальную иерархию приложений и веб-сайтов. И большинство пользователей даже не представляют себе, сколько творческой силы, времени и исследований инвестировано в иконки интерфейса, которые действительно полезны, понятны и привлекательны.
Терминология
Термин «иконка» имеет широкое значение. Словарь Merriam-Webster предлагает два объяснения, которые каким-то образом отражают его движение от физического мира до цифрового дизайна: «a: знак (например, слово или графический символ), форма которого предает его значение; b: графический символ на экране компьютера, который представляет объект (например, файл) или функцию (например, команду для удаления). Исходя из этого, иконки можно охарактеризовать как символические изображения, удовлетворяющие особым потребностям общения.
Вместе текста эти графические элементы содержат информацию и помогают людям обмениваться или получать необходимые данные. Текст привязан к словам, значки делают это через изображения и пиктограммы, имеющие сходство с узнаваемыми физическими объектами. Таким образом, на протяжении нескольких десятилетий они оказывают помощь в успешном взаимодействии человека и компьютера.
Выгоды от применения иконок
Есть некоторые основные преимущества, которые делают иконки значимыми в пользовательских интерфейсах любого типа, и возможность замены или поддержки текста , пожалуй, самая важная. Во многих случаях иконки, созданные с хорошим знанием аудитории, успешно заменяют текст в интерфейсе, рассмотрим все преимущества ниже:
- потенциал многоязычного восприятия — изображения с распознаваемыми физическими объектами могут быть понятны людьми, говорящими на разных языках, поэтому иконки могут сделать интерфейс более гибким;
- увеличение скорости взаимодействия — физически, подавляющее большинство пользователей воспринимает изображения быстрее, чем слова;
- более высокий уровень запоминаемости пользовательского интерфейса — у изображений больше потенциал остаться долгосрочной памяти, что может иметь решающее влияние на запоминание моделей взаимодействия;
- экономия места в макете — в случае, если изображение хорошо распознается и не вызывает двойного значения, оно может заменить текст и сохранить драгоценное пространство для других элементов макета, это особенно полезно для мобильных интерфейсов, ограниченных пространством экрана;
- поддержка дизайнерских решений — иконки могут гармонично добавлять свои два цента в общий стиль, выбранный для интерфейса.
Тем не менее, применяя иконки, убедитесь, что он протестирован правильно: даже малейшее неправильное восприятие может стать причиной плохого пользовательского опыта или вызвать проблемы с взаимодействием.
История иконок в графических интерфейсах
Никаких сомнений, иконки появились гораздо раньше, чем дизайн интерфейса стал самим собой: через поток истории символические и информативные пиктограммы можно найти в знаках, картах, руководствах, схемах и т. п. Тем не менее, скачок прогресса также расширил горизонты для интерактивных визуальных эффектов, подталкивая пределы их функциональности и воздействия. Xerox можно было упомянуть среди пионеров, поскольку ими созданные первые иконки для графического интерфейса в начале 1970-х годов. Значки были применены для Xerox Alto, машины, которая была чрезвычайно дорогой, поэтому не выходили на широкий рынок. Тем не менее, это была начальная глава долгой истории: Xerox Star была выпущена в 1981 году, и она упоминается как первый потребительский компьютер, использующий иконки в составе интерфейса.
Следующая веха, которую нужно запомнить, произошла, когда Apple показала первые цветные иконки в 1991 году, а затем позже с их дальнейшими обновлениями для Macintosh. Эти визуальные эффекты отличались стилем и стали заметным сочетанием функциональности и информативности с приятной внешностью.
Сегодня значки широко представлены в дизайне пользовательского интерфейса с многочисленными пакетами и наборами всех тем и стилей.
Когда дело доходит до классификации значков, несколько аспектов могут применяться для группировки их по типам.
Типология
Функции
Пояснительные (уточняющие) иконки
Название говорит само за себя: главная цель этих изображений — объяснение. Они служат в качестве визуальных маркеров, представляющих разнообразные функции интерфейса, или помогают сортировать и классифицировать различные категории контента. Иногда они могут быть не интерактивными, а поддерживать контент с изображениями, чтобы ускорить навигацию и сделать интерфейс более гибким. Этот подход включает в себя несколько уровней восприятия и обеспечивает более высокую узнаваемость элементов вызова к действию: пользователи, улавливающие символ мгновенно или имеющие проблемы с чтением, не будут обеспокоены текстом, в то время как те, кто не так уверен в символе значка, получит текстовую поддержку для проверки значение. В этом случае риск недоразумений становится ниже, и у пользователей есть выбор носителя информации, который им удобнее.

Интерактивные иконки
Это иконки, непосредственно включенные в процесс взаимодействия. Их можно определить как основных помощников навигации. Такая графика доступна для кликов, они отвечают на запрос пользователей с действием, которое они символизируют. Их основная цель — информировать пользователей о функциональности кнопок, элементов управления и других элементов интерактивного макета.

Значки приложений
Значки приложений представляют собой интерактивный символ бренда, обозначающий приложение на разных платформах: это интерактивные элементы, которые поддерживают личность приложения и таким образом повышают узнаваемость бренда. В основном, это логотип приложения, настроенный в соответствии с требованиями платформы. Тем не менее, для этой цели можно использовать не только логотип: значки приложений могут также содержать игровой персонаж, талисман или даже абстрактную комбинацию корпоративных цветов. Эффективный выбор дизайна здесь должен быть основан на рыночных и конкурентных исследованиях, чтобы значок приложения выглядел оригинальным и не терялся в конкурсе.
Favicon
Favicon, иначе значок закладки или значок URL, является специальным символом, представляющим веб-сайт или целевую страницу в URL-строке браузера, а также на вкладке закладки. Это позволяет пользователю установить быстрое визуальное соединение с брендом в процессе просмотра. Favicons полезны для продвижения сайта и делают его визуальную идентификацию незабываемой.
Декоративные иконки
Иконки, как и любые визуальные элементы , — это не только работа, но и эстетическая привлекательность. Этот аспект является одним из столпов желательности, основанных на стиле, отвечающем предпочтениям и ожиданиям целевой аудитории. Применяемые разумно, декоративные значки могут добавить много к положительному опыту пользователя. Кроме того, они применяются, чтобы сделать сезонные функции (например, Рождество или День святого Валентина ) или специальные предложения более заметными.
Метафора изображения
Другая классификация основана на исследовании известного специалиста по юзабилити Джекоба Нильсена. Такой подход к типологии делит иконки на три ключевых типа в соответствии с метафорой, которую они скрывают.
Значки подобия — это символы, непосредственно показывающие физический объект, который представляет собой визуальный элемент: например, конверт для почты , лупа для поиска, корзина для просмотра страницы или экрана, собирающая предметы для покупки и т. д.
Значки ссылок — это символы, изображающие объект, основанный на аналогии. Например, изображение зажима представляет собой утилиту сжатия файлов (поскольку она сжимает) переходит в эту группу.
Произвольные значки — это символы, которые в настоящее время не устанавливают прямые ассоциации с объектами. Они признаны на основе конвенций и привычек. Здесь пришло время вспомнить дискету, представляющую функцию «Сохранить»: хотя первоначально это был значок ссылки, для пользователей нового поколения теперь это не работает, они просто знают, что значение, твердо придерживающееся этого изображения для многих года.
Особенности эффективных значков
Подводя итог, давайте быстро рассмотрим контрольный список характеристик для эффективных иконок. Они должны быть следующими качествами:
- ясность (смысл понятен целевой аудитории);
- значимость (информативное значение передается);
- распознаваемый (визуальный символ может быть правильно декодирован пользователями);
- простота (изображение не перегружен несущественными графическими элементами для быстрого восприятия);
- масштабируемость и гибкость (иконка сохраняет четкость и целостность в различных размерах и разрешениях);
- соответствует стилистики макета.

 Kirill Lipovoy
Kirill Lipovoy