Исследование интерфейса: глубина и цвет
За последнее десятилетие дизайн интерфейса, прошел путь от подорожания физическому/материальному (скевоморфизм) в гораздо более плоский, абстрактный образ. Хотя этот новый визуальный стиль выглядит более привлекательно, мы чувствуем, что некоторая интуитивность и доступностью была потеряна, из-за чрезмерного отбрасывания некоторых характеристик скевоморфизма. Давайте рассмотрим, как глубина и цвет помогут улучшить современные интерфейсы в лучшую сторону.

Чтобы найти идеальный баланс мы попробуем визуализировать интерфейс, который находит баланс между минимализмом и физическим контекстом, который позволит людям взаимодействовать с бесшовными карточками и моделируемыми тактильные кнопки, тем самым обеспечивая доступность для пользователей с разным уровнем компьютерной грамотности.
Наши цели в этом исследовании состояли в том, чтобы наполнить современный интерфейс тремя основными изменениями:
- Тени. Последовательное использование тени может придать 2D пространству объем и даже указать, с какими элементами интерфейса можно воздействовать. Еще более тонкий вариант использования заключается в том, что тень может реагировать на взаимодействия, учитывая интенсивность нажатия, которую человек применяет к объекту интерфейса, и как объекты будут действовать на основе различного давления.
- Прозрачность. Разумное применение прозрачности в интерфейсе может позволить человеку понять, как различные слои сотрудничают, и даже использоваться для обеспечения пространственной иерархии наряду с тенями.
- Визуальная согласованность — чрезмерная согласованность может навредить интуитивному взаимодействию: если каждая область интерфейса выглядит одинаково — весь интерфейс становиться запутанным для пользователя. Тем не менее, сходство в компоновке и взаимодействии может быть невероятно полезным для создания уверенности при использовании этих интерфейсов.
Благодаря сочетанию этих трех концепций, а также дополнительных преимуществ/изменений в текущем дизайне интерфейса, мы надеемся продемонстрировать, как дизайнеры могут снова начать использовать более естественные аспекты дизайна в цифровом ландшафте.
Глубина и цвет
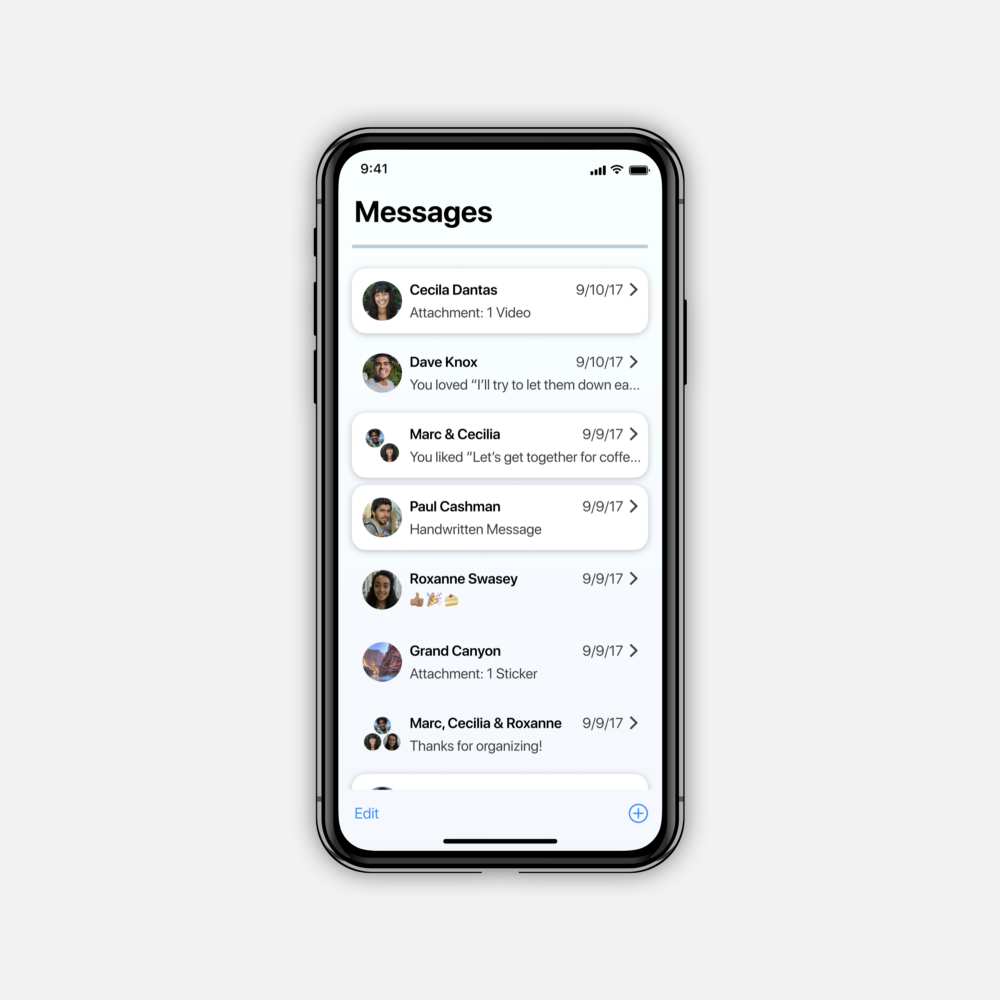
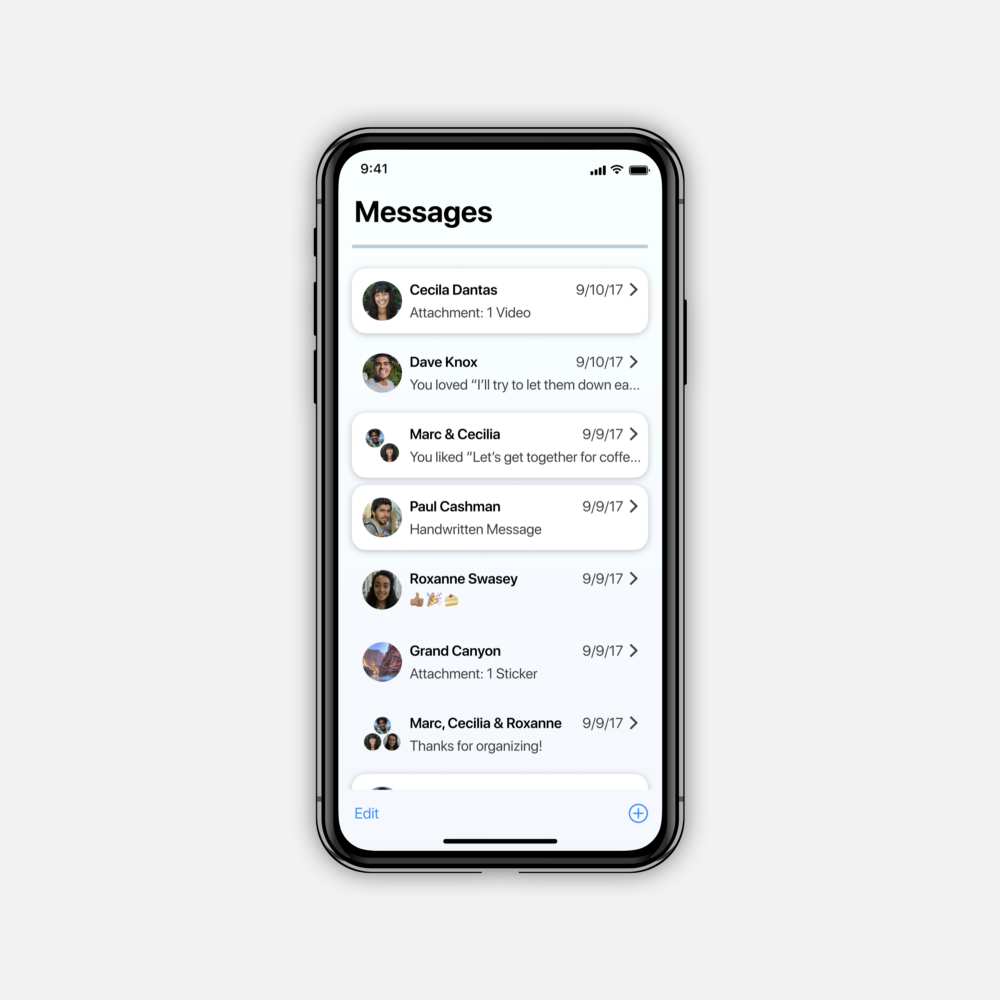
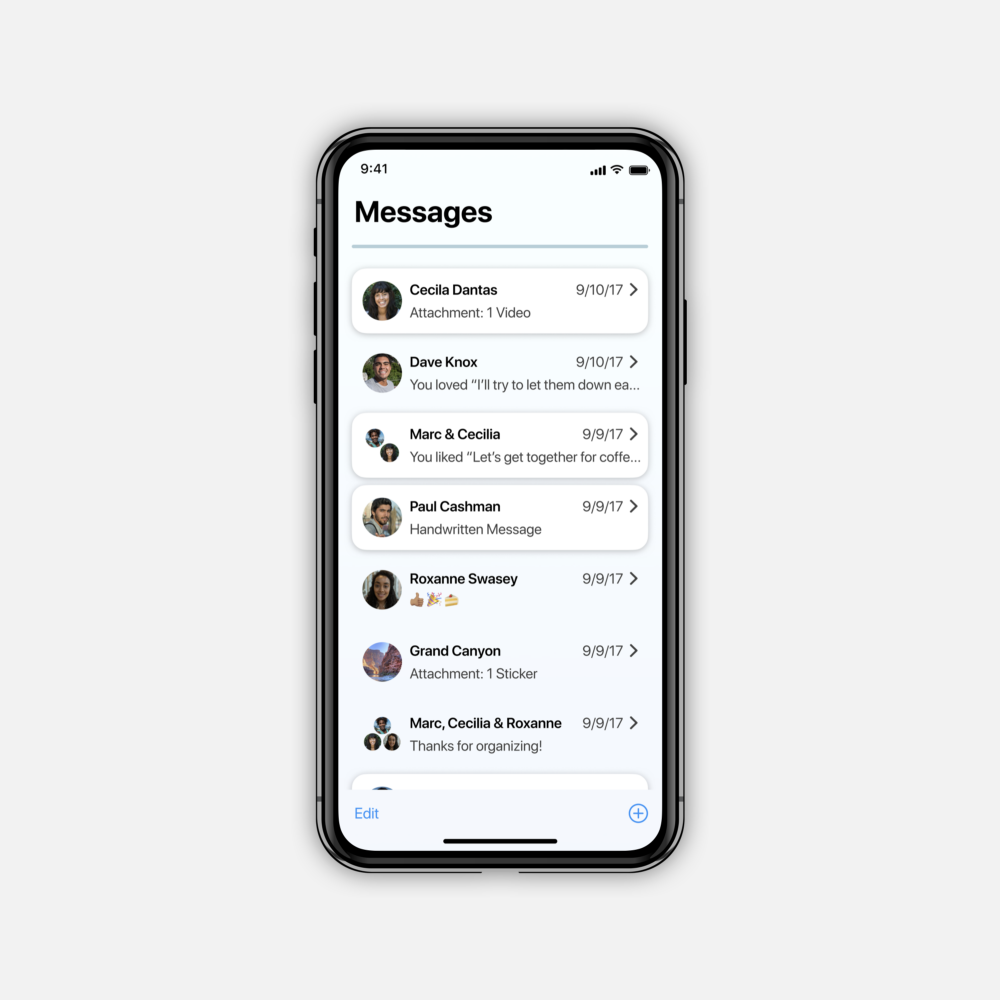
Для примера возьмем раздел «Сообщений», мы думаем, что это определенно продемонстрирует потенциал, которое имеет применение теней в дизайне интерфейсов.

Возможно, было бы более очевидно, если бы каждое сообщение в списке отделялось бы строками, а непрочитанные выделялись бы цветсным маркером. Мы отбросили все это и больше сосредоточился на упрощении. Контекст каждой фотографии и имени контакта командует своим собственным пространством, что позволяет быстро разграничить список. Чистый белый фон и размытая тень на некоторых записях дает понять, какие сообщения новые, а также приглашает пользователя к взаимодействию с ними, для продолжения разговора.

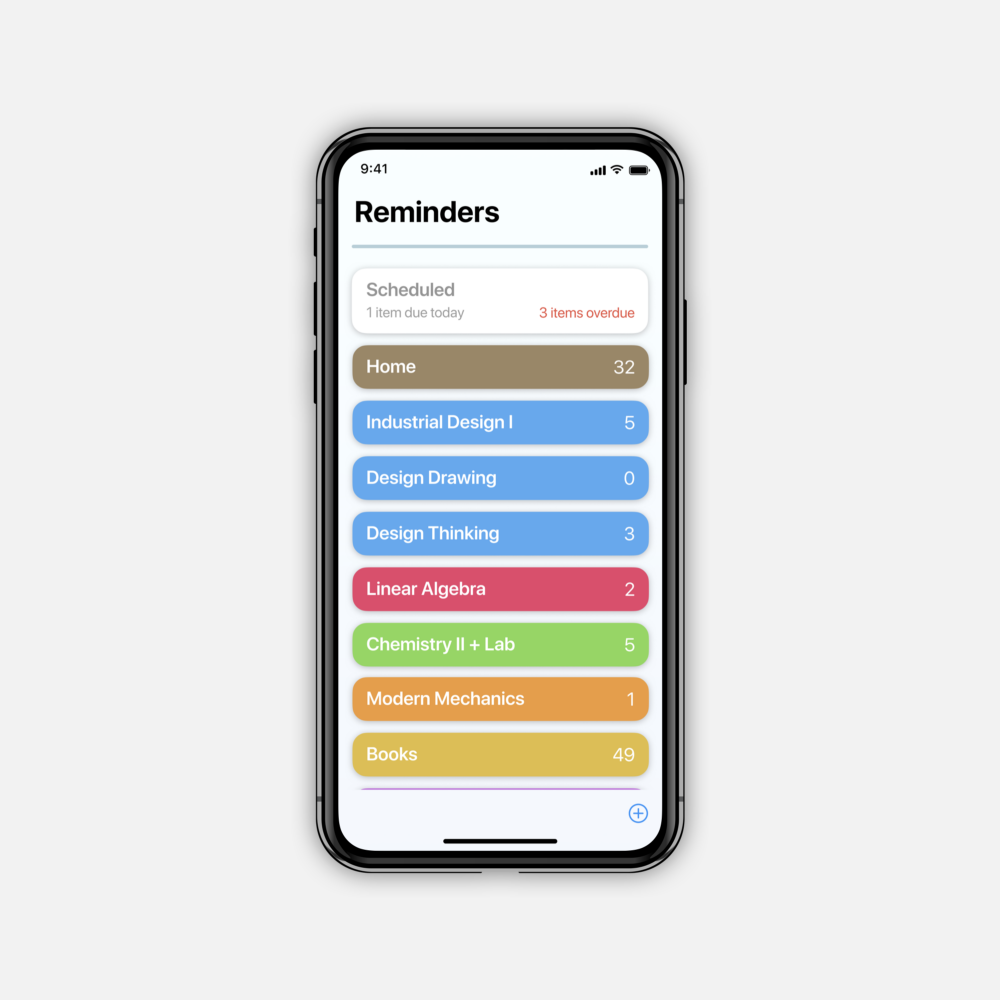
Аналогично, тени дают возможность уменьшить визуальный беспорядок, который сопровождает вывод списка. Многие могут заметить, что текущее приложение Reminders реализует некоторый скевоморфчный дизайн с его подходом к карточкам и эффектом зернистой бумаги. Присвоение каждому списку напоминаний собственного цвета блока обеспечивает легкую визуальную идентификацию. Дополнительный бонус: нажатие на один из этих списков более плавно переходит во второе представление, которое отображает все соответствующие напоминания.
Чистота
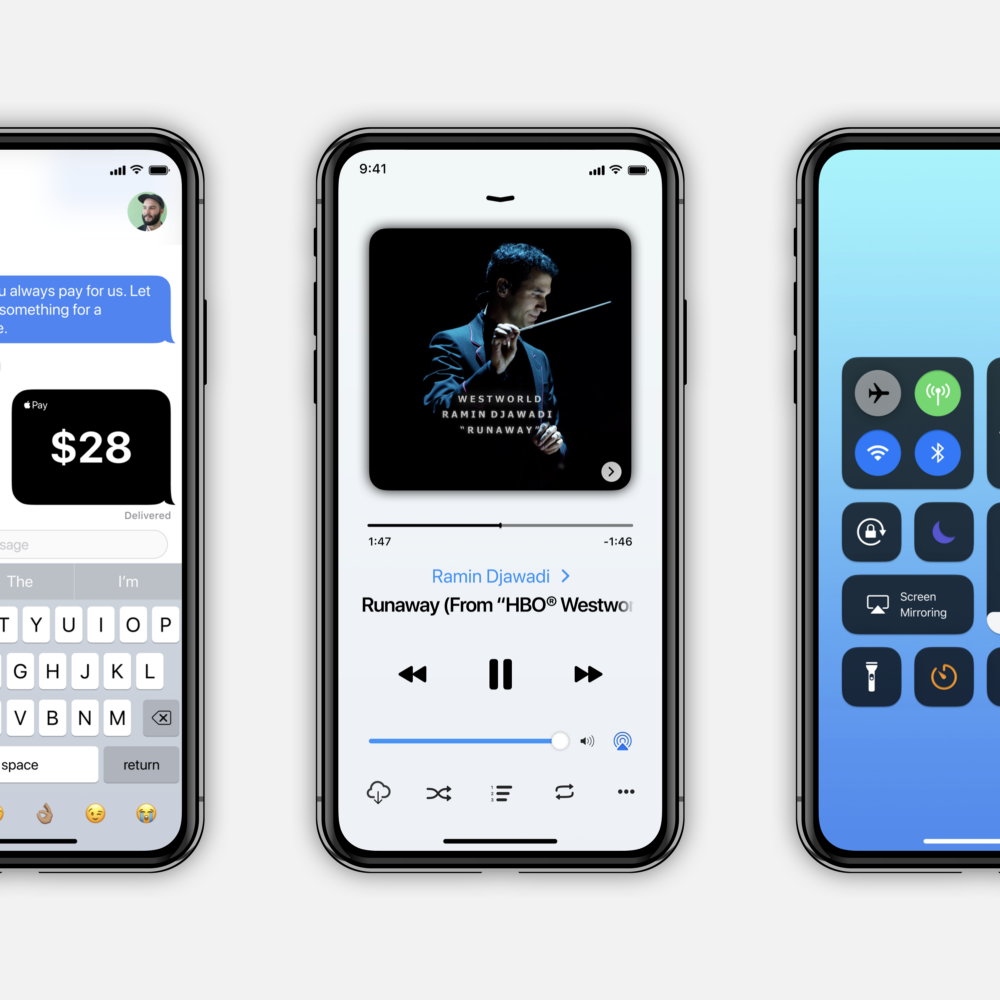
Вышеприведенные примеры дают отличное представление того, как тень и глубина могут быть включены в интерфейс простым и чистым способом. К тому же, они позволяют применять полупрозрачность для дополнительного контекста.


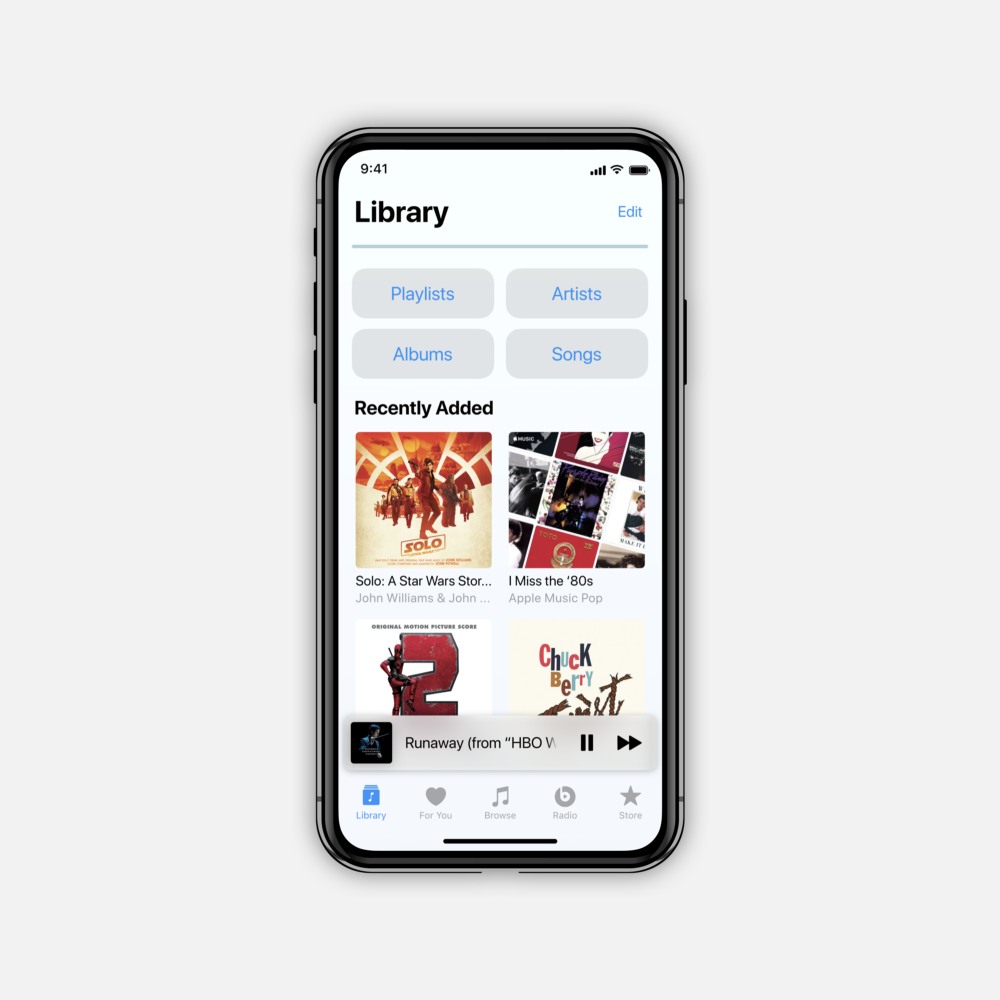
В крайнем левом углу вы можете увидеть, как выглядит Домашний экран. Обои, которые пользователи часто меняют, становятся источником комфорта и узнавания. Применение прозрачности для фона каждого приложения , и дает намек на эти обои. Вы можете видеть, что синий градиент присутствует на молочно-белом холсте как сообщений, так и напоминаний, а также других приложений. Эта концепция полупрозрачности имеет наибольший смысл, когда дело доходит до многозадачности. Во время процесса разработки многие вариации этой концепции фактически дали холсту более высокий уровень прозрачности (85% или даже 90%, 95%), главное, что бы цвета фона не начинали мешать видимости контента в приложениях.
Основное преимущество этой функции — это тонкий способ, которым фон изменяет общий внешний вид интерфейса, придавая каждому экрану индивидуальность.


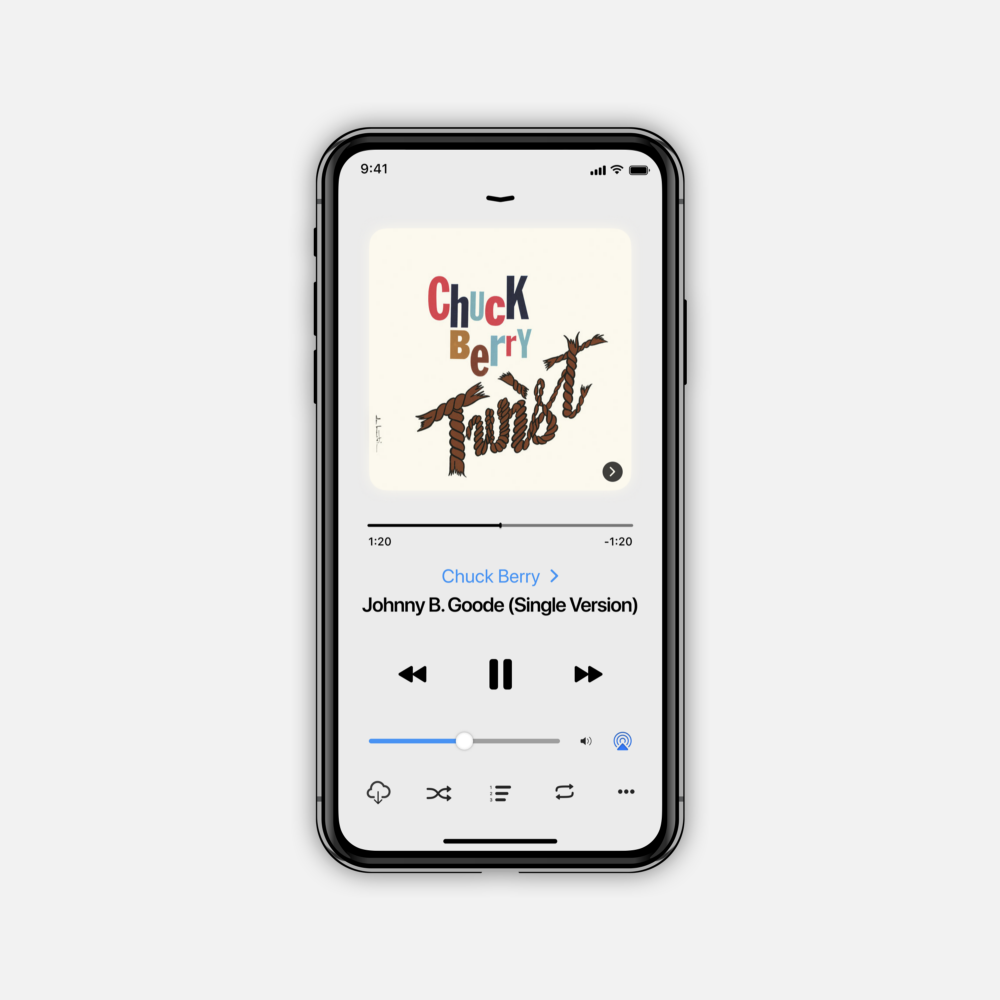
Обратите внимание на тонкую тень и кривизну кнопки, которая изменяет громкость, а также на тень значка AirPlay. Это указывает на интерактивность элементов.
Постоянство и последовательность


Как мы уже упоминали в списке выше, согласованность как на визуальном фронте, так и на фронтах взаимодействия является приоритетом. Как вы видите, стартовый экран каждого приложения имеет похожий макет, с большим заголовком и разделительной полосой, предшествующей содержимому ниже. То, что лежит за пределами стартового экрана, остается согласованным с содержимым каждого приложения;.
Везде взаимодействие знакомо, и как только человек узнает, как работает один набор взаимодействий, он может быть уверен, что он будет работать аналогично во всех других приложениях.
Исследование интерфейса: глубина и цвет — резюме

Благодаря этому маленькому эксперименту у нас была возможность отклониться от зоны комфорта, добавив новые функции, такие как глубина и цвет, в нашу обычно минималистичную палитру. Эти короткое исследования позволила нам задуматься об интерфейсах, которые постепенно станут преобладающими в нашей жизни, и о том, как они могут быть еще проще и приятнее в использовании.

 Kirill Lipovoy
Kirill Lipovoy